A hero shot (or feature image) is a critical element in marketing and web design, acting as a commanding visual focus on webpages and advertising materials. An effectively executed lead visual can significantly enhance conversion rates by establishing a potent and immediate rapport with the audience.
What Is a Hero Shot?
A hero shot is a term often used in marketing and web design to describe a prominent, high-impact visual element on a webpage or in advertising material. It’s usually a large, eye-catching image or graphic at the top of a webpage.
The purpose of a hero shot is to capture the visitor’s attention and quickly convey the essence of a product, service, or brand.
It could be an image showing your product in action, or it could be something more abstract, symbolizing the ease and speed of your service. It’s like the billboard of your website – impossible to miss and instantly engaging.
According to Greg Harding, who’s a photographer, a hero shot is “the shot that you keep going back to, and you keep referring your clients to” (G. Harding, Creating a ‘Hero’ Shot).
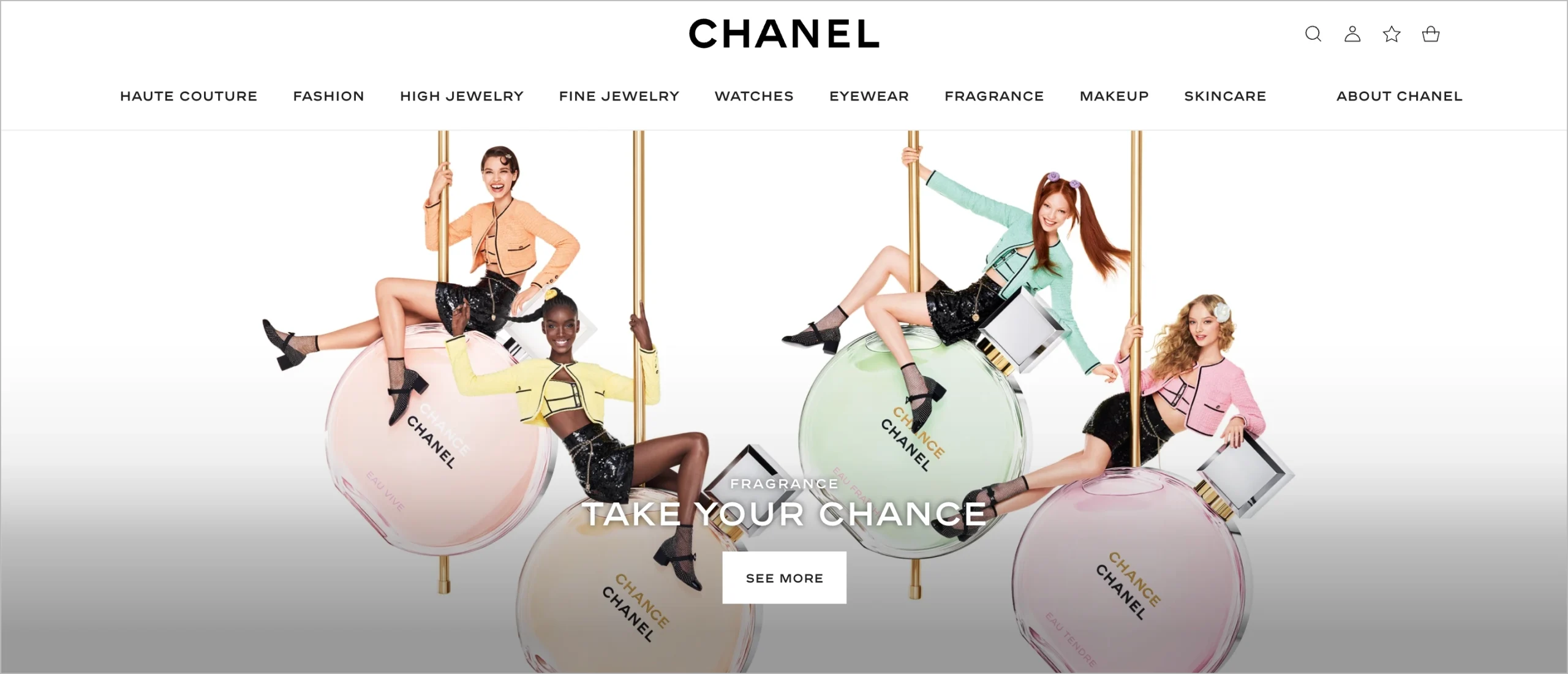
Take, for instance, the example from the Chanel website. The hero shot is crafted with vibrant colors to immediately draw the eye. Moreover, it offers a glimpse of what Chanel looks like from the user’s perspective, illustrating the joy it brings through their fragrances, their cutting-edge nature and the diversity of their products catering to different needs and preferences.

