As páginas de destino do WordPress são fáceis de criar com os plug-ins e temas flexíveis da plataforma, permitindo que os usuários criem páginas profissionais e de alta conversão sem um amplo conhecimento de codificação. Os elementos essenciais incluem multimídia, formulários e botões claros de call-to-action. De acordo com Pavel Ciorici, “em julho de 2024, notáveis 43,4% de todos os sites do mundo usam o WordPress“. Esse domínio no mercado ressalta sua eficácia não apenas para blogs e sites corporativos, mas especialmente para a criação de uma página de destino de alto impacto que impulsione as conversões.
A exploração de oito excelentes páginas de destino do WordPress revela como os designs variados contribuem para sua eficácia. Por exemplo, a Fellow.app demonstra o poder de um layout limpo, enquanto a You Floral usa a urgência para impulsionar a ação, ambas utilizando efetivamente recursos visuais e CTAs.
Aqui está a lista de 8 exemplos que analisaremos:
- Fellow.app: Layout limpo e profissional com proposta de valor clara e design responsivo.
- Seu Floral: oferta orientada pela urgência com recursos visuais de alta qualidade e CTAs atraentes.
- Natalia Nietupska: Design cativante para participação em pesquisas de comércio eletrônico.
- YogaRenew: design moderno que promove o treinamento on-line de professores de ioga.
- Universidade Ambiental Unity: Visualmente atraente e informativo para programas educacionais.
- Dietitian Live: Conexão pessoal por meio de imagens de alta qualidade e manchetes claras.
- Simpplr: Design profissional que apresenta o software de comunicação interna.
- Fonte: Layout equilibrado com foco na rápida integração dos funcionários da linha de frente.
Aproveitar as opções de personalização do WordPress e otimizar continuamente com base no comportamento do usuário ajuda a criar páginas de destino cativantes e eficazes. Entre os plugins notáveis para a criação dessas páginas estão Elementor, Beaver Builder, Divi e Landingi, que oferecem interfaces de arrastar e soltar e vários modelos. As empresas podem criar facilmente páginas de destino no WordPress, inspirando-se em exemplos bem-sucedidos. Continue lendo para obter insights detalhados e dicas práticas!
O que é Landing Page no WordPress?
Uma landing page no WordPress é uma página da Web autônoma criada especificamente para uma campanha de marketing ou publicidade. Ela foi projetada para converter visitantes em leads, concentrando-se em um único objetivo, como coletar endereços de e-mail, promover um produto ou oferecer uma avaliação gratuita. Diferentemente de outras páginas de um site, uma landing page geralmente não tem menu de navegação, o que ajuda a minimizar as distrações e a orientar o visitante para a ação desejada.
As páginas de destino do WordPress são particularmente eficazes devido à flexibilidade da plataforma e a uma vasta gama de plugins e temas. Essas ferramentas permitem que os usuários criem facilmente páginas profissionais e de alta conversão sem a necessidade de um amplo conhecimento de codificação. Com o WordPress, é possível integrar multimídia, formulários e outros elementos para criar uma landing page envolvente e persuasiva.
A criação de uma página de destino no WordPress envolve a seleção de um tema ou modelo adequado, a adição de conteúdo relevante e a incorporação de botões de call-to-action (CTA). O objetivo é fornecer informações claras e concisas que levem os visitantes a concluir a ação desejada, aumentando a eficácia de seus esforços de marketing.
8 exemplos de páginas de destino do WordPress
Exemplos de páginas de destino do WordPress bem elaboradas podem servir de inspiração valiosa para a criação de suas próprias páginas de alta conversão. Aproveitando a ampla gama de temas, plugins e opções de personalização disponíveis no WordPress, as empresas podem criar páginas de destino que não apenas cativem os visitantes, mas também os levem a realizar as ações desejadas. Se o seu objetivo é obter leads, promover produtos ou incentivar inscrições, o WordPress fornece as ferramentas necessárias para criar páginas de destino eficazes.
Nesta seção, exploraremos oito exemplos de páginas de destino do WordPress de vários setores. Cada exemplo demonstra elementos e estratégias de design exclusivos que contribuem para seu sucesso. De layouts visualmente impressionantes a botões de call-to-action atraentes, essas páginas fornecem insights sobre as práticas recomendadas para atingir taxas de conversão ideais.
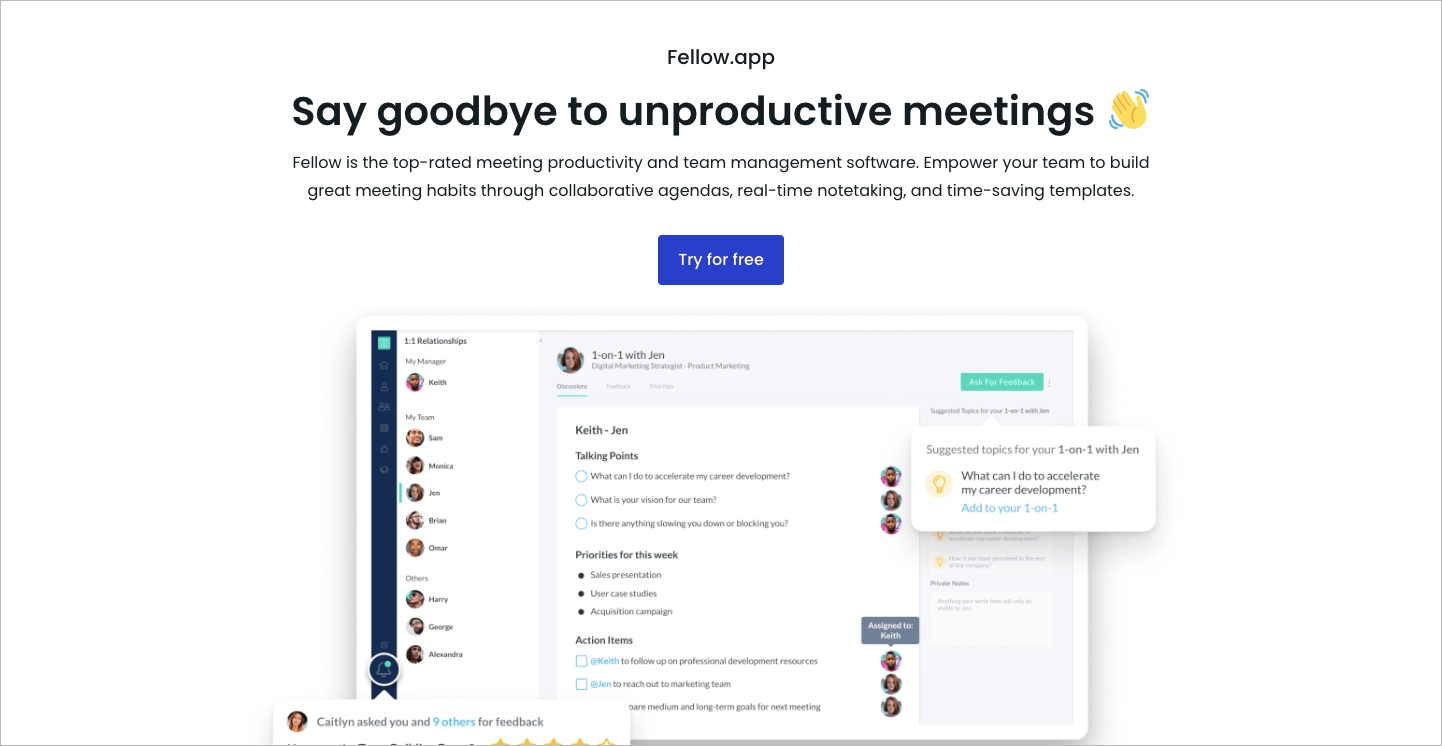
1. Fellow.app
A página de destino do Fellow.app é um excelente exemplo de uma página de destino do WordPress bem projetada. A página é dedicada a promover os recursos do aplicativo para criar agendas de reuniões colaborativas, rastrear itens de ação e muito mais. Ela capta a atenção dos visitantes com um layout limpo e profissional que enfatiza a proposta de valor do aplicativo. Elementos-chave, como títulos em negrito, texto claro e conciso e imagens de alta qualidade, comunicam com eficácia os benefícios de usar o Fellow.app.

