Menu typu hamburger to popularna forma nawigacji, spotykana najczęściej na widokach mobilnych. Po kliknięciu w ikonę (zazwyczaj są to trzy poziome kreski) wyświetla się rozwijane menu.
Z instrukcji poniżej dowiesz się, jak zrobić proste menu hamburgerowe na widoku mobilnym Twojego landing page’a. Możesz je stworzyć analogicznie również na widoku desktopowym.

Hamburger menu na landing page’u
1. Zaloguj się do platformy Landingi i przejdź do edytora landing page’a. Wejdź w widok mobilny.
2. Dodaj nową sekcję, np. u samej góry strony.
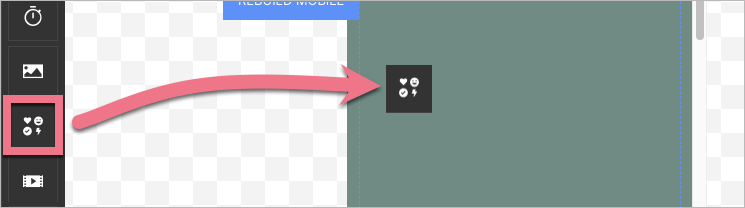
3. Dodaj ikonę do tej sekcji, przeciągając widget ikony w wybrane miejsce.

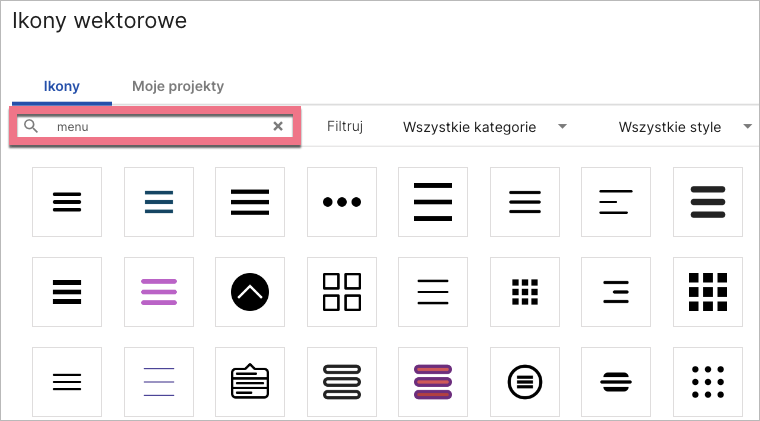
4. Wyszukaj menu i wybierz jedną z ikon (możesz też wybrać zupełnie inną ikonę).

Możesz tutaj również dostosować wielkość oraz kolor ikony. Więcej o ikonach dowiesz się z tej instrukcji.
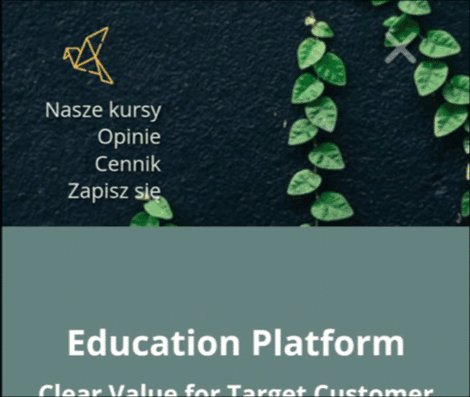
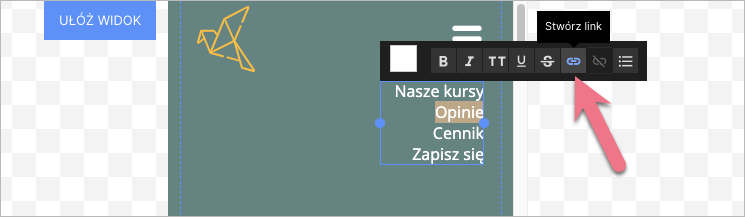
5. W nowo utworzonej sekcji stwórz swoje menu nawigacyjne. Możesz je stworzyć z dowolnych elementów i widgetów. W naszym przykładzie wykorzystaliśmy widget Tekst. Rozwijanie i zwijanie menu będzie dostępne po publikacji. Każdą pozycję w menu podlinkuj albo do wybranej sekcji landing page’a, albo do zewnętrznego adresu URL.
Tło sekcji będzie zarówno tłem dla wąskiej belki u góry landing page’a (kiedy menu jest “zwinięte”), jak i tłem rozwijanego menu.

