Jeżeli tworzysz landing page edukacyjny lub stronę docelową kursu, na pewno wiesz, jak ważne jest wywołanie nimi dobrego pierwszego wrażenia. Twój landing page to pierwszy punkt styku potencjalnych uczestników z twoją ofertą, więc skuteczna komunikacja, oparta na podkreśleniu korzyści i zalet, jest kluczowa dla zdobycia jak największego zainteresowania.
Aby pomóc ci stworzyć idealny landing page edukacyjny, zebraliśmy ponad 20 pomysłów i przykładów stron docelowych, które wyróżniają się w internecie.
Nie wahaj się zainspirować tymi pomysłami na landing page! Poniżej umieściliśmy także szablony, które pomogą ci stworzyć strony w podobnym stylu.
Wykorzystaj Smart Sekcje do inteligentnej pracy nad wieloma landing page’ami jednocześnie i zapomnij o żmudnych, ręcznych poprawkach! Prosty sposób na zarządzanie zmianami zbiorczymi.
Landing page kursu – przykłady i szablony
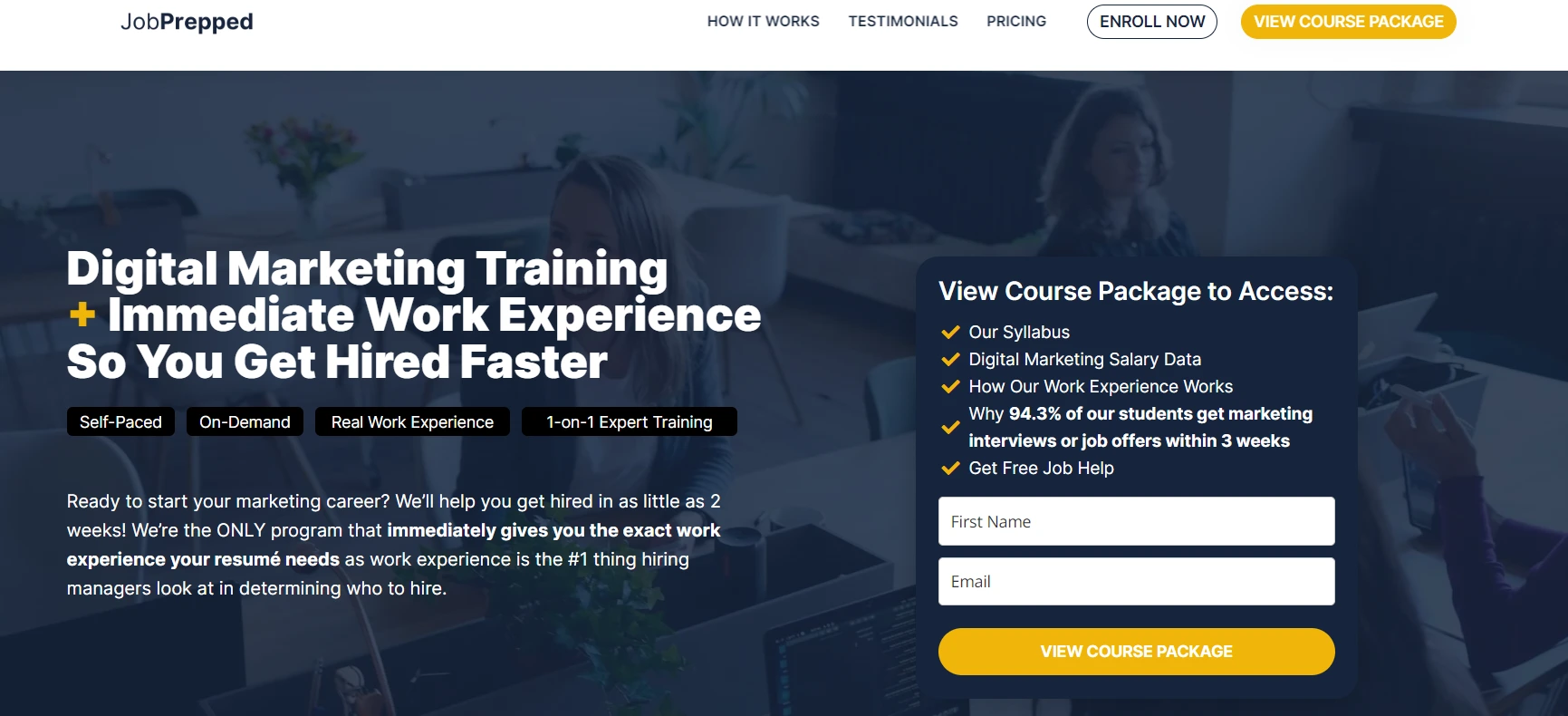
1. JobPrepped

Zobacz cały landing page: JobPrepped
Warte uwagi:
- Landing page JobPrepped przedstawia korzyści płynące z kursu w 4 krokach.
- Wypełnienie formularza na stronie docelowej wymaga od użytkownika podania minimum informacji i oferuje dostęp do dodatkowych materiałów po rejestracji.
Landing page przygotowany przez JobPrepped już w pierwszym widoku – above the fold – efektywnie prezentuje korzyści, jakie użytkownik może otrzymać dzięki promowanym kursom językowym. Pomaga w tym pokazanie całego procesu w 4 krokach oraz umieszczenie na stronie społecznych dowodów słuszności. Co można by poprawić? Landing page zyskałby na czytelności dzięki uproszczeniu układu strony oraz dodaniu bardziej wyrazistych przycisków call-to-action.

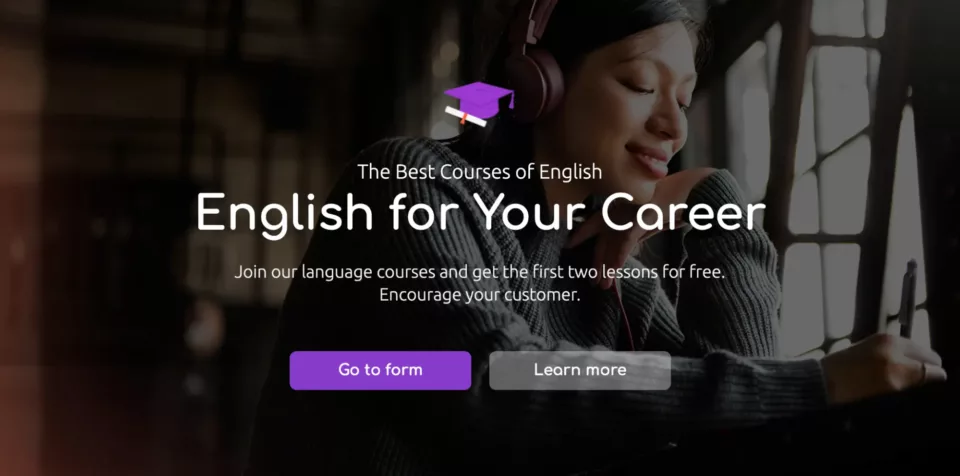
Zbuduj taki landing page z szablonem od Landingi: Language Course
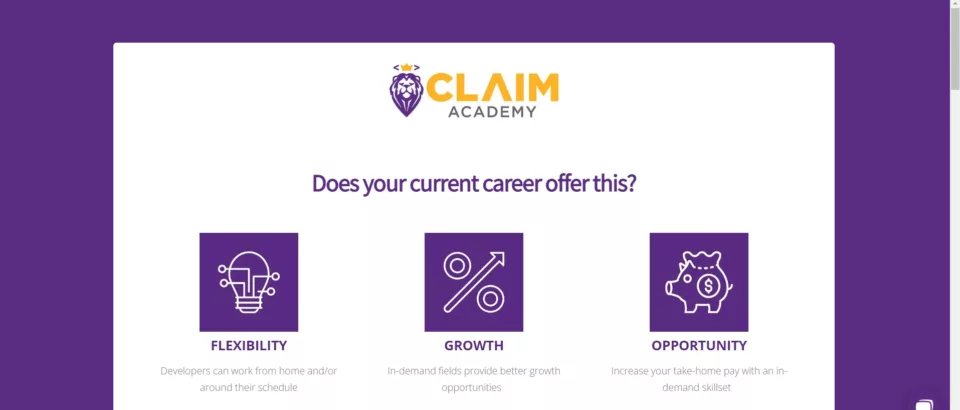
2. Claim Academy

