Firmy ubezpieczeniowe promują swoje usługi w internecie na dwa sposoby: poprzez marketing organiczny oraz płatne kampanie (zarówno w Google Ads, jak i w social mediach). Niezależnie od źródła pozyskiwania potencjalnych zainteresowanych ofertą ubezpieczeniową ważne jest, aby kreacje marketingowe przyciągały nowe leady i klientów skutecznie.
Te działania marketingowe wspomagają landing page’e, które – w przeciwieństwie do tradycyjnej strony internetowej (głównej witryny firmy) – stworzone są dla konkretnego celu. Ogólna strona firmy rozprasza wieloma zakładkami, linkami odsyłającymi do podstron i różnorodnymi ofertami, podczas gdy landing page skupia się na jednym temacie, utrzymuje zainteresowanie odwiedzających na wysokim poziomie i dzięki temu zwiększa szansę na konwersję. W ten sposób pomaga w budowaniu bazy kontaktów, niezbędnej w email marketingu.
Dlatego dla branży ubezpieczeniowej landing page to nie dodatek, ale przede wszystkim ułatwienie i usprawnienie tworzenia kampanii cyfrowych. W tym artykule poznamy szczegóły ubezpieczeniowych stron docelowych, najlepsze praktyki dotyczące ich budowania, przykłady, a także dowiemy się, dlaczego są efektywne i jak można się nimi zainspirować. Te wskazówki pomogą Ci stworzyć skuteczny landing page i zamieniać odwiedzających w płacących klientów.

Landing page dla ubezpieczeń – dobre praktyki
Nie wszystkie landing page’e ubezpieczeniowe są równie efektywne; niektóre przyciągają klientów skuteczniej niż inne. Gdzie tkwi ich sekret? Dużo zależy od specyfiki oferty czy polisy, której charakter jest sztywny, ale istnieją czynniki, na które masz wpływ i możesz zmienić. Opisane poniżej praktyki wykorzystywane na wybranych stronach docelowych pomogą Ci w stworzeniu równie wysoko konwertującego landing page’a dla Twojej firmy – dzięki temu jeszcze szybciej rozwiniesz swój biznes ubezpieczeniowy.
Lejek zamiast długiego formularza
Większość firm ubezpieczeniowych wykorzystuje landing page jako miejsce do generowania indywidualnych wycen dla potencjalnego klienta. Ten system to tak zwany kalkulator ubezpieczeniowy. Aby wygenerowanie wyceny było możliwe, odwiedzający musi wypełnić wiele pól w formularzu, podając wszystkie potrzebne informacje.
Podzielenie długiego formularza na kilka mniejszych części może mieć w tym przypadku znacznie wyższą skuteczność. Pola w pierwszej części formularza mogą wymagać podania jedynie podstawowych, najważniejszych danych, np. kodu pocztowego, jeśli ubezpieczenie dotyczy nieruchomości. Kolejne części mogą dopytywać o więcej szczegółów.
Zbudowanie formularza w formie lejka i jego podział na etapy pozwala uniknąć poczucia przytłoczenia i straty czasu, których mógłby doświadczyć użytkownik przy zetknięciu się z długą listą pól do wypełnienia. Prawdopodobieństwo, że użytkownik porzuci wypełniany formularz, maleje z każdym etapem, który już przeszedł i któremu poświęcił czas.
Łatwo osiągalne cele
Strona główna jest miejscem, gdzie klient pozna Twoją firmę i przeczyta o wszystkich rodzajach ubezpieczeń, które proponujesz. Landing page natomiast to miejsce, gdzie klient ma podjąć działanie. Ważne jest, aby strona docelowa dla biznesu ubezpieczeniowego wyróżniała się angażującym celem o małym ładunku poświęcenia ze strony klienta.
Najpopularniejszym celem landing page’a w branży ubezpieczeniowej jest uzyskanie darmowej wyceny. Taki cel zaprojektowany do zrealizowania przez klienta nie wymaga od niego żadnych płatności z góry i pozwala mu na swobodne dalsze poszukiwanie ofert. Jest to szybki i łatwy proces, który skutkuje wysokimi wynikami konwersji.
Landing page dla każdego typu ubezpieczenia
Każdy rodzaj ubezpieczenia jest inny, a landing page powinien to odzwierciedlać. Stwórz stronę docelową dopasowaną do każdej oferty, którą proponujesz, a następnie zbieraj informacje, która ze stron osiąga najlepsze rezultaty.
W zależności od oferty ubezpieczeniowej użytkowników możesz przekonać różnymi argumentami. Ponadto wykorzystując strony docelowe w płatnych reklamach, warto dopasować każdą z nich do konkretnej kampanii oraz słów kluczowych zamiast używać jednego landing page’a do wszystkich typów oferowanych ubezpieczeń.
Przykłady landing page’y dla ubezpieczeń
Oryginalność to jedna z najistotniejszych cech dobrego landing page’a. W procesie tworzenie jest jednak zakorzenione także utrzymanie się na szczycie i inspirowanie się tym, co inni robią dobrze.
Zebraliśmy tu 13 przykładów landing page’y ubezpieczeniowych, aby przeanalizować je i przekonać się, czego można się od nich nauczyć. Przykłady zostały podzielone na cztery kategorie, dzięki czemu łatwo zauważysz, które z praktyk powtarzają się najczęściej i które warto zaimplementować na swojej stronie!
