Le landing page di vendita sono eccellenti per mettere in evidenza i prodotti/servizi e incoraggiare un maggior numero di conversioni.
Tuttavia, se sembrate troppo “venditori”, potreste perdere la fiducia dei visitatori. Ma non si può nemmeno essere troppo indiretti. Una landing page di vendita inefficace non condurrà i visitatori verso l’acquisto.
Detto questo, in questo articolo condivideremo vari esempi di landing page di vendita per darvi un’idea di ciò che dovreste fare e di ciò che non dovreste fare. Condivideremo anche alcuni modelli di Landingi per mostrarvi quanto sia facile creare questo tipo di pagine da soli.
Ma prima di entrare nel merito, cerchiamo di capire cosa sono esattamente le landing page di vendita.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Cosa sono le landing page di vendita?
Le pagine di vendita mirano a incrementare le vendite di un prodotto/servizio. A differenza di altri tipi di pagine (ad esempio, le pagine squeeze e lead-capture), che mirano a raccogliere i dati di contatto dei visitatori, le pagine di vendita si concentrano esclusivamente sulle conversioni monetarie.
Esistono due tipi di landing page di vendita:
- Pagine di vendita brevi: Queste pagine contengono una descrizione breve ma accattivante di un prodotto/servizio. Hanno l’obiettivo di spingere all’acquisto nel più breve tempo possibile e offrono tutte le informazioni essenziali per far capire ai visitatori cosa stanno ricevendo. Le pagine short-form sono ideali per prodotti semplici e convenienti che si rivolgono a lead caldi.
- Pagine di vendita lunghe: Queste pagine offrono una descrizione dettagliata di un prodotto/servizio. Hanno lo scopo di far conoscere a fondo ai visitatori i prodotti/servizi promossi, di creare fiducia e di incoraggiare gli acquisti. Le pagine long-form sono eccellenti per i prodotti più complessi e di qualità che si rivolgono a un pubblico freddo.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
Landing page di vendita vs. Landing page normali: Qual è la differenza?
Come già accennato, le normali landing page possono concentrarsi su più tipi di conversioni, convincendo gli utenti a inviare i propri dati di contatto, a scaricare un omaggio, ecc.
Le landing page di vendita, invece, sono completamente dedicate alla generazione di conversioni monetarie.
Inoltre, le landing page di vendita sono talvolta più lunghe delle loro controparti standard: devono presentare il prodotto/servizio in modo dettagliato per educare i visitatori e indurli a convertire.
Detto questo, vediamo alcuni esempi reali.
25 esempi di pagine di vendita di atterraggio
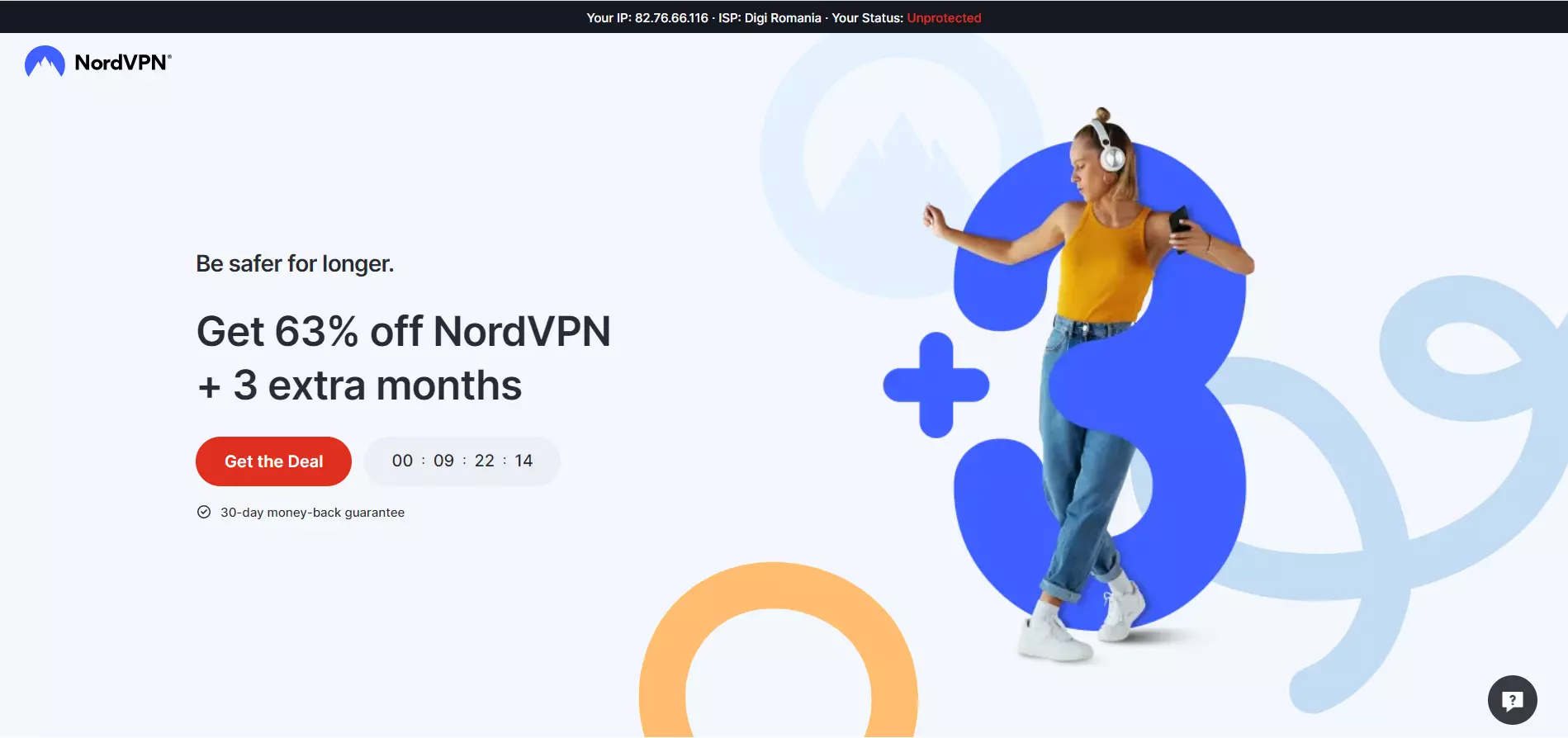
1. NordVPN

Visualizza la pagina completa: NordVPN
Il contenuto sopra le righedi NordVPN spinge gli utenti ad acquistare il software. Il titolo mostra un’offerta difficile da rifiutare: 63% di sconto + 3 mesi extra.
Il timer per il conto alla rovescia in basso incute la paura di perdersi (FOMO), mentre il pulsante CTA risalta grazie ai colori contrastanti. La garanzia di rimborso di 30 giorni incentiva ulteriormente i visitatori a iscriversi. La barra superiore rivela un indirizzo IP non protetto, spingendo i visitatori ad agire rapidamente.
Il contenuto in basso mette a confronto NordVPN con i suoi concorrenti, promuove alcuni upsell e illustra brevemente i vantaggi del prodotto.

Create una pagina come questa con il modello Black Friday Sale di Landingi.
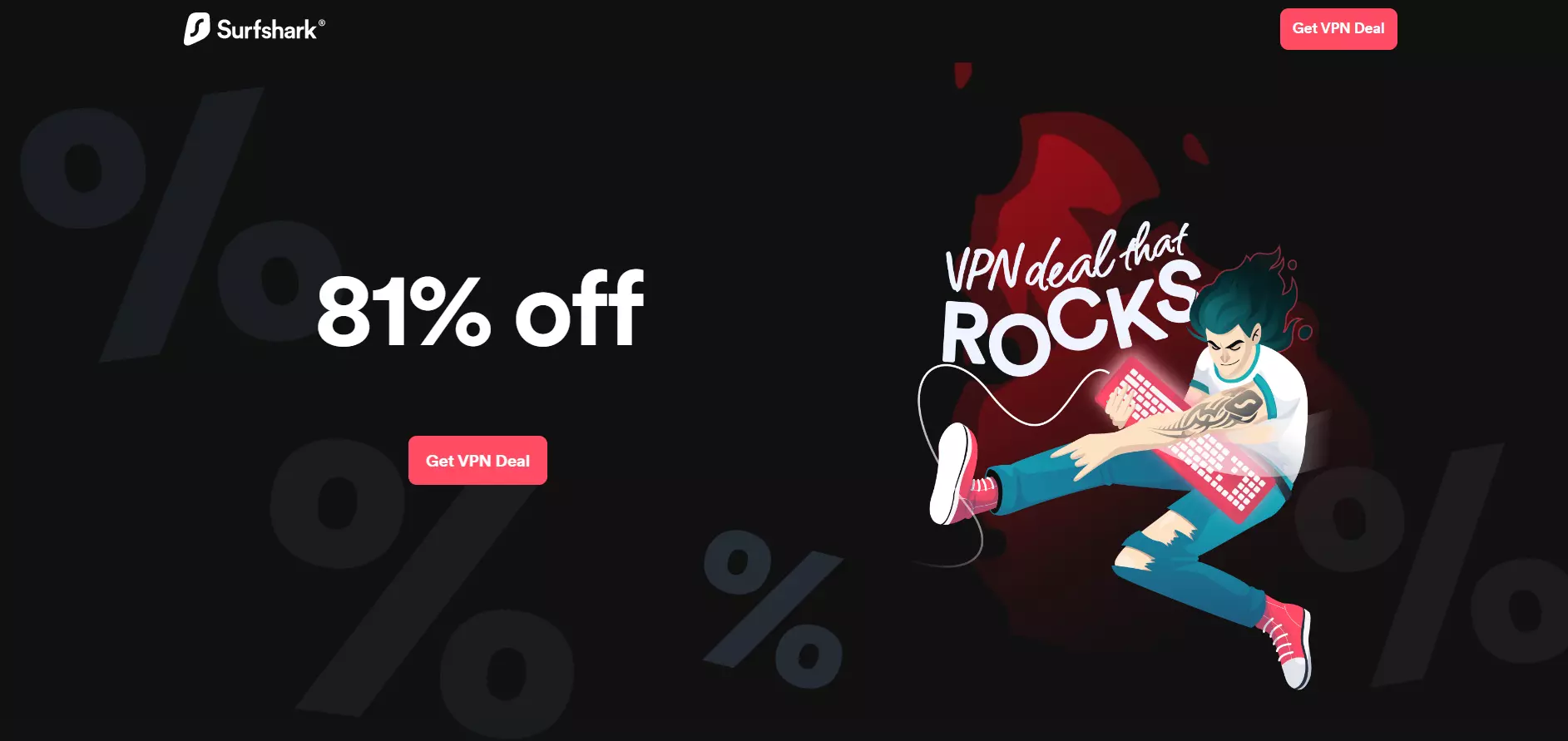
2. Surfshark

Visualizza la pagina completa: Surfshark
Surfshark porta il minimalismo ad un livello superiore. Il titolo grande, bianco su nero, attira l’attenzione ed è diretto.
Anche il pulsante CTA si distingue per il suo colore brillante, mentre il testo indica esattamente ciò che Surfsharks vuole che i suoi visitatori facciano.
Una parte dell’illustrazione sulla destra è animata e attira l’attenzione sulla copia accanto.
Il contenuto below-the-fold di Surfshark confronta la piattaforma con i suoi concorrenti, include la riprova sociale e approfondisce i vantaggi della piattaforma.
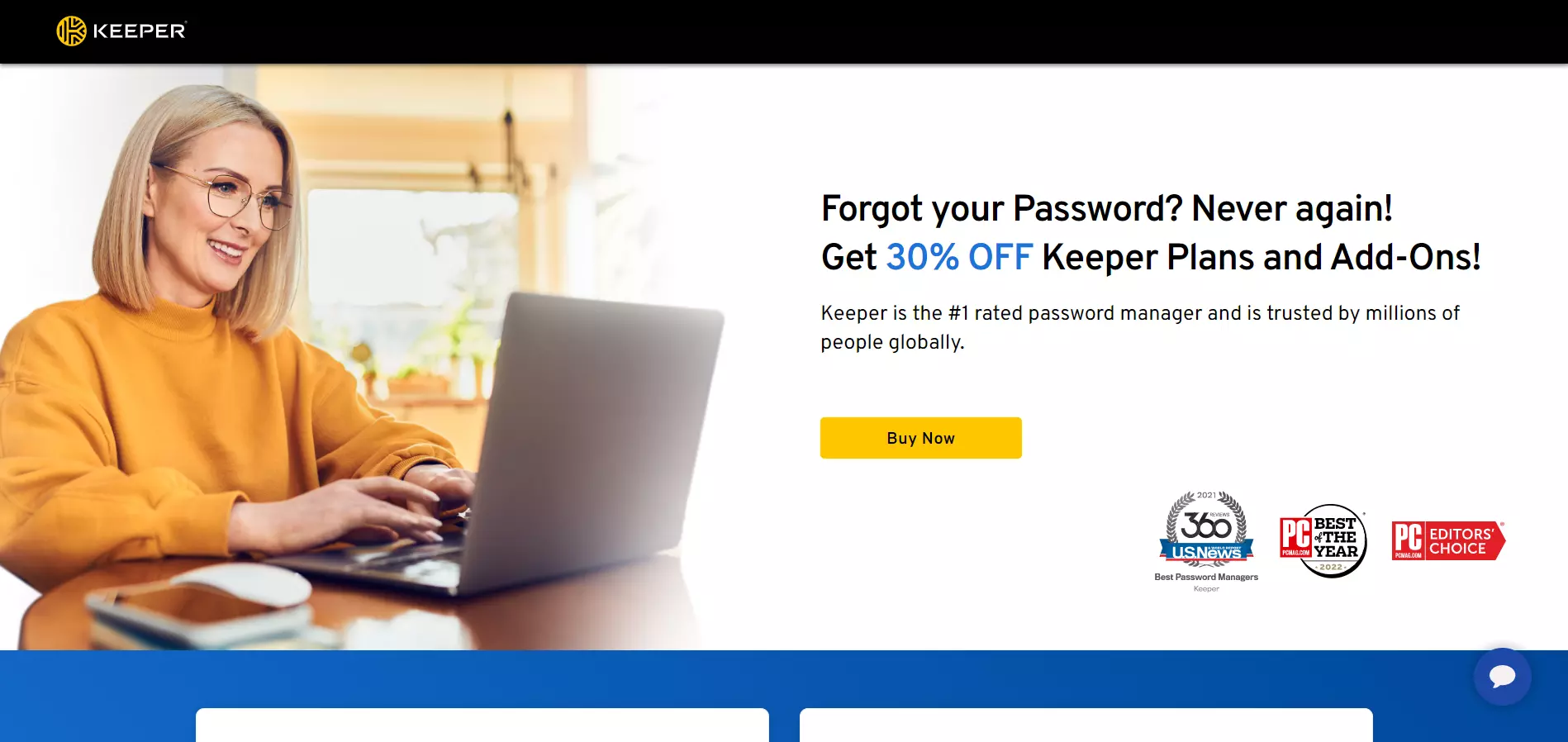
3. Custode

Visualizza la pagina intera: Custode
A differenza degli altri due esempi precedenti, Keeper adotta un approccio meno insistente, pur rimanendo persuasivo. Il titolo della pagina inizia con una domanda per coinvolgere i visitatori, mentre il resto del testo presenta l’offerta.
La tagline aggiunge un elemento di fiducia, rafforzato dai badge di fiducia sottostanti.
Il contenuto below-the-fold di Keeper presenta i piani tariffari della piattaforma (con sconti evidenziati), include testimonianze e offre dettagli sui vantaggi della piattaforma.