Zobacz cały landing page: Claim Academy
Warte uwagi:
- Landing page od Claim Academy wyróżnia się przejrzystym designem i copy nakłaniającym do reakcji.
- Strona docelowa zachowuje spójność dzięki przyciskom CTA umieszczonym po każdej sekcji.
Wygląd landing page’a Claim Academy jest prosty i klarowny, co tworzy idealne tło dla skutecznych treści nastawionych na pokazanie rozwiązania problemu użytkowników. Cała strona zachowuje spójność, najważniejsze elementy są wyraziste, przyciski CTA znajdują się pod każdą sekcją. Nie wspomina niestety o kosztach kursu, o których warto informować od razu.
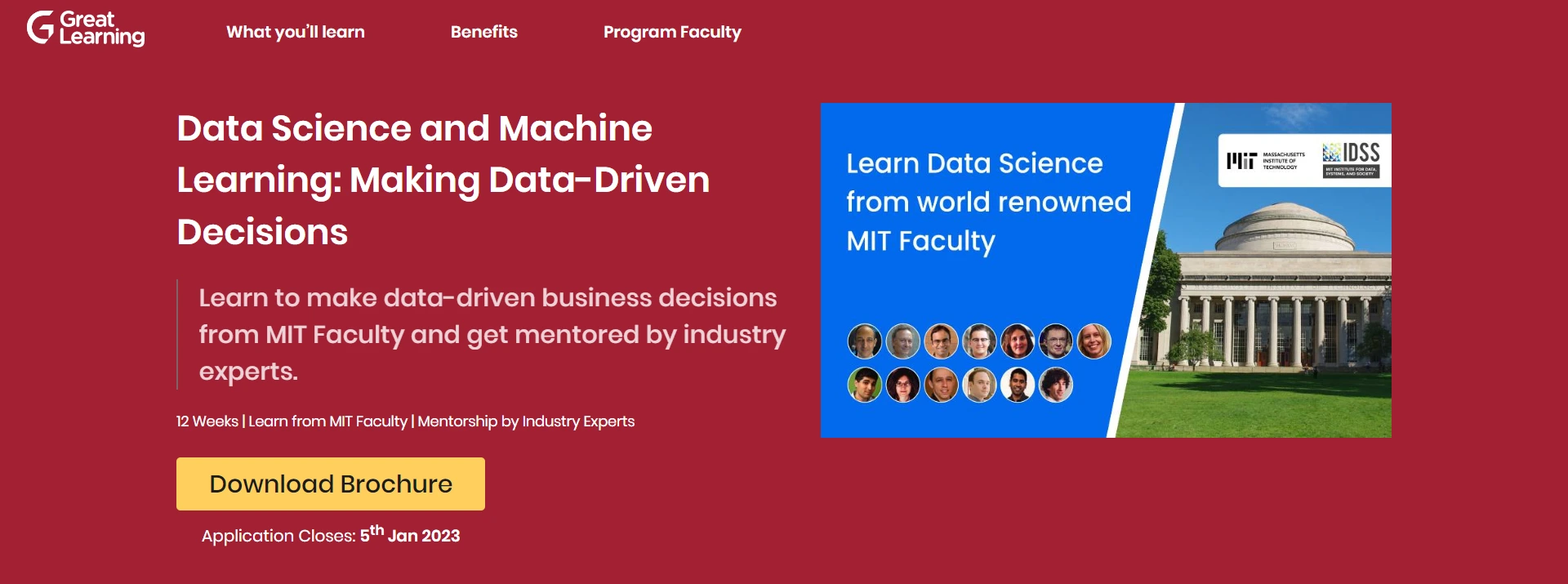
3. Great Learning

Zobacz cały landing page: Great Learning
Warte uwagi:
- Formularz na landing page’u Great Learning pojawia się dopiero po kliknięciu przycisku “Download Brochure”.
- Przycisk CTA w przypiętej sekcji podąża za użytkownikiem, gdy ten scrolluje stronę, przez co nieustannie zachęca do podjęcia działania.
Strona lądowania dla kursu przygotowanego przez Great Learning zawiera dobrze przemyślaną ilość niezbędnych informacji, które zachęcają potencjalnych uczestników do pobrania broszury. Ostatnia sekcja przedstawiająca nauczycieli to też mocny punkt tej strony. Jej funkcje perswazyjne wzmocniłoby jeszcze bardziej dodanie opinii uczniów lub zajawki lekcji w formie wideo.
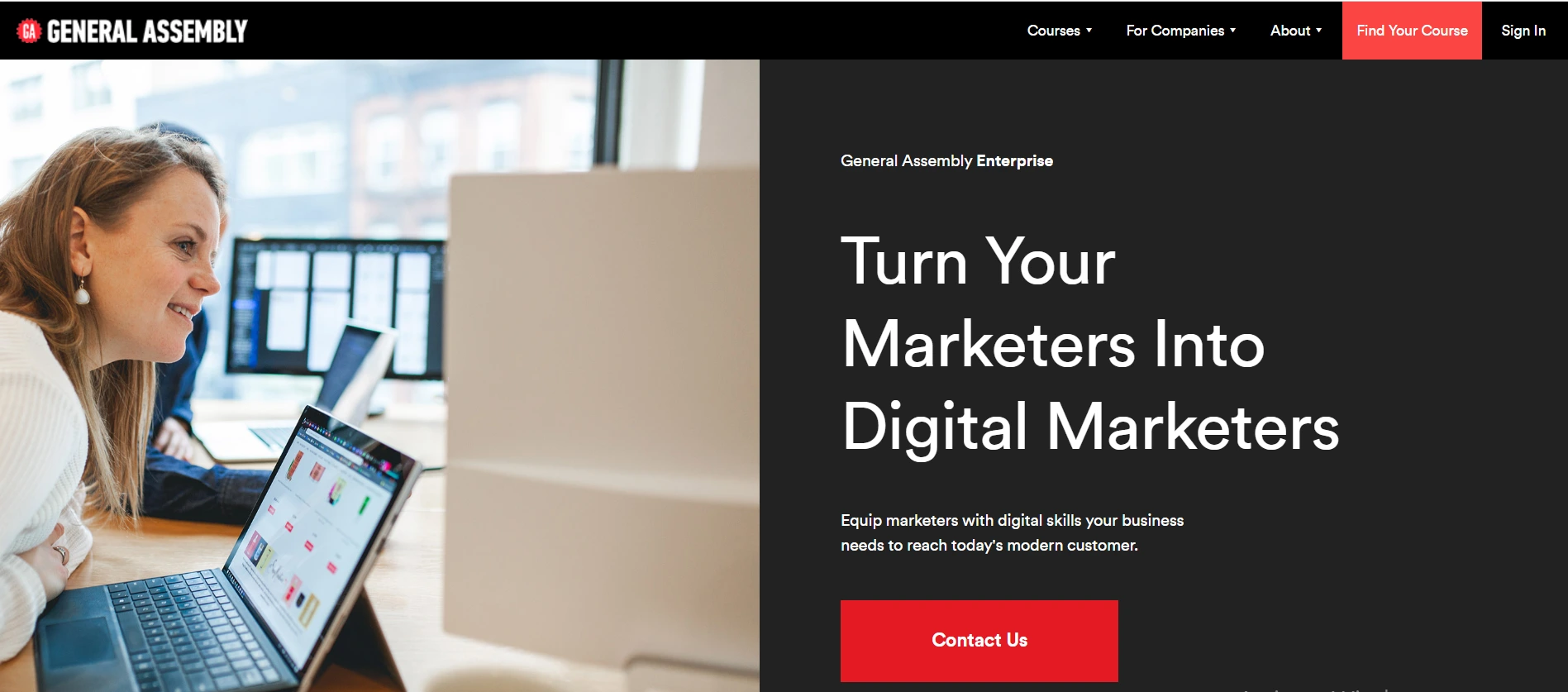
4. General Assembly

