Você está se perguntando como converter mais visualizações de formulários em envios? Melhorar a conversão de seu formulário é fundamental para capturar leads. Neste guia, você descobrirá táticas eficientes para aumentar as taxas de preenchimento de formulários sem sobrecarregar o público. Aprenda a refinar o design, simplificar as interações com o usuário e implementar facilmente melhorias técnicas.
Os desktops lideram a conversão de formulários, com 17,5% de taxas de conversão, os tablets vêm em seguida, com 16,9%, e os telefones celulares vêm na sequência, com 12,7%, de acordo com o relatório da Formisimo. Quando você adquire o know-how para aprimorar esse momento crucial do clique, pode obter resultados que elevam as estatísticas médias.
Conheça as várias estratégias que podem melhorar a conversão de formulários, incluindo as seguintes:
- personalização,
- otimização móvel,
- design fácil de usar,
- acessibilidade,
- melhoria contínua.
Continue lendo e obtenha um conhecimento abrangente sobre a conversão de formulários para obter melhores resultados.
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Qual é o significado de formulário de conversão?
Um formulário de conversão é um formulário em um site ou landing page projetado especificamente para converter visitantes em leads, assinantes, ou clientes. O objetivo principal de um formulário de conversão é coletar informações dos visitantes, como seus nomes, endereços de e-mail ou outros detalhes relevantes, em troca de algum valor que a marca oferece, como acesso a uma avaliação gratuita, um recurso para download, uma assinatura de boletim informativo ou uma compra de produto.
Metade dos profissionais de marketing considera os formulários on-line como ferramentas importantes de geração de leads, de acordo com as estatísticas da da ExplodingTopics.
A eficácia de um formulário de conversão é geralmente medida por sua taxa de conversão, que indica a porcentagem de visitantes que preenchem o formulário em relação ao número total de visitantes da página.
Para entender melhor o significado dos formulários de conversão, confira os 8 exemplos seguintes de como eles são usados:
1. Inscrição no boletim informativo por e-mail
Objetivo: coletar endereços de e-mail para enviar boletins informativos, atualizações ou conteúdo promocional.
Exemplo: um formulário que solicita que os usuários se inscrevam em um boletim semanal para receber as últimas notícias do setor.
2. Registro de teste gratuito
Objetivo: coletar informações para fornecer acesso a uma avaliação gratuita de um produto ou serviço.
Exemplo: uma empresa de software que oferece uma avaliação gratuita de seu produto por meio de um formulário de inscrição.

3. Download de e-book ou artigo
Objetivo: capturar detalhes em troca de acesso a recursos para download, como e-books, artigos ou relatórios.
Exemplo: um formulário em que os usuários enviam seus e-mails para receber um guia ou trabalho de pesquisa gratuito para download.
4. Registro em webinar ou evento
Objetivo: coletar informações dos participantes de webinars, workshops ou eventos on-line.
Exemplo: um formulário de registro para um webinar sobre tendências de marketing digital.
5. Formulários de contato ou de consulta
Objetivo: permitir que os visitantes façam perguntas ou solicitem mais informações sobre produtos ou serviços.
Exemplo: um formulário “Entre em contato” para consultas ou solicitações de suporte.

6. Finalização de compra de produto
Objetivo: facilitar o processo de compra de produtos ou serviços on-line.
Exemplo: um formulário de checkout de comércio eletrônico em que os clientes fornecem informações de envio e pagamento.
7. Inscrição para associação ou assinatura
Objetivo: Registrar usuários para associações ou assinaturas pagas.
Exemplo: Um formulário de inscrição para uma caixa de assinatura mensal ou uma plataforma de conteúdo premium.
8. Formulários de feedback ou pesquisa
Objetivo:Coletar feedback dos clientes ou respostas de pesquisas para fins de pesquisa de mercado ou melhoria do atendimento ao cliente.
Exemplo: Um formulário de feedback pós-compra que pede aos clientes que avaliem sua experiência de compra.
De modo geral, a conversão de formulário refere-se ao processo de um usuário preencher e enviar com êxito um formulário on-line em seu site ou aplicativo. De formulários de contato a formulários de inscrição, uma taxa de conversão mais alta normalmente se traduz em mais leads, clientes ou assinantes, dependendo da finalidade do formulário.
Cada tipo de formulário de conversão deve atingir um objetivo específico, desde a geração de leads até as vendas diretas. Para criar um formulário de conversão eficaz, inclua instruções precisas, campos mínimos e CTAs atraentes.
Uma métrica específica à qual se deve prestar atenção é a taxa de conversão do formulário de contato, pois ela está diretamente relacionada à geração de leads e clientes potenciais. Ao se concentrar nas conversões de formulários, é possível otimizar seus formulários on-line para que a experiência do usuário gere melhores resultados – e essa é a parte mais desafiadora do processo, que explicamos em detalhes a seguir.
O que é uma boa taxa de conversão de formulário?
Uma boa taxa de conversão de formulários on-line é 21,5% em média, de acordo com os relatórios do WPforms. No entanto, a identificação de uma “boa” taxa de conversão de formulário não é uma questão única – esse número pode variar dependendo de um setor específico, do tipo de formulário e das metas específicas de sua empresa.