Ubezpieczenia samochodowe
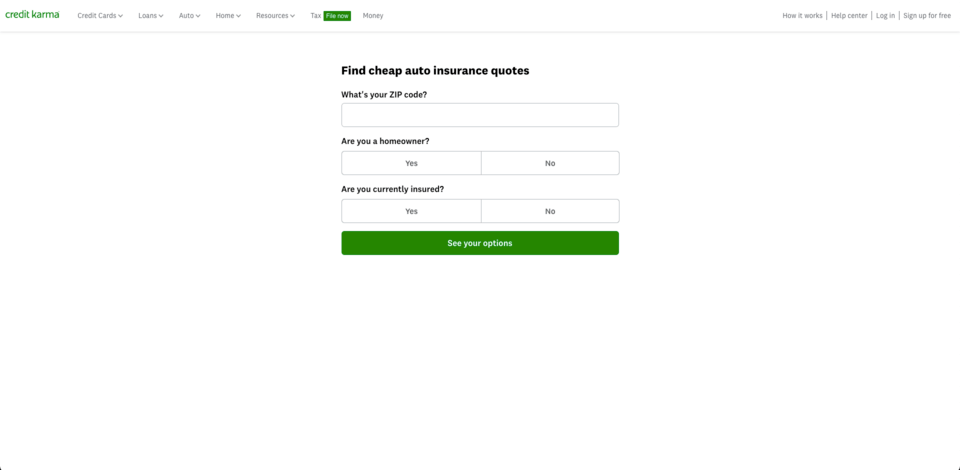
1. Credit Karma

Strona docelowa Credit Karma bardzo czytelnie pokazuje odwiedzającym, jakie jest ich zadanie. Ten landing page dla ubezpieczenia samochodowego wyróżnia się prostotą – zarówno pod względem designu, jak i treści. Taka oszczędność może być godna podziwu, ale w tym przykładzie bliżej jej jest zasadzie “co za dużo (prostoty), to nie zdrowo”.
- Formularz wymaga podanie jedynie kodu pocztowego i odpowiedzenia na dwa zamknięte pytania. Użytkownikowi może to dać przyjemne doświadczenie.
- Strona jest responsywna, co docenią użytkownicy smartfonów.
- W kwestii kolorów landing page jest nijaki. Nie ma tu nic poza białym tłem, nagłówkiem, formularzem oraz stopką.
- Stopka zajmuje zdecydowanie za dużo miejsca. Na landing page’u nie musi jej być wcale, a jeśli już – lepiej zdecydowanie zmniejszyć jej wielkość.
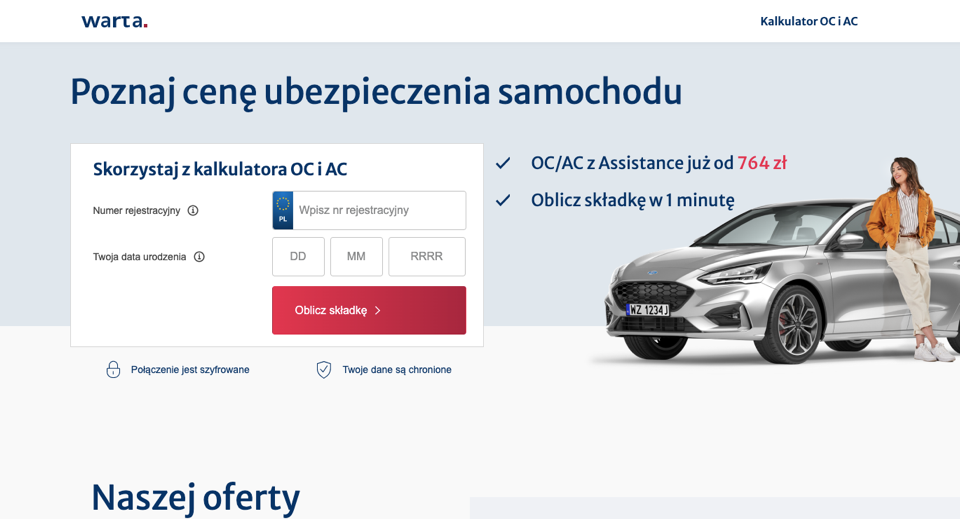
2. Warta

Landing page Warty pełni funkcję pierwszego etapu w kalkulatorze ubezpieczeniowym. Copy krótko i przekonująco wyjaśnia korzyści, jakie może otrzymać użytkownik po wypełnieniu formularza. Formularz jest krótki, jednak wymaganie od użytkownika takich danych jak numer rejestracyjny i data urodzenia już na pierwszym kroku może być odstraszające.
- Krótki formularz czytelnie komunikuje, w jakim celu należy go uzupełnić. Informacje pod formularzem dają gwarancję bezpieczeństwa danych.
- Przycisk w formularzu jest wyrazisty, jednak jego copy jest mało widoczne.
- Dodatkowy przycisk CTA w drugiej sekcji przekierowuje z powrotem do formularza.
- Na landing page’u znajduje się szczegółowa sekcja FAQ – dzięki czemu ewentualne wątpliwości odwiedzających mogą od razu zostać rozwiane.