Zobacz cały landing page: General Assembly
Warte uwagi:
- Przyciągające wzrok nagłówek i copy w sekcji powitalnej.
- Wykorzystanie sekcji do efektownego skategoryzowania dużej ilości informacji obecnej na landing page’u.
Landing page kursu General Assembly jest przykładem, który świetnie pokazuje, jak przedstawiać wyzwania związane z digitalizacją działań marektingowych i przekonywać o skuteczności swojego szkolenia poprzez dane i informacje. Aby poprawić przyswajalność treści strony, a przez to zaangażowanie odwiedzających, warto byłoby zmniejszyć objętość tekstów.

Zbuduj taki landing page z szablonem od Landingi: Business Page
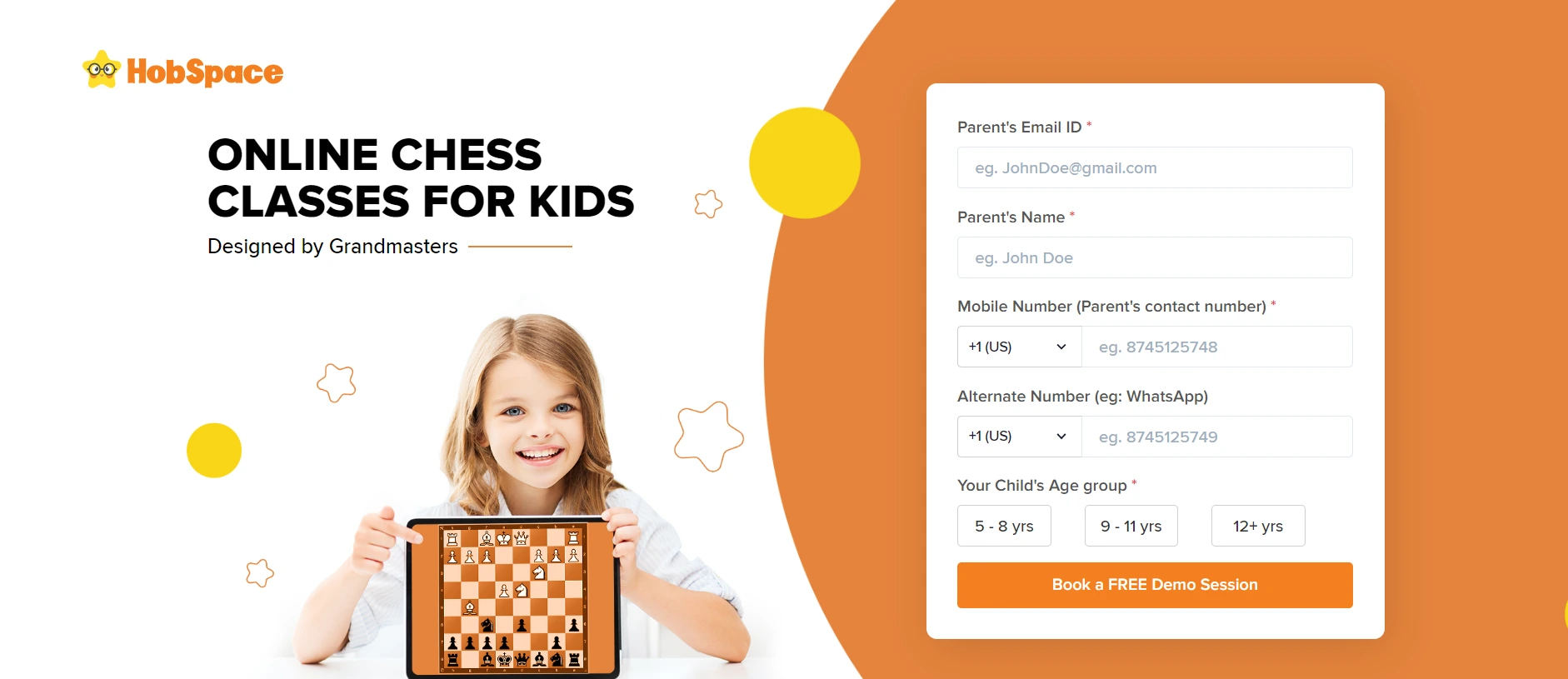
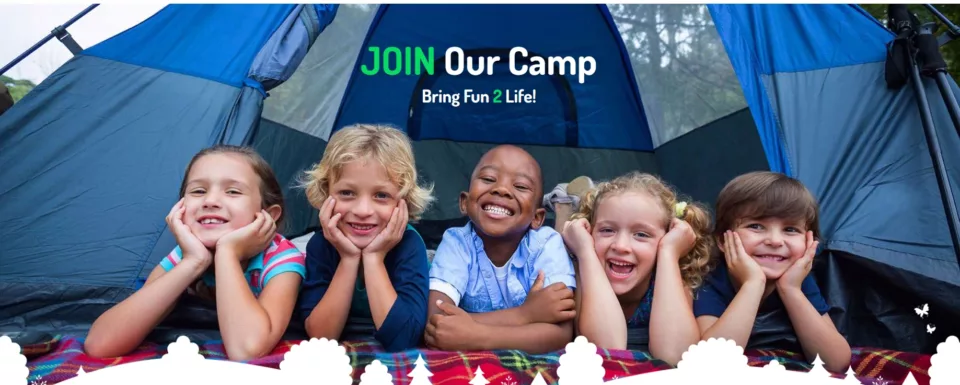
5. HobSpace

Zobacz cały landing page: Hobspace
Warte uwagi:
- Prosty i przejrzysty projekt, który kładzie nacisk na treść.
- Pływający przycisk CTA, stale widoczny i przypominający o podjęciu działania.
Strona docelowa HobSpace skutecznie promuje wiarygodność kursu poprzez wykorzystanie sylwetek znanych trenerów i historii sukcesu swoich absolwentów. Dodanie ofert lub wideo pomogłoby w dalszym budowaniu zaufania u odbiorcy i zwiększaniu perswazyjności landing page’a.

