Convolo to narzędzie do zarządzania kontaktem z leadami oparte na sztucznej inteligencji. W ciągu 55 sekund system inicjuje połączenie telefoniczne z użytkownikiem, który podał swój numer telefonu. To rozwiązanie pomaga zwiększyć sprzedaż i poprawić obsługę klienta. Swoje landing page’e, pop-upy i lightboxy możesz zintegrować z Convolo na dwa sposoby:
- dodając przycisk połączenia telefonicznego za pomocą kodu JavaScript (tylko landing page’e),
- łącząc formularz Landingi z Convolo (landing page’e, pop-upy i lightboxy).

Zintegruj Landingi z Convolo
Wybierz sposób zintegrowania narzędzia:
Dodaj przycisk połączenia telefonicznego
Aby dodać do landing page’a widget przycisku połączenia, skopiuj kod z Convolo i zainstaluj go w Landingi.
Pobierz kod JavaScript z Convolo
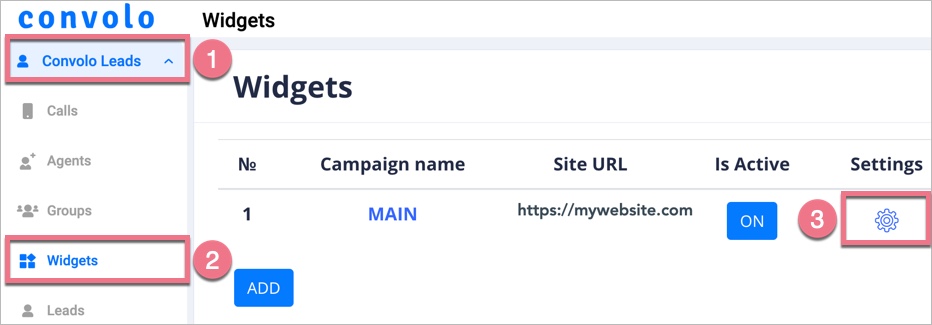
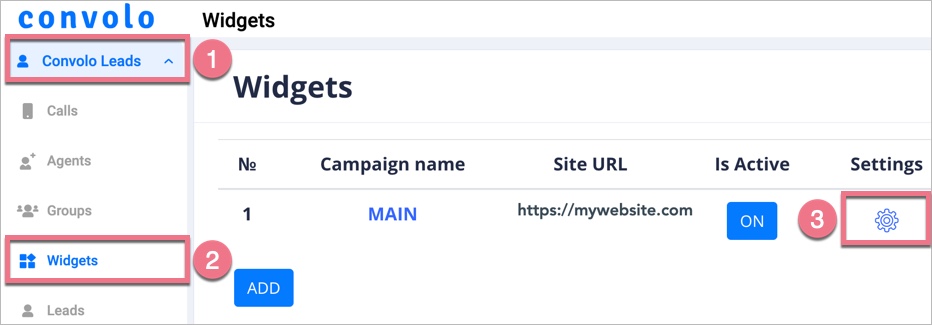
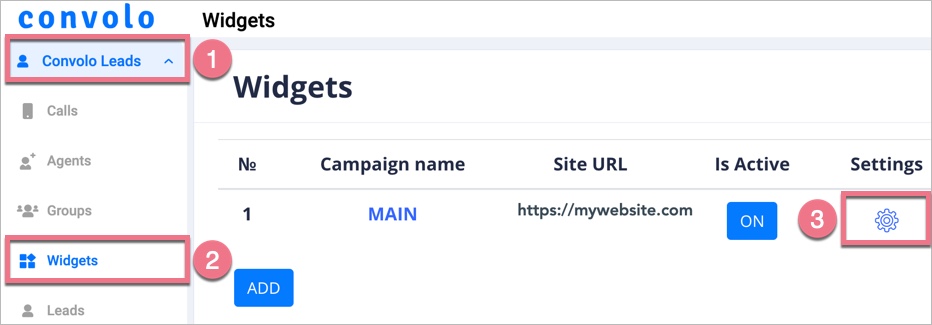
1. Zaloguj się na swoje konto w Convolo. Przejdź do zakładki Convolo Leads (1), wybierz Widgets (2) i przejdź do Settings (3).

