Platforma Landingi pozwala na edycję landing page’y w widoku desktopowym oraz mobilnym. Wybierając pusty szablon, musisz samodzielnie włączyć i dostosować widok mobilny. Pozostałe szablony mają już zaprojektowany widok mobilny, który nadal możesz swobodnie zmieniać. Widok mobilny jest automatycznie budowany na podstawie widoku desktopowego, jednak nie działa to w drugim kierunku. Pracę w edytorze zalecamy rozpocząć od widoku desktopowego.
Widok mobilny
Domyślnym widokiem w edytorze jest widok desktopowy. Widok mobilny jest ściśle powiązany z podziałem landing page’a na sekcje, dlatego planowanie widoku mobilnego musisz zacząć już na etapie projektowania landing page’a. Widok mobilny możesz włączyć w każdym momencie – wszystkie wcześniej użyte elementy zostaną do niego automatycznie załadowane.
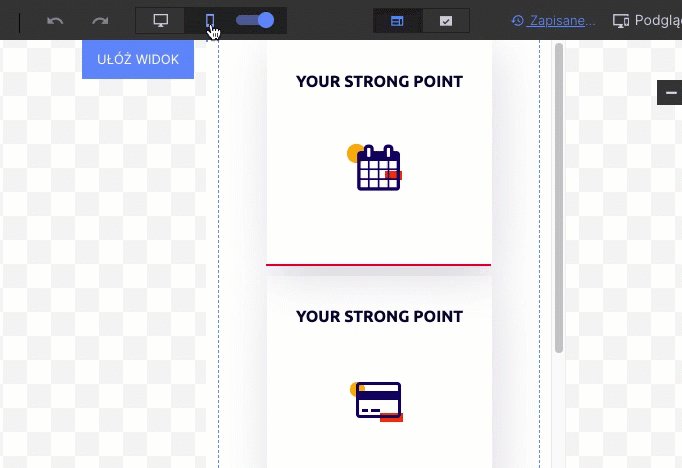
Jeżeli widok mobilny nie jest włączony, na górnym pasku edytora odszukaj ikonę smartfona i za pomocą suwaka włącz widok mobilny.

Widok mobilny jest tworzony automatycznie na podstawie widoku desktopowego, jednak mimo to część elementów może wymagać ręcznego dopasowania. Jeśli widok mobilny nie wygląda tak, jak tego oczekujesz – możesz go łatwo dostosować, rozszerzając wysokość niektórych sekcji czy przesuwając elementy. Pamiętaj, że zmiany w trybie mobilnym nie wpływają na ułożenie elementów i sekcji w trybie desktopowym.
Ukrywanie elementów w widoku mobilnym
W widoku mobilnym możesz dodawać nowe i ukrywać zbędne elementy dla widoku desktopowego (i odwrotnie). Widok desktopowy nie musi być odwzorowany w stosunku 1:1 w widoku mobilnym.
PAMIĘTAJ: Jeśli usuniesz dany element w widoku desktopowym, spowoduje to jego usunięcie także w widoku mobilnym. Dlatego, zamiast usuwać, możesz elementy ukrywać. Dowiedz się więcej na temat funkcji ukrywania.
Edycja widoku mobilnego
Dodając sekcję do edytora, możesz wybrać między sekcją pojedynczą lub podzieloną na dwie, trzy lub cztery kolumny. Planując dodanie widoku mobilnego, zalecamy często używać sekcji z podziałem na kolumny. Podział na kolumny nie jest widoczny na stronie po opublikowaniu (kolumny nie będą posiadać obramowania).
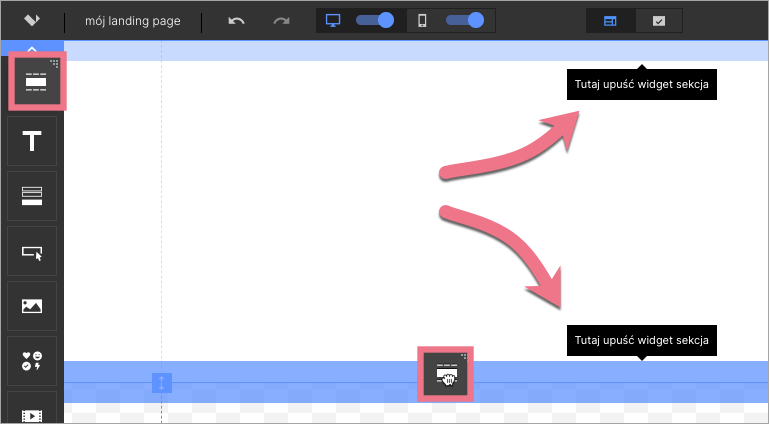
1. Po lewej stronie edytora odszukaj widget Sekcja, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