Zbuduj taki landing page z szablonem od Landingi: Kids Event
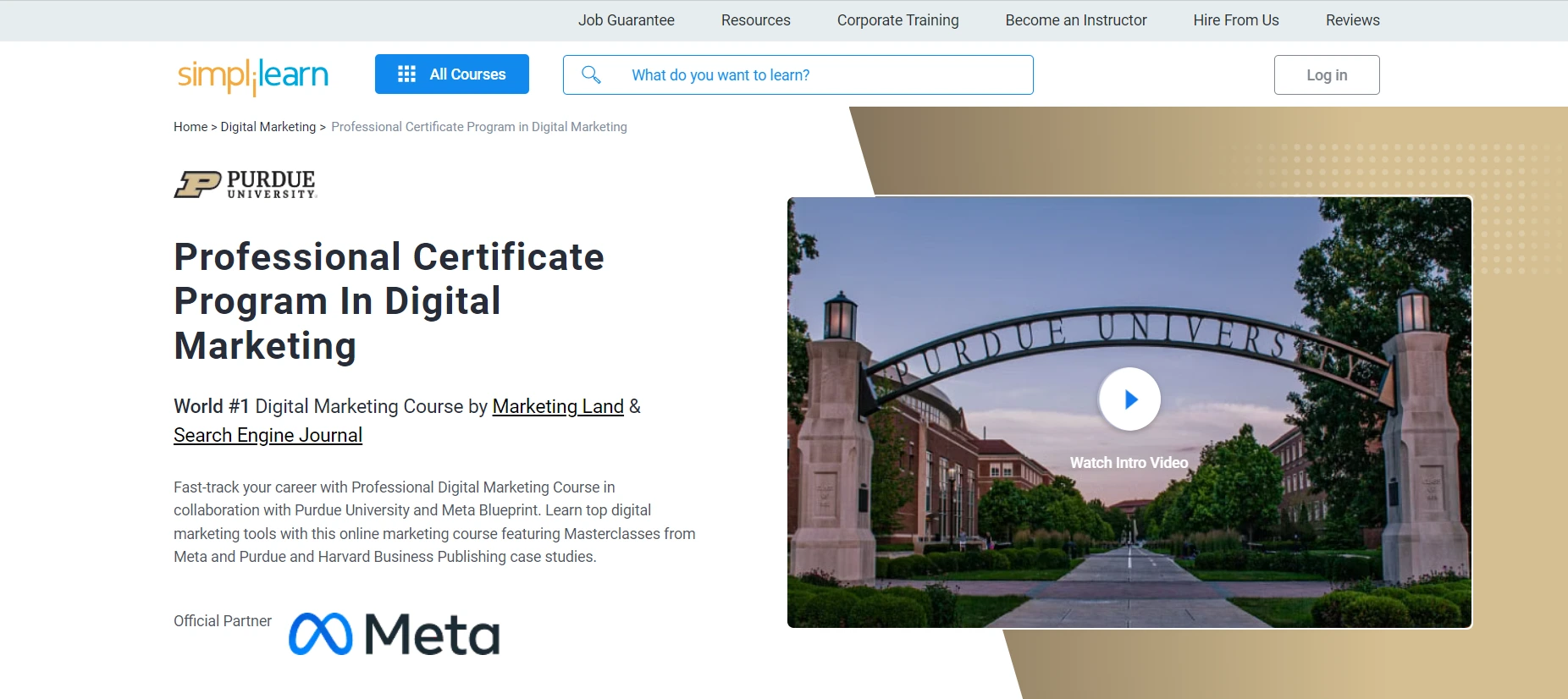
6. Simplilearn

Zobacz cały landing page: Simplilearn
Warte uwagi:
- Wykorzystanie w pierwszej sekcji wysokojakościowego wideo przedstawiającego korzyści kursu.
- Budowanie zaufania wśród odwiedzających dzięki udostępnieniu opinii.
W projekcie kursowego landing page’u od Simplilearn znalazło się miejsce na wszystko to, co najważniejsze: intrygujące wideo, opinie klientów, dane dotyczące wskaźników sukcesu, a także możliwości pracy, jakie są dostępne po ukończeniu kursu. Stronę można jeszcze ulepszyć przez optymalizację szybkości ładowania i wyświetlania jej na urządzeniach mobilnych.
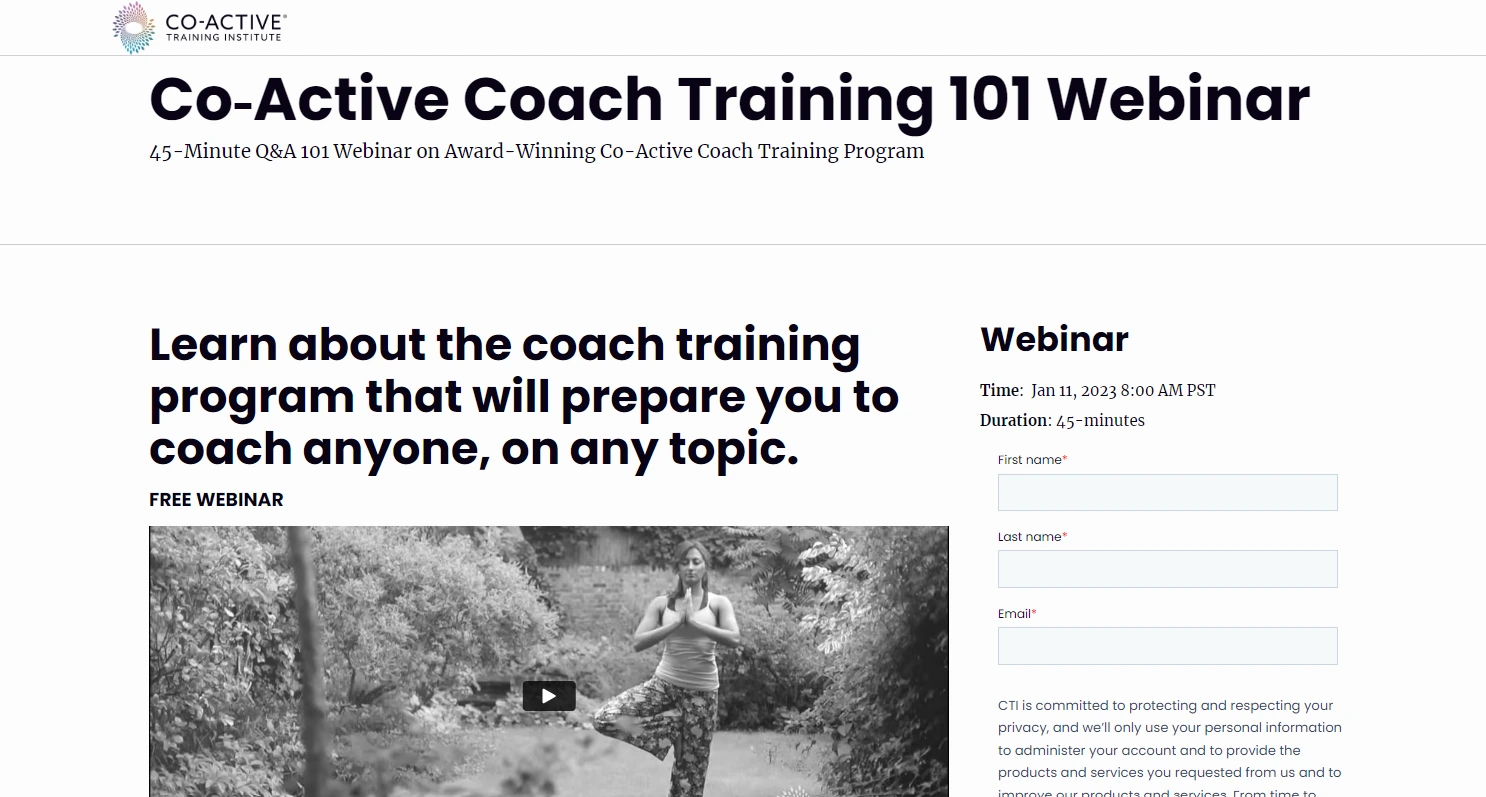
7. Co-Active Training Institute