Um dos recursos de destaque dessa página de destino é seu design responsivo. Ele garante uma experiência perfeita em vários dispositivos, de desktops a smartphones. Além disso, a página incorpora chamadas para ação (CTAs) atraentes que incentivam os visitantes a experimentar o aplicativo ou a saber mais sobre seus recursos. O uso de prova social, incluindo depoimentos e crachás de confiança, gera credibilidade entre os usuários em potencial.
Principais lições a serem aprendidas com esse exemplo:
- Layout limpo e profissional: Garante que o conteúdo seja visualmente atraente e fácil de ler.
- CTAs proeminentes e atraentes: Os botões de CTA incentivam os usuários a agir com simples, mas eficazes, “Experimente gratuitamente” e “Comece agora”. Também é vantajoso ter CTAs em vários locais.
- Capturas de tela de dentro do aplicativo: Um retrato autêntico do produto promovido promove a confiança e o engajamento. Além disso, ela mostra com eficiência os recursos do aplicativo.
- Design responsivo: Proporciona uma experiência perfeita em todos os dispositivos, garantindo acessibilidade para todos os usuários.
- Prova social: Cria confiança e credibilidade por meio de depoimentos, certificações e selos de confiança.
Áreas de aprimoramento:
- Otimização para dispositivos móveis: Embora a página seja responsiva, uma maior otimização do desempenho para usuários móveis poderia melhorar o tempo de carregamento e a experiência geral do usuário em telas menores.
- Sem formulário: A página de destino do Fellow.app é uma página de cliques sem um formulário. Para melhorar o envolvimento do usuário, uma oportunidade de conversão secundária poderia ser adicionada, como um pop-up solicitando que os usuários se inscrevam em um boletim informativo ou recebam um e-book gratuito em troca de seus detalhes de contato.
Crie uma página de destino semelhante usando o modelo Saas coming soon para orientar seus visitantes pelo funil de vendas.

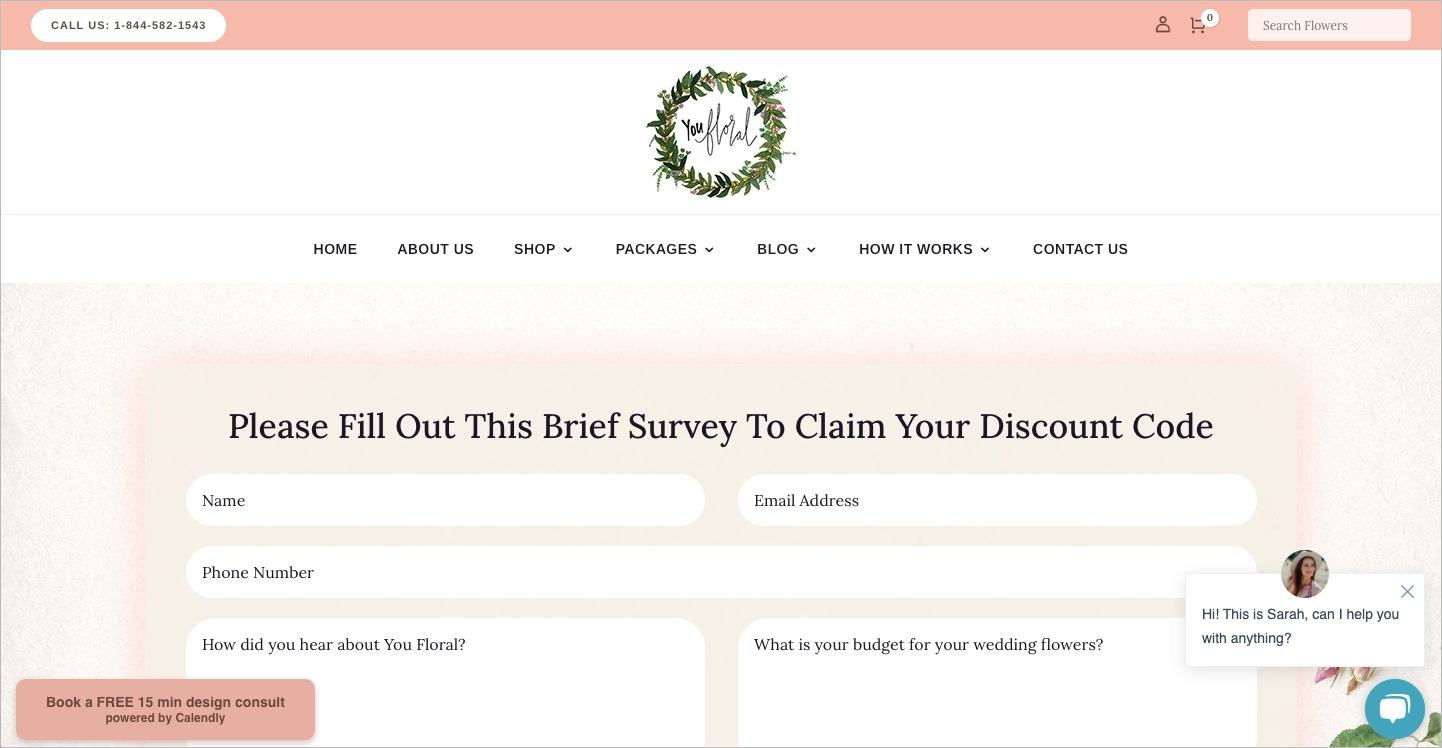
2. Seu Floral
A página de destino You Floral serve como uma página de destino exemplar do WordPress, apresentando uma oferta promocional de forma eficaz. A página foi criada para destacar um desconto de 50% em flores de casamento, visando especificamente clientes em potencial que procuram soluções econômicas para seu dia especial. O título é claro e conciso, chamando imediatamente a atenção do visitante para a oferta. O restante da página consiste principalmente em um formulário que mantém o foco dos visitantes na oferta e comunica claramente que eles devem preenchê-lo.

O layout da página é esteticamente agradável, utilizando imagens de alta qualidade de belos arranjos florais que atraem o público-alvo. O uso de cores pastéis e fontes elegantes contribui para o apelo visual geral, criando uma sensação de luxo e qualidade. O botão de chamada para ação (CTA) é bem visível e apresenta claramente a proposta de valor.
Principais lições a serem aprendidas com esse exemplo:
- Uso eficaz de um texto de CTA: Mencionar o desconto de 50% na cópia da CTA é uma ótima maneira de incentivar os usuários a concluir a ação e clicar no botão.
