WordPress landing pages è facile da creare grazie ai plugin e ai temi flessibili della piattaforma, che consentono agli utenti di creare pagine professionali e ad alta conversione senza avere conoscenze approfondite di codifica. Tra gli elementi essenziali vi sono i contenuti multimediali, i moduli e i pulsanti di invito all’azione. Secondo Pavel Ciorici, “a luglio 2024, un notevole 43,4% di tutti i siti web a livello globale utilizzerà WordPress“. Questa posizione dominante nel mercato sottolinea la sua efficacia non solo per i blog e i siti web aziendali, ma soprattutto per la creazione di un landing page ad alto impatto che stimoli le conversioni.
L’esplorazione di otto eccellenti landing pages di WordPress rivela come i diversi design contribuiscano alla loro efficacia. Per esempio, Fellow.app dimostra la potenza di un layout pulito, mentre You Floral usa l’urgenza per spingere all’azione, utilizzando entrambi in modo efficace immagini e CTA.
Ecco l’elenco degli 8 esempi che analizzeremo:
- Fellow.app: Layout pulito e professionale con una chiara proposta di valore e un design reattivo.
- You Floral: un’offerta urgente con immagini di alta qualità e CTA convincenti.
- Natalia Nietupska: Design accattivante per la partecipazione alla ricerca sull’e-commerce.
- YogaRenew: design moderno che promuove la formazione online degli insegnanti di yoga.
- Università ambientale Unity: Visivamente accattivante e informativo per i programmi educativi.
- Dietista in diretta: Collegamento personale attraverso immagini di alta qualità e titoli chiari.
- Simpplr: Design professionale che presenta un software per la comunicazione interna.
- Fontana: Layout equilibrato che si concentra sull’inserimento rapido dei lavoratori in prima linea.
Sfruttare le opzioni di personalizzazione di WordPress e ottimizzare continuamente in base al comportamento degli utenti aiuta a creare landing pages accattivanti ed efficaci. Tra i plugin più importanti per la creazione di queste pagine vi sono Elementor, Beaver Builder, Divi e Landingi, che offrono interfacce drag-and-drop e vari modelli. Le aziende possono creare facilmente landing pages in WordPress traendo ispirazione da esempi di successo. Continuate a leggere per avere informazioni dettagliate e consigli utili!
Che cos’è Landing page in WordPress?
Una landing page in WordPress è una pagina web indipendente creata appositamente per una campagna di marketing o pubblicitaria. È progettata per convertire i visitatori in clienti concentrandosi su un unico obiettivo, come la raccolta di indirizzi e-mail, la promozione di un prodotto o l’offerta di una prova gratuita. A differenza di altre pagine di un sito web, una landing page di solito non ha un menu di navigazione, il che aiuta a ridurre al minimo le distrazioni e a guidare il visitatore verso l’azione desiderata.
WordPress landing pages è particolarmente efficace grazie alla flessibilità della piattaforma e alla vasta gamma di plugin e temi. Questi strumenti consentono agli utenti di creare facilmente pagine professionali e ad alta conversione senza bisogno di conoscenze approfondite di codifica. Con WordPress è possibile integrare multimedia, moduli e altri elementi per creare un landing page coinvolgente e persuasivo.
La creazione di un landing page in WordPress comporta la scelta di un tema o di un modello adatto, l’aggiunta di contenuti pertinenti e l’inserimento di pulsanti call-to-action (CTA). L’obiettivo è fornire informazioni chiare e concise che spingano i visitatori a completare l’azione desiderata, migliorando l’efficacia dei vostri sforzi di marketing.
8 WordPress Landing page Esempi
Esempi di landing pages di WordPress ben realizzati possono servire da preziosa ispirazione per creare le proprie pagine ad alta conversione. Sfruttando l’ampia gamma di temi, plugin e opzioni di personalizzazione disponibili in WordPress, le aziende possono progettare landing pages che non solo catturano i visitatori, ma li spingono anche a compiere le azioni desiderate. Se l’obiettivo è raccogliere contatti, promuovere prodotti o incoraggiare le iscrizioni, WordPress fornisce gli strumenti necessari per costruire landing pages efficaci.
In questa sezione analizzeremo otto esempi di WordPress landing pages provenienti da diversi settori. Ogni esempio mostra elementi di design e strategie uniche che hanno contribuito al loro successo. Dai layout di grande impatto visivo ai pulsanti di invito all’azione, queste pagine forniscono indicazioni sulle migliori pratiche per ottenere tassi di conversione ottimali.
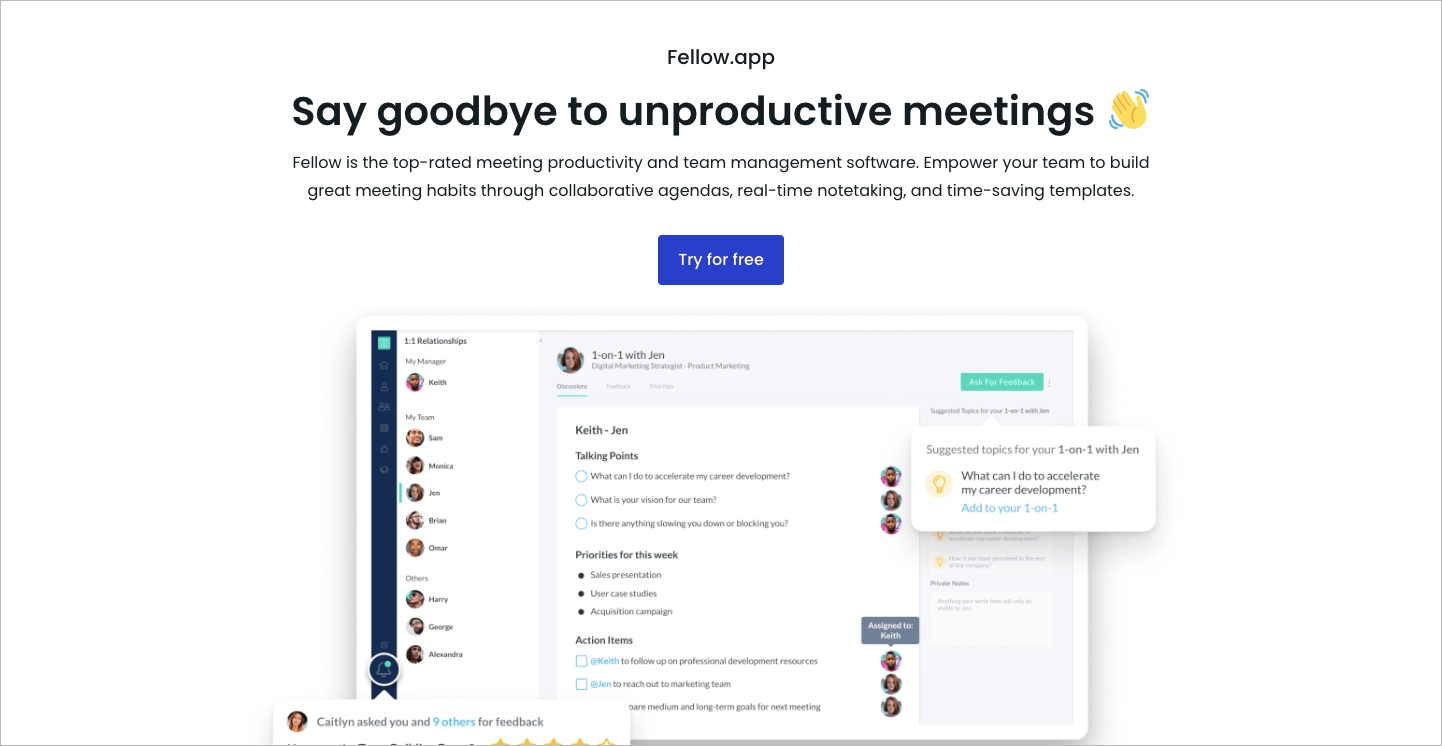
1. Amico.app
Fellow.app landing page è un eccellente esempio di WordPress landing page ben progettato. La pagina è dedicata alla promozione delle funzionalità dell’app per la creazione di agende di riunioni collaborative, il monitoraggio dei punti d’azione e altro ancora. Cattura l’attenzione dei visitatori con un layout pulito e professionale che enfatizza la proposta di valore dell’app. Elementi chiave come titoli in grassetto, testi chiari e concisi e immagini di alta qualità comunicano efficacemente i vantaggi dell’utilizzo di Fellow.app.
