Common Ninja to biblioteka aplikacji i widgetów, które możesz wygenerować, edytować, a następnie osadzić na dowolnej stronie internetowej. Z tej instrukcji dowiesz się, jak widget Common Ninja (karuzelę, opinie, licznik, feed social media itp.) dodać do swojego landing page’a, pop-upu lub lightboxa w Landingi.
Pobierz kod widgetu z Common Ninja
1. Zaloguj się na swoje konto w Common Ninja.
Kod pobierzesz z jednego z dwóch miejsc: z edytora widgetu lub z dashboardu.
Z edytora widgetu
2a. Przejdź do edytora swojego widgetu.
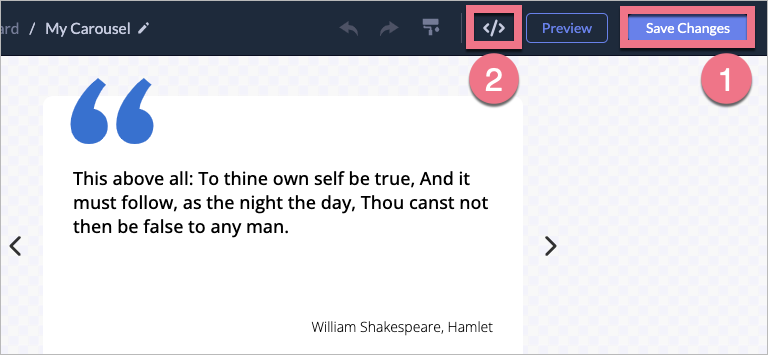
2b. Dostosuj widget i zapisz zmiany, klikając Save Changes (1). Następnie kliknij przycisk </> (2).

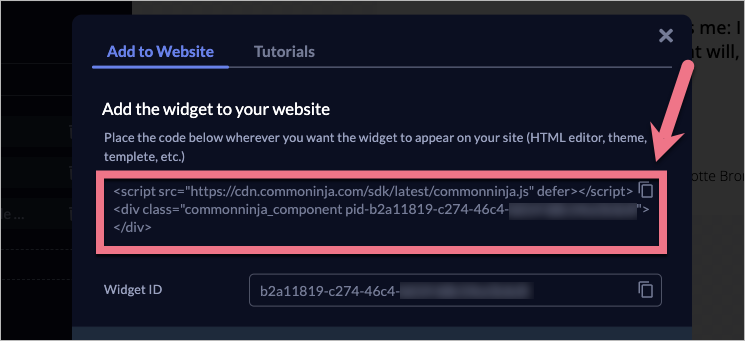
2c. Skopiuj kod z wyskakującego okienka.

Z dashboardu
3a. Przejdź do swojego dashboardu.
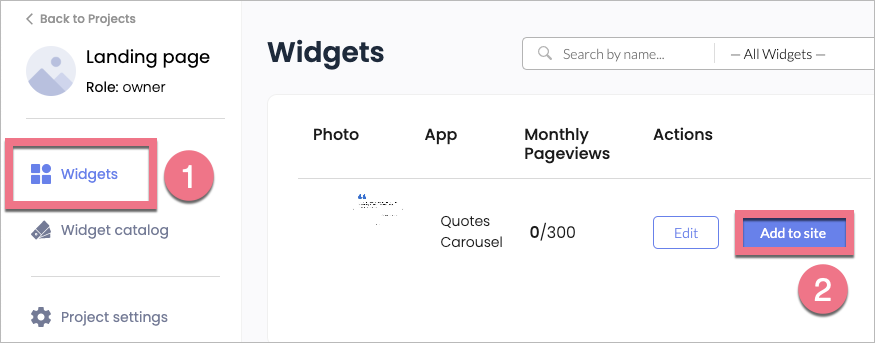
3b. W zakładce Widgets (1) znajdź widget, który chcesz osadzić. Kliknij przycisk Add to site (2) znajdujący się obok niego.

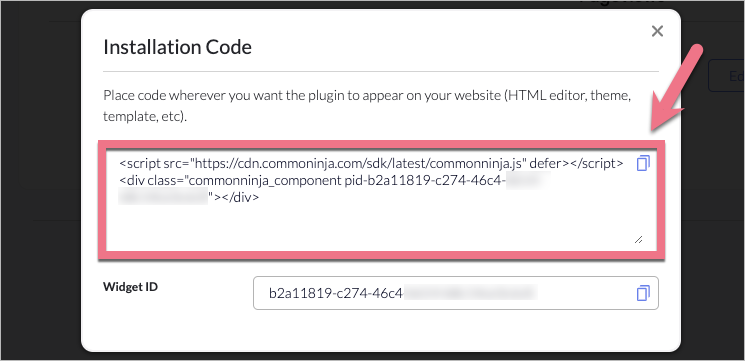
3c. Skopiuj kod z wyskakującego okienka.

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a, pop-upu lub lightboxa.
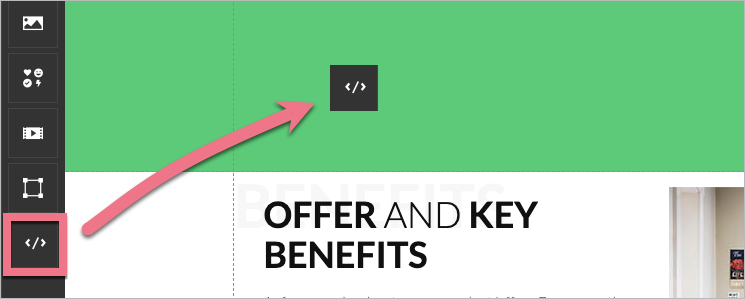
2. Odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym edytora.

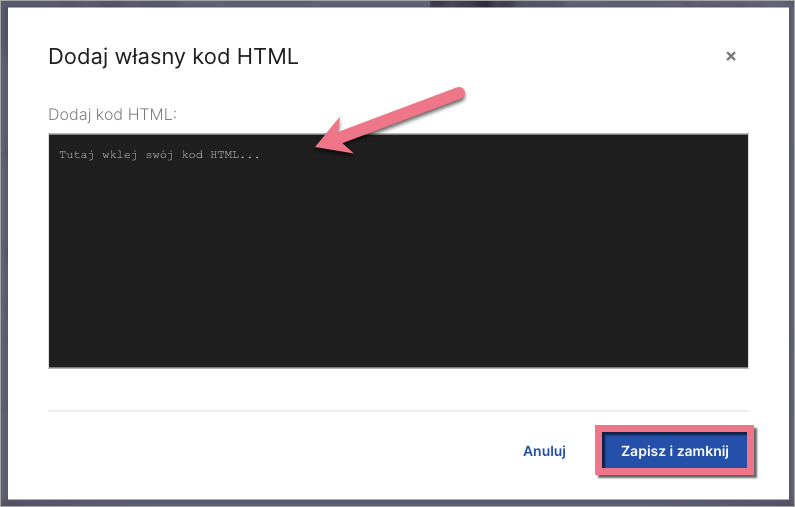
3. Kliknij dwa razy w widget, by przejść do jego edycji.
4. Wklej kod z Common Ninja. Następnie Zapisz i zamknij.

5. Opublikuj projekt.
Sprawdź, czy widget z Common Ninja wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj położenie widgetu HTML.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.