Livestorm jest narzędziem do tworzenia i udostępniania webinarów, prezentacji online, kursów i innych rozwiązań opartych na live streamingu. Z tej instrukcji dowiesz się, jak zintegrować to narzędzie z landing page’em stworzonym w Landingi.
- Możesz także połączyć landing page’a z Livestorm przez Zapiera, aby każdy nowy lead tworzył lub usuwał wydarzenie bądź rejestrującego.
Pobierz link z Livestorm
1. Zaloguj się na swoje konto w Livestorm.
2. W prawym górnym rogu kliknij w przycisk + new event.

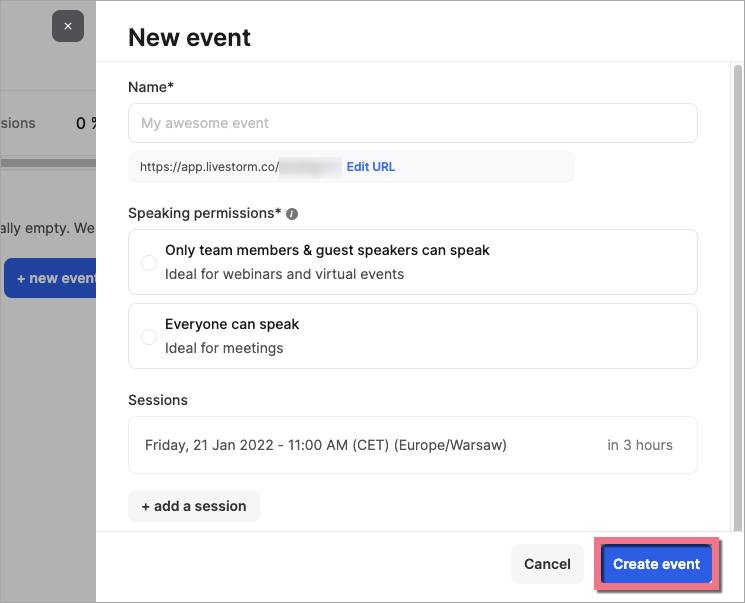
3. Wypełnij pola potrzebne do utworzenia wydarzenia, następnie kliknij Create event.

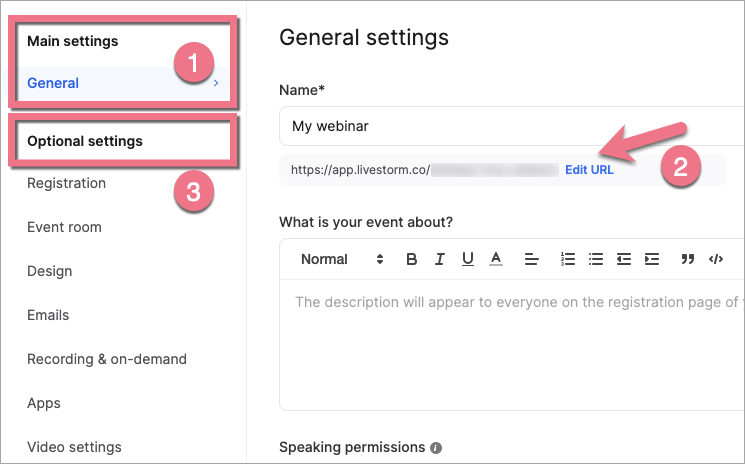
4. Z ustawień ogólnych (General settings (1)) skopiuj adres URL swojego wydarzenia (2). W pozostałych ustawieniach (Optional settings (3)) możesz spersonalizować wygląd okna Livestorm czy ustawienia pokoju.

5. Na koniec kliknij Publish event.

6. Potwierdź publikację, klikając Confirm publication.

Zainstaluj link w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora landing page’a.
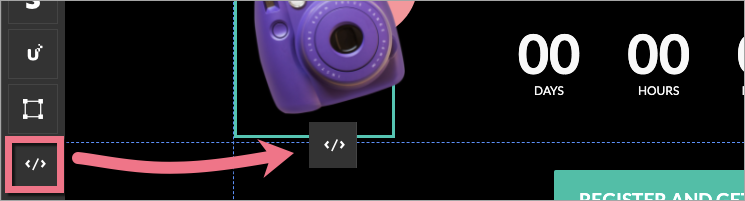
2. Po lewej stronie odszukaj widget HTML, następnie przeciągnij go i upuść w obszar aktywny edytora.

3. Skopiuj poniższy kod:
<p><iframe src="Twój_URL" name="Nazwa_webinaru" width="800" height="600" align="left" scrolling="auto" frameborder="0"></iframe></p>Zamień Twój_URL na link skopiowany z Livestorm. Zamień Nazwa_webinaru na nazwę nadaną wydarzeniu.
Możesz także dostosować szerokość i wysokość okna Livestorm. Aby to zrobić, zmień w kodzie wartości atrybutów width= oraz height=.
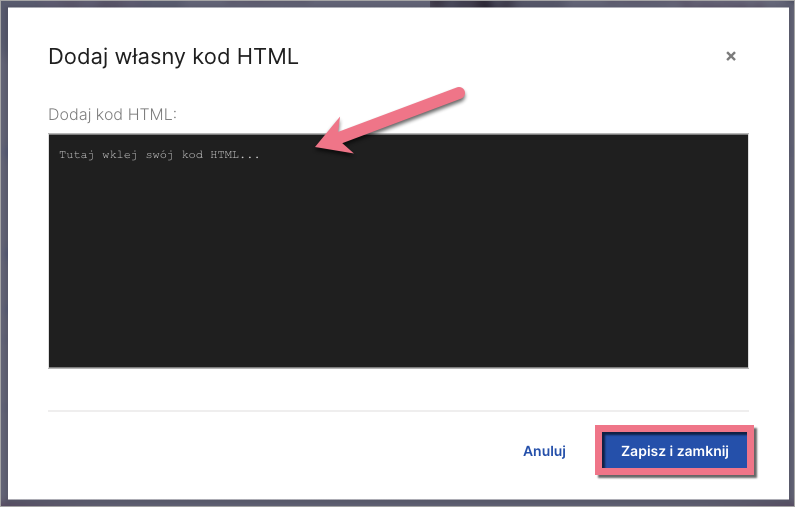
4. Kliknij dwa razy w widget HTML i wklej kod w polu Dodaj kod HTML. Następnie Zapisz i zamknij.

5. Opublikuj landing page’a.
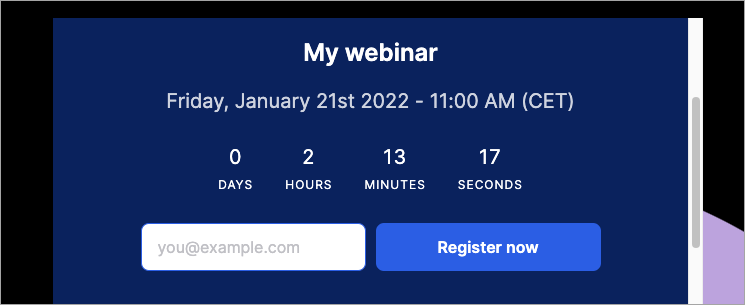
Sprawdź, czy wszystko wyświetla się prawidłowo.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.