Landningssidor för försäljning är utmärkta för att lyfta fram produkter/tjänster och uppmuntra till fler konverteringar.
Men om du låter för ”säljande” kan du förlora besökarnas förtroende. Men du kan inte heller vara för indirekt. En ineffektiv landningssida för försäljning leder inte besökarna till att göra ett köp.
Som sagt, den här artikeln kommer att dela olika exempel på landningssidor för försäljning för att ge dig en uppfattning om vad du ska göra och vad du inte ska göra. Vi kommer också att dela några Landingi-mallar för att visa dig hur enkelt det är att skapa dessa typer av sidor på egen hand.
Men innan vi går in på det, låt oss först förstå vad landningssidor för försäljning är exakt.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Vad är landningssidor för försäljning?
Försäljningssidor syftar till att öka försäljningen av en produkt eller tjänst. Till skillnad från andra sidtyper (t.ex. squeeze- och lead-capture-sidor), som syftar till att samla in besökarnas kontaktuppgifter, fokuserar försäljningssidor strikt på monetära konverteringar.
Det finns två typer av målsidor för försäljning:
- Kortfattade landningssidor för försäljning: Dessa sidor innehåller en kort men fängslande beskrivning av en produkt/tjänst. De syftar till att driva fram köp så snabbt som möjligt och erbjuder all viktig information för att besökarna ska förstå vad de får. Korta sidor är idealiska för enkla, prisvärda produkter som riktar sig till varma leads.
- Landningssidor för försäljning i lång form: Dessa sidor ger en detaljerad beskrivning av en produkt/tjänst. De syftar till att ge besökarna en grundlig inblick i de marknadsförda produkterna/tjänsterna, skapa förtroende och uppmuntra till fler köp. Långsidor är utmärkta för mer komplexa premiumprodukter som riktar sig till en kall målgrupp.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
Försäljningslandningssidor mot vanliga landningssidor: Vad är skillnaden?
Som nämnts kan vanliga landningssidor fokusera på flera typer av konverteringar, till exempel genom att övertyga användare om att skicka in sina kontaktuppgifter, ladda ner en freebie etc.
Landningssidor för försäljning är däremot helt inriktade på att generera monetära konverteringar.
Dessutom är landningssidor för försäljning ibland längre än sina vanliga motsvarigheter – de måste visa produkten / tjänsten i detalj för att utbilda besökare och få dem att konvertera.
Med det sagt, låt oss se några exempel från verkligheten.
25 exempel på landningssidor för försäljning
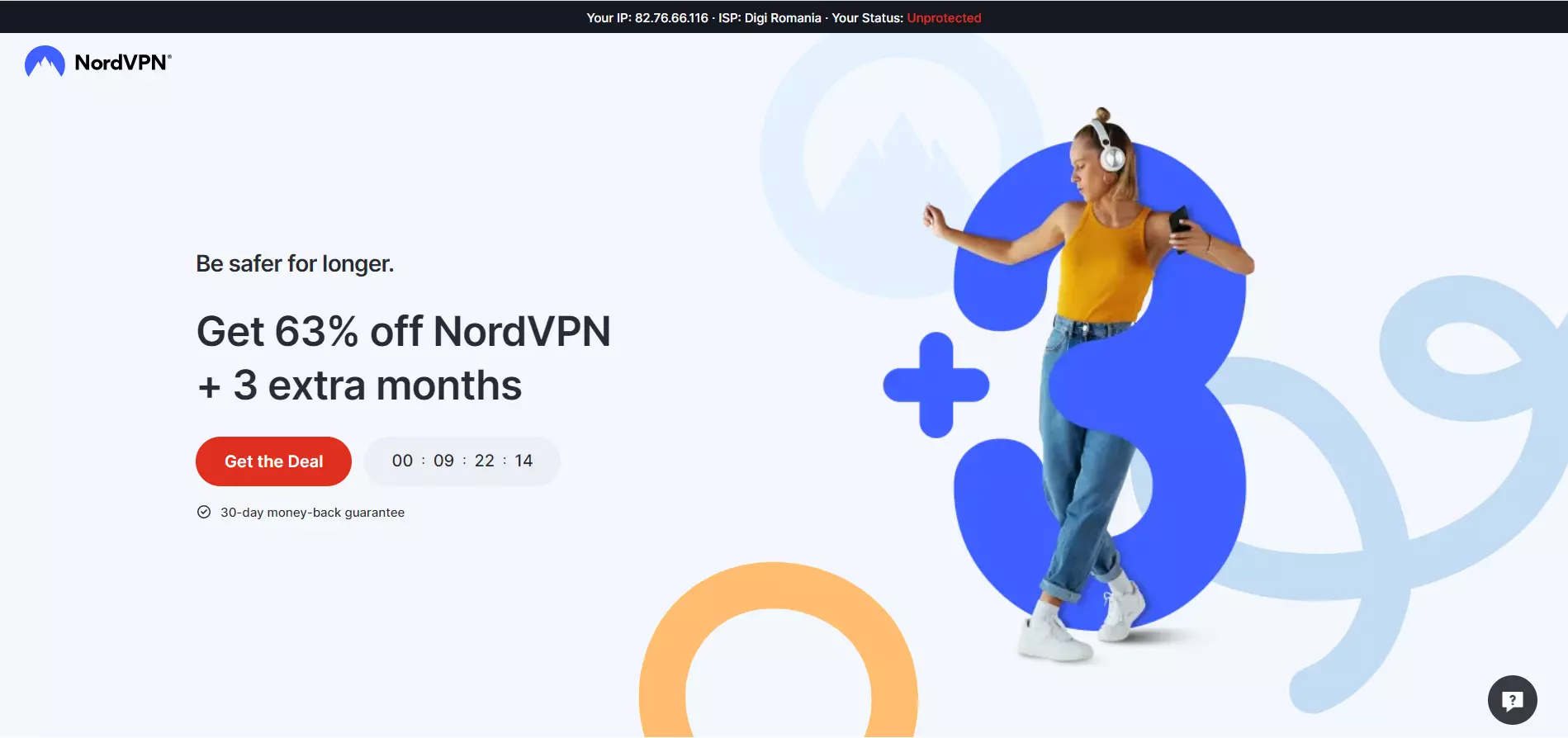
1. NordVPN

Visa hela sidan: NordVPN
NordVPN:s innehåll överst på sidan får användare att köpa programvaran. Rubriken visar ett erbjudande som är svårt att tacka nej till – 63% rabatt + 3 extra månader.
Nedräkningstimern nedan skapar FOMO (Fear of Missing Out), medan CTA-knappen sticker ut genom kontrasterande färger. Den 30-dagars pengarna-tillbaka-garantin uppmuntrar besökare att registrera sig. Det övre fältet avslöjar en oskyddad IP-adress, vilket får besökarna att agera snabbt.
Innehållet under fliken jämför NordVPN med sina konkurrenter, marknadsför några merförsäljningar och anger kortfattat produktens fördelar.

Skapa en sida precis som den här med Landingis Black Friday Sale-mall.
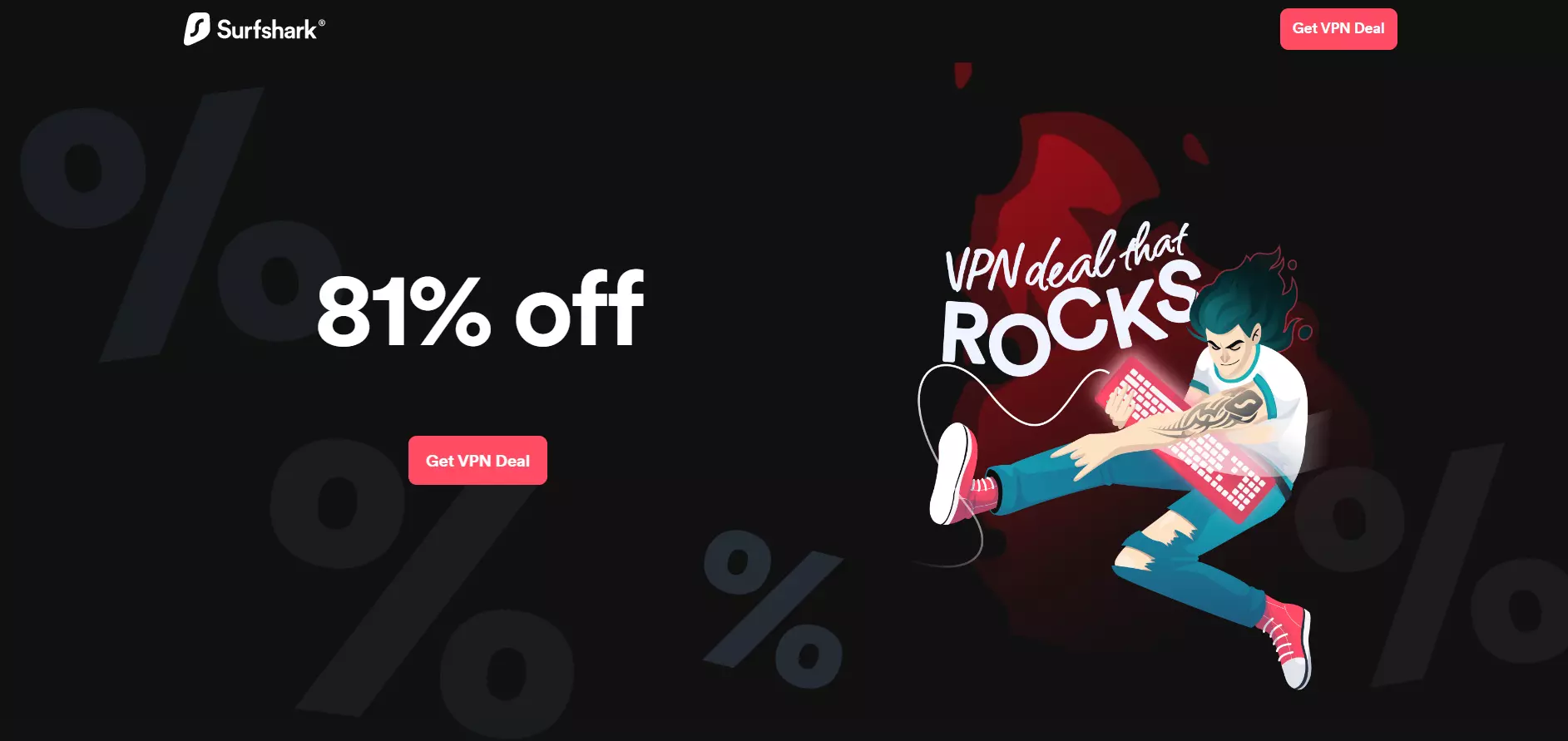
2. Surfhaj

Visa hela sidan: Surfhaj
Surfshark tar minimalismen ett snäpp upp. Den stora rubriken, vit på svart, är uppseendeväckande och enkel.
CTA-knappen sticker också ut genom sin ljusa färg, medan texten anger exakt vad Surfsharks vill att besökarna ska göra.
En del av illustrationen till höger är animerad och drar uppmärksamheten till texten bredvid.
Surfsharks ”below-the-fold”-innehåll jämför plattformen med konkurrenterna, innehåller sociala bevis och går in mer i detalj på plattformens fördelar.
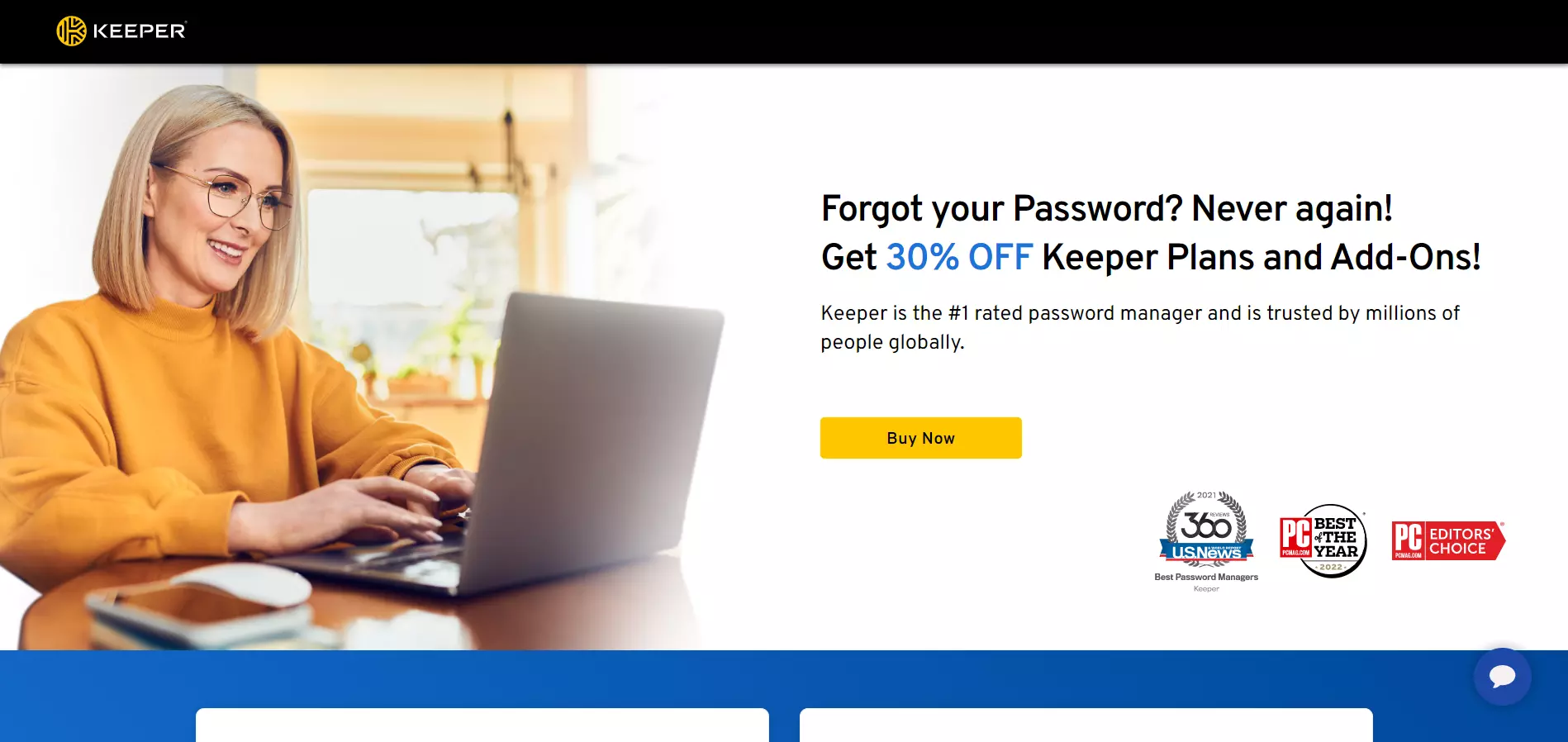
3. Hållare

Visa hela sidan: Hållare
Till skillnad från de andra två exemplen ovan väljer Keeper ett mindre påträngande tillvägagångssätt, men är ändå övertygande. Sidans rubrik inleds med en fråga för att engagera besökarna, medan resten av texten presenterar erbjudandet.
Taglinen tillför ett förtroendeelement, som förstärks med förtroendemärkena nedan.
Keeper’s ”below-the-fold”-innehåll visar plattformens prisplaner (med markerade rabatter), innehåller vittnesmål och ger information om plattformens fördelar.

