Nesta publicação do blog, você examinará as boas práticas das páginas de destino para smartphones em cinco casos selecionados e descobrirá o que é importante nas páginas de destino para celular para criar uma página perfeitamente otimizada para seu produto ou serviço.
Páginas de destino simples e tradicionais não são mais suficientes para a era dos smartphones. Para alcançar seu público-alvo e obter sucesso nas conversões, é necessário ter uma página de destino para celular que seja adequadamente otimizada para proporcionar uma excelente experiência ao usuário.
Sim, chegou a hora – os telefones não são mais apenas ferramentas de comunicação, embora a evolução já tenha ocorrido há algum tempo. Nós usamos os smartphones para fazer a rolagem diária do SM, fazer compras e pesquisar serviços, mas como o mercado global, incluindo a sua empresa, está preparado para as mudanças que já aconteceram?
Para começar bem, dê uma olhada nas 4 dicas para criar uma página de destino compatível com dispositivos móveis:
- Mantenha o conteúdo curto.
- Otimize o layout e os gráficos para dispositivos móveis.
- Use CTAs fortes.
- Otimize o tempo de carregamento.
Antes de escolher um dos modelos de página de destino para celular da biblioteca de nossa ferramenta, confira a lista de exemplos de página de destino para celular abaixo e leia mais para obter dicas para seu uso:
- Especialistas em cirurgia do condado de Orange
- CBRE Polônia
- Especialista em empréstimos
- Atelier Redakcji Tekstu
- Agrosimex
O que é um celular Landing page?
Uma página de destino para celular é uma única página da Web projetada especificamente para otimizar a visualização e a interação em dispositivos móveis e, dito de forma simples, é a sua arma secreta para proporcionar experiências deslumbrantes aos usuários em telefones e tablets. Assim como qualquer outro tipo de página de destino, a página para celular é um ponto de entrada focado para os usuários, geralmente vinculado a campanhas de marketing ou conteúdo específico.
As cinco características essenciais de uma página de destino móvel incluem:
- Design impressionante, com um layout adaptado para vários tamanhos de tela de celular, garantindo uma experiência perfeita para o usuário
- Conteúdo crucial condensado para captar a atenção do usuário rapidamente
- CTA irresistível, atraindo visitantes e incentivando-os a agir
- Carregamento em velocidade de flash, otimizado para tempos de carregamento rápidos
- Formulários simplificados e otimizados para telas menores
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Por que preciso de um celular Landing page?
Você precisa de uma página de destino móvel para alcançar seu público-alvo, que usa principalmente dispositivos móveis. Toda campanha de marketing que começa com anúncios SM gera tráfego de usuários móveis, e esses exigem UX e clareza em um nível de rolagem SM. Ao alinhar sua mensagem com as necessidades do público, você aumenta significativamente a probabilidade de alcançar altas taxas de conversão.
A otimização para celular é indispensável para garantir uma experiência perfeita e sem problemas. Diferentemente das páginas de destino para desktop, que são mais extensas e projetadas para telas maiores, os usuários de dispositivos móveis priorizam ações rápidas sem contemplação prolongada.
Portanto, uma página de destino móvel deve apresentar um design responsivo, velocidade de carregamento otimizada, conteúdo claro e envolvente e fácil navegação.
Como faço para criar um celular Landing page?
A maneira mais fácil de criar uma página de destino para dispositivos móveis é usar uma ferramenta com recursos de otimização para dispositivos móveis. Mas as páginas de destino para dispositivos móveis são diferentes das tradicionais, portanto, concentre-se em três fundamentos:
1. Crie títulos atraentes e conteúdo conciso.
Certifique-se de que sua página de destino móvel seja clara e atraente o suficiente para chamar a atenção do seu público em poucos segundos. As mídias sociais e as plataformas de vídeos curtos mudaram definitivamente o comportamento do usuário – você tem literalmente segundos para envolver os visitantes e fazer com que eles queiram o seu produto.
2. Encurte sua página de destino ou coloque elementos essenciais na parte superior
Em vez de criar histórias longas que descrevam sua empresa, defina uma lista de benefícios, leia-a duas vezes e reduza-a ao essencial. Coloque essas informações na parte superior de uma página de destino móvel, adicione uma CTA clara e forte e embeleze-a com recursos visuais memoráveis, responsivos para dispositivos móveis.
3. Garantir o carregamento rápido
Use ferramentas de otimização para reduzir o tempo de carregamento ao mínimo. Essa é a única maneira de alcançar o público entre os usuários de smartphones – nenhum deles esperará mais de 2 segundos para ver sua oferta. Se ela não for carregada a tempo, eles encontrarão outra marca.
De acordo com a análise do Think with Google, a melhor prática é manter a velocidade de carregamento abaixo de 3 segundos, e a melhor opção é reduzir o tempo de carregamento para cerca de 1 segundo. Outras análises mostram que , se o tempo de carregamento chegar a 5 segundos, a probabilidade de rejeição aumenta em 90%.
Uma página de destino para desktop não é suficiente se você quiser alcançar o público e fazer conversões. Mesmo que, de alguma forma, ela seja carregada em dispositivos móveis e o usuário demore a esperar por ela, a navegação ruim, que não é adaptada a telas menores, causa apenas saídas.
5 exemplos dos melhores celulares Landing pages
Dê uma olhada nos 5 exemplos das melhores páginas de destino para celular criadas com Landingi, que mostram como a capacidade de resposta para celular afeta a experiência do usuário e aumenta as conversões.