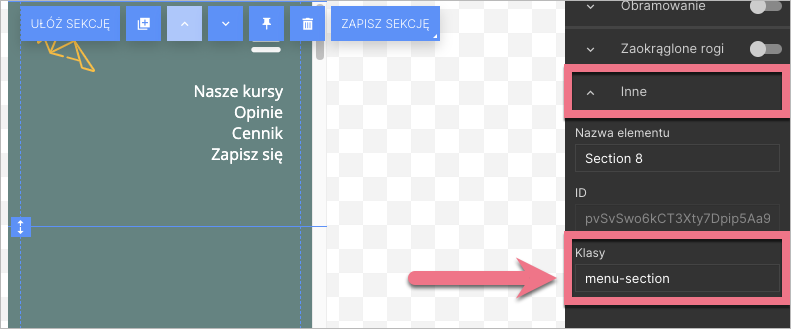
6. Zaznacz sekcję i w toolbarze po prawej stronie odszukaj zakładkę Inne. Wpisz menu-section w polu Klasy.

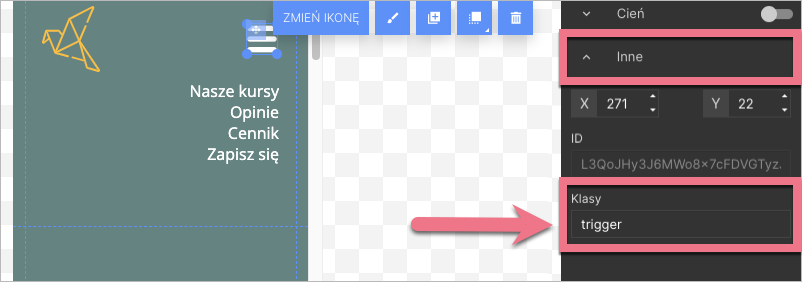
7. Zaznacz ikonę menu i w toolbarze po prawej stronie odszukaj zakładkę Inne. Wpisz trigger w polu Klasy.

8. Dodaj jeszcze jedną ikonę i umieść ją w sekcji poniżej menu.

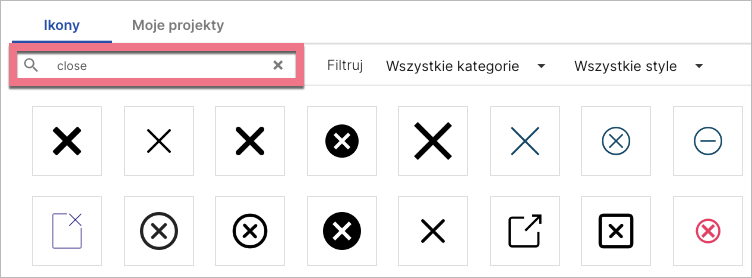
Tym razem wybierz tę, która odpowiadać będzie za zamykanie i zwijanie menu (wyszukaj np. close).

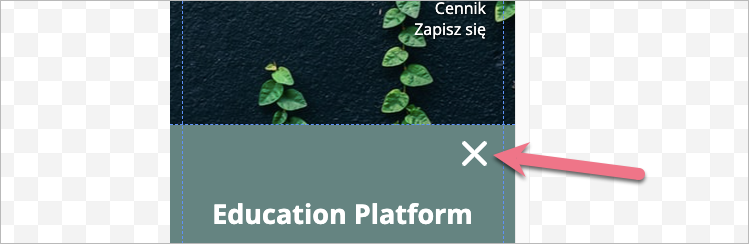
Powinna znajdować się w tym miejscu:

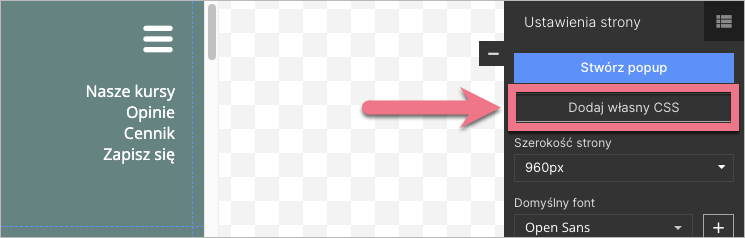
9. Wejdź w Ustawienia strony w panelu bocznym po prawej stronie, a następnie kliknij przycisk Dodaj własny CSS.

