Ze wszystkich stron dobiegają głosy, że badanie ruchu na stronie to jeden z najważniejszych aspektów landing page’y. Problem pojawia się jednak, gdy trzeba znaleźć na to dobry sposób. W tym artykule przedstawiam pięć podstawowych kroków, które pokażą, jak mierzyć ruch na stronie.
Kilka miesięcy temu Andrzej pisał o tym, jak używać Google Analytics do mierzenia wydajności landing page’a. Dzisiaj spróbujemy podejść do tematu od bardziej technicznej strony. Innymi słowy pokażę wam, jak śledzić ruch na stronie.
Zainstaluj Google Analytics na landing page’u
Zacznijmy od początku. Jeśli jeszcze go nie masz, utwórz konto Google Analytics. To absolutnie podstawowe narzędzie, bez którego w analityce landing page’a ani rusz. Jeśli podczas tworzenia i konfiguracji konta coś pójdzie nie tak, sprawdź przewodnik prosto od supportu Google.
Skoro masz już konto, czas na utworzenie Tracking ID, czyli identyfikatora pozwalającego na śledzenie ruchu. To osobisty numer przynależący do twojego konta – wklejenie go na stronie lub landing page’u sprawi, że uzyskasz dostęp do wszystkich danych analitycznych na temat aktywności użytkowników.
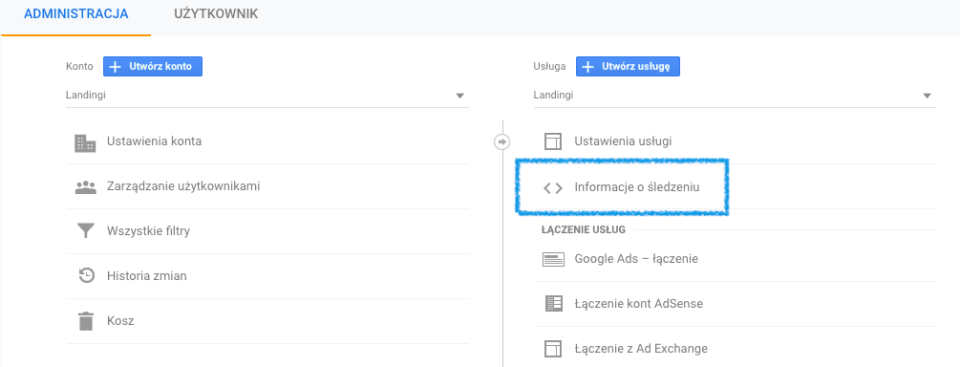
Jak znaleźć Tracking ID? Zaloguj się do swojego konta i kliknij zakładkę “Administracja”. Następnie w środkowej kolumnie wybierz opcję ”Informacje o śledzeniu” i przejdź do pierwszej pozycji z rozwijanej listy.

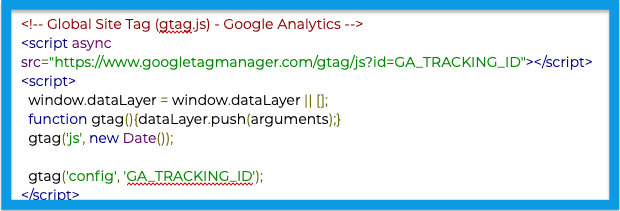
Żeby prawidłowo użyć kodu śledzenia, potrzebujesz jeszcze kodu Google Analytics. Kliknij w obrazek poniżej, by przejść do supportu Google i uzyskać swój Tracking ID:

Pamiętaj, żeby zamienić “GA_TRACKING_ID” na swój własny kod śledzenia.
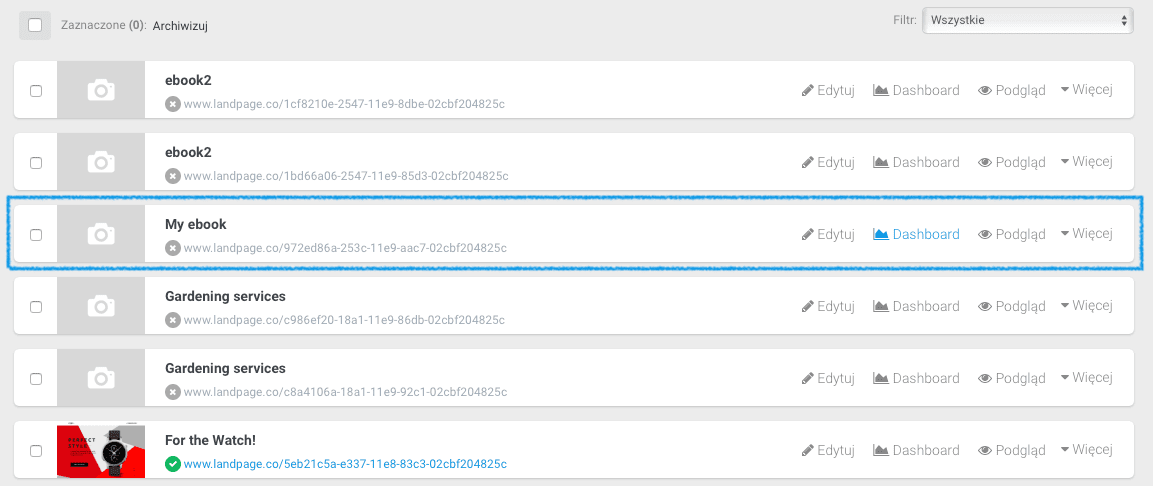
Teraz zaloguj się do platformy Landingi, wybierz jeden ze swoich landing page’y i kliknij w Dashboard:

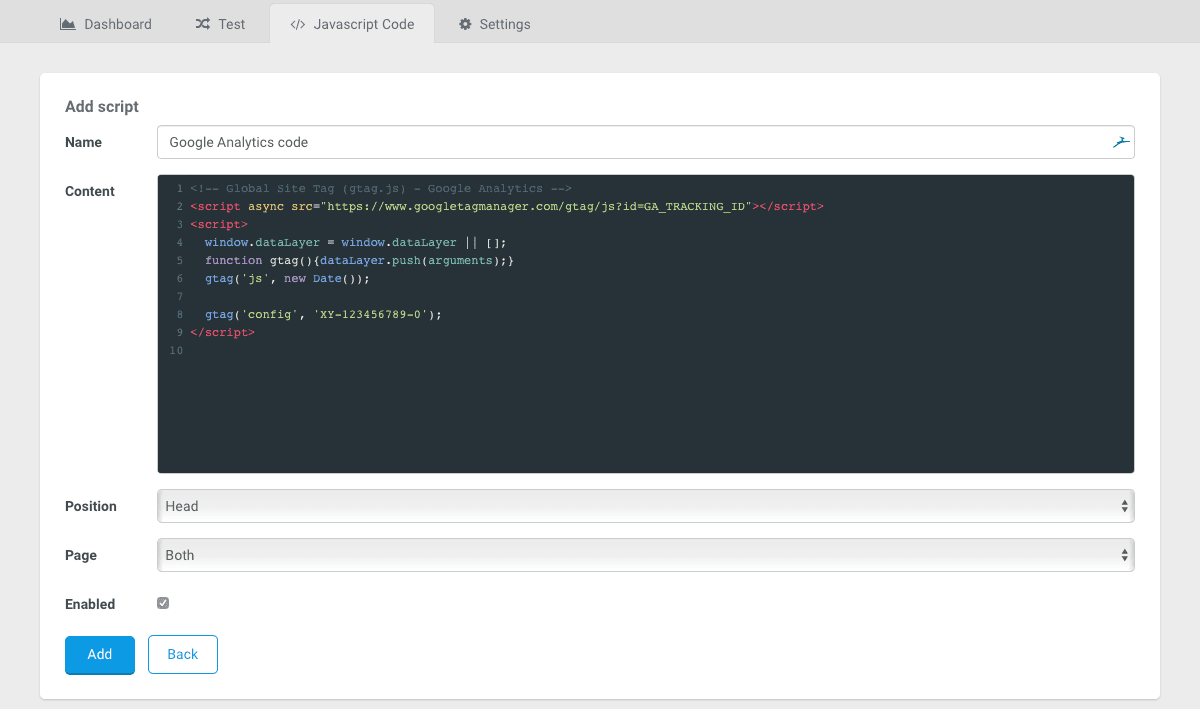
Wybierz zakładkę ”Javascript code” i kliknij przycisk “Dodaj skrypt”. Zobaczysz formularz, w którym możesz wkleić kod śledzenia oraz dostosować kilka opcji. Wypełnij go w ten sposób:

- Name – nazwa skryptu
- Content – tutaj wklejasz powyższy kod. Zwróć uwagę na ósmą linijkę kodu i upewnij się, że wygląda tak: gtag(‘config’,’TWÓJ-KOD’);
- Position – wybierz opcję “head”
- Page – wybierz “both” jeśli chcesz śledzić ruch organiczny na stronie głównej i stronie po konwersji
- Enabled – odznacz to pole jeśli chcesz czasowo wyłączyć ten javascript
To wszystko! Twój landing page będzie teraz monitorowany przez Google Analytics, a wszystkie wyniki pojawią się na twoim koncie.
Żeby rozwiać wszelkie wątpliwości, pozostała jeszcze jedna rzecz. Otwórz swój landing page w jednej zakładce przeglądarki, a konto Google Analytics w drugiej. Przejdź do raportu “Czas Rzeczywisty” i sprawdź, czy twoja aktualna wizyta została rozpoznana. Jeśli na tym etapie pojawią się jakieś problemy, sprawdź ten dokument.
Teraz jest odpowiedni moment, żeby zacząć stosować wszelkie znane techniki wspomagające generowanie ruchu na stronie – wreszcie masz narzędzia, dzięki którym sprawdzisz, czy i jak działają oraz czy spełniają twoje wymagania. Kiedy już zbierzesz nieco więcej zaawansowanych danych, możesz pomyśleć o Facebook Ads.
Zainstaluj Facebook Pixel na landing page’u
Robimy co możemy, żeby zwiększyć ruch na stronie, a to oznacza także poruszanie się po różnych obszarach, takich jak social media. Facebook Ads to jedno z największych narzędzi marketingowych online. Nie wiemy, co przyniesie przyszłość, ale w chwili obecnej rezygnacja z reklam na Facebooku to prawie zawsze zły pomysł.
Wiemy, że Facebook Ads mogą być bardzo efektywne, ale tylko wtedy, gdy odpowiednio je skonfigurujemy. Strzały na oślep skończą się zapewne niczym więcej, jak stratą pieniędzy. Jest jednak pewne rozwiązanie, które w prosty sposób pomoże w targetowaniu kampanii reklamowych na Facebooku oraz ułatwi działania remarketingowe. Mowa o Facebook Pixel.
Ogólnie rzecz biorąc, piksel Facebooka działa bardzo podobnie do kodu śledzącego z Google Analytics – to także jest linijka kodu, którą należy wkleić na landing page, dzięki czemu Facebook będzie mógł śledzić wizyty oraz wykonywane na stronie akcje.

Aby utworzyć swój piksel, potrzebujesz konta biznesowego. Jeśli już je masz, zaloguj się i wybierz “Piksel” w Menedżerze Zdarzeń. Wciśnij zielony przycisk “Utwórz Piksel” i… już! Dysponujesz od teraz swoim identyfikatorem – wystarczy wkleić go na swój landing page lub dowolną inną stronę internetową.
Pamiętaj: Piksel Facebooka powinien być wklejony tak blisko znacznika ‚head’, jak to możliwe.
Jeśli chcesz połączyć Piksel ze swoim landing page’em utworzonym w platformie Landingi, zrób to dokładnie tak samo, jak w przypadku Tracking ID w Google Analytics: zaloguj się na konto, wybierz jeden ze swoich landing page’y, a w dashboardzie kliknij zakładkę “Javascript Code”. Wklej kod piksela i pamiętaj, by wybrać opcje “Head” (w polu Position) oraz “Both” (w polu Page).
Połącz Google Analytics z Google Ads
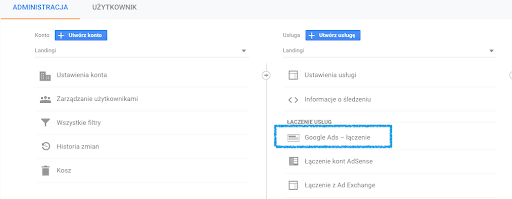
Nadszedł czas, by zacząć używać analityki do uruchomienia reklam w Google. W zakładce “Administracja” wybieramy “Google Ads – łączenie” w środkowej kolumnie:

Teraz kliknij w “nowa grupa połączeń” i wybierz konto Ads, z którym chcesz połączyć konto Analytics i ustaw widoki. Gdy już wszystko, ustawisz, wybierz Pozyskiwanie > Kampanie > Wszystkie kampanie – tam znajdziesz pełne statystyki. To wszystko!
Ustaw cele konwersji w Google Analytics
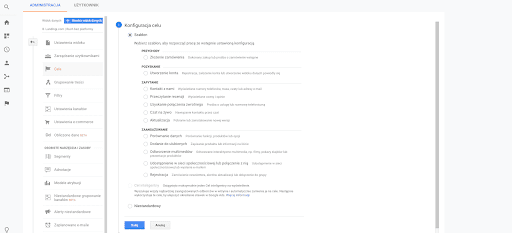
Czasem kliknięcie przycisku nie jest konwersją, której oczekujemy. Właśnie dlatego w Google Analytics możemy ustawić własne cele konwersji. Oto, jak to zrobić: przejdź do panelu administracyjnego, a następnie do sekcji “Cele” w prawej kolumnie. Dodaj cel za pomocą przycisku i skonfiguruj go używając szablonu lub własnych ustawień (rekomenduję tę drugą opcję):

Znajdziesz tutaj cztery cele, które możesz ustawić:
- Miejsce docelowe – przejście na konkretną stronę internetową
- Czas trwania – jak dużo czasu odwiedzający spędzają na twoim landing page’u
- Strony/Ekrany na sesję – jak wiele stron odwiedzający przejrzą podczas pojedynczej sesji
- Zdarzenie – konkretna akcja wykonana przez użytkownika (obejrzenie wideo, kliknięcie przycisku, pobranie pliku, wypełnienie formularza itp.)
Cel: zdarzenie
Żeby ustawić cel: zdarzenie na jednym ze swoich landing page’y najpierw zaloguj się do swojego konta w platformie Landingi. Wybierz stronę i kliknij “Edytuj”. Przesuń kursor nad dowolny przycisk i kliknij “Ustawienia”. Następnie wybierz zakładkę “Ustawienia” po lewej stronie i wklej kod onClick – na przykład taki:
ga(‚send’, ‚event’, ‚Category’, ‚Action’, ‚Label’, ‚Value’,);