 Applicazione amica landing page in WordPress” class=”wp-image-79237″/>
Applicazione amica landing page in WordPress” class=”wp-image-79237″/>Una delle caratteristiche principali di questo landing page è il suo design reattivo. Garantisce un’esperienza senza soluzione di continuità su diversi dispositivi, dai desktop agli smartphone. Inoltre, la pagina incorpora call-to-action (CTA) convincenti che incoraggiano i visitatori a provare l’app o a conoscerne meglio le caratteristiche. L’uso di prove sociali, tra cui testimonianze e badge di fiducia, aumenta la credibilità dei potenziali utenti.
I principali insegnamenti da trarre da questo esempio:
- Layout pulito e professionale: Assicura che il contenuto sia visivamente accattivante e facile da leggere.
- CTA evidenti e convincenti: I pulsanti CTA incoraggiano gli utenti ad agire con semplici ma efficaci “Prova gratis” e “Inizia”. È anche utile avere CTA in più punti.
- Screenshot dall’interno dell’app: Una rappresentazione autentica del prodotto promosso favorisce la fiducia e il coinvolgimento. Inoltre, mostra efficacemente le caratteristiche dell’app.
- Design reattivo: Offre un’esperienza senza soluzione di continuità su tutti i dispositivi, garantendo l’accessibilità a tutti gli utenti.
- Prova sociale: Costruisce fiducia e credibilità attraverso testimonianze, certificazioni e badge di fiducia.
Aree di miglioramento:
- Ottimizzazione per i dispositivi mobili: Sebbene la pagina sia reattiva, un’ulteriore ottimizzazione delle prestazioni per gli utenti mobili potrebbe migliorare i tempi di caricamento e l’esperienza complessiva dell’utente sugli schermi più piccoli.
- Nessun modulo: La pagina landing page di Fellow.app è una pagina di clic senza modulo. Per migliorare il coinvolgimento degli utenti, si potrebbe aggiungere un’opportunità di conversione secondaria, come un pop-up che inviti gli utenti a iscriversi a una newsletter o a ricevere un ebook gratuito in cambio dei loro dati di contatto.
Create un modello simile landing page utilizzando il modello Saas coming soon per guidare i vostri visitatori attraverso l’imbuto di vendita.
 2. Tu floreale
2. Tu floreale
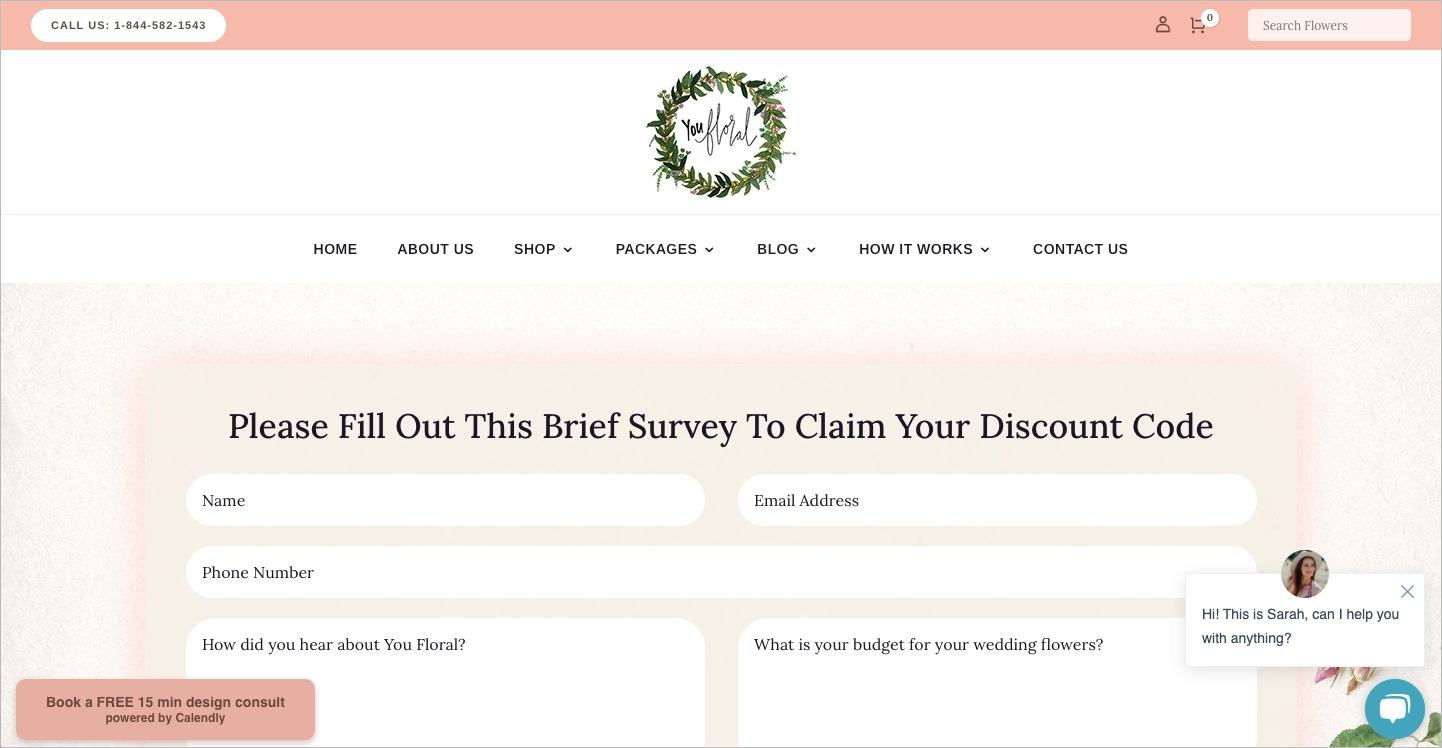
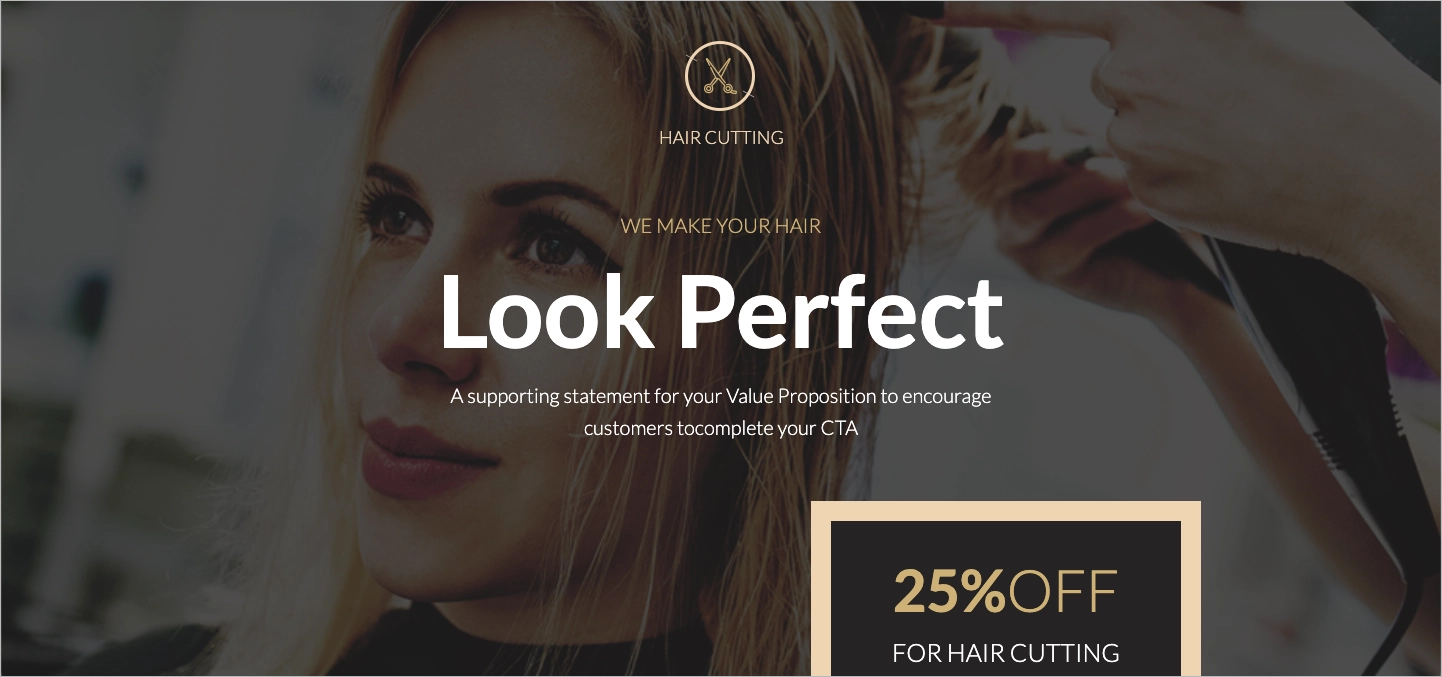
Il sito You Floral landing page è un esempio di WordPress landing page che presenta un’offerta promozionale in modo efficace. La pagina è stata progettata per evidenziare uno sconto del 50% sui fiori da sposa, rivolgendosi in modo specifico a potenziali clienti alla ricerca di soluzioni economiche per il loro giorno speciale. Il titolo è chiaro e conciso e cattura immediatamente l’attenzione del visitatore con l’offerta. Il resto della pagina consiste principalmente in un modulo che mantiene l’attenzione dei visitatori sull’offerta e comunica chiaramente che devono compilarlo.