Os 5 fatores essenciais que influenciam a taxa de conversão de formulários incluem o seguinte:
1. Comprimento do formulário
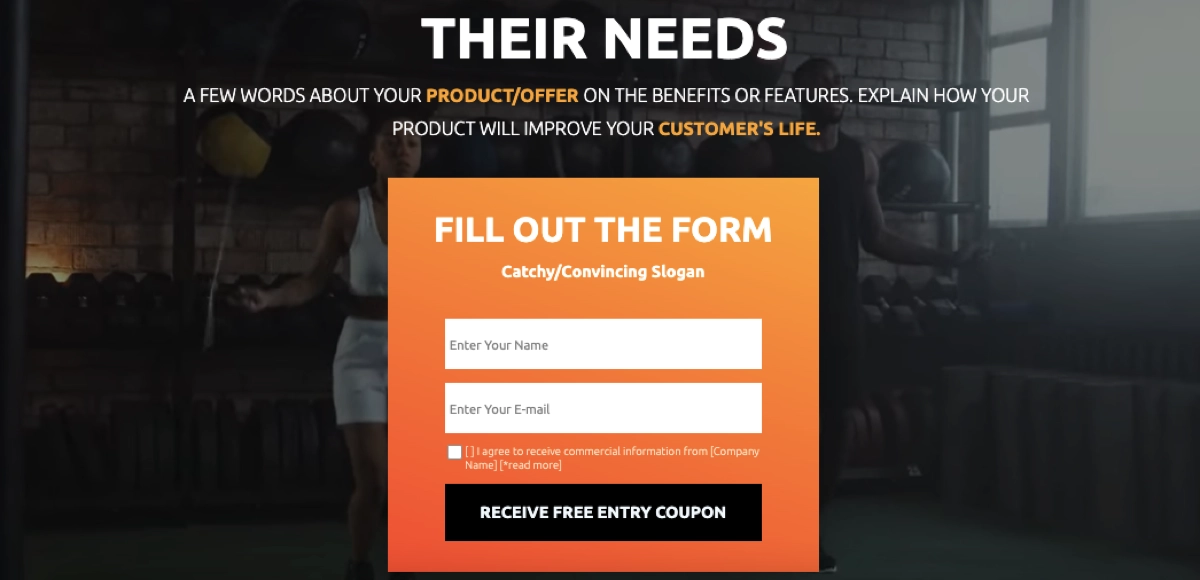
Em primeiro lugar, o tamanho do formulário afeta significativamente as taxas de conversão. Em geral, formulários mais curtos e com menos campos têm maior probabilidade de serem preenchidos. Os usuários geralmente evitam formulários que parecem demorados ou excessivamente complexos. O desafio é equilibrar a necessidade de informações com a conveniência do usuário, como no exemplo abaixo.

Por exemplo, os formulários de geração de leads em várias etapas, como um formulário de inscrição, são conhecidos por serem mais fáceis de usar e produzirem taxas de conversão mais altas. Ao dividir um formulário longo em várias páginas, cada uma solicitando um pouco mais de informações, é menos provável que os usuários se sintam sobrecarregados pelo excesso de campos de formulário. Essa abordagem combina a facilidade de uso com uma experiência lúdica, o que é especialmente benéfico quando é necessária uma coleta de dados extensa.
2. Clareza da CTA