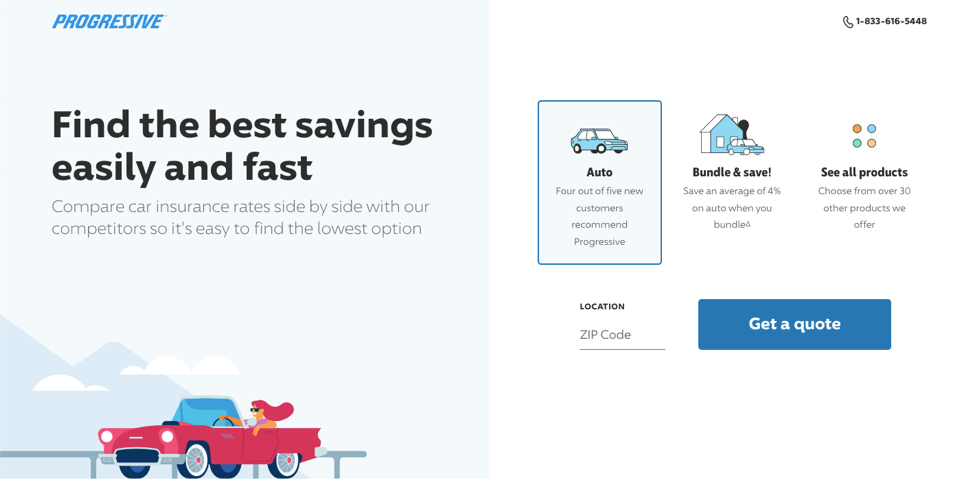
3. Progressive

Cel strony docelowej Progressive jest jasny i konkretny: otrzymanie wyceny ubezpieczenia samochodowego. Rolę pierwszoplanową odgrywa tu formularz; reszta jest uzupełnieniem.
- Formularz wymaga jedynie wpisania kodu pocztowego oraz wybrania opcji ubezpieczenia i z ewentualnymi dodatkami.
- Wykorzystanie boxów z grafiką i dostosowujące się copy pozwoliło zaoszczędzić miejsce.
- Treści wyraźnie wskazują na rodzaj ubezpieczenia.
- Użyte kolory dobrze ze sobą współgrają, choć są nieco za bardzo stonowane. Więcej kontrastu pozwoliłoby wyróżnić się tekstom.
- Druga sekcja “#1 Insurance Website” zajmuje dużo miejsca i nie wnosi żadnych istotnych informacji.
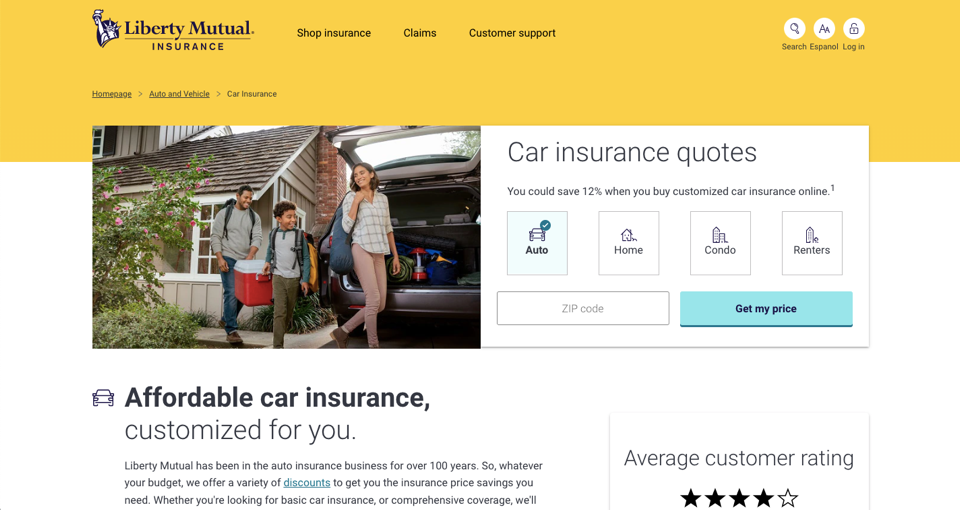
4. Liberty Mutual

Strona promująca ubezpieczenia samochodowe od Liberty Mutual na pierwszy rzut oka wygląda jak dość typowy landing page, jednak im dalej się w nią zagłębić, tym bardziej staje się klasyczną stroną produktową.
- Pierwsza sekcja jest zrobiona wyjątkowo dobrze: zwięzły, interesujący nagłówek, dopasowany obraz i krótki formularz.
- Kolejne sekcje zawierają linki odsyłające do innych stron w tej samej domenie.
- Treści zawierają wiele przydatnych informacji, jednak niektóre z sekcji mogłyby zostać usunięte, aby skrócić stronę.
- Sekcja z opiniami (social proof) to świetny pomysł, nie pojawiają się w niej jednak prawdziwe imiona klientów, co zmniejsza ich wiarygodność.
