Dynamiczna treść umożliwia personalizację i dostosowanie treści na stronie przez dodanie do adresu URL odpowiednich parametrów. Do landing page’y w platformie Landingi możesz z powodzeniem dodać dynamiczną treść, również w przypadku korzystania z Google Ads i dynamicznych słów kluczowych (dynamic keywords).
Przykład zastosowania dynamicznej treści:
Użytkownicy wpisują do wyszukiwarki zupełnie odmienne hasła, poszukując Twojego produktu. Każdej z tych grup chcesz wyświetlać inny nagłówek, dostosowany do ich wyszukiwania, ale na takim samym landing page’u z takim samym adresem URL. Nie chcesz mieć wielu prawie identycznych stron, które będą się różnić tylko takim detalem – będzie to trudne w zarządzaniu. W takim wypadku przyda się umieszczenie dynamicznej treści na landing page’u.
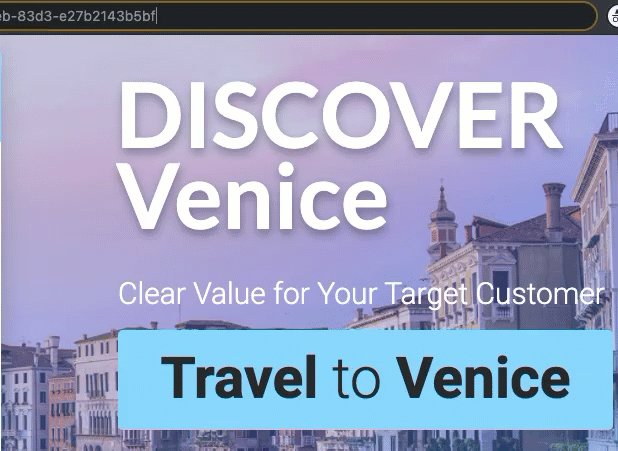
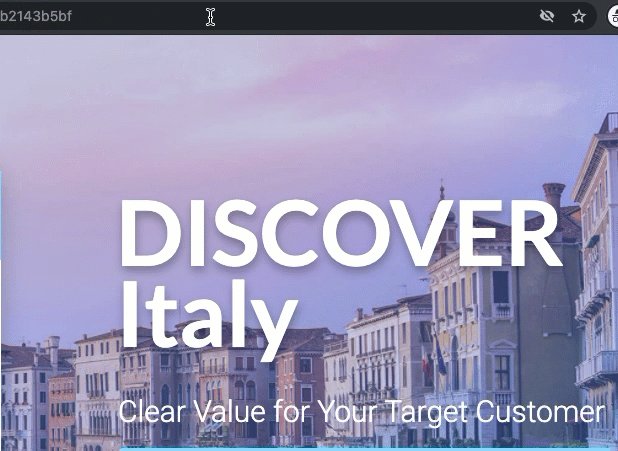
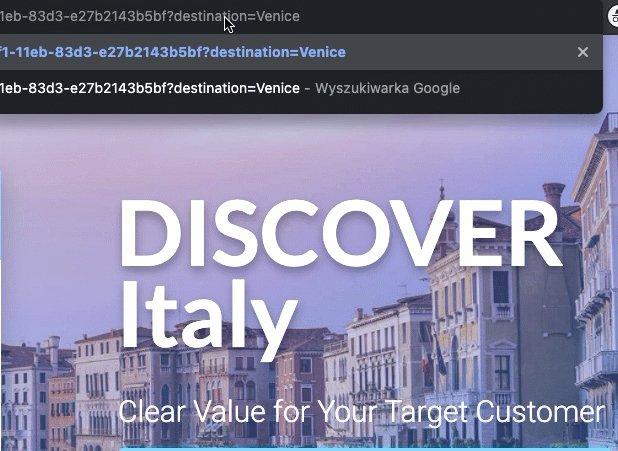
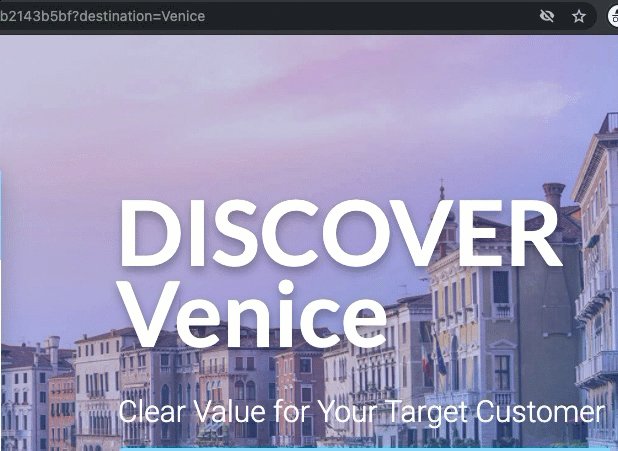
Poniżej możesz zobaczyć, jak zmienia się nagłówek w zależności od parametru przekazanego w adresie URL.