Costruite una pagina come questa con il modello Business Sales Page di Landingi.
4. Kaspersky

Visualizza la pagina completa: Kaspersky
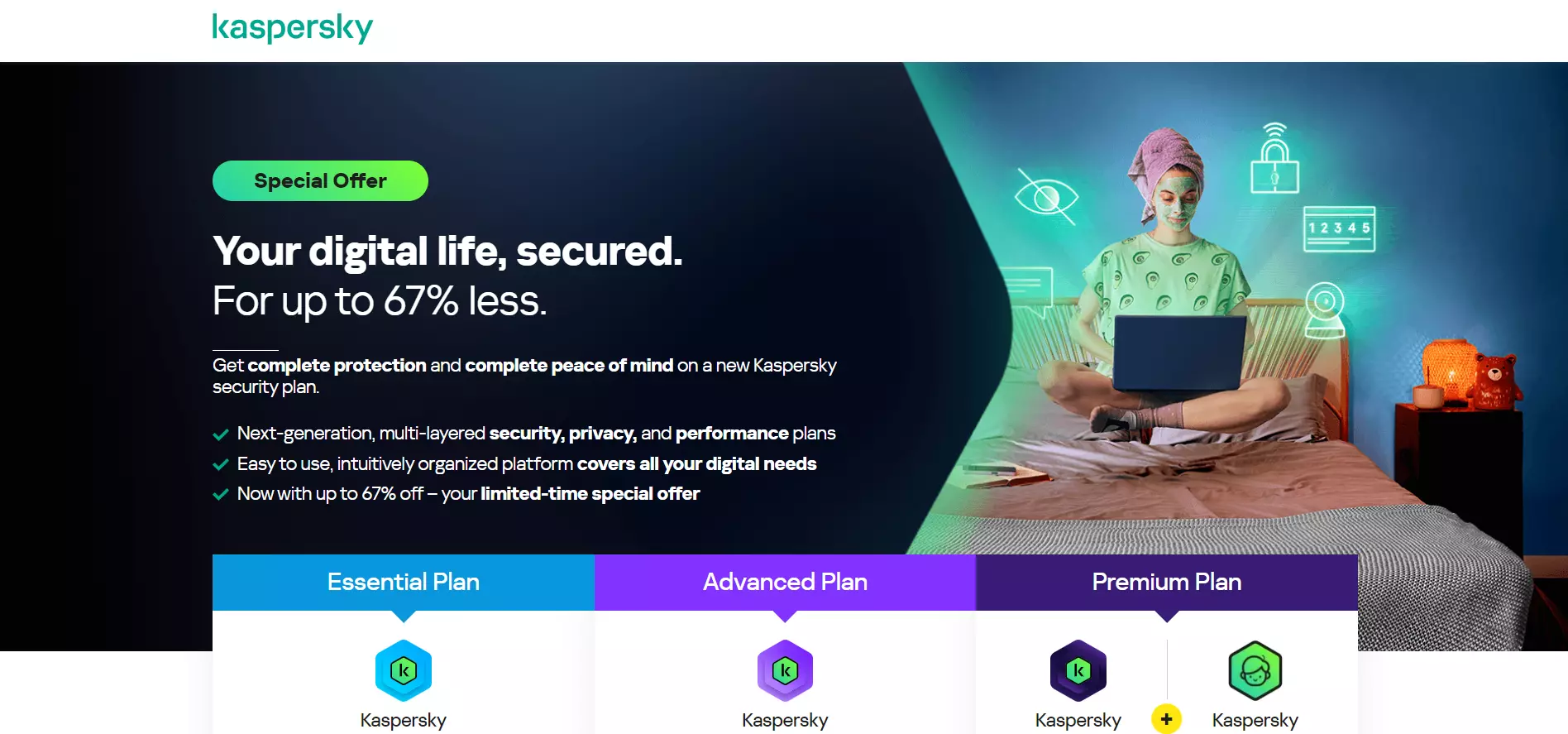
L’headlinedi Kaspersky cattura l’attenzione menzionando uno sconto del 67%. Il testo di supporto evidenzia i vantaggi del prodotto in un elenco puntato e infonde FoMO (“offerta speciale a tempo limitato”).
Ai visitatori vengono quindi mostrati i piani tariffari della piattaforma, spingendoli a fare una scelta e a garantire l’acquisto sul posto.
5. Pietra di Rosetta

Visualizza la pagina completa: Rosetta Stone
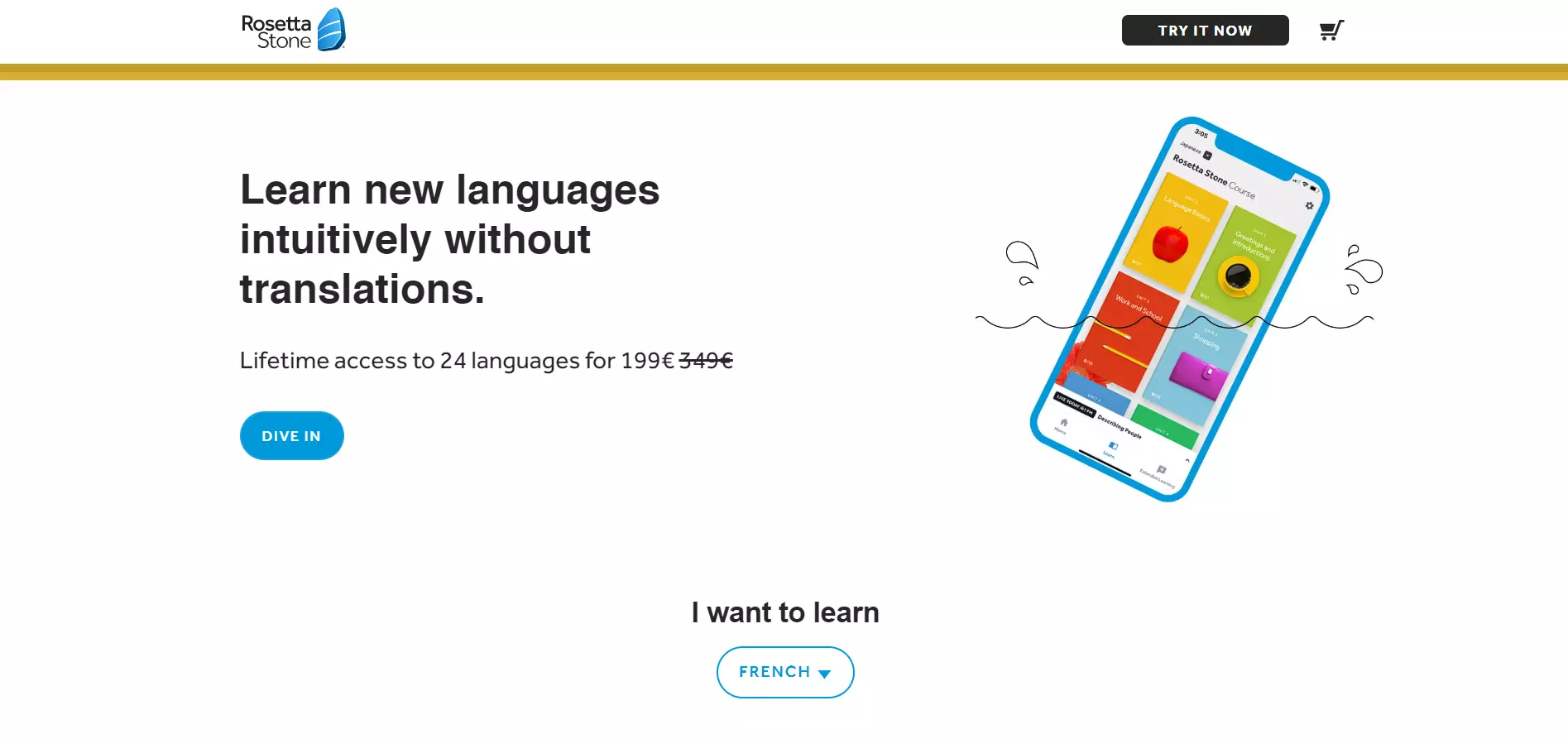
Rosetta Stone attira l’attenzione sul punto di vendita unico della piattaforma, sullo sconto e sulla CTA attraverso elementi di design minimi.
I visitatori possono scoprire i prezzi e i vantaggi più avanti nella pagina. Lungo il percorso si trovano anche badge di fiducia e testimonianze. Inoltre, la pagina include una sezione FAQ.
6. Spotify

Visualizza la pagina completa: Spotify
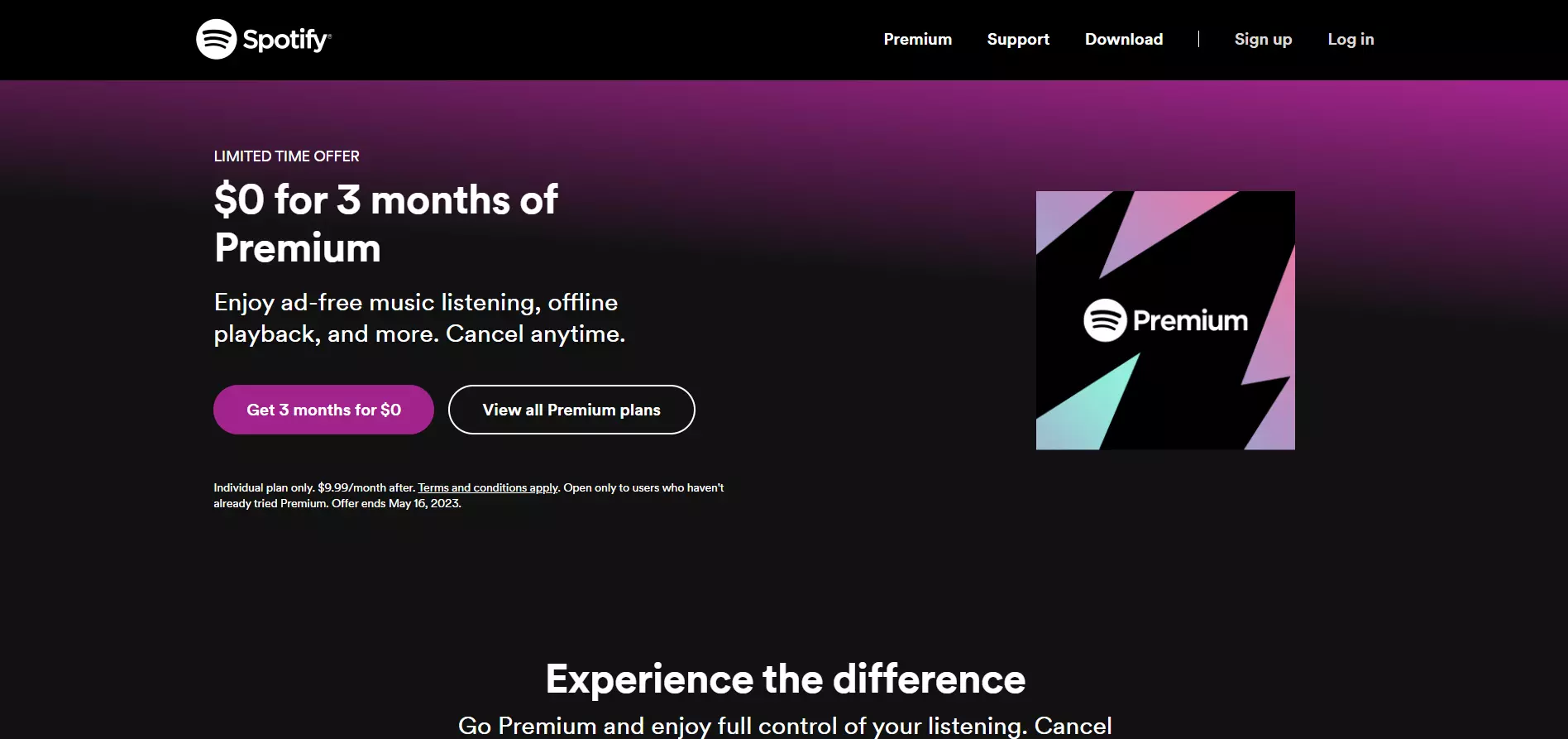
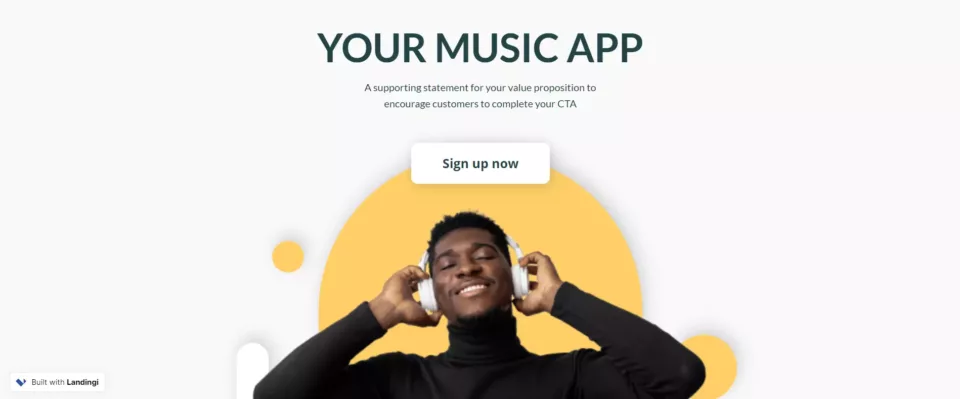
Spotify incoraggia i visitatori a provare gratuitamente la versione Premium della piattaforma per convincere gli utenti a optare per i piani a pagamento al termine della prova. Il titolo della pagina spicca e presenta l’offerta in modo convincente.
Il testo di supporto mostra i vantaggi principali della versione Premium, mentre la CTA rispecchia il testo dell’headline e attira l’attenzione grazie al suo colore vivace.
Spotify mette a confronto i piani gratuiti e Premium per spingere ulteriormente gli utenti ad iscriversi alla prova gratuita.