- Recursos visuais de alta qualidade: Cores coesas e imagens florais no plano de fundo aumentam o apelo e transmitem a qualidade do produto.
- Objetivo claro: essa página de destino tem apenas uma seção, portanto, seu objetivo é claro e focado.
Áreas de aprimoramento:
- Muitas distrações: A página tem um objetivo claro, mas há distrações que podem desviar a atenção dos visitantes. Essas distrações incluem uma janela de bate-papo, um prompt adicional para agendar uma consulta e uma barra superior e um menu de navegação que cobrem grande parte da página.
- Falta de prova social: Essa página de destino se beneficiaria muito se incluísse depoimentos de clientes anteriores satisfeitos.
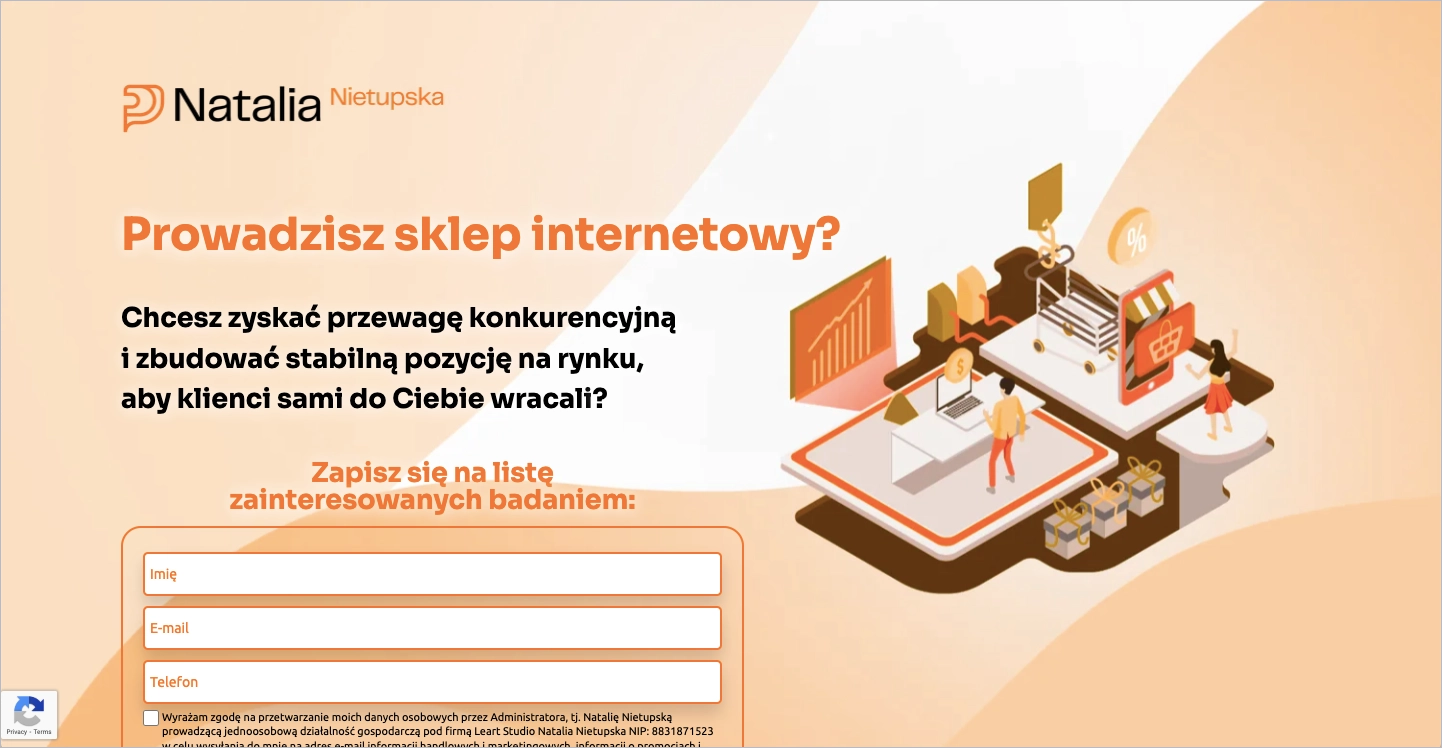
3. Natalia Nietupska
A página de destino do WordPress projetada por Natalia Nietupska exemplifica uma estratégia eficaz para capturar o interesse do usuário e promover o envolvimento no setor de comércio eletrônico e experiência do cliente (CX). A página é visualmente atraente e bem organizada, apresentando uma chamada para ação (CTA) proeminente que convida os usuários a participar da maior pesquisa de mercado de comércio eletrônico da Polônia. A CTA é enfatizada com um texto convincente que destaca os benefícios da participação, como a obtenção de uma vantagem competitiva e o estabelecimento de uma forte posição no mercado.

A página de destino emprega um design limpo e profissional, com imagens de alta qualidade e um esquema de cores consistente que se alinha com a marca. O uso de imagens pré-carregadas e de alta prioridade garante uma experiência de usuário suave e de carregamento rápido, o que é crucial para reter a atenção do visitante. A página também inclui um formulário para os usuários preencherem, facilitando a inscrição e a participação na pesquisa. O layout é intuitivo, com seções claras que guiam o usuário pelo conteúdo sem problemas. Além disso, a página inclui prova social ao exibir logotipos de marcas conhecidas e depoimentos, o que gera credibilidade e confiança entre os visitantes.
Principais lições a serem aprendidas com esse exemplo:
- Título convincente: Usar perguntas em um título e uma descrição de apoio é uma ótima maneira de envolver os visitantes com a oferta.
- Design profissional e imagens de alta qualidade: Um layout e um design claros, bem pensados e coesos aumentam a credibilidade e o apelo visual, garantindo uma experiência intuitiva e perfeita para os visitantes.
- Elementos de prova social: A incorporação de logotipos de parceiros, patrocinadores e membros, bem como depoimentos de profissionais respeitados do setor, ajuda a criar confiança e autenticidade.
- Vídeos e animações: A incorporação de elementos interativos torna o conteúdo mais envolvente.
Áreas de aprimoramento:
- Pop-up aprimorado: Usar um pop-up é uma ótima maneira de aumentar as microconversões. No entanto, o conteúdo do pop-up deve ser diferente do da página de destino e pode solicitar que os visitantes se inscrevam em um boletim informativo ou baixem conteúdo gratuito em troca de seus dados de contato.
- CTAs: Os botões de CTA seriam mais perceptíveis se estivessem em uma cor contrastante e fossem colocados em outros locais. Além disso, a primeira CTA não é visível inicialmente, pois está coberta pela dobra.