Ubezpieczenia zdrowotne
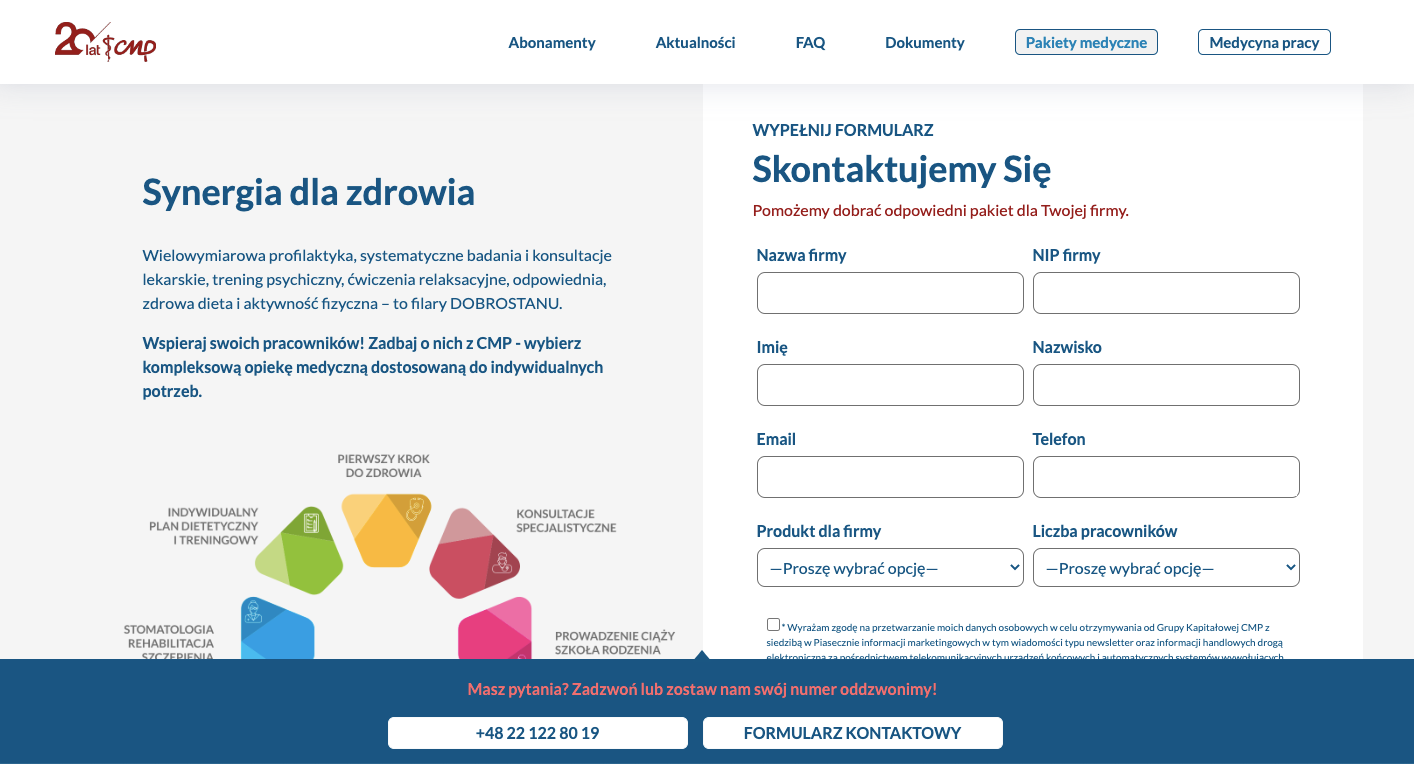
5. CMP

Strona docelowa CMP proponuje ubezpieczenia zdrowotne dla firm – ale nie jest to oczywiste przy pierwszy spojrzeniu na landing page’a. Dużo treści, aż dwa nagłówki w pierwszej sekcji i wiele pól w formularzu rozpraszają i przyćmiewają inne dobre funkcje tej strony.
- Dużo za dużo treści w sekcji otwierającej, a przy tym mało widoczna informacja o ofercie.
- Długi formularz z mało mówiącym nagłówkiem + CTA niepojawiające się w pierwszym widoku.
- Dodatkowe funkcje, takie jak przypięty dolny pasek z informacją o możliwościach kontaktu, animowane sekcje czy menu scrollujące do odpowiedniej sekcji, są użyteczne i ładne, ale potęgują wrażenie przytłoczenia.
- Opinie, najczęściej zadawane pytania i logotypy partnerów podnoszą wiarygodność oferty.
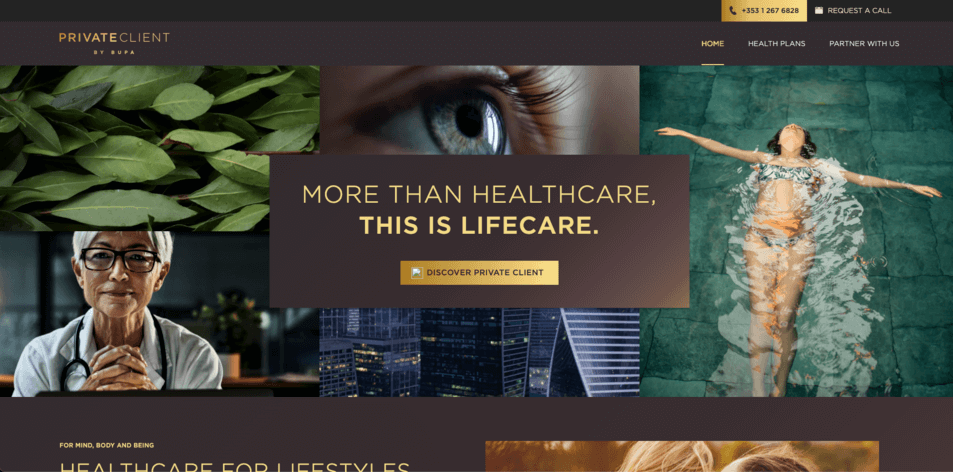
6. Bupa Private Client

Stworzony przez Bupa Private Services landing page powstał z myślą o konkretnej grupie docelowej. Treściom nadano ekskluzywny, luksusowy charakter, a ich przekaz dociera do osób, które oczekują kompleksowych usług związanych ze zdrowiem i jego ochroną.
- Wygląd landing page’a stara się nawiązywać do luksusu, zbytku i wygody. Odcienie złota i ciemnego brązu, zdjęcia oraz animacje tworzą wykwintny i bogaty kolaż.
- Szablon oraz układ strony nie są skomplikowane, dzięki czemu łatwo się jest po niej poruszać.
- Cały landing page skupiony jest wokół jednego celu.
- Formularz jest zbyt długi dla celu, który ma zostać zrealizowany (wysłania prośby o kontakt telefoniczny). Osoba zainteresowana usługami równie dobrze może podać wszystkie te informacje podczas rozmowy; proszenie o nie już na landing page’u może zniechęcić.