Zobacz cały landing page: Co-Active
Warte uwagi:
- Wykorzystanie webinaru do zbierania leadów, a długoterminowo – do zmieniania ich w klientów.
- Proste i zwięzłe teksty przekazują informacje szybko i skutecznie.
Strona docelowa Co-Active Training Institute jest zwięła, zawiera testimoniale oraz informacje o akredytacji. Przydałoby się jednak odświeżyć jej projekt, aby był bardziej nowoczesny.
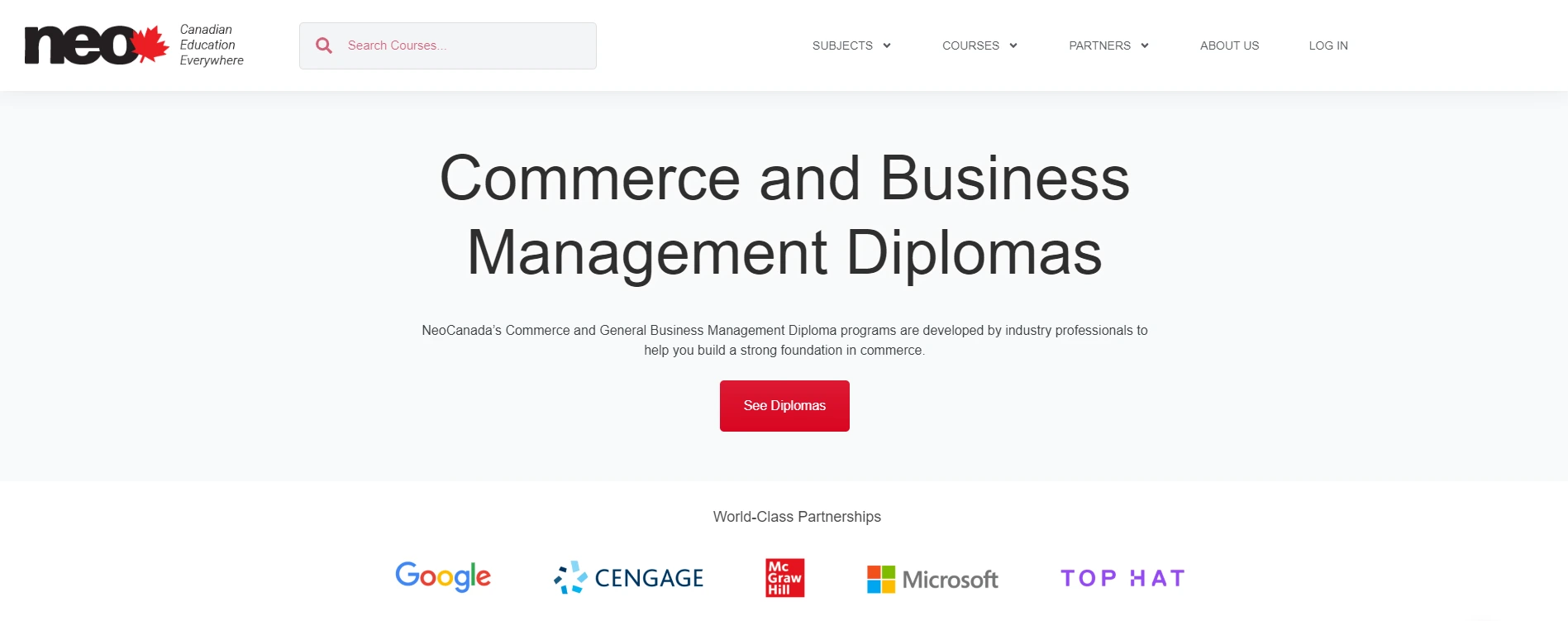
8. NeoCanada