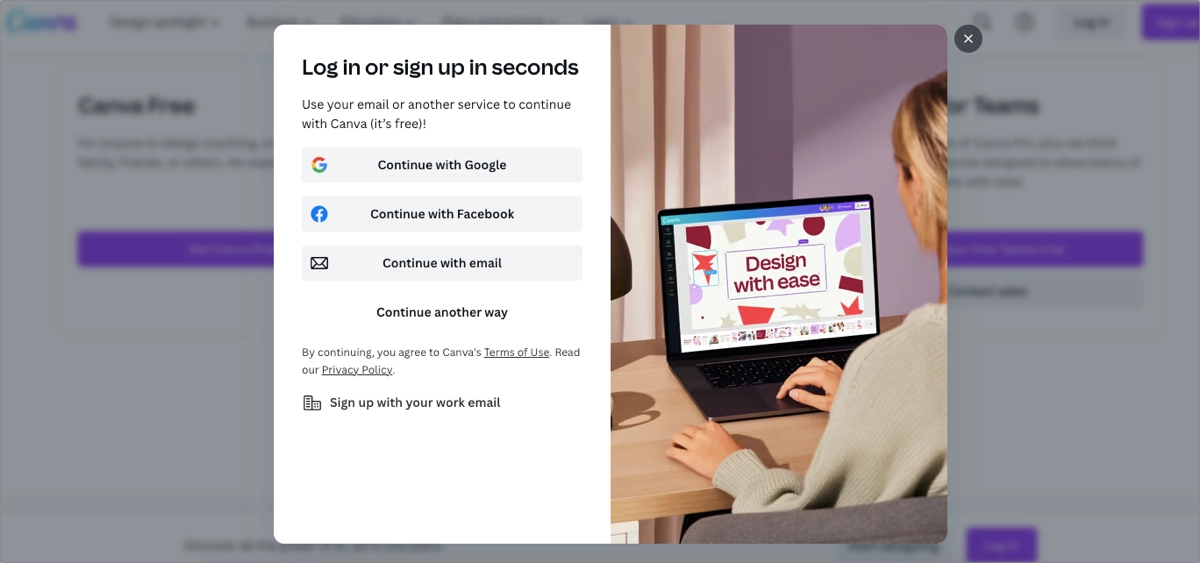
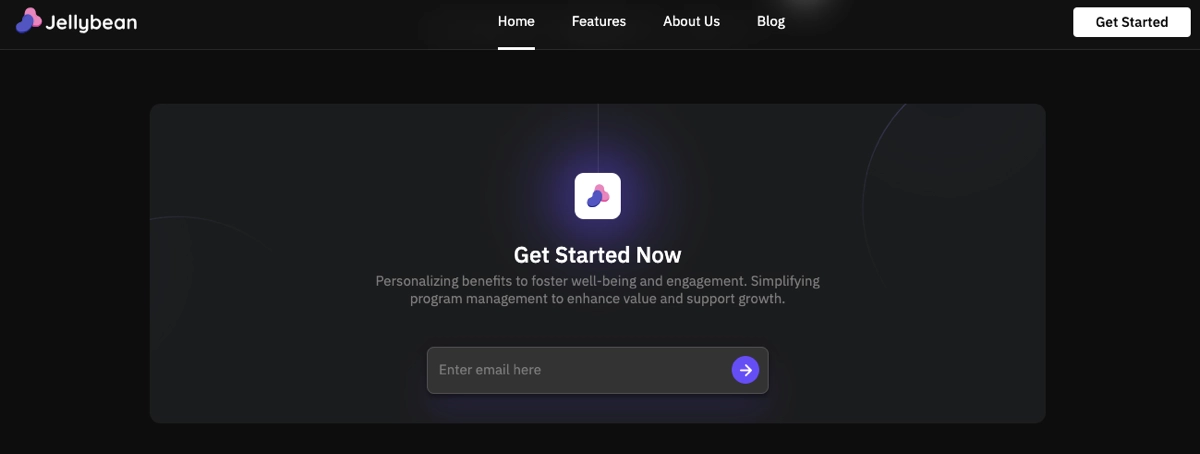
Em segundo lugar, a CTA é um elemento crucial que orienta os usuários sobre o que fazer em seguida. Uma CTA clara e convincente pode aumentar significativamente a probabilidade de preenchimento do formulário. O botão de envio, com sua chamada para ação, deve ser conciso, orientado para a ação e visualmente distinto para se destacar na página. Às vezes, não é necessário usar mensagens quando a forma e a cor dizem tudo, como você pode ver abaixo.

3. Design da página
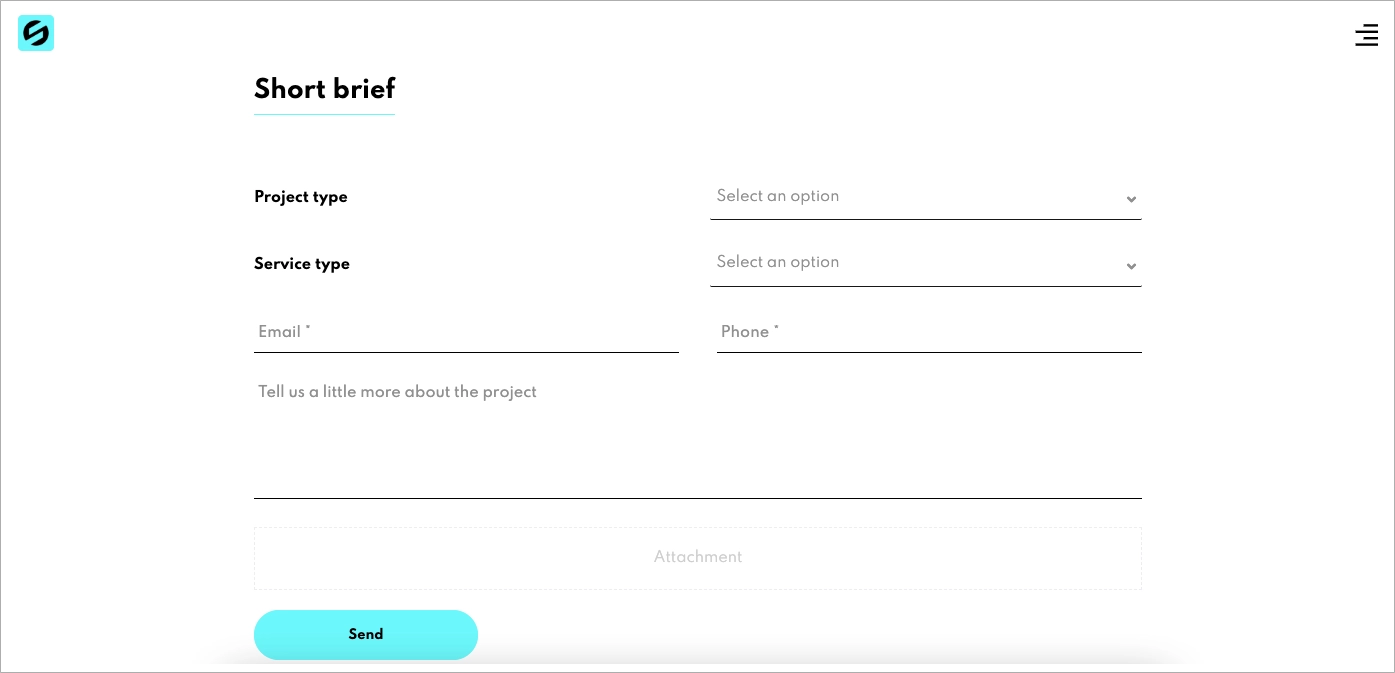
Em terceiro lugar, o design geral da página, onde o formulário está localizado, afeta o envolvimento e a confiança do usuário. Uma página bem projetada com layout intuitivo, estética atraente e navegação fácil incentiva os usuários a preencher o formulário — o exemplo do formulário da Techchak mostra como a landing page bem projetada incentiva os visitantes do site a preencher o formulário curto e visualmente atraente. Por outro lado, uma página mal projetada pode afastar os usuários, levando a taxas de conversão mais baixas.