Skapa en sida precis som den här med Landingis mall för försäljningssidor för företag.
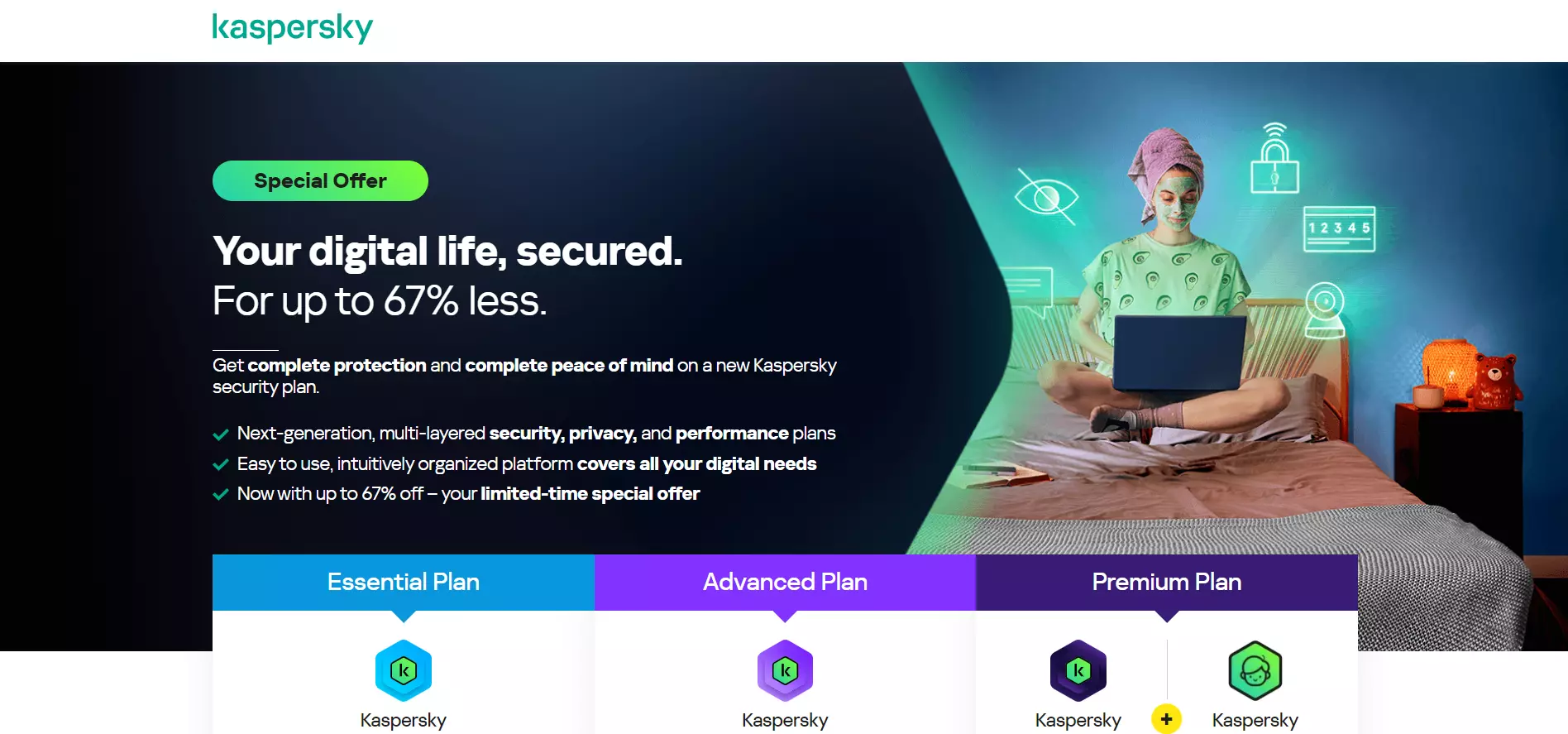
4. Kaspersky

Visa hela sidan: Kaspersky
Kasperskys rubrik fångar uppmärksamheten genom att nämna en rabatt på 67 %. Stödtexten lyfter fram produktens fördelar i en punktlista och ger FoMO (”specialerbjudande med begränsad giltighetstid”).
Besökarna visas sedan plattformens prisplaner, vilket uppmuntrar dem att göra ett val och säkra ett köp på plats.
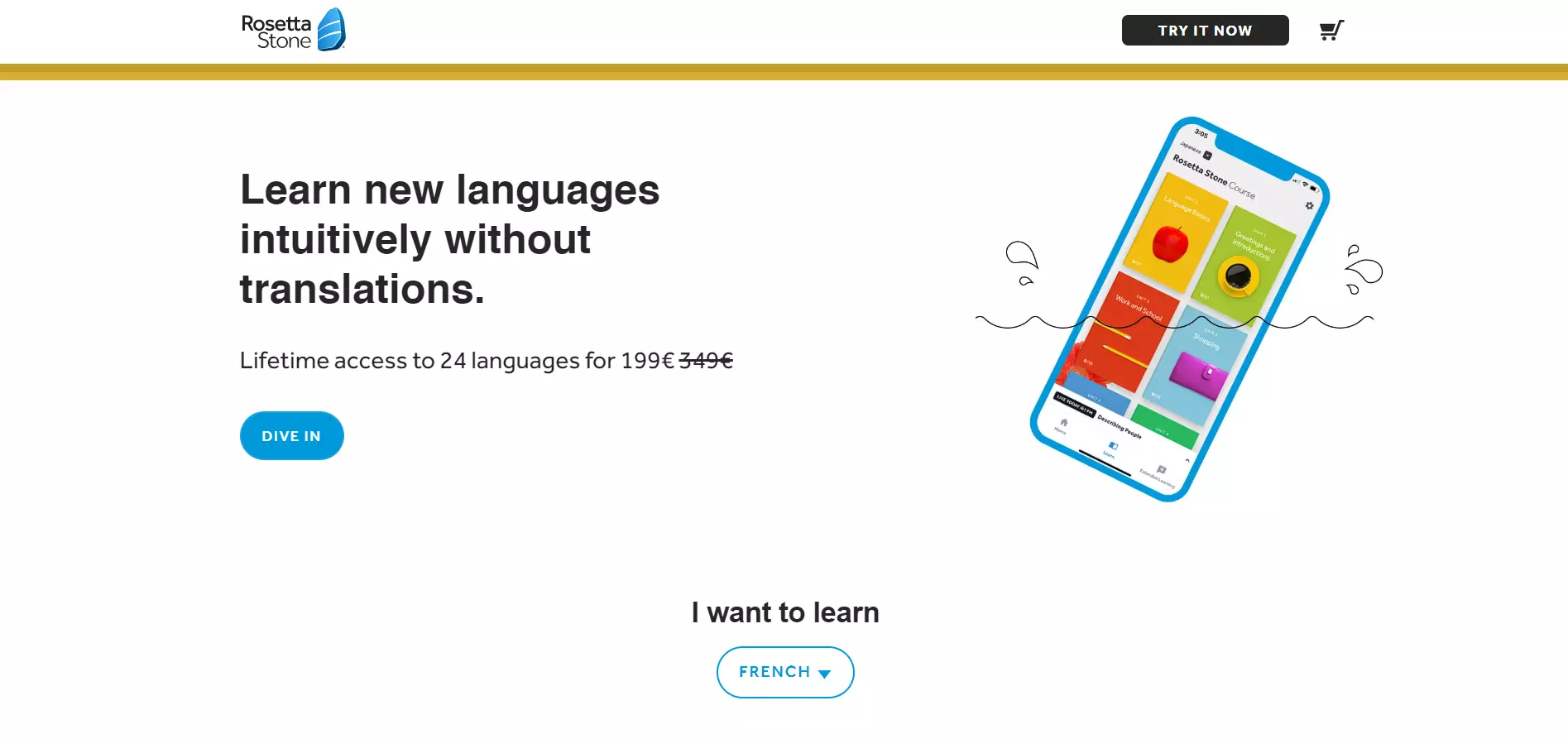
5. Rosetta sten

Visa hela sidan: Rosetta Stone
Rosetta Stone riktar uppmärksamheten mot plattformens unika försäljningsargument, rabatt och CTA genom minimala designelement.
Besökare kan lära sig mer om prissättning och fördelar längre ner på sidan. Förtroendemärken och vittnesmål finns också längs vägen. Dessutom innehåller sidan ett FAQ-avsnitt.
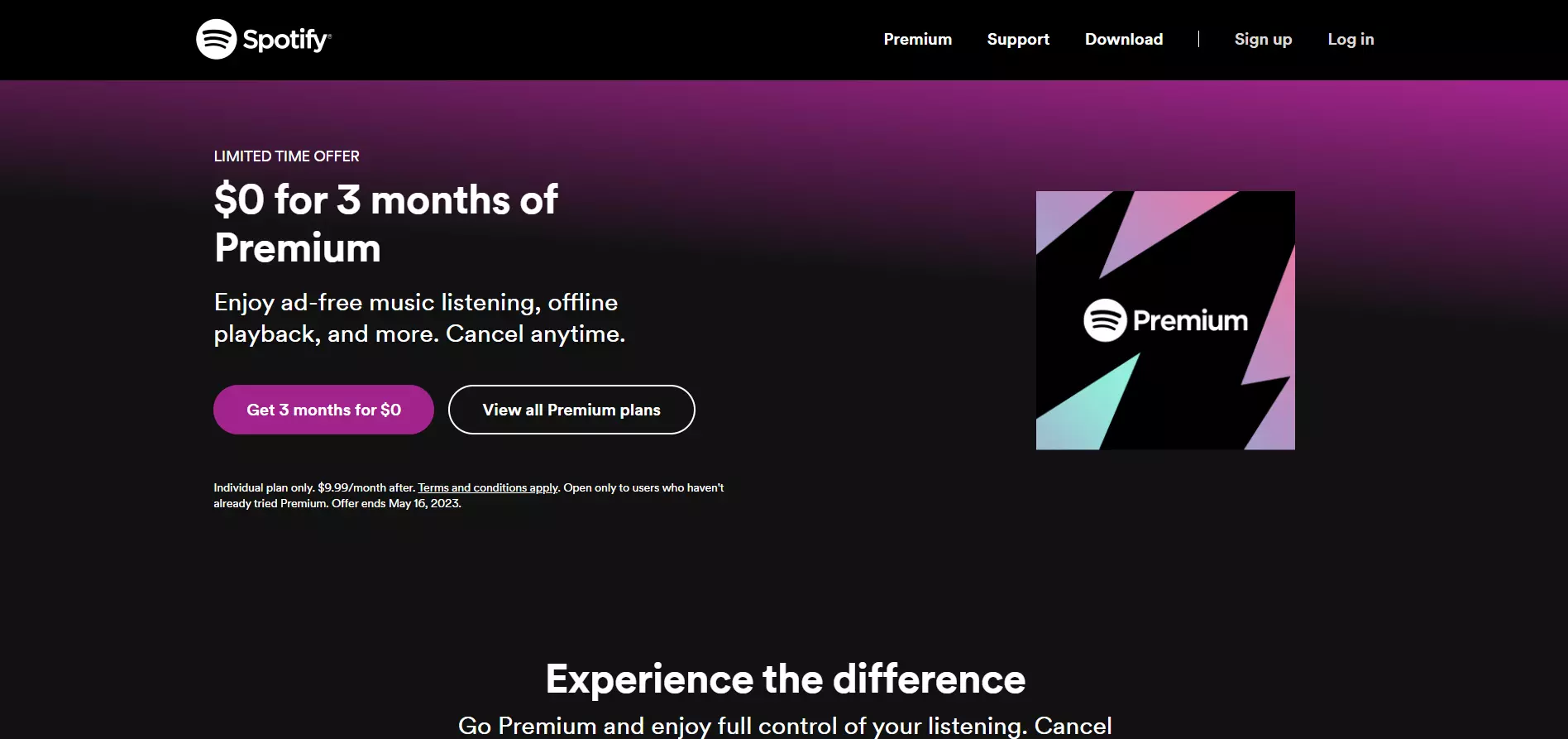
6. Spotify