Create una pagina come questa con il modello Your Music App di Landingi.
7. Bluehost

Visualizza la pagina completa: Bluehost
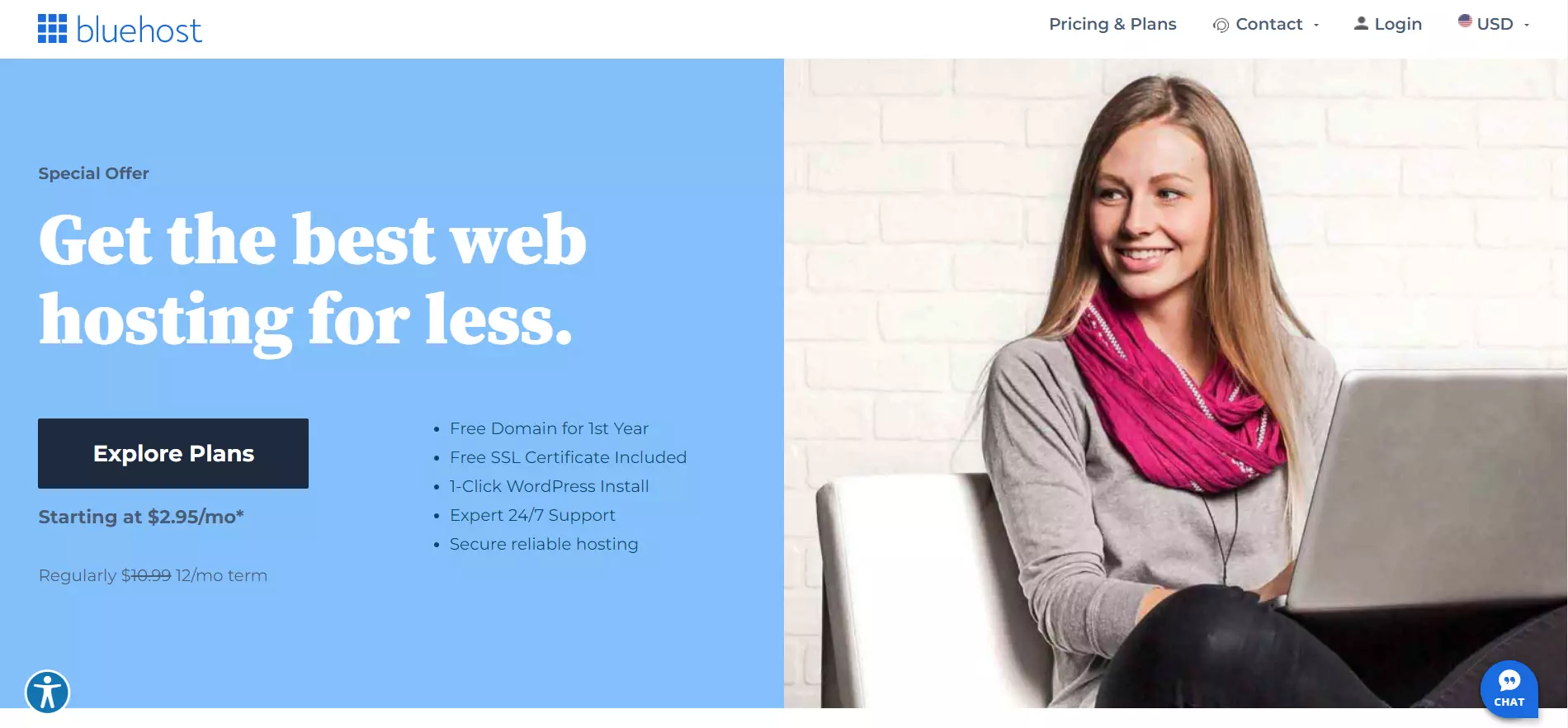
Bluehost utilizza un design bicolore per mettere in evidenza il titolo della pagina, la CTA e l’offerta della piattaforma. L’headline risalta grazie ai colori contrastanti e promuove il vantaggio principale della piattaforma.
I visitatori possono scoprire cosa include l’offerta attraverso un elenco puntato, mentre i piani tariffari di Bluehost sono inclusi sotto la pagina.

Create una pagina come questa con il modello Hosting Service di Landingi.
8. Mela

Visualizza la pagina completa: Apple
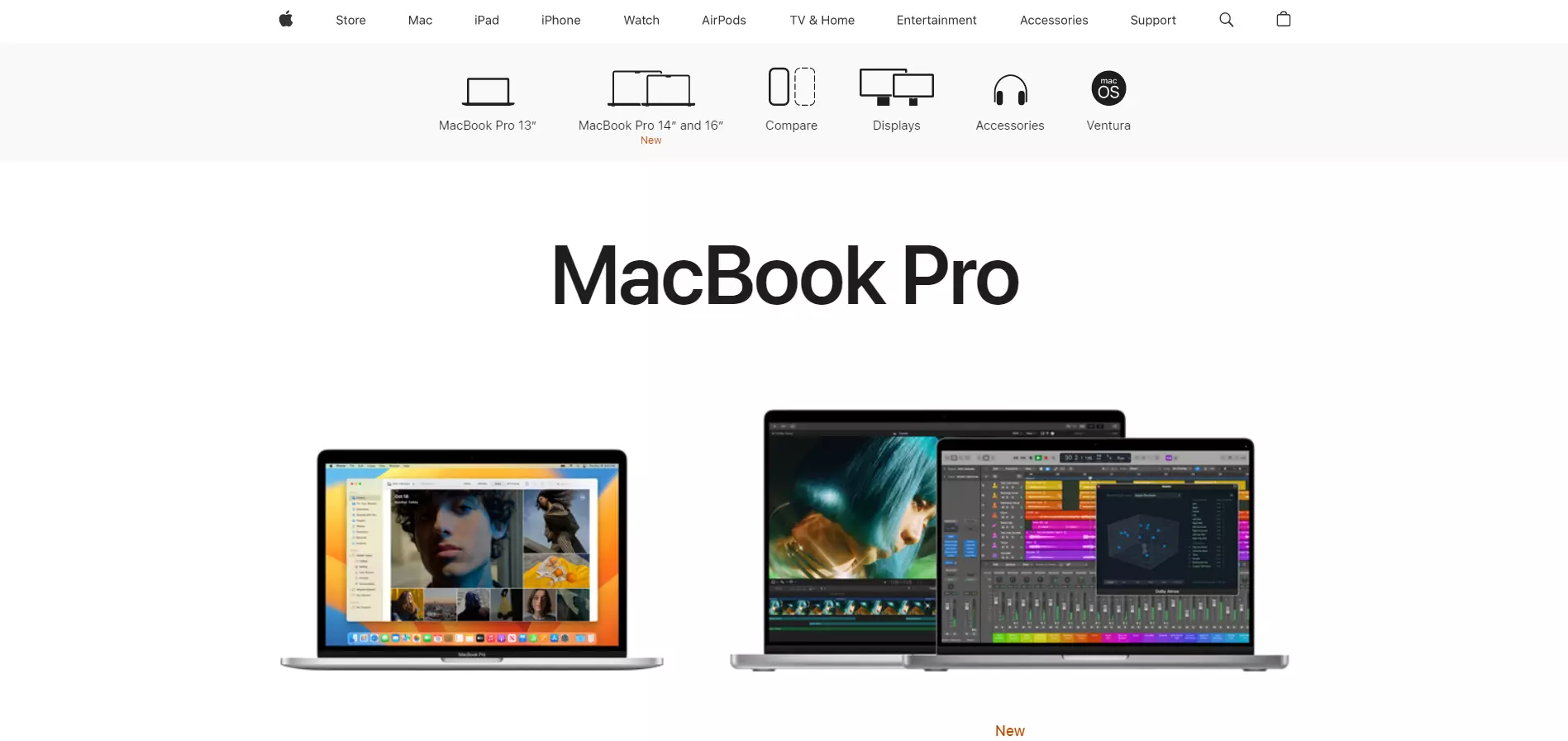
La pagina di vendita di Apple riflette con successo l’identità del marchio: semplice ma elegante.
Questa pagina di vendita promuove i prodotti MacBook Pro. Gli utenti vengono accolti con due opzioni sopra la piega e possono conoscere altre varianti e le loro specifiche scorrendo verso il basso.
Sebbene il design semplice della pagina attiri l’attenzione sui prodotti, non ne evidenzia i vantaggi o i punti di forza. Questo può confondere i visitatori su cosa scegliere.
9. Xbox

Visualizza la pagina completa: Xbox
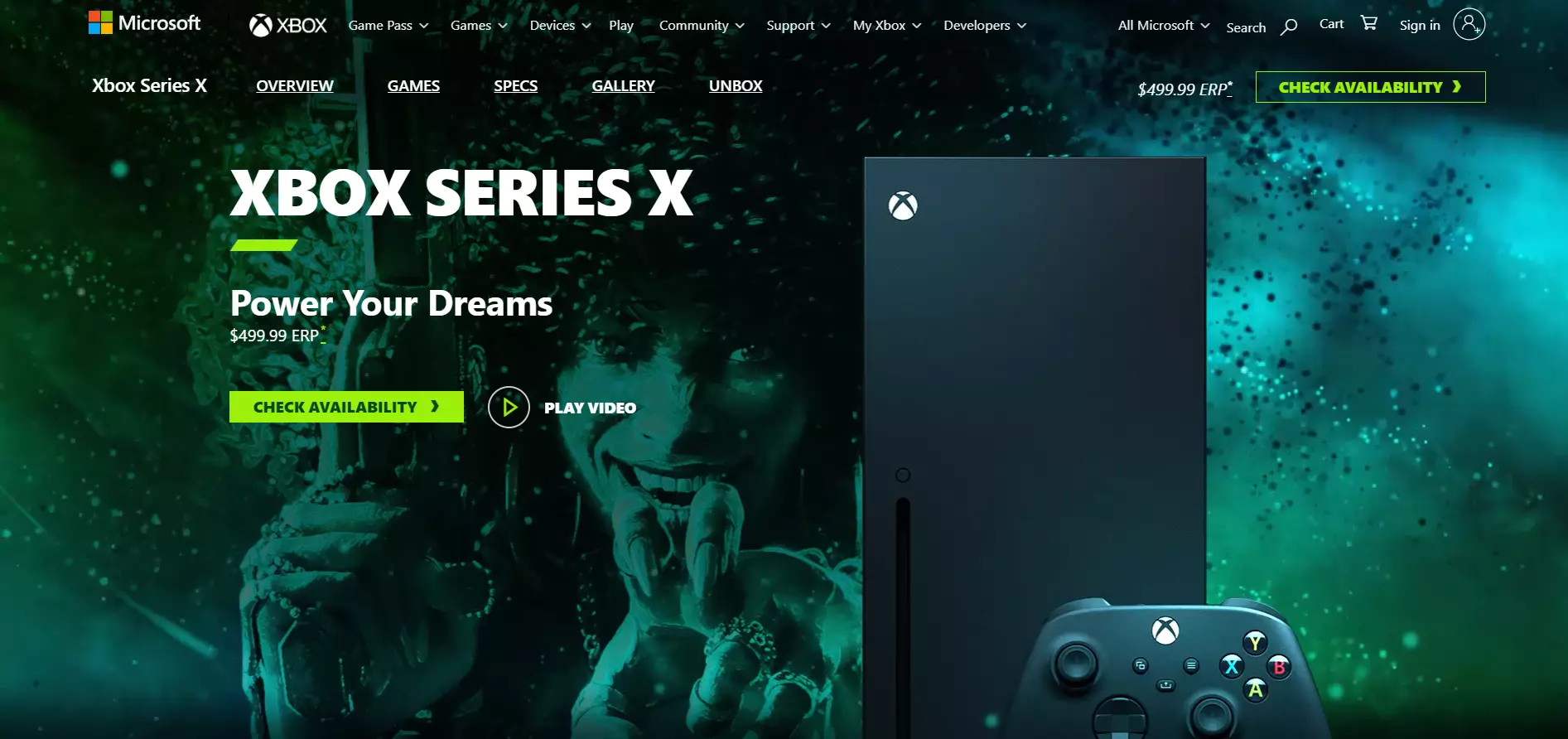
La pagina diXboxattira l’attenzione sul prodotto e sulla CTA grazie al suo design minimalista. Lo sfondo è animato per tutta la pagina, dando un’impressione di dinamicità.
I visitatori troveranno una lunga descrizione dettagliata delle specifiche e dei vantaggi del prodotto sotto la piega. La pagina include video ed effetti di scorrimento per mantenere l’attenzione dei visitatori mentre scorrono verso il basso.
10. Logitech

