WordPress landing pages jest łatwy do stworzenia dzięki elastycznym wtyczkom i motywom platformy, umożliwiając użytkownikom tworzenie profesjonalnych stron o wysokiej konwersji bez rozległej wiedzy na temat kodowania. Niezbędne elementy obejmują multimedia, formularze i wyraźne przyciski wezwania do działania. Według Pavla Ciorici “w lipcu 2024 r. aż 43,4% wszystkich stron internetowych na świecie korzystało z WordPressa“. Ta dominacja na rynku podkreśla jego skuteczność nie tylko w przypadku blogów i witryn korporacyjnych, ale w szczególności w tworzeniu landing page o dużej sile oddziaływania, które napędzają konwersje.
Badanie ośmiu wyjątkowych WordPress landing pages ujawnia, jak różne projekty przyczyniają się do ich skuteczności. Na przykład Fellow.app demonstruje moc czystego układu, podczas gdy You Floral wykorzystuje pilną potrzebę działania, skutecznie wykorzystując wizualizacje i wezwania do działania.
Oto lista 8 przykładów, które będziemy analizować:
- Fellow.app: Czysty, profesjonalny układ z jasną propozycją wartości i responsywnym projektem.
- Ty Kwiatuszku: pilna oferta z wysokiej jakości wizualizacjami i atrakcyjnymi wezwaniami do działania.
- Natalia Nietupska: Captivating design dla uczestnictwa w badaniach e-commerce.
- YogaRenew: Nowoczesny design promujący szkolenie nauczycieli jogi online.
- Unity Environmental University: Atrakcyjna wizualnie i informacyjna dla programów edukacyjnych.
- Dietetyk na żywo: Osobisty kontakt dzięki wysokiej jakości obrazom i jasnym nagłówkom.
- Simpplr: Profesjonalny projekt prezentujący oprogramowanie do komunikacji wewnętrznej.
- Fontanna: Zrównoważony układ skupiający się na szybkim wdrażaniu pracowników pierwszej linii.
Wykorzystanie opcji dostosowywania WordPressa i ciągła optymalizacja w oparciu o zachowanie użytkowników pomaga tworzyć wciągające i skuteczne landing pages. Godne uwagi wtyczki do tworzenia takich stron to Elementor, Beaver Builder, Divi i Landingi, które oferują interfejsy typu “przeciągnij i upuść” oraz różne szablony. Firmy mogą łatwo tworzyć landing pages w WordPressie, czerpiąc inspirację z udanych przykładów. Czytaj dalej, aby uzyskać szczegółowe informacje i praktyczne wskazówki!
Co to jest Landing page w WordPressie?
Strona landing page w WordPress to samodzielna strona internetowa stworzona specjalnie na potrzeby kampanii marketingowej lub reklamowej. Została zaprojektowana w celu przekształcania odwiedzających w potencjalnych klientów poprzez skupienie się na jednym celu, takim jak zbieranie adresów e-mail, promowanie produktu lub oferowanie bezpłatnej wersji próbnej. W przeciwieństwie do innych stron w witrynie, landing page zwykle nie ma menu nawigacyjnego, co pomaga zminimalizować rozpraszanie uwagi i poprowadzić odwiedzającego do pożądanego działania.
WordPress landing pages jest szczególnie skuteczny ze względu na elastyczność platformy oraz szeroką gamę wtyczek i motywów. Narzędzia te umożliwiają użytkownikom łatwe tworzenie profesjonalnych stron o wysokiej konwersji bez konieczności posiadania rozległej wiedzy na temat kodowania. WordPress umożliwia integrację multimediów, formularzy i innych elementów w celu stworzenia angażującej i przekonującej landing page.
Tworzenie landing page w WordPress obejmuje wybór odpowiedniego motywu lub szablonu, dodanie odpowiednich treści i włączenie przycisków wezwania do działania (CTA). Celem jest dostarczenie jasnych, zwięzłych informacji, które skłonią odwiedzających do wykonania pożądanej akcji, zwiększając skuteczność działań marketingowych.
8 WordPress Landing page Przykłady
Przykłady dobrze zaprojektowanych stron WordPress mogą służyć jako cenna inspiracja do tworzenia własnych stron o wysokiej konwersji. Korzystając z szerokiej gamy motywów, wtyczek i opcji dostosowywania dostępnych w WordPress, firmy mogą projektować strony, które nie tylko przyciągają odwiedzających, ale także skłaniają ich do podjęcia pożądanych działań. Niezależnie od tego, czy celem jest gromadzenie potencjalnych klientów, promowanie produktów, czy zachęcanie do rejestracji, WordPress zapewnia niezbędne narzędzia do tworzenia skutecznych landing pages.
W tej sekcji przeanalizujemy osiem przykładowych WordPress landing pages z różnych branż. Każdy przykład pokazuje unikalne elementy projektu i strategie, które przyczyniają się do ich sukcesu. Od oszałamiających wizualnie układów po atrakcyjne przyciski wezwania do działania, strony te zapewniają wgląd w najlepsze praktyki w celu osiągnięcia optymalnych współczynników konwersji.
1. Fellow.app
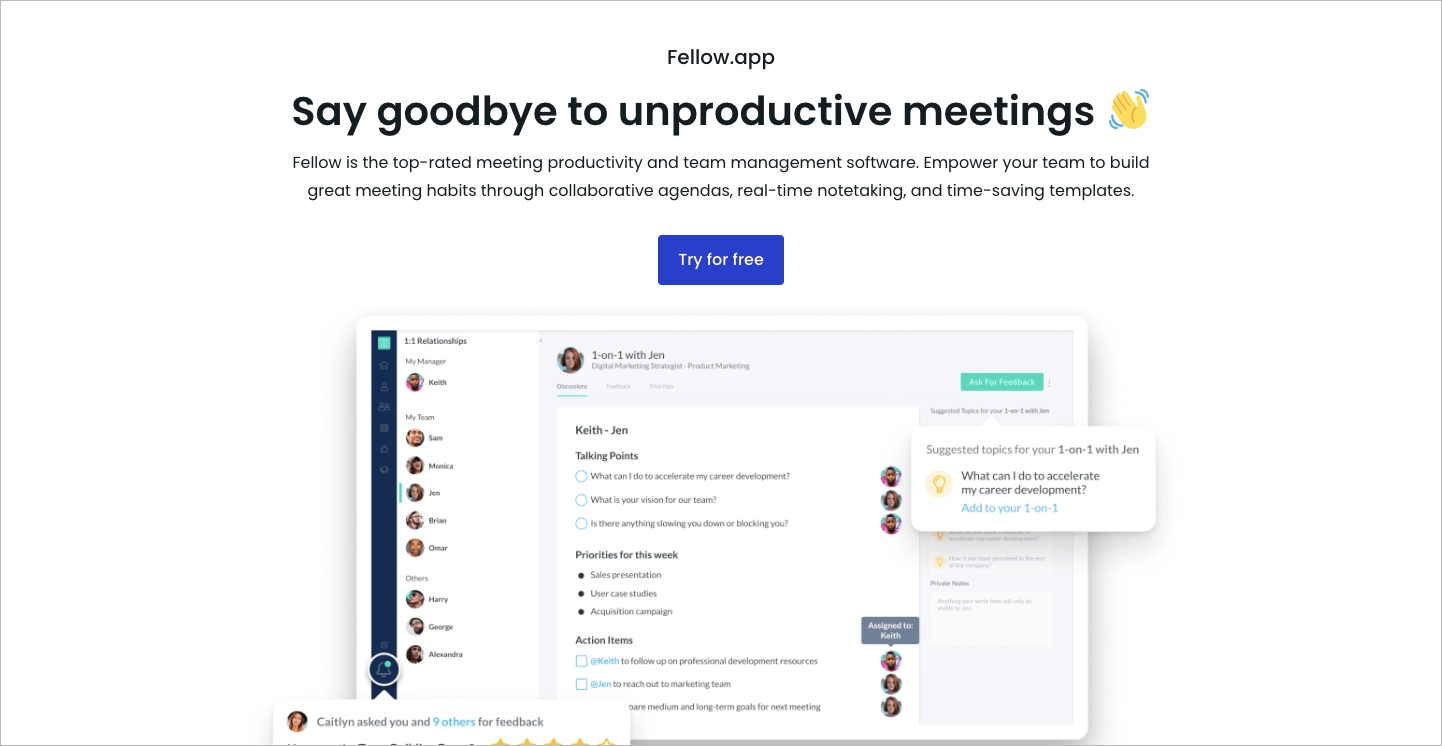
Fellow.app landing page jest doskonałym przykładem dobrze zaprojektowanego WordPressa landing page. Strona poświęcona jest promowaniu funkcji aplikacji do tworzenia wspólnych agend spotkań, śledzenia elementów działań i nie tylko. Przyciąga uwagę odwiedzających czystym, profesjonalnym układem, który podkreśla propozycję wartości aplikacji. Kluczowe elementy, takie jak pogrubione nagłówki, jasne i zwięzłe teksty oraz wysokiej jakości obrazy, skutecznie informują o korzyściach płynących z korzystania z Fellow.app.