Visa hela sidan: Spotify
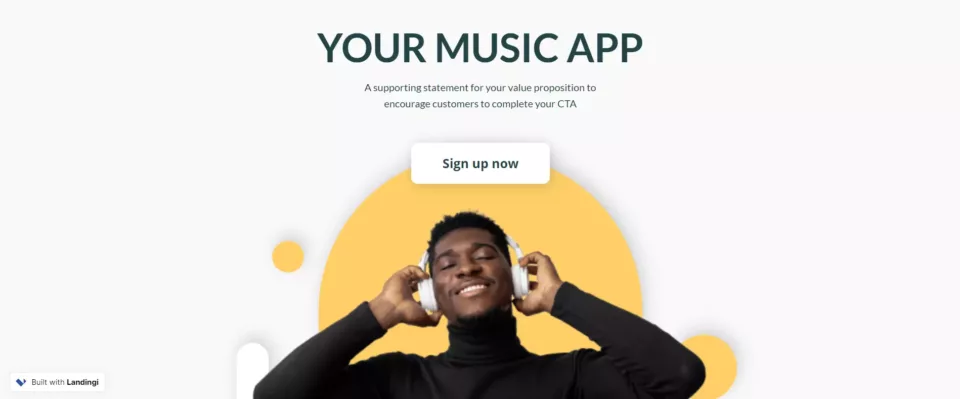
Spotify uppmuntrar besökare att prova plattformens Premium-version gratis för att övertyga användare om att välja betalda planer efter att provperioden har avslutats. Sidans rubrik sticker ut och presenterar erbjudandet på ett övertygande sätt.
Den stödjande texten visar Premium-versionens viktigaste fördelar, medan CTA speglar rubrikens text och drar till sig uppmärksamhet genom sin livfulla färg.
Spotify jämför gratis- och Premium-planerna för att ytterligare få användarna att registrera sig för den kostnadsfria provperioden under vecket.

Skapa en sida precis som den här med Landingis mall Your Music App.
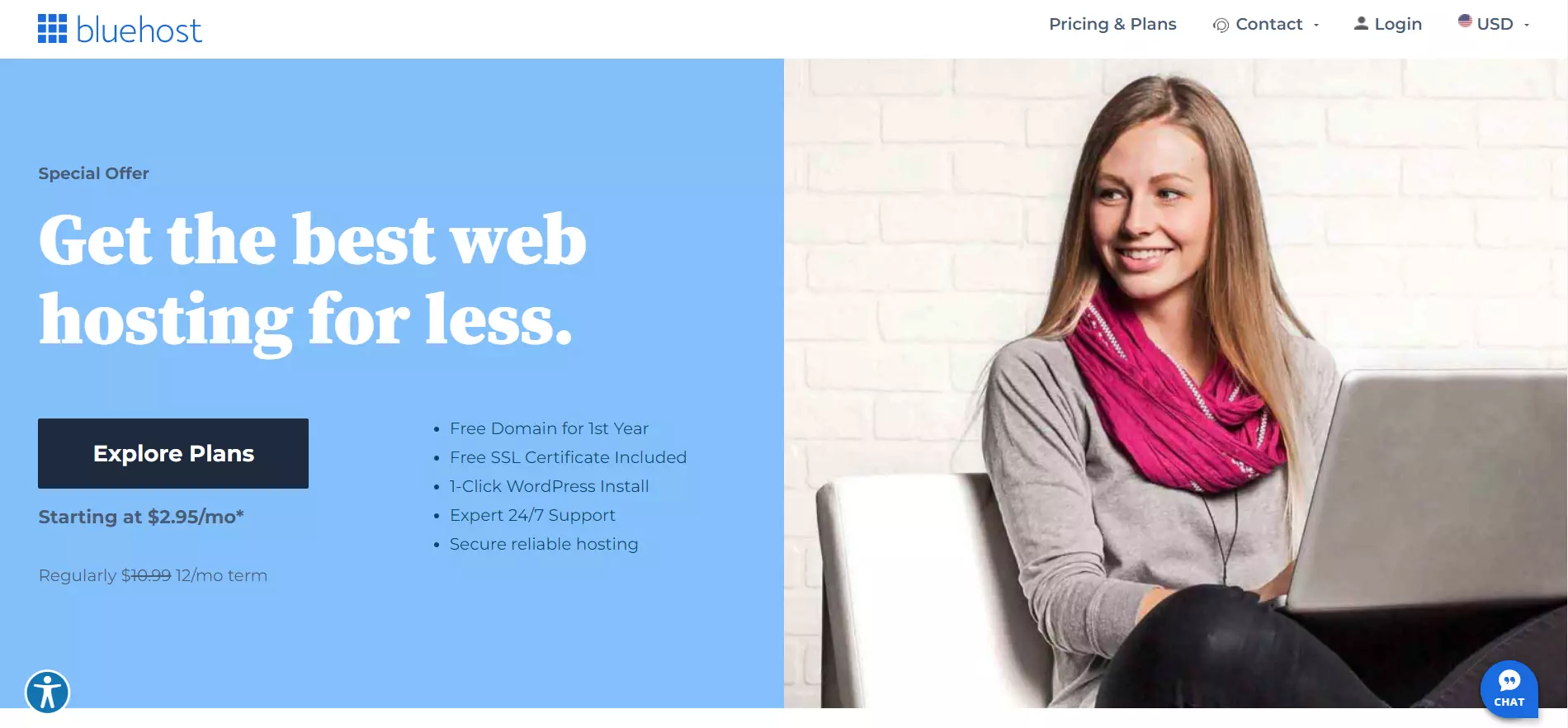
7. Bluehost

Visa hela sidan: Bluehost
Bluehost använder en tvåfärgad design för att markera sidans rubrik, CTA och visa upp plattformens erbjudande. Rubriken sticker ut på grund av kontrasterande färger och främjar plattformens främsta fördel.
Besökare kan lära sig mer om vad erbjudandet innehåller genom punktlistan, medan Bluehosts prisplaner ingår under vikningen.

Bygg en sida precis som den här med Landingis mall Hosting Service.
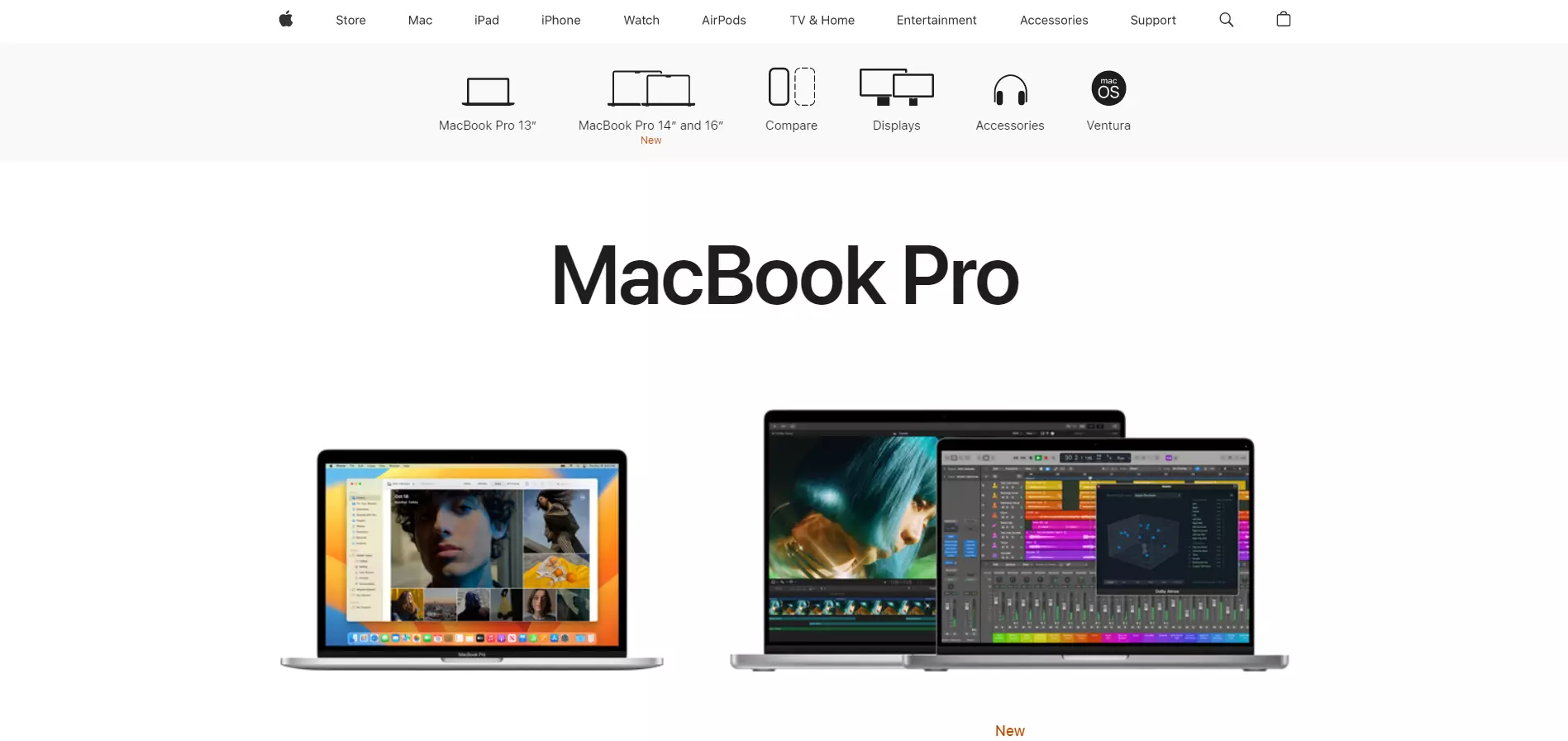
8. Äpplet

Visa hela sidan: Apple
Apples försäljningssida återspeglar framgångsrikt varumärkets identitet – enkel men elegant.
Denna försäljningssida marknadsför MacBook Pro-produkterna. Användarna möts av två alternativ ovanför vecket och kan lära sig mer om andra varianter och deras specifikationer när de skrollar ner.
Även om sidans enkla design drar uppmärksamheten till produkterna, lyfter den inte fram deras fördelar eller utmärkande egenskaper. Detta kan förvirra besökarna om vad de ska välja.
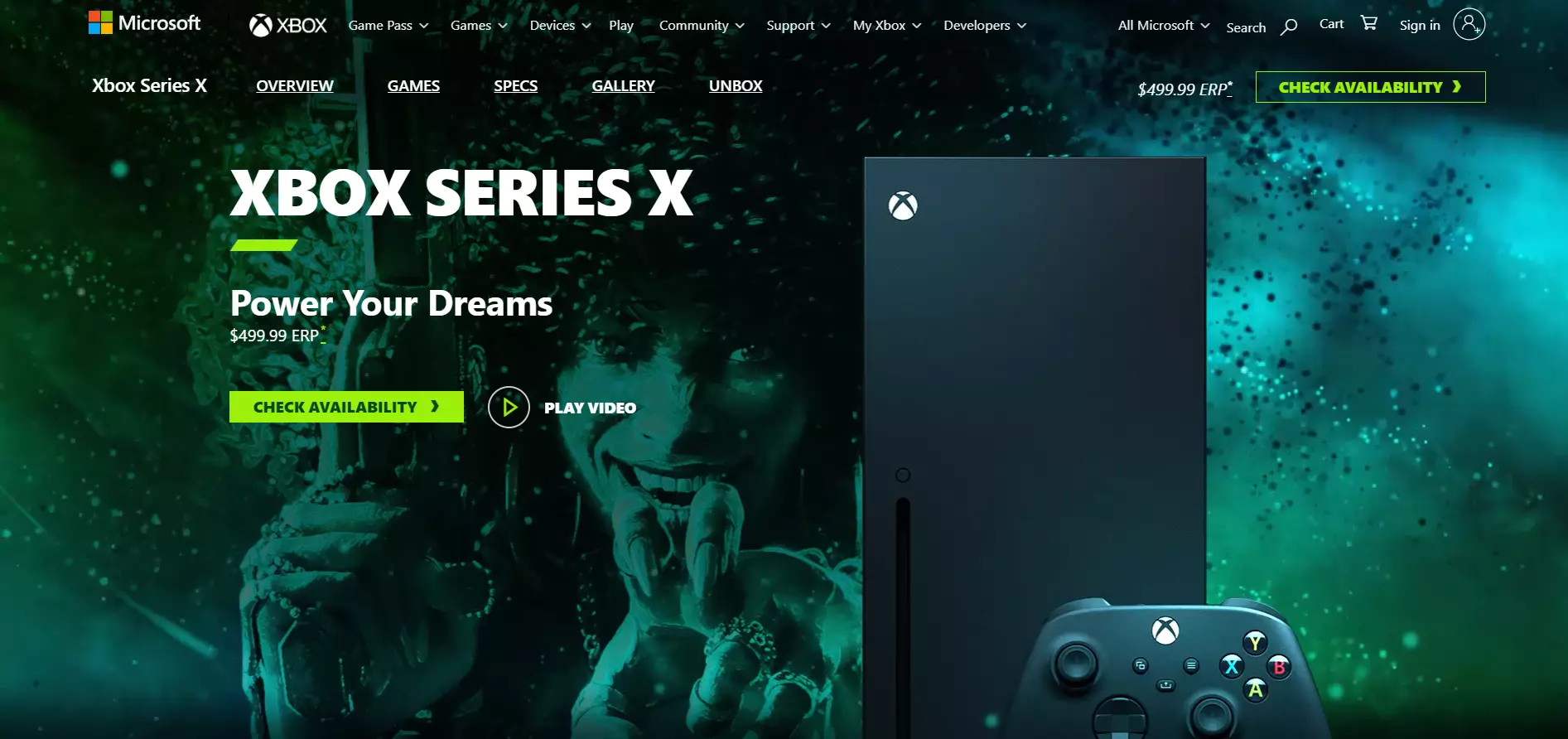
9. Xbox