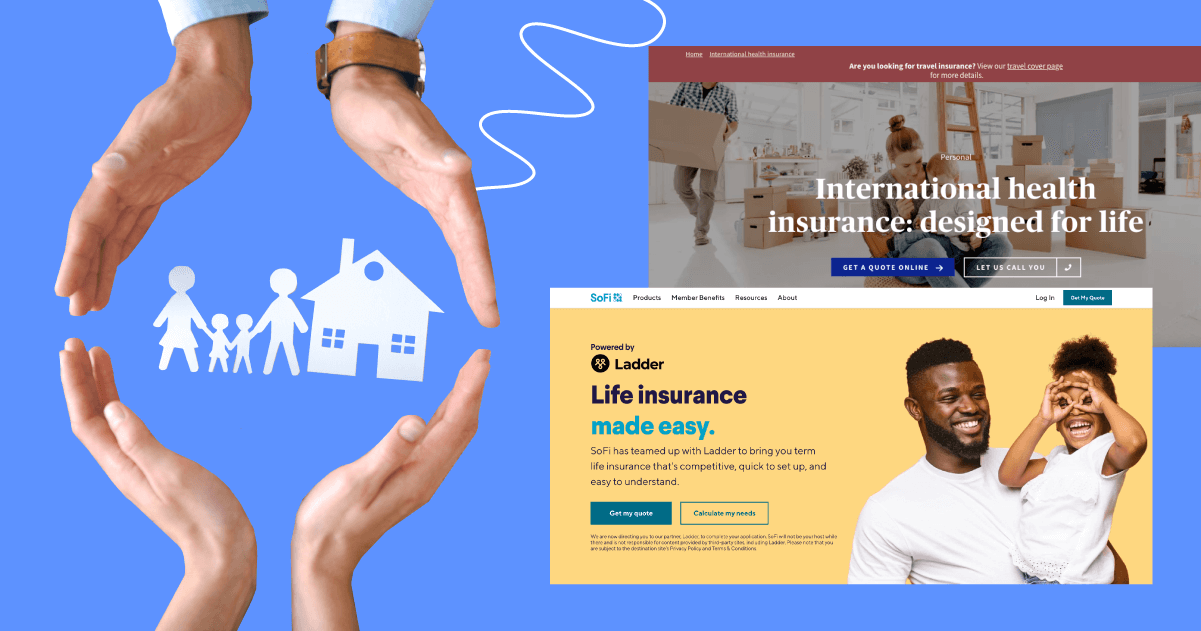
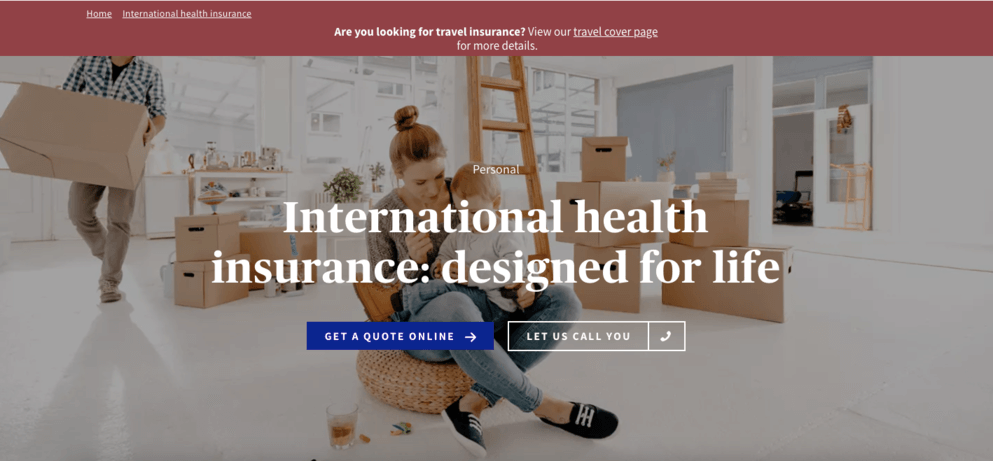
7. Axa

Landing page dla ubezpieczenia zdrowotnego od Axa Global Healthcare jest spójny i zawiera wszystkie sekcje niezbędne użytkownikowi dla zrozumienia specyfiki oferty. Warto zwrócić uwagę na kilka elementów:
- Szczegółowa tabela z porównaniem różnych poziomów ochrony.
- Wyjaśnienie ścieżki, jaką klient musi przejść od landing page’a do otrzymania ubezpieczenia.
- Rozwijana sekcja FAQ.
- Przejrzyście przedstawione dodatkowe opcje.
- Oceny dotychczasowych klientów.
Niektóre z elementów rozpraszających (jak np. linki wychodzące) warto byłoby usunąć, ale całościowo jest to bardzo dobry przykład landing page’a ubezpieczeniowego.
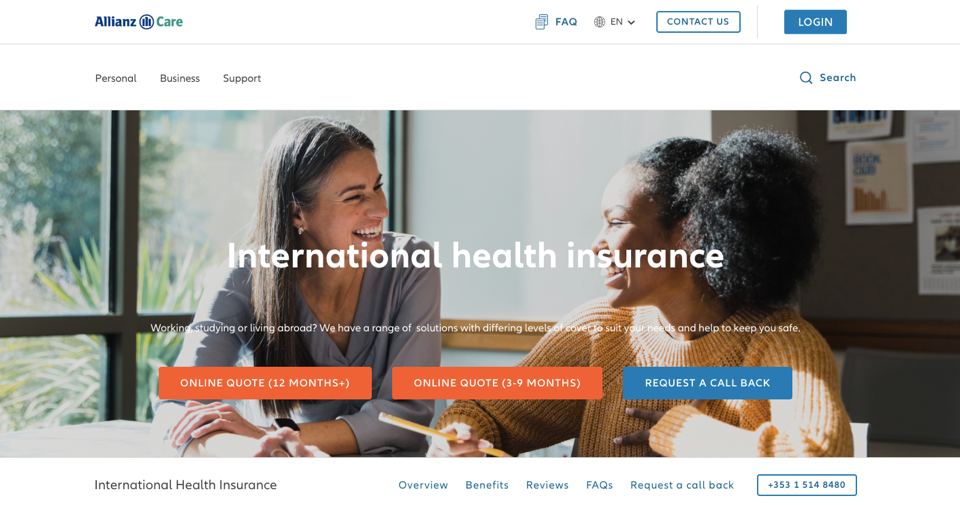
8. Allianz Care

Podobnie do przykładu poprzedniego landing page od Allianz Care stawia na udzielanie informacji. Na pierwszy rzut oka istnieje więcej podobieństw miedzy stronami docelowymi Axa i Allianz, ale Allianz dostarcza więcej szczegółów.