Dynamiczne treści na landing page’u
Krok I (Dashboard) – przechwytywanie parametrów z adresu URL landing page’a za pomocą kodu JavaScript
1. Zaloguj się do platformy, przejdź do zakładki Landingi i wejdź w Dashboard wybranego landing page’a.
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.

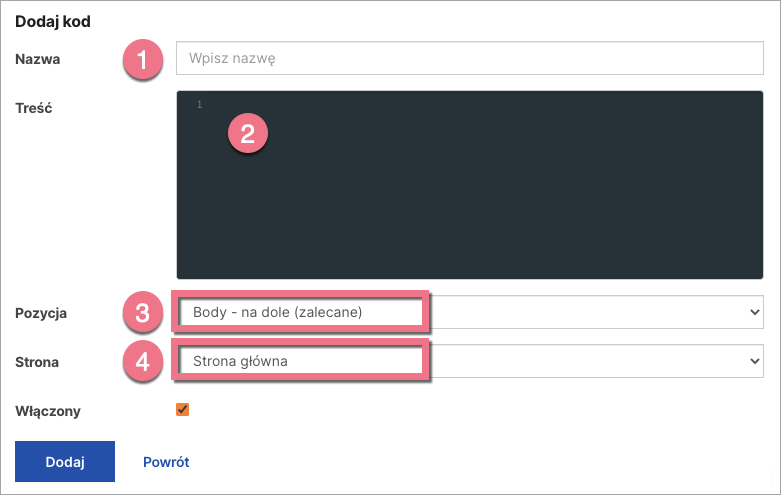
3. Nadaj nazwę (1) i wklej poniższy kod w polu Treść (2). Wybierz pozycję Body – na dole (3) na Stronie głównej (4) landing page’a. Zapisz zmiany, klikając Dodaj.
<script defer src="https://scripts.assets-landingi.com/customer-success/dynamic_replacement/dynamic.min.js"></script>

Krok II (edytor) – oznaczenie dynamicznej treści na landing page’u
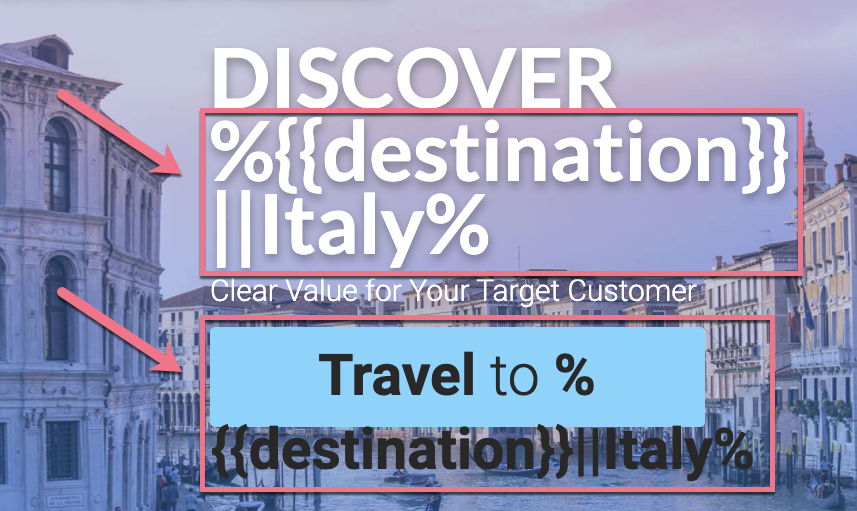
1. Przejdź do edytora landing page’a i dodaj odpowiednio oznaczony tekst w pożądanym miejscu, zgodnie z poniższym wzorem:
%{{parametr}}||tekst_domyślny%
W naszym przykładzie będzie to:
- %{{destination}}||Italy%
Inne przykłady:
- %{{name}}||Tom%
- %{{nazwa_parametru}}||nowy_tekst%
Cała dynamiczna treść musi się znaleźć pomiędzy znakami ‘%’ .
W podwójnym nawiasie klamrowym podaj nazwę parametru, który ma zostać przekazany jako dynamiczna treść.
Po dwóch pionowych kreskach ‘||’ umieść alternatywny tekst, który wyświetli się za każdym razem, kiedy żaden parametr nie znajdzie się w adresie URL.