Visualizza la pagina completa: Logitech
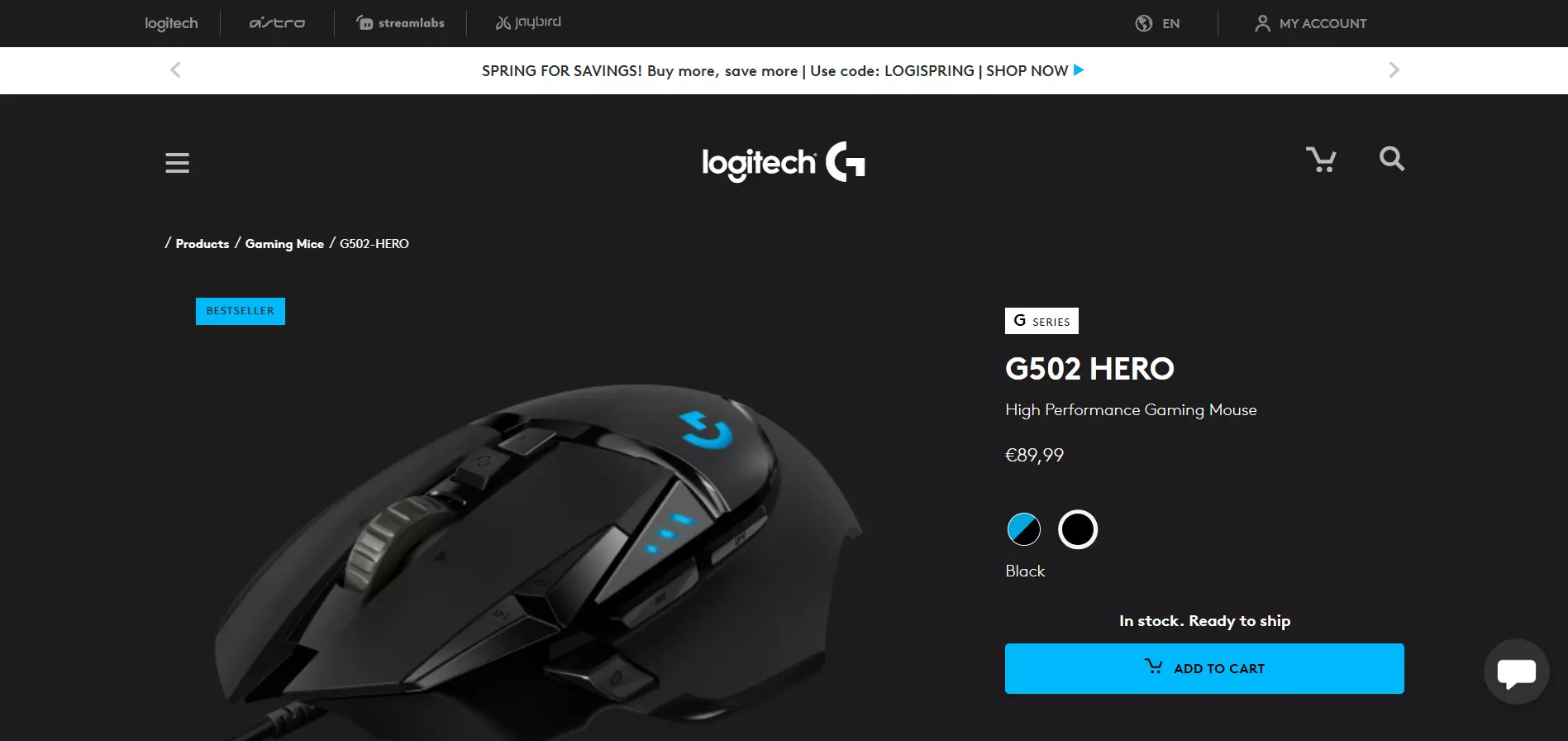
Logitech attira l’attenzione sul suo prodotto grazie alla semplicità della pagina e alla grande immagine del prodotto. Il riquadro di testo blu brillante indica che il mouse è un best seller, spingendo gli utenti ad acquistarlo.
La CTA si distingue per le dimensioni e il colore vivace. La pagina menziona anche la spedizione gratuita, eliminando tutti i fattori che potrebbero dissuadere gli utenti dal convertire.

Create una pagina come questa con il modello Selling a Product di Landingi.
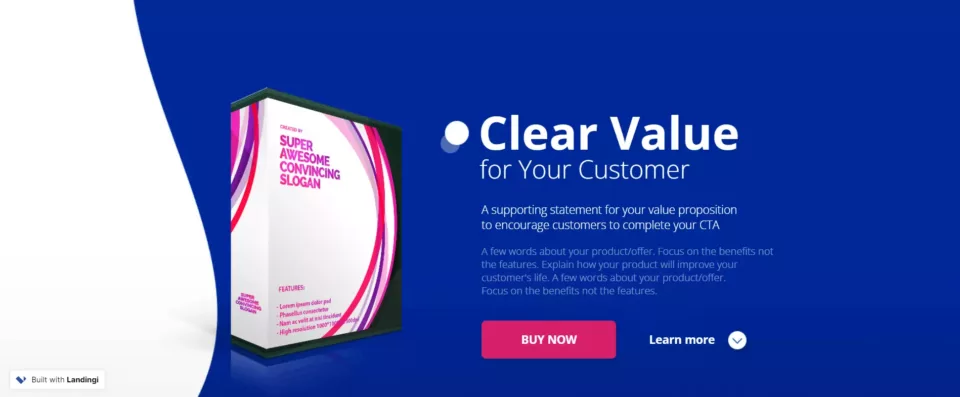
11. Jotter

Visualizza la pagina completa: Jotter
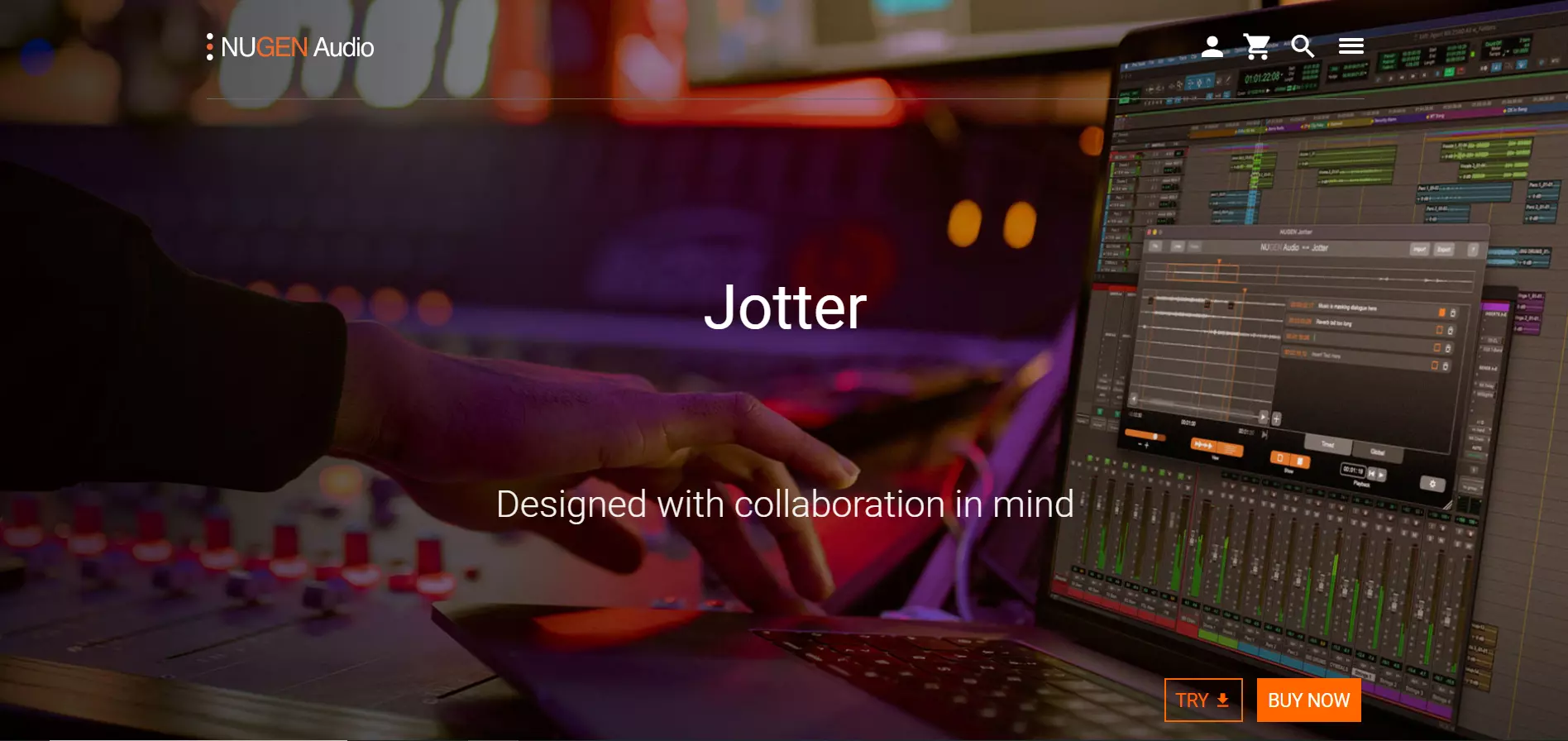
La pagina di venditadi Jotter è diretta, ma molto attraente. L’headline e la tagline sono posizionate al centro e trasmettono un messaggio semplice: il nome e lo slogan del prodotto.
Nel frattempo, lo sfondo mostra il prodotto in azione. Anche se posizionate in basso a destra, le CTA spiccano grazie ai colori vivaci. In questo modo, i pulsanti attirano l’attenzione senza essere troppo invadenti.

Create una pagina come questa con il modello Buy Software di Landingi.
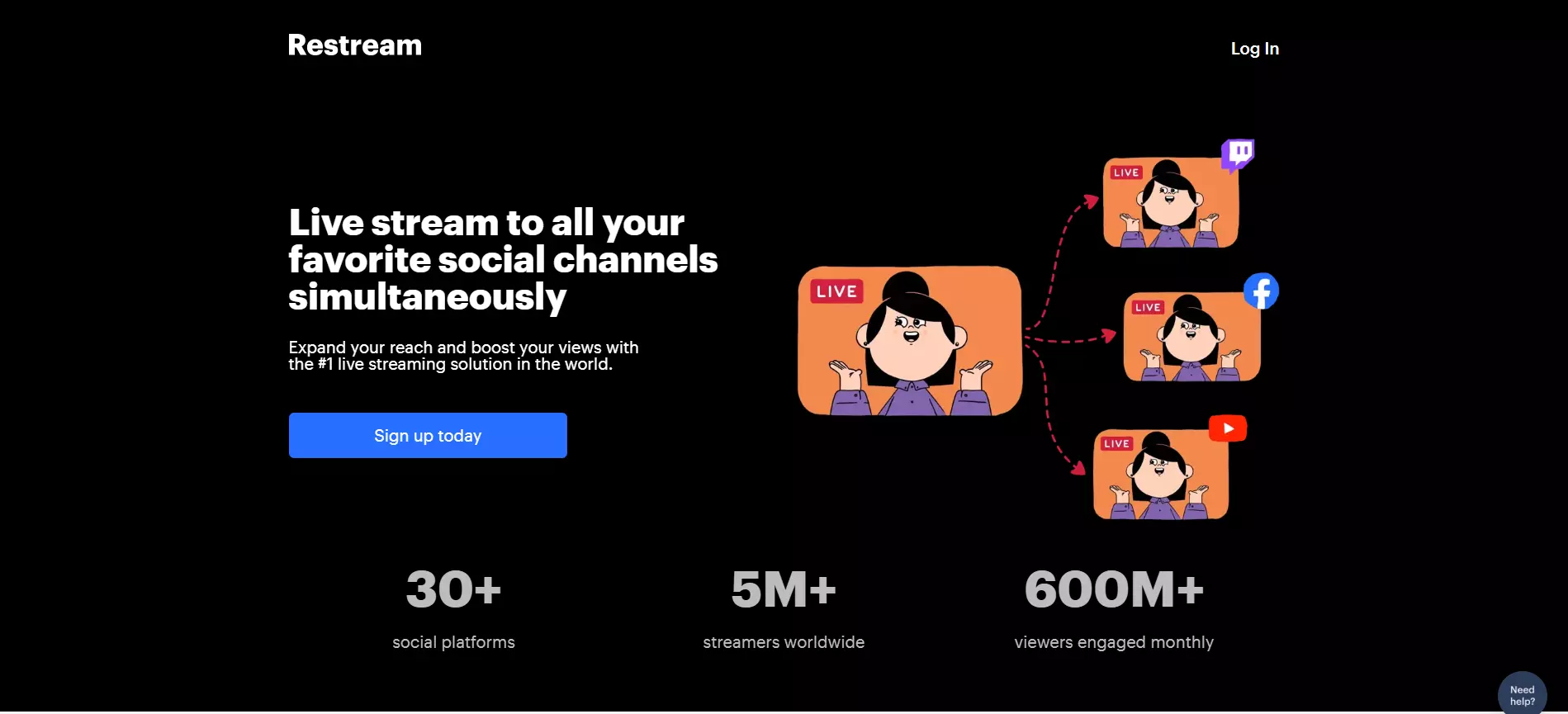
12. Restream