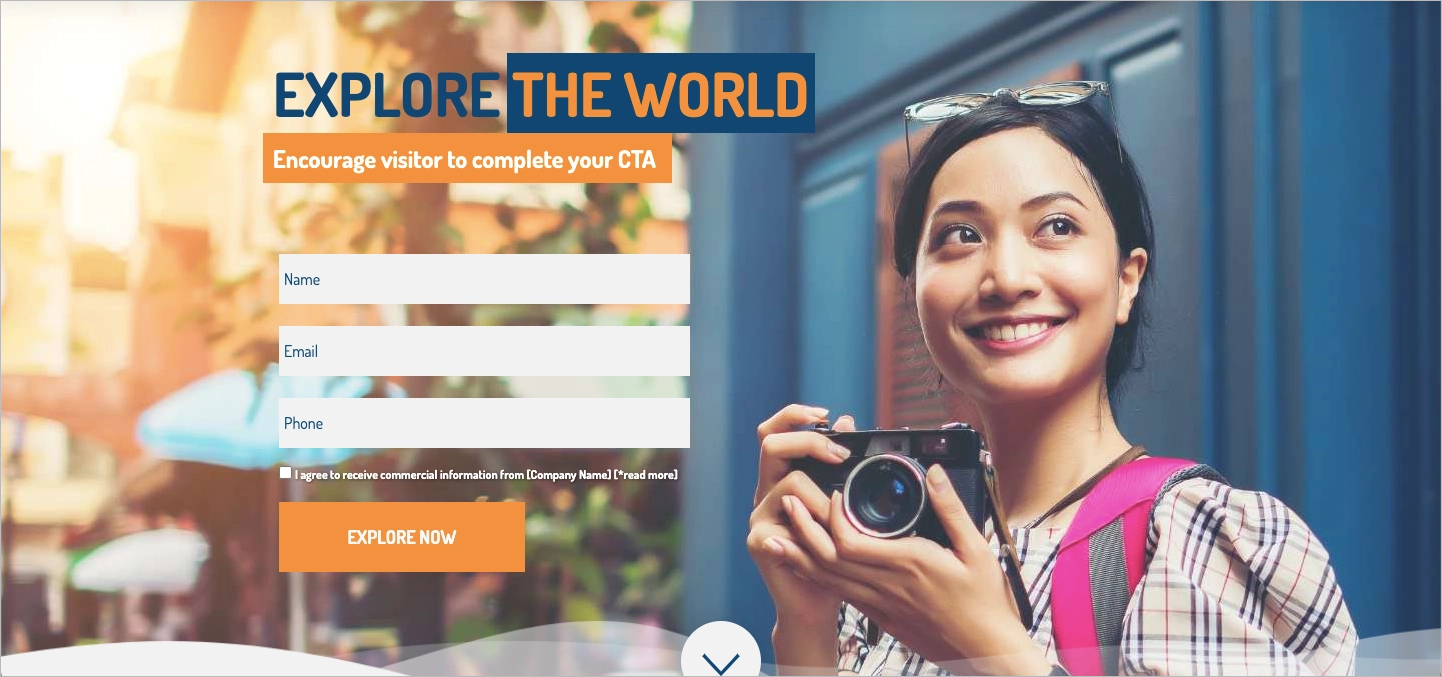
Use o modelo Explore the World, personalize as cores, os recursos visuais e o texto de acordo com sua marca e incorpore essa página de destino em sua estratégia de captura de leads.

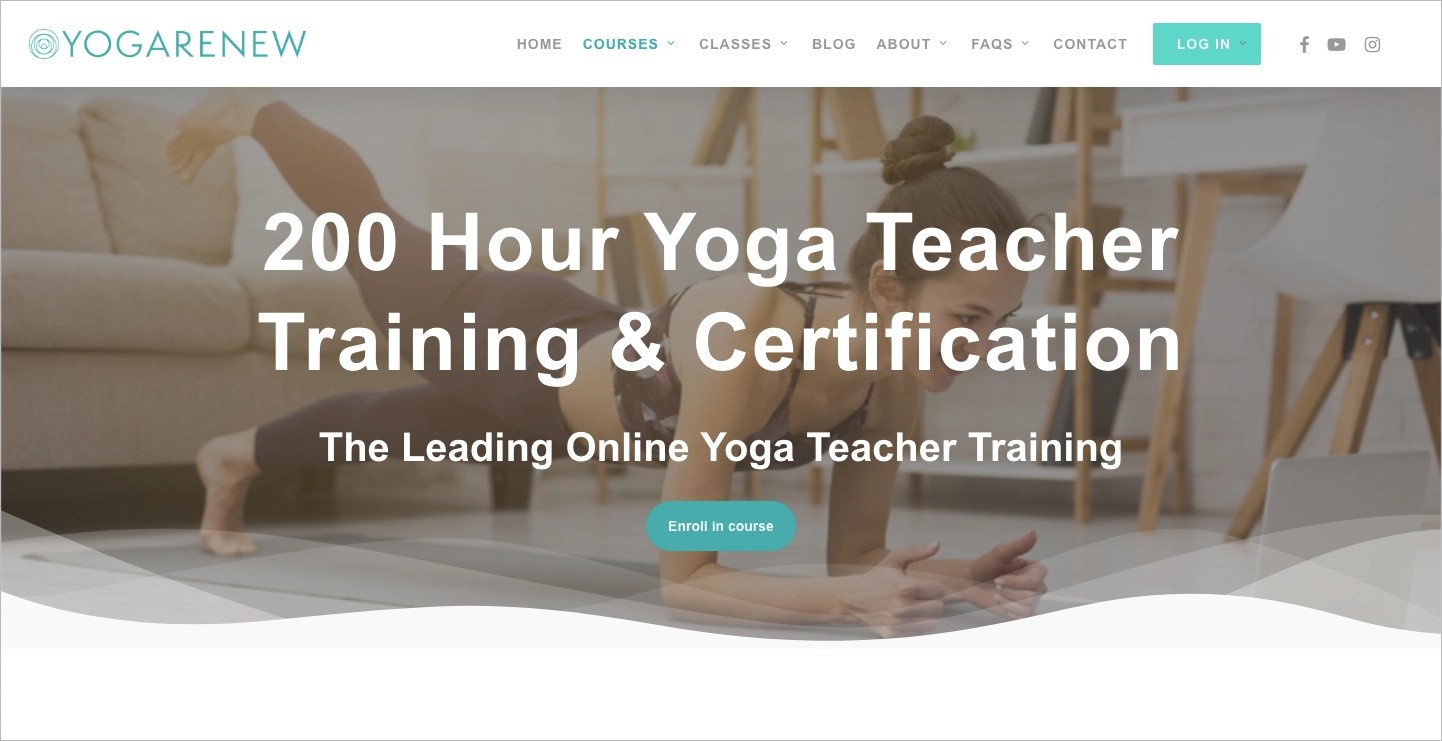
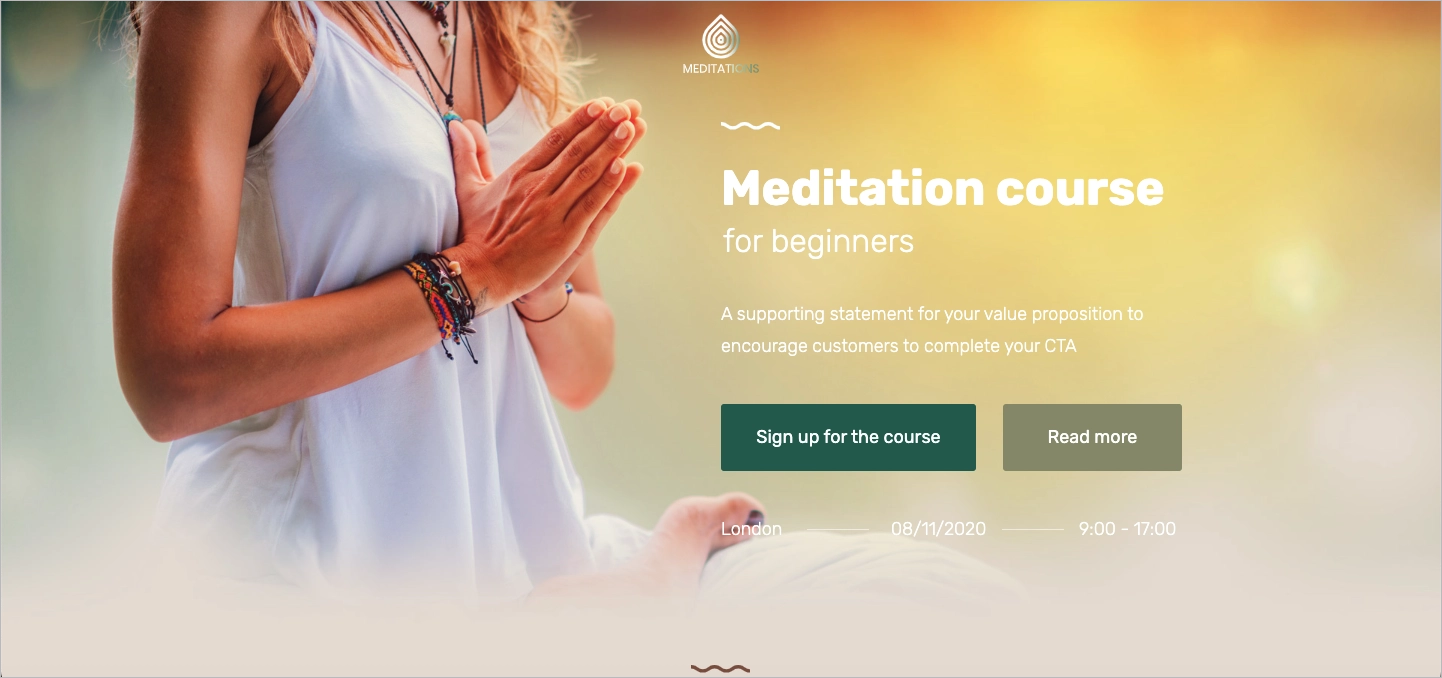
4. YogaRenew
A página do YogaRenew para o “Treinamento on-line de 200 horas para professores de ioga” serve como um ótimo exemplo de uma página de destino bem elaborada do WordPress. Ela foi projetada para guiar os visitantes sem problemas pelo processo de aprendizagem e inscrição no curso on-line de treinamento de professores de ioga. A página combina de forma eficaz o apelo visual com elementos funcionais para garantir uma alta taxa de conversão.

A página de destino apresenta um design limpo e moderno com um uso equilibrado de cores, espaços em branco e imagens de alta qualidade, tornando-a visualmente atraente e fácil de navegar. As principais informações, como os benefícios, a estrutura e os depoimentos do curso, são exibidas com destaque, garantindo que os visitantes possam entender rapidamente o valor do treinamento. O uso de um botão de call-to-action (CTA) claro e atraente, que incentiva os visitantes a se inscreverem, está estrategicamente posicionado para maximizar as conversões.
Principais lições a serem aprendidas com esse exemplo:
- Apelo visual: A página utiliza um design moderno e limpo, com imagens de alta qualidade e um esquema de cores equilibrado que se alinha à identidade da marca.
- CTA claro: Um botão de CTA proeminente e atraente orienta os visitantes a se inscreverem no curso, aumentando o potencial de conversão da página.
- Hierarquia de informações: Os principais detalhes sobre o curso, incluindo benefícios, estrutura e depoimentos, são organizados de forma lógica e exibidos com destaque, ajudando o visitante a entender e a tomar decisões.
- Otimização de SEO: As meta-tags e as descrições são usadas com eficácia para aumentar a visibilidade nos mecanismos de pesquisa.
Áreas de aprimoramento:
- Mais CTAs: A adição de mais botões de CTA pode criar mais oportunidades de conversão.
- Tamanho da página: A página de destino tem muitas seções, mas apenas alguns visitantes provavelmente percorrerão todas elas. A remoção de algumas seções pode ser útil.
Adapte o modelo Meditation Courses às suas necessidades e exiba seus serviços, cursos e programas de treinamento de forma eficaz.

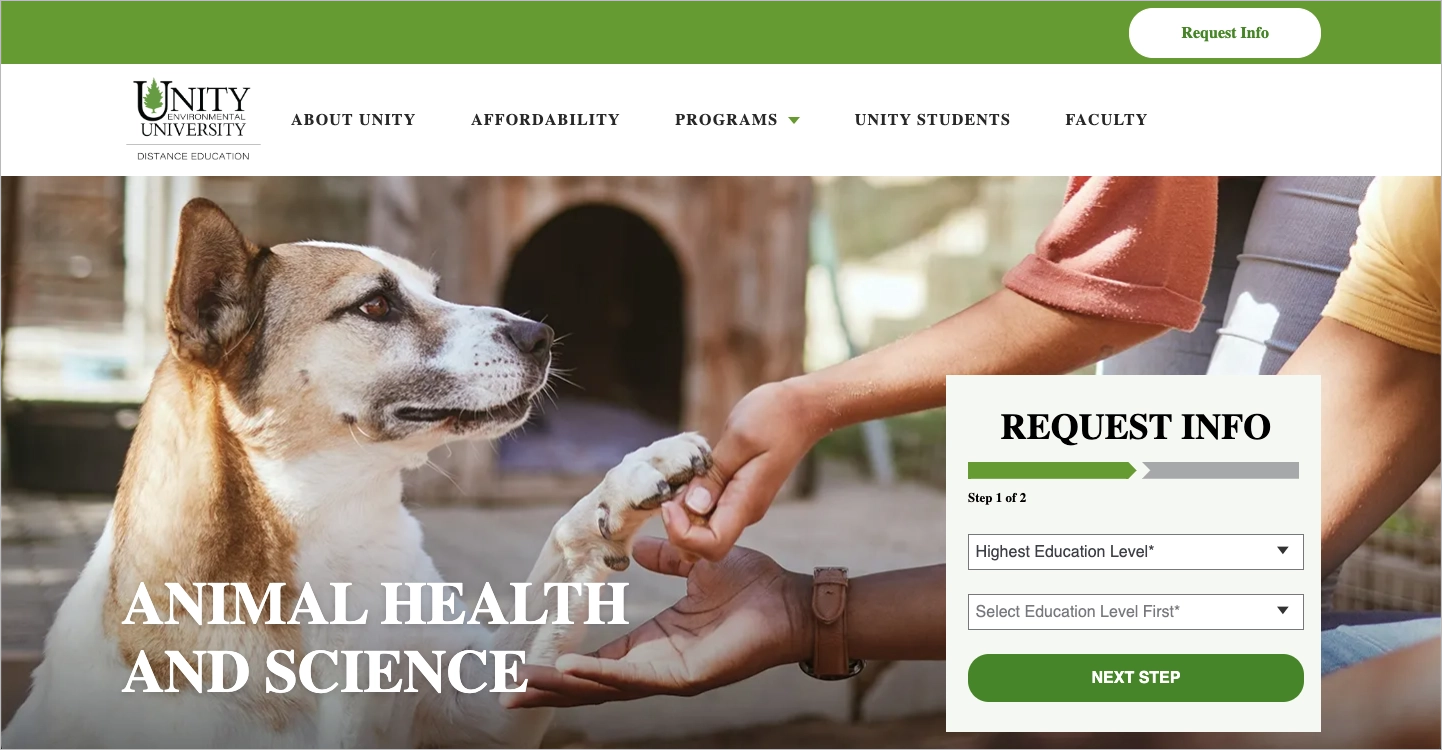
5. Universidade Ambiental Unity
A página da Unity Environmental University é um excelente exemplo de uma página de destino do WordPress, especialmente para instituições educacionais. A página fornece informações abrangentes sobre os programas de Saúde e Ciência Animal, garantindo uma experiência perfeita para o usuário.