 Hai fiorito landing page in WordPress” class=”wp-image-79242″/>
Hai fiorito landing page in WordPress” class=”wp-image-79242″/>Il layout della pagina è esteticamente gradevole e utilizza immagini di alta qualità di splendide composizioni floreali che attraggono il pubblico di riferimento. L’uso di colori pastello e di font eleganti contribuisce all’appeal visivo complessivo, creando un senso di lusso e di qualità. Il pulsante call-to-action (CTA) è ben visibile e presenta chiaramente la proposta di valore.
I principali insegnamenti da trarre da questo esempio:
- Uso efficace di una copia CTA: Menzionare lo sconto del 50% nella copia CTA è un ottimo modo per incoraggiare gli utenti a completare l’azione e cliccare sul pulsante.
- Immagini di alta qualità: I colori coesi e le immagini floreali sullo sfondo aumentano l’appeal e trasmettono la qualità del prodotto.
- Un obiettivo chiaro: questa landing page ha una sola sezione, quindi il suo scopo è chiaro e mirato.
Aree di miglioramento:
- Troppe distrazioni: La pagina ha un obiettivo chiaro, ma ci sono distrazioni che possono distogliere l’attenzione dei visitatori. Queste distrazioni includono una finestra di chat, un ulteriore invito a prenotare una consulenza e una barra superiore e un menu di navigazione che coprono gran parte della pagina.
- Mancanza di prova sociale: Questo landing page trarrebbe grande beneficio dall’inserimento di testimonianze di precedenti clienti soddisfatti.
3. Natalia Nietupska
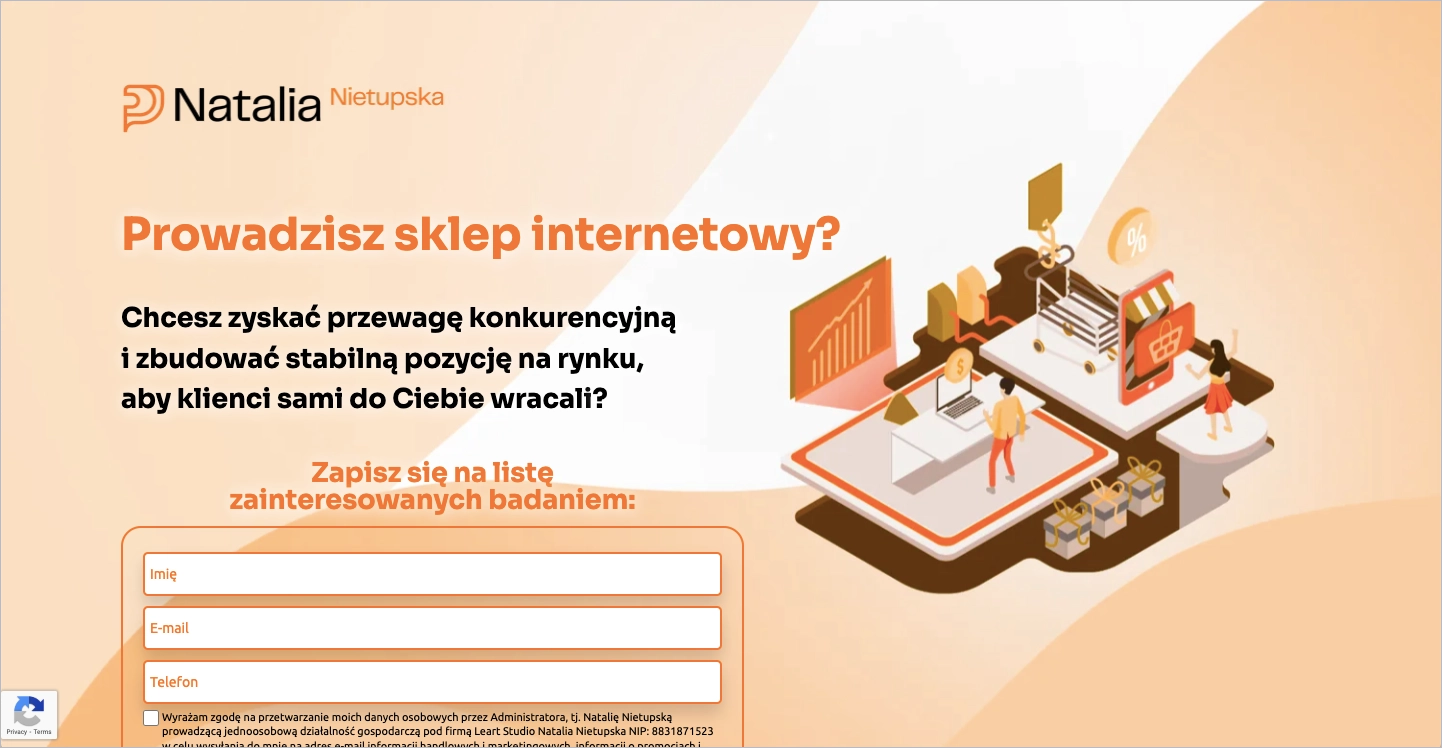
Il sito WordPress landing page progettato da Natalia Nietupska esemplifica una strategia efficace per catturare l’interesse degli utenti e guidare il coinvolgimento nel settore dell’e-commerce e della Customer Experience (CX). La pagina è visivamente accattivante e ben organizzata, con una call-to-action (CTA) di rilievo che invita gli utenti a partecipare alla più grande ricerca di mercato sull’e-commerce in Polonia. La CTA è enfatizzata da un testo convincente che evidenzia i vantaggi della partecipazione, come l’acquisizione di un vantaggio competitivo e la definizione di una forte posizione di mercato.
 Nietupska landing page pubblicato su WordPress” class=”wp-image-79247″/>
Nietupska landing page pubblicato su WordPress” class=”wp-image-79247″/>Il sito landing page ha un design pulito e professionale, con immagini di alta qualità e uno schema di colori coerente con il branding. L’uso di immagini precaricate e ad alta priorità garantisce un’esperienza utente fluida e veloce, fondamentale per mantenere l’attenzione dei visitatori. La pagina include anche un modulo da compilare, che facilita l’iscrizione e la partecipazione alla ricerca. Il layout è intuitivo, con sezioni chiare che guidano l’utente attraverso i contenuti senza soluzione di continuità. Inoltre, la pagina include la prova sociale attraverso la visualizzazione di loghi di marchi noti e testimonianze, che creano credibilità e fiducia tra i visitatori.