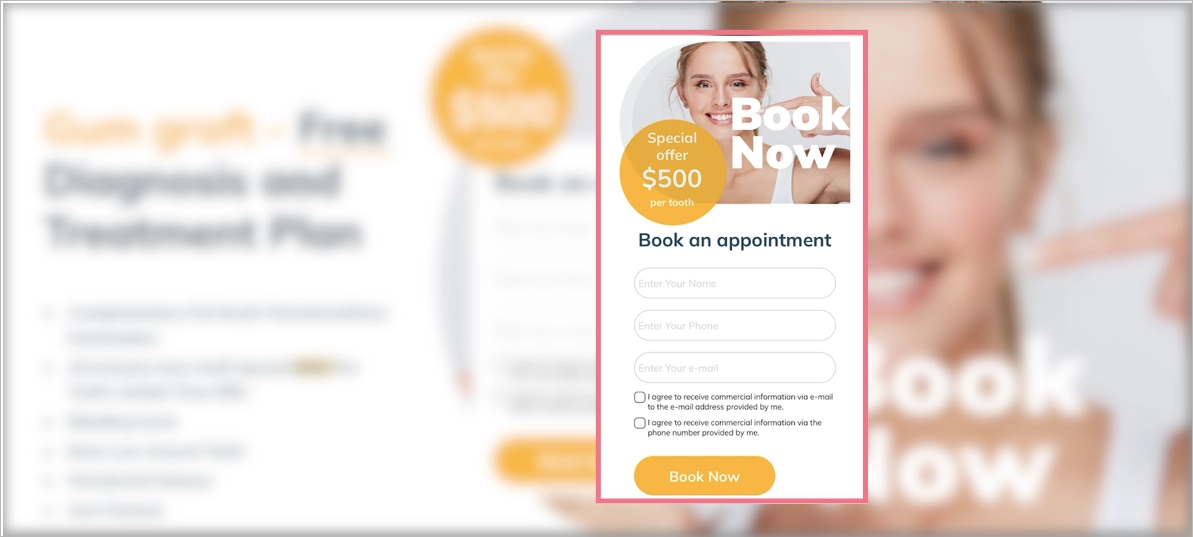
1. Especialistas em Cirurgia do Condado de Orange
A Orange County Surgical Specialists fornece ajuda periodontal – sua página de destino móvel, criada pela Landingi, tinha o objetivo de mostrar os serviços essenciais que eles oferecem aos pacientes e promover os serviços de enxerto de gengiva.
Um design simples e direto com todas as informações necessárias colocadas na parte superior da página, um botão de CTA bem projetado e um formulário simples garantem uma experiência perfeita para os visitantes, incentivando-os a pedir ajuda a profissionais.

Uma página de destino móvel é semelhante a uma página para desktop, mas difere na experiência do usuário, proporcionando facilidade de uso e transparência adaptada aos dispositivos móveis.
Aprenda com este exemplo de página de destino móvel:
- Layout claro
- Conteúdo focado com o essencial no topo
- CTAs bem projetadas
- Visuais otimizados
Áreas de aprimoramento para esta versão móvel:
- Índice de velocidade 4,6 s – a página carrega rapidamente, mas o índice geral de velocidade poderia ser melhorado
- Conteúdo muito longo – alguns blocos são desnecessários na versão móvel
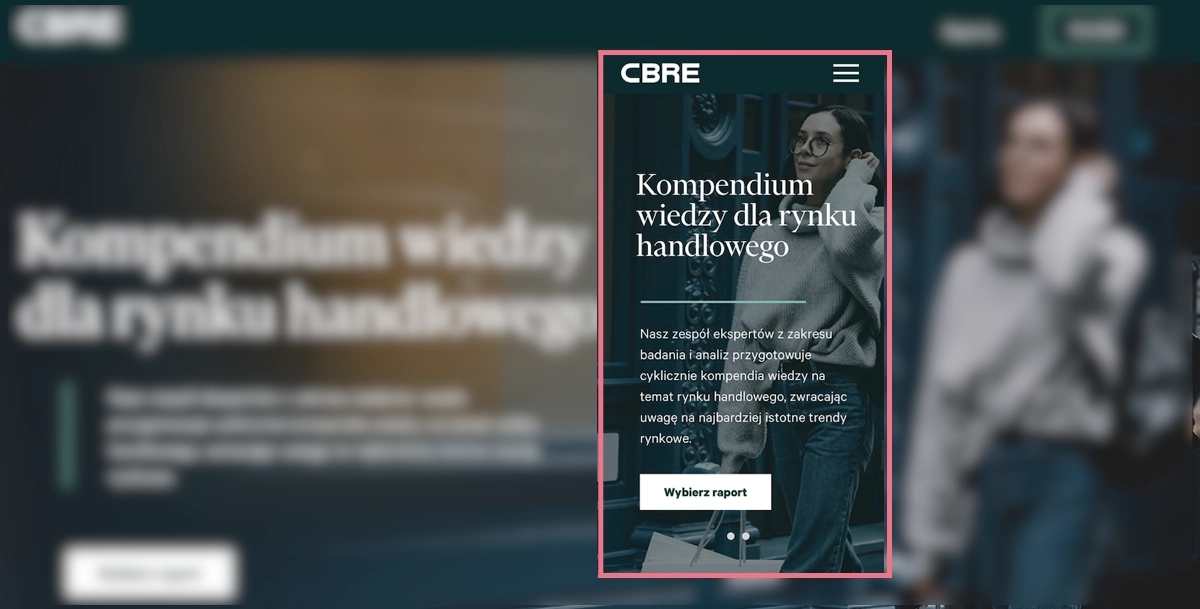
2. CBRE Polônia
A CBRE Poland é uma filial polonesa de serviços de consultoria para imóveis comerciais. Sua página de destino móvel foi criada com o melhor construtor de páginas de destino – Landingi, para fornecer relatórios de varejo para seu público-alvo.
Seu layout corresponde a uma página de destino para desktop, mas o design é otimizado para dispositivos móveis com um contorno de coluna única, CTAs fortes e bem posicionados e conteúdo reduzido.

O design para celular inclui recursos visuais de alta qualidade, mas garante excelente navegação ao mesmo tempo para melhorar a legibilidade e afetar as altas taxas de conversão.