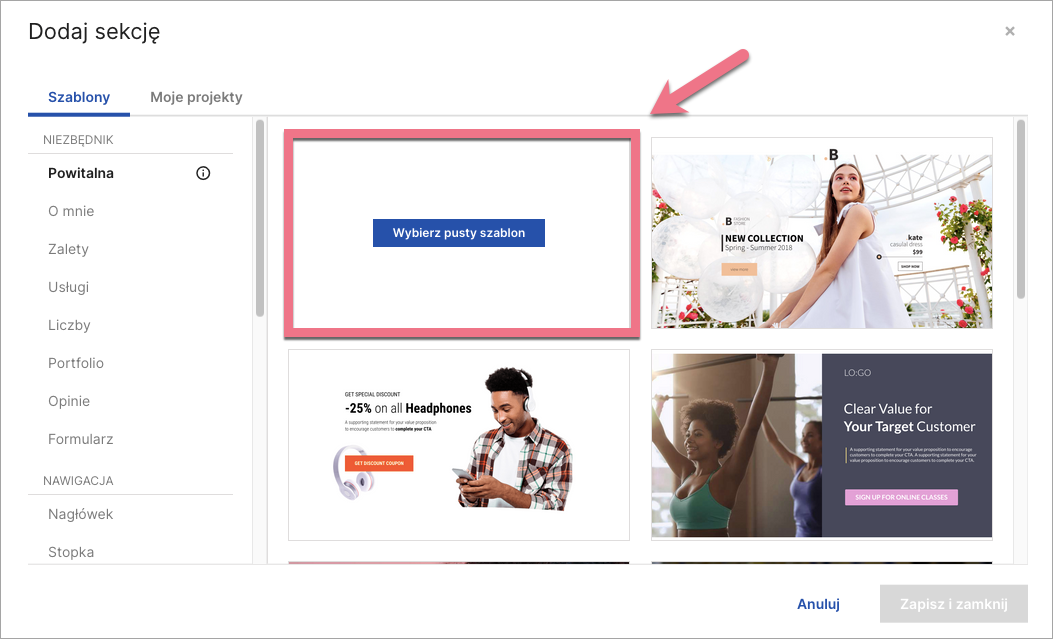
2a. W oknie Dodaj sekcję najedź kursorem na Wybierz pusty szablon.

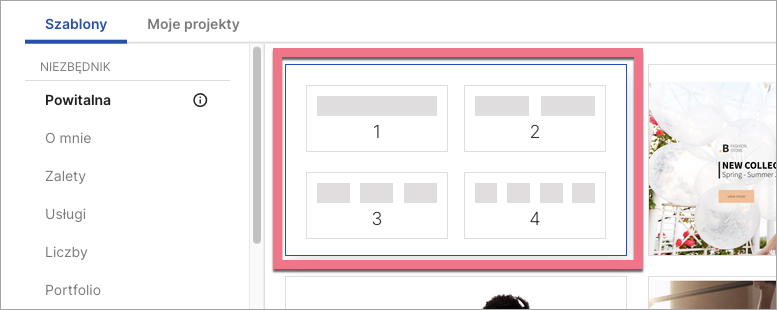
2b. Wybierz sekcję z jedną, dwoma, trzema lub czterema kolumnami.

Taki efekt możesz otrzymać, wybierając trzy kolumny:

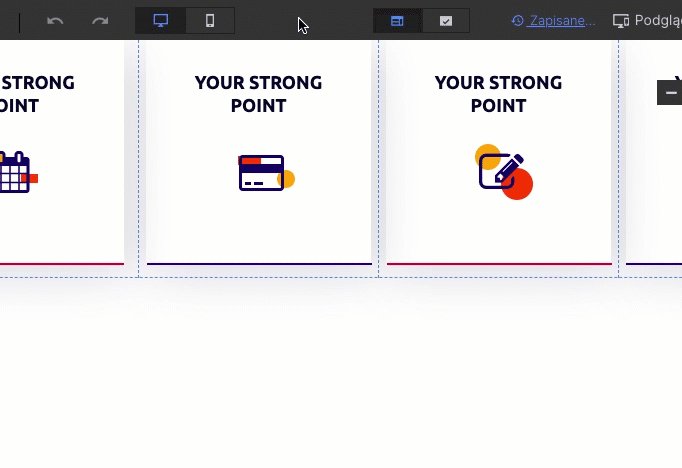
3. Elementy w sekcji z podziałem na kolumny są uporządkowane. W widoku mobilnym kolumny układają się jedna nad drugą, od lewej do prawej w pionie. Możesz je dowolnie przesuwać – nie wpływa to na ustawienie kolumn w widoku desktopowym.