I principali insegnamenti da trarre da questo esempio:
- Titolo convincente: L’uso di domande in un titolo e in una descrizione di supporto è un ottimo modo per coinvolgere i visitatori nell’offerta.
- Design professionale e immagini di alta qualità: Un layout e un design chiari, ben studiati e coesi aumentano la credibilità e l’attrattiva visiva, garantendo ai visitatori un’esperienza intuitiva e senza soluzione di continuità.
- Elementi di riprova sociale: Incorporare i loghi dei partner, degli sponsor e dei membri, così come le testimonianze di autorevoli professionisti del settore, aiuta a creare fiducia e autenticità.
- Video e animazioni: L’incorporazione di elementi interattivi rende il contenuto più coinvolgente.
Aree di miglioramento:
- Pop-up migliorato: L’utilizzo di un pop-up è un ottimo modo per aumentare le microconversioni. Tuttavia, il contenuto del pop-up dovrebbe essere diverso da quello del landing page e potrebbe spingere i visitatori a iscriversi a una newsletter o a scaricare contenuti gratuiti in cambio dei loro dati di contatto.
- CTA: I pulsanti CTA sarebbero più evidenti se fossero di colore contrastante e posizionati in altri punti. Inoltre, la prima CTA non è inizialmente visibile perché coperta dalla piega.
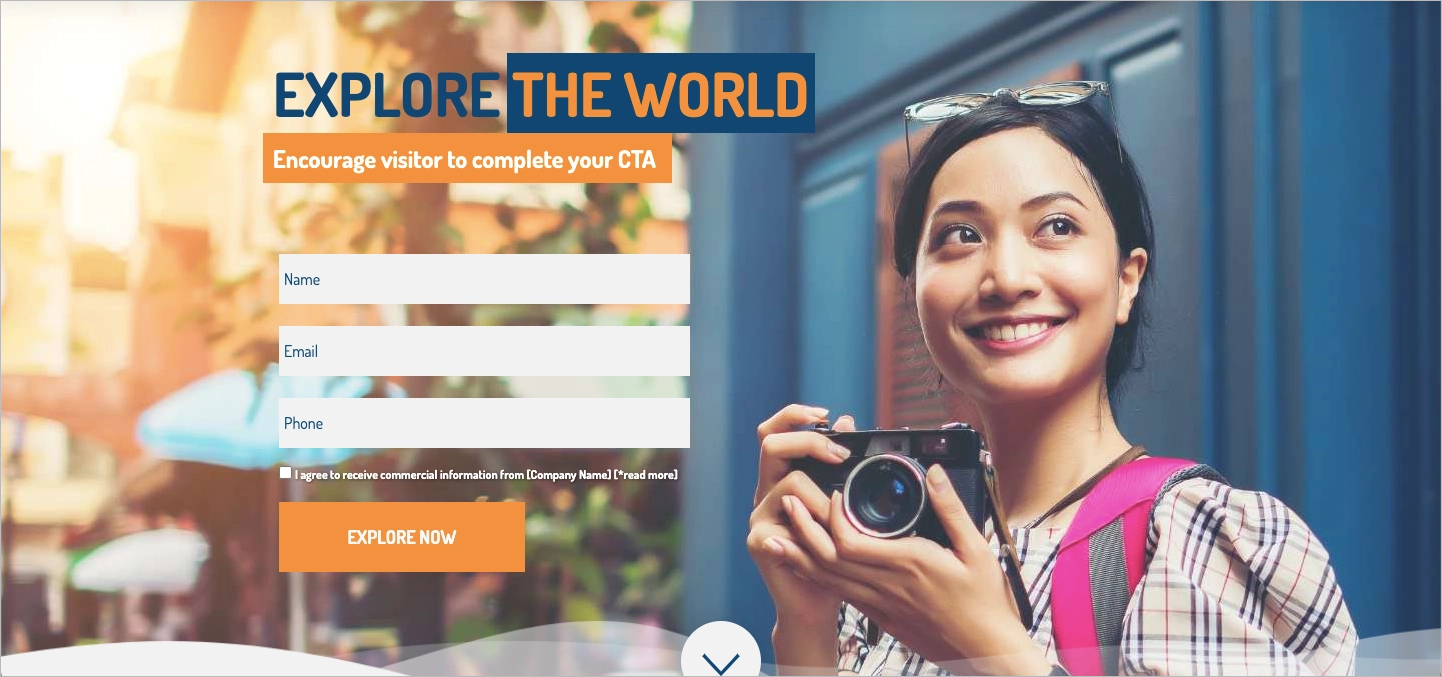
Utilizzate il modello Esplora il mondo, personalizzate i colori, le immagini e il testo in base al vostro marchio e incorporate questo landing page nella vostra strategia di acquisizione di contatti.
 4. YogaRinnovamento
4. YogaRinnovamento
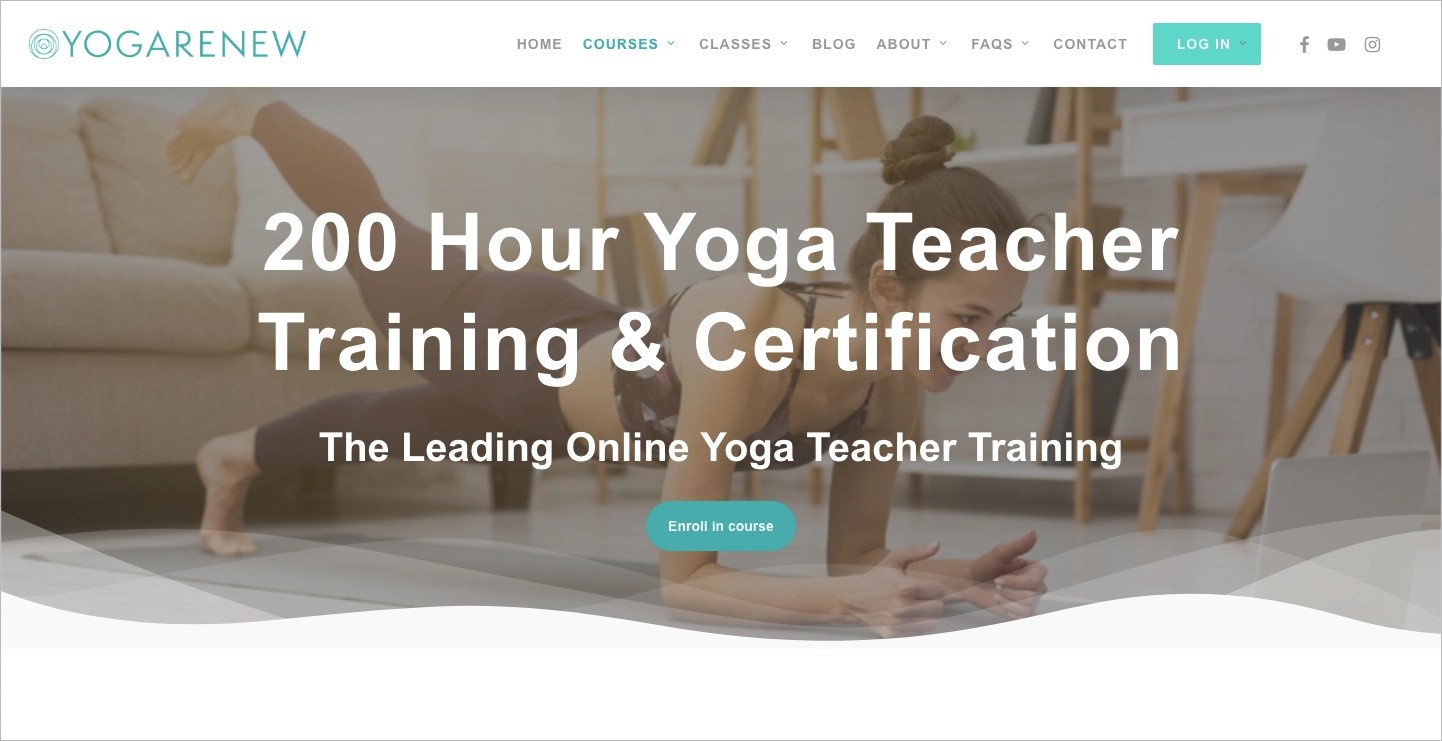
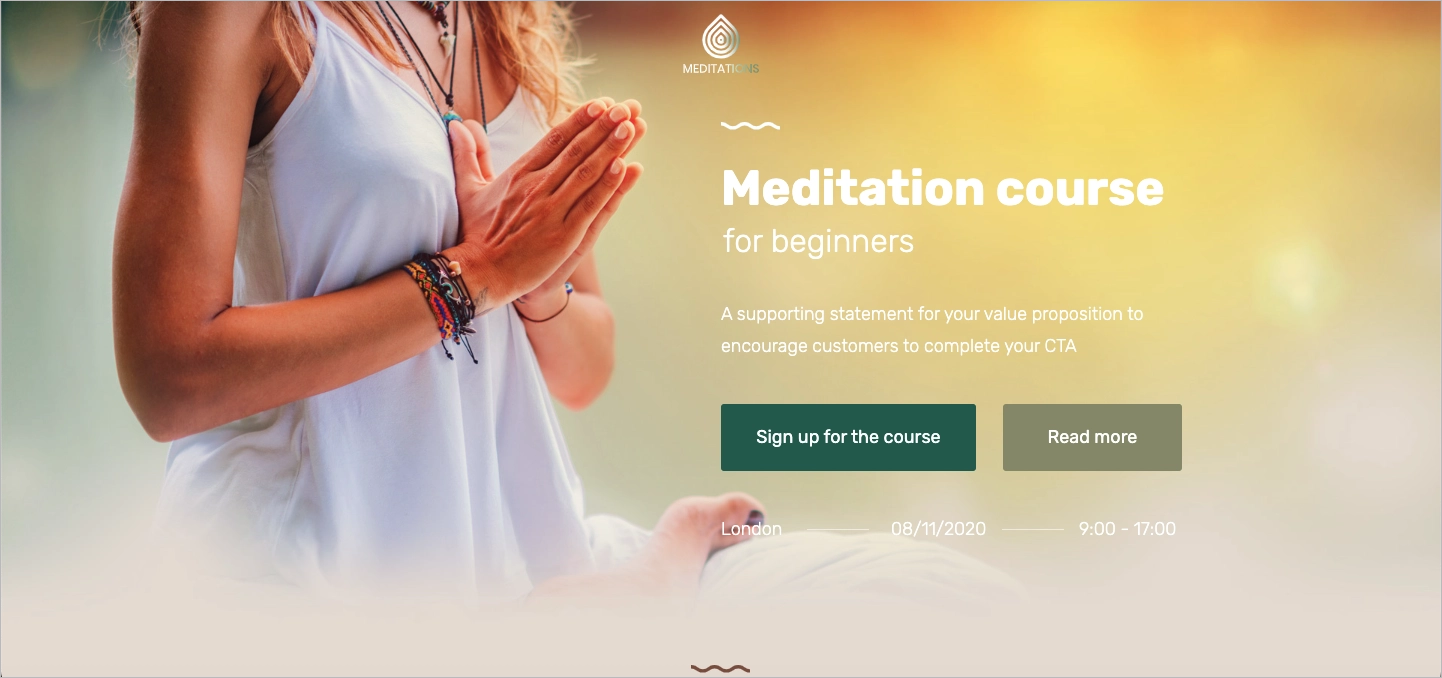
La pagina di YogaRenew per il “Corso di formazione online per insegnanti di yoga di 200 ore” è un ottimo esempio di WordPress landing page ben realizzato. È stata progettata per guidare i visitatori attraverso il processo di apprendimento e iscrizione al corso di formazione online per insegnanti di yoga. La pagina combina efficacemente l’appeal visivo con elementi funzionali per garantire un alto tasso di conversione.
 Yoga landing page costruire in WordPress” class=”wp-image-79232″/>
