W edytorze Landingi możesz tworzyć nie tylko landing page’a, ale także pop-upy oraz lightboxy. Te wyskakujące okienka pojawiając się na landing page’u, wypełniają ekran, zaciemniając pozostałą część strony. Odwiedzający stronę zmuszony jest wtedy do podjęcia interakcji z okienkiem: zapoznania się z jego treścią lub zamknięcia go. Jaka jest w takim razie różnica między pop-upem a lightboxem?
Lightbox
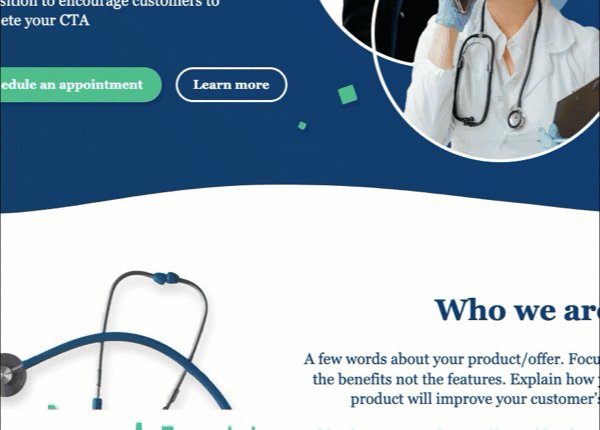
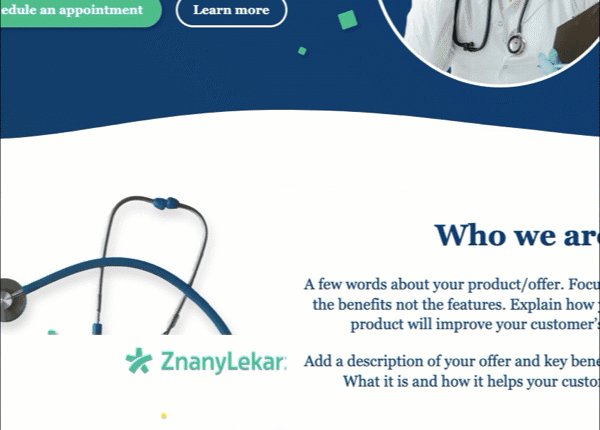
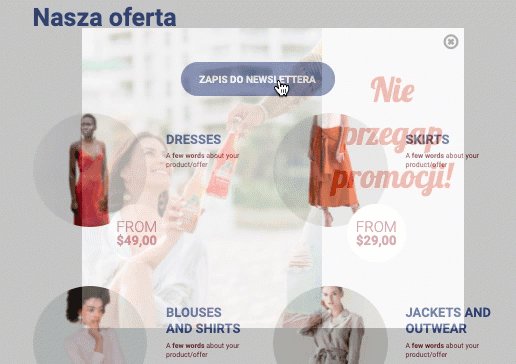
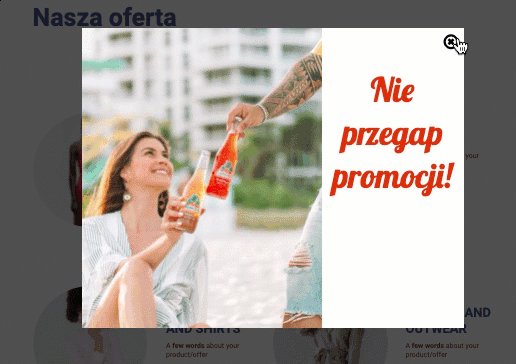
Lightbox to okienko, które przysłania i blokuje pozostałą część strony. Pojawia się po konkretnej akcji użytkownika, np. po naciśnięciu przycisku lub ikony, która go wyzwala. Lightboxy są często używane do wyświetlania galerii obrazów lub dodatkowych treści.
Sprawdź, jak stworzyć lightbox w Landingi.
Przykłady użycia lightboxa:
- opisanie szczegółów oferty;
- tooltipy, infotipy;
- udostępnianie polityki prywatności, zasad, regulaminów;
- wyświetlanie portfolio.

Pop-up
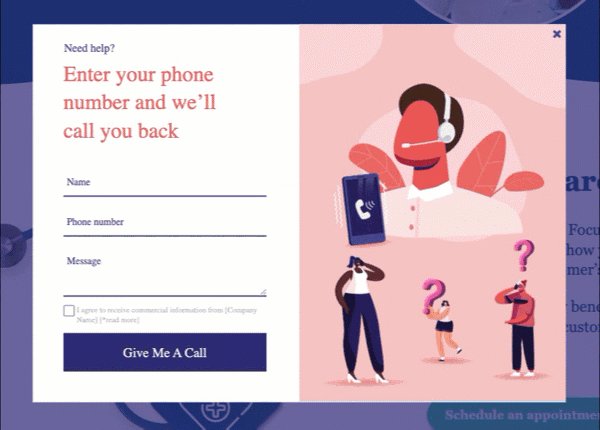
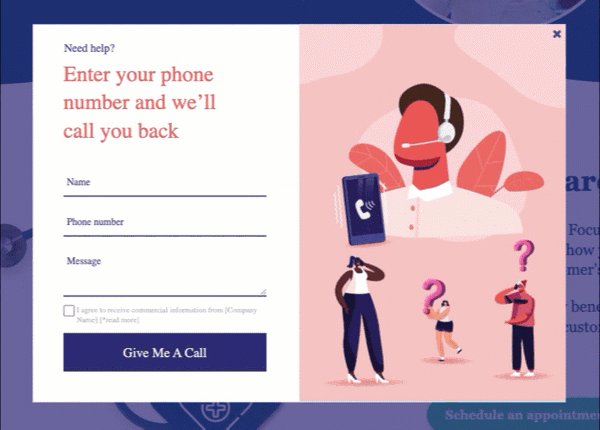
Pop-up to także okno, które pojawia się podczas przeglądania strony internetowej. Jego pojawienie się następuje jednak automatycznie – po określonym czasie przebywania użytkownika na stronie, po przewinięciu części strony, przy zamiarze opuszczenia strony. Pop-upów używa się przede wszystkim w celach reklamowych, do generowania leadów czy zniechęcenia użytkownika do zamknięcia strony i np. porzucenia koszyka.
Pop-upy stworzone w Landingi możesz wyświetlać także na zewnętrznych stronach, np. przez GTM, na stronie na WordPressie lub w sklepie w Shopify.
Dowiedz się więcej o opcjach wyświetlania pop-upów w Landingi.
Przykłady użycia pop-upu:
- oferowanie dodatkowej zniżki lub kodu rabatowego;
- zapis do newslettera;
- wyświetlanie ofert last-minute;
- up-selling, cross-selling.