4. Confiança do usuário
Em quarto lugar, criar confiança entre os clientes em potencial é essencial para obter altas taxas de conversão de formulários. Isso inclui garantir a privacidade e a segurança das informações fornecidas no formulário. A confiança pode ser aprimorada com a inclusão de sinais como crachás de segurança, políticas de privacidade transparentes e outras informações relevantes. Os usuários precisam ter certeza de que seus dados confidenciais, como a data de nascimento, estão seguros e são usados adequadamente.
Se for possível, evite solicitar dados confidenciais em seus formulários da web. Se algumas informações forem desnecessárias para fins de marketing, reduza o número de campos ou marque-os como campos opcionais.
Observação: a solicitação de um número de telefone pode reduzir as taxas de conversão de formulários em até 5%, com o endereço da rua diminuindo em 4%, a idade em 3% e a cidade e o estado em 2%, de acordo com as estatísticas da WPforms.
5. Incentivos oferecidos
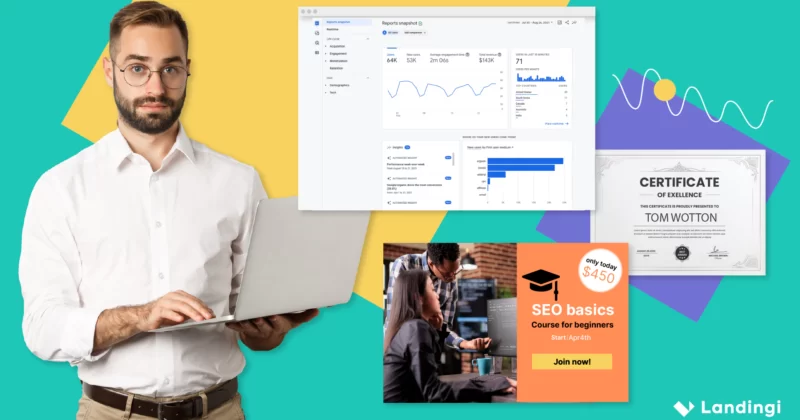
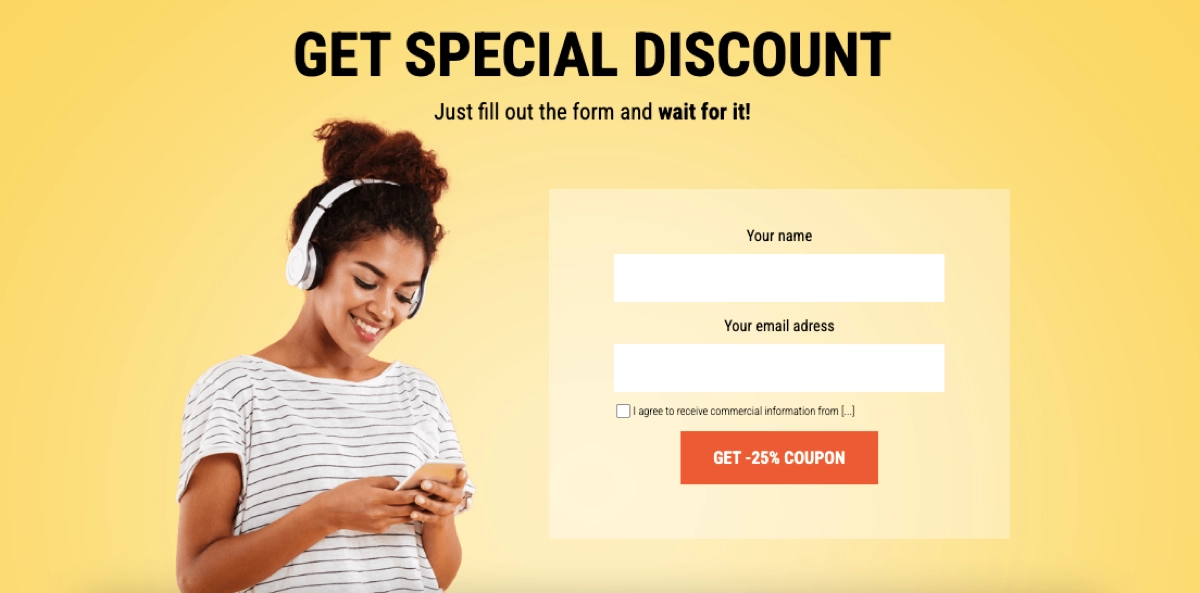
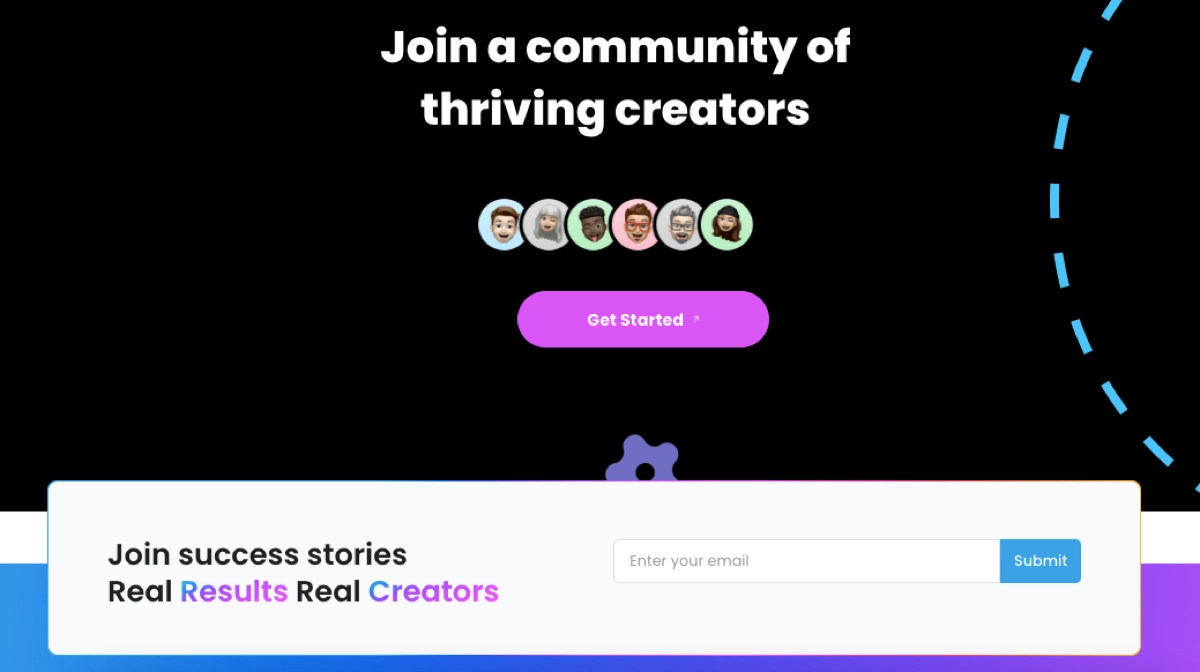
Em quinto lugar, a oferta de incentivos pode aumentar significativamente as taxas de conversão de formulários. Os incentivos podem incluir acesso a conteúdo exclusivo, participação em um concurso, descontos ou testes gratuitos. Sua função é motivar os usuários a realizar a etapa adicional de preenchimento do formulário. O segredo é oferecer valor que se alinhe aos interesses do público-alvo, como no exemplo abaixo.

As empresas devem compreender as referências da sua indústria e otimizar continuamente seus formulários para aprimorar a experiência do usuário e maximizar as conversões.
Aproximadamente 34% das pessoas que começam a preencher um formulário param no meio, não o completando com sucesso, conforme a pesquisa da Zuko. Se você notar uma relevância semelhante, é importante conhecer os motivos e implementar as mudanças necessárias.
Estatísticas detalhadas destacam as 4 principais razões para o abandono de formulários, que são as seguintes:
- Preocupações com a segurança – representando 29% do abandono de formulários, os usuários geralmente abandonam os formulários devido a preocupações com a segurança de suas informações pessoais.
- Comprimento do formulário – para 27% dos abandonos, formulários longos podem sobrecarregar ou desestimular os usuários a concluir o processo.