Yoga landing page costruire in WordPress” class=”wp-image-79232″/>Il landing page presenta un design pulito e moderno, con un uso equilibrato di colori, spazi bianchi e immagini di alta qualità, che lo rendono visivamente accattivante e facile da navigare. Le informazioni chiave, come i vantaggi del corso, la struttura e le testimonianze, sono visualizzate in modo prominente, per garantire che i visitatori possano comprendere rapidamente il valore della formazione. L’uso di un pulsante di invito all’azione (CTA) chiaro e convincente, che incoraggia i visitatori a iscriversi, è posizionato strategicamente per massimizzare le conversioni.
I principali insegnamenti da trarre da questo esempio:
- Appeal visivo: La pagina utilizza un design moderno e pulito, con immagini di alta qualità e uno schema di colori equilibrato che si allinea all’identità del marchio.
- CTA chiara: Un pulsante CTA chiaro e convincente guida i visitatori verso l’iscrizione al corso, aumentando il potenziale di conversione della pagina.
- Gerarchia delle informazioni: I dettagli chiave sul corso, compresi i vantaggi, la struttura e le testimonianze, sono organizzati in modo logico e visualizzati in modo evidente, per aiutare il visitatore a capire e decidere.
- Ottimizzazione SEO: I meta tag e le descrizioni sono utilizzati in modo efficace per migliorare la visibilità sui motori di ricerca.
Aree di miglioramento:
- Più CTA: L’aggiunta di più pulsanti CTA può creare maggiori opportunità di conversione.
- Lunghezza della pagina: Il sito landing page ha molte sezioni, ma è probabile che solo pochi visitatori le scorrano tutte. La rimozione di alcune sezioni potrebbe essere utile.
Il modello Corsi di meditazione si adatta alle vostre esigenze e mostra in modo efficace i vostri servizi, corsi e programmi di formazione.

5. Università ambientale Unity
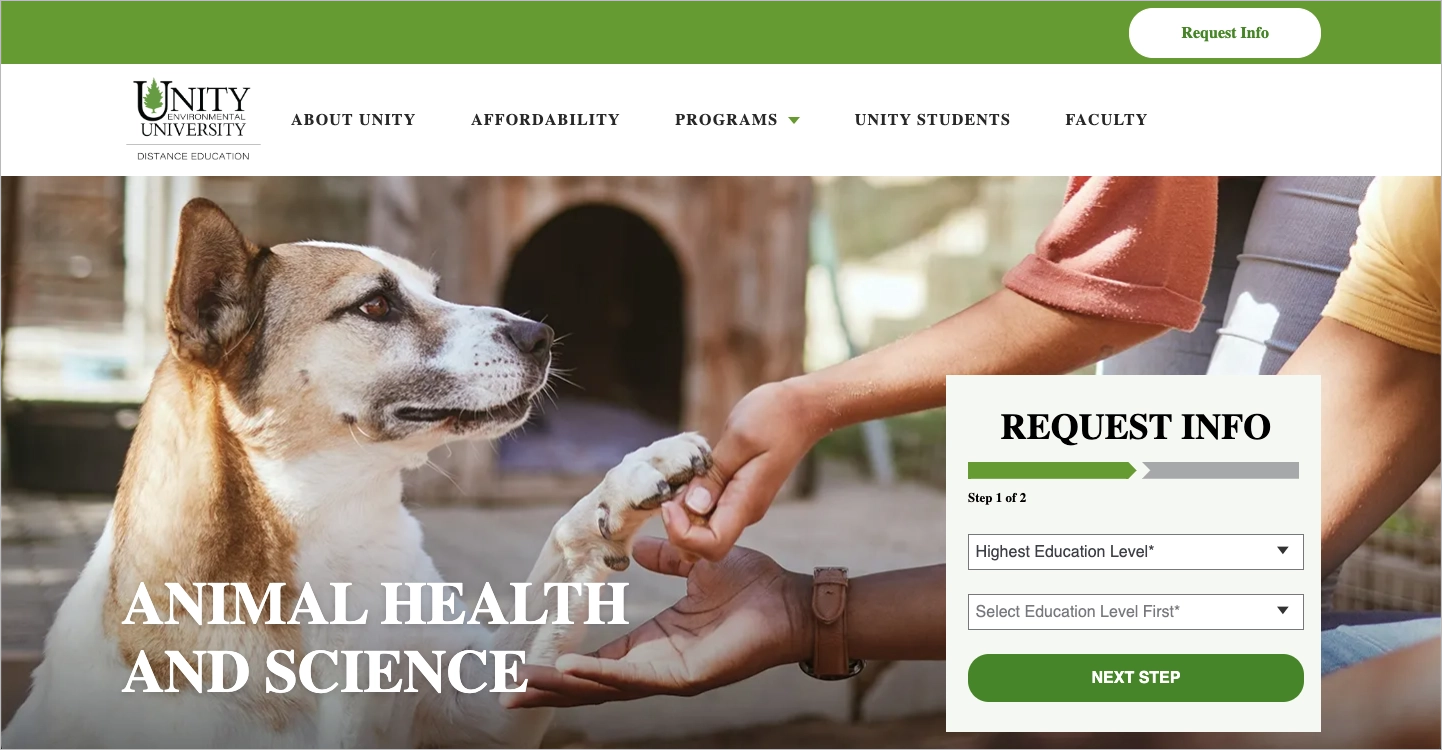
La pagina di Unity Environmental University è un eccellente esempio di WordPress landing page, in particolare per le istituzioni educative. La pagina fornisce informazioni complete sui programmi di salute e scienza degli animali, garantendo al contempo un’esperienza utente senza soluzione di continuità.