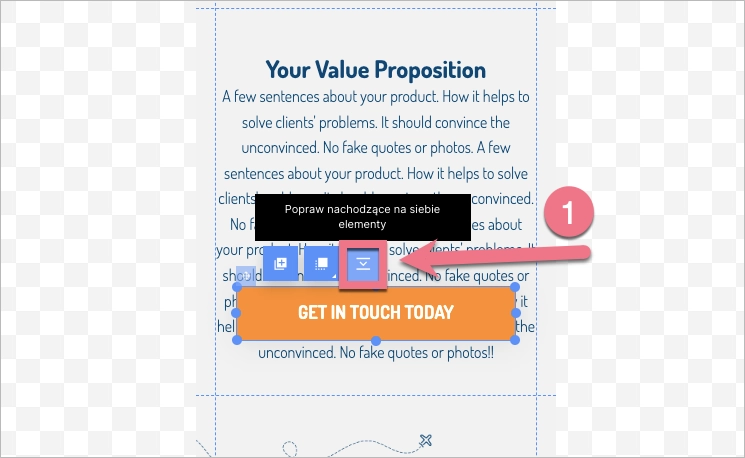
4. Jeżeli w widoku mobilnym jeden z elementów (np. długi tekst) zachodzi na inny element, możesz skorzystać z opcji Popraw nachodzące na siebie elementy (1) dostępnej w menu podręcznym widgetu.

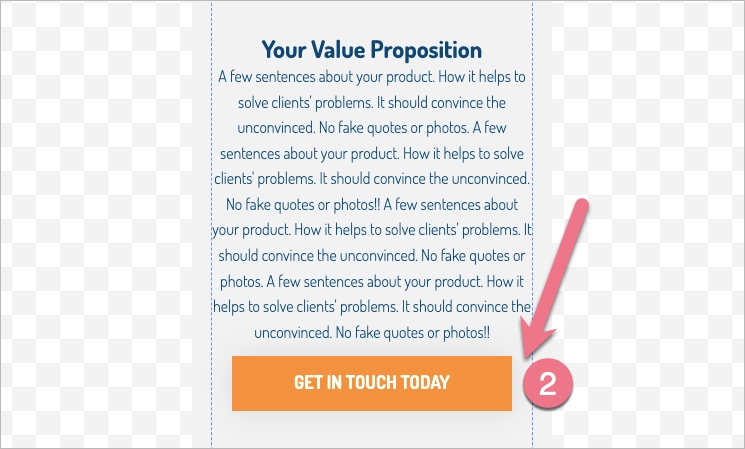
Wystarczy jeden klik, aby edytor automatycznie przesunął dany element w sekcji, a jeżeli jest taka potrzeba, sekcja się wydłuży (2).

5. Pamiętaj, że nie możesz edytować tekstu widoku desktopowego z panelu widoku mobilnego. Zamiast tego możesz przeciągnąć dowolny widget, który będzie widoczny tylko w widoku mobilnym. Dodatkowo, nie ma możliwości usuwania widgetów z poziomu widoku mobilnego ani też przenoszenia ich między sekcjami.
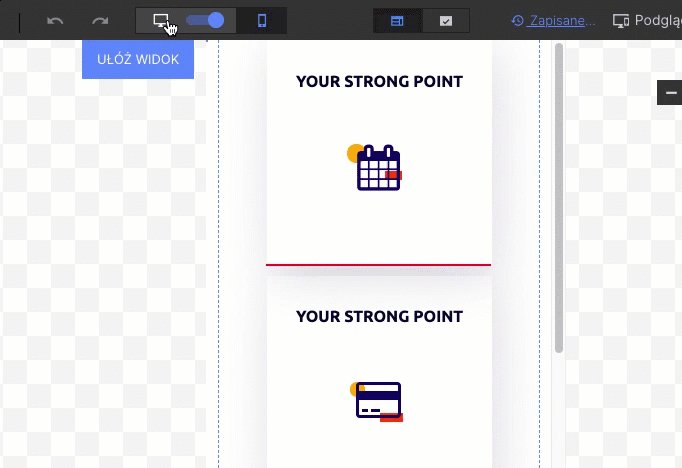
Możesz także pracować z wyłączonym widokiem desktopowym. Na górnym panelu edytora odszukaj ikonę monitora i za pomocą suwaka wyłącz widok desktopowy. Po zakończeniu edycji tekstu możesz ponownie włączyć widok desktopowy.
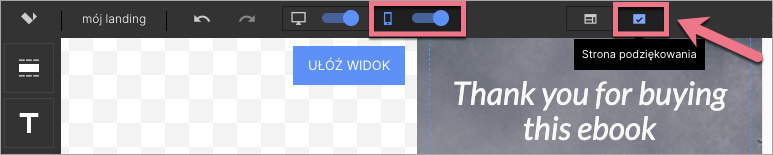
6. Przed publikacją zweryfikuj widok mobilny dla strony podziękowania.