Remember, people are visual creatures, and a compelling hero shot can be the difference between someone sticking around or bouncing off your page.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
How Do You Make a Hero Shot?
To make a hero shot identify who your target audience is, what their preferences are, and – finally – create a compelling image that evokes the desired impression guiding them to take the relevant action (purchase, sign-up, download, clicks, etc.). Let’s look at these stages somewhat closer.
As always, you have to start with understanding your audience. If you know what appeals to them, you can use that knowledge to create an image that’ll not only draw their attention, but also draw them closer to converting.
Next, clearly define the message or value proposition you want to convey. This could be the key benefit of your product or service, or what sets your brand apart.
Select an image that resonates with your message and audience. It should be high-quality, relevant, and appealing. For a product, this might be a high-resolution photo of the product in use. For services, it could be an image that emotionally connects with the user. Sometimes, a picture needs words to reinforce the message. Use concise, impactful text that complements the image and strengthens your message.
Here’s another important thing to remember: Ensure your hero shot aligns with your brand’s visual identity. This includes using consistent colors, fonts, and styling that reflect your brand.
Finally, make sure your hero shot looks great on all devices, from desktops to smartphones. This might involve resizing or adjusting the layout for different screens.
Is a Hero Shot Essential for Landing Pages?
Yes, a hero shot is essential, as it immediately draws attention, influences largely the first impression (which becomes challenging to modify later), forges an emotional connection with the user, and as a result, can efficiently persuade them to convert.
Of course, you can create an LP without hero image, but that would mean losing some of its potential. It’s like having a house in a stunning location and not bothering with windows. Sure, you can live in it, but why miss out on the awesome view?
Like windows in a house, a hero shot isn’t just a fancy addition; it’s almost required. It grabs attention fast and showcases your main selling point in a snap. This can significantly increase the likelihood of engaging visitors and converting leads into customers. After all, isn’t that what a landing page is all about?
Plus, it helps communicate your message quickly. In today’s fast-paced digital world, you often have just seconds to make an impression. A compelling hero shot can convey the essence of your offering faster than any headline.
Can a Hero Shot Be Animated?
Absolutely, a hero shot can be animated, and it’s a fantastic idea! An animated hero shot brings your landing page to life in a way static images can’t. It’s like turning a regular photo into a mini-movie that tells your story more dynamically.
6 Key Features of a Hero Shot
6 key features of a hero shot include choosing HQ imagery tailored to the product and strategically placed, striking an emotional chord, selecting the right background, and refining all of this with a compelling CTA. Let’s discuss this in more detail.

1. High-Quality Image
A hero shot is the first thing your visitors see, so it’s got to be crisp, clear, and professional. Think of it as the cover of your brand’s storybook – it should be enticing enough to draw people in.
Whether it’s a product image or a representation of your services, the quality reflects directly on your brand’s perceived value. Blurry or low-res? Nope, that just won’t do. Go for high-definition and watch how it captivates your audience.
2. Relevance to Product/Service
Your hero shot should be like a mirror reflecting your product or service. If you’re selling a gadget, show that gadget in all its glory. If it’s a service, maybe it’s an image that captures the essence of what you offer.
It’s all about making sure that when someone lands on your page, they instantly ‘get’ what you’re all about. No puzzles, no guessing games – just a clear, visual representation of what’s on offer. It’s like saying, “Hey, this is exactly what we do, and we do it well!”
3. Emotional Appeal
Your hero shot should speak to the heart as much as it does to the eyes. It’s not just about showing a product; it’s about showcasing the experience or feeling your product or service can deliver.
Think about what emotions you want to evoke in your audience. Do you want them to feel excited, relieved, inspired? An emotionally charged image can create a connection that goes beyond the visual, tapping into the viewer’s desires and aspirations.
4. Prominent Placement
A hero shot must be front and center on your landing page. Well, figuratively speaking as it doesn’t necessary be centered if a different layout feels better.
But, nevertheless, it’s the star of the show and deserves the spotlight. So you should place it at the top of your page where it’s the first thing visitors see. This is what we call ‘above the fold’, kind of like the top half of a folded newspaper that grabs your attention first.
When someone visits your page, their eyes should immediately land on your hero shot, setting the tone for their entire experience on your site.
5. Complementary Background
The background of your hero shot is like the stage for your main act. It shouldn’t steal the show, but it has to complement and enhance your product or service.
A cluttered or busy background can distract from your main message, while a too plain one might fail to engage. Striking the right balance is key. If your product is bold and vibrant, a subtle background can make it pop. For a more minimalist product, a dynamic backdrop might add the necessary zest.
It’s all about creating a harmonious visual that supports your hero shot without overshadowing it.
6. Clear Call to Action (CTA)
Last, but definitely not least, your hero shot should seamlessly integrate a clear call to action (CTA). This is the nudge that prompts your visitors to take the next step, whether it’s to learn more, sign up, or make a purchase.