Aprenda com este exemplo de página de destino móvel:
- CTAs claras e alternativas
- Inclui recursos visuais de alta qualidade
- Conteúdo com foco máximo
- Formulário opt-in simples
Áreas de aprimoramento para esta versão móvel:
- Falta de informações cruciais sobre os benefícios na parte superior
- Índice de velocidade – embora o tempo de carregamento não seja muito alto, alguns elementos dessa página de destino móvel poderiam ter sido mais bem otimizados
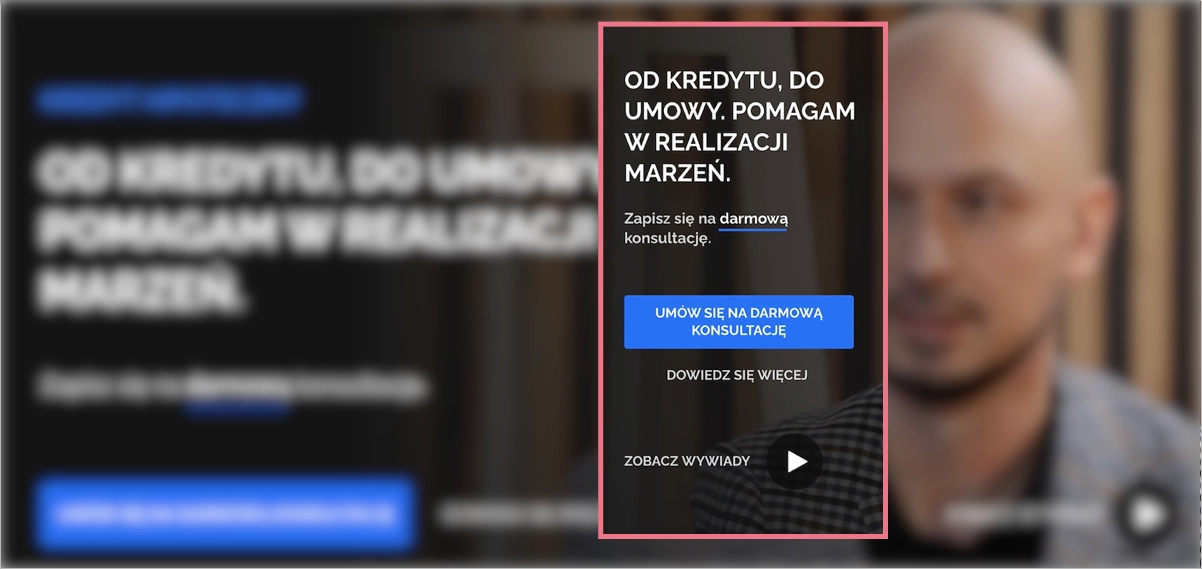
3. Especialista em empréstimos
O próximo exemplo é uma página de destino que oferece serviços de consultoria de empréstimo para pessoas físicas e jurídicas. Com a Landingi, seu proprietário criou uma página de destino, também para dispositivos móveis, na qual ele incentiva os visitantes a agendar uma chamada e pedir ajuda para escolher a melhor opção de empréstimo.
Uma página de destino para celular com conteúdo reduzido, incluindo títulos essenciais e atraentes, CTAs claras e conteúdo de vídeo, é adaptada para usuários de celular que buscam uma navegação tranquila.

Um tipo de página de destino que responde a problemas com uma parte importante da vida precisa de um pouco mais de conteúdo com informações do que uma simples página de produto, o que exige soluções de design específicas. Uma delas é usar conteúdo de vídeo para reduzir o tamanho da página e dar respostas às preocupações que podem surgir entre os usuários.
Aprenda com este exemplo de página de destino móvel:
- Variedade de tipos de conteúdo
- Navegação simples
- Visuais otimizados
- CTAs fortes e repetidas
- Estrutura de conteúdo bem projetada
Áreas de aprimoramento para esta versão móvel:
- Falta de barras adesivas – poderia simplificar a navegação e melhorar as conversões se as CTAs fossem mantidas em exibição em páginas de destino móveis mais longas
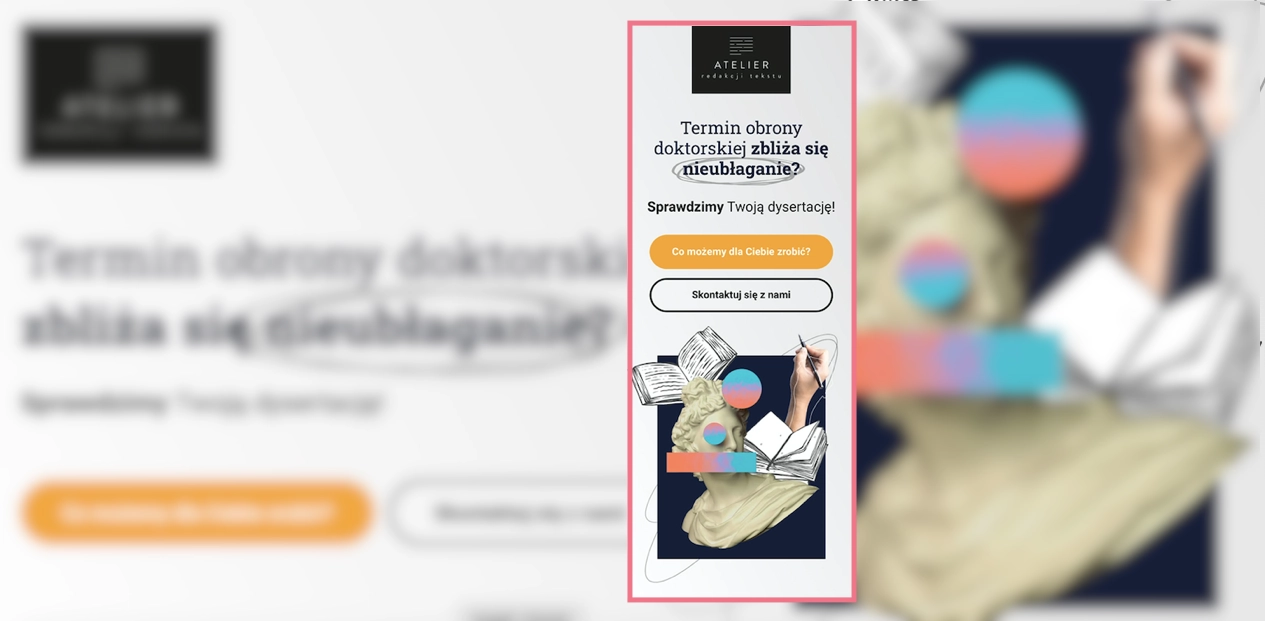
4. Atelier Redakcji Tekstu
A Atelier Redakcji Tekstu é uma empresa polonesa que oferece serviços de revisão e correção de textos. Com a Landingi, eles criaram uma página de destino móvel para promover serviços para estudantes.