Zobacz cały landing page: NeoCanada
Warte uwagi:
- Przejrzysty i spójny design dobrze wykorzystujący różne sekcje.
- Zwiększenie wiarygodności przez umieszczenie logotypów znanych partnerów tuż pod pierwszą sekcją.
Landing page kursowy NeoCanada to atrakcyjne grafiki oraz przejrzysty układ strony, utrzymujący zaangażowanie użytkowników na wysokim poziomie. Warto byłoby zadbać też o użytkowników urządzeń mobilnych i poprawić wyświetlanie na małym ekranie. Dodanie CTA do przypiętej sekcji stworzyłoby jeszcze jedną okazję do zapisania się na kurs.
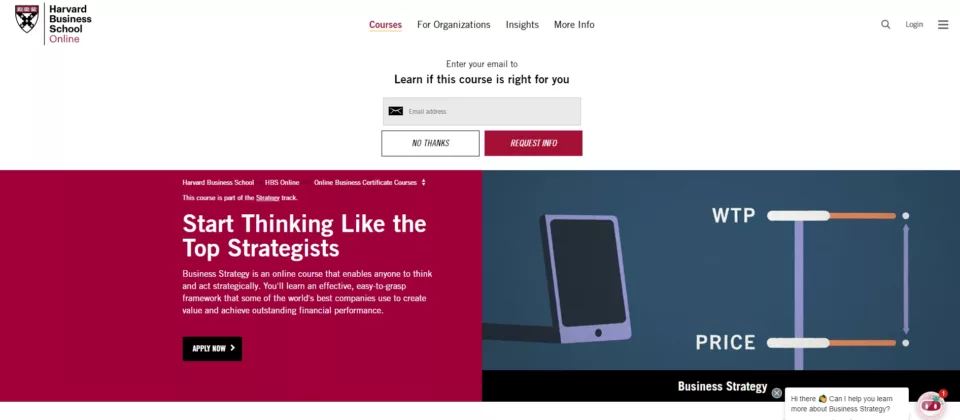
9. Harvard Business School Online
Zobacz cały landing page: Harvard BSO
Warte uwagi:
- Wykorzystany na tym kursowym landing page’u widget chatu umożliwia użytkownikom szybkie otrzymanie odpowiedzi na ich pytania.
- Transparentne pokazanie cen jest wartościowe w oczach odwiedzającego.
Harvard Business School stworzył landing page pełen praktycznych informacji, w których znalazło się też miejsce na porównanie kosztów, chat na żywo oraz pozytywne opinie absolwentów. Strona skutecznie prezentuje wartość i jakość oferty. Doświadczenie użytkownika poprawiłoby uproszczenie projektu i optymalizacja pod kątem urządzeń mobilnych.
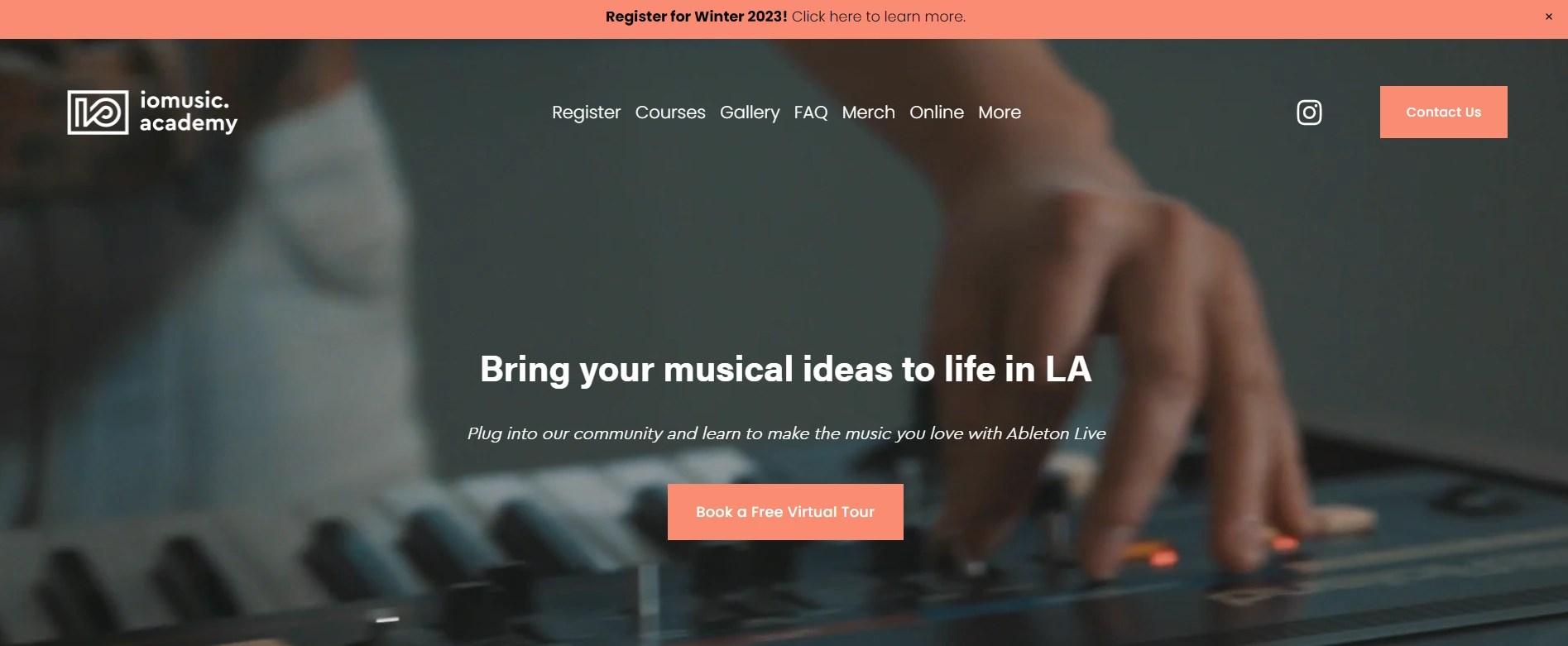
10. IO Music Academy