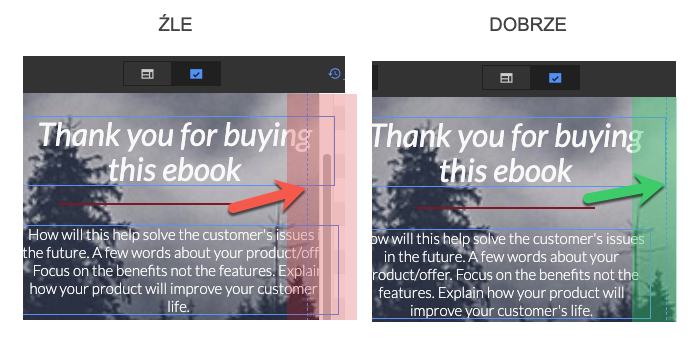
7. Niebieskie obramowanie elementu (linia ciągła) nie powinno wychodzić poza obszar roboczy edytora (pionowa linia przerywana). Obramowanie elementu wychodzące poza obszar roboczy powoduje problemy z wyświetlaniem landing page’a na urządzeniach mobilnych.

Automatyczne ustawienie widoku mobilnego
Opcja ułożenia widoku mobilnego pozwala na ponowne, automatyczne rozmieszczenie elementów w widoku mobilnym, jeśli po zmianach w widoku desktopowym nie spełnia on Twoich oczekiwań. Możesz wybrać ponowne rozmieszczenie elementów dla całego landing page’a albo dla poszczególnej sekcji.
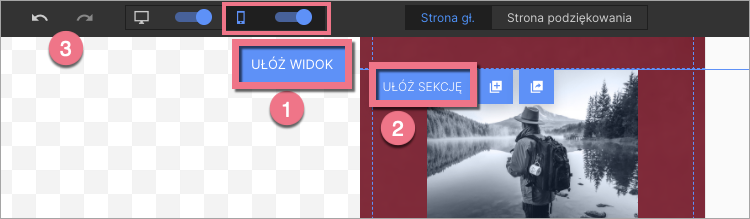
1. Kliknij Ułóż widok (1) – dla całego landing page’a – lub kliknij sekcję i w menu podręcznym wybierz Ułóż sekcję (2) – dla pojedynczej sekcji.
Jeśli ostateczny efekt Ci się nie podoba, zawsze możesz cofnąć zmiany za pomocą strzałki (3).

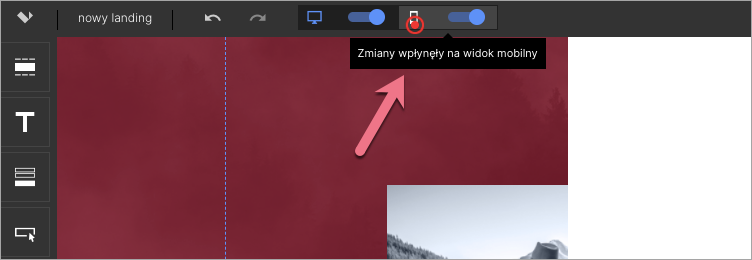
2. Po wprowadzeniu większych zmian w trybie desktopowym może wyświetlić się czerwona kropka obok ikony widoku mobilnego. Oznacza to, że widok mobilny wymaga dostosowania.

Specyfikacja widoku mobilnego:
Smartfon: wyświetlacz mniejszy niż 764 px (większość smartfonów).