Esse projeto mostra uma otimização móvel profissional em que a navegação ganha, todas as informações importantes são condensadas em um conteúdo curto na parte superior e o design corresponde à versão para desktop.

O botão “ligue agora”, característico das páginas de destino para celular, aparece ao lado de um formulário simples de opt-in como alternativa para deixar um endereço de e-mail. Essa é uma das melhores ideias para aumentar as conversões em dispositivos móveis – adicionar esse botão à versão para desktop não faz sentido. Ainda assim, para os usuários de smartphones, isso simplifica a maneira de realizar a ação desejada: em vez de copiar o número de telefone, eles podem simplesmente clicar no botão para iniciar a chamada.
Aprenda com este exemplo de página de destino móvel:
- Botão Ligue agora incluído
- Índice de velocidade 3,4 segundos
- Excelente navegação
- Conteúdo com itens essenciais
- Visuais otimizados de alta qualidade
Áreas de aprimoramento para esta versão móvel:
- Reduzir a caixa de revisão – ela poderia ser condensada, por exemplo, em um carrossel, para diminuir o tamanho da página
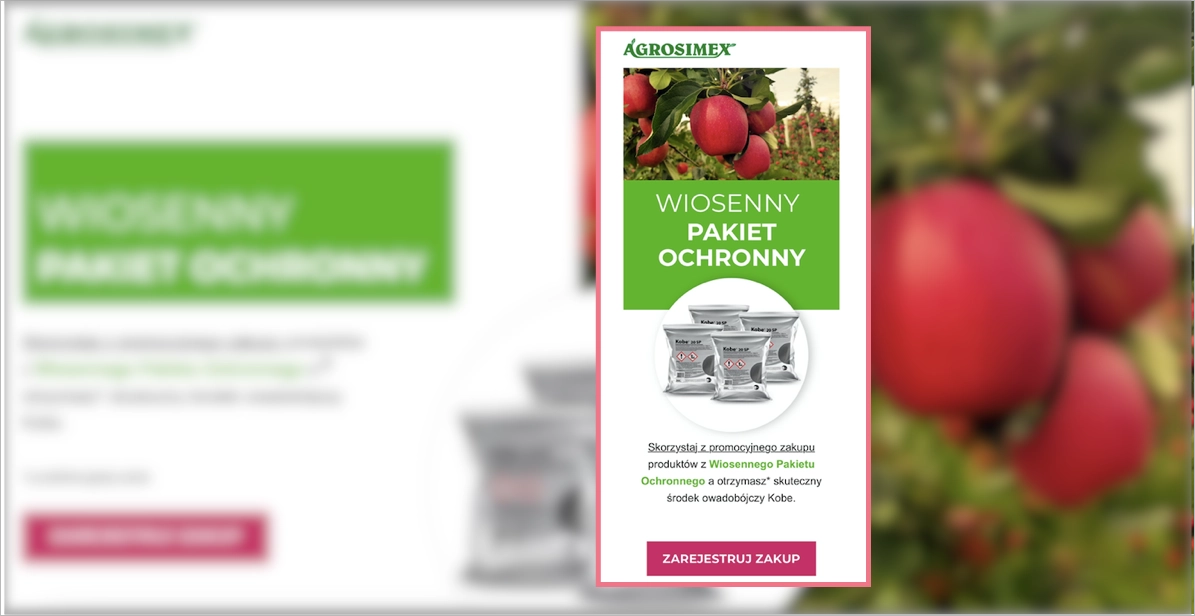
5. Agrosimex
A Agrosimex é uma empresa que fornece produtos de proteção de culturas para produtores de frutas. Eles usaram a Landingi e criaram uma página de destino, também com sua versão móvel, para executar sua campanha de marketing para os clientes e oferecer produtos em um pacote favorável.
A página de destino móvel da Agrosimex mostra que o design simples focado em um produto, o conteúdo curto e a ótima navegação são essenciais. Os usuários que visitam essa página não têm dúvidas sobre o que fazer para obter o produto.

Uma página de destino móvel para produtos no atacado visa a segmentos específicos de clientes, portanto, o conteúdo é reduzido ao mínimo, o que é suficiente para um público-alvo. A estratégia se concentra em botões de chamada para ação e navegação clara.
Aprenda com este exemplo de página de destino móvel:
- CTAs fortes
- Conteúdo condensado
- Visuais de produtos de alta qualidade
- Facilidade de navegação
Áreas de aprimoramento para esta versão móvel:
- Formulários de compra visíveis – o tipo de página de destino condiciona a minimização das etapas de compra de um produto, mas o formulário pode ficar oculto em algum botão para diminuir o tamanho da página
Get 111 Landing Page Examples—The Ultimate Guide for FREE
7 Práticas recomendadas para dispositivos móveis
A criação de uma página de destino móvel tem um objetivo: envolver os usuários móveis que descobriram seu produto ou serviço e incentivá-los a realizar a ação desejada. Desde que você entenda os hábitos dos usuários móveis ditados pelos gigantes da tecnologia móvel, saberá que sua ferramenta mágica é a experiência do usuário.
Para criar páginas de destino móveis de alta conversão, siga os 7 conselhos a seguir:
- Mantenha o design simples,
- Adicione conteúdo conciso,
- Use CTAs fortes,
- Defina uma navegação simples,
- Otimize os recursos visuais,
- Use um botão “Ligue agora”,
- Otimize o índice de velocidade.
