Common Ninja is a platform that offers a large selection of customizable widgets for website builders. This guide will walk you through embedding one of many Common Ninja applications (carousels, social feeds, reviews, image effects, countdowns, etc.) on your landing page, pop-up, or lightbox.
Get a widget code from Common Ninja
1. Log in to your Common Ninja account.
There are two ways of getting your widget code: from the widget’s editor or from the dashboard.
From the widget’s editor
2a. Go to your widget’s editor.
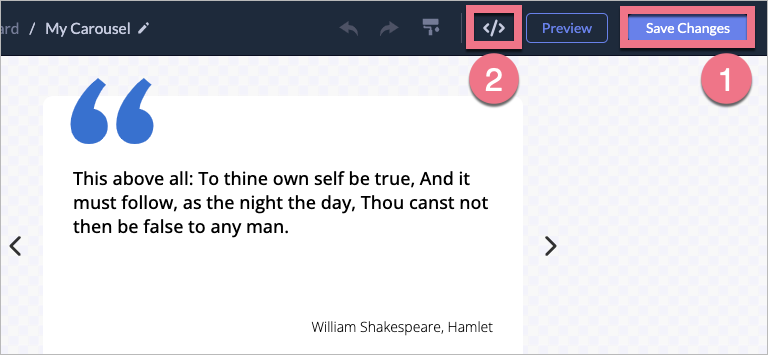
2b. Edit your widget and Save Changes (1). Then click the Add to Website button, represented by the </> (2).

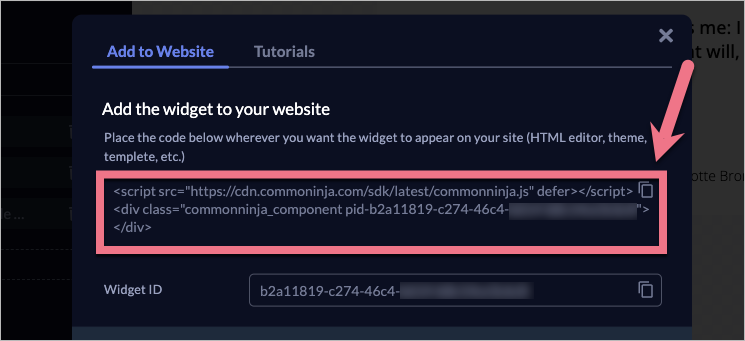
2c. Copy the code from a pop-up window.

From the dashboard
3a. Navigate to the user dashboard.
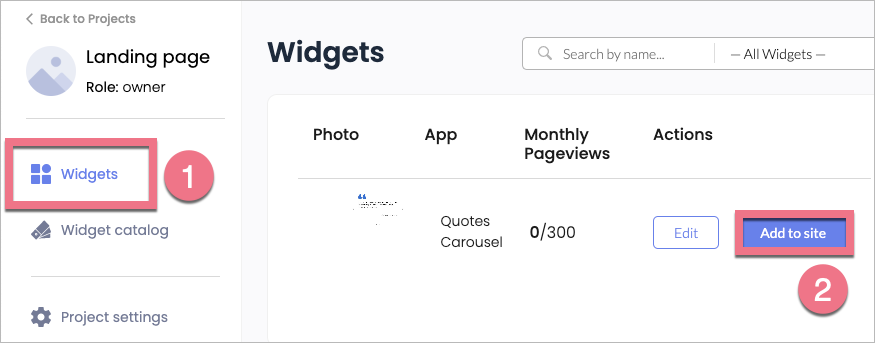
3b. In the Widgets (1) tab, find the widget you want to add to your landing page. Click the Add to site (2) button next to the widget.

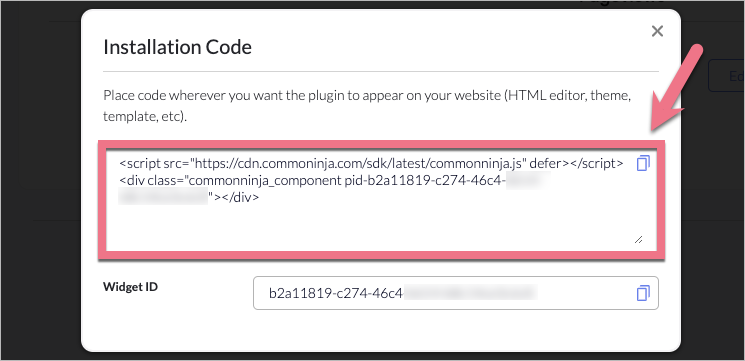
3c. Copy the code from a pop-up window.