- Anúncios ou venda adicional – isso faz com que 11% dos usuários abandonem os formulários, pois podem se sentir distraídos ou incomodados por essas táticas de marketing.
- Perguntas desnecessárias – representando 10% da taxa de abandono, os usuários costumam sair quando se deparam com perguntas que consideram irrelevantes ou intrusivas.
Observação: Se o seu formulário apresentar algum problema de usabilidade, ele corre o risco de ser completamente abandonado por 67% dos clientes.
Como posso melhorar a conversão do meu formulário?
Para melhorar a conversão do seu formulário, comece fornecendo aos usuários um motivo para preencher o formulário, como acesso a conteúdo exclusivo, descontos, avaliações gratuitas ou participação em um concurso, e implemente as 5 seguintes etapas estratégicas:
- Personalização,
- Otimização para celular,
- Design de fácil utilização,
- Acessibilidade,
- Melhoria contínua.
1. Personalização
A primeira etapa é entender que a personalização desempenha um papel crucial no aumento das taxas de conversão de formulários, pois‘está firmemente relacionada à experiência do usuário. Ao adaptar a experiência do formulário a usuários individuais, é possível aumentar significativamente a probabilidade de preenchimento do formulário. Os resultados podem fornecer informações detalhadas sobre o que repercute nos usuários e como adaptar seus formulários para estimular mais conversões.
Para implementar a personalização, experimente várias técnicas:
- Utilização de dados do usuário – Utiliza os dados existentes sobre o usuário (como nome, local, interações anteriores) para preencher previamente os campos do formulário. Isso reduz o esforço exigido pelo usuário e faz com que o formulário pareça mais relevante e envolvente.
- Formulários baseados em segmentação – Crie diferentes versões do formulário para diferentes segmentos de seu público-alvo com base em dados demográficos, comportamento ou compras anteriores. Isso garante que o conteúdo, a linguagem e as ofertas do formulário sejam adaptados às necessidades e aos interesses específicos de cada grupo.
- Campos de formulário dinâmicos – implementa campos que mudam com base nas seleções ou respostas do usuário no formulário. Isso cria uma experiência mais interativa e responsiva, adaptando-se às necessidades do usuário em tempo real.
- CTAs personalizados – adapte o CTA com base na jornada do usuário ou em interações anteriores com seu site. As CTAs personalizadas são mais convincentes e podem aumentar significativamente a probabilidade de envio de formulários.