Analise as breves explicações e exemplos fornecidos abaixo para obter uma compreensão mais profunda dos sete pilares cruciais para a criação de páginas de destino para celular que geram altas conversões:
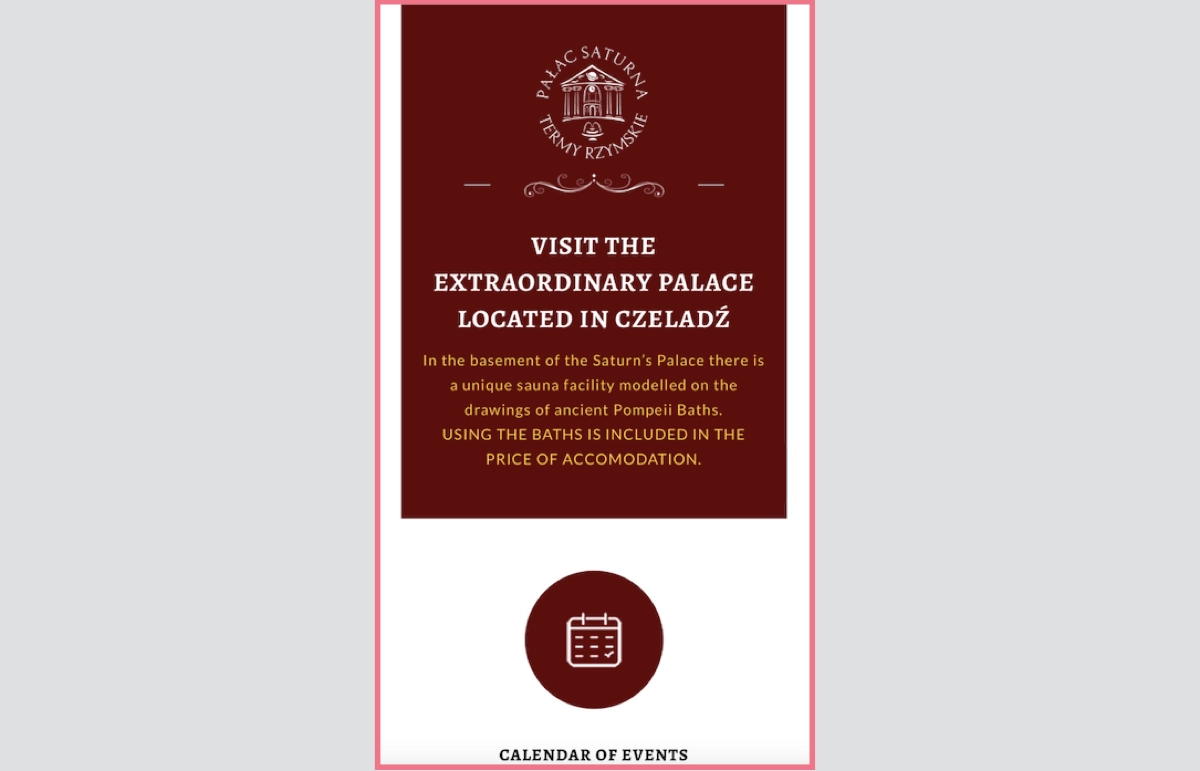
#1 Mantenha o design simples
Primeiro, escolha as cores de sua marca, defina o logotipo e mantenha o layout simples com formas ou fontes. Dê uma olhada rápida no exemplo abaixo:

Uma única cor, formas repetidas e um logotipo mais distinto tornam a página de destino clara e atraente para os usuários móveis. O design simples elimina a distração dos usuários e os leva diretamente às CTAs.
O exemplo acima mostra a perfeição nessa área – você pode ver que é impossível perder o botão do calendário e ter certeza de que as próximas etapas são apontadas da mesma forma, sem distrações.
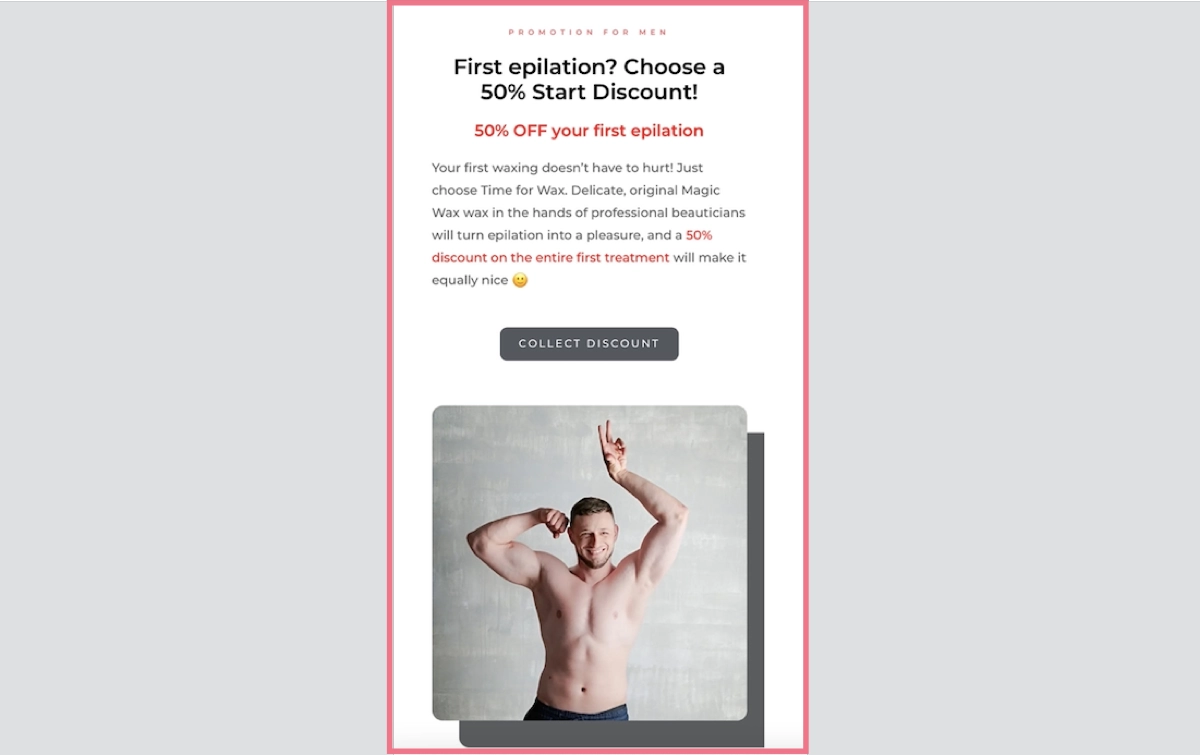
#2 Adicionar conteúdo conciso
Em segundo lugar, chame a atenção dos usuários com títulos atraentes e adicione informações essenciais sobre seu produto ou serviço na parte superior da página de destino móvel. Mantenha-a concisa e curta o suficiente para se concentrar ao máximo no objetivo: envolver os visitantes para que realizem a ação desejada.
Aprenda com o exemplo abaixo:

Você pode ver algumas práticas recomendadas, começando por um título cativante com uma oferta, passando por um conteúdo curto, mas inspirador, até um botão de CTA impulsionado por uma imagem que destaca o botão.