Visualizza la pagina completa: Restream
L’headline, la tagline e la CTA di Restream sono in linea. Ciò integra i modelli di lettura naturali dei visitatori, assicurando che tutto venga letto e spingendo gli utenti alla conversione.
L’headline evidenzia chiaramente il vantaggio principale della piattaforma, mentre il copy di supporto aggiunge un elemento di fiducia. Il contenuto above-the-fold si chiude con una CTA ben visibile e chiara. Inoltre, l’illustrazione sulla destra allude alle capacità della piattaforma.
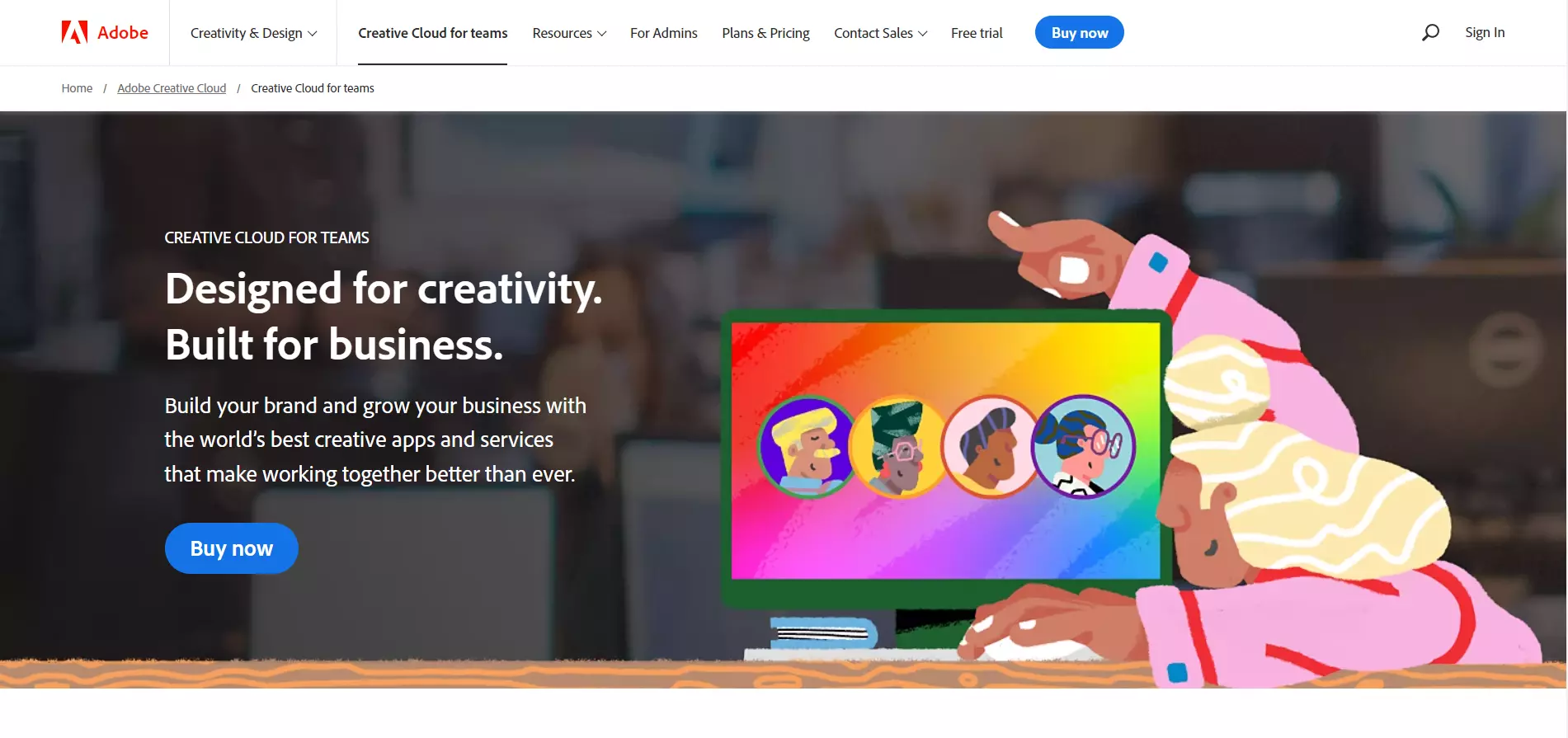
13. Adobe Creative Cloud

Visualizza la pagina completa: Adobe Creative Cloud
L’headline e il testo di supporto diAdobe Creative Cloudesprimono a chi si rivolge il software e come può essere utile agli utenti. Nel frattempo, le illustrazioni di sfondo mostrano ai visitatori cosa possono ottenere con il software di Adobe.
Il contenuto sotto la pagina spiega ulteriormente al pubblico i vantaggi del prodotto e termina con un piano di prezzi e una sezione FAQ.
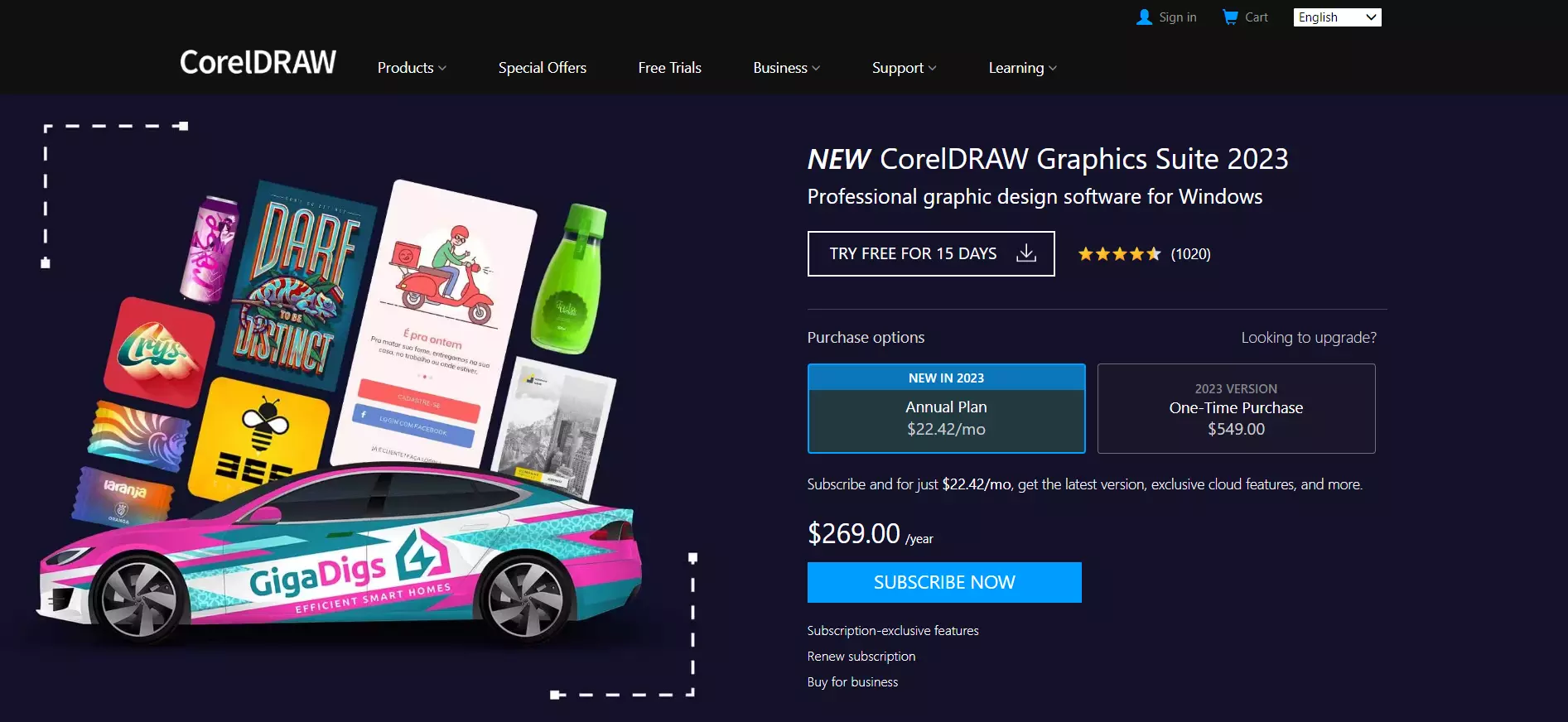
14. CorelDRAW

Visualizza la pagina completa: CorelDRAW
Al contrario, CorelDRAW è più insistente. I piani tariffari sono visibili non appena gli utenti arrivano sulla pagina. La CTA è ben visibile e comprende un testo in grassetto. La pagina mira a guadagnare la fiducia dei visitatori mostrando il rating della piattaforma sotto il titolo.
Inoltre, CorelDRAW ha incluso una CTA meno visibile per la prova gratuita. Questo funge da ultima spinta per spingere alla conversione i visitatori che non sono interessati all’acquisto del prodotto.
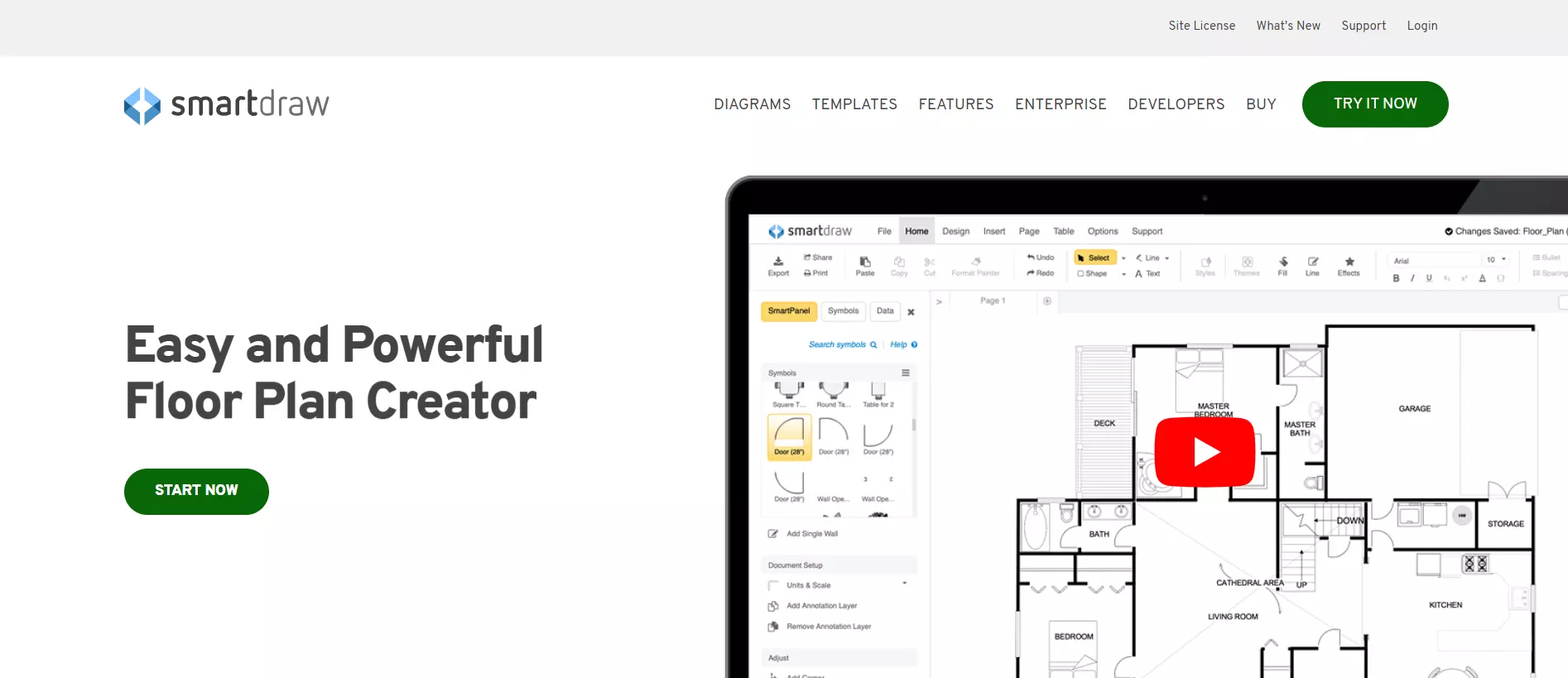
15. Disegno intelligente

Visualizza la pagina completa: SmartDraw
SmartDraw è povero di copy e di elementi di design. Si affida invece al video sulla destra per trasmettere i vantaggi del prodotto. La pagina è minimalista anche sotto la piega: spiega brevemente i vantaggi del prodotto, include badge di fiducia e si conclude con testimonianze.
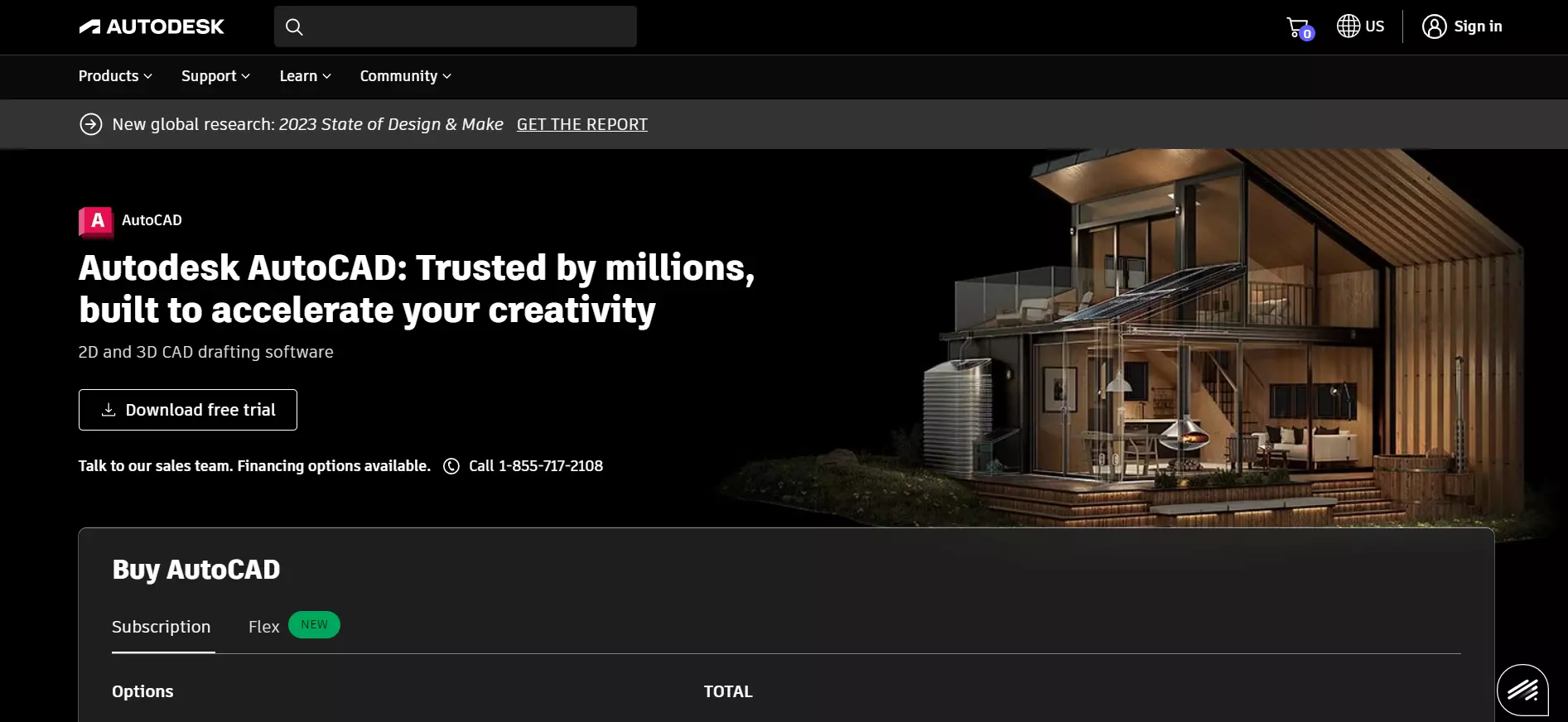
16. AutoCAD