- Formulários contextuais – coloque os formulários em um contexto que se alinhe ao conteúdo com o qual o usuário está se envolvendo no momento. Por exemplo, um formulário em uma publicação de blog pode estar relacionado ao tópico da publicação, tornando-o mais relevante para o leitor.
- Ajustes orientados por feedback – use feedback ou dados de interações de formulários para refinar e personalizar continuamente a experiência do formulário. Isso pode incluir o ajuste do formulário com base nos pontos de desistência do usuário ou nas perguntas que frequentemente levam ao abandono.
- Conteúdo localizado – personalize o formulário com base na localização do usuário, usando o idioma local, a moeda ou ofertas específicas da região. A localização torna o formulário mais relacionável e fácil de entender para diferentes públicos.
Ao integrar essas estratégias de personalização, é possível tornar seus formulários mais relevantes, envolventes e práticos, levando a taxas de conversão mais altas e a melhores experiências do usuário.
2. Otimização para celular
A segunda etapa é implementar a otimização móvel para aumentar o número de usuários que acessam a Internet por meio de dispositivos móveis. Um design de formulário compatível com dispositivos móveis pode melhorar significativamente a experiência do usuário e aumentar as conversões.
Para otimizar os formulários para dispositivos móveis, veja os exemplos a seguir:
- Design responsivo – garanta que o formulário se ajuste automaticamente a diferentes tamanhos e resoluções de tela. Os formulários responsivos proporcionam uma experiência perfeita em todos os dispositivos, de desktops a smartphones.
- Layout simplificado – Use um layout simples e limpo que seja fácil de navegar em uma tela menor. Minimize o uso de colunas e garanta que os campos de formulário sejam grandes o suficiente para serem facilmente tocados.
- Campos de formulário e botões maiores – Crie campos de formulário e botões grandes o suficiente para serem facilmente tocados em uma tela sensível ao toque. Isso reduz a probabilidade de erros e a frustração dos usuários.
- Exigências de digitação minimizadas – Reduza a quantidade de digitação necessária usando menus suspensos, controles deslizantes ou botões. Ofereça opções como preenchimento automático e lembre-se dos dados dos visitantes que retornam ao site.
- Tempos de carregamento rápidos – Otimize o tempo de carregamento em dispositivos móveis comprimindo imagens e usando código compatível com esses dispositivos. Os tempos de carregamento rápidos são essenciais para manter os usuários móveis envolvidos.
- Conteúdo claro e conciso – Use uma linguagem clara e concisa e evite parágrafos longos. Os usuários de dispositivos móveis costumam passar rapidamente pelo conteúdo; portanto, os pontos principais devem estar imediatamente visíveis.
- Mensagens de erro acessíveis – Forneça mensagens de erro claras e fáceis de entender que ajudem os usuários a corrigir erros. Certifique-se de que essas mensagens estejam claramente visíveis, sem a necessidade de ampliar ou rolar a tela excessivamente.
- Botões de CTA otimizados – Garanta que os botões de CTA sejam exibidos de forma destacada e acessível para permitir clique em um dispositivo móvel. Pondere a zona de fácil acesso para o polegar.
- Navegação adaptada a telas sensíveis ao toque – Garanta que todos os elementos de navegação sejam otimizados para uso em telas sensíveis ao toque. Evite elementos de ‘passar por cima’, pois eles não são práticos para telas sensíveis ao toque.
- Faça testes em vários dispositivos – Teste regularmente o formulário em vários dispositivos móveis para garantir um desempenho consistente. Identifique e corrija qualquer problema com um dispositivo. específico
Observação: Em comparação com os formatos de coluna única, os formatos de várias colunas requerem exigem mais 15.4 segundos para serem concluídos, conforme mostrado no relatório da da Zuko.
Ao implementar essas táticas de otimização para dispositivos móveis, você poderá melhorar significativamente a experiência de preenchimento de formulários em smartphones e tablets, aumentando assim o envolvimento dos usuários e as taxas de conversão.
3. Design de fácil utilização
A terceira etapa é lembrar que um formulário fácil de usar e navegar incentiva os usuários a preenchê-lo.
Para conseguir um design de formulário fácil de usar, implemente o seguinte:
- Formato intuitivo – Organize os campos de forma lógica e com um fluxo natural – geralmente, das informações mais simples para as mais complexas. Isso ajuda os usuários a preencher o formulário sem confusão ou frustração.
- Rótulos e instruções claros – Use rótulos claros e concisos para cada campo e forneça instruções quando necessário. Isso reduz os erros dos usuários e a necessidade de adivinhar o que é necessário.
- Formatos de campo consistentes – Use formatos de campo consistentes em seus formulários, como as entradas para datas e números de telefone. A consistência ajuda os usuários a digitar as informações com mais rapidez e precisão.
- Design visualmente atraente – Utilize um design limpo e atraente, com espaço em branco suficiente para evitar o congestionamento visual. Um formulário visualmente atraente pode tornar o processo de preenchimento mais agradável.
- Indicadores de progresso – Use indicadores de progresso para formulários de várias etapas, mostrando assim aos usuários o quanto eles já preencheram e o quanto ainda falta. Isso pode motivar os usuários a preencher o formulário.
- Minimize o tempo de carregamento – Otimize os formulários para que sejam carregados rapidamente, especialmente em dispositivos móveis. Os tempos de carregamento mais rápidos reduzem a probabilidade de os usuários abandonarem o formulário devido à impaciência.
- Detecção de erros e comentários úteis – Forneça comentários imediatos e claros quando os usuários digitarem informações incorretas. Isso ajuda os usuários a corrigir imediatamente os erros e a prosseguir sem frustração.
