Każdy landing page jest inny, to jasne. Wyróżnia je nie tylko design czy treści, ale też – a może przede wszystkim – cel, który dana strona powinna spełniać. To właśnie cel sprawia, że pewne komponenty na landing page’u muszą się znaleźć, a inne stają się opcjonalne.
Istnieje jednak żelazny zestaw pięciu elementów, bez których landing page nie może się obyć, jeżeli chcesz, by dobrze konwertował.
Zamiast rozwlekać wstęp w nieskończoność – oto podstawowe elementy landing page’a:
- Unikalna propozycja sprzedaży (USP)
- Grafika lub Video
- Content
- Opinie
- Call to Action
Ten artykuł jest częścią kursu “Zrób dobry landing page”, w którym wyjaśniamy nie tylko, jak stworzyć landing page w Landingi, ale także pokazujemy możliwości reklamowe, radzimy jak zoptymalizować gotową stronę i osiągnąć wysoką konwersję.
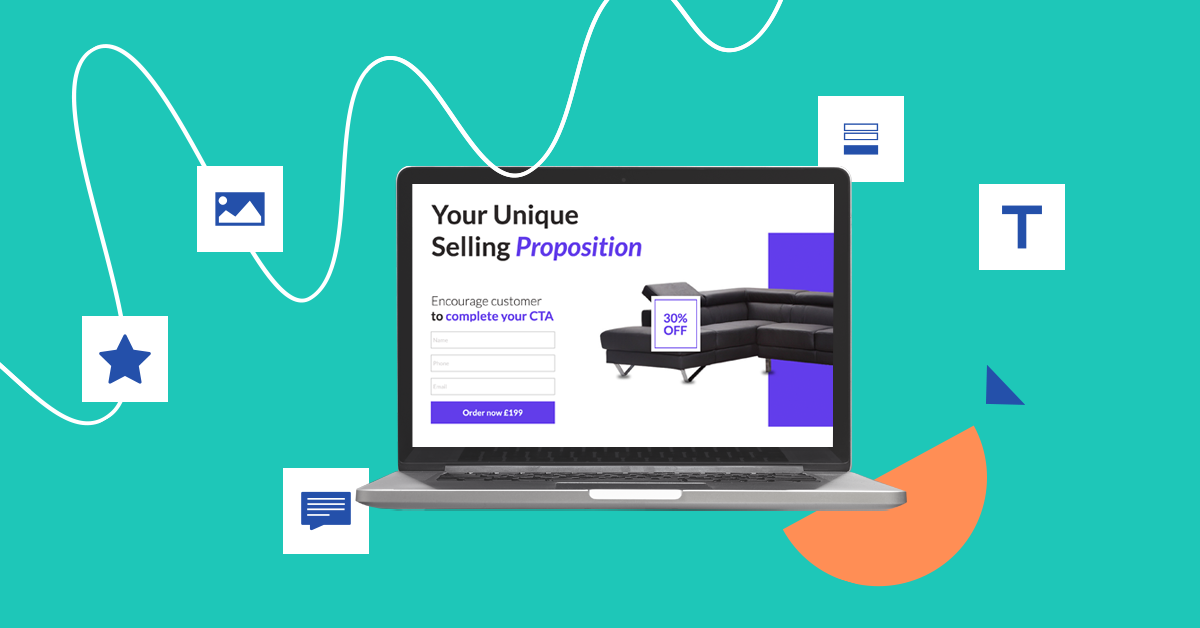
Unikalna propozycja sprzedaży
Unikalna propozycja sprzedaży (z angielskiego Unique Selling Proposition – USP) to iskra, która powinna wyróżniać Twój produkt lub usługę. Jeżeli chcesz zaoferować klientom coś wyjątkowego i wierzysz w powodzenie przedsięwzięcia, z pewnością dostrzegasz element, którego nie ma konkurencja – to właśnie określamy skrótem USP.
Na USP składa się nie tylko to, co wyróżnia Twoją propozycję, ale także sposób, w jaki ją przedstawisz. Najpierw zastanów się, jaki jest powód, dla którego chcesz sprzedawać właśnie ten produkt lub oferować właśnie tę usługę.
Może Twój produkt oferuje zupełnie nową funkcjonalność? A może jest ekologiczny i naturalny albo innowacyjna metoda produkcji gwarantuje mniejsze koszty i niższą cenę końcowego produktu? Kiedy już sprecyzujesz, czym jest unikalność, przychodzi czas na wyrażenie jej odpowiednimi środkami.
Nagłówek i podtytuł
Drugiego nagłówka nie będzie – dlatego wszystko, co najważniejsze, powinno się znaleźć już na samym początku.