Visa hela sidan: Xbox
Xbox-sidanriktar uppmärksamheten mot produkten och CTA genom sin minimalistiska design. Bakgrunden är animerad genom hela sidan, vilket gör att den känns dynamisk.
Besökarna hittar en lång detaljerad beskrivning av produktens specifikationer och fördelar under vecket. Sidan innehåller videor och scrollningseffekter för att behålla besökarnas uppmärksamhet när de scrollar ner.
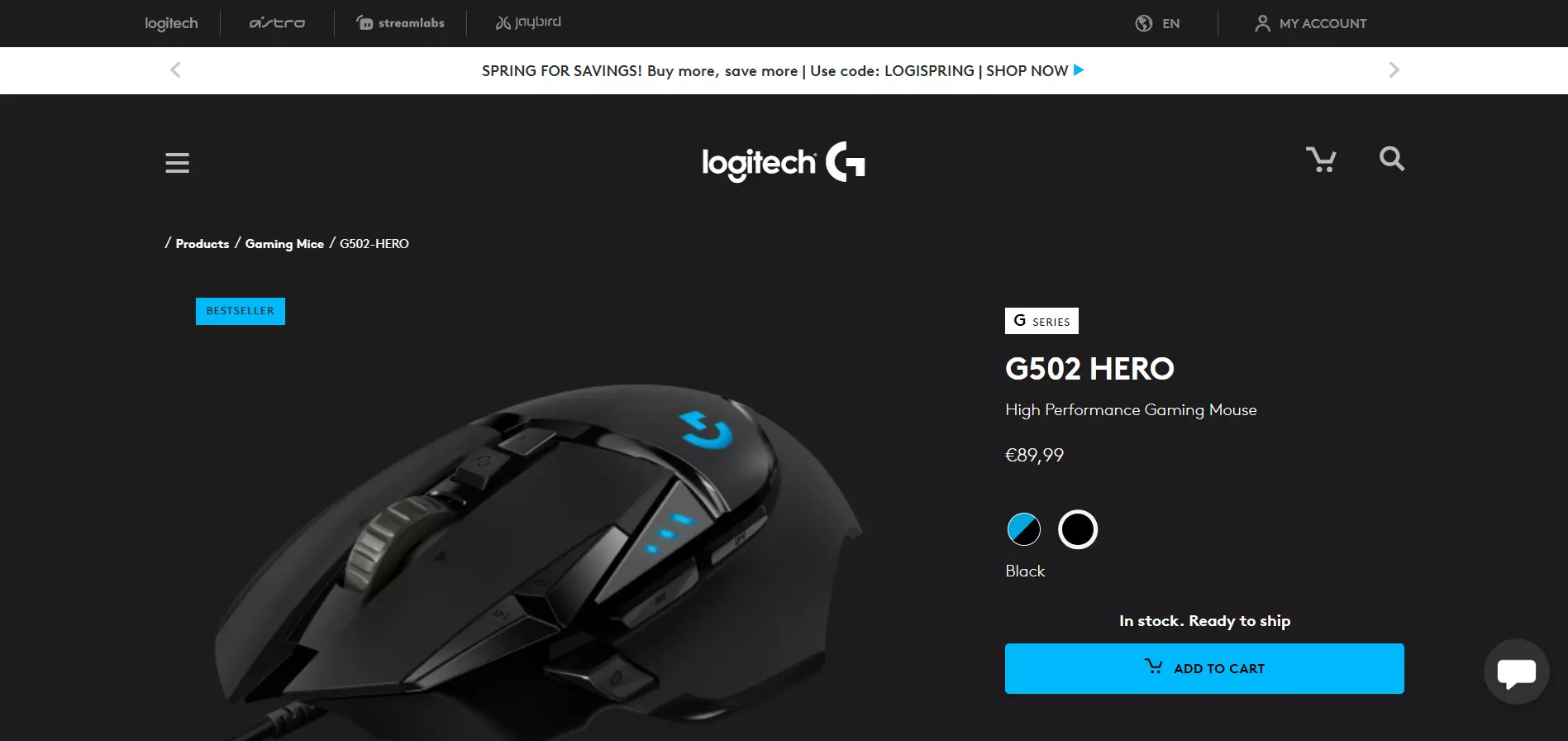
10. Logitech

Visa hela sidan: Logitech
Logitech drar uppmärksamheten till sin produkt genom sidans enkelhet och den stora produktbilden. Den ljusblå textrutan indikerar att musen är en bästsäljare och uppmuntrar användarna att köpa den.
CTA sticker ut på grund av sin storlek och livliga färg. På sidan nämns också fri frakt, vilket eliminerar alla faktorer som kan avskräcka användare från att konvertera.

Skapa en sida precis som den här med Landingis mall för att sälja en produkt.
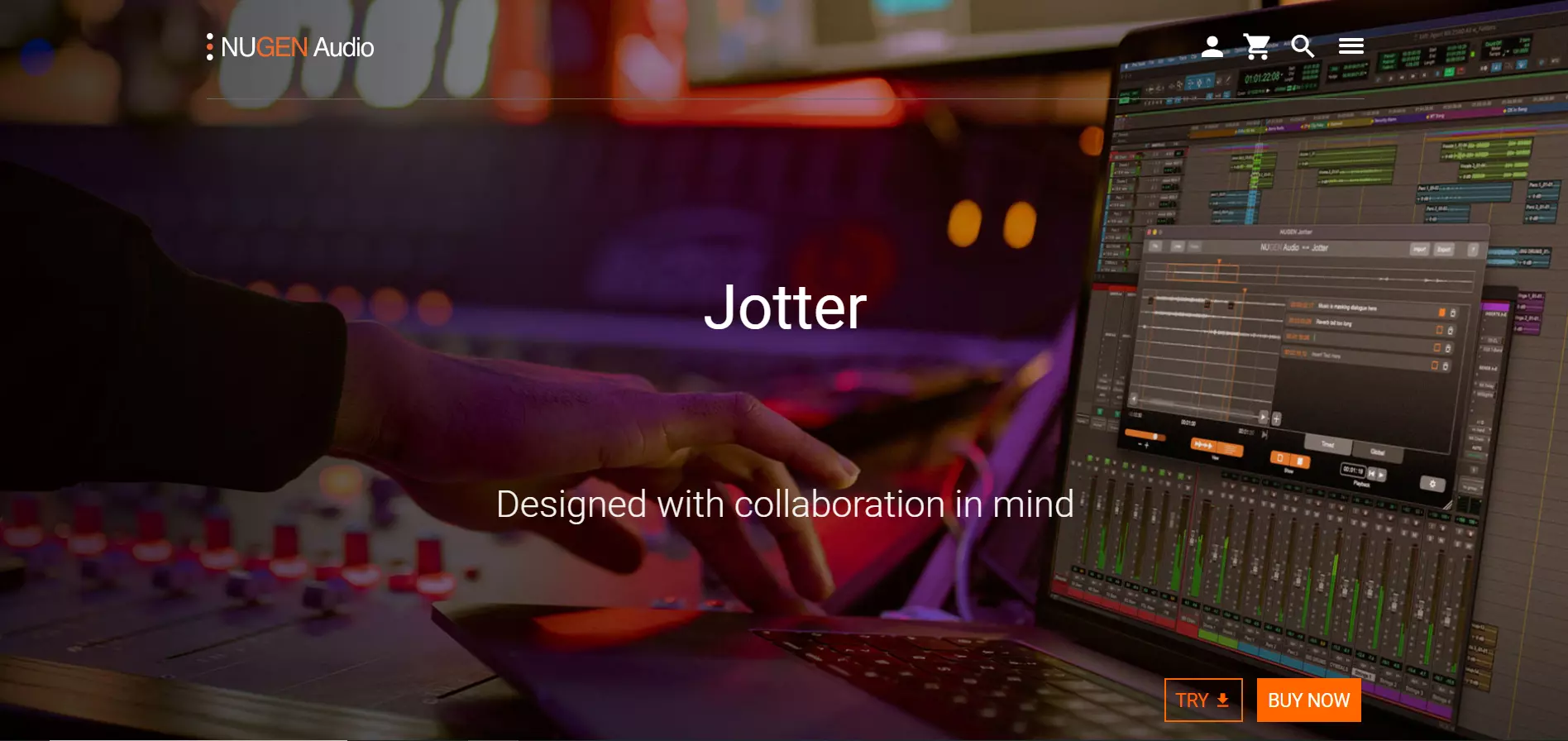
11. Jotter

Visa hela sidan: Jotter
Jotters försäljningssida är rakt på sak, men ändå mycket attraktiv. Rubriken och taglinen är placerade i mitten och förmedlar ett enkelt budskap – produktens namn och slogan.
Samtidigt visar bakgrunden produkten i aktion. Även om CTA-knapparna är placerade längst ner till höger sticker de ut genom ljusa färger. På så sätt drar knapparna till sig uppmärksamhet utan att vara för påträngande.

Skapa en sida precis som den här med Landingis mall för köp av programvara.
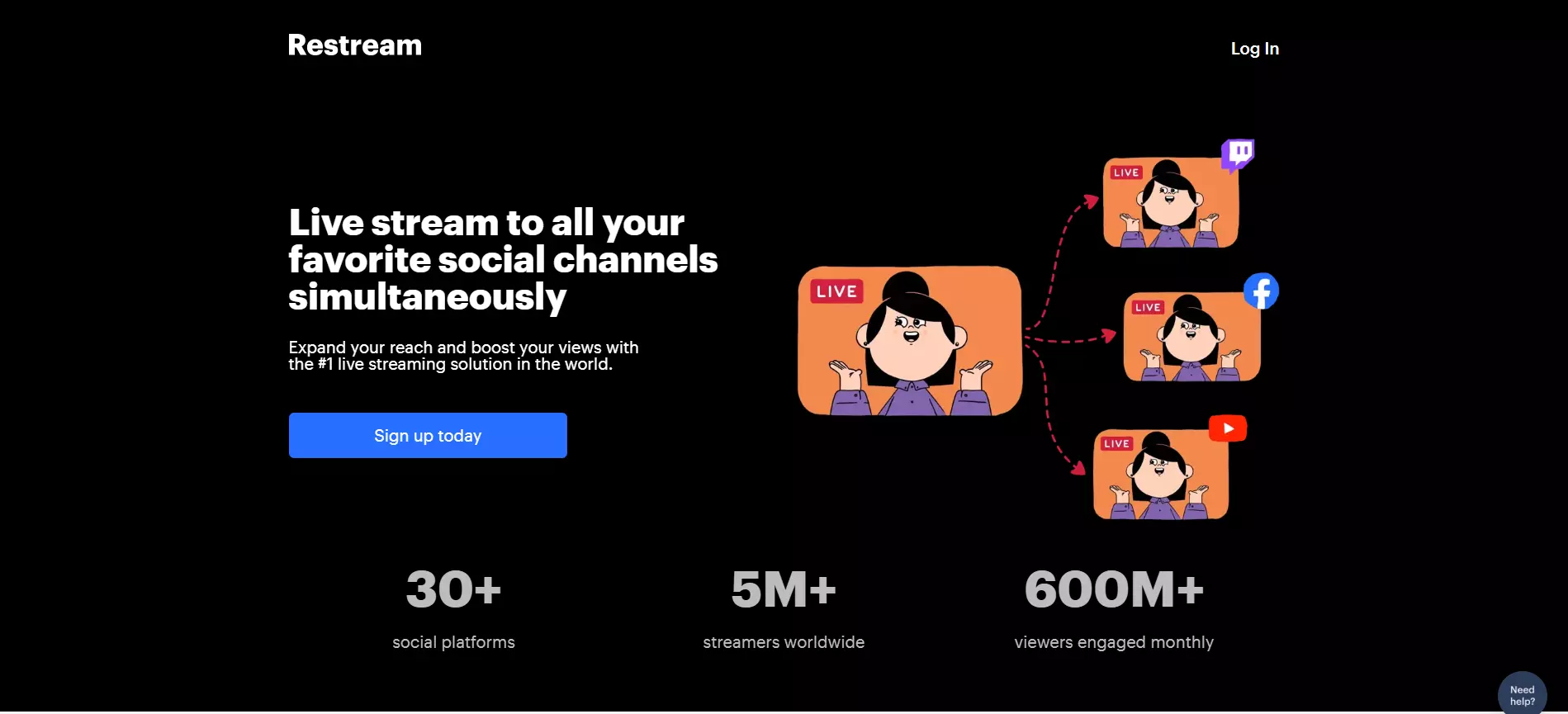
12. Återströmma