- Testes e atualizações regulares – Teste regularmente o formulário com usuários reais e atualize-o com base em seus comentários. Melhorias regulares mantêm o formulário alinhado com as necessidades e preferências do usuário.
O uso de validação em linha: leva a um aumento de 22% no número de usuários que completam o formulário com sucesso, de acordo com a estatísticas de Uma Lista a Parte.
O foco no design de fácil utilização melhora a taxa de preenchimento do formulário e aprimora a experiência geral do usuário, refletindo positivamente na sua marca e aumentando potencialmente a satisfação e a fidelidade do cliente.
4. Acessibilidade
A quarta etapa é fornecer acessibilidade aos formulários, garantindo que eles possam ser usados facilmente por todos, inclusive por pessoas com deficiências.
Para melhorar a acessibilidade do formulário, implemente o seguinte:
- Compatibilidade com leitores de tela – Crie formulários totalmente compatíveis com leitores de tela usados por pessoas com deficiência visual. Use tags HTML adequadas e rótulos ARIA (Accessible Rich Internet Applications) para os elementos do formulário.
- Navegação pelo teclado – Garanta que todos os elementos do formulário possam ser navegados pelo teclado, atendendo aos usuários que não podem usar o mouse. Isso inclui percorrer os campos, selecionar itens e enviar o formulário.
- Texto claro e de alto contraste – use texto com contraste suficiente em relação ao fundo para ajudar os usuários com deficiências visuais. Verifique se as fontes são claras e se os tamanhos são ajustáveis para facilitar a leitura.
- Texto alternativo para imagens – Inclua texto alternativo descritivo para todas as imagens, especialmente para botões cruciais, como o botão enviar. Esse texto é essencial para que os usuários de leitores de tela entendam o conteúdo da imagem.
- Controles de formulário acessíveis – Use controles de formulário que sejam acessíveis, inclusive campos rotulados, tags de botão adequadas e listas suspensas. Evite controles personalizados que não sejam acessíveis ou familiares aos usuários de tecnologia assistiva.
- Design responsivo – garanta que os formulários sejam responsivos e possam ser usados em vários dispositivos, inclusive aqueles com tecnologias assistivas. Isso inclui a compatibilidade com diferentes tamanhos e orientações de tela.
- Evite respostas com tempo limitado – Evite usar respostas com tempo limitado, o que pode prejudicar os usuários que precisam de mais tempo para preencher o formulário. Se forem necessários cronômetros, forneça tempo suficiente e a capacidade de estendê-lo, se necessário.
- Linguagem e instruções simples – Use uma linguagem clara e direta e forneça instruções inequívocas. Isso ajuda os usuários com deficiências cognitivas a entender e preencher o formulário.
- Auditorias regulares de acessibilidade – Lembre-se de realizar auditorias regulares de acessibilidade em seus formulários e faça melhorias com base nas descobertas. Manter-se atualizado com os padrões de acessibilidade garante conformidade e usabilidade contínuas.
Observe que 27% dos usuários de Internet da em todo o mundo utilizam a pesquisa móvel, conforme relatado pela Zuko. Fornecer uma opção de entrada de voz para formulários que precisam de uma entrada substancial de texto pode ser uma alternativa vantajosa.
Concentrando-se nesses aspectos de acessibilidade, você pode tornar seus formulários mais inclusivos e, assim, aumentar potencialmente as taxas de conversão de formulários, tornando-os utilizáveis por um número maior de pessoas.
5. Melhoria contínua
A última etapa é monitorar, analisar e implementar regularmente melhorias em seus formulários on-line. O processo de otimização de formulários requer o uso de ferramentas adequadas que permitam verificar a taxa de conversão de formulários e acompanhar o comportamento do usuário para encontrar pontos problemáticos, executar testes A/B e analisar todos os dados coletados para encontrar o formulário mais eficaz para seus objetivos.
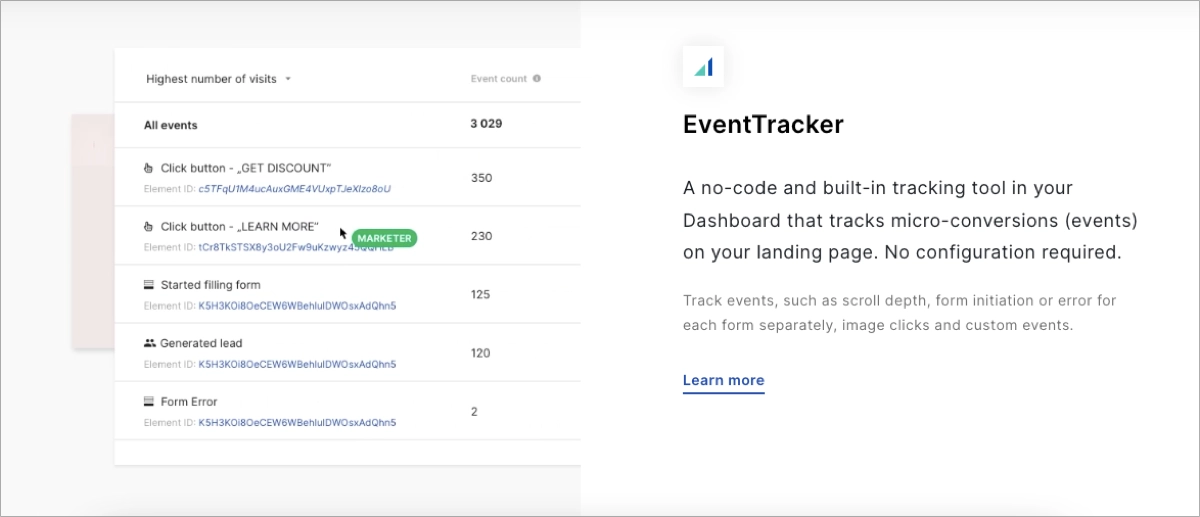
Alguns diriam que é complexo, mas, por outro lado, o marketing digital é um campo em que, se você quiser ter sucesso, não há espaço para adivinhações. A melhor opção para as pequenas empresas é usar uma plataforma multifuncional, como a Landingi, que fornece o conjunto de ferramentas para executar estratégias de marketing de forma inteligente. Em uma interface amigável e um editor de landing page simples, você pode criar formulários, personalizá-los para realizar testes A/B e medir a eficácia de cada variante com a EventTracker ferramenta.