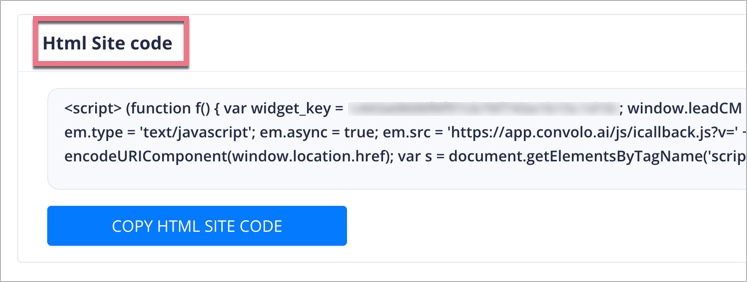
2. Przewiń w dół sekcję Main i skopiuj kod HTML.

Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.
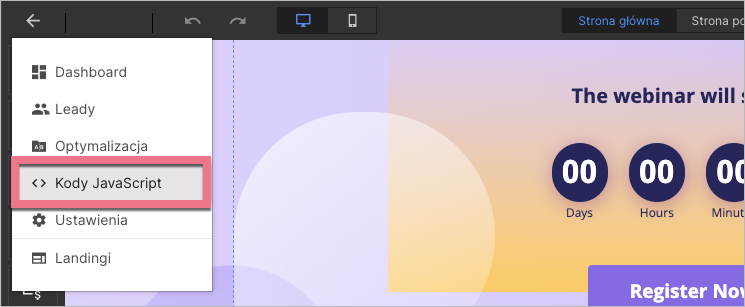
Do Kodów JavaScript możesz przejść także bezpośrednio z edytora:

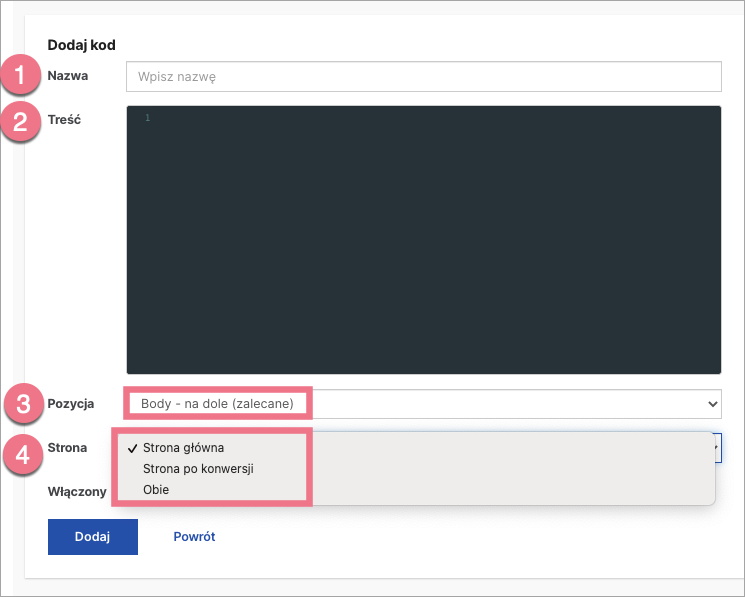
3. Nadaj Nazwę (1) i wklej kod w pole Treść (2). Wybierz pozycję Body – na dole (3) i stronę (4), na której ma być widoczny widget. Zapisz, klikając Dodaj.

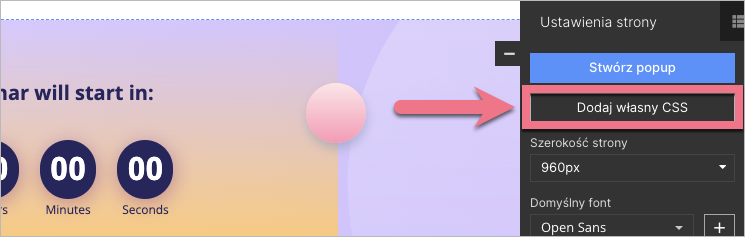
4. Aby widget połączenia telefonicznego był widoczny nad innymi elementami strony, musisz dodać do landing page’a kod CSS. Przejdź do edytora i Ustawień strony, a następnie kliknij Dodaj własny CSS.

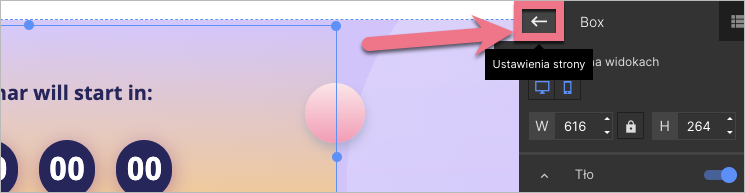
Podczas edycji do Ustawień strony wrócisz, klikając strzałkę:

5. Skopiuj i wklej następujący kod:
.lc_callback_widget {
z-index: 999999 !important;
position: fixed !important;
}
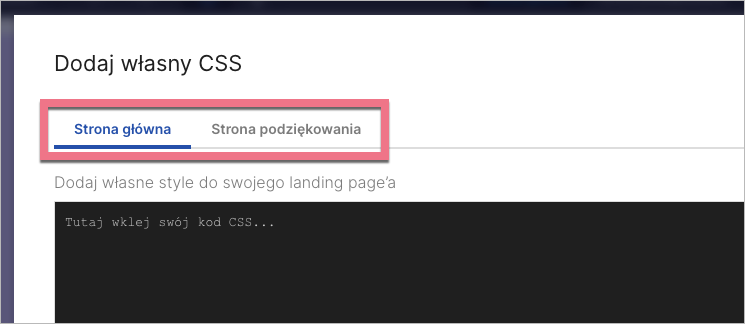
Wklej kod do odpowiedniej sekcji: w zależności od tego, na której stronie został zainstalowany kod JavaScript.

6. Na koniec Zapisz i zamknij.
Opublikuj landing page’a. Sprawdź, czy widget Convolo działa prawidłowo.
Zintegruj formularz
Formularz utworzony w Landingi możesz połączyć z Convolo dzięki integracji webhook (dostępna w ustawieniach formularza). Aby to zrobić, skonfiguruj formularz i skopiuj dwa klucze z Twojego konta w Convolo.
Skonfiguruj integrację formularza
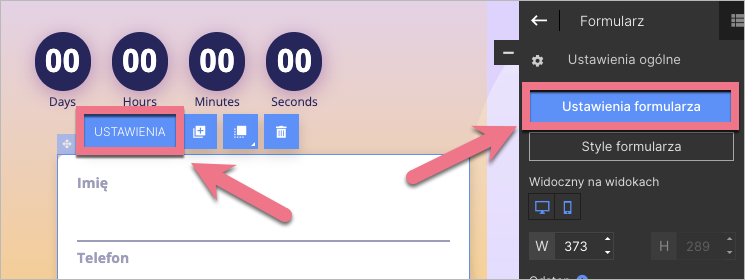
1. W edytorze Landingi dodaj widget Formularz. Kliknij go i przejdź do jego Ustawień.

2. Twój formularz musi zawierać pole Telefon.
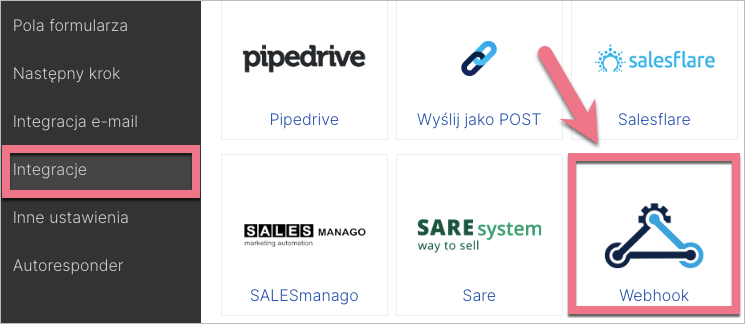
3. W zakładce Integracje wybierz Webhook.

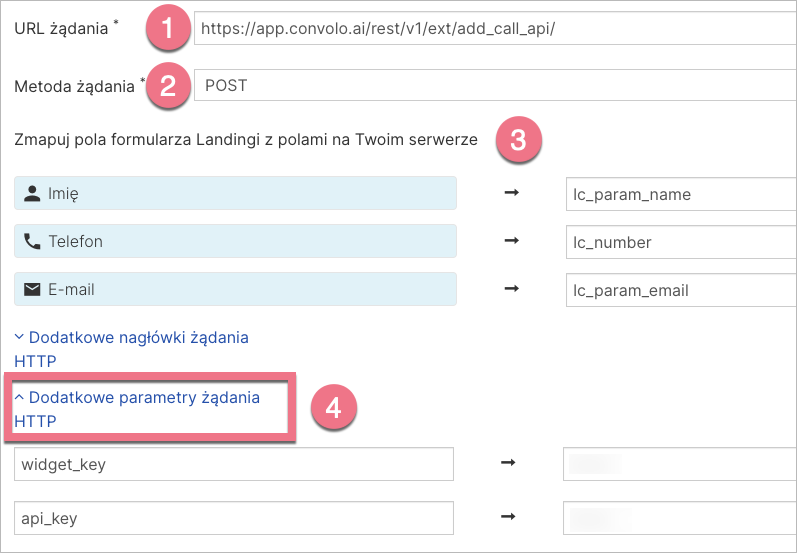
4. Skonfiguruj połączenie:
- (1) w polu URL żądania wklej następujący adres: https://app.convolo.ai/rest/v1/ext/add_call_api/
- (2) wybierz POST jako Metodę żądania
- (3) połącz pola tak jak w tabeli poniżej; w Convolo domyślnie ustawione są trzy pola: telefon, imię oraz e-mail. Sprawdź, jak dodać własne pola w Convolo.
| Telefon | lc_number |
| Imię | lc_param_name |
| lc_param_email |

5. Aby znaleźć widget_key oraz api_key (4), przejdź do swojego konta w Convolo i kliknij Convolo Leads (1), następnie wybierz Widgets (2) i przejdź do Settings (3).