Visualizza la pagina completa: Autodesk
Sebbene la pagina di Autodeskincluda i piani tariffari del software, i visitatori hanno anche la possibilità di scaricare una prova gratuita. L’immagine di sfondo suggerisce ciò che gli utenti possono ottenere con il software, mentre il titolo aggiunge un elemento di fiducia.
Il contenuto sotto la pagina approfondisce la natura del prodotto, il suo utilizzo e i suoi benefici.
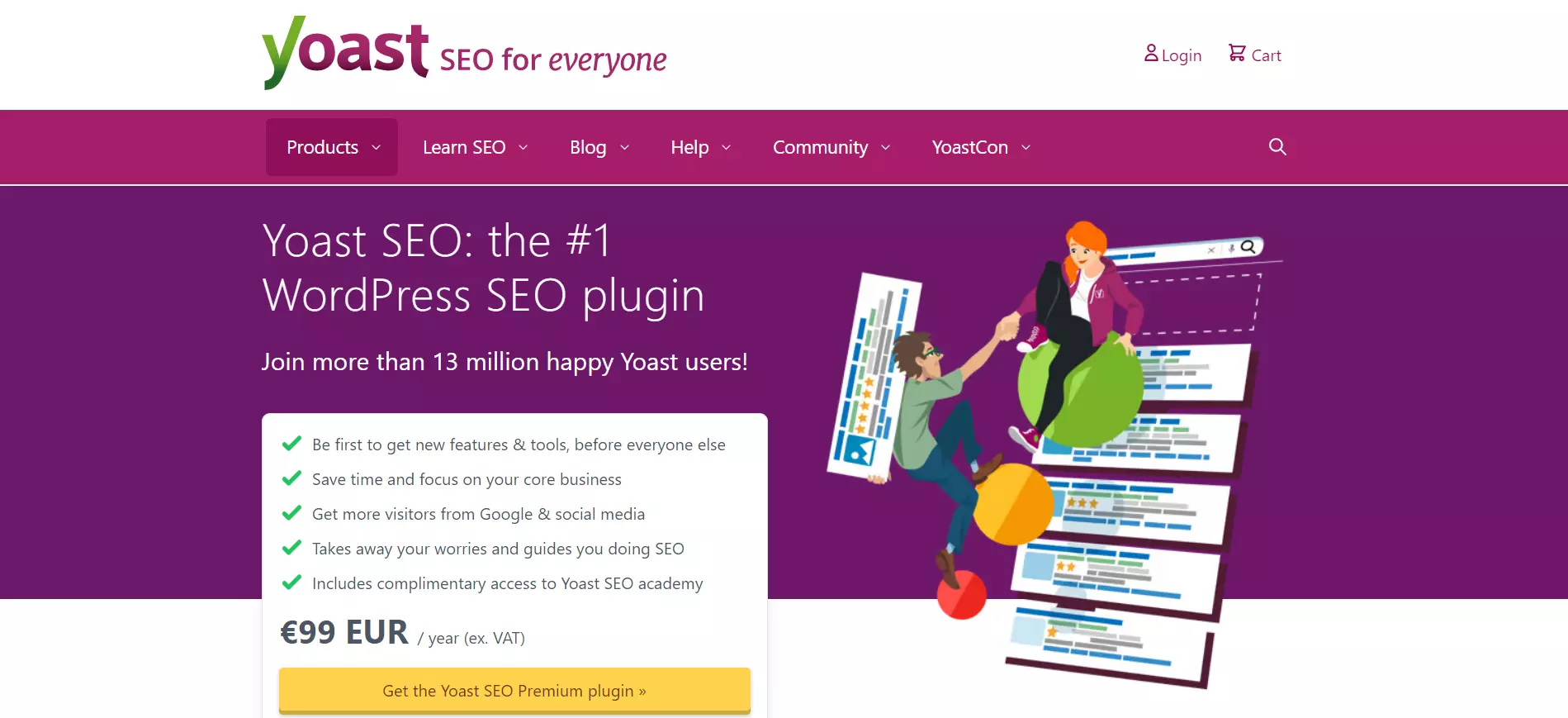
17. Yoast SEO

Visualizza la pagina completa: Yoast SEO
Yoast SEO aggiunge un elemento di fiducia nel titolo e nel testo di supporto (“Il plugin SEO per WordPress numero 1”, “Unisciti a più di 13 milioni di utenti felici di Yoast”). La pagina di vendita evidenzia i vantaggi del prodotto in un formato a elenco, perfetto per la leggibilità.
La CTA è evidente e utilizza un testo chiaro. I visitatori possono scoprire come funziona il prodotto grazie a un video posizionato sotto la piega.
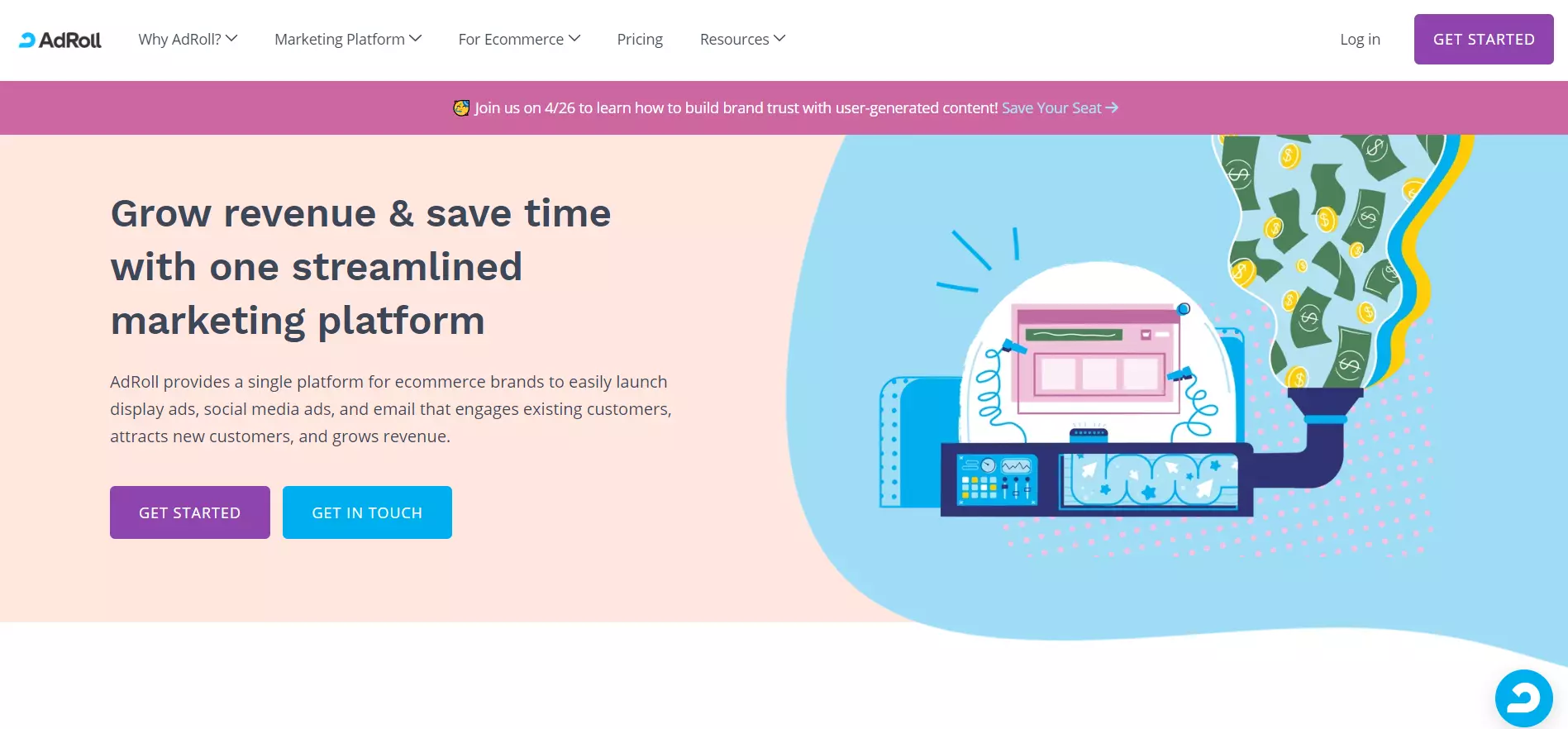
18. AdRoll

Visualizza la pagina completa: AdRoll
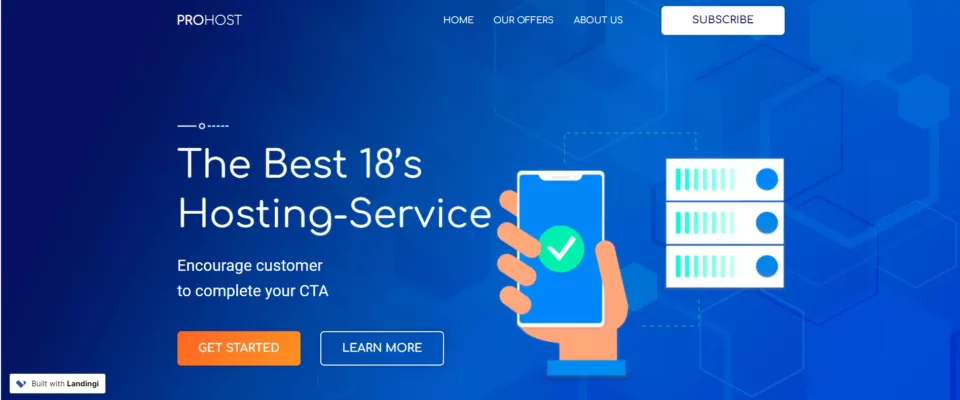
AdRoll utilizza colori pastello per rendere la pagina di vendita invitante e facile da vedere. L’headline della pagina indica chiaramente come il software può aiutare, mentre il testo di supporto spiega in modo conciso cosa fa AdRoll.
La pagina include i loghi delle aziende con cui AdRoll ha collaborato e una descrizione dettagliata dei vantaggi del prodotto sotto la piega.

Create una pagina come questa con il modello Pro Services di Landingi.
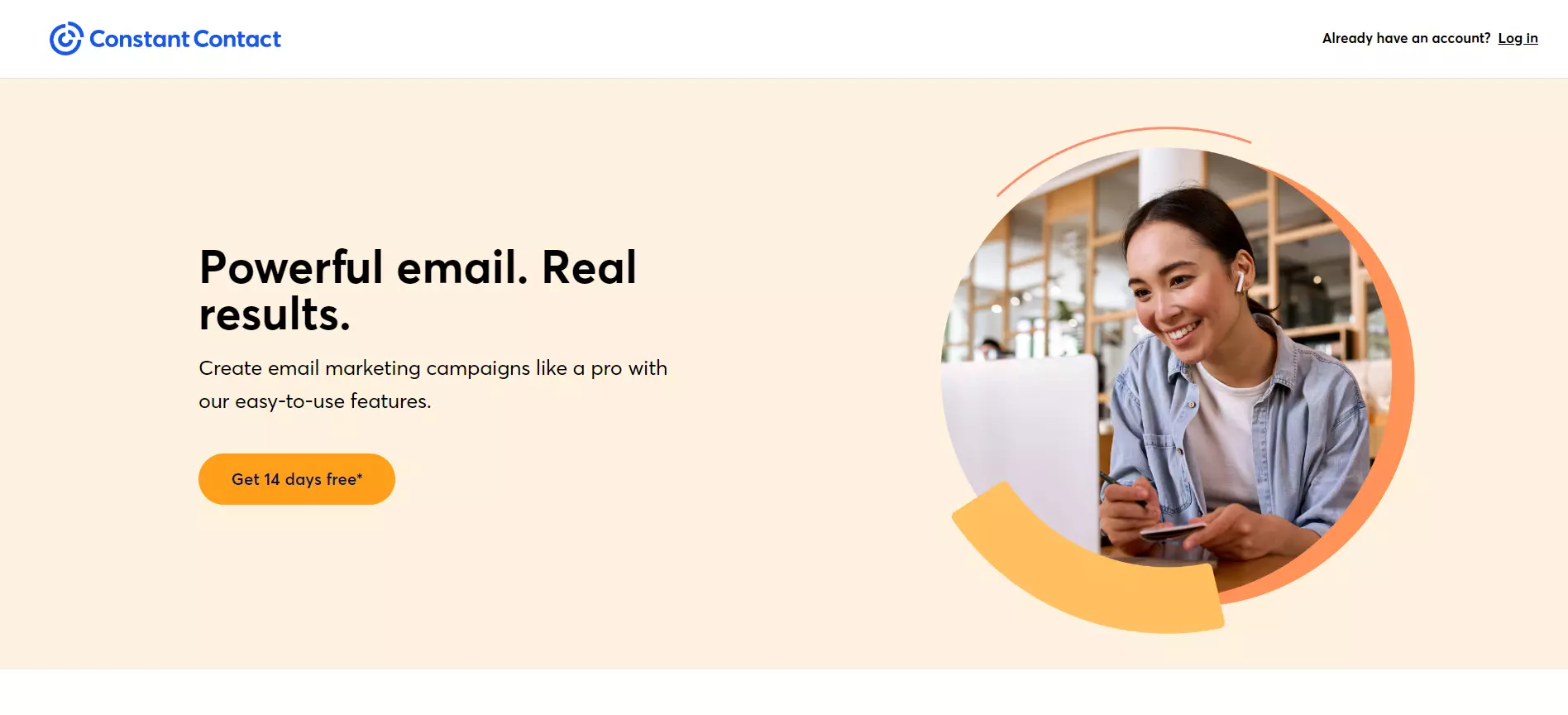
19. Contatto costante