 Aplikacja kolegi landing page w WordPress” class=”wp-image-79237″/>
Aplikacja kolegi landing page w WordPress” class=”wp-image-79237″/>Jedną z wyróżniających się cech tego landing page jest jego responsywny design. Zapewnia on płynną obsługę na różnych urządzeniach, od komputerów stacjonarnych po smartfony. Ponadto strona zawiera atrakcyjne wezwania do działania (CTA), które zachęcają odwiedzających do wypróbowania aplikacji lub dowiedzenia się więcej o jej funkcjach. Wykorzystanie dowodów społecznych, w tym referencji i odznak zaufania, buduje wiarygodność wśród potencjalnych użytkowników.
Kluczowe wnioski, które można wyciągnąć z tego przykładu:
- Czysty i profesjonalny układ: Zapewnia, że treść jest atrakcyjna wizualnie i łatwa do odczytania.
- Wyraźne i atrakcyjne wezwania do działania: Przyciski CTA zachęcają użytkowników do podjęcia działań za pomocą prostych, ale skutecznych “Wypróbuj za darmo” i “Rozpocznij”. Korzystne jest również umieszczanie wezwań do działania w wielu miejscach.
- Zrzuty ekranu z aplikacji: Autentyczne przedstawienie promowanego produktu sprzyja zaufaniu i zaangażowaniu. Ponadto skutecznie prezentuje funkcje aplikacji.
- Responsywny design: Zapewnia płynną obsługę na wszystkich urządzeniach, zapewniając dostępność dla wszystkich użytkowników.
- Dowód społeczny: Buduje zaufanie i wiarygodność poprzez referencje, certyfikaty i odznaki zaufania.
Obszary poprawy:
- Optymalizacja dla urządzeń mobilnych: Chociaż strona jest responsywna, dalsza optymalizacja wydajności dla użytkowników mobilnych mogłaby poprawić czas ładowania i ogólne wrażenia użytkownika na mniejszych ekranach.
- Brak formularza: Fellow.app’s landing page to strona klikalna bez formularza. Aby zwiększyć zaangażowanie użytkowników, można dodać dodatkową możliwość konwersji, taką jak wyskakujące okienko zachęcające użytkowników do zapisania się do newslettera lub otrzymania bezpłatnego ebooka w zamian za ich dane kontaktowe.
Stwórz podobny landing page używając szablonu Saas coming soon, aby poprowadzić odwiedzających przez lejek sprzedaży.
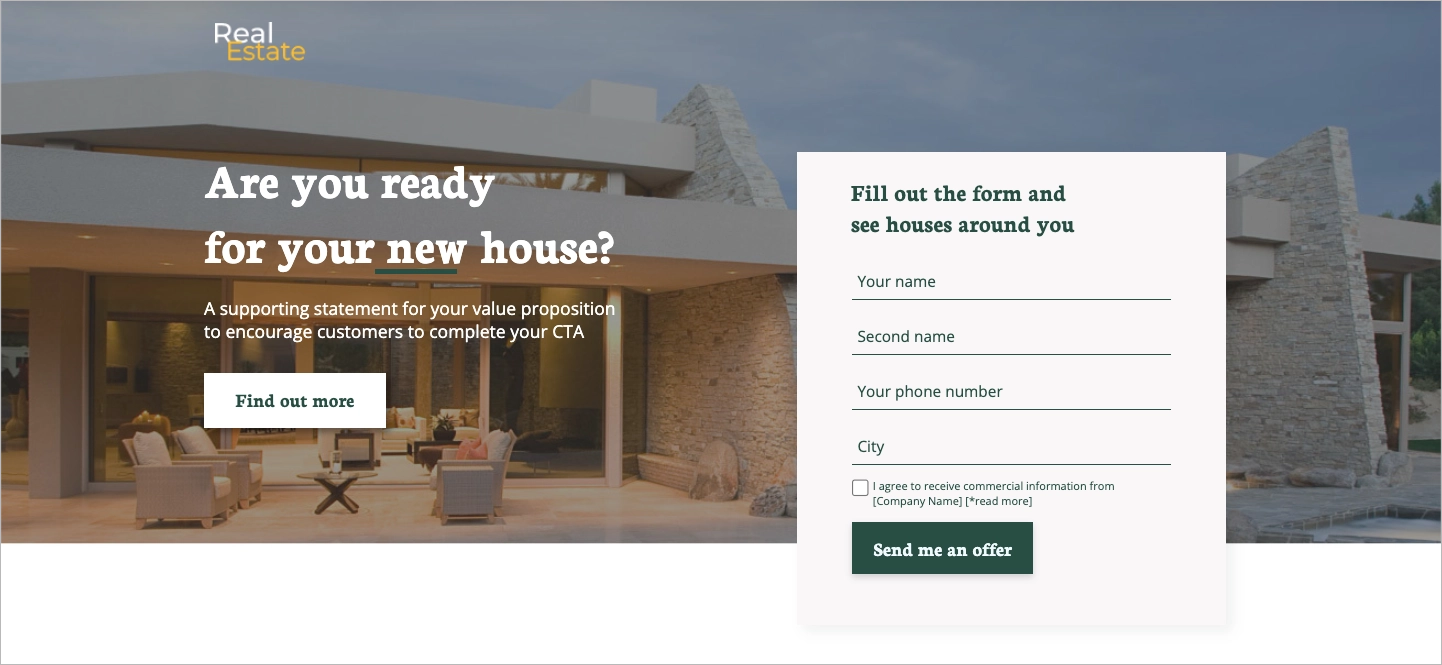
 2. Ty Kwiatowy
2. Ty Kwiatowy
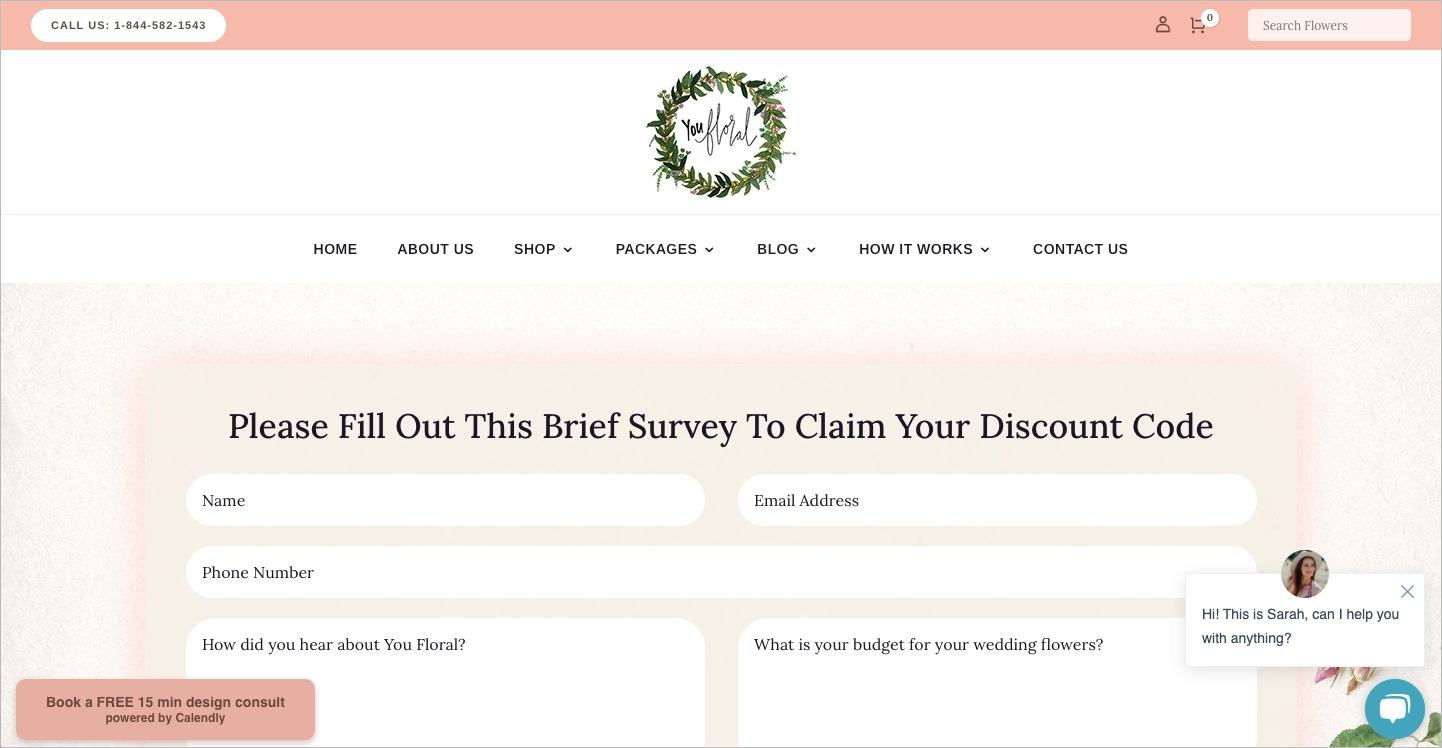