Your CTA should be visible but not intrusive, blending in with the hero shot while still standing out enough to be noticed. It could be a button with a vibrant color or a simple, compelling phrase. The key is to make it easy for your audience to know what to do next.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
How Quality Hero Shots Can Improve the Conversion Rate on Landing Pages
Quality hero shots can improve the conversion rate by steering the user’s focus, arousing particular associations and emotions, ultimately leading to the desired action.
When we talk about what makes a landing page turn visitors into customers, we can think of three big things: the words and messages you use, how the page looks and feels, and the technical stuff behind the scenes. The hero shot – that’s the big image or video you see first – really helps with the first two.
A great hero shot makes the page look good and keeps people interested. It adds a visual touch to a page that might otherwise have too much text, which makes the page easier to use and understand. This can mean people stay on the page longer, don’t leave as quickly, and are more likely to do what you want them to, like buy something or sign up.
Also, when it comes to your messages, the hero shot is super important. It’s like a visual spotlight for your main points. It works together with your words to make what you’re offering clearer and more appealing.
VWO proved the importance of quality images in their case study. An owner of the e-commerce store offering artistic images wondered how replacing some paintings on the site with the authors’ real photos of high quality would impact the conversion. VWO tested both solutions. With paintings, the conversion rate was at 8.8%, but it escalated to 17.2% when the paintings were swapped for photos of artists, which is an impressive increase of over 95% (P. Chopra, Do Human Photos Increase Website Conversions?, 2023)! Yeah, imagery matters (often heavily).
What Is the Hero Shot in Marketing?
In marketing, the hero shot is the first big, bold image or graphic you see when you land on a webpage, ad, or in a brochure. It’s like the front cover of a magazine.
Statistics show that websites with images have about a 47 percent higher click-through rate than those without any imagery (Postali, A Picture’s Worth 1,000 Words: How Website Imagery Can Increase Engagement, 2021).
So, this image is more than just a pretty picture; it’s a powerful tool designed to grab your attention and tell you something important about a product, service, or brand. Think of it as the visual handshake that introduces you to what the company offers.
Why Is the Hero Shot Important?
The hero shot is vital because it’s your first chance to make an impression, which can greatly impact the audience’s future interactions with the site and the company behind it. It’s like meeting someone for the first time – you want to look your best.
In the digital world, where attention spans are super short, a striking hero shot can be the difference between a visitor sticking around or clicking away. It helps set the tone, communicates your message quickly, and can emotionally connect with your audience, encouraging them to explore more.
What Is a Hero Angle?
A hero angle is about presenting your product or service in the best possible light by taking advantage of the camera angle or perspective that shows off the most attractive and compelling features of what you’re offering. This could be the key benefit, the problem it solves, or how it makes life better or easier for the user.
Should the Hero Shot Have a Specific Angle?
Yes, the hero shot should have a specific angle in a way it should be effective, which typically means it must be taken from an angle that best showcases the product or service and resonates with your target audience. This could mean a straight-on view, a dynamic side angle, or even an aerial view, depending on what you’re presenting and the story you’re telling.
What Is a Hero Angle in Photography?
In photography, a hero angle is that sweet spot that makes the subject look most appealing. It’s about finding the right perspective, lighting, and composition to highlight the features and benefits of the subject, whether it’s a product, a person, or a scene. The hero angle captures the essence of the subject in a way that draws viewers in and makes them interested.
What Is a Hero Shot in Food Photography?
In food photography, a hero shot is the meal photo that makes you drool. It’s the perfectly styled, beautifully lit picture of a dish that looks so good, you can almost taste it. This shot is all about showcasing the food in the most appetizing and attractive way, highlighting textures, colors, and details to make it irresistible.
What Is a Hero Portrait?
A hero portrait is a photograph that puts someone in the spotlight in a powerful, impactful way. It’s more than just a headshot. It’s a portrait that captures the essence, personality, or character of the person in a compelling and memorable manner. These portraits are often used in personal branding, professional profiles, or artistic representations to make a strong visual statement about the individual.
Create a Strong Hero Shot on a Landing Page
Once you know what a hero shot is and what its key features are, it’s time to incorporate that image into your landing page. Choose a graphic that resonates with your target audience and supports the page’s main message while evoking the desired emotion. Be sure to add a compelling call to action and optimize for different devices.
Having a hero shot design, use Landingi’s landing page builder and implement it with an easy-to-use drag-and-drop editor. If, on the other hand, you don’t know where to start creating a lead image for a landing page, use one of the more than 400 professional templates – each with a great hero shot – that you can customize at will, adding your images, changing the font and colors. Don’t forget about content and SEO; AI Assistant will assist you in writing them. You can do all this in just a few clicks, and best of all – you can get started for free!