W edytorze Landingi możesz łatwo stworzyć slider, w formie którego obrazy będą wyświetlane na landing page’u. Poniższa instrukcja pokazuje, jak to zrobić przez nadanie odpowiednich klas sekcjom i dodanie kodu JavaScript. W ten sposób możesz zaimplementować na swoim landing page’u jeden slider lub kilka.

Dodaj nową sekcję
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
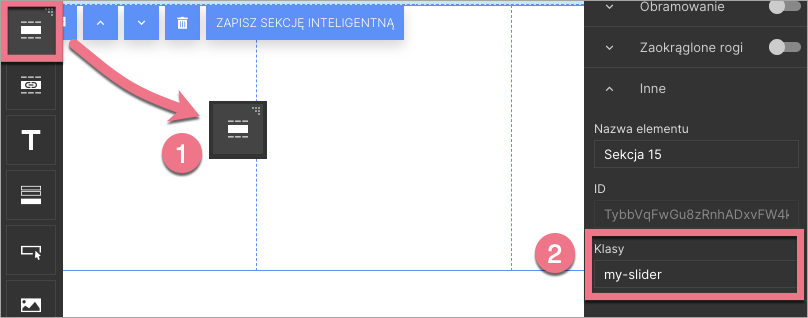
2. Stwórz nową sekcję dla slidera: odszukaj widget Sekcja po lewej stronie edytora i przeciągnij go w wybrane miejsce (1).
Dodaj klasę do nowej sekcji. W toolbarze po prawej stronie edytora odszukaj zakładkę Inne i w polu Klasy wpisz my-slider (2).

3. Dodaj do sekcji widget Obrazek i wybierz zdjęcie. Powtórz tyle razy, ile to konieczne. Ułóż zdjęcia jedno na drugim.
Pamiętaj, że zdjęcia w sliderze:
- powinny być tej samej wielkości;
- ich rozmiar powinien odzwierciedlać rozmiar slidera;
- będą się przewijać w sliderze w kolejności dodania do edytora;
- liczba zdjęć jest nieograniczona.
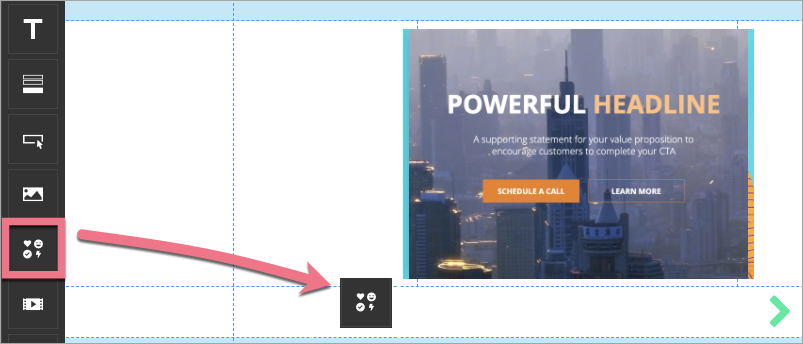
4. Poniżej sekcji ze sliderem utwórz kolejną sekcję, która będzie służyć do nawigowania zdjęciami.
5. Przeciągnij do nowej sekcji dwa widgety Ikona: jeden dla przewijania slidera w lewo, a drugi w prawo. Umieść je w wybranych miejscach, kliknij Zmień i wybierz ikony (najlepiej strzałki).

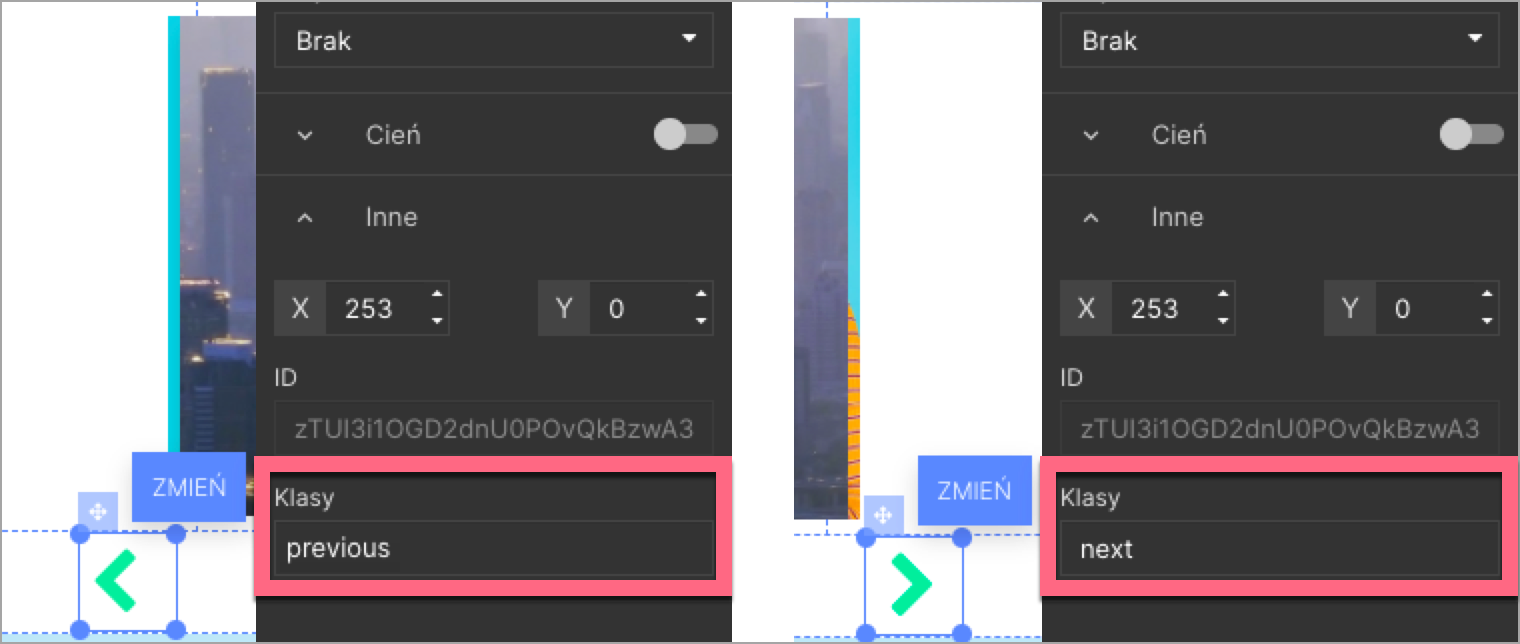
6. W toolbarze po prawej nadaj ikonom odpowiednio klasy previous i next.