You Floral landing page służy jako przykład WordPress landing page, skutecznie prezentując ofertę promocyjną. Strona została zaprojektowana w celu podkreślenia 50% zniżki na kwiaty ślubne, szczególnie skierowanej do potencjalnych klientów poszukujących opłacalnych rozwiązań na swój wyjątkowy dzień. Nagłówek jest jasny i zwięzły, natychmiast przyciągając uwagę odwiedzającego ofertą. Pozostała część strony składa się głównie z formularza, który utrzymuje uwagę odwiedzających na ofercie i wyraźnie komunikuje, że powinni ją wypełnić.
 Kwiecisty landing page w WordPress” class=”wp-image-79242″/>
Kwiecisty landing page w WordPress” class=”wp-image-79242″/>Układ strony jest estetyczny, wykorzystując wysokiej jakości zdjęcia pięknych kompozycji kwiatowych, które przemawiają do docelowych odbiorców. Zastosowanie pastelowych kolorów i eleganckich czcionek zwiększa ogólną atrakcyjność wizualną, tworząc poczucie luksusu i jakości. Przycisk wezwania do działania (CTA) jest dobrze widoczny i wyraźnie przedstawia propozycję wartości.
Kluczowe wnioski, które można wyciągnąć z tego przykładu:
- Skuteczne wykorzystanie tekstu wezwania do działania: Wspomnienie o 50% zniżce w treści wezwania do działania to świetny sposób na zachęcenie użytkowników do wykonania akcji i kliknięcia przycisku.
- Wysokiej jakości grafika: Spójne kolory i kwiatowe obrazy w tle zwiększają atrakcyjność i przekazują jakość produktu.
- Jasny jeden cel: Ten landing page ma tylko jedną sekcję, więc jego cel jest jasny i skoncentrowany.
Obszary poprawy:
- Zbyt wiele elementów rozpraszających uwagę: Strona ma jasny cel, ale istnieją elementy rozpraszające, które mogą odwrócić uwagę odwiedzających. Te rozpraszacze obejmują okno czatu, dodatkowy monit o zarezerwowanie konsultacji oraz górny pasek i menu nawigacyjne zajmujące dużą część strony.
- Brak dowodu społecznego: Ta landing page bardzo skorzystałaby na włączeniu referencji od poprzednich zadowolonych klientów.
3. Natalia Nietupska
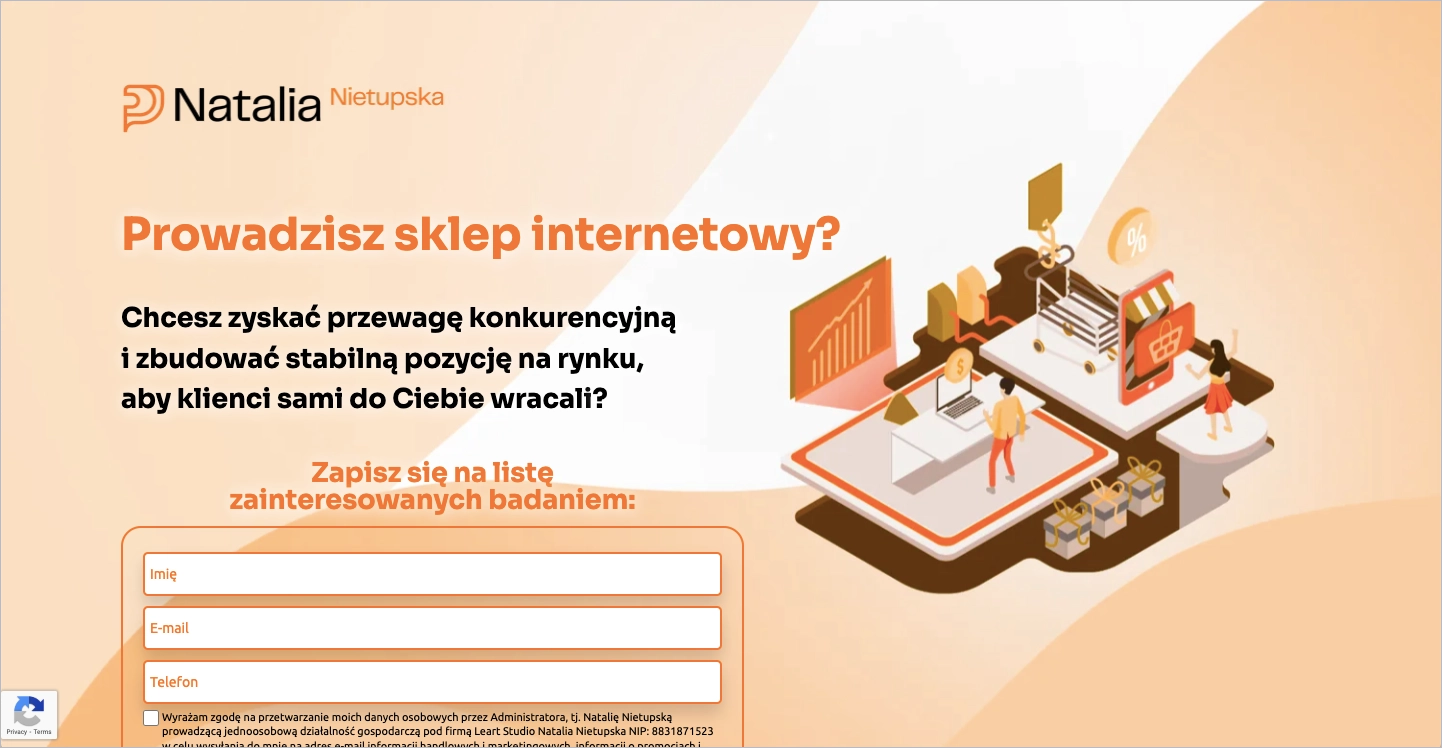
WordPress landing page zaprojektowany przez Natalię Nietupską jest przykładem skutecznej strategii pozyskiwania zainteresowania użytkowników i zwiększania zaangażowania w sektorze e-commerce i Customer Experience (CX). Strona jest atrakcyjna wizualnie i dobrze zorganizowana, zawiera wyraźne wezwanie do działania (CTA), które zaprasza użytkowników do udziału w największym badaniu rynku e-commerce w Polsce. CTA jest podkreślone atrakcyjnym tekstem, który podkreśla korzyści płynące z uczestnictwa, takie jak uzyskanie przewagi konkurencyjnej i zbudowanie silnej pozycji rynkowej.