 Esempio di WordPress landing page” class=”wp-image-79227″/>
Esempio di WordPress landing page” class=”wp-image-79227″/>Il sito landing page presenta una sezione hero visivamente accattivante, con un’immagine di sfondo di grandi dimensioni e un testo in grassetto e maiuscolo che cattura immediatamente l’attenzione del visitatore. Il menu di navigazione è ben organizzato e consente di accedere facilmente a varie sezioni come About Unity, Affordability e Programs, fondamentali per i potenziali studenti. Lo schema dei colori, dominato dalle tonalità del verde, trasmette un tema ambientale coerente con la missione dell’università. Inoltre, il modulo di richiesta di informazioni è ben visibile, in modo che i visitatori possano facilmente informarsi sui programmi.
I punti chiave di questo landing page includono:
- Modulo in due fasi: Dividere un modulo in due fasi riduce lo sforzo e l’attrito, aumentando la probabilità di completamento del modulo.
- Sezione eroe coinvolgente: La sezione hero cattura immediatamente l’attenzione con un’immagine grande e un testo chiaro e in grassetto.
- Call-to-action ben visibile: Il pulsante CTA è ripetuto in tutta la pagina, compresa la barra superiore. Il modulo di richiesta informazioni è facilmente accessibile, per favorire l’impegno dei visitatori.
- Schema di colori coerente: Le tonalità di verde sono in linea con l’attenzione all’ambiente dell’università.
Aree di miglioramento:
- Modulo migliorato: Il modulo sarebbe più efficace nel catturare i contatti richiedendo un indirizzo e-mail nella prima fase. Inoltre, il modulo beneficerebbe di un sottotitolo che spieghi l’offerta.
6. Dietista in diretta
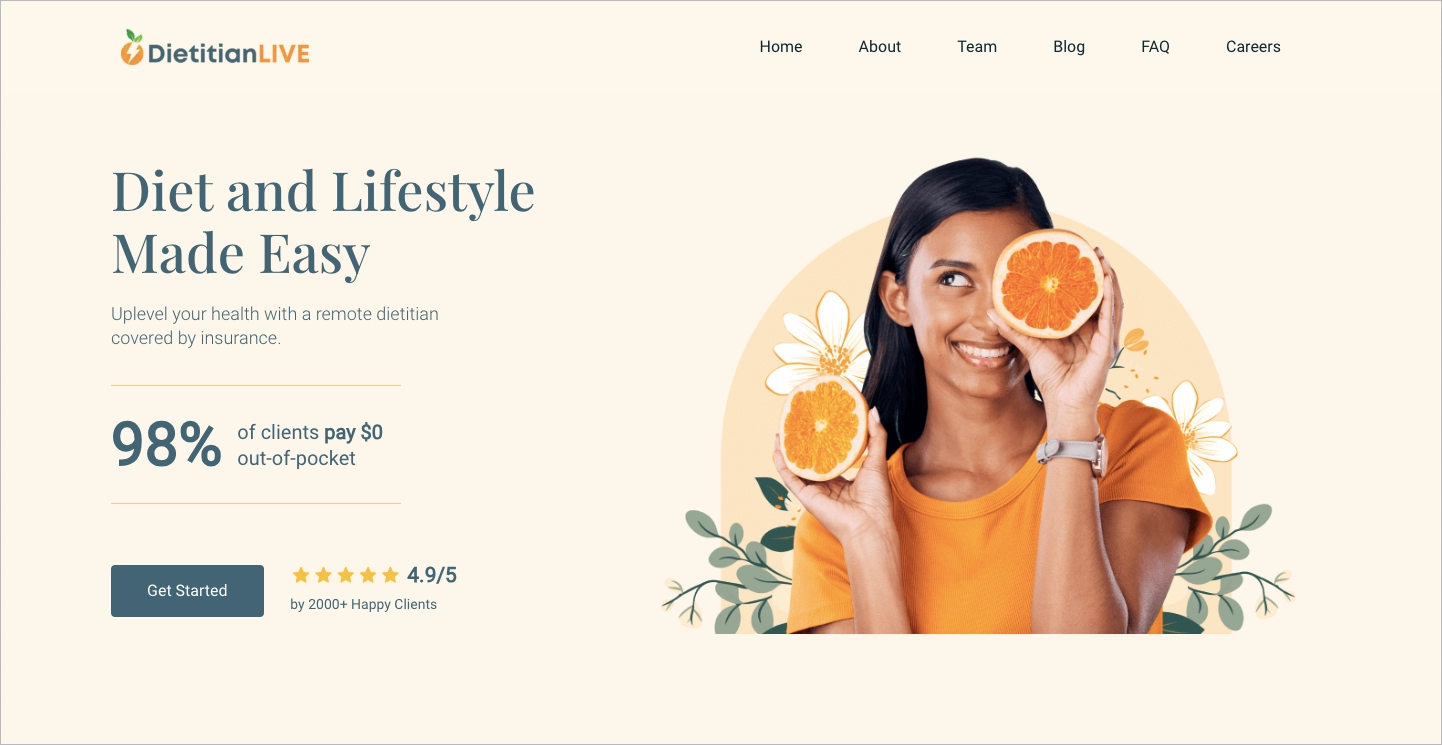
Dietitian Live è un ottimo esempio di sito WordPress landing page progettato per offrire servizi dietetici personalizzati. L’landing page è ben strutturato e visivamente accattivante, il che è fondamentale per coinvolgere i visitatori e incoraggiarli a esplorare i servizi offerti. La pagina inizia con un titolo chiaro e conciso, “Diet and Lifestyle Made Easy”, che comunica immediatamente la proposta di valore. Segue un sottotitolo che evidenzia il vantaggio principale: i servizi di dietologia a distanza sono coperti dall’assicurazione, garantendo che il 98% dei clienti paghi 0 dollari di tasca propria. Questo messaggio efficace dal punto di vista dei costi è in grado di attirare un vasto pubblico.
 Esempio di dietista landing page in WordPress” class=”wp-image-79222″/>
Esempio di dietista landing page in WordPress” class=”wp-image-79222″/>Gli elementi di design della pagina sono puliti e moderni, con uno schema di colori coerente e caratteri professionali in linea con l’identità del marchio. Le immagini di alta qualità sono utilizzate strategicamente per creare un legame personale, sottolineando che il cibo è personale e unico. I pulsanti di invito all’azione sono ben posizionati e visivamente distinti, per guidare gli utenti verso la prenotazione di una consulenza.
I punti chiave di questo esempio:
- Una sezione eroica chiara e d’impatto: L’headline comunica immediatamente il servizio e il vantaggio principale. I segnali di fiducia collocati accanto al pulsante contribuiscono a creare fiducia.