Visa hela sidan: Återströmma
Restreams rubrik, tagline och CTA är in-line. Detta kompletterar besökarnas naturliga läsmönster, vilket säkerställer att allt läses igenom och uppmuntrar användarna att konvertera.
Rubriken lyfter tydligt fram plattformens främsta fördel, medan den stödjande texten tillför ett förtroendeelement. Innehållet ovanför sidorna avslutas med en mycket synlig och tydlig CTA. Dessutom anspelar illustrationen till höger på plattformens kapacitet.
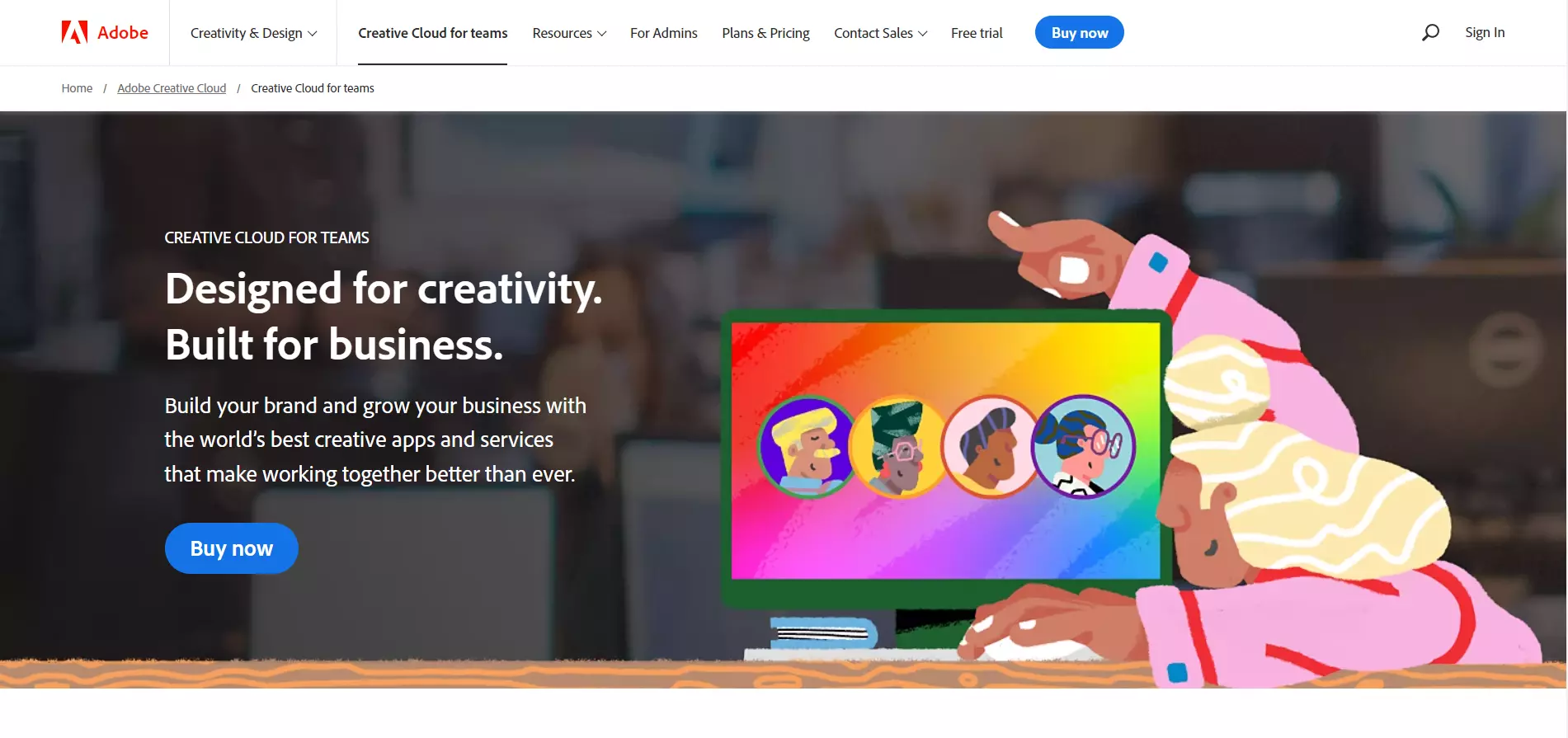
13. Adobe Creative Cloud

Visa hela sidan: Adobe Creative Cloud
Adobe Creative Cloudsrubrik och stödtext uttrycker vem programvaran är till för och hur användarna kan dra nytta av den. Samtidigt visar bakgrundsillustrationerna besökarna vad de kan åstadkomma med Adobes programvara.
Innehållet under fliken utbildar publiken ytterligare om produktens fördelar och avslutas med en prisplan samt en FAQ-sektion.
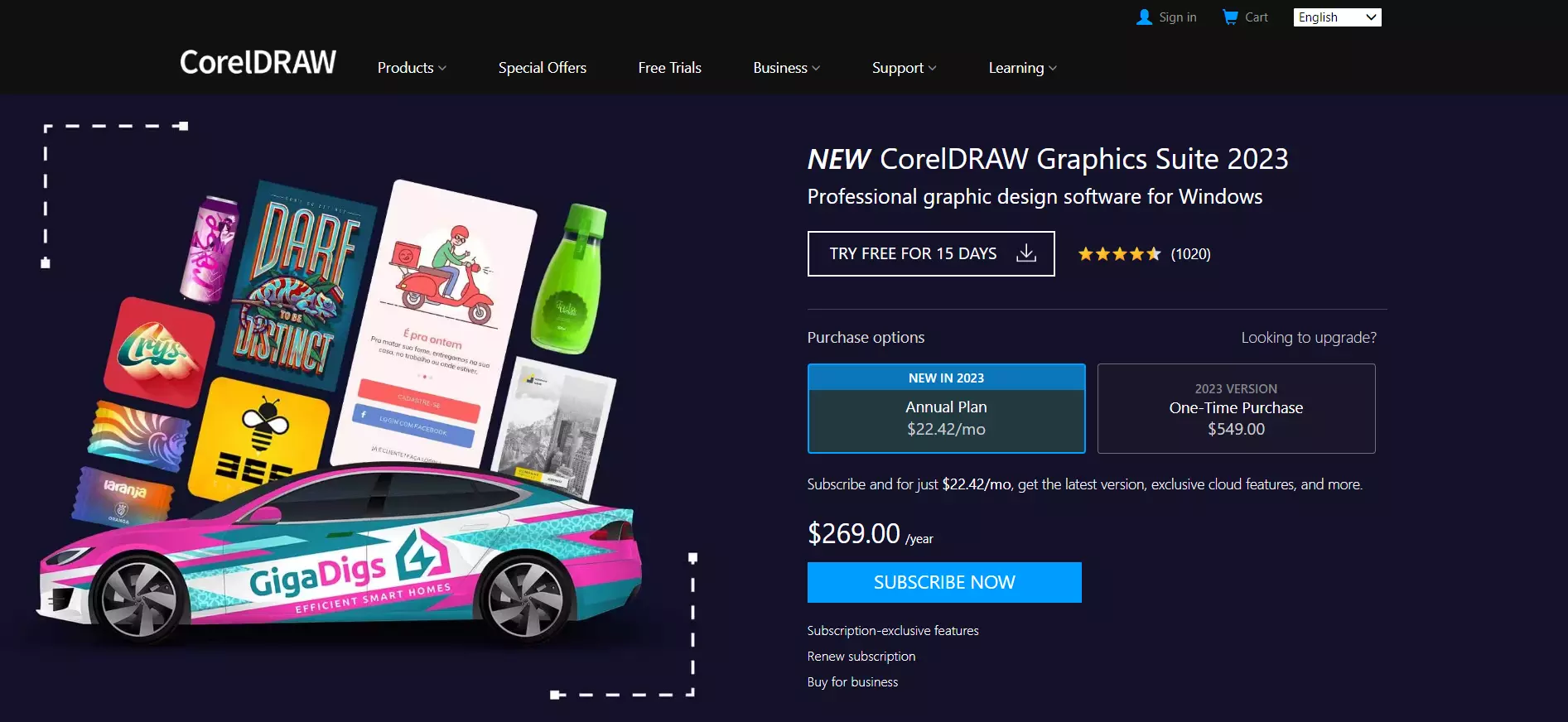
14. CorelDRAW

Visa hela sidan: CorelDRAW
Däremot är CorelDRAW mer påträngande. Prisplanerna är synliga när användarna landar på sidan. CTA sticker ut och innehåller fet text. Sidan syftar till att förtjäna besökarnas förtroende genom att visa plattformens betyg under rubriken.
CorelDRAW inkluderade också en mindre synlig CTA för den kostnadsfria testversionen. Detta fungerar som en sista knuff för att få besökare som inte är intresserade av att köpa produkten att konvertera.
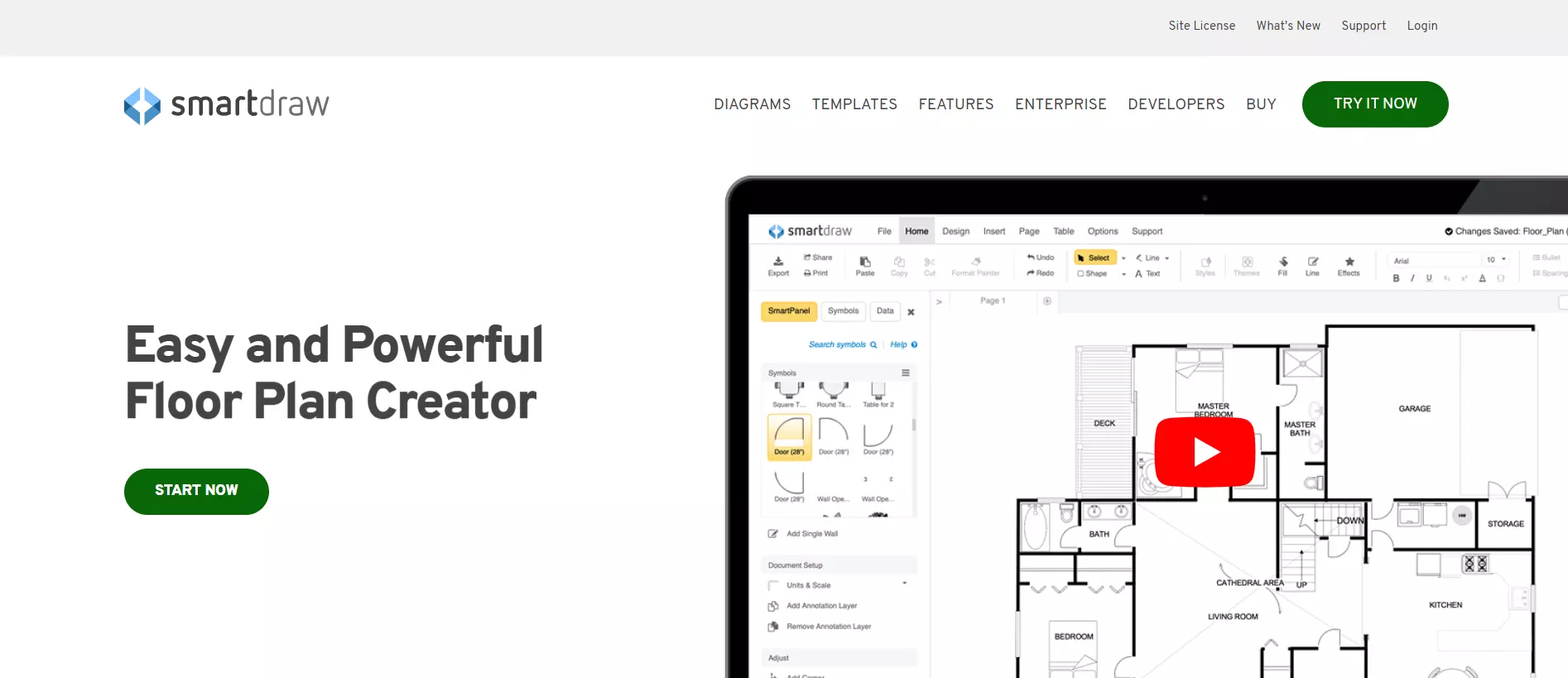
15. SmartDraw

Visa hela sidan: SmartDraw
SmartDraw är lätt på copy och designelement. Den förlitar sig istället på videon till höger för att förmedla produktens fördelar. Sidan är också minimalistisk under vecket – den förklarar kortfattat produktens fördelar, innehåller förtroendemärken och avslutas med vittnesmål.
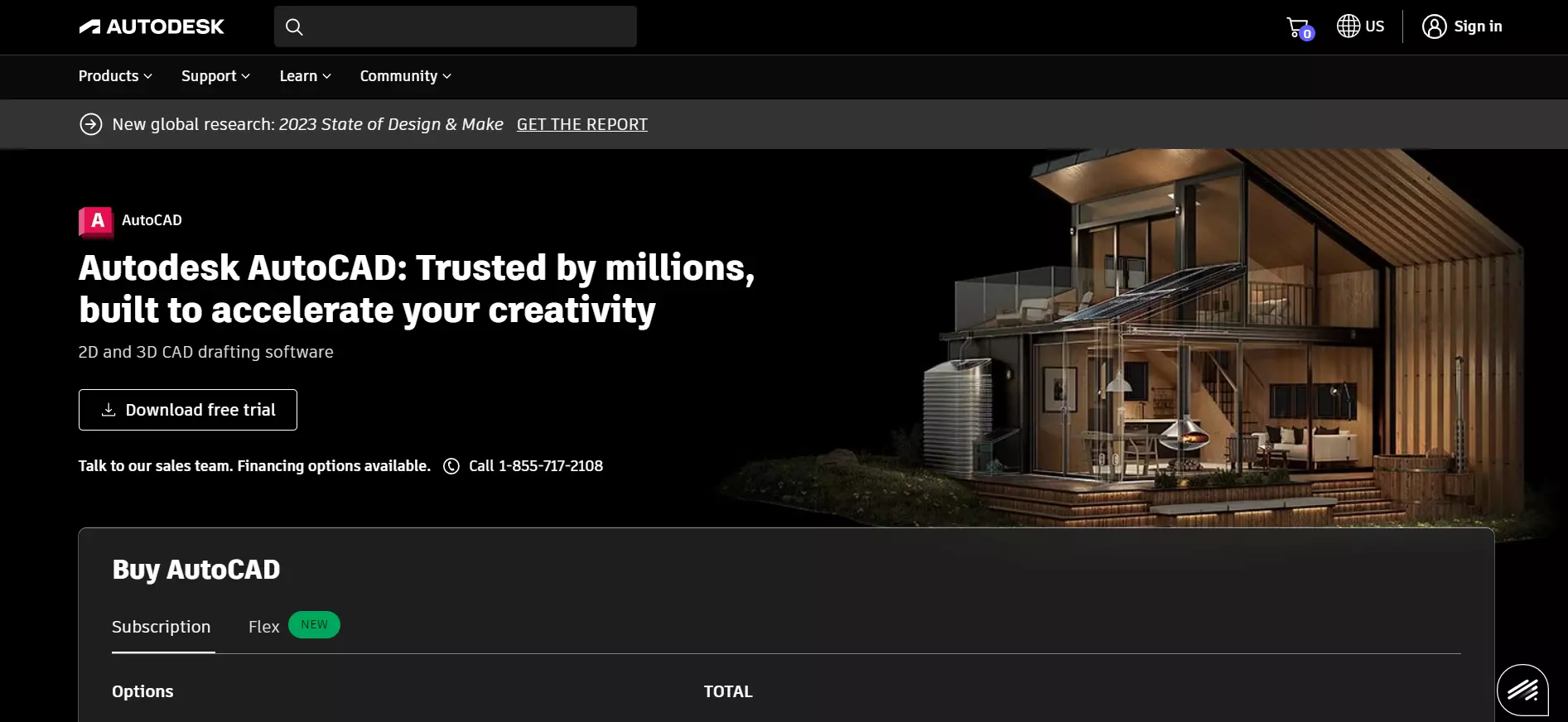
16. AutoCAD