- Linki w menu i pasku przypiętym do góry strony ułatwiają nawigację, scrollując po kliknięciu do odpowiedniej sekcji.
- Zestawienie kosztów pokazuje, ile klienci mogą zaoszczędzić, wybierając ubezpieczenie międzynarodowe.
- Sekcja “Why” wskazuje na unikalne zalety korzystania z usług tego ubezpieczyciela.
- Dobry przykład dowodu społecznego: najnowsze opinie i oceny usługobiorców, wraz z podaniem ich imienia.
- Niewiele zdjęć; landing page skupia się na przekazie słownym.
Najistotniejszą funkcją tej strony docelowej jest umożliwienie zapoznania się z ofertą i otrzymania szybkiej wyceny. Skupienie się na przekazaniu rzetelnych i przydatnych informacji z pewnością pomaga podnieść współczynnik konwersji.
Ubezpieczenia podróżne
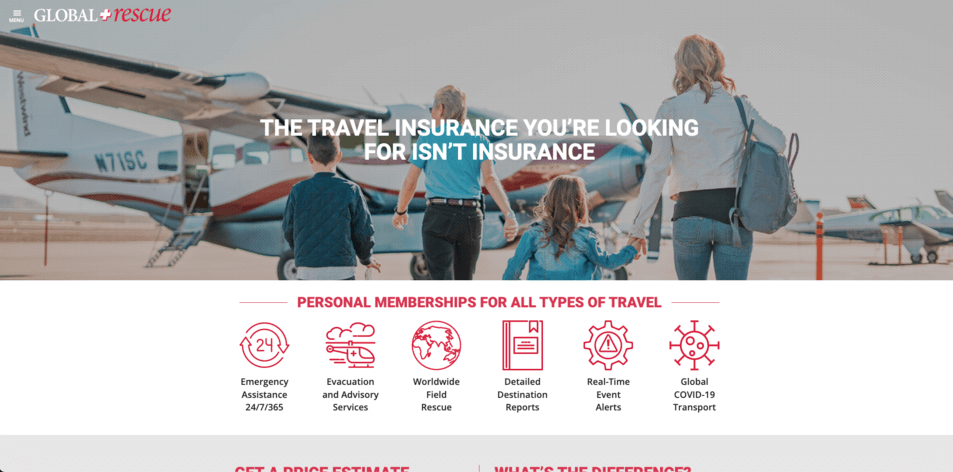
9. Global Rescue

Ta strona to z całą pewnością landing page… jednak jedna rzecz może bardzo negatywnie wpływać tu na współczynnik konwersji. Co Global Rescue robi dobrze na swojej stronie docelowej?
- Unikatowe cechy produktu są czytelnie wyjaśnione.
- Strona nie jest długa, ale zawiera wystarczającą ilość informacji, aby przekonać odwiedzających do zapytania o wycenę.
- Dobrze pokazana różnorodność korzyści z przystąpienia do programu.
Ten całkiem przyzwoity obrazek psuje jednak CTA. Box z wezwaniem do działania “Get a Price Estimate” zlewa się z resztą strony, zwłaszcza w porównaniu z wyrazistym czerwonym przyciskiem “Visit Our Blog”. Optymalizację tego landing page’a warto rozpocząć od skupienia się na jednym, bardziej widocznym call to action.
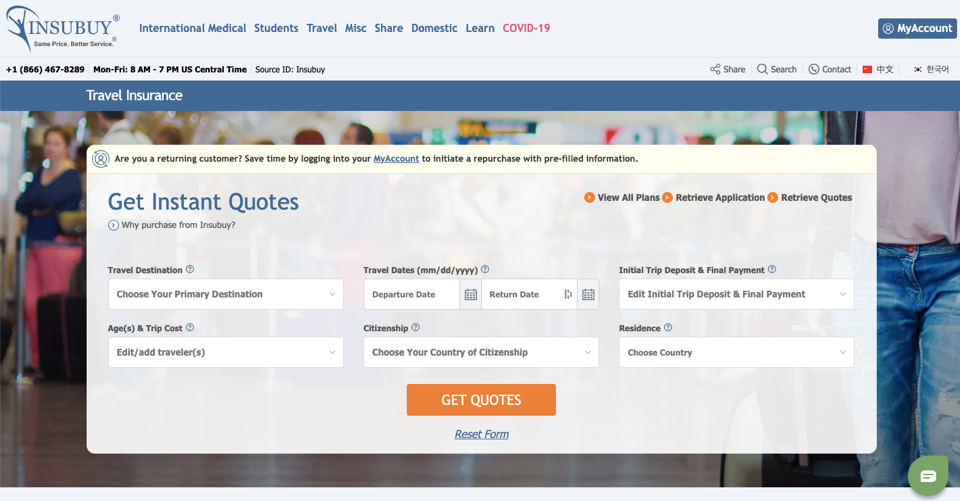
10. Insubuy

Insubuy w swoich płatnych kampaniach reklamowych wykorzytuje stronę docelową, która jest jednocześnie stroną produktową. Widać tu wiele pracy włożonej w to, aby potencjalny klient przekonał się o wartości oferty, pozostał na stronie jak najdłużej i ostatecznie wypełnił formularz. Kilka aspektów można by jednak ulepszyć.