Zobacz cały landing page: iomusic.academy
Warte uwagi:
- Estetyczny design, dobrze wykorzystujący wideo i animacje.
- Fantastyczne copy w nagłówku pierwszej sekcji, które od razu przykuwa uwagę.
- Przyciski CTA pod każdą sekcją.
IO Music Academy to przykład landing page’a bardzo atrakcyjnego wizualnie i rewelacyjnie oddającego artystyczną atmosferę poprzez projekt i treści, które skutecznie docierają do odbiorców, tzn. aspirujących muzyków. Wersja mobilna strony mogłaby jednak zostać ulepszona – jej powolne ładowanie może zniechęcić użytkowników.
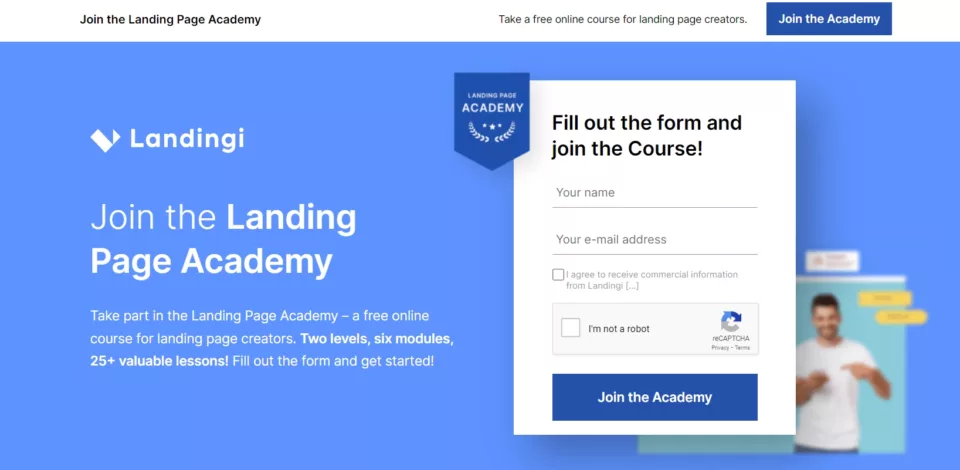
11. Akademia Landing Page Landingi
Zobacz cały landing page: Landingi
Warte uwagi:
- Proste kształty i spójna kolorystycznie estetyka tworzą profesjonalny landing page.
- W zwięzłym copy zawarto wszystkie potrzebne informacje, skutecznie komunikując korzyści płynące z kursu.
Landing page przygotowany dla kursu Akademia Landing Page Landingi wyróżnia się efektywnymi treściami, nowoczesnym desginem i dobrze rozmieszczonymi przyciskami call-to-action. Strona dobrze komunikuje wartość i jakość kursu, zachęcając odwiedzających do podjęcia działania. Jej wyniki mogłyby być jednak jeszcze lepsze po dodaniu społecznego dowodu słuszności, np. testimoniali lub zajawki wideo.
Zbuduj taki landing page z szablonem od Landingi: Online Course
Landing page edukacyjny – przykłady i szablony
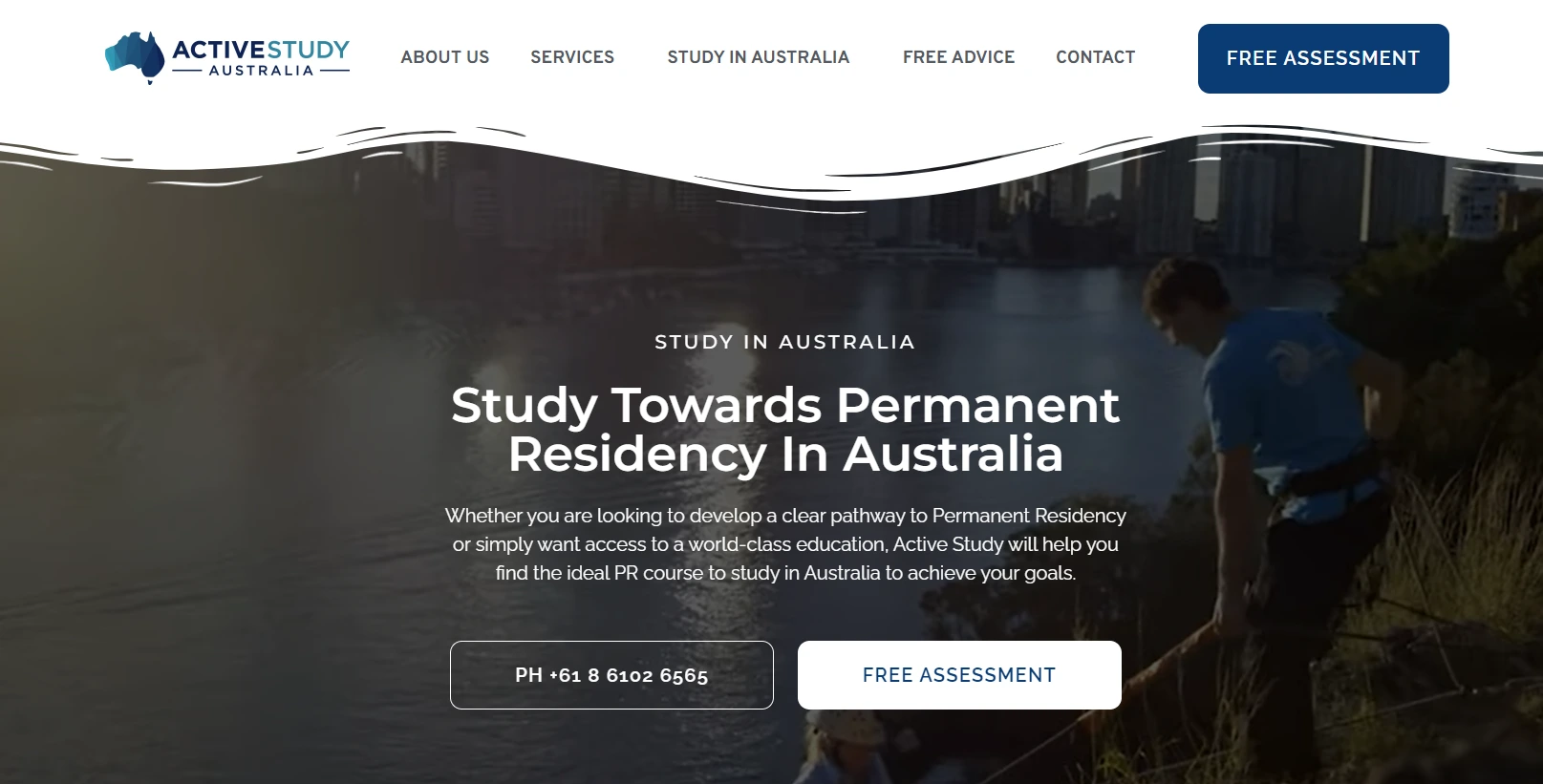
12. Active Study Australia

Zobacz cały landing page: Active Study
Warte uwagi:
- Wykorzystanie wideo i animacji świetnie przyciąga uwagę odwiedzającego.
- Dobrze rozplanowane umiejscowienie przycisków CTA pod każdą sekcją podnosi szanse na konwersję.
Active Study Australia wykorzystuje interaktywne animacje oraz wideo, a także przejrzysty, profejsonalny design, aby stworzyć przekonujący i atrakcyjny przekaz. Copy w pierwszej sekcji bezpośrednio wskazuje na produkt i ofertę. Warto byłoby zoptymalizować czas ładowania strony na urządzeniach mobilnych, aby poprawić doświadczenie użytkownika.
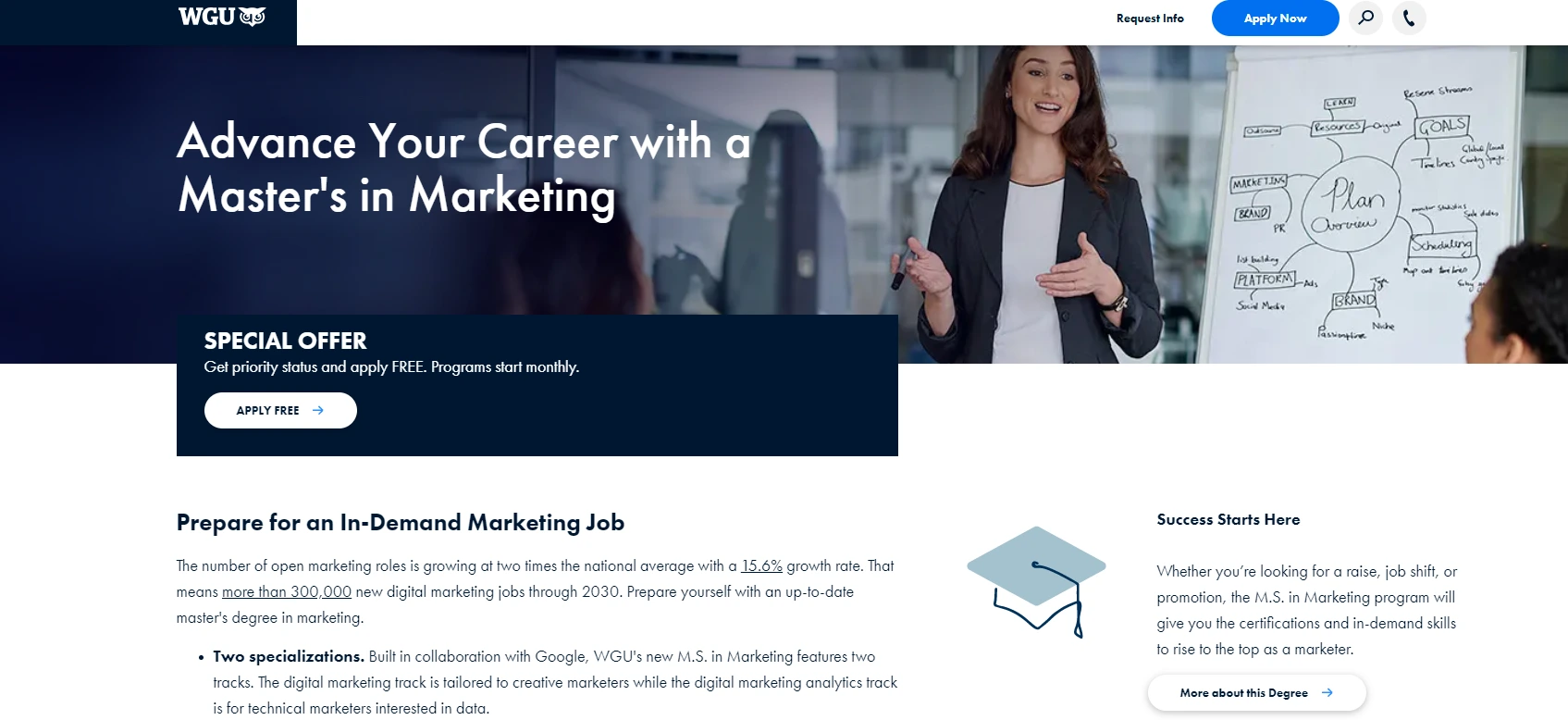
13. WGU

