You can adjust the background and sections to create a parallax effect (floating sections) on your landing page. You need to set the background for the whole landing page (body page). The parallax effect does not display on mobile devices. Adjust the mobile view, and use the preview mode or the test domain to verify whether the page displays properly.

Floating sections
1. Log in to your Landingi account and go to the editor of your landing page.
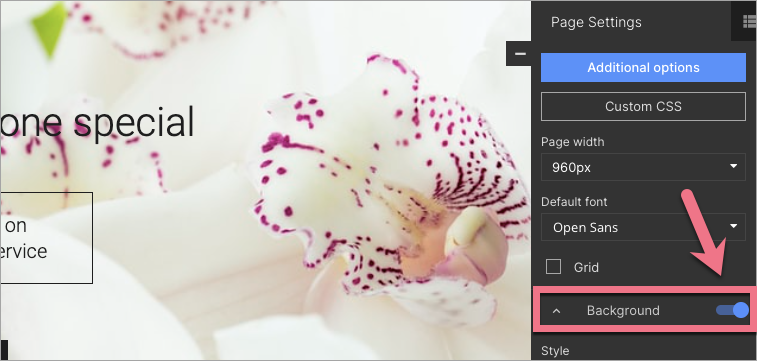
2. Go to Page Settings in the right-side toolbar.
To return to Page Settings when editing, click on the arrow:

3. Use the slider to turn on the Background and unfold the tab.

4. Choose Image as a style and click Change image (1) – you can upload your image or use one from our free gallery. Then select Parallax Effect (2) and set the adjustment to Fill (3).

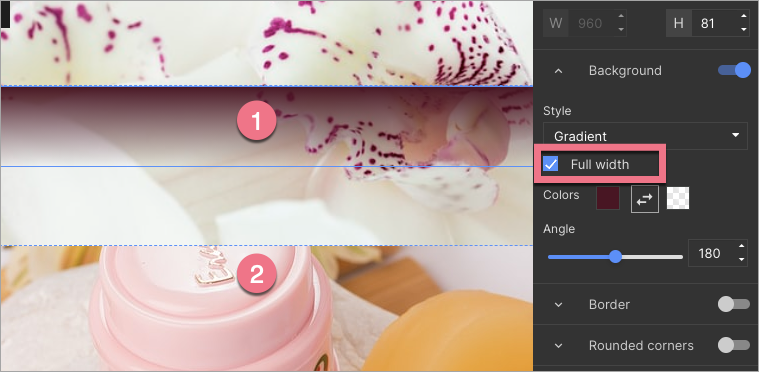
5. Add other sections. For each section, set the Background and select Full width. You can choose any background style, for example, gradient (1), image (2), full color, or video.
If you want a section without a background, turn off the background using the slider.

All done! Now you can publish your landing page.
Also, check our guides about the landing page background and section background.