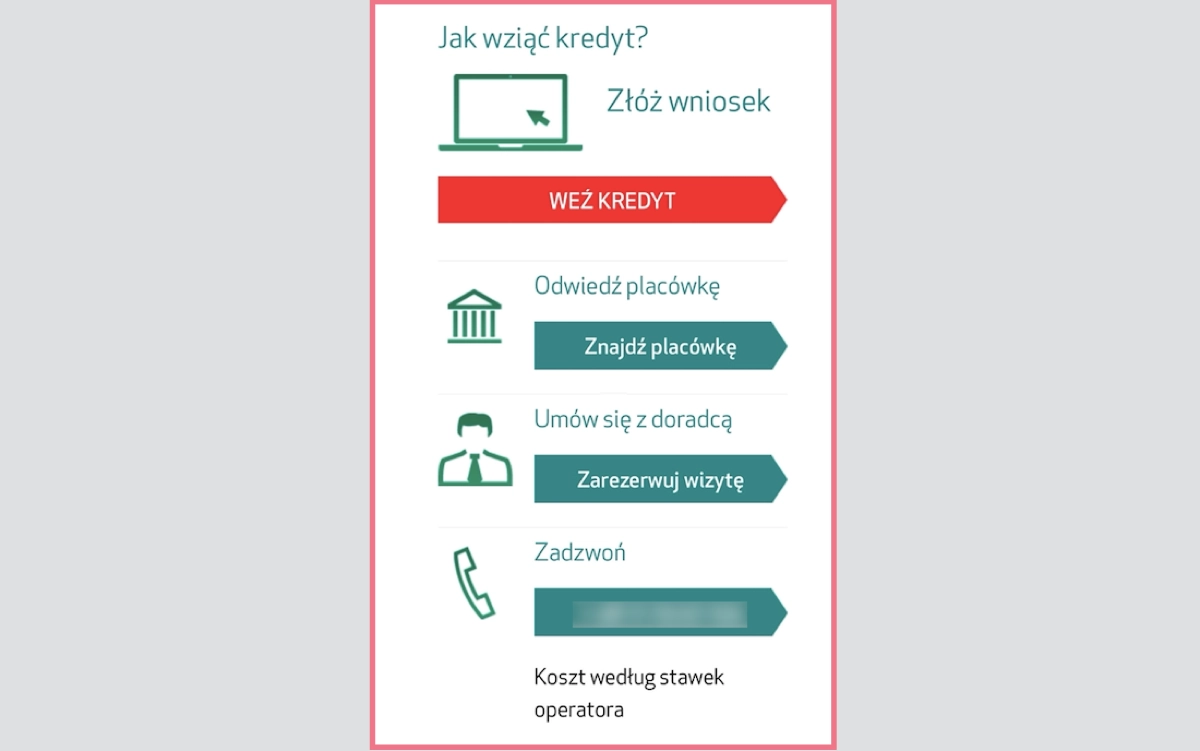
#3 Use CTAs fortes
CTAs visíveis e contrastantes com mensagens bem projetadas fazem a mágica. Use botões alternativos para separar as ações e escolha cores precisas para destacar a CTA essencial. Faça uma escolha evidente para os usuários móveis e deixe a conversão crescer.
Veja o exemplo abaixo:

O exemplo mostra como implementar CTAs alternativos em sua página de destino móvel, mantendo o botão principal visível ao mesmo tempo. Isso não deixa espaço para dúvidas; os visitantes sabem exatamente o que fazer de acordo com suas intenções.
Ainda assim, as conversões laterais não são suficientes, portanto, para esse fim, há um botão principal de CTA na parte superior que não pode ser perdido com seu tamanho e cor excepcionais.
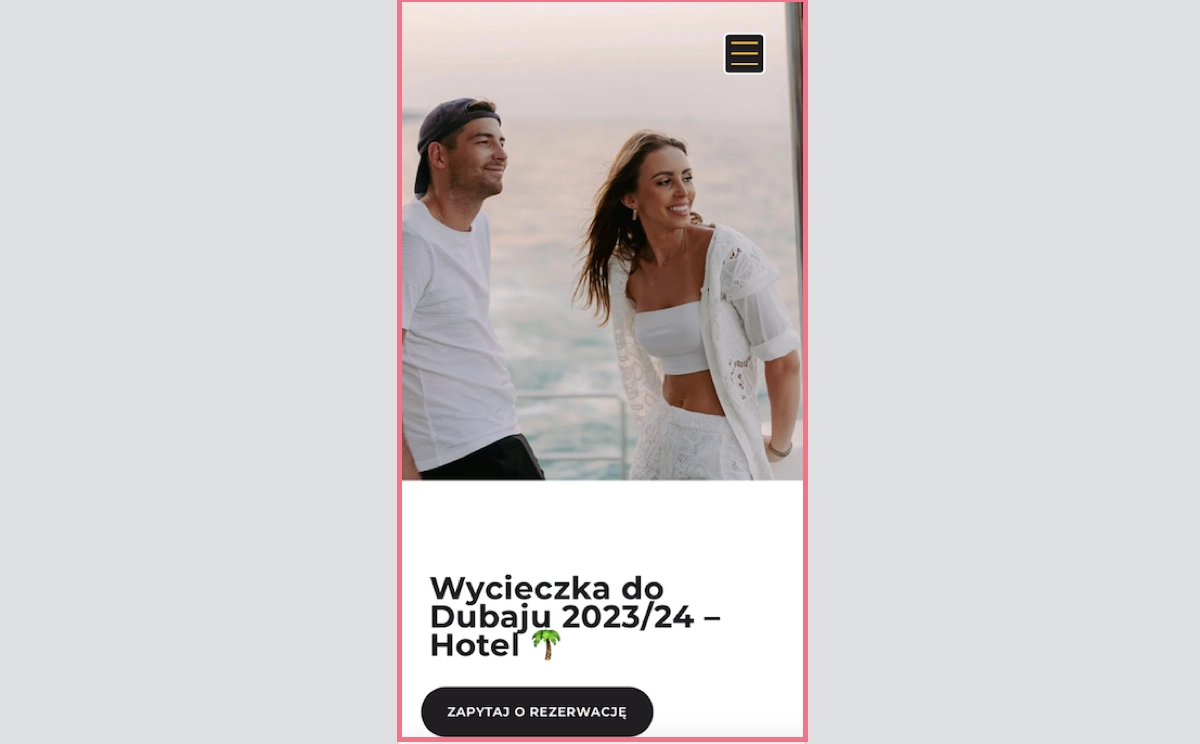
#4 Definir uma navegação simples
Faça um esforço e simplifique a navegação em sua página de destino móvel, especialmente quando for um tipo mais extenso. Adicione um menu de navegação fixo, botões que levam ao topo e CTAs repetidos. Essas práticas afetam a experiência do usuário e simplificam as ações. Lembre-se: quanto mais fácil a navegação, melhor para as conversões.