- Layout professionale e pulito: Il design migliora l’attrattiva visiva e l’esperienza dell’utente. Le immagini di alta qualità creano un legame personale con il pubblico.
- Pulsanti CTA efficaci: I pulsanti multipli guidano gli utenti verso le azioni desiderate.
- Sezione FAQ: Rispondere alle domande più comuni è molto apprezzato dai potenziali clienti che cercano i servizi del dietista.
Aree di miglioramento:
- Microconversione: La pagina landing page, essendo una pagina senza clic, potrebbe aumentare l’interazione dell’utente incorporando una possibilità di conversione secondaria, come un pop-up che offra l’iscrizione alla newsletter o un piano di pasti gratuiti in cambio delle informazioni di contatto.
Utilizzate il modello Voucher landing page per creare una presenza online professionale e accattivante.
 7. Simpplr
7. Simpplr
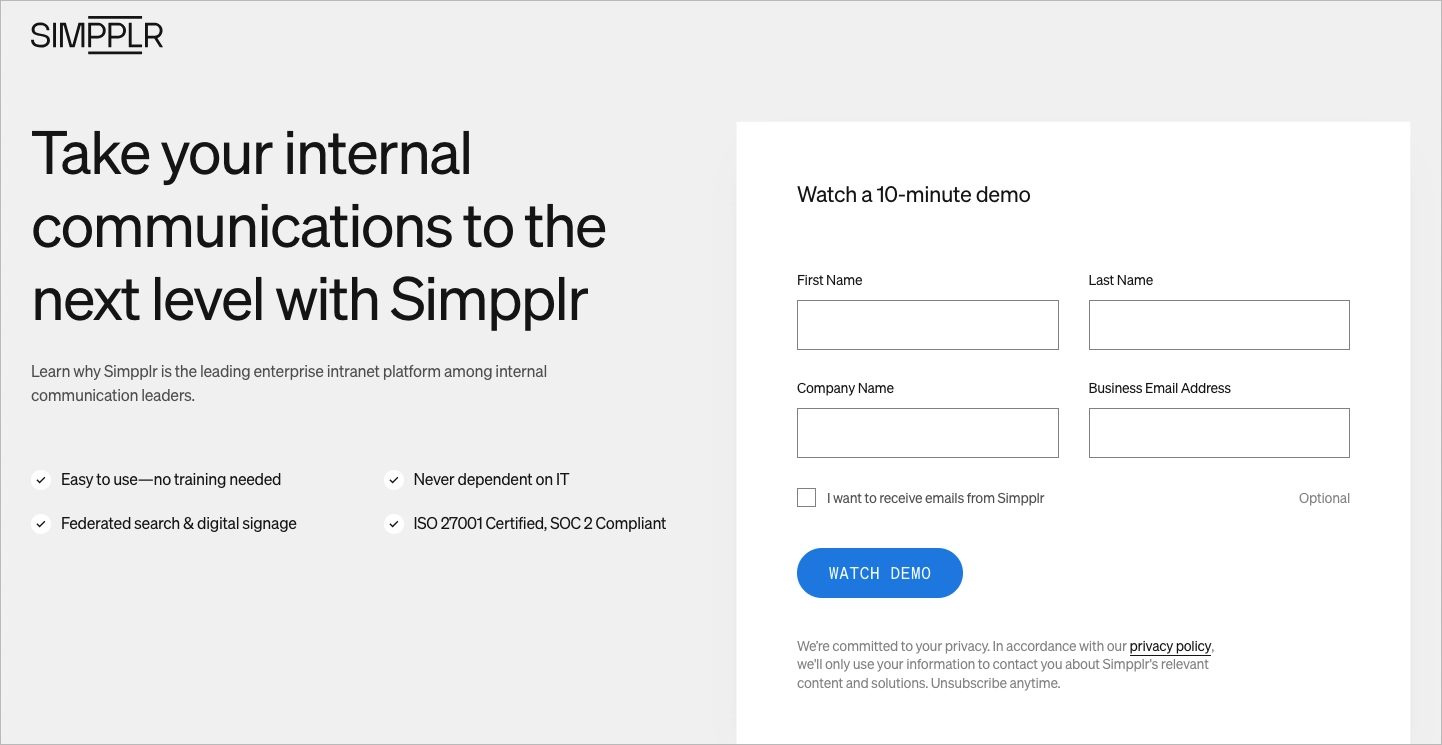
Il sito landing page di Simpplr presenta in modo efficace la sua offerta attraverso un mix di design professionale, messaggistica chiara ed elementi strategici volti a coinvolgere e convertire i visitatori. La pagina si apre con un titolo forte, “Porta le tue comunicazioni interne al livello successivo con Simpplr”, che dà immediatamente il tono della sua proposta di valore. Un sottotitolo rafforza questo aspetto, posizionando Simpplr come la piattaforma intranet aziendale leader tra i leader della comunicazione interna, il che aggiunge credibilità e richiama i potenziali clienti.
 Semplice esempio di WordPress landing page con modulo” class=”wp-image-79217″/>
Semplice esempio di WordPress landing page con modulo” class=”wp-image-79217″/>Il design è pulito e moderno, con una call-to-action (CTA) in evidenza che invita gli utenti a “guardare la demo”. Questa CTA è supportata da un modulo che richiede informazioni di contatto. Tuttavia, la richiesta di nome, cognome, nome dell’azienda e indirizzo e-mail aziendale nel primo touchpoint potrebbe essere eccessiva. Inoltre, la pagina presenta sezioni che evidenziano i riconoscimenti della piattaforma, come la nomina a leader in The Forrester Wave™ e Gartner® Magic Quadrant™, rafforzando ulteriormente la sua autorità e affidabilità.
I principali insegnamenti da trarre da questo esempio:
- Proposta di valore chiara: Il titolo e il sottotitolo illustrano chiaramente i vantaggi dell’utilizzo di Simpplr.
- Forte design visivo: L’uso di immagini moderne e semplici e di un layout professionale aumenta l’attrattiva complessiva.
- Aumentano la credibilità: L’esibizione di premi e riconoscimenti crea fiducia nei potenziali clienti.
Aree di miglioramento:
- Campi del modulo: Accorciare il modulo potrebbe ridurre l’attrito e aumentare le conversioni.
- CTA secondaria: Le CTA secondarie “Leggi il report” aprono una nuova pagina nella stessa scheda, inducendo i visitatori ad abbandonare potenzialmente la landing page per sempre.