 Nietupska landing page opublikowane w WordPress” class=”wp-image-79247″/>
Nietupska landing page opublikowane w WordPress” class=”wp-image-79247″/>Strona landing page ma czysty i profesjonalny wygląd, z wysokiej jakości obrazami i spójną kolorystyką, która jest zgodna z brandingiem. Wykorzystanie wstępnie załadowanych obrazów o wysokim priorytecie zapewnia płynne i szybkie ładowanie, co ma kluczowe znaczenie dla utrzymania uwagi odwiedzających. Strona zawiera również formularz do wypełnienia przez użytkowników, ułatwiając im rejestrację i udział w badaniu. Układ jest intuicyjny, z przejrzystymi sekcjami, które płynnie prowadzą użytkownika przez treść. Co więcej, strona zawiera dowód społeczny poprzez wyświetlanie logo znanych marek i referencji, co buduje wiarygodność i zaufanie wśród odwiedzających.
Kluczowe wnioski, które można wyciągnąć z tego przykładu:
- Przyciągający nagłówek: Używanie pytań w nagłówku i pomocniczym opisie to świetny sposób na zaangażowanie odwiedzających w ofertę.
- Profesjonalny projekt i wysokiej jakości zdjęcia: Przejrzysty, przemyślany i spójny układ i projekt zwiększają wiarygodność i atrakcyjność wizualną, zapewniając intuicyjne i płynne wrażenia dla odwiedzających.
- Elementy dowodu społecznego: Włączenie logo partnerów, sponsorów i członków, a także opinii szanowanych specjalistów z branży pomaga budować zaufanie i autentyczność.
- Wideo i animacje: Włączenie interaktywnych elementów sprawia, że treść jest bardziej angażująca.
Obszary poprawy:
- Ulepszone wyskakujące okienko: Korzystanie z wyskakującego okienka to świetny sposób na zwiększenie mikrokonwersji. Jednak treść w wyskakującym okienku powinna różnić się od landing page i może zachęcać odwiedzających do zapisania się do newslettera lub pobrania bezpłatnych treści w zamian za ich dane kontaktowe.
- CTA: Przyciski CTA byłyby bardziej zauważalne, gdyby były w kontrastowym kolorze i umieszczone w dodatkowych miejscach. Ponadto pierwsze wezwanie do działania nie jest początkowo widoczne, ponieważ jest zakryte przez zagięcie.
Skorzystaj z szablonu Explore the World, dostosuj kolory, elementy wizualne i tekst do swojej marki i włącz ten szablon do swojej strategii pozyskiwania potencjalnych klientów.
 4. YogaRenew
4. YogaRenew
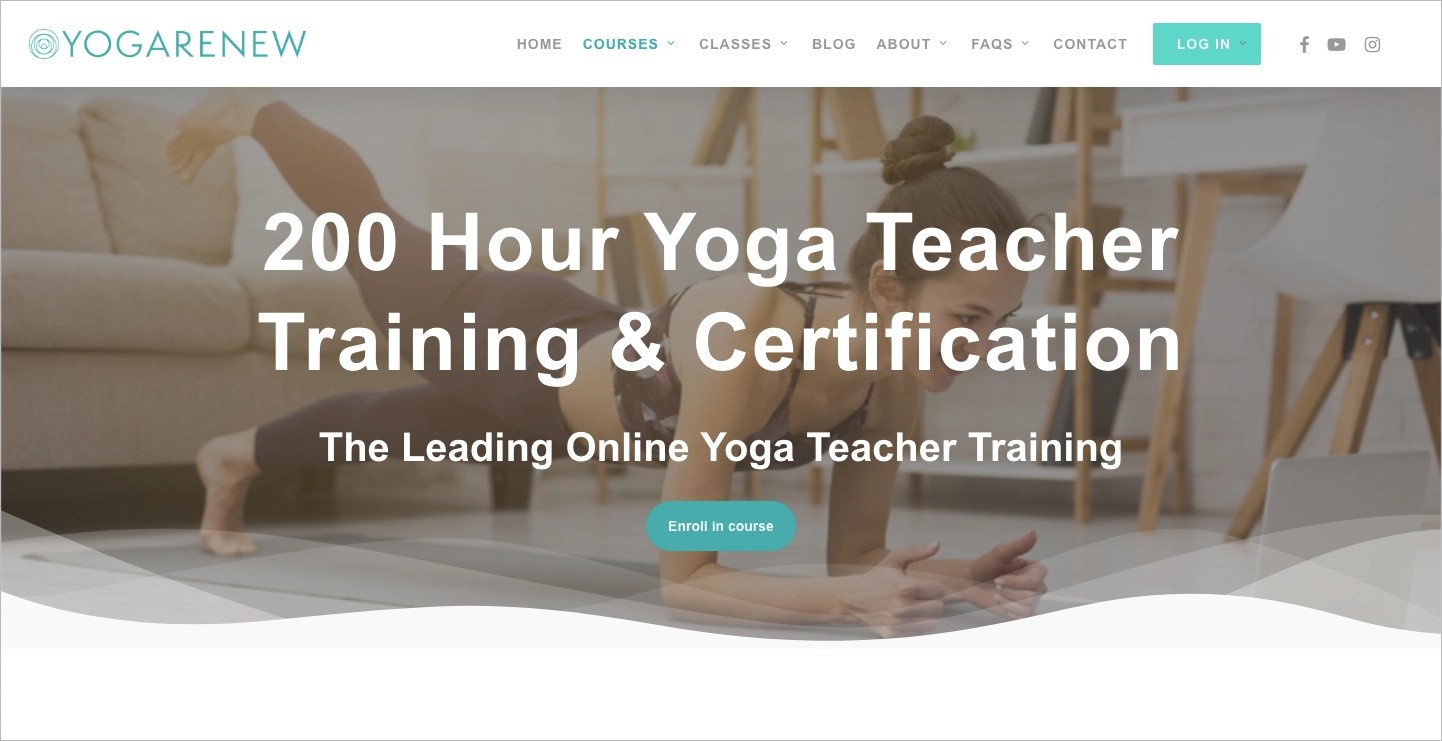
Strona YogaRenew dla “200 Hour Online Yoga Teacher Training” służy jako świetny przykład dobrze wykonanego WordPress landing page. Została zaprojektowana tak, aby płynnie prowadzić odwiedzających przez proces poznawania i zapisywania się na kurs online dla nauczycieli jogi. Strona skutecznie łączy atrakcyjność wizualną z elementami funkcjonalnymi, aby zapewnić wysoki współczynnik konwersji.
 Joga landing page wbudowana w WordPress” class=”wp-image-79232″/>
Joga landing page wbudowana w WordPress” class=”wp-image-79232″/>Strona landing page ma przejrzysty i nowoczesny wygląd z wyważonym użyciem kolorów, białych przestrzeni i wysokiej jakości obrazów, dzięki czemu jest atrakcyjna wizualnie i łatwa w nawigacji. Kluczowe informacje, takie jak korzyści z kursu, struktura i referencje, są wyraźnie widoczne, dzięki czemu odwiedzający mogą szybko zrozumieć wartość szkolenia. Użycie jasnego i atrakcyjnego przycisku wezwania do działania (CTA), który zachęca odwiedzających do zapisania się, jest strategicznie rozmieszczone, aby zmaksymalizować konwersje.
Kluczowe wnioski, które można wyciągnąć z tego przykładu:
- Atrakcyjność wizualna: Strona wykorzystuje nowoczesny i czysty design, z wysokiej jakości obrazami i zrównoważonym schematem kolorów, który jest zgodny z tożsamością marki.