Nie zapomnij zamienić “category”, “action” i “label” na swoje własne wartości, na przykład: “przycisk”, “klik” i “rejestracja”. Teraz wróć do Google Analytics, do tego samego miejsca, w którym byliśmy wcześniej.
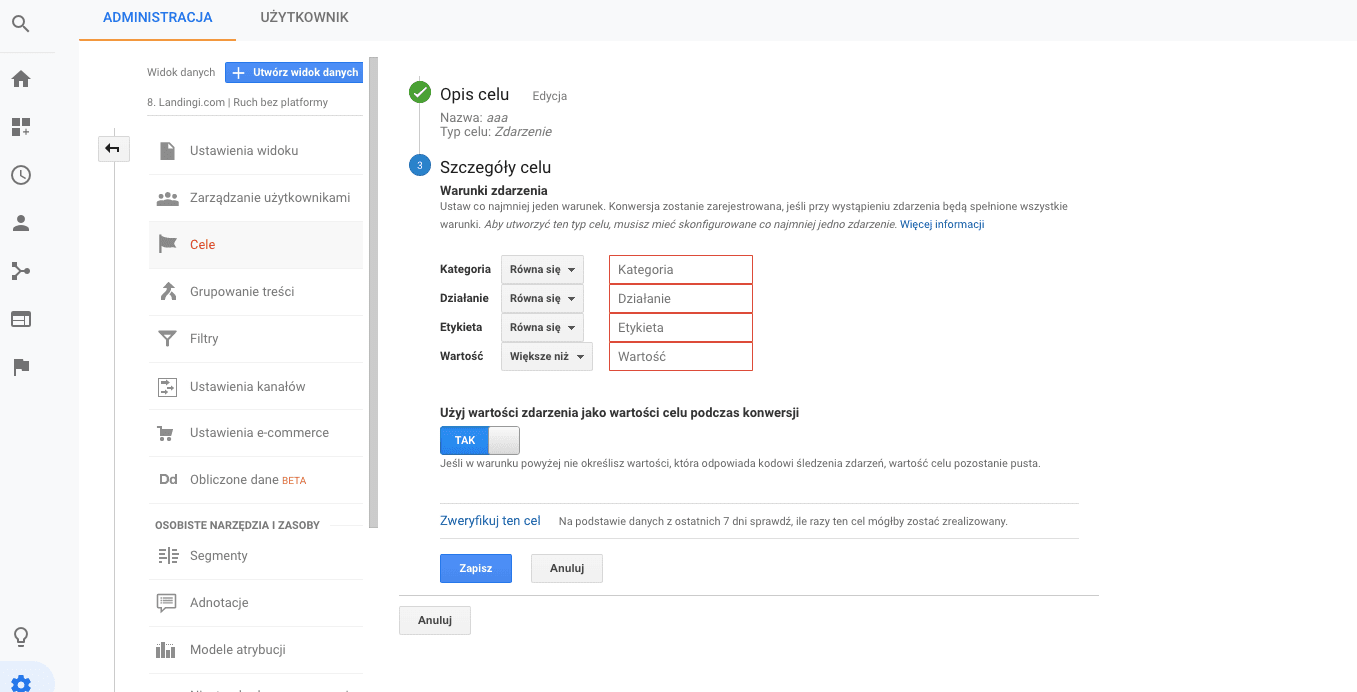
Wybierz wydarzenie i wypełnij pola takimi samymi informacjami, jak we fragmencie kodu wklejonym w ustawienia przycisku w platformie Landingi:

Pamiętaj, że pola Kategoria oraz Działanie są obowiązkowe – pozostałych nie musisz wypełniać.
Wykorzystaj tagi UTM poza kampaniami Google Ads
Tagi UTM to te niewielkie, ale bardzo pomocne elementy, których nie powinniśmy lekceważyć. Ledwie pięć parametrów pomoże nam opisać każdy link i sprawić, że jego śledzenie będzie banalnie proste.
Oto, co możemy śledzić, używając UTM-ów:
- Nazwa kampanii – potrzebna, by rozróżniać poszczególne kampanie. Przykłady: black_friday, wyprzedaz_noworoczna, produkt
- Źródło kampanii – ten parametr mówi nam skąd pochodzi link. Jeśli umieścisz link na portalu Quora, utm_source powinien brzmieć “quora” lub “quora.com”. Przykłady: facebook.com, newsletter, website.
- Medium kampanii – wskazuje miejsce, z którego użytkownik przeszedł na twoją stronę oraz akcję, którą wykonał. Mogło to być kliknięcie w banner lub link umieszczony w poście na Facebooku. Przykłady: email, social, banner.
- Hasło kampanii – wykorzystaj ten parametr, by zaznaczyć słowa kluczowe w reklamach – nazwy produktów lub kategorii. Przykłady: xbox, komiksy, jesien.
- Treść kampanii – pomaga odróżnić warianty tej samej kampanii. Przydatny zwłaszcza, gdy przeprowadzamy testy A/B, lub podobną kampanię kierujemy do różnych grup docelowych. Przykłady: banner_szeroki, banner_kwadratowy, zielony, niebieski.
Pamiętaj: każdy tag UTM musi być napisany w identyczny sposób. To znaczy, że pomyłka w zapisie utworzy kolejny tag, śledzony osobno przez Google Analytics. Znaczenie ma także wielkość liter.
UTM-ów można (a nawet powinno się) używać także, jeśli nie mamy uruchomionych żadnych kampanii w Google Ads. Tagi UTM pracują niezależnie od budżetu.
Chcesz wiedzieć, jak zwiększyć ruch na stronie? Sprawdź nową usługę – Landingi Traffic! Stworzyliśmy ją specjalnie po to, by pomóc w optymalizacji Waszych kampanii i w jeszcze efektywniejszym wykorzystaniu landing page’y!