A página de destino apresenta uma seção de herói visualmente atraente com uma imagem de fundo grande e texto em negrito e em letras maiúsculas para chamar imediatamente a atenção do visitante. O menu de navegação é bem organizado, permitindo fácil acesso a várias seções, como About Unity, Affordability e Programs, que são cruciais para os alunos em potencial. O esquema de cores, dominado por tons de verde, transmite um tema ambiental consistente com a missão da universidade. Além disso, o formulário de solicitação de informações é exibido com destaque, facilitando aos visitantes a consulta sobre os programas.
As principais conclusões dessa página de destino incluem:
- Formulário em duas etapas: Dividir um formulário em duas etapas reduz o esforço e o atrito, aumentando a probabilidade de preenchimento do formulário.
- Seção de herói envolvente: A seção de herói chama a atenção imediatamente com sua imagem grande e texto claro e em negrito.
- Chamada para ação proeminente: O botão de CTA é repetido em toda a página, inclusive na barra superior. O formulário de solicitação de informações é facilmente acessível, incentivando o envolvimento do visitante.
- Esquema de cores consistente: Os tons de verde se alinham com o foco ambiental da universidade.
Áreas de aprimoramento:
- Formulário aprimorado: O formulário seria mais eficaz na captura de leads se solicitasse um endereço de e-mail na primeira etapa. Além disso, o formulário se beneficiaria de um subtítulo explicando a oferta.
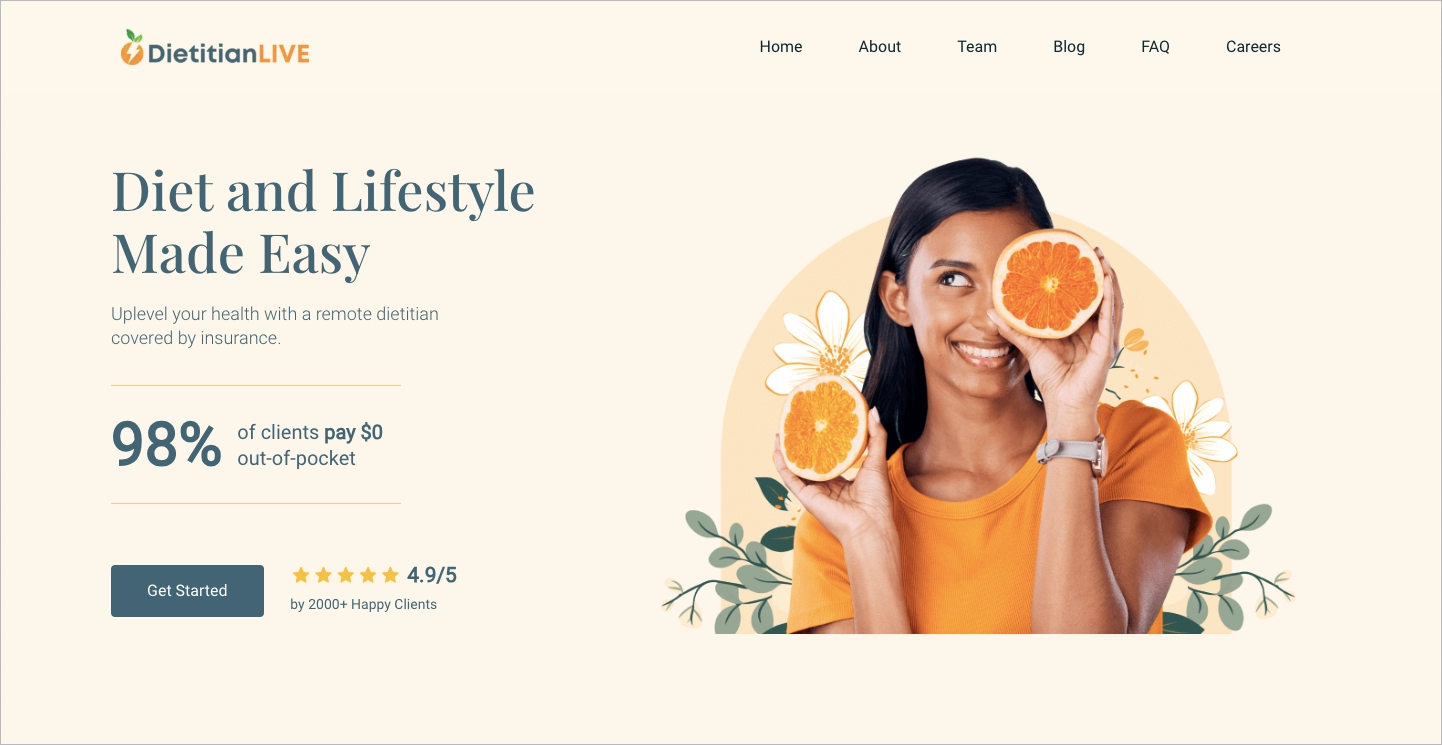
6. Dietista ao vivo
O Dietitian Live é um excelente exemplo de uma página de destino do WordPress criada para oferecer serviços personalizados de nutricionista. A página de destino é bem estruturada e visualmente atraente, o que é crucial para envolver os visitantes e incentivá-los a explorar os serviços oferecidos. A página começa com um título claro e conciso, “Diet and Lifestyle Made Easy” (Dieta e estilo de vida facilitados), que comunica imediatamente a proposta de valor. Em seguida, há um subtítulo que destaca o principal benefício: serviços de nutricionista remotos cobertos pelo seguro, garantindo que 98% dos clientes paguem US$ 0 do próprio bolso. Essa mensagem econômica provavelmente atrairá um grande público.

Os elementos de design da página são limpos e modernos, usando um esquema de cores consistente e fontes profissionais que se alinham à identidade da marca. Imagens de alta qualidade são usadas estrategicamente para criar uma conexão pessoal, enfatizando que a comida é pessoal e exclusiva. Os botões de chamada para ação são posicionados de forma proeminente e visualmente distintos, orientando os usuários a agendar uma consulta.
Principais conclusões desse exemplo:
- Seção heroica clara e impactante: O título comunica imediatamente o principal serviço e benefício. Os sinais de confiança localizados ao lado do botão ajudam a criar confiança.
- Layout profissional e limpo: O design aprimora o apelo visual e a experiência do usuário. Imagens de alta qualidade criam uma conexão pessoal com o público.
- Botões de CTA eficazes: Vários botões orientam os usuários a realizar as ações desejadas.
- Seção de perguntas frequentes: A resposta a perguntas comuns é altamente valorizada por clientes em potencial que buscam serviços de nutricionista.