Aprenda com o exemplo abaixo:

Se você observar a captura de tela, verá a clareza. Ele combina com um CTA direto e um menu de navegação no canto superior direito de uma página. Não há possibilidade de “se perder”, portanto, os usuários provavelmente clicariam no botão ou procurariam outras opções.
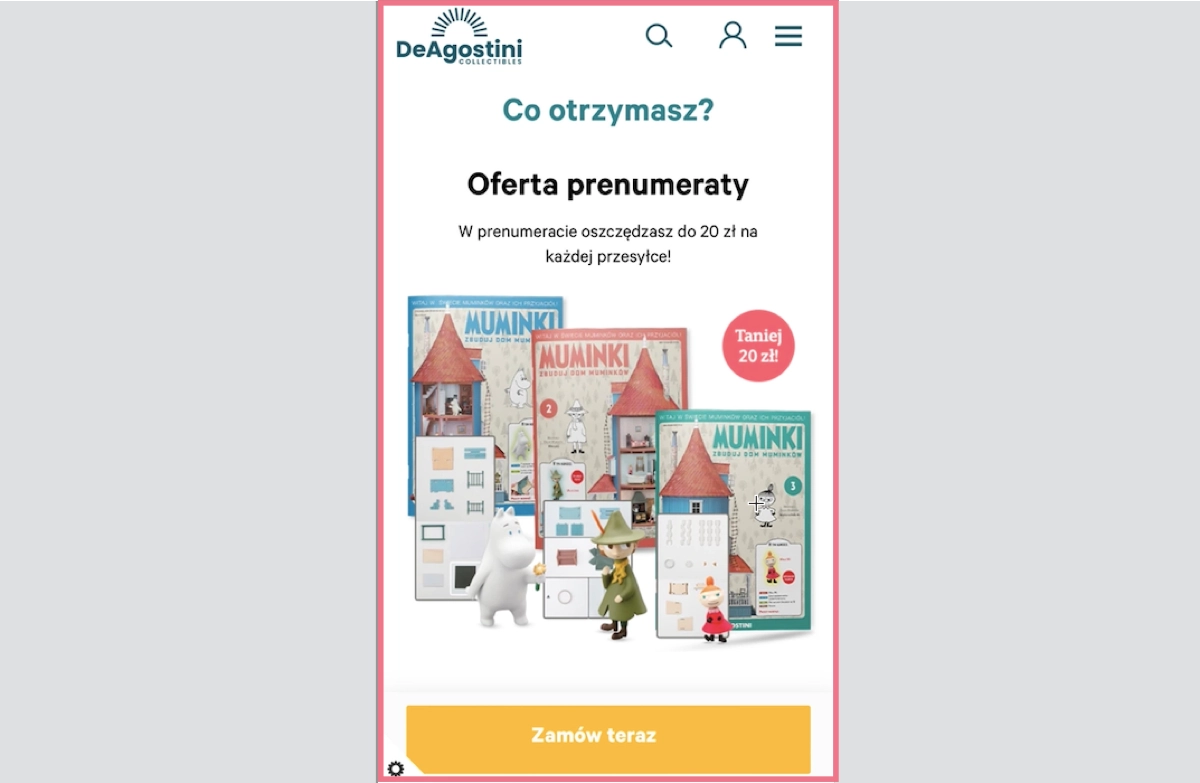
#5 Otimize os recursos visuais:
Otimize os recursos visuais para dispositivos móveis – reduza o número de imagens, certifique-se de quenão sejammuito grandes e faça com que se ajustem bem ao design da página de destino para dispositivos móveis. Os recursos visuais são pontos problemáticos – se não forem otimizados, eles afetarão negativamente a velocidade de carregamento, que é o fator fundamental para o bom funcionamento das páginas de destino para celular.
No entanto, otimizar não significa eliminar. Os recursos visuais ainda são um dos elementos mais essenciais que impulsionam a experiência do usuário. A questão é encontrar um equilíbrio entre gráficos bonitos e velocidade de carregamento, e para isso pode ajudar a plataforma Landingi com o construtor de landing pages, que otimiza seu design para dispositivos móveis automaticamente.
Dê uma olhada no exemplo abaixo:

Os visuais das capas das revistas e dos itens da coleção são cruciais para a página de destino móvel que oferece assinatura, mas seus gráficos, mesmo sendo de alta qualidade, não estão aumentando o tempo de carregamento graças à otimização adequada do tamanho.
#6 Use um botão “Ligue agora
Ao criar sua página de destino para celular, lembre-se de usar botões característicos, como “Call Now” (Ligar agora) ou “Navigate” (Navegar), para simplificar as ações para os usuários de smartphones. Esses pequenos acréscimos permitem que os visitantes façam uma chamada sem esforço, escolhendo um único botão em vez de copiar o número – e, da mesma forma, o botão “Navigate” inicia a navegação pelos aplicativos de mapas sem copiar o endereço.