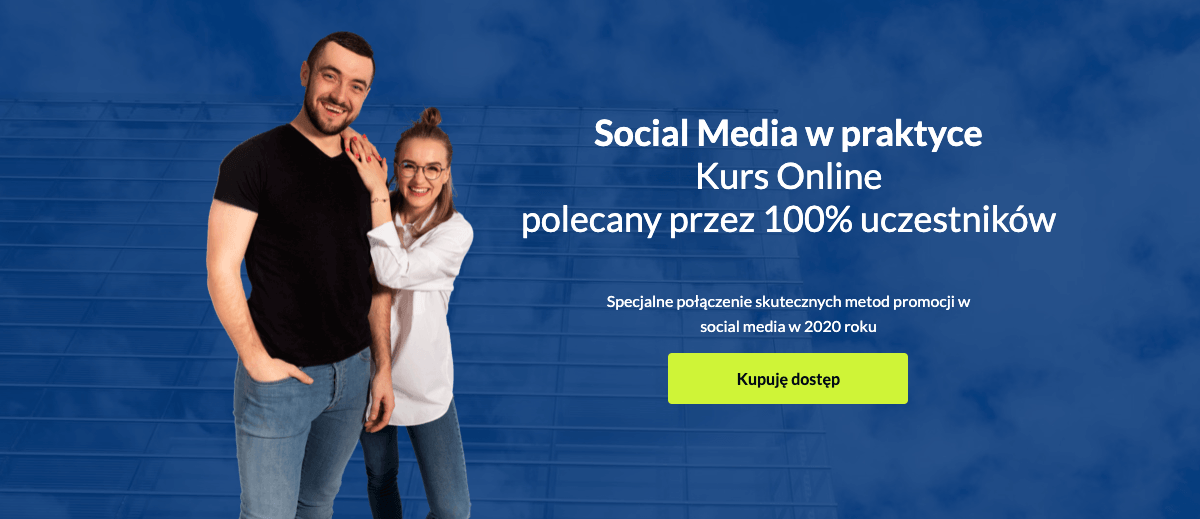
Właśnie tym tropem poszedł nasz klient, firma KAMAN, formułując prosty, ale niezwykle efektywny nagłówek. Zawiera on jedynie nazwę kursu, która mówi to, co najważniejsze. Rolę nagłówka wspierającego pełni tutaj podtytuł, w którym przekazane jest USP: 100% użytkowników poleca ten produkt.
Nagłówek wzmacniający przekaz
Jeżeli Twój landing page jest długi… zastanów się, jak możesz go skrócić. Ale jeżeli poprawki są już za Tobą i nadal masz pewność, że taki właśnie powinien być, zadbaj o to, by przypomnieć odwiedzającym USP Twojego produktu.
Po to jest właśnie tekst wzmacniający przekaz – zamieść go gdzieś w środku landing page’a i pamiętaj, by uwzględnić w nim wiedzę, którą odwiedzający pozyskali już z Twojej strony do tego momentu. Przykładowo: jeśli przed tym fragmentem pojawiła się lista lekcji przewidzianych w kursie, możesz wzmocnić przekaz nagłówkiem “25 interaktywnych lekcji online” lub “15 godzin praktycznej wiedzy”.
Nagłówek zamykający
Tuż przed końcem landing page’a, nad formularzem, masz przedostatnią szansę (o ostatniej będę jeszcze mówił) na zachęcenie odwiedzającego do konwersji. To dobre miejsce, by wytoczyć najcięższe działa i dorzucić argument, który ostatecznie przekona użytkownika.