Install the code in Landingi
1. Log in to your Landingi account and go to the editor of your landing page, pop-up, or lightbox.
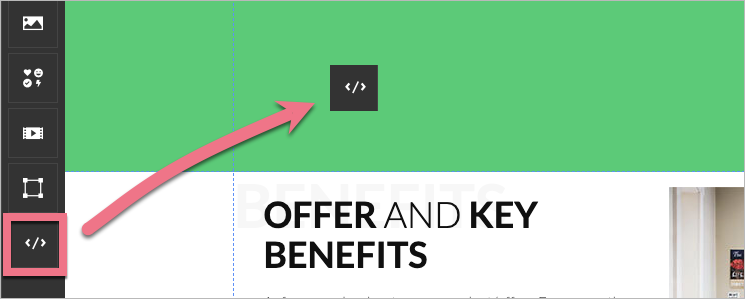
2. Find the HTML widget, then drag and drop it into the active area of the editor.

3. Double-click the HTML widget to edit it.
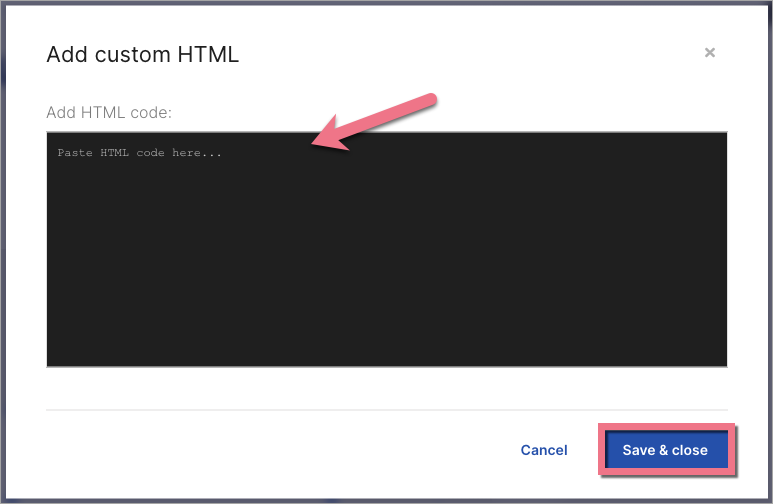
4. Paste the code from Common Ninja in the Add HTML code field. Then Save & close.

5. Publish your project.
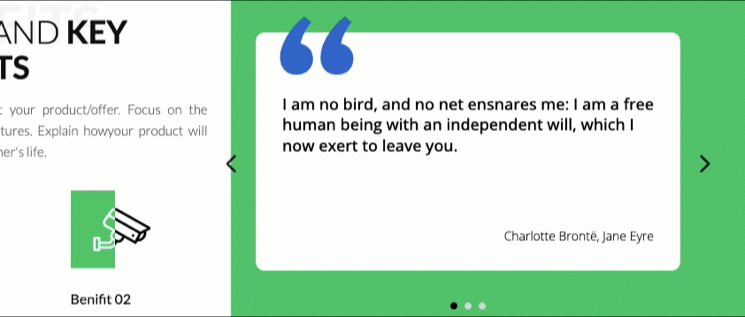
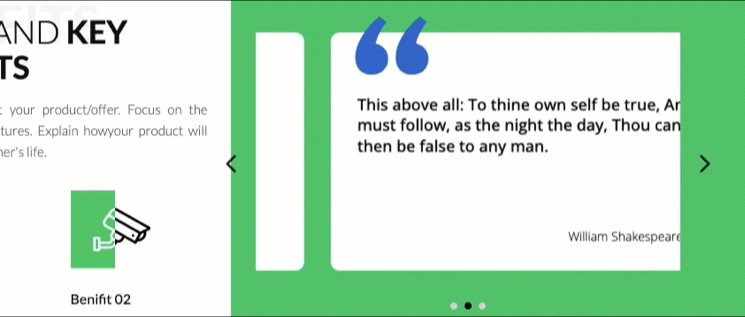
See if the Common Ninja widget displays correctly. If needed, go back to the editor and adjust the HTML widget’s position.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.