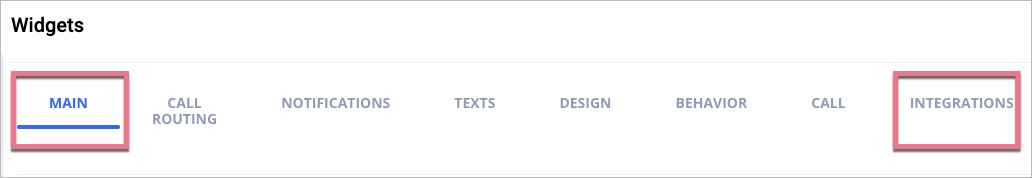
Widget key skopiujesz z zakładki Main, a Api key z zakładki Integrations.
Jeżeli pole Api jest puste, kliknij Generate API KEY (lub wpisz własny klucz). Kliknij SAVE, by zapisać zmiany.

6. Jeżeli Twoja integracja webhook w Landingi została skonfigurowana, kliknij Zapisz i zamknij (prawy górny róg).
7. Opublikuj landing page’a. Twój formularz został zintegrowany z Convolo.
Ustawienia treści
Wszystkie treści w Convolo możesz swobodnie edytować. Możesz ustalić własne teksty m.in. dla treści SMS-a, treści po dodaniu numeru telefonu, tooltipów itd.
1. Aby zmienić treści, przejdź do swojego konta w Convolo i zakładki Convolo Leads (1), następnie wybierz Widgets (2) i przejdź do Settings (3).

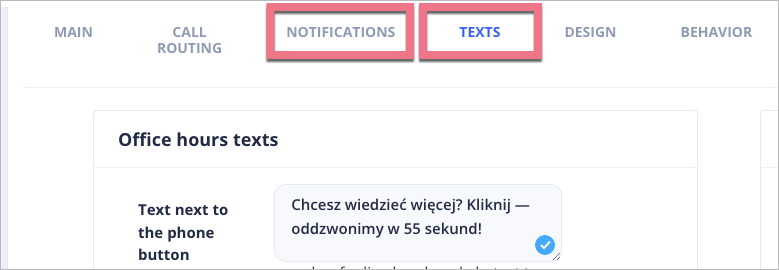
2. Treść wiadomości i powiadomień dodasz w zakładce Notifications oraz Texts. Po dokonaniu zmian kliknij Save.

Zarządzanie leadami
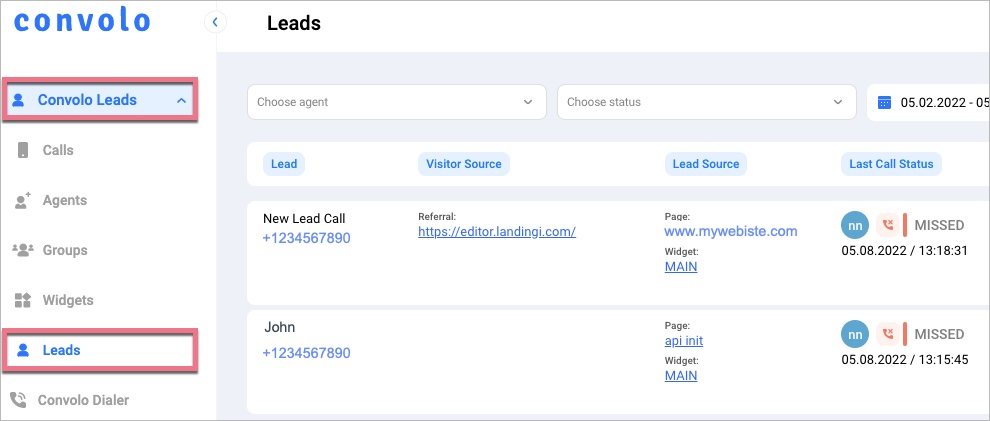
Leadami wygenerowanymi dzięki przyciskowi połączenia telefonicznego oraz integracji formularza możesz zarządzać w zakładce Convolo Leads.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.