W trakcie edycji do Ustawień strony wrócisz, klikając na strzałkę:

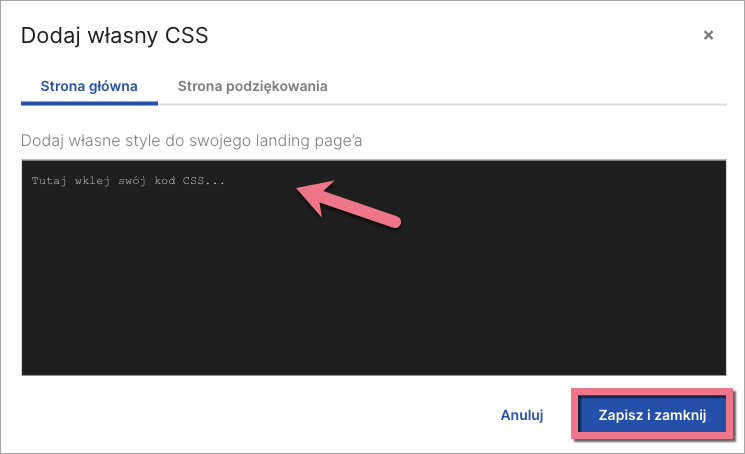
10. Wklej poniższy kod CSS w zakładce Strona główna. Jeśli masz tam również inne kody, dodaj go nad nimi, u samej góry (reguła @import użyta w naszym kodzie nie może się znajdować pod innymi kodami CSS).
@import 'https://s3-eu-west-1.amazonaws.com/landingi-ftp/script/wow/animate.css';
.trigger {
cursor: pointer !important;
}
.animated {
-webkit-animation-duration: .35s !important;
animation-duration: .35s !important -webkit-animation-fill-mode: both;
animation-fill-mode: both;
}

11. Kliknij Zapisz i zamknij. Następnie opublikuj landing page’a i otwórz go w nowym oknie przeglądarki. Zmniejsz szerokość okna, by zobaczyć widok mobilny.
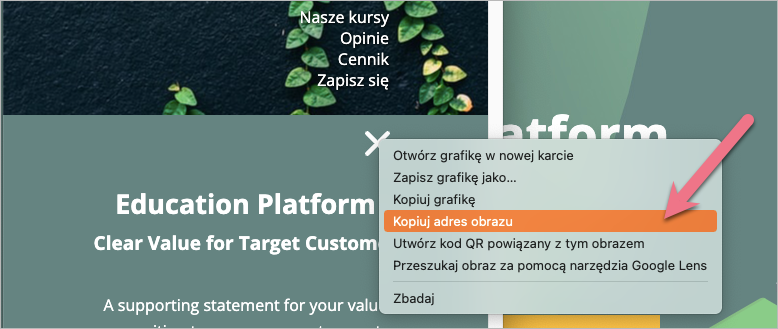
12. Z opublikowanego landing page’a pobierz adresy URL ikon: kliknij ikonę prawym przyciskiem myszy i wybierz Kopiuj adres obrazu. Skopiuj adresy obu ikon.