Grafika lub video wyróżniające
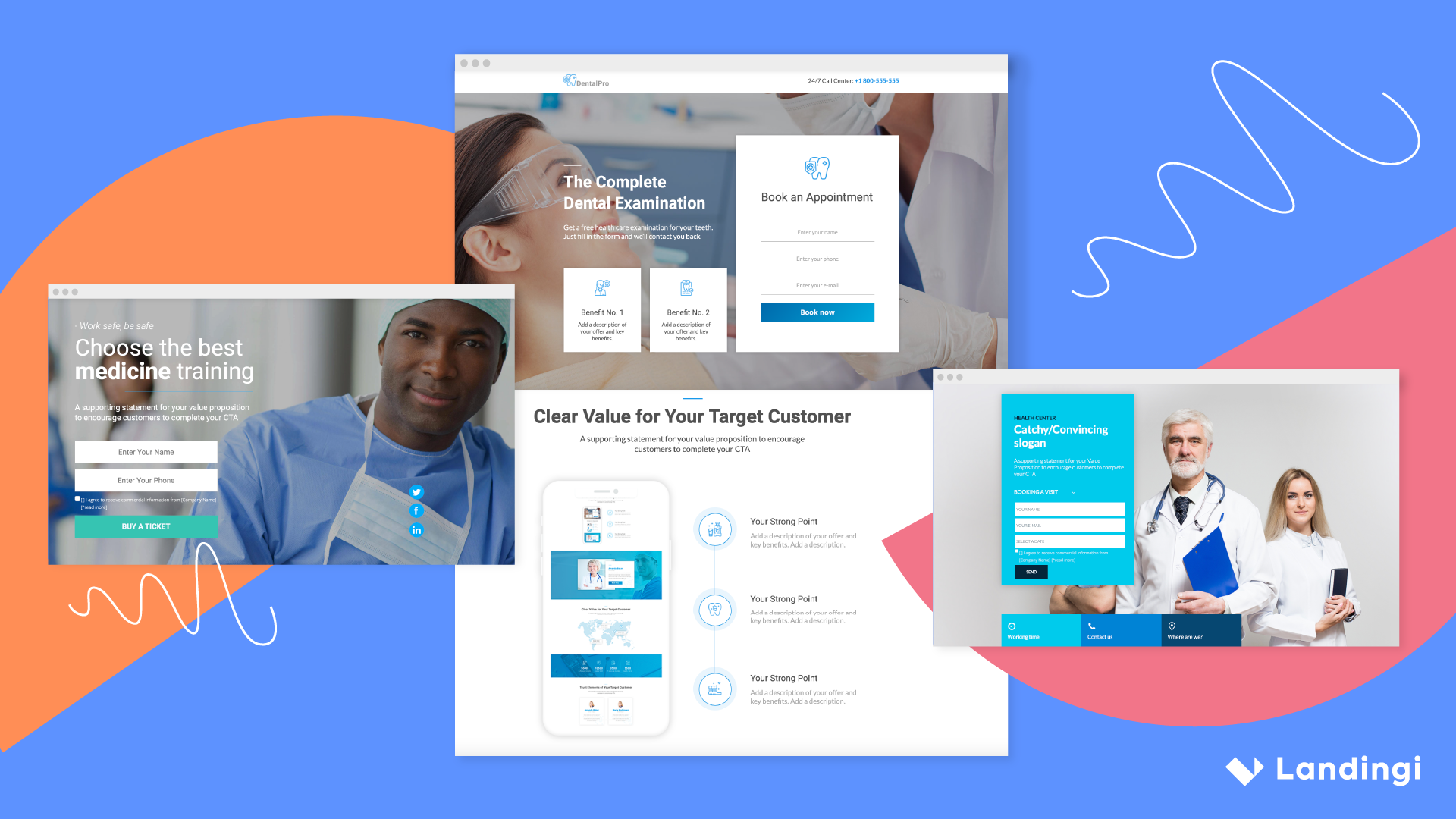
Choć wszystkie elementy graficzne znajdujące się na landing page’u mają znaczenie dla konwersji, jeden z nich wyróżnia się na tle pozostałych – mowa o tzw. “hero image”, czyli grafice lub video wyróżniającym.
W przypadku hero image największe znaczenie ma kontekst. Świadczysz usługi kurierskie? Pokaż kuriera dostarczającego paczkę z logo Twojej firmy. Produkujesz oprogramowanie? Przedstaw aplikację, z której ktoś właśnie korzysta. Wynajmujesz nieruchomości? Upewnij się, że w hero image znajdzie się lokalizacja wyjątkowo reprezentatywna spośród tych, którymi dysponujesz.
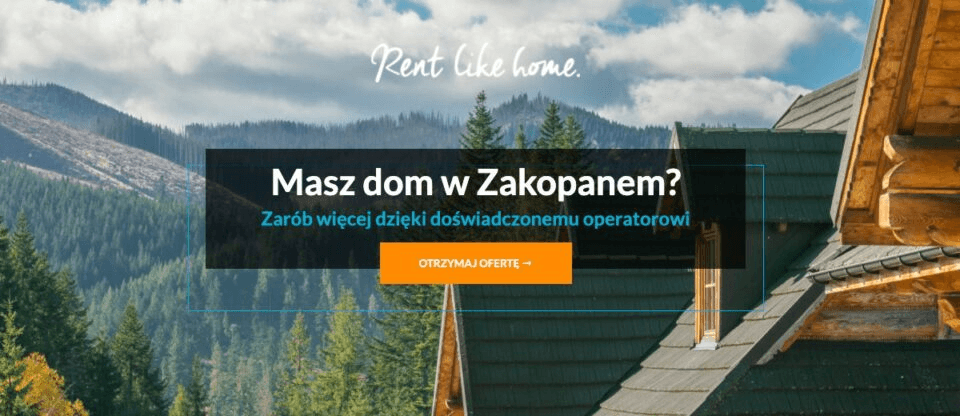
Tak wygląda hero image na jednym z landing page’y klienta Landingi – Rent like home:

Rzeczą absolutnie konieczną jest to, by grafika wyróżniająca przedstawiała faktyczny produkt lub jego wykorzystanie. Powiedz zdecydowane “nie!” zdjęciom ze stocków. Pokaż realne zastosowanie produktu i bądź szczery wobec potencjalnych klientów.