6. Opublikuj landing page’a.
Możesz utworzyć tyle sekcji ze sliderem i sekcji do nawigowania, ile potrzebujesz.
Dodaj kod JavaScript
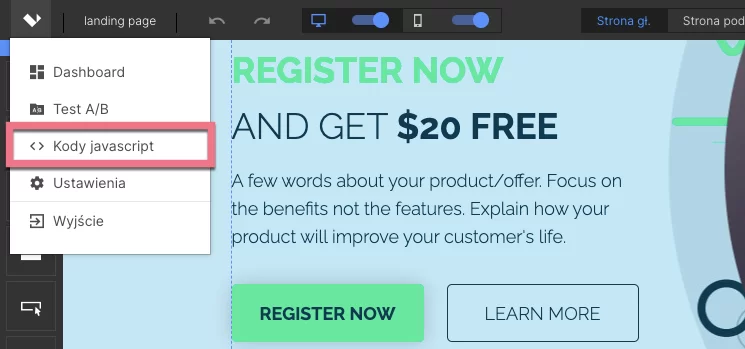
1. Przejdź do zakładki Kody JavaScript. Możesz ją otworzyć także z poziomu edytora.

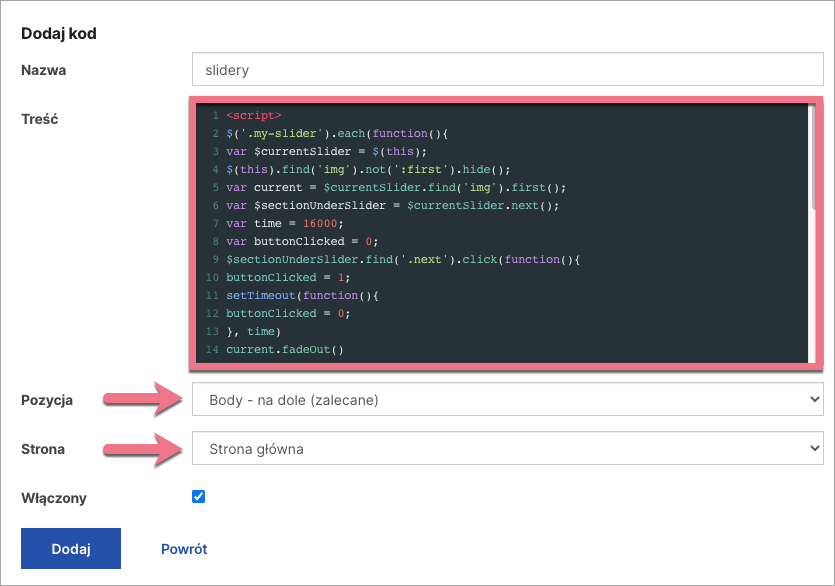
2. Dodaj nowy kod. Nadaj mu Nazwę i w polu Treść wklej poniższy kod. Wybierz pozycję Body – na dole na Stronie głównej.
<script>
$('.my-slider').each(function(){
var $currentSlider = $(this);
$(this).find('img').not(':first').hide();
var current = $currentSlider.find('img').first();
var $sectionUnderSlider = $currentSlider.next();
var time = 16000;
var buttonClicked = 0;
$sectionUnderSlider.find('.next').click(function(){
buttonClicked = 1;
setTimeout(function(){
buttonClicked = 0;
}, time)
current.fadeOut()
if (current.next().length) {
current = current.next()
} else {
current = $currentSlider.find('img').first();
}
current.fadeIn(300);
});
$sectionUnderSlider.find('.previous').click(function(){
buttonClicked = 1;
setTimeout(function(){
buttonClicked = 0;
}, time)
current.fadeOut()
if (current.prev().length) {
current = current.prev()
} else {
current = $currentSlider.find('img').last();
}
current.fadeIn(300);
})
setInterval(function(){
if (!buttonClicked) { current.fadeOut()
if (current.next().length) {
current = current.next() }
else {
current = $currentSlider.find('img').first();
}
current.fadeIn(300);
} }, time) });
</script>

3. Kliknij Dodaj, by zapisać zmiany.
4. Otwórz opublikowanego landing page’a i sprawdź, czy slidery wyświetlają się poprawnie.
Sprawdź także alternatywny sposób dodawania slidera (umożliwia dodanie jednego slidera do landing page’a).