É importante usar o potencial das páginas de destino para celular a fim de facilitar o caminho do usuário. Veja o exemplo abaixo:

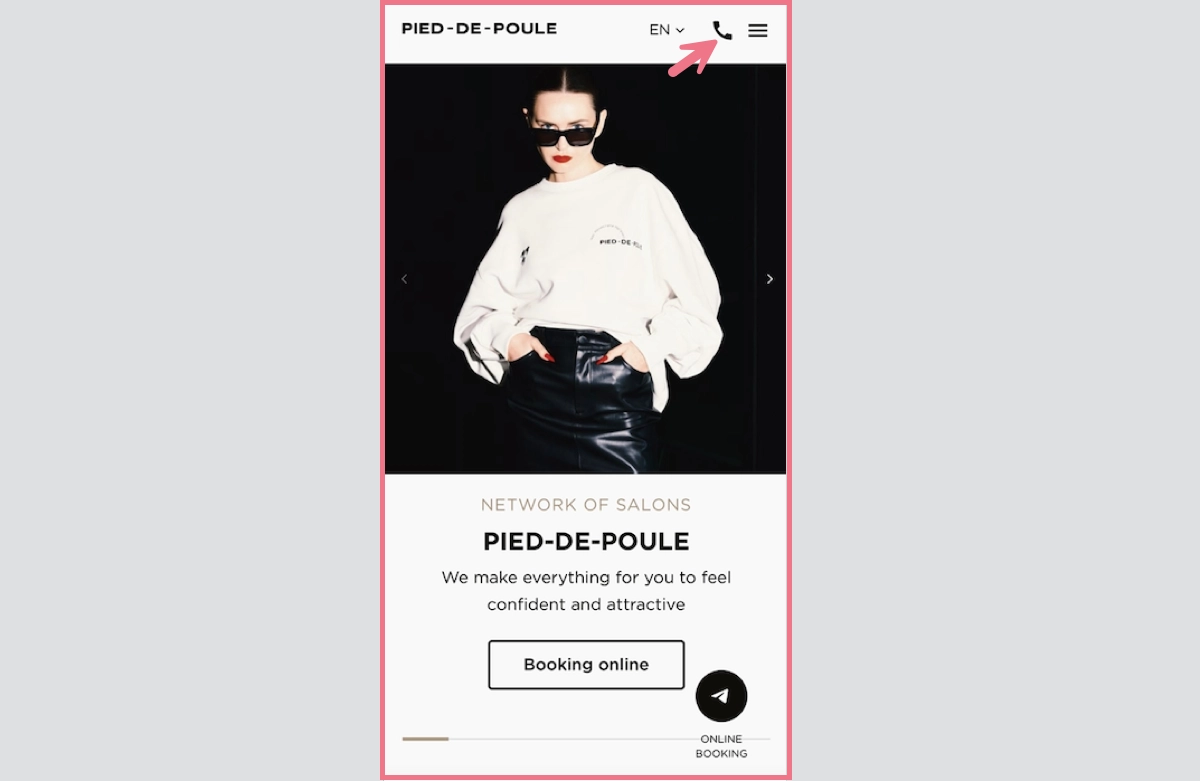
A página de destino móvel do cabeleireiro inclui um botão “Ligue agora” para simplificar o contato. Mesmo que o objetivo principal seja incentivar os visitantes a clicar no CTA “Reservar on-line”, alguns clientes precisam de uma consulta antes de escolher uma data.
O botão “Ligue agora” deve estar presente nas páginas de destino móveis de todos os serviços, embora não seja necessário para as páginas de produtos.
#7 Otimizar o índice de velocidade
Lembre-se de que o fator de índice de velocidade é o que torna sua página de destino perfeita para dispositivos móveis. Com design responsivo, gráficos compactados e código minimizado, você pode obter melhores resultados.
Observação: de acordo com a pesquisa da Marketing Dive, um atraso de apenas 2 segundos testa a paciência do usuário, sendo que 53% dos visitantes móveis abandonam uma página se ela não carregar em 3 segundos.
É uma boa prática usar ferramentas dedicadas para medir os principais fatores que compõem o índice de velocidade, por exemplo, o Google PageSpeed Insights. A solução é simples e fácil de usar, basta copiar e colar o URL de sua página para começar a analisar.
O que evitar ao criar aplicativos móveis?
Ao criar uma página de destino móvel, evite 8 armadilhas que afetam gravemente sua página de destino móvel:
- Conteúdo excessivo,
- Navegação complexa,
- Tempos de carregamento lentos,
- Formulários não compatíveis com dispositivos móveis,
- Visuais não otimizados,
- Falta de testes,
- Chamada para ação (CTA) pouco clara,
- Ignorar a análise.
A criação de uma versão móvel da sua página de destino é uma excelente oportunidade para o seu negócio, portanto, não cometa erros comuns que podem distanciá-lo do sucesso.
Como faço para tornar meu Landing page compatível com dispositivos móveis?
Para tornar sua página de destino compatível com dispositivos móveis, incorpore as práticas recomendadas descritas nesta publicação do blog, evite os 8 erros mais comuns mencionados acima e lembre-se das análises com otimização regular.
Para minimizar seus esforços, experimente o construtor de landing pages que oferece recursos de otimização para dispositivos móveis que adaptam automaticamente seu design a vários dispositivos.
Os aplicativos móveis têm Landing pages?
Os aplicativos móveis em si não têm páginas de destino, mas seus esforços de promoção e marketing podem envolver páginas de destino para atrair e informar os usuários em potencial.
Os aplicativos móveis são normalmente exibidos e apresentados por meio de listagens de lojas de aplicativos, como a Apple App Store. Essas listagens funcionam como um tipo de página de destino que apresenta detalhes vitais, como descrições de aplicativos, capturas de tela, avaliações de usuários e opções para download e instalação.
No entanto, alguns aplicativos móveis podem utilizar páginas de destino dedicadas à promoção ou ao marketing além das lojas de aplicativos. Nesse caso, as páginas de destino servem para aumentar a conscientização, fornecer informações adicionais e motivar os usuários a fazer o download ou a se inscrever antes de direcioná-los para a loja de aplicativos para instalação.
Qual deve ser o tamanho de um celular?
A página de destino móvel deve ser a mais curta possível e incluir títulos atraentes, conteúdo curto, porém inspirador, e CTAs fortes. Ainda assim, o tamanho ideal de uma página de destino móvel depende dos objetivos da página, portanto, a página de destino do produto será diferente da página de destino do serviço etc.
Entretanto, como diretriz geral, as páginas de destino para celular costumam ser mais eficazes quando concisas. Normalmente, a versão móvel de uma página de destino é muito mais curta do que a versão tradicional para desktop.
Para obter os melhores resultados, tente encurtar ao máximo sua página e adicionar somente as informações necessárias com ótimos CTAs e gráficos memoráveis.