A jeżeli chcesz dowiedzieć się więcej o tym, jak uatrakcyjnić landing page’a, przeczytaj nasz artykuł o poprawianiu wyglądu stron docelowych.
Content
Odpowiednio napisane treści to kolejny element, bez którego nie ma co liczyć na skuteczność landing page’a. Częścią contentu są już nagłówki, o których pisałem wcześniej, oraz ewentualne treści na grafikach czy w filmach. Tym razem skupmy się na wyraźnym zaznaczeniu benefitów oraz cech produktu lub usługi.
Cechy
Dobrym pomysłem jest wskazanie na konkretne cechy, jakie posiada Twój produkt, ale jeszcze lepszym jest wybranie jedynie kilku najważniejszych. Jeżeli potencjalny klient napotka na Twoim landing page’u listę złożoną z trzydziestu pięciu pozycji, najprawdopodobniej przestanie być potencjalnym klientem, za to przyczyni się do zwiększenia statystyki wyjść na stronie.
Przykłady cech:
- Smartwatch z funkcją kalendarza;
- Ponad 60 licencjonowanych pojazdów w grze komputerowej;
- Możliwość odbioru przesyłki w jednym z 1500 punktów w całej Polsce.
Benefity
Jeszcze ważniejsze od cech produktu są korzyści, jakie wynikają z jego użytkowania. W celu właściwego sformułowania informacji o benefitach, konieczne jest postawienie się w sytuacji potencjalnego klienta, przeanalizowanie dostępnych danych na temat tego, co może zachęcić go do zakupienia produktu czy skorzystania z usługi.
Przykłady benefitów:
- Wygodnie zaplanuj swój dzień;
- Zasiądź za sterami najszybszych samochodów na świecie;
- Odbieraj przesyłki, gdzie chcesz.
Najlepsze wyjście to połączenie cech z benefitami. W Landingi lubimy podkreślać, że nasze narzędzie pozwala zaoszczędzić czas. Wskazujemy też na możliwość samodzielnego tworzenia landing page’y z użyciem edytora drag & drop. Korzyść i cecha są ze sobą powiązane, co dodatkowo wzmacnia przekaz.
Społeczny dowód słuszności – opinie
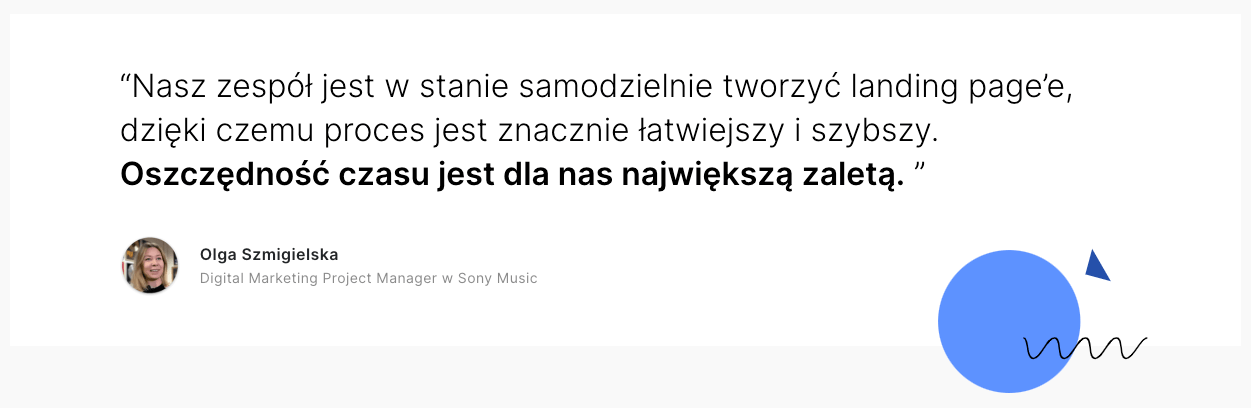
Konsument, który chce zrobić zakupy w sklepie internetowym, którego jeszcze nie zna, w wielu przypadkach sprawdzi najpierw opinie o sprzedawcy. Przeciętny internauta na tym jednak nie poprzestanie. Świadomość istnienia fałszywych opinii jest coraz większa, dlatego tym większe znaczenie ma zamieszczanie wiarygodnych testimoniali, najlepiej zawierających imię i nazwisko klienta oraz zdjęcie:

Wykorzystywanie zdjęć stockowych w opiniach to praktyka dyskwalifikująca firmę w oczach wielu użytkowników internetu – najpopularniejsze grafiki ze stocków widzieli już przecież dziesiątki razy.