- Formularz składa się z wielu pól wymagających podania różnych danych osobistych, co może nie być komfortowe dla użytkowników, który pierwszy raz stykają się z tą ofertą ubezpieczeniową.
- W sekcji “What does travel insurance include?” niepotrzebnie zawarto linki odsyłające na inną stronę.
- Sekcja “Insurance Guide” składa się z linków przenoszących do odpowiedzi na najcześciej zadawane pytania – lepiej byłoby zawrzeć to wewnątrz landing page’a w formie sekcji rozwijanych.
- Design jest nieco przestarzały; nowoczesny szablon o tematyce podróżniczej poprawiłby to wrażenie.
Ubezpieczenia na życie
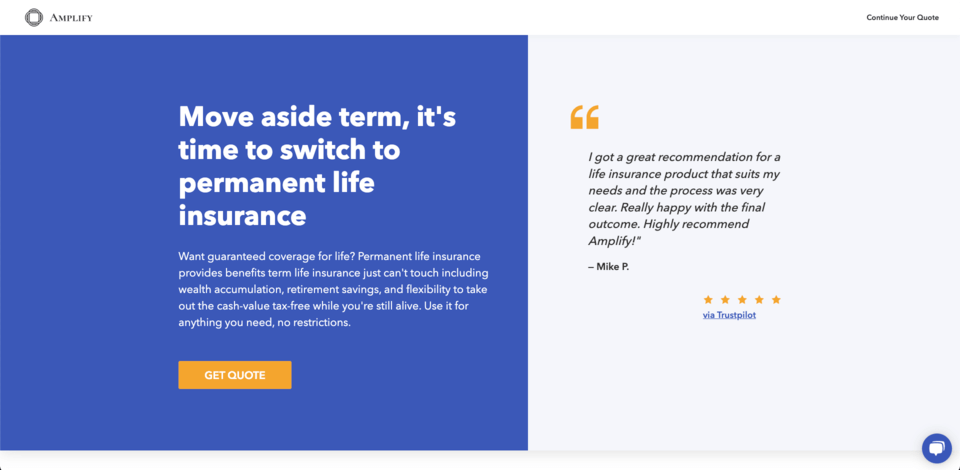
11. Amplify

To świetny przykład landing page’a, który robiąc mniej – robi więcej. Strona docelowa Amplify jest krótka, ale zawiera wszystkie istotne elementy.
- Sekcja otwierająca wyróżnia się przekonującym copy.
- Opinia klienta umieszczona jest już w pierwszym widoku, dzięki czemu odwiedzający od razu zetknie się ze społecznym dowodem słuszności.
- Animacja pokazująca proces uzyskania wyceny pozwala zaoszczędzić miejsce.
- Projekt landing page’a jest prosty, ale nie nudny.
Oczywiście żadna strona nie jest idealna. Co można by tutaj poprawić?
- Dodanie więcej ocen i opinii jeszcze podniosłoby zaufanie do proponowanej usługi.
- Aktywny link do serwisu Trustpilot niesie ryzyko, że klienci w niego klikną i opuszczą stronę na zawsze.
Mimo to jest to świetny przykład landing page’a dla ubezpieczenia na życie.
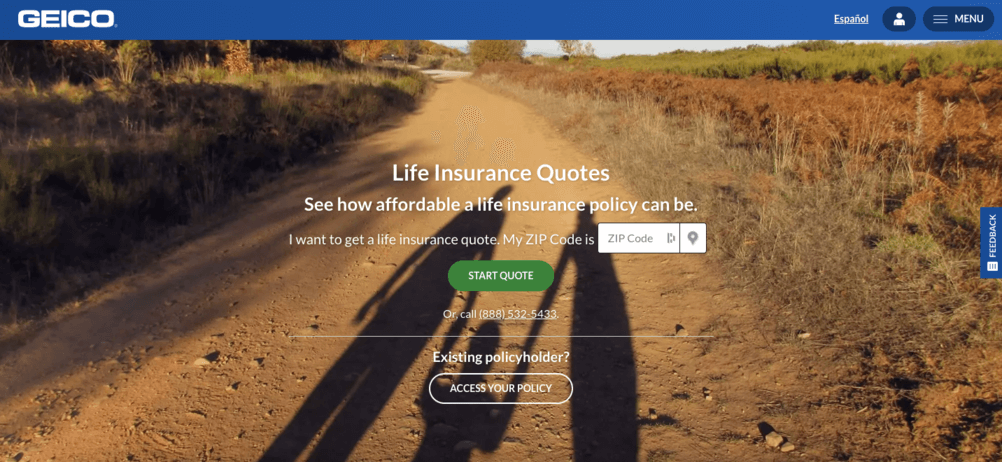
12. Geico

Firma ubezpieczeniowa, której maskotką jest jaszczurka, swój landing page poświęciła ofercie polisy na życie.
Atuty strony Geico:
- Przycisk CTA i krótki formularz w każdej sekcji.
- Kilka część strony zostało poświęconych na ogólne wskazówki, bez przesadnego skupienia na sprzedaży.
- Układ strony jest przejrzysty, dzięki czemu łatwo przyswaja się kolejne informacje.
Do rozważenia podczas optymalizacji:
- Linki odsyłające poza stronę rozpraszają użytkownika.
- Na najczęściej zadawane pytania odpowiedziano jednym zdaniem, dodając kolejne linki zewnętrzne – warto byłoby lepiej wykorzystać potencjał FAQ.
Pierwsze skrzypce na tej stronie gra produkt, ale po wprowadzeniu drobnych usprawnień mógły to być bardzo dobry landing page, skupiony na celu i wysoko konwertujący.
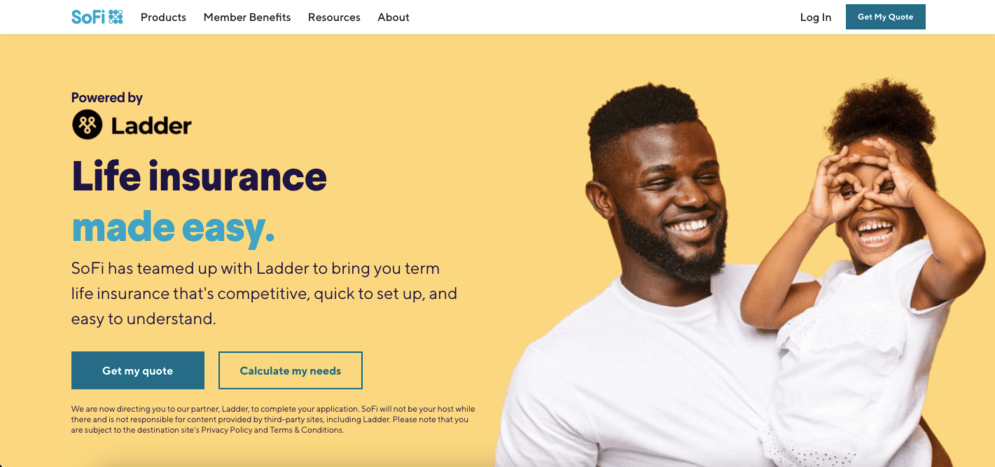
13. SoFi

SoFi and Ladder wykorzystuje landing page’a jako stronę typu click-through, aby przeprowadzić swoich klientów przez kolejne etapy lejka konwersji. Strona charakteryzuje się przejrzystym układem, z wyraźnym podziałem na sekcje dzięki wykorzystaniu różnych kolorów tła. Na co jeszcze warto tu zwrócić uwagę?
- Spójny przycisk CTA “Get my quote” na całej stronie.
- Dobra responsywność na małych ekranach; problemy mogą mieć natomiast użytkownicy dużych monitorów.
- Proste zaprezentowanie kolejnych kroków przekonuje nieprzekonanych.
- Głowne korzyście przedstawiono tuż pod pierwszą sekcją, dzięki czemu odwiedzający zobaczą je, gdy tylko rozpoczną scrollowanie.
- Jedna z sekcji (“estate plan”) dotyczy innej usługi, więc warto rozważyć jej usunięcie, by nie rozpraszać klientów.
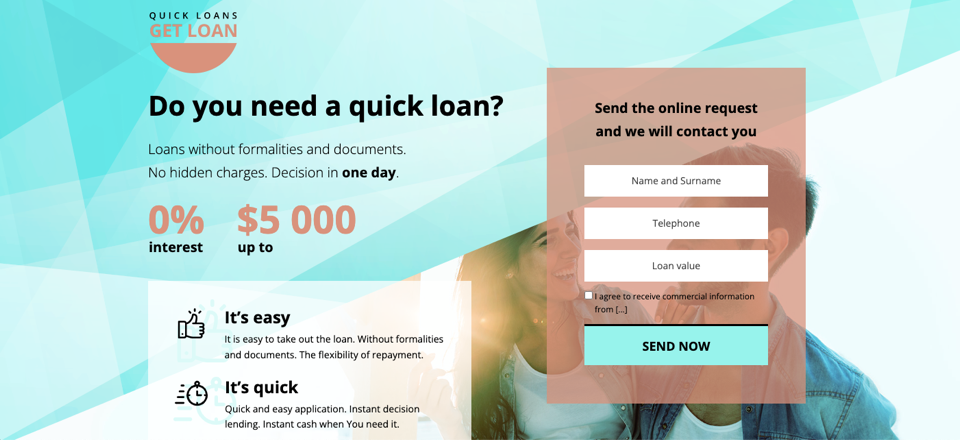
Szablony landing page’y ubezpieczeniowych
Dzięki edytorowi landing page’y stworzonemu przez Landingi masz pełną swobodę projektowania – Twoja kolejna idealna strona docelowa może powstać bez żadnej wiedzy o kodowaniu. Wybierz szablon, wprowadź konieczne zmiany (dostosuj tekst i zdjęcia), a następnie kliknij “publikuj”.
Przejrzyj wszystkie nasze szablony, aby wybrać ten, który najbardziej odpowiada potrzebom Twojego biznesu, albo zainspiruj się kilkoma, które po dostosowaniu świetnie sprawdzą się w branży ubezpieczeniowej:
Zbuduj skuteczny landing page dla firmy ubezpieczeniowej
Jeżeli przyjrzałeś się zaprezentowanym przykładom uważnie, to wiesz, że strony docelowe mają znacznie węższe przeznaczenie niż standardowe strony, na których prezentowane są produkty czy usługi. Dlatego ucz się na cudzych błędach, wyprzedź konkurencję i połącz reklamy z landing page’em, który przeniesie oczekiwane rezultaty.
Postępuj zgodnie z najlepszymi praktykami opisanymi w tym artykule, aby tworzyć konwertujące landing page’e i wybić się w internecie.