- Wyraźne wezwanie do działania: Wyraźny i atrakcyjny przycisk CTA prowadzi odwiedzających do zapisania się na kurs, zwiększając potencjał konwersji strony.
- Hierarchia informacji: Kluczowe szczegóły dotyczące kursu, w tym korzyści, struktura i referencje, są uporządkowane logicznie i wyświetlane w widocznym miejscu, pomagając odwiedzającym w zrozumieniu i podjęciu decyzji.
- Optymalizacja SEO: Meta tagi i opisy są skutecznie wykorzystywane do poprawy widoczności w wyszukiwarkach.
Obszary poprawy:
- Więcej wezwań do działania: Dodanie większej liczby przycisków CTA może stworzyć więcej możliwości konwersji.
- Długość strony: Strona landing page ma wiele sekcji, ale tylko nieliczni odwiedzający prawdopodobnie przewiną je wszystkie. Usunięcie niektórych sekcji może być pomocne.
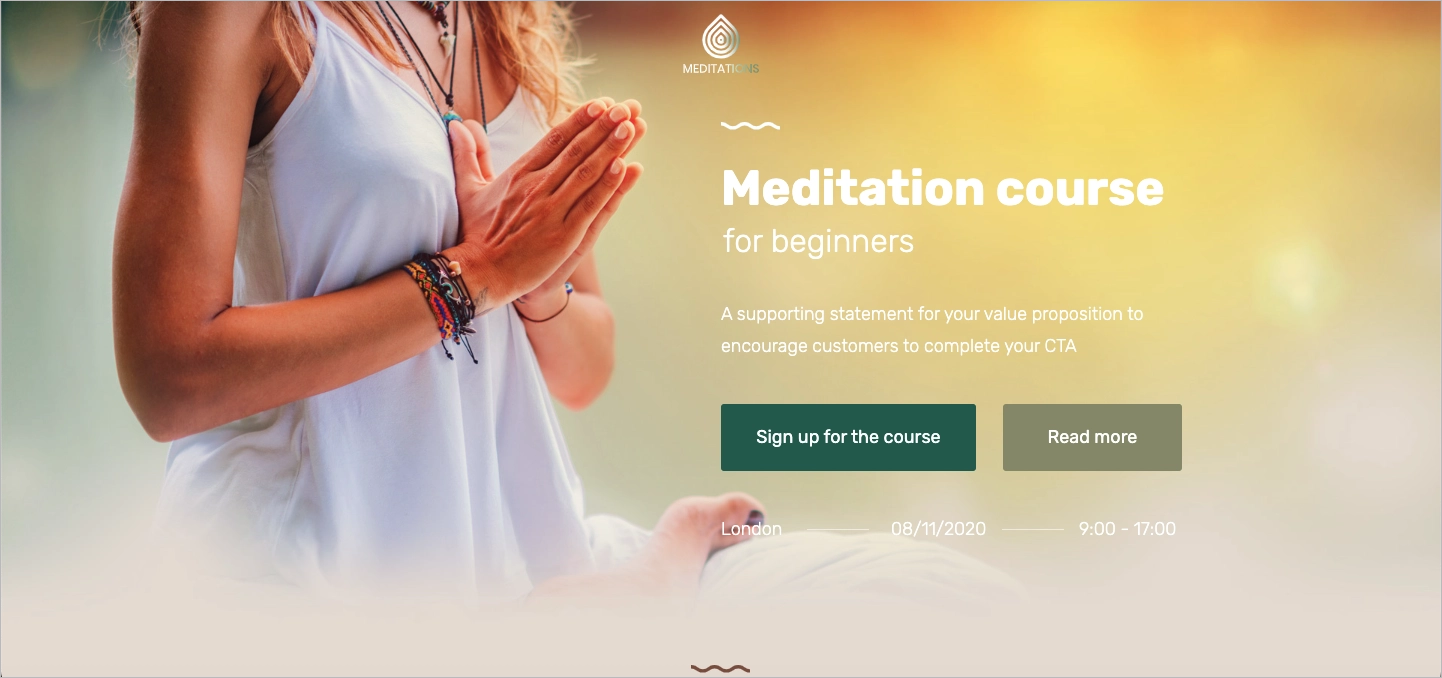
Dopasuj szablon Meditation Courses do swoich wymagań i skutecznie wyświetlaj swoje usługi, kursy i programy szkoleniowe.

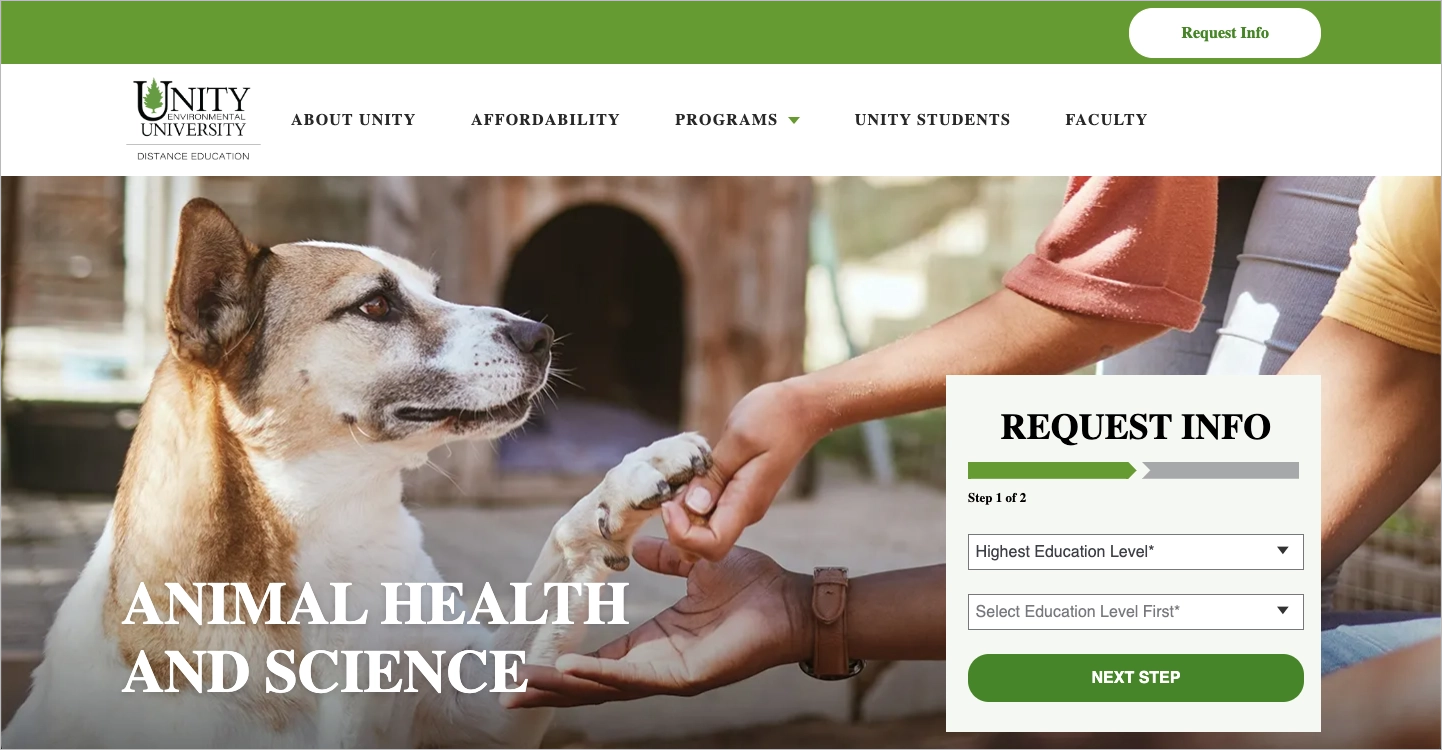
5. Uniwersytet Środowiskowy Unity
Strona Unity Environmental University jest doskonałym przykładem WordPress landing page, szczególnie dla instytucji edukacyjnych. Strona dostarcza kompleksowych informacji na temat programów Animal Health and Science, zapewniając jednocześnie płynne doświadczenie użytkownika.