Visa hela sidan: Autodesk
Även om Autodeskssida innehåller programvarans prisplaner har besökare också möjlighet att ladda ner en gratis testversion. Bakgrundsbilden antyder vad användarna kan uppnå med programvaran, medan rubriken tillför ett förtroendeelement.
Innehållet under fliken går mer i detalj in på vad produkten är, vad den kan användas till och vilka fördelar den har.
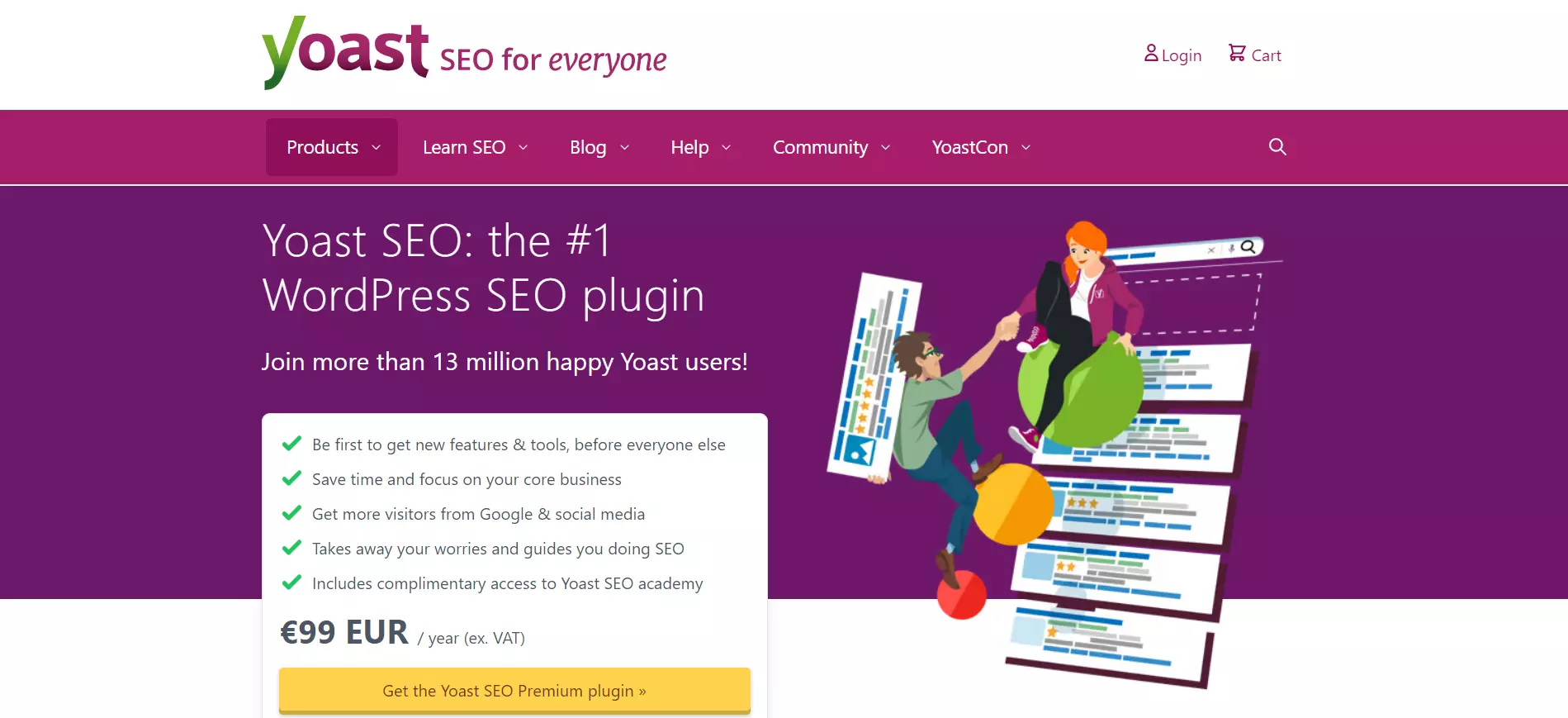
17. Yoast SEO

Visa hela sidan: Yoast SEO
Yoast SEO lägger till ett element av förtroende i rubriken och stödtexten (”WordPress SEO-plugin nr 1”, ”Gå med i mer än 13 miljoner glada Yoast-användare.”) Försäljningssidan lyfter fram produktens fördelar i ett listformat – perfekt för läsbarheten.
CTA:n sticker ut och har en tydlig text. Besökare kan lära sig hur produkten fungerar via en video som placeras under vecket.
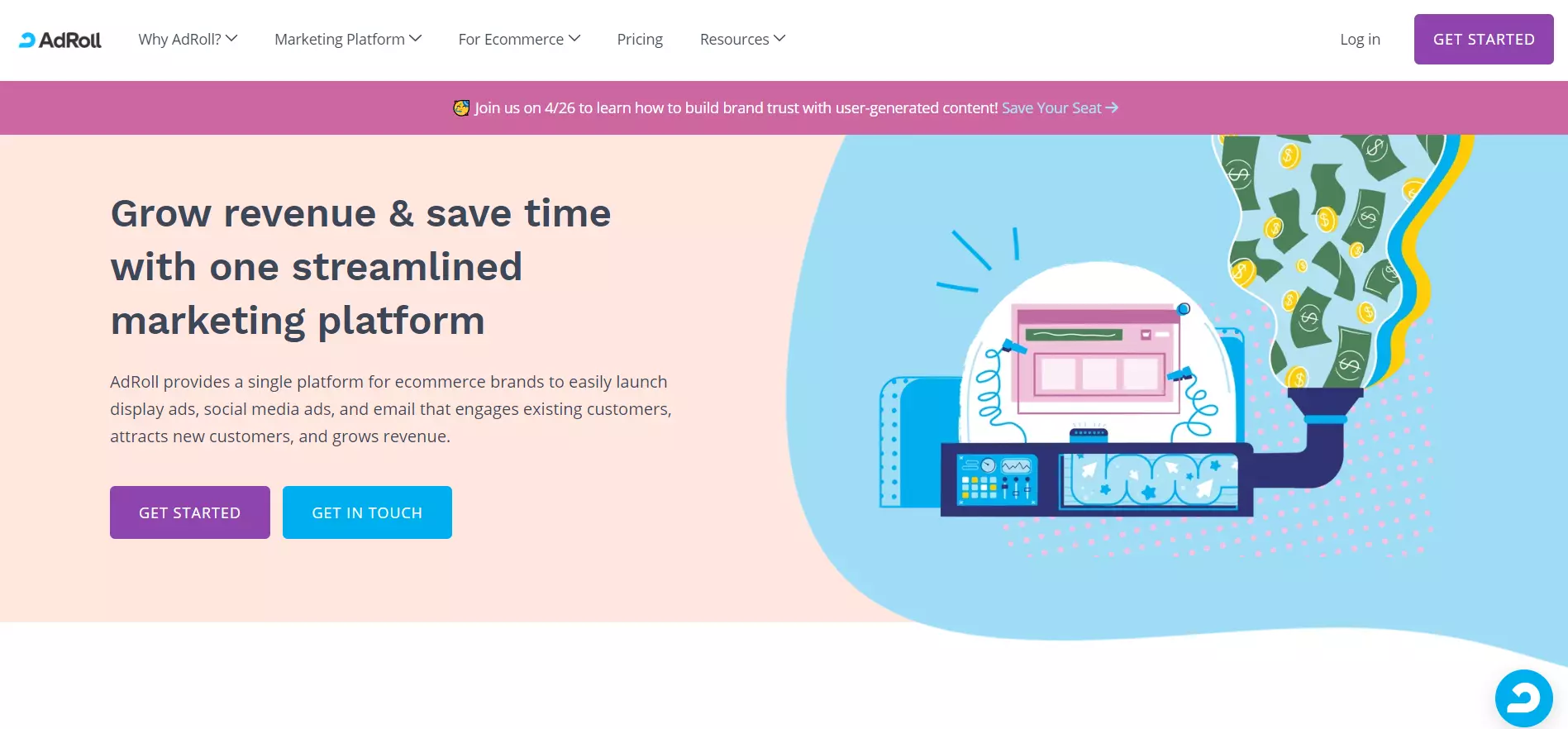
18. AdRoll

Visa hela sidan: AdRoll
AdRoll använder pastellfärger för att göra försäljningssidan inbjudande och lätt att se på. Sidans rubrik anger tydligt hur programvaran kan hjälpa till, medan den stödjande kopian kortfattat förklarar vad AdRoll gör.
Sidan innehåller logotyper för företag som AdRoll arbetat med och en detaljerad beskrivning av produktens fördelar under vecket.

Skapa en sida precis som den här med Landingis Pro Services-mall.
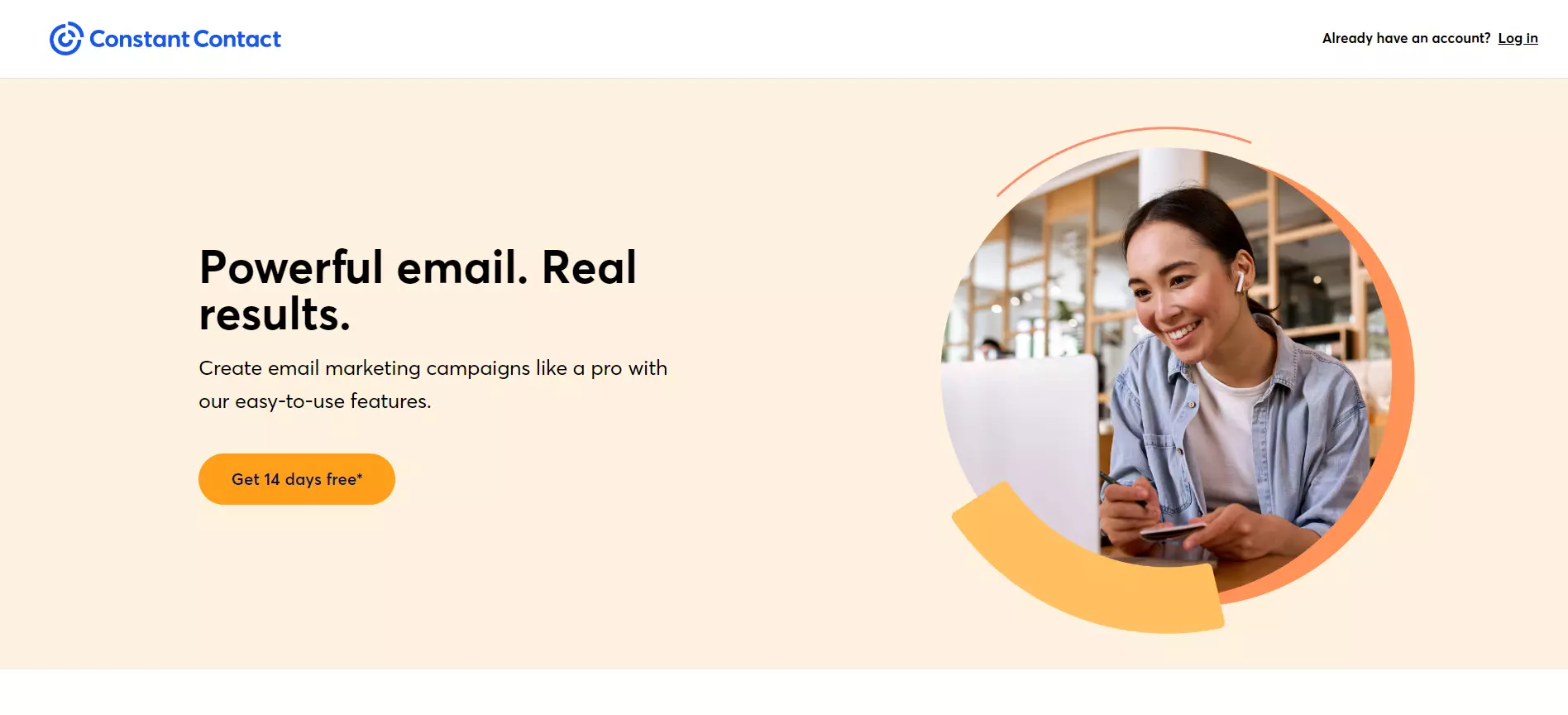
19. Ständig kontakt