Áreas de aprimoramento:
- Microconversão: A página de destino, sendo uma página de cliques sem forma, poderia aumentar a interação do usuário incorporando uma chance de conversão secundária, como um pop-up que oferece uma assinatura de boletim informativo ou um plano de refeições gratuito para as informações de contato.
Use o modelo de página de destino do Voucher para estabelecer uma presença on-line profissional e atraente.

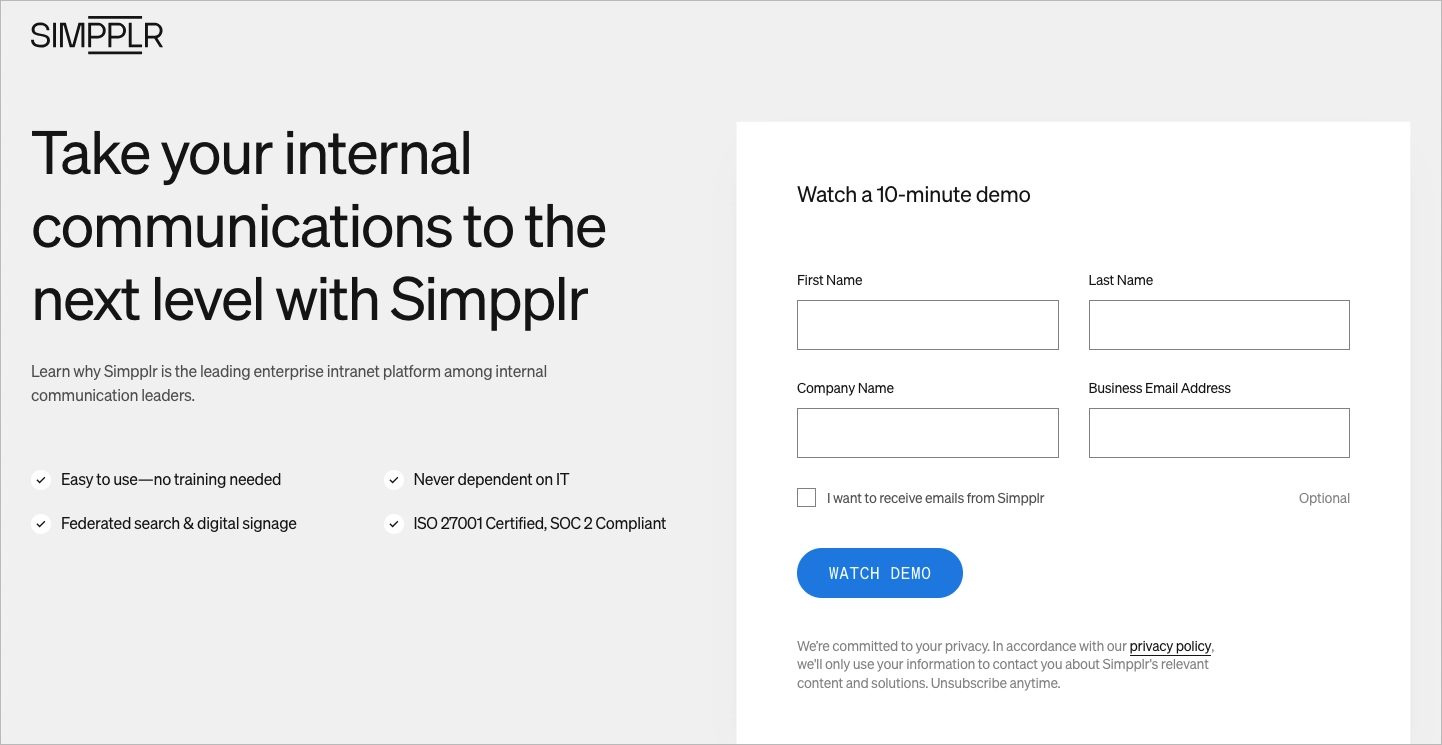
7. Simplicidade
A página de destino do Simpplr mostra com eficácia sua oferta por meio de uma combinação de design profissional, mensagens claras e elementos estratégicos destinados a envolver e converter os visitantes. A página abre com um título forte, “Leve suas comunicações internas para o próximo nível com o Simpplr”, definindo imediatamente o tom de sua proposta de valor. Um subtítulo reforça isso ao posicionar o Simpplr como a plataforma de intranet corporativa líder entre os líderes de comunicação interna, o que acrescenta credibilidade e atrai clientes em potencial.

O design é limpo e moderno, com uma chamada para ação (CTA) proeminente que convida os usuários a “Assistir à demonstração”. Essa CTA é apoiada por um formulário que solicita informações de contato. No entanto, solicitar o nome, o sobrenome, o nome da empresa e o endereço de e-mail comercial no ponto de contato inicial pode ser excessivo. Além disso, a página apresenta seções que destacam os elogios da plataforma, como ter sido nomeada líder no The Forrester Wave™ e no Gartner® Magic Quadrant™, aumentando ainda mais sua autoridade e confiabilidade.
Principais lições a serem aprendidas com esse exemplo:
- Proposta de valor clara: O título e o subtítulo articulam claramente os benefícios de usar o Simpplr.
- Design visual sólido: O uso de recursos visuais modernos e simples e um layout profissional aumentam o apelo geral.
- Aumento da credibilidade: A apresentação de prêmios e reconhecimentos gera confiança entre os clientes em potencial.
Áreas de aprimoramento:
- Campos de formulário: Encurtar o formulário pode reduzir o atrito e aumentar as conversões.
- CTA secundária: As CTAs secundárias “Leia o relatório” abrem uma nova página na mesma guia, fazendo com que os visitantes potencialmente deixem a página de destino para sempre.