Visualizza la pagina completa: Contatto costante
Invece di spingere gli utenti a scegliere un piano a pagamento, Constant Contact invita i visitatori a una prova gratuita. In questo modo si elimina l’attrito e si massimizzano le conversioni nel lungo periodo, poiché gli utenti sono più propensi a sottoscrivere un piano a pagamento al termine della prova.
La pagina di vendita è estremamente minimalista. Il titolo è accattivante, mentre la tagline descrive brevemente i vantaggi del prodotto e ciò che gli utenti possono fare con esso.
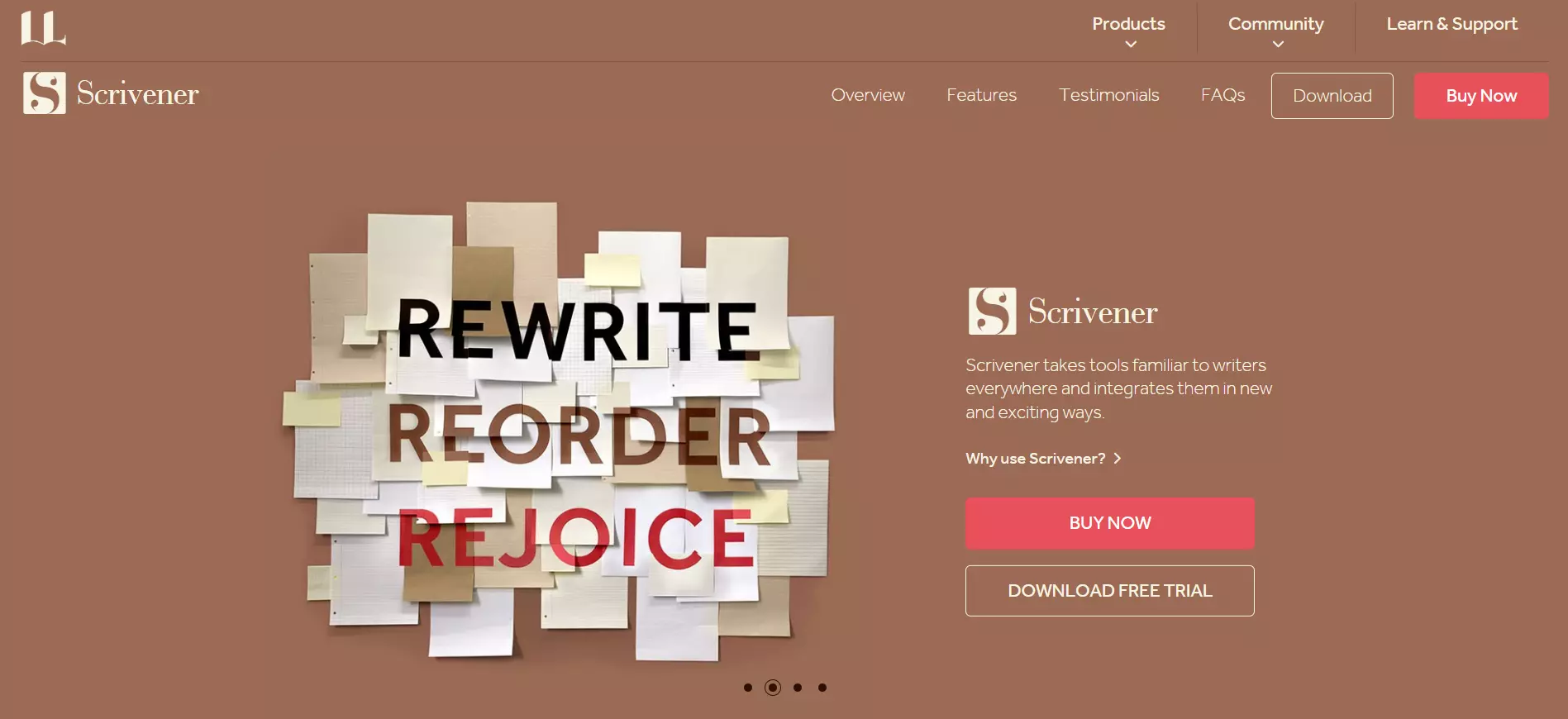
20. Scrivener

Visualizza la pagina completa: Scrivener
Il copydi Scrivener spiega brevemente le funzioni del software, mentre la pagina offre ai visitatori la possibilità di acquistare il prodotto o di scaricare una versione di prova gratuita. La CTA Acquista ora si distingue per il contrasto di colori.
Gli utenti possono leggere una descrizione dettagliata delle principali funzionalità del prodotto scorrendo la pagina.
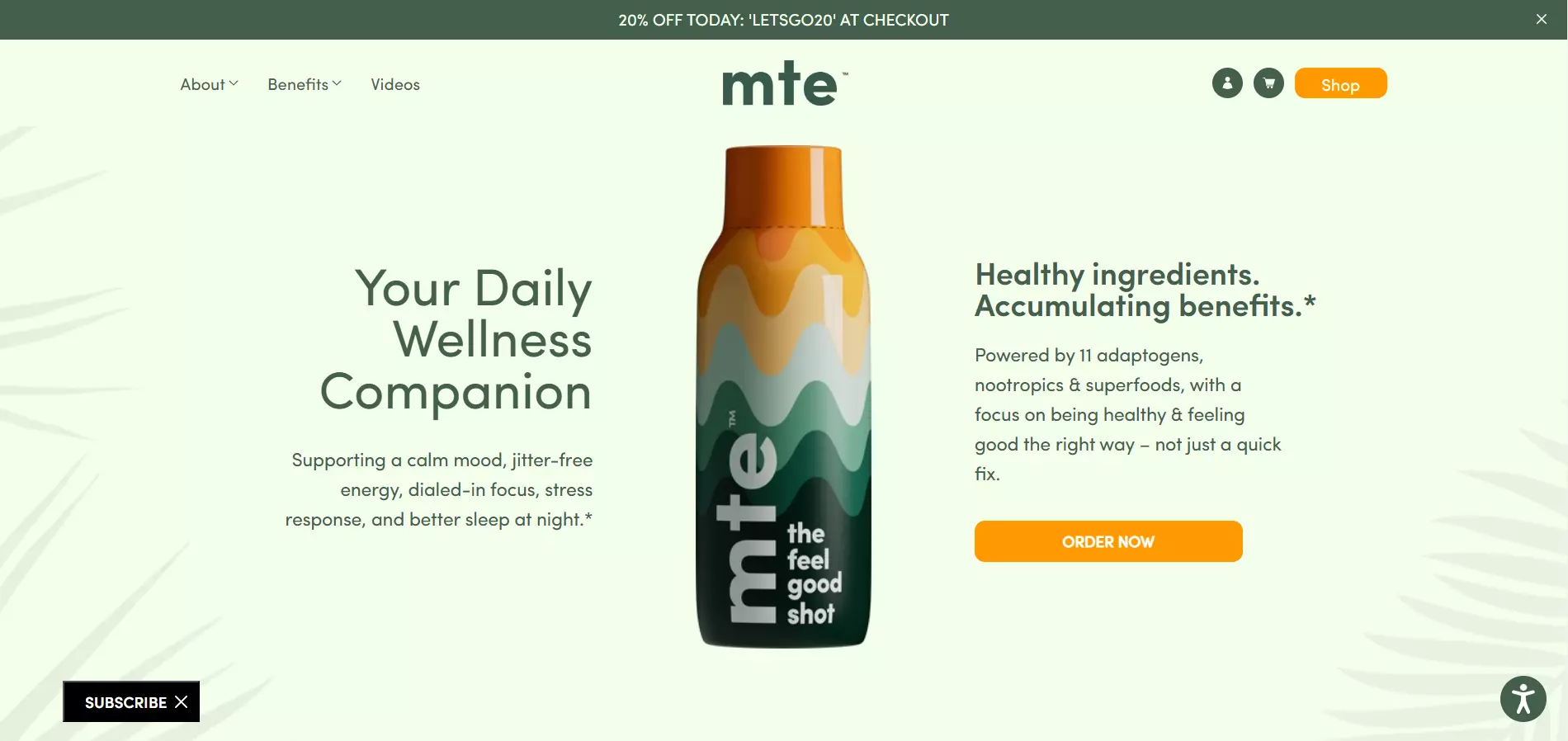
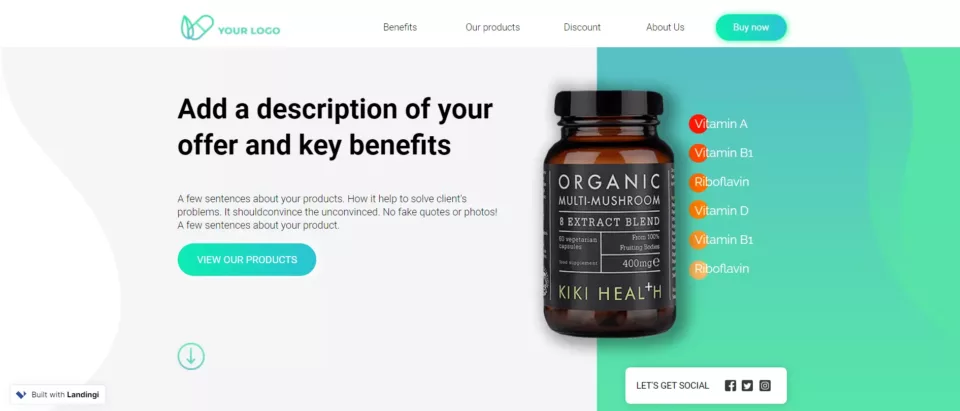
21. MTE

Visualizza la pagina completa: MTE
MTE attira l’attenzione sul prodotto posizionandolo al centro della pagina web. Il testo che lo circonda illustra i principali vantaggi del prodotto, mentre la CTA è accattivante. Inoltre, la barra adesiva informa gli utenti di uno sconto, incentivandoli all’acquisto.
I contenuti sotto le righe includono le testimonianze dei clienti e ulteriori informazioni sugli ingredienti del prodotto.

Create una pagina come questa con il modello Vitamine e integratori alimentari di Landingi.
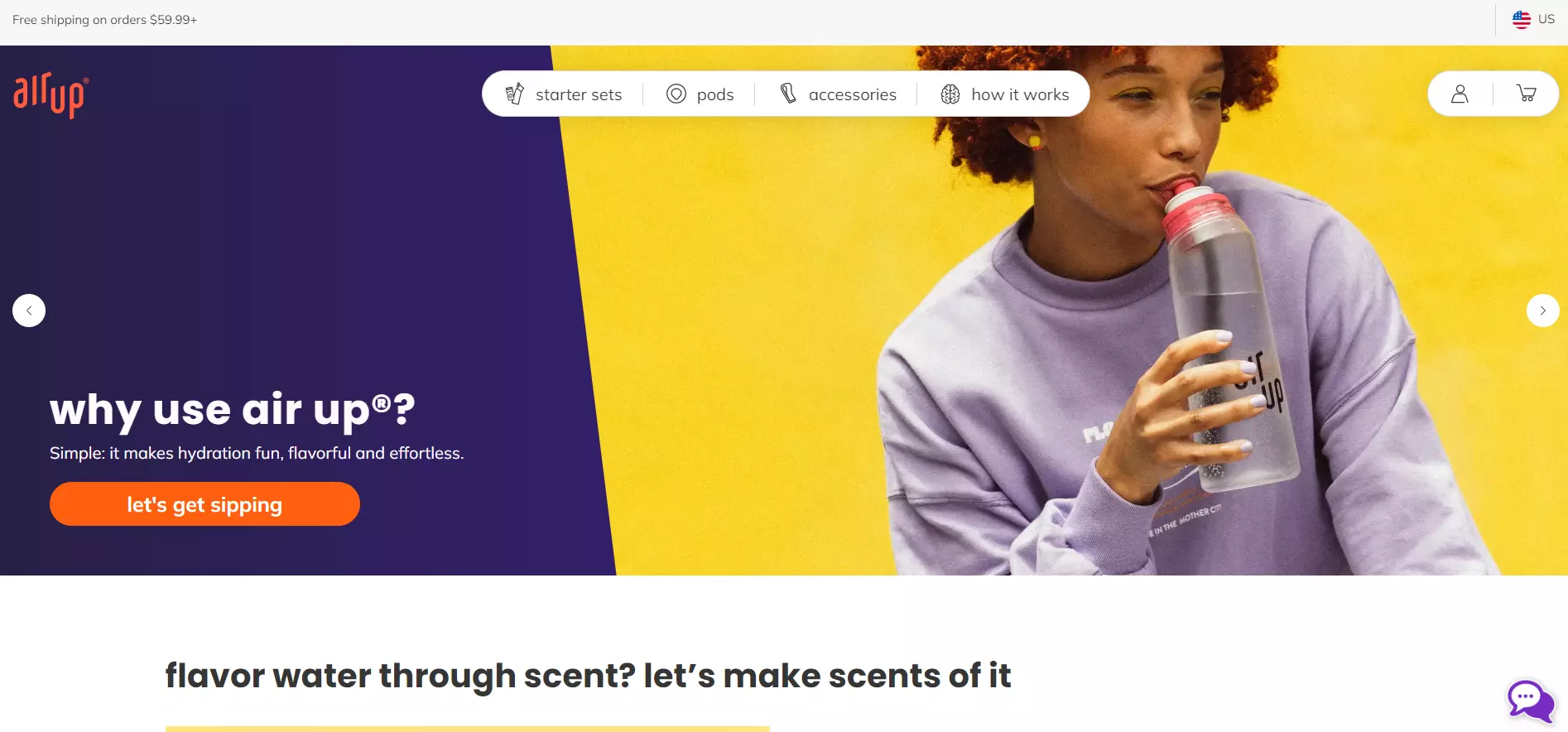
22. Aria su