Visa hela sidan: Konstant kontakt
I stället för att uppmana användarna att välja en betald plan bjuder Constant Contact in besökare till en kostnadsfri testperiod. Detta eliminerar friktion och maximerar konverteringarna i det långa loppet, eftersom användarna är mer benägna att prenumerera på en betald plan efter att provperioden har avslutats.
Försäljningssidan är mycket minimalistisk. Rubriken är fängslande medan taglinen kort beskriver produktens fördelar och vad användarna kan göra med den.
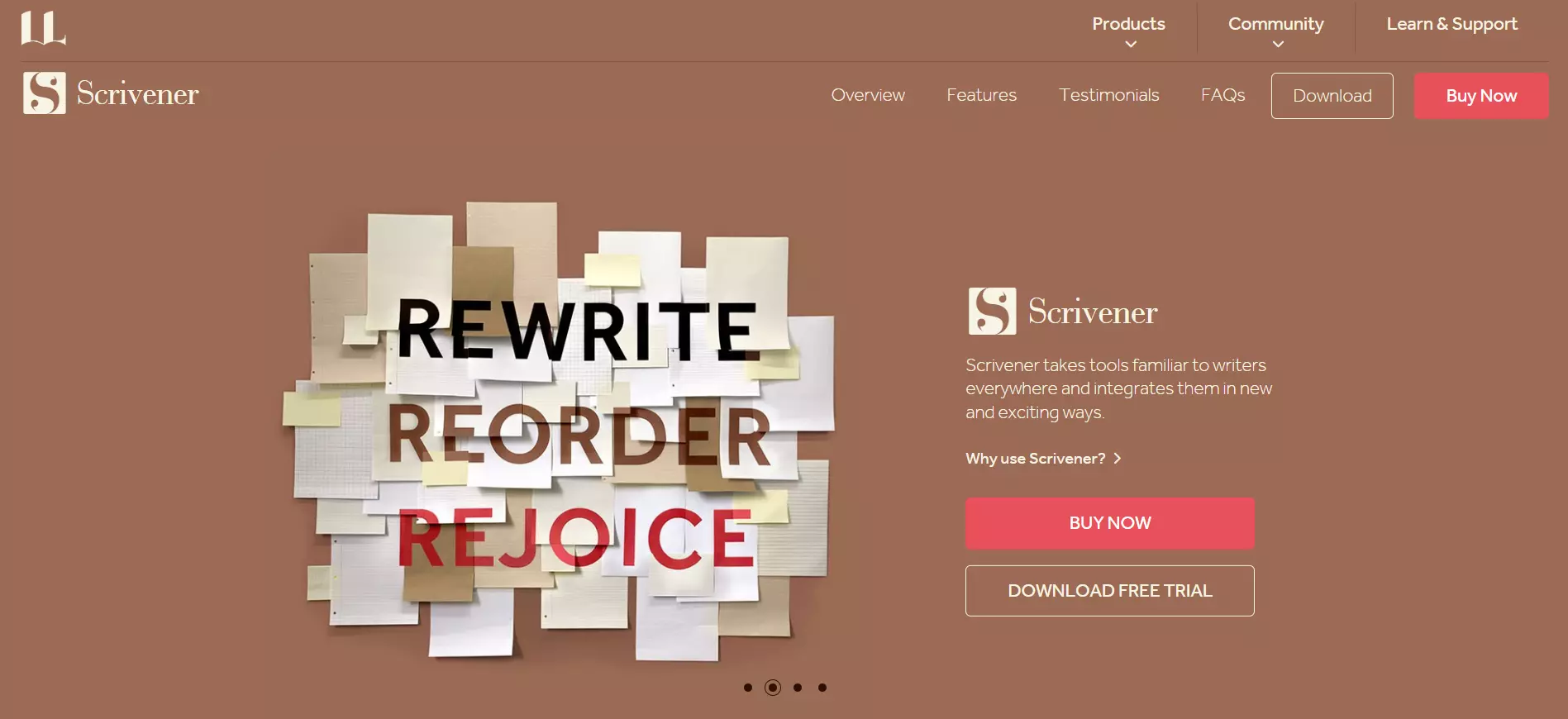
20. Scrivener

Visa hela sidan: Scrivener
Scriveners text berättar kortfattat vad programvaran gör, medan sidan ger besökarna möjlighet att antingen köpa produkten eller ladda ner en gratis testversion. CTA:n Köp nu sticker ut tack vare sina kontrasterande färger.
Användare kan läsa en detaljerad beskrivning av produktens viktigaste funktioner genom att scrolla ner på sidan.
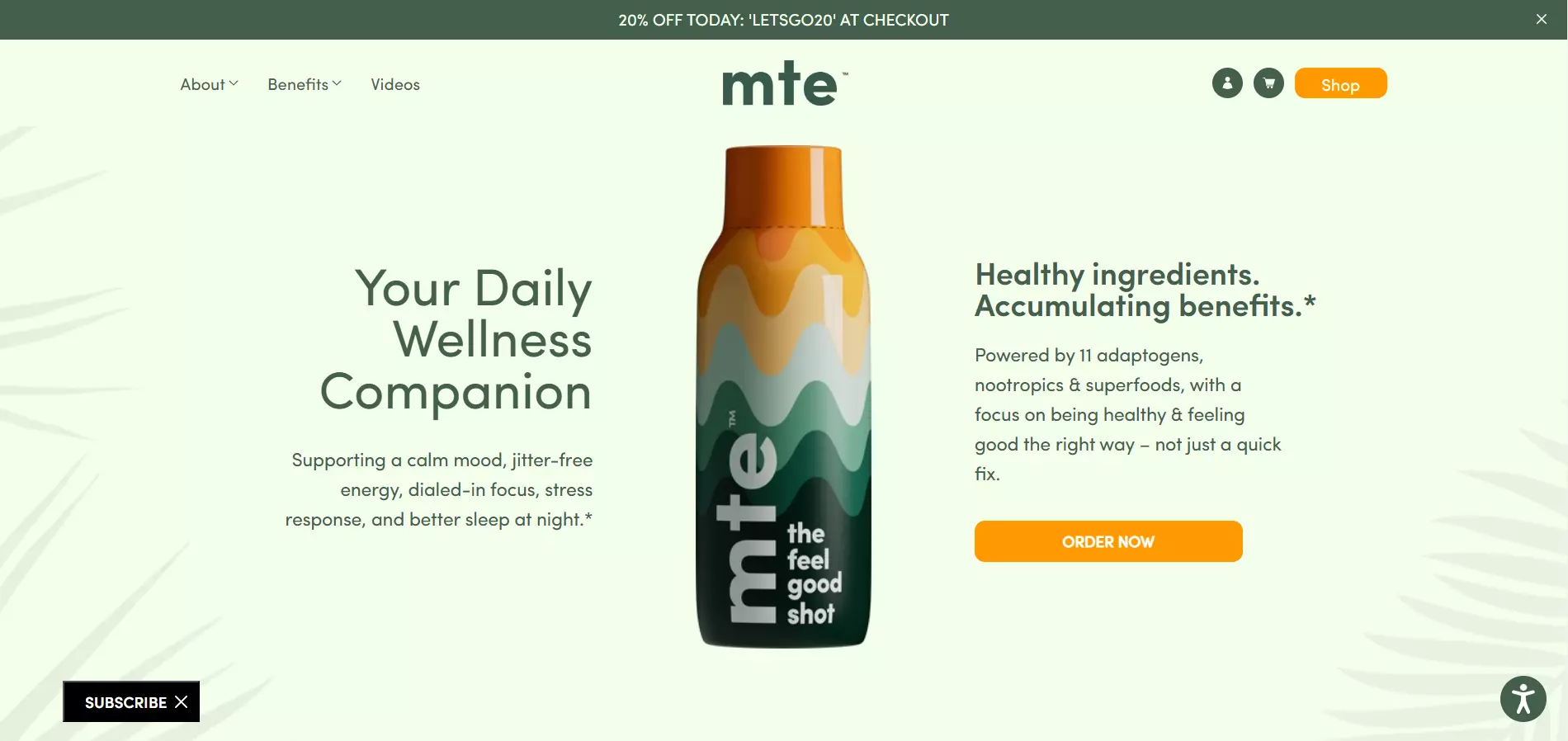
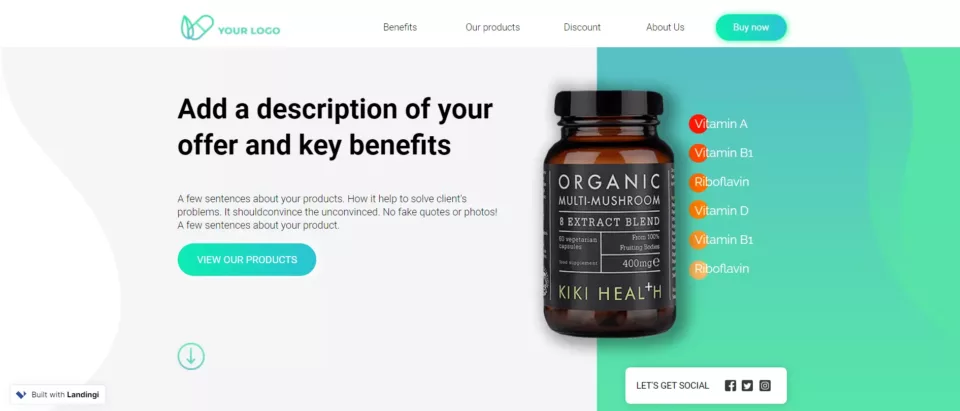
21. MTE

Visa hela sidan: MTE
MTE drar uppmärksamheten till produkten genom att placera den i mitten av webbsidan. Texten som omger den visar produktens främsta fördelar, medan CTA är iögonfallande. Dessutom meddelar det klibbiga fältet användarna om en rabatt, vilket uppmuntrar dem att göra ett köp.
Innehållet nedanför vikningen omfattar kundutlåtanden och mer information om produktens ingredienser.

Bygg en sida precis som den här med Landingis mall Vitaminer och kosttillskott.
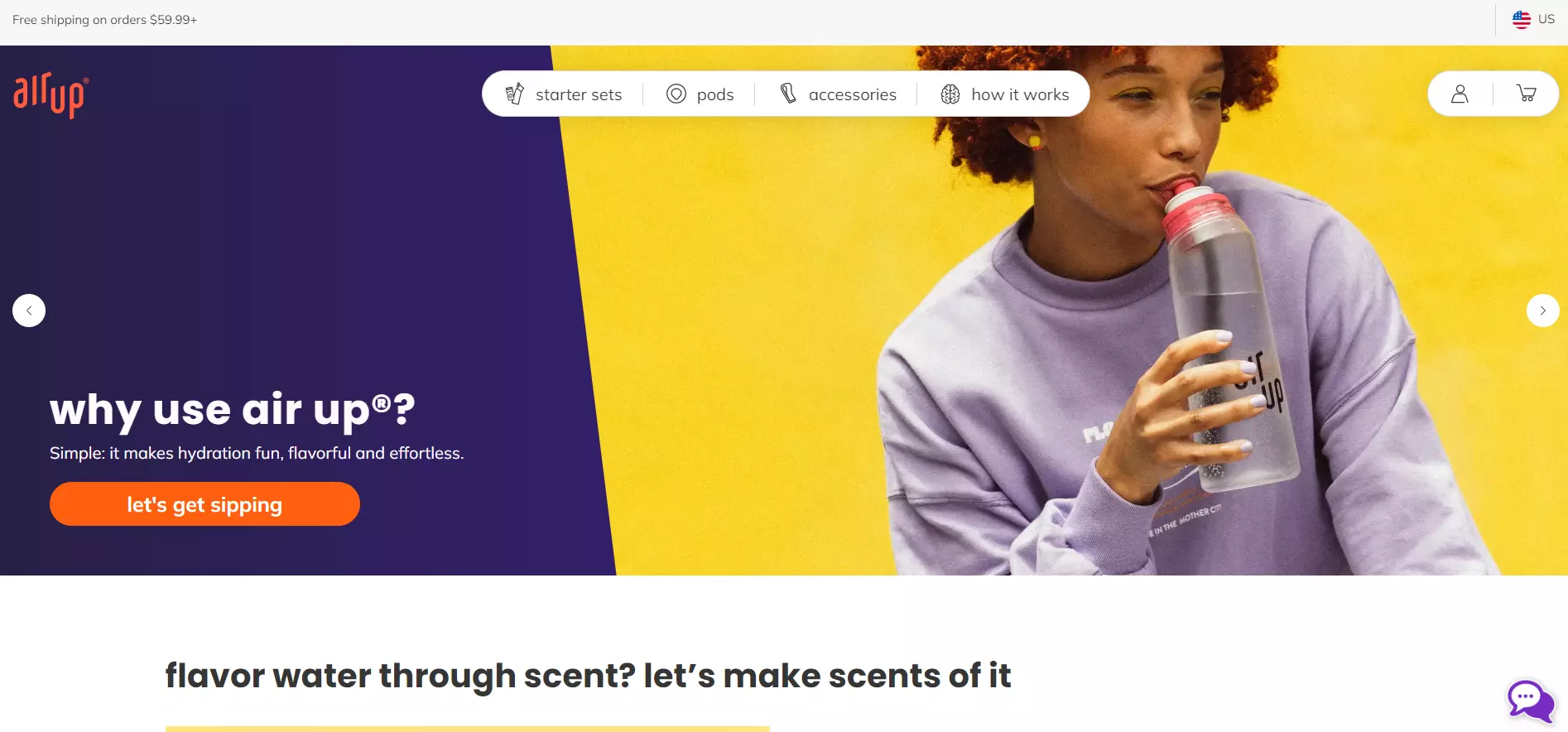
22. Lufta upp