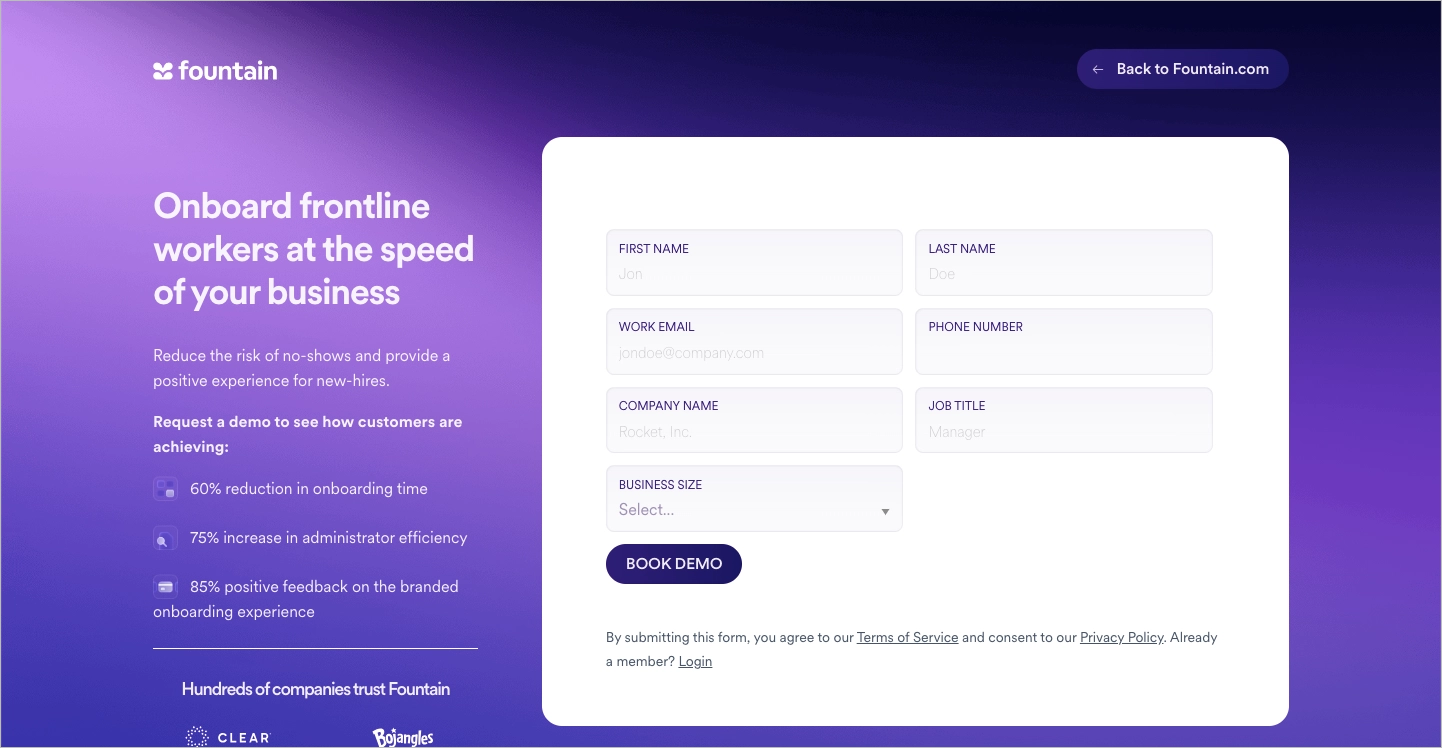
8. Fonte
A página de aterrissagem Fountain é uma página de aterrissagem exemplar do WordPress projetada para capturar leads e promover seus serviços de forma eficaz. A página apresenta um design limpo e moderno, com foco principal na integração de funcionários da linha de frente de forma rápida e eficiente. O uso de títulos estratégicos, como “Integre os funcionários da linha de frente na velocidade do seu negócio”, comunica imediatamente a principal proposta de valor. A página também destaca benefícios significativos por meio de estatísticas como “60% de redução no tempo de integração”, “75% de aumento na eficiência do administrador” e “85% de feedback positivo sobre a experiência de integração da marca”, que servem para criar confiança e credibilidade com clientes em potencial.

Além disso, a página usa um layout de duas colunas, com a coluna da esquerda fornecendo conteúdo atraente e logotipos de clientes para estabelecer confiança, enquanto a coluna da direita contém um formulário para solicitar uma demonstração. Esse layout garante uma apresentação equilibrada e esteticamente agradável. A chamada para ação (CTA) é clara e proeminente, incentivando os visitantes a “Reservar demonstração” para ver como as soluções da Fountain podem beneficiar seus negócios. A inclusão de logotipos de clientes como Clear, Bojangles, Gopuff e outros reforça ainda mais a credibilidade e a ampla adoção dos serviços da Fountain.
Principais lições a serem aprendidas com esse exemplo:
- Proposta de valor clara: O título e o conteúdo de apoio comunicam imediatamente os principais benefícios.
- Uso eficaz de estatísticas: Destacar as principais melhorias no desempenho aumenta a credibilidade.
- Layout equilibrado: Um design de duas colunas que seja visualmente atraente e funcional.
- CTA proeminente: Incentiva a ação imediata dos visitantes.
Áreas de aprimoramento:
- Simplificação do formulário: O formulário poderia ser mais simplificado para reduzir o atrito com o usuário.
- Falta de imagens: A página de destino poderia se beneficiar da inclusão de capturas de tela do software ou de outros recursos visuais que mostrem a oferta.
Use um modelo de página de venda para criar uma página de destino que incentive efetivamente os visitantes a preencher o formulário.

Qual é o melhor plug-in de página de destino do WordPress?
Os melhores plug-ins de página de destino do WordPress são Elementor, Beaver Builder, Divi e Landingi. Esses plug-ins oferecem interfaces de arrastar e soltar, facilitando a criação de páginas de destino com aparência profissional sem a necessidade de codificação. Eles vêm com uma variedade de modelos e elementos predefinidos que podem ser personalizados para se adequarem à sua marca e às metas da campanha.
O Elementor é particularmente popular devido à sua extensa biblioteca de widgets e modelos, que permite um alto grau de personalização. O Beaver Builder é conhecido por sua interface amigável e desempenho robusto. O Divi, por outro lado, oferece uma ampla gama de opções de design e é altamente flexível, o que o torna adequado para a criação de páginas de destino complexas.
O plug-in Landingi se destaca por fornecer soluções abrangentes de páginas de destino personalizadas para profissionais de marketing. Ele apresenta um editor intuitivo do tipo arrastar e soltar, mais de 400 modelos e opções poderosas de integração com várias ferramentas de marketing. A plataforma também oferece soluções para simplificar e otimizar a criação de páginas de destino, como Smart Sections, testes A/B, AI Assistant e criador de pop-ups. Isso torna o Landingi uma excelente opção para quem deseja criar páginas de destino de alta conversão com eficiência.
O WordPress tem modelos de páginas de destino?
Sim, o WordPress oferece uma ampla variedade de modelos de páginas de destino por meio de seus temas e plug-ins de construtor de páginas. Esses modelos são projetados para atender a vários setores e objetivos, fornecendo um ponto de partida sólido para a criação de páginas de destino eficazes. Você pode encontrar modelos para geração de leads, promoção de produtos, registro de eventos e muito mais.
Temas como Astra, GeneratePress e OceanWP incluem modelos integrados para páginas de destino, que podem ser personalizados usando o WordPress Customizer ou um plug-in de criação de páginas. Além disso, plug-ins como Elementor, Beaver Builder, Landingi e Divi fornecem suas próprias bibliotecas de modelos, que podem ser facilmente importados e modificados para atender às suas necessidades.
Encontre os melhores modelos de página de destino para WordPress
Criar páginas de destino eficazes no WordPress nunca foi tão fácil, graças à variedade de ferramentas e modelos disponíveis. Os exemplos que analisamos demonstram como páginas de destino bem projetadas podem comunicar com eficácia a proposta de valor de um produto, criar confiança e orientar os visitantes para uma ação desejada.
Ao criar páginas de destino bem-sucedidas no WordPress, é importante se concentrar em uma proposta de valor clara e atraente, usar recursos visuais de alta qualidade com um design limpo e profissional e incorporar provas sociais e depoimentos. Garantir que sua página seja responsiva a dispositivos móveis também é crucial, assim como usar calls-to-action claros e estrategicamente posicionados. É importante destacar os principais recursos e benefícios e mostrar as integrações e a compatibilidade com outras ferramentas.
Ao criar páginas de destino eficazes para seu site WordPress, considere explorar os modelos excepcionais disponíveis no Landingi. Esses modelos são projetados com a otimização em mente, para que você possa adaptar facilmente suas páginas de acordo com o comportamento dos usuários e com os insights dos dados de conversão. Lembre-se de que as páginas de destino bem-sucedidas exigem testes e otimização contínuos. Portanto, explore os recursos do Landingi durante uma avaliação gratuita de 14 dias e confira a biblioteca de modelos para obter ideias para suas próprias páginas de destino bem-sucedidas.