13. W edytorze rozwiń menu po lewej stronie i przejdź do zakładki Kody JavaScript.

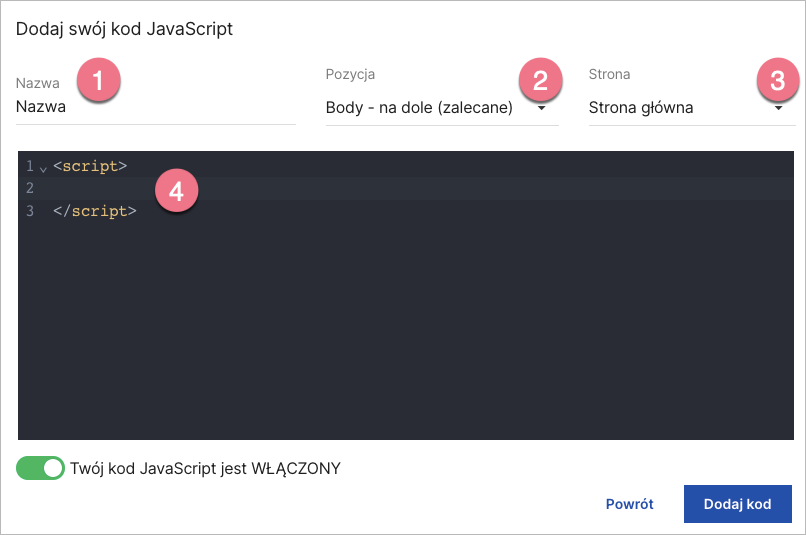
14. Dodaj nowy kod. Nadaj Nazwę (1), wybierz pozycję Body – na dole (2) na Stronie głównej (3) i wklej poniższy skrypt w polu Treść (4) (więcej na ten temat znajdziesz w instrukcji o dodawaniu własnych kodów HTML, CSS i JavaScript).
<script src="https://s3-eu-west-1.amazonaws.com/landingi-ftp/script/wow/wow.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.12.0/underscore-min.js"></script>
<script>
let editorHeight = $('.menu-section').height()
let minHeight = ($('.trigger').position().top * 2) + $('.trigger').height()
$('.menu-section .container').css('height', 'inherit')
$('.menu-section').height(minHeight)
$('.menu-section > div > div').children().not('.trigger').not('.logo').addClass('menu wow')
$('.menu').hide()
new WOW().init()
function burgerControl() {
$('.trigger').toggleClass('close')
if ($('.trigger').hasClass('close')) {
$('.trigger').attr('src', 'https://linkdozamkniecia.svg')
$('.menu-section').animate({height: editorHeight})
$('.menu').removeClass('bounceOutLeft')
$('.menu').fadeIn()
$('.menu').addClass('fadeInLeftBig')
} else {
$('.trigger').attr('src', 'https://linkdootwarcia.svg')
$('.menu').removeClass('fadeInLeftBig')
$('.menu').addClass('bounceOutLeft')
$('.menu').hide()
$('.menu-section').animate({height: minHeight})
}
}
var burger = _.throttle(burgerControl, 650)
$('.trigger').click(burger)
</script>
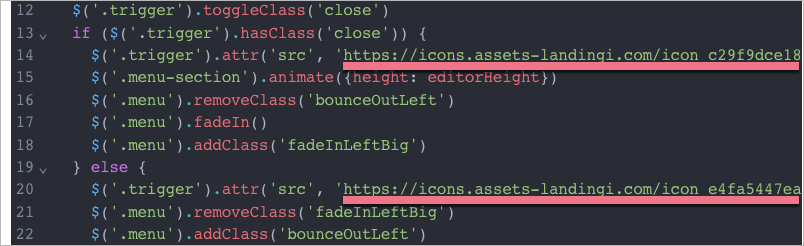
15. W wierszach 14 i 20 zmień adresy https://linkdozamkniecia.svg i https://linkdootwarcia.svg na adresy ikon skopiowane z landing page’a – odpowiednio na adres ikony zamykającej i adres ikony otwierającej menu.

16. Kliknij Dodaj kod, aby zapisać zmiany.
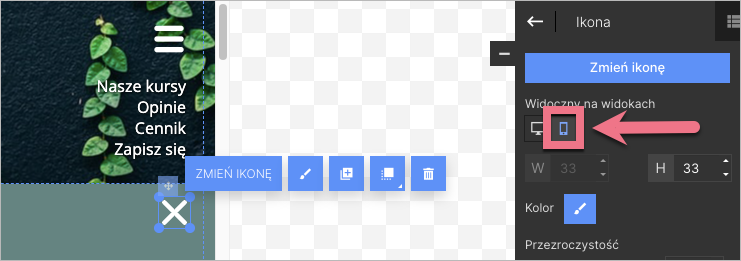
17. Wróć do edytora. W widoku mobilnym kliknij ikonę zamykającą menu, a następnie w panelu bocznym wyłącz jej widoczność.

18. Ponownie opublikuj landing page’a.
Wejdź na swoją stronę na urządzeniu mobilnym i sprawdź, czy menu hamburgerowe wyświetla się prawidłowo.
Logo w menu hamburgerowym
Jeżeli chcesz, aby w sekcji, w której znajduje się menu hamburgerowe, było widoczne także Twoje logo, musisz nadać mu odpowiednią klasę.
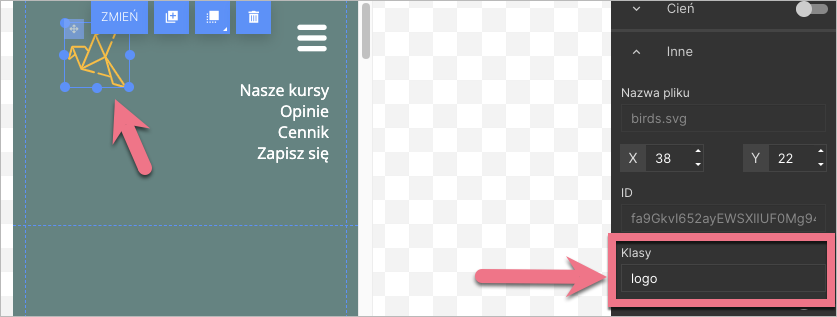
1. Kliknij obraz, który jest Twoim logo, i w toolbarze po prawej stronie odszukaj zakładkę Inne. Wpisz logo w polu Klasy.

2. Ponownie opublikuj landing page’a.
Dzięki temu logo będzie cały czas widoczne, niezależnie od tego, czy menu jest zwinięte, czy rozwinięte.