Visa hela sidan :luft upp
Air ups tvåfärgade design gör sidan mer attraktiv och riktar uppmärksamheten mot CTA och rubriken.
Rubriken använder en fråga för att engagera besökarna, medan den stödjande texten ger svaret och övertalar användarna att klicka på CTA. Besökarna kan scrolla ner för att se hur produkten fungerar och ta del av andra erbjudanden.
Sidan avslutas med vittnesmål, förtroendemärken och ett avsnitt med vanliga frågor.
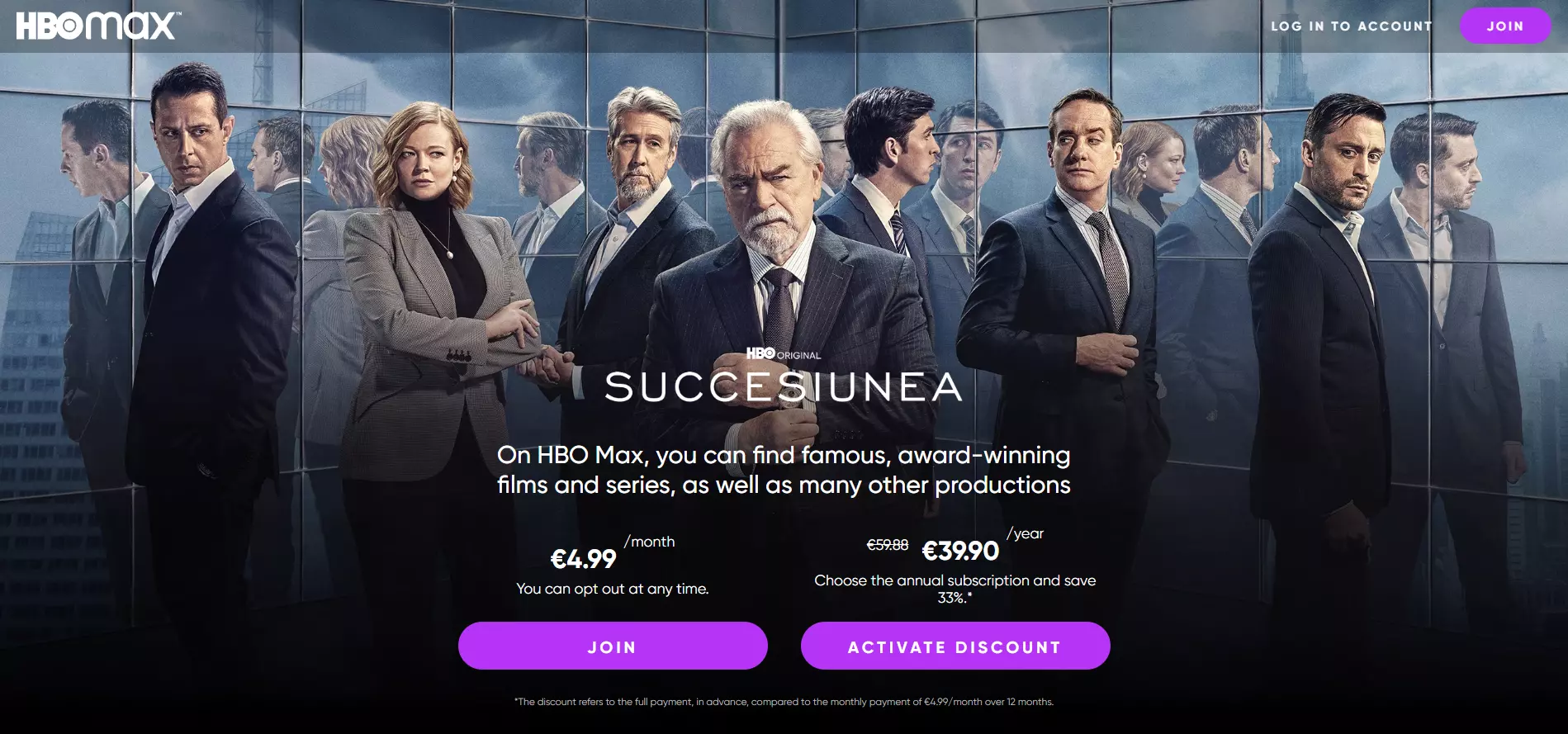
23. HBO Max

Visa hela sidan: HBO Max
HBO Max låter besökarna omedelbart veta vilka typer av filmer och TV-program som finns tillgängliga.
Lägg märke till de två CTA-knapparna för månads- och årsprenumerationer. Användarna får en betydande rabatt om de tecknar en årsprenumeration. Men om de inte är redo att binda sig kan de enkelt välja en månadsprenumeration istället.
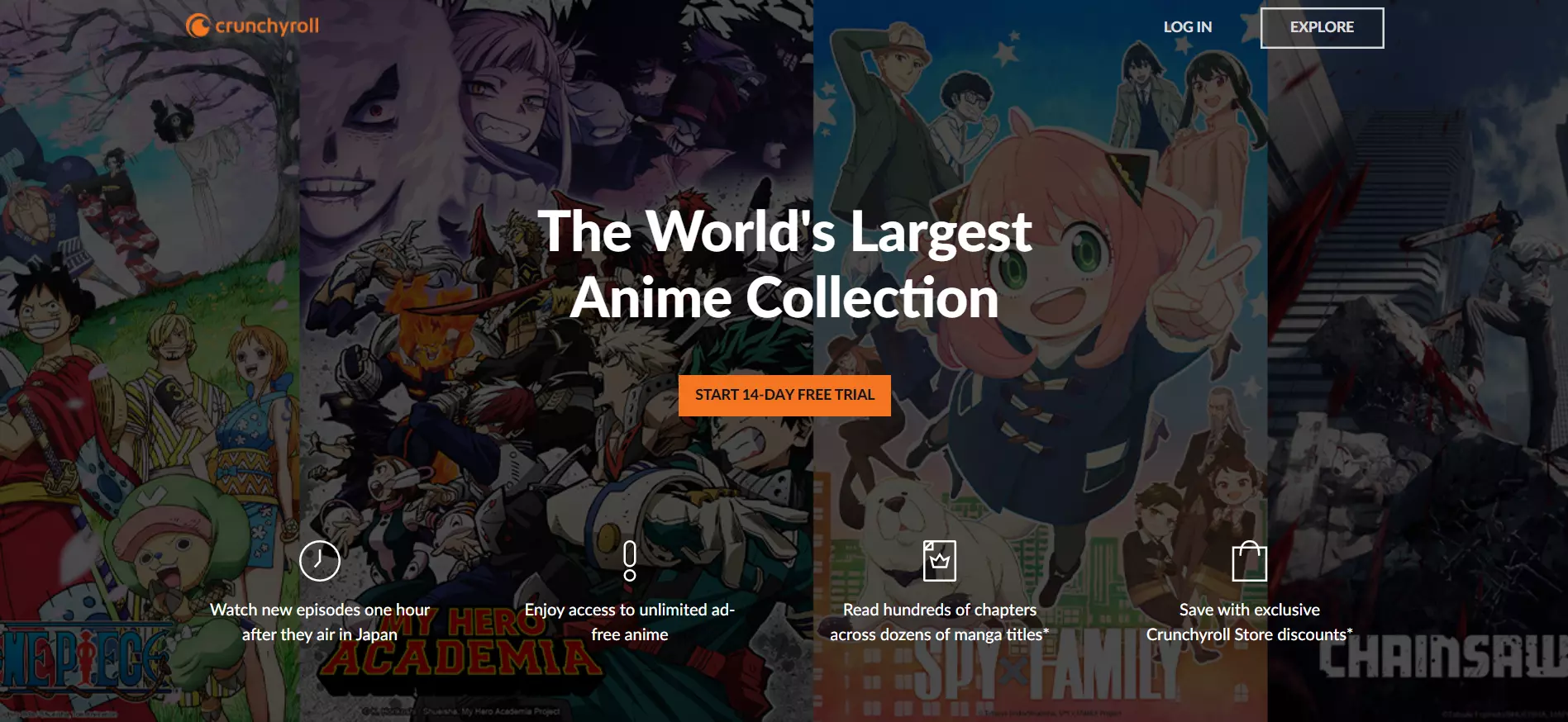
24. Crunchyroll

Visa hela sidan: Crunchyroll
Crunchyrolls rubrik anger tydligt plattformens unika försäljningsargument, medan CTA:n under uppmuntrar besökare att registrera sig för en gratis provperiod, vilket leder till fler potentiella betalda prenumerationer längre fram.
Besökare kan hitta mer information om plattformens prissättningsplaner under vecket.
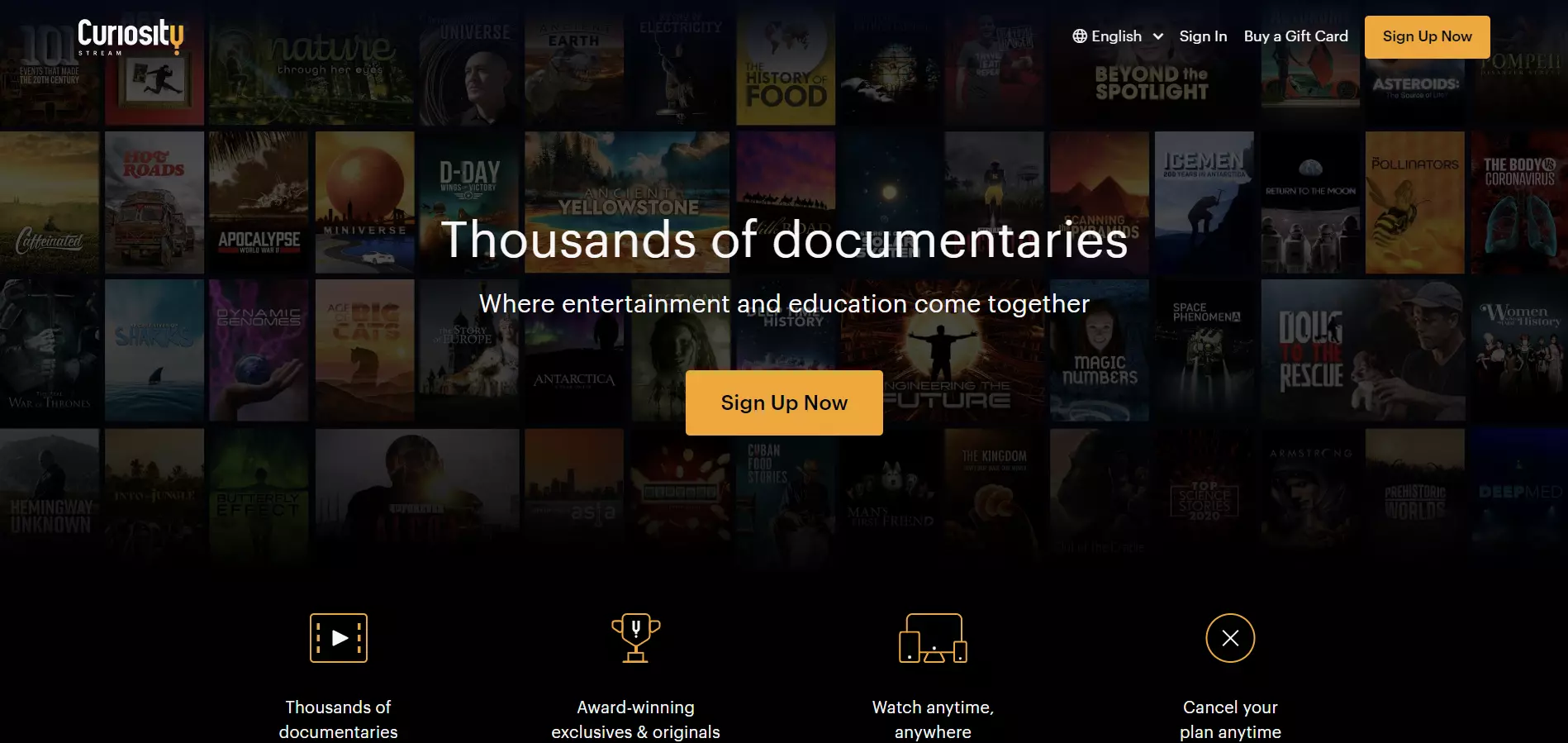
25. Nyfikenhet Stream

Visa hela sidan: Nyfikenhet Stream
Även om Curiosity Stream delar en ganska liknande layout och stil som Crunchyroll, erbjuder denna försäljningssida inte en gratis provperiod – den driver istället användarna direkt till en monetär konvertering.
Prisplanerna finns också nedanför vikningen, men Curiosity Stream betonar starkt Smart Bundle, dess dyraste prenumeration.
Slutsats
Dessa 25 exempel på landningssidor för försäljning kommer förhoppningsvis att inspirera dig och vägleda dig när du skapar din egen. På tal om det, överväg att använda Landingi.
Plattformen omfattar över 400 konverteringsdrivna mallar som spänner över flera branscher, var och en byggd för specifika mål (t.ex. försäljning av produkter/tjänster, merförsäljning, insamling av kontaktuppgifter etc.)
Dessutom hjälper plattformens pixelperfekta drag-and-drop-gränssnitt och smarta sektioner dig att anpassa dina sidor snabbt och i stor skala.