Społeczny dowód słuszności to jednak nie tylko cytaty zadowolonych klientów. Do social proof zaliczamy także sekcje z logo firm korzystających z naszych usług, oceny pochodzące z agregatorów opinii (sklep internetowy może zawrzeć na landing page’u np. oceny z Ceneo, Skąpca czy Allegro), a także case studies.
Jeszcze jedno: nawet w stu procentach autentyczna opinia nie gwarantuje sukcesu. Postaraj się, by na landing page’ach prezentować te wypowiedzi, które wskazują na konkretne rozwiązanie, produkt, a nawet jego cechę – tak, jak w powyższym przykładzie pani Olga Szmigielska wyszczególniła samodzielność oraz oszczędność czasu.
Call to Action i formularz
Ostatnim z 5 podstawowych elementów landing page’a powinno być CTA (na przykład połączone z formularzem). Landing page powinien spełniać jeden cel – to absolutnie fundamentalna zasada, ale wciąż często pomijana. Łapanie kilku srok za ogon poskutkuje nie tylko niższą konwersją, ale także rozmyje skuteczność landing page’a – trudniej będzie wywnioskować, która z akcji cieszyła się największą popularnością.
Landing page służy temu, by odwiedzający wykonał na nim akcję – zapisał się na wydarzenie, przeszedł do strony produktu, zarezerwował konsultację itd. Informacje o firmie, dane adresowe czy przedstawienie pozostałych produktów z oferty to cele, które może realizować klasyczna strona internetowa – nie landing page.
CTA
Call to Action, czyli wezwanie do działania, to zwykle przycisk z napisem, który ma zachęcić do kliknięcia – idealne CTA wskazuje również na konsekwencje konwersji. W 2021 roku powinniśmy zapomnieć o mętnych, niewiele mówiących CTA, jak “Kliknij!” czy “Sprawdź”. Zamiast tego postaw na konkretny komunikat: “Rozpocznij bezpłatny okres próbny”, “Zdobądź 20% zniżki” czy “Zarezerwuj”.
Pamiętasz, jak w rozdziale o nagłówku zamykającym wspomniałem o tym, że to przedostatnia szansa na zachęcenie do konwersji? Call to Action jest ostatnią.
Jeżeli tworzysz landing page bez formularza, to nagłówek zamykający pojawi się tuż nad przyciskiem, a treść jednego i drugiego może ze sobą korespondować. Z kolei jeśli CTA stanowi zwieńczenie formularza, nagłówek zamykający pojawi się przed nim, powinien więc zachęcić do wypełnienia formularza – samo CTA w tym przypadku może skupić się na opisaniu czekającej na użytkownika wartości po konwersji.
Formularz
W przypadku, gdy na landing page’u chcesz uruchomić zapisy lub zbierać leady, konieczne będzie umieszczenie formularza zwieńczonego CTA. Dobrą praktyką jest tworzenie formularzy krótkich i zbieranie jedynie tych danych, które są niezbędne dla dalszych etapów procesu pozyskiwania klienta.
Pamiętaj też o uwzględnieniu pól z koniecznymi zgodami marketingowymi. Jeśli formularz kontaktowy nie będzie ich zawierał, jakakolwiek komunikacja marketingowa z osobą, która pozostawiła leada, będzie niemożliwa.
5 przystanków na drodze do konwersji
Zastosowanie tych pięciu elementów na landing page’u to najlepszy sposób, by uzyskać pożądane efekty.
Skoro Twój landing page jest już gotowy, czas ściągnąć na niego ruch. Przyda Ci się wiedza na temat reklam w Google, na Facebooku czy LinkedInie.
Teraz czas na kolejną lekcję, w której dowiesz się, jak tworzyć i monitorować reklamy w Google Ads. Poprzednia lekcja dotyczy oszczędzania czasu i środków w digital marketingu.