Visualizza la pagina completa: aria compressa
Il design bicoloredi Air up rende la pagina più attraente e spinge l’attenzione verso la CTA e l’headline.
L’headline utilizza una domanda per coinvolgere i visitatori, mentre il testo di supporto fornisce la risposta, convincendo gli utenti a cliccare sulla CTA. I visitatori possono scorrere verso il basso per scoprire come funziona il prodotto e consultare altre offerte.
La pagina si chiude con testimonianze, badge di fiducia e una sezione FAQ.
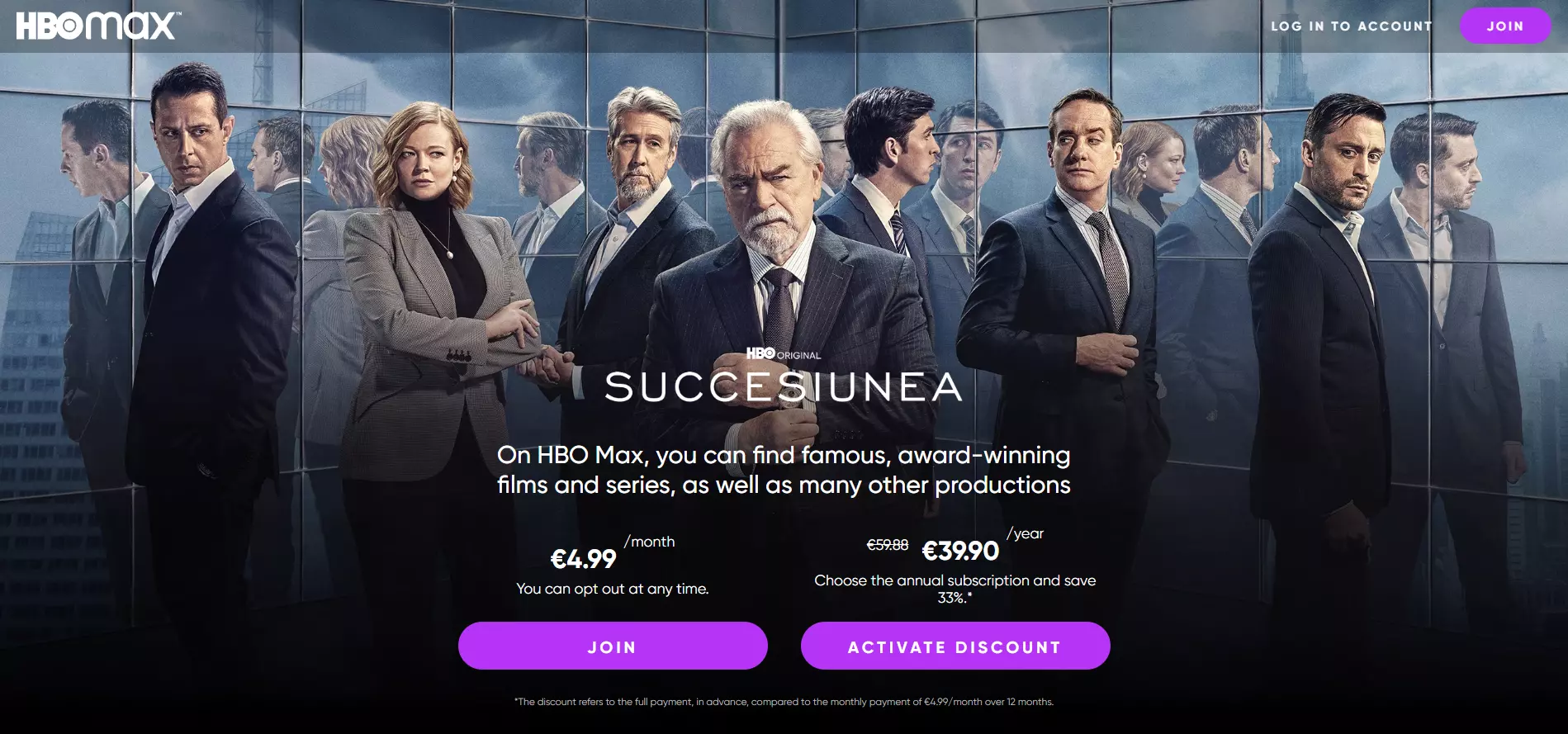
23. HBO Max

Visualizza la pagina completa: HBO Max
HBO Max consente ai visitatori di sapere immediatamente quali tipi di film e spettacoli televisivi sono disponibili.
Si notino i due pulsanti CTA per gli abbonamenti mensili e annuali. Gli utenti ottengono uno sconto sostanziale se sottoscrivono un abbonamento annuale. Tuttavia, se non sono pronti a impegnarsi, possono facilmente optare per un abbonamento mensile.
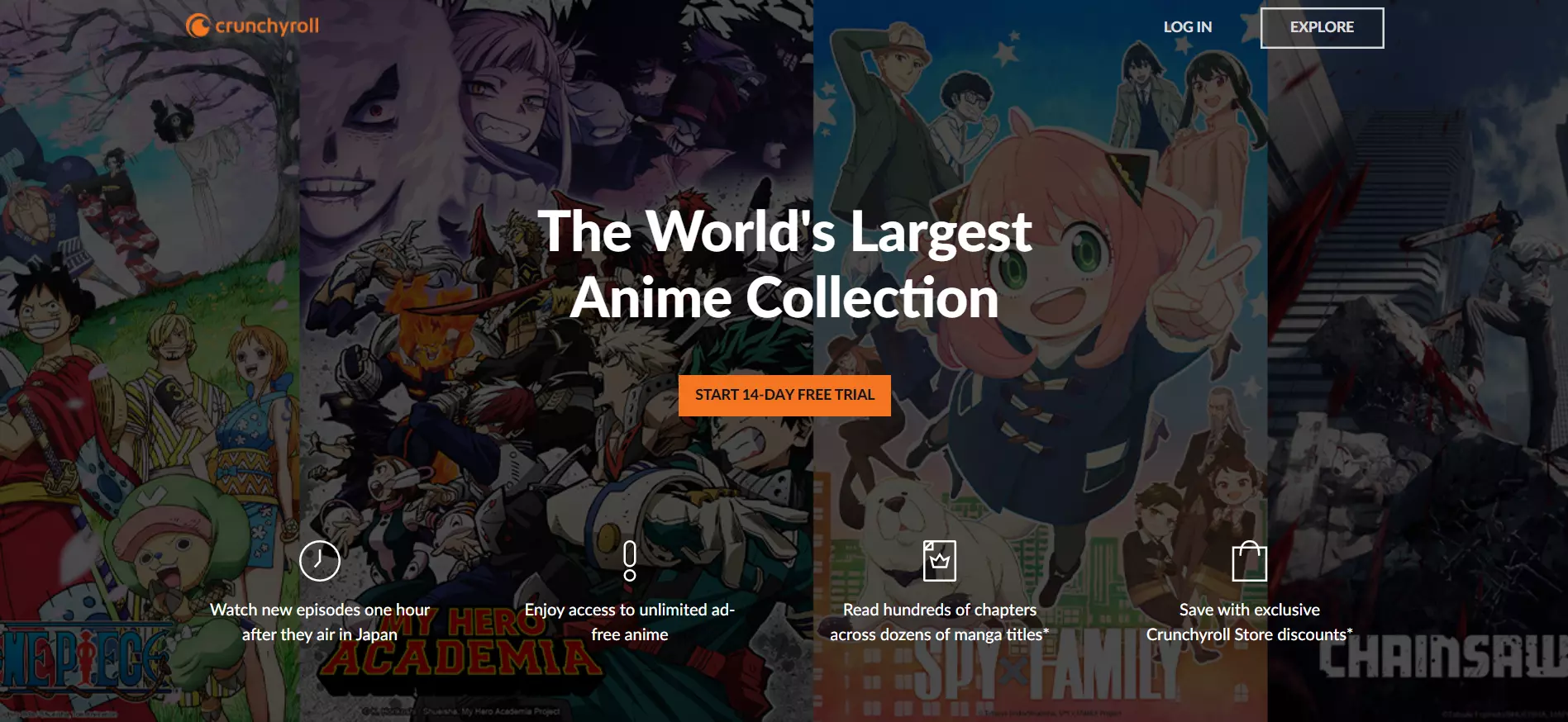
24. Crunchyroll

Visualizza la pagina completa: Crunchyroll
L’headlinedi Crunchyroll indica chiaramente il punto di forza della piattaforma, mentre la CTA sottostante incoraggia i visitatori a registrarsi per una prova gratuita, che porta a potenziali abbonamenti a pagamento più avanti.
I visitatori possono trovare maggiori informazioni sui piani tariffari della piattaforma sotto la piega.
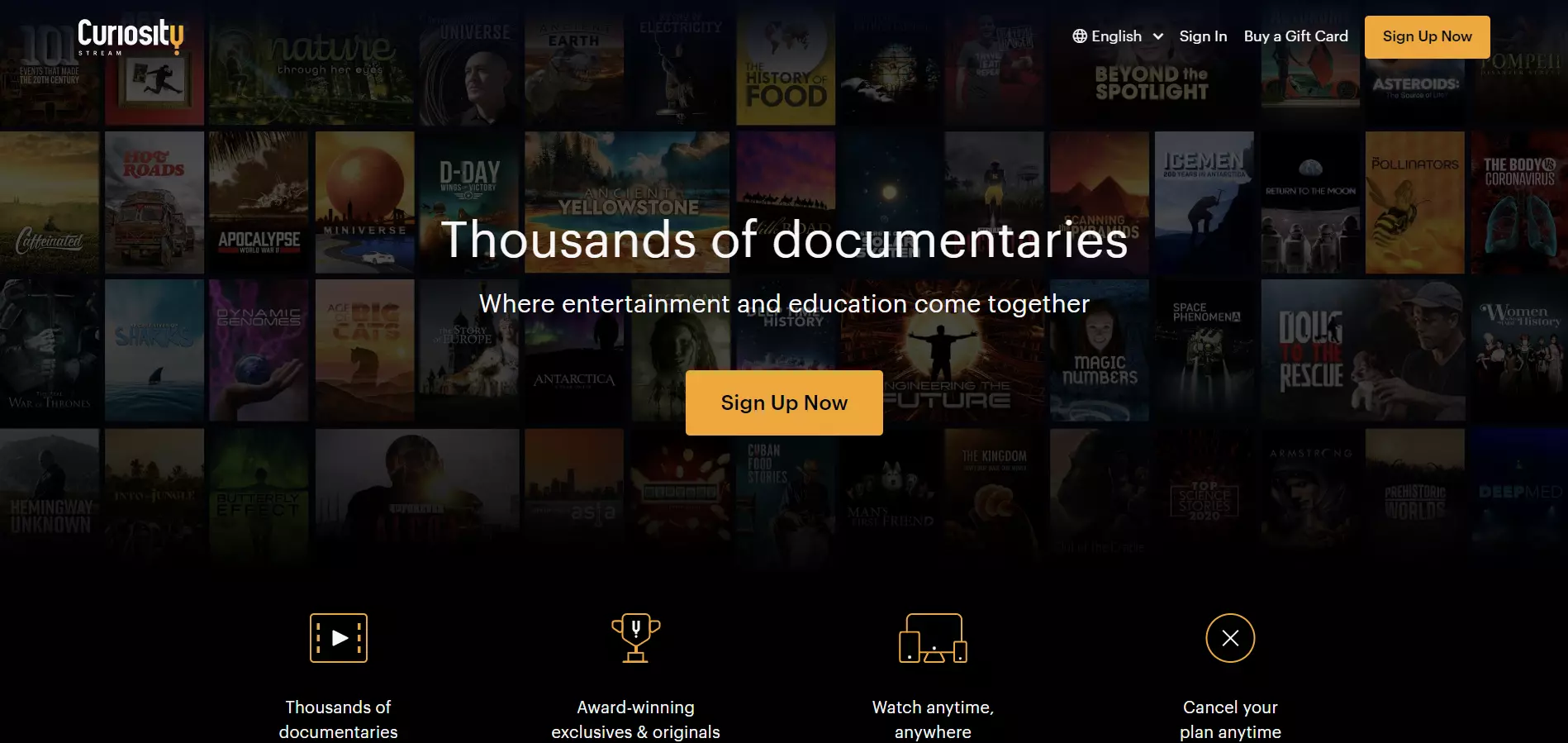
25. Flusso di curiosità

Visualizza la pagina completa: Flusso di curiosità
Sebbene Curiosity Stream condivida un layout e uno stile piuttosto simili a quelli di Crunchyroll, questa pagina di vendita non offre una prova gratuita, ma spinge gli utenti direttamente alla conversione monetaria.
Anche i piani tariffari sono presenti sotto la piega, ma Curiosity Stream enfatizza molto lo Smart Bundle, l’abbonamento più costoso.
Conclusione
Questi 25 esempi di landing page di vendita vi ispireranno e vi guideranno nella creazione della vostra. A questo proposito, prendete in considerazione l’utilizzo di Landingi.
La piattaforma comprende più di 400 modelli orientati alla conversione che abbracciano diversi settori, ciascuno costruito per obiettivi specifici (ad esempio, vendita di prodotti/servizi, upselling, raccolta di dati di contatto, ecc.)
Inoltre, l’interfaccia drag-and-drop pixel-perfect e le Smart Sections della piattaforma consentono di personalizzare le pagine in modo rapido e su scala.