Zobacz cały landing page: WGU
Warte uwagi:
- Oferta specjalna wyróżniona w pierwszej sekcji.
- Wiele przycisków CTA.
Landing page edukacyjny WGU skutecznie reklamuje korzyści swojego kursu, wykorzystując różne sekcje i unikalny dowód słuszności umieszczony w dolnej części strony. W poprawieniu wyników landing page’a pomogłoby oczyszczenie projektu z niepotrzebnych elementów oraz czytelniejsza czcionka, którą doceniliby zwłaszcza użytkownicy smartfonów.
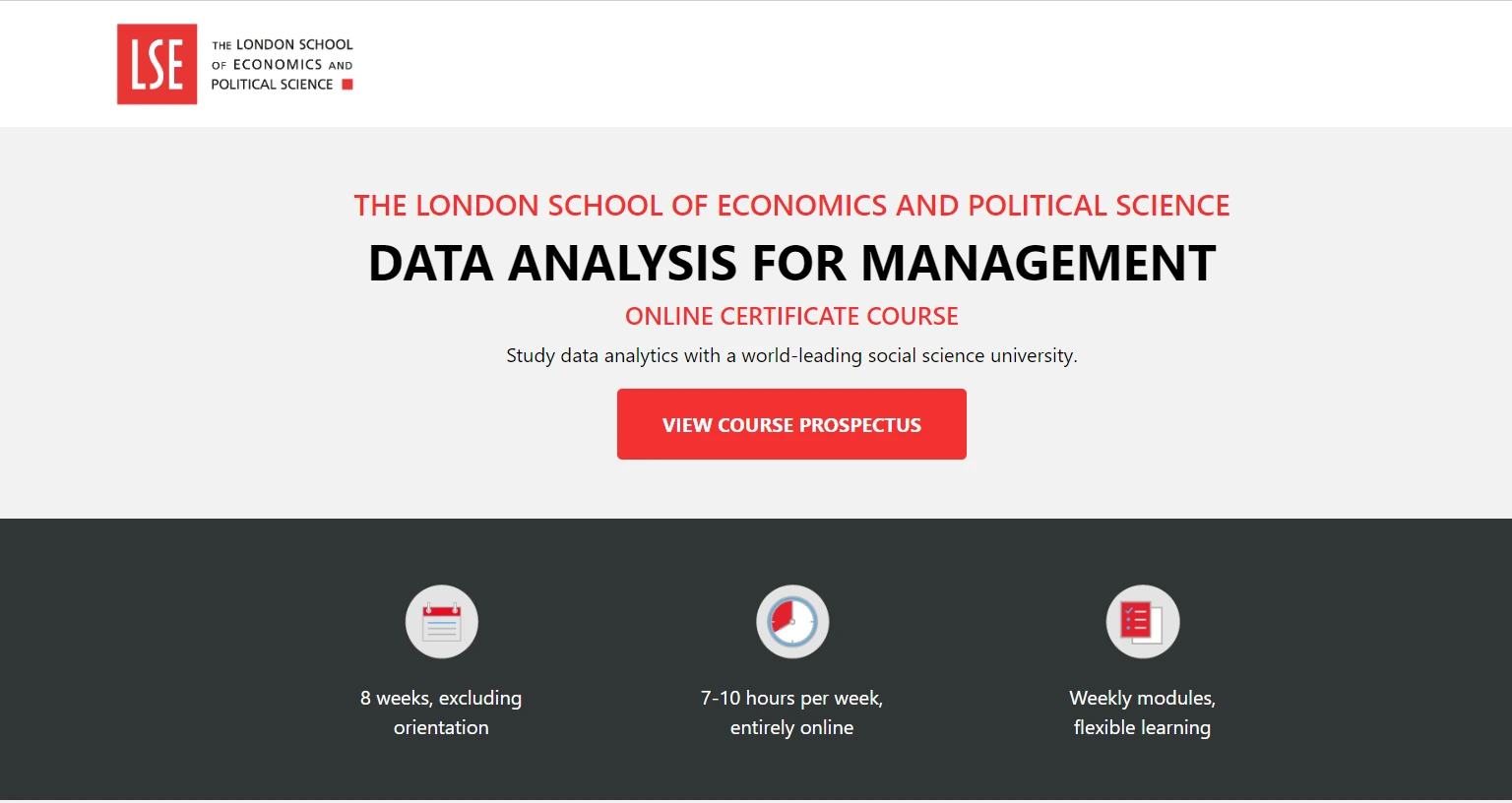
14. London School of Economics and Political Science

Zobacz cały landing page: LSE
Warte uwagi:
- Design dopasowany przede wszystkim do urządzeń mobilnych – jeden z nielicznych.
- Świetnie wykorzystane wideo przybliżające szczegóły kursu.
Na landing page’u LSE informacje zaprezentowano w poszczególnych sekcjach oraz filmowym trailerze, który zachęca do interakcji. Przejrzysty i profesjonalny układ strony budzi zaufanie i daje pozytywne wrażenie, co wpływa pozytywnie na wszelkie działania marketingowe. Konwersję na stronie można by poprawić przez dodanie więcej przycisków CTA oraz zaoferowanie specjalnej zniżki, która nakłoni użytkownika do podjęcia działania.