Ao adotar uma abordagem de melhoria contínua, você garante que seus formulários on-line permaneçam eficazes, fáceis de usar e alinhados com as necessidades e expectativas em constante evolução do seu público.
Como melhorar a conversão de formulários com testes A/B?
Para melhorar a conversão de formulários com testes A/B, comece escolhendo a ferramenta adequada às suas necessidades e combine criatividade com um conceito orientado por dados. Mas não se permita adivinhar — sua hipótese inicial deve se basear na compreensão de seu público-alvo e de suas metas comerciais.
O processo se baseia na comparação de duas versões de um formulário para ver qual delas tem melhor desempenho. Para utilizar eficazmente os testes A/B para melhorar a conversão de formulários, siga o guia de 10 passos:
- Identifique o elemento a ser testado – escolha um elemento do formulário para testar de cada vez. Pode ser a cor do botão CTA, o tamanho do formulário, os rótulos dos campos ou qualquer outra variável.
- Crie duas variantes – projete duas versões do formulário (A e B). Altere apenas o elemento selecionado na versão B, mantendo todo o resto idêntico para garantir resultados precisos.
- Defina suas métricas de sucesso – decida qual métrica você usará para medir o sucesso, como taxa de conclusão, tempo necessário para concluir o formulário ou o número de leads de qualidade gerados.
- Utilize uma ferramenta de teste A/B – implemente seu teste A/B usando uma ferramenta ou plataforma que pode exibir as diferentes versões do formulário para diferentes segmentos de seu público e acompanhar os resultados. A melhor opção para pequenas empresas é o site Landingi, pois ele fornece todas as ferramentas necessárias compactadas em uma plataforma de fácil utilização, adequada tanto para usuários avançados quanto para usuários inexperientes.
- Execute o teste simultaneamente – lance as duas versões do formulário ao mesmo tempo para um número estatisticamente significativo de usuários. Isso ajuda a mitigar a influência de fatores externos.
- Colete e analise dados – reuna dados sobre o desempenho de cada variante do formulário de acordo com suas métricas de sucesso. Analise esses dados para identificar qual versão é mais eficaz.
- Implemente os elementos bem-sucedidos – uma vez que você determine qual versão apresenta melhor desempenho, implemente os elementos bem-sucedidos dessa versão em seu formulário principal.
- Continue testando e aprimorando – A/B testing é um processo contínuo. Após testar um elemento, passe para outro elemento e repita o processo para otimizar seu formulário continuamente.
- Considere o feedback do usuário – além dos dados quantitativos, considere o feedback qualitativo dos usuários para obter insights sobre o motivo pelo qual uma versão pode ser melhor do que a outra.
- Assegure a significância estatística – certifique-se de que os resultados do teste sejam estatisticamente significativos para determinar com confiança qual versão é mais eficaz.
O teste A/B é uma abordagem orientada por dados, que permite tomar decisões informadas com base no comportamento real do usuário e não em suposições. Testar vários aspectos do seu formulário, desde a cor e o posicionamento do botão enviar até o texto dos campos do formulário, pode ajudar a identificar qual versão repercute mais entre os usuários e leva a taxas de conversão mais altas.
Lembre-se de que o teste A/B é um processo contínuo. As tendências mudam, e o que funcionou ontem pode não funcionar hoje. A realização regular de testes A/B e os ajustes necessários com base nos resultados podem ajudar a manter e melhorar as taxas de conversão do formulário ao longo do tempo.
Principais pontos
Conforme explorado ao longo deste post, melhorar as taxas de conversão de formulários é um esforço multifacetado. Isso requer uma combinação de personalização, otimização para celular, design de fácil utilização, acessibilidade, melhoria contínua.
Cada uma dessas estratégias desempenha um papel fundamental no aprimoramento da experiência do usuário e no aumento da probabilidade de preenchimento do formulário on-line.
Embora melhorar as taxas de conversão de formulários possa parecer assustador, ferramentas poderosas como Landingi ajudam os profissionais de marketing digital a obter os melhores resultados. Os possíveis benefícios valem o esforço. Taxas de conversão mais altas se traduzem em mais leads, mais clientes e, por fim, mais crescimento para sua empresa.
A implementação das estratégias discutidas nesta postagem do blog colocará você no caminho para liberar todo o potencial dos seus formulários da Web e atingir suas metas de negócios. Try Landingi agora e crie formulários incríveis e de alta conversão, execute testes A/B e meça o sucesso com a otimização da conversão de formulários baseada em dados..