8. Fontana
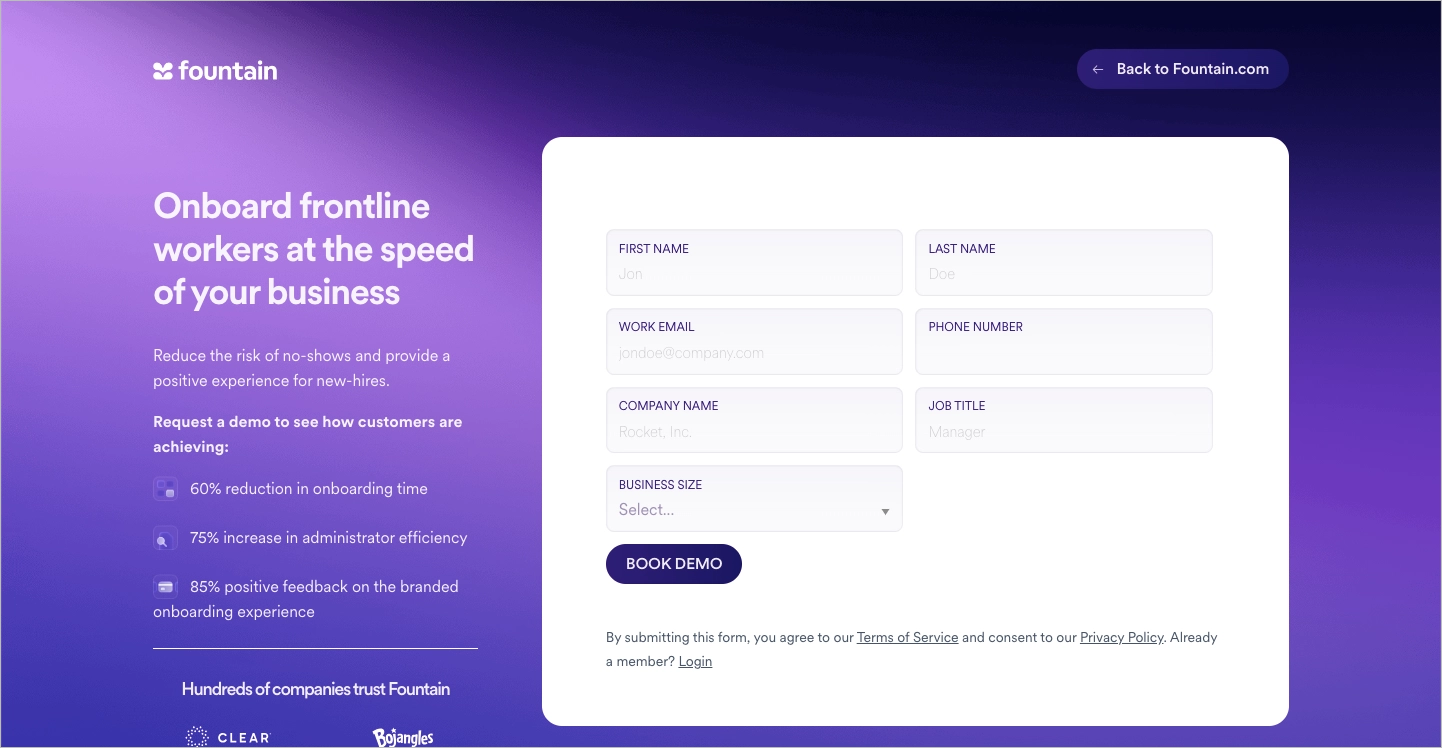
The Fountain landing page è un esemplare WordPress landing page progettato per catturare lead e promuovere efficacemente i propri servizi. La pagina presenta un design pulito e moderno, con un focus primario sull’onboarding dei lavoratori in prima linea in modo rapido ed efficiente. L’uso di titoli strategici, come “Onboarding frontline workers at the speed of your business”, comunica immediatamente la proposta di valore chiave. La pagina evidenzia anche i vantaggi significativi attraverso statistiche come la “riduzione del 60% del tempo di onboarding”, l’”aumento del 75% dell’efficienza degli amministratori” e l’”85% di feedback positivi sull’esperienza di onboarding con il marchio”, che servono a creare fiducia e credibilità con i potenziali clienti.
 Fontana landing page con modulo pubblicato su WordPress” class=”wp-image-79212″/>
Fontana landing page con modulo pubblicato su WordPress” class=”wp-image-79212″/>Inoltre, la pagina utilizza un layout a due colonne, con la colonna di sinistra che fornisce contenuti convincenti e loghi dei clienti per stabilire la fiducia, mentre la colonna di destra contiene un modulo per richiedere una demo. Questo layout garantisce una presentazione equilibrata ed esteticamente gradevole. L’invito all’azione (CTA) è chiaro e prominente, e incoraggia i visitatori a “prenotare una demo” per vedere come le soluzioni di Fountain possono essere utili alla loro attività. L’inclusione dei loghi di clienti come Clear, Bojangles, Gopuff e altri rafforza ulteriormente la credibilità e l’adozione diffusa dei servizi di Fountain.
I principali insegnamenti da trarre da questo esempio:
- Proposta di valore chiara: Il titolo e i contenuti di supporto comunicano immediatamente i principali vantaggi.
- Uso efficace delle statistiche: Evidenziare i principali miglioramenti delle prestazioni aumenta la credibilità.
- Layout equilibrato: Un design a due colonne che sia visivamente accattivante e funzionale.
- CTA ben visibile: Incoraggia un’azione immediata da parte dei visitatori.
Aree di miglioramento:
- Semplificazione del modulo: Il modulo potrebbe essere semplificato per ridurre l’attrito per l’utente.
- Mancanza di immagini: Il sito landing page trarrebbe vantaggio dall’aggiunta di schermate del software o di altre immagini che illustrino l’offerta.
Utilizzate un modello di pagina di vendita per creare un landing page che incoraggi efficacemente i visitatori a completare il modulo.

Qual è il miglior plugin WordPress Landing page?
I migliori plugin per WordPress sono Elementor, Beaver Builder, Divi e Landingi. Questi plugin offrono interfacce drag-and-drop, rendendo facile la creazione di landing pages dall’aspetto professionale senza dover ricorrere al codice. Sono dotati di una serie di modelli ed elementi pre-progettati che possono essere personalizzati per adattarsi al vostro marchio e agli obiettivi della vostra campagna.
Elementor è particolarmente popolare grazie alla sua vasta libreria di widget e template, che consente un elevato grado di personalizzazione. Beaver Builder è noto per la sua interfaccia facile da usare e per le sue solide prestazioni. Divi, invece, offre un’ampia gamma di opzioni di design ed è altamente flessibile, il che lo rende adatto alla creazione di landing pages complessi.
Il plugin Landingi si distingue per fornire soluzioni complete landing page su misura per i professionisti del marketing. È dotato di un intuitivo editor drag-and-drop, oltre 400 modelli e potenti opzioni di integrazione con vari strumenti di marketing. La piattaforma offre anche soluzioni per semplificare e ottimizzare la creazione di landing page, come le sezioni intelligenti, i test A/B, l’assistente AI e il costruttore di pop-up. Tutto ciò rende Landingi una scelta eccellente per chi vuole creare landing pages ad alta conversione in modo efficiente.
WordPress ha Landing page modelli?
Sì, WordPress offre un’ampia gamma di modelli landing page attraverso i suoi temi e i suoi plugin di page builder. Questi modelli sono progettati per soddisfare diversi settori e obiettivi, fornendo un solido punto di partenza per la creazione di landing pages efficaci. È possibile trovare modelli per la generazione di contatti, la promozione di prodotti, la registrazione di eventi e altro ancora.
Temi come Astra, GeneratePress e OceanWP includono modelli integrati per landing pages, che possono essere personalizzati utilizzando il Customizer di WordPress o un plugin per la creazione di pagine. Inoltre, plugin come Elementor, Beaver Builder, Landingi e Divi forniscono le proprie librerie di modelli, che possono essere facilmente importati e modificati in base alle proprie esigenze.
Trova i migliori modelli Landing page per WordPress
Creare landing pages efficaci in WordPress non è mai stato così facile, grazie alla varietà di strumenti e modelli disponibili. Gli esempi che abbiamo analizzato dimostrano come un landing pages ben progettato possa comunicare efficacemente la proposta di valore di un prodotto, creare fiducia e guidare i visitatori verso un’azione desiderata.
Per creare pagine WordPress di successo è importante concentrarsi su una proposta di valore chiara e convincente, utilizzare immagini di alta qualità con un design pulito e professionale e incorporare prove sociali e testimonianze. È inoltre fondamentale garantire che la pagina sia in grado di rispondere alle esigenze dei dispositivi mobili, così come utilizzare chiamate all’azione chiare e posizionate strategicamente. È utile evidenziare le caratteristiche e i vantaggi principali e mostrare le integrazioni e la compatibilità con altri strumenti.
Per creare pagine efficaci per il vostro sito WordPress, considerate l’opportunità di esplorare gli eccezionali modelli disponibili in Landingi. Questi modelli sono stati progettati tenendo conto dell’ottimizzazione, in modo da poter adattare facilmente le pagine ai comportamenti degli utenti e ai dati di conversione. Ricordate che i landing pages di successo richiedono test e ottimizzazioni continue, quindi esplorate le funzionalità di Landingi durante una prova gratuita di 14 giorni e consultate la libreria di modelli per ottenere idee per i vostri landing pages di successo.

Related articles
-

Landing Page per il fitness: Definizione, come crearla e 6 esempi
-

Gli oltre 25 migliori esempi di landing page di vendita (con modelli)
-

Unbounce Vs. ClickFunnels Vs. Landingi: La scelta migliore nel 2023
-