PAMIĘTAJ: Możesz dodawać na landing page’u dynamiczną treść w różnych widgetach, tyle razy, ile potrzebujesz.
2. Stwórz link. Weźmy za przykład adres www.adres_landing_page.com.
Aby dodać parametr tekstu dynamicznego do URL landing page’a, dodaj do jego adresu ‘?’, nazwę parametru, ‘=’ oraz nowy tekst. Link powinien wyglądać w następujący sposób:
- www.adres_landing_page.com?destination=Italy
- www.adres_landing_page.com?name=Tom
- www.adres_landing_page.com?nazwa_parametru=nowy%20tekst%20tutaj
3. Po przejściu powyższych kroków opublikuj landing page’a i sprawdź, czy dynamiczna treść wyświetla się na Twoim landing page’u poprawnie.
Dynamiczny tytuł landing page’a
Dynamicznie może zmieniać się także tytuł Twojego landing page’a (tytuł widoczny podczas udostępniania w social mediach i na karcie przeglądarki).
Krok I (Dashboard)
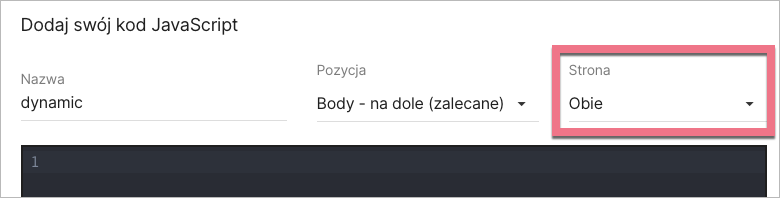
Do landing page’a dodaj kod JavaScript, który podany jest powyżej. Dodaj go do obu stron.

Krok II (edytor)
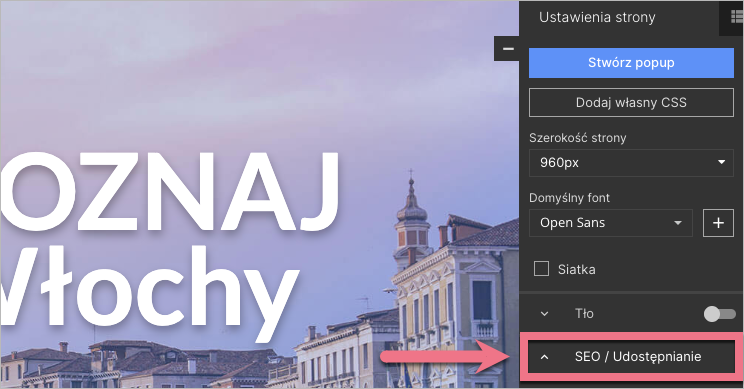
1. W edytorze odszukaj i rozwiń zakładkę SEO / Udostępnianie (w Ustawieniach strony).

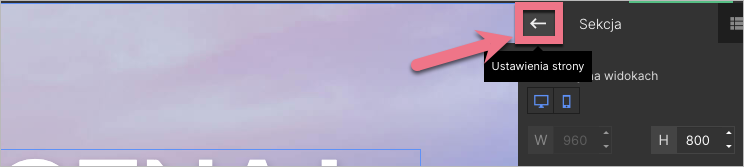
W trakcie edycji do Ustawień strony przejdziesz, klikając na strzałkę:

2. W polu Tytuł wpisz %{{parametr}}||tekst-domyślny% oraz:
- zamień parametr na nazwę parametru, którą chcesz użyć, np. title, test itp.;
- zamień tekst-domyślny na domyślny, alternatywny tekst, który wyświetli się, gdy żaden parametr nie znajdzie się w adresie URL.
Przykładowo tytuł może wyglądać następująco: %{{title}}||Poznaj piękno Włoch!% – domyślnym tytułem strony będzie wtedy Poznaj piękno Włoch!

3. Stwórz link. Weźmy za przykład adres moj_landing_page.pl.
Aby dodać parametr tytułu dynamicznego do URL landing page’a, dodaj do jego adresu ‘?’, nazwę parametru, ‘=’ oraz nowy tekst.
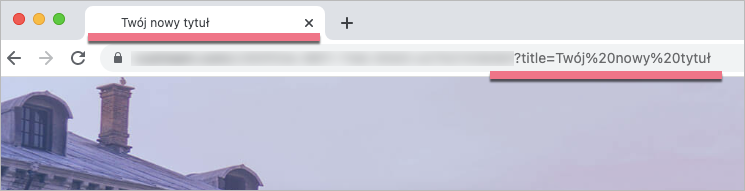
Link powinien wyglądać w następujący sposób: moj_landing_page.pl?title=Twój%20nowy%20tytuł – dynamicznym tytułem będzie Twój nowy tytuł.

4. Opublikuj landing page’a i sprawdź, czy dynamiczny tytuł wyświetla się na poprawnie.
Parametr kilkuczłonowy
Gdy parametr w adresie URL Twojego landing page’a składa się z dwóch lub więcej członów, należy dodać %20 pomiędzy nimi, aby w treści strony były wyświetlane jako osobne słowa.
Przykład: parametr Twojego landing page’a składa się ze słów Rome i Italy. Aby tekst dynamiczny w treści był rozdzielony spacją – Rome Italy – URL powinien zawierać: Rome%20Italy.
- www.adres_landing_page.com?destination=Rome%20Italy
Kilka parametrów w jednym linku
W jednym adresie URL landing page’a możesz zawrzeć więcej niż jeden parametr. Wystarczy, że dodasz znak ‘&’, by rozdzielić każdy kolejny parametr.
Przykład: Twoje parametry to destination=Italy oraz name=Tom. Stwórz link, który będzie wyglądał w następujący sposób:
- www.landing_page_address.com?destination=Italy&name=Tom
Różne parametry mogą znajdować się w różnych widgetach na jednym landing page’u.