 Przykład WordPress landing page” class=”wp-image-79227″/>
Przykład WordPress landing page” class=”wp-image-79227″/>Strona landing page zawiera atrakcyjną wizualnie sekcję bohatera z dużym obrazem w tle i pogrubionym tekstem pisanym wielkimi literami, aby natychmiast przyciągnąć uwagę odwiedzających. Menu nawigacyjne jest dobrze zorganizowane, umożliwiając łatwy dostęp do różnych sekcji, takich jak About Unity, Affordability i Programs, które są kluczowe dla potencjalnych studentów. Kolorystyka, zdominowana przez odcienie zieleni, przekazuje motyw środowiskowy zgodny z misją uniwersytetu. Dodatkowo, formularz informacyjny jest wyraźnie wyeksponowany, ułatwiając odwiedzającym zapytanie o programy.
Kluczowe wnioski z tego landing page obejmują:
- Formularz dwuetapowy: Podzielenie formularza na dwa kroki zmniejsza wysiłek i tarcia, zwiększając prawdopodobieństwo wypełnienia formularza.
- Angażująca sekcja bohatera: Sekcja bohatera natychmiast przyciąga uwagę dzięki dużemu obrazowi i wyraźnemu, pogrubionemu tekstowi.
- Wyraźne wezwanie do działania: Przycisk wezwania do działania jest powtarzany na całej stronie, w tym na górnym pasku. Formularz zapytania o informacje jest łatwo dostępny, zachęcając odwiedzających do zaangażowania.
- Spójny schemat kolorów: Zielone odcienie są zgodne z ekologicznym charakterem uniwersytetu.
Obszary poprawy:
- Ulepszony formularz: Formularz byłby skuteczniejszy w pozyskiwaniu potencjalnych klientów, gdyby w pierwszym kroku wymagał podania adresu e-mail. Ponadto formularz zyskałby na podtytule wyjaśniającym ofertę.
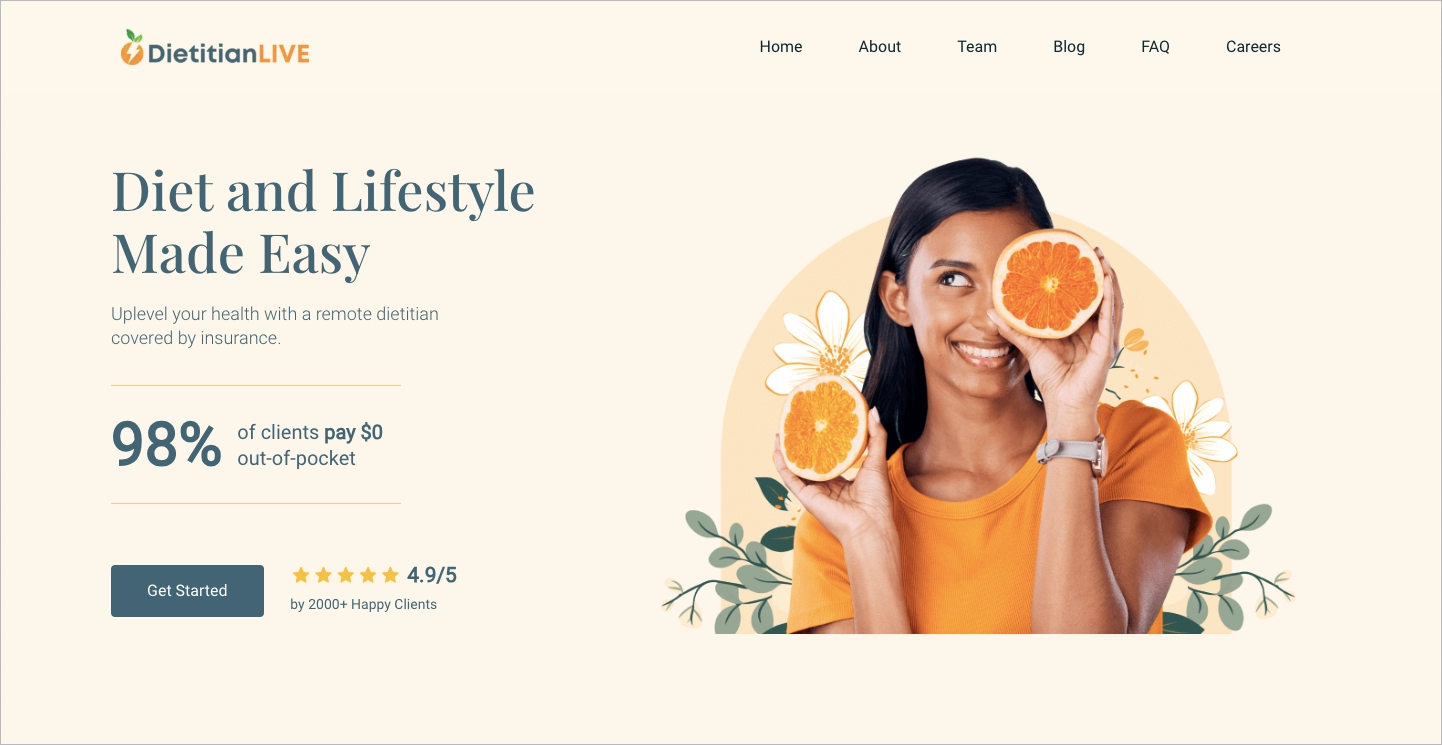
6. Dietetyk na żywo
Dietitian Live to doskonały przykład strony WordPress landing page zaprojektowanej w celu oferowania spersonalizowanych usług dietetycznych. Strona jest dobrze skonstruowana i atrakcyjna wizualnie, co ma kluczowe znaczenie dla zaangażowania odwiedzających i zachęcenia ich do zapoznania się z oferowanymi usługami. Strona rozpoczyna się jasnym i zwięzłym nagłówkiem “Dieta i styl życia stają się łatwe”, natychmiast komunikując propozycję wartości. Po nim następuje podtytuł, który podkreśla kluczową korzyść: zdalne usługi dietetyczne objęte ubezpieczeniem, dzięki czemu 98% klientów płaci 0 USD z własnej kieszeni. Ta opłacalna wiadomość prawdopodobnie przyciągnie szeroką publiczność.
 Przykład dietetyka landing page w WordPress” class=”wp-image-79222″/>
Przykład dietetyka landing page w WordPress” class=”wp-image-79222″/>Elementy projektu strony są czyste i nowoczesne, wykorzystując spójny schemat kolorów i profesjonalne czcionki, które są zgodne z tożsamością marki. Wysokiej jakości obrazy są wykorzystywane strategicznie, aby stworzyć osobiste połączenie, podkreślając, że jedzenie jest osobiste i wyjątkowe. Przyciski wezwania do działania są umieszczone w widocznym miejscu i wyróżniają się wizualnie, prowadząc użytkowników do rezerwacji konsultacji.
Kluczowe wnioski z tego przykładu:
- Przejrzysta i efektowna sekcja bohatera: Nagłówek natychmiast komunikuje główną usługę i korzyść. Sygnały zaufania umieszczone obok przycisku pomagają budować zaufanie.
- Profesjonalny i przejrzysty układ: Projekt zwiększa atrakcyjność wizualną i wrażenia użytkownika. Wysokiej jakości zdjęcia budują osobisty kontakt z odbiorcami.
- Skuteczne przyciski CTA: Wiele przycisków prowadzi użytkowników do podjęcia pożądanych działań.
- Sekcja FAQ: Odpowiedzi na najczęściej zadawane pytania są bardzo cenione przez potencjalnych klientów poszukujących usług dietetyka.
Obszary poprawy:
- Mikrokonwersja: Strona landing page, będąca bezkształtną stroną z kliknięciami, może zwiększyć interakcję użytkownika poprzez włączenie dodatkowej szansy na konwersję, takiej jak wyskakujące okienko oferujące subskrypcję biuletynu lub darmowy plan posiłków za podanie danych kontaktowych.
Skorzystaj z szablonu Voucher landing page, aby stworzyć profesjonalną i atrakcyjną prezentację online.
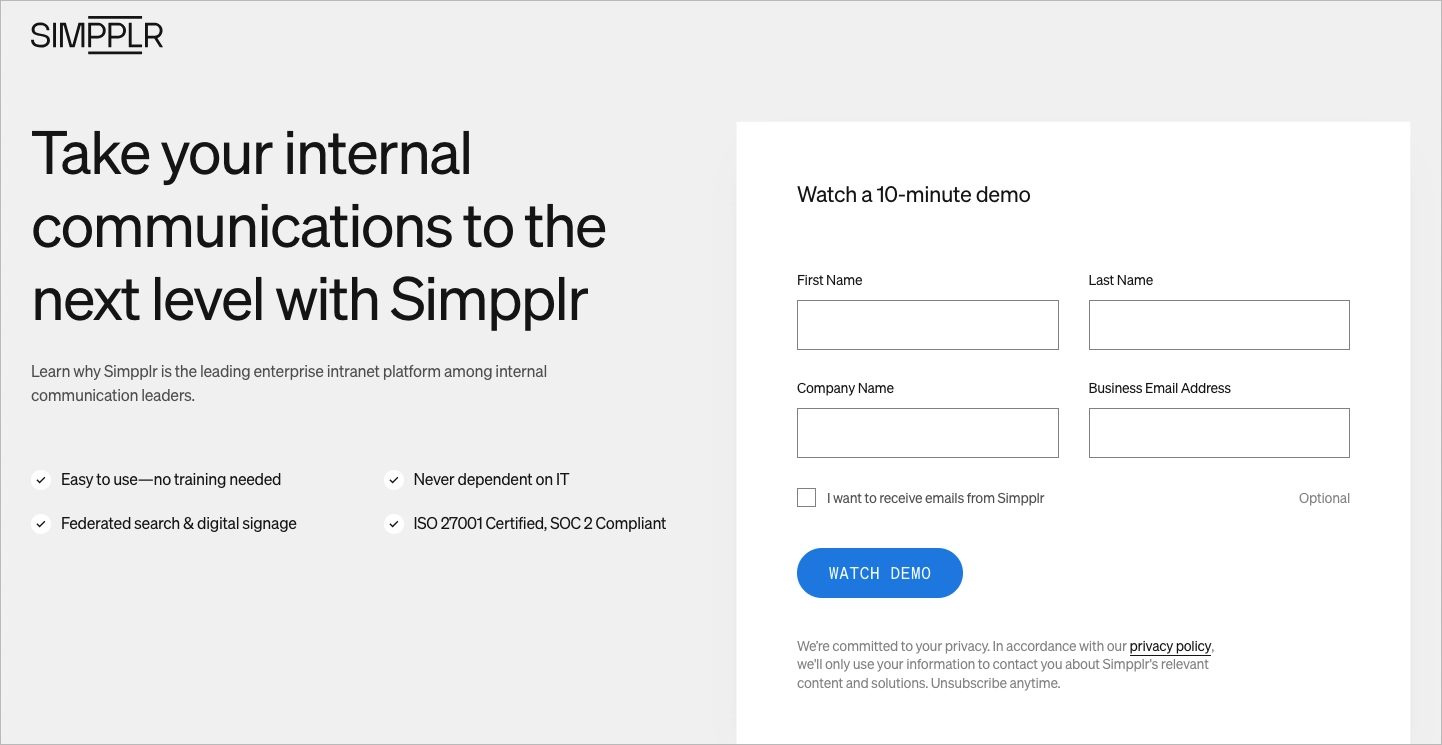
 7. Simpplr
7. Simpplr
Strona landing page dla Simpplr skutecznie prezentuje swoją ofertę poprzez połączenie profesjonalnego projektu, jasnego przekazu i strategicznych elementów mających na celu zaangażowanie i konwersję odwiedzających. Strona otwiera się mocnym nagłówkiem “Przenieś swoją komunikację wewnętrzną na wyższy poziom z Simpplr”, natychmiast nadając ton swojej propozycji wartości. Podtytuł wzmacnia to, pozycjonując Simpplr jako wiodącą platformę intranetową dla przedsiębiorstw wśród liderów komunikacji wewnętrznej, co dodaje wiarygodności i przemawia do potencjalnych klientów.
 Prosty przykład WordPress landing page z formularzem” class=”wp-image-79217″/>
Prosty przykład WordPress landing page z formularzem” class=”wp-image-79217″/>Projekt jest czysty i nowoczesny, z widocznym wezwaniem do działania (CTA) zapraszającym użytkowników do “Obejrzenia demo”. To wezwanie do działania jest obsługiwane przez formularz z prośbą o podanie danych kontaktowych. Jednak prośba o podanie imienia, nazwiska, nazwy firmy i firmowego adresu e-mail w początkowym punkcie kontaktu może być przesadna. Dodatkowo, strona zawiera sekcje podkreślające wyróżnienia platformy, takie jak bycie liderem w The Forrester Wave™ i Gartner® Magic Quadrant™, co dodatkowo zwiększa jej autorytet i wiarygodność.
Kluczowe wnioski, które można wyciągnąć z tego przykładu:
- Jasna propozycja wartości: Nagłówek i podtytuł jasno przedstawiają korzyści płynące z korzystania z Simpplr.
- Mocny projekt wizualny: Zastosowanie nowoczesnych, prostych elementów wizualnych i profesjonalnego układu zwiększa ogólną atrakcyjność.
- Zwiększenie wiarygodności: Pokazywanie nagród i uznania buduje zaufanie potencjalnych klientów.
Obszary poprawy:
- Pola formularza: Skrócenie formularza może zmniejszyć tarcie i zwiększyć liczbę konwersji.
- Drugorzędne wezwanie do działania: Drugorzędne wezwanie do działania “Przeczytaj raport” otwiera nową stronę w tej samej karcie, powodując, że odwiedzający potencjalnie opuszczają stronę landing page na dobre.
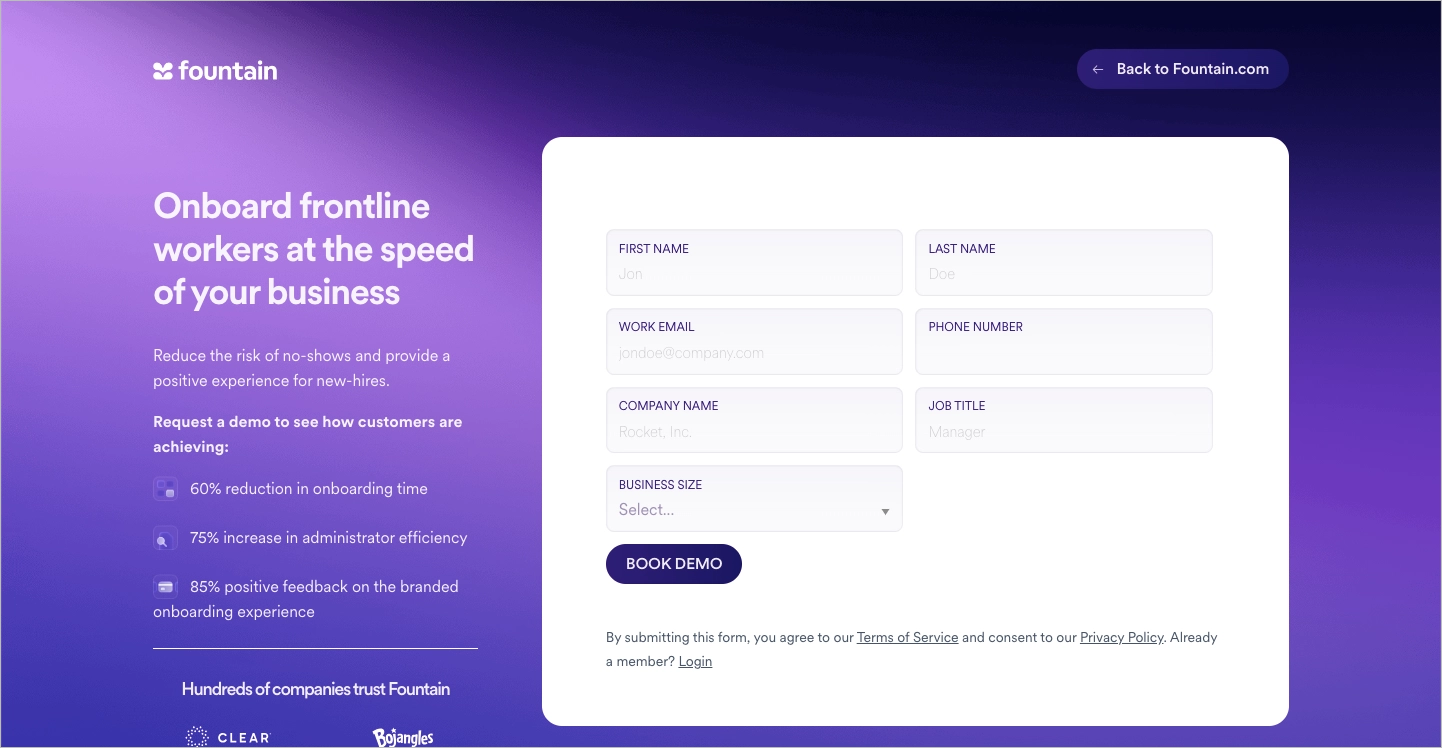
8. Fontanna
The Fountain landing page to przykładowy WordPress landing page zaprojektowany do pozyskiwania potencjalnych klientów i skutecznego promowania swoich usług. Strona charakteryzuje się czystym i nowoczesnym wyglądem, z głównym naciskiem na szybkie i wydajne wdrażanie pracowników pierwszej linii. Zastosowanie strategicznych nagłówków, takich jak “Onboarding pracowników pierwszej linii w tempie Twojej firmy”, natychmiast komunikuje kluczową propozycję wartości. Strona podkreśla również znaczące korzyści dzięki statystykom, takim jak “60% skrócenie czasu wdrażania”, “75% wzrost wydajności administratora” i “85% pozytywnych opinii na temat markowego doświadczenia wdrażania”, które służą budowaniu zaufania i wiarygodności wśród potencjalnych klientów.
 Fontanna landing page z formularzem opublikowanym na WordPressie” class=”wp-image-79212″/>
Fontanna landing page z formularzem opublikowanym na WordPressie” class=”wp-image-79212″/>Co więcej, strona wykorzystuje układ dwukolumnowy, z lewą kolumną zawierającą atrakcyjne treści i logo klientów w celu zbudowania zaufania, podczas gdy prawa kolumna zawiera formularz z prośbą o demo. Taki układ zapewnia zrównoważoną i estetyczną prezentację. Wezwanie do działania (CTA) jest jasne i wyraźne, zachęcając odwiedzających do “Zarezerwowania demo”, aby zobaczyć, w jaki sposób rozwiązania Fountain mogą przynieść korzyści ich firmie. Włączenie logo klientów, takich jak Clear, Bojangles, Gopuff i innych, dodatkowo wzmacnia wiarygodność i powszechne przyjęcie usług Fountain.
Kluczowe wnioski, które można wyciągnąć z tego przykładu:
- Jasna propozycja wartości: Nagłówek i treść wspierająca natychmiast informują o głównych korzyściach.
- Skuteczne wykorzystanie statystyk: Podkreślanie kluczowych ulepszeń wydajności buduje wiarygodność.
- Zrównoważony układ: Dwukolumnowy projekt, który jest zarówno atrakcyjny wizualnie, jak i funkcjonalny.
- Wyraźne wezwanie do działania: Zachęca odwiedzających do natychmiastowego działania.
Obszary poprawy:
- Uproszczenie formularza: Formularz mógłby być bardziej uproszczony, aby zmniejszyć tarcia dla użytkownika.
- Brak obrazów: landing page skorzystałaby na dodaniu zrzutów ekranu z oprogramowania lub innych wizualizacji prezentujących ofertę.
Użyj szablonu strony sprzedaży, aby utworzyć landing page, który skutecznie zachęci odwiedzających do wypełnienia formularza.

Jaka jest najlepsza wtyczka WordPress Landing page?
Najlepsze wtyczki WordPress landing page to Elementor, Beaver Builder, Divi i Landingi. Wtyczki te oferują interfejsy typu “przeciągnij i upuść”, ułatwiając tworzenie profesjonalnie wyglądających landing pages bez konieczności kodowania. Są one dostarczane z wieloma wstępnie zaprojektowanymi szablonami i elementami, które można dostosować do marki i celów kampanii.
Elementor jest szczególnie popularny ze względu na obszerną bibliotekę widżetów i szablonów, pozwalającą na wysoki stopień personalizacji. Beaver Builder znany jest z przyjaznego dla użytkownika interfejsu i solidnej wydajności. Z kolei Divi oferuje szeroki zakres opcji projektowych i jest bardzo elastyczny, dzięki czemu nadaje się do tworzenia złożonych landing pages.
Wtyczka Landingi wyróżnia się dostarczaniem kompleksowych rozwiązań dostosowanych do potrzeb specjalistów ds. marketingu. Posiada intuicyjny edytor typu “przeciągnij i upuść”, ponad 400 szablonów i potężne opcje integracji z różnymi narzędziami marketingowymi. Platforma oferuje również rozwiązania usprawniające i optymalizujące tworzenie landing page, takie jak inteligentne sekcje, testy A/B, asystent AI i kreator wyskakujących okienek. To sprawia, że Landingi jest doskonałym wyborem dla tych, którzy chcą efektywnie tworzyć wysoko konwertujące landing pages.
Czy WordPress posiada Landing page szablony?
Tak, WordPress oferuje szeroką gamę szablonów landing page za pośrednictwem swoich motywów i wtyczek do tworzenia stron. Szablony te zostały zaprojektowane z myślą o różnych branżach i celach, zapewniając solidny punkt wyjścia do tworzenia skutecznych landing pages. Można znaleźć szablony do generowania leadów, promocji produktów, rejestracji wydarzeń i nie tylko.
Motywy takie jak Astra, GeneratePress i OceanWP zawierają wbudowane szablony dla landing pages, które można dostosować za pomocą WordPress Customizer lub wtyczki do tworzenia stron. Dodatkowo, wtyczki takie jak Elementor, Beaver Builder, Landingi i Divi zapewniają własne biblioteki szablonów, które można łatwo importować i modyfikować w celu dostosowania do własnych potrzeb.
Znajdź najlepsze Landing page szablony dla WordPressa
Tworzenie skutecznych landing pages w WordPress nigdy nie było łatwiejsze, dzięki różnorodności dostępnych narzędzi i szablonów. Przeanalizowane przez nas przykłady pokazują, jak dobrze zaprojektowana landing pages może skutecznie komunikować propozycję wartości produktu, budować zaufanie i prowadzić odwiedzających do pożądanego działania.
Podczas tworzenia udanych stron WordPress ważne jest, aby skupić się na jasnej i przekonującej propozycji wartości, korzystać z wysokiej jakości wizualizacji o czystym, profesjonalnym wyglądzie oraz uwzględniać dowody społeczne i referencje. Kluczowe znaczenie ma również zapewnienie responsywności strony na urządzeniach mobilnych, a także stosowanie strategicznie rozmieszczonych, wyraźnych wezwań do działania. Korzystne jest podkreślenie kluczowych funkcji i korzyści oraz zaprezentowanie integracji i kompatybilności z innymi narzędziami.
Tworząc skuteczne landing pages dla swojej witryny WordPress, warto rozważyć zapoznanie się z wyjątkowymi szablonami dostępnymi w Landingi. Szablony te zostały zaprojektowane z myślą o optymalizacji, dzięki czemu możesz łatwo dostosować swoje strony do zachowań użytkowników i danych dotyczących konwersji. Pamiętaj, że skuteczne landing pages wymagają ciągłego testowania i optymalizacji, więc poznaj funkcje Landingi podczas 14-dniowego bezpłatnego okresu próbnego i sprawdź bibliotekę szablonów, aby uzyskać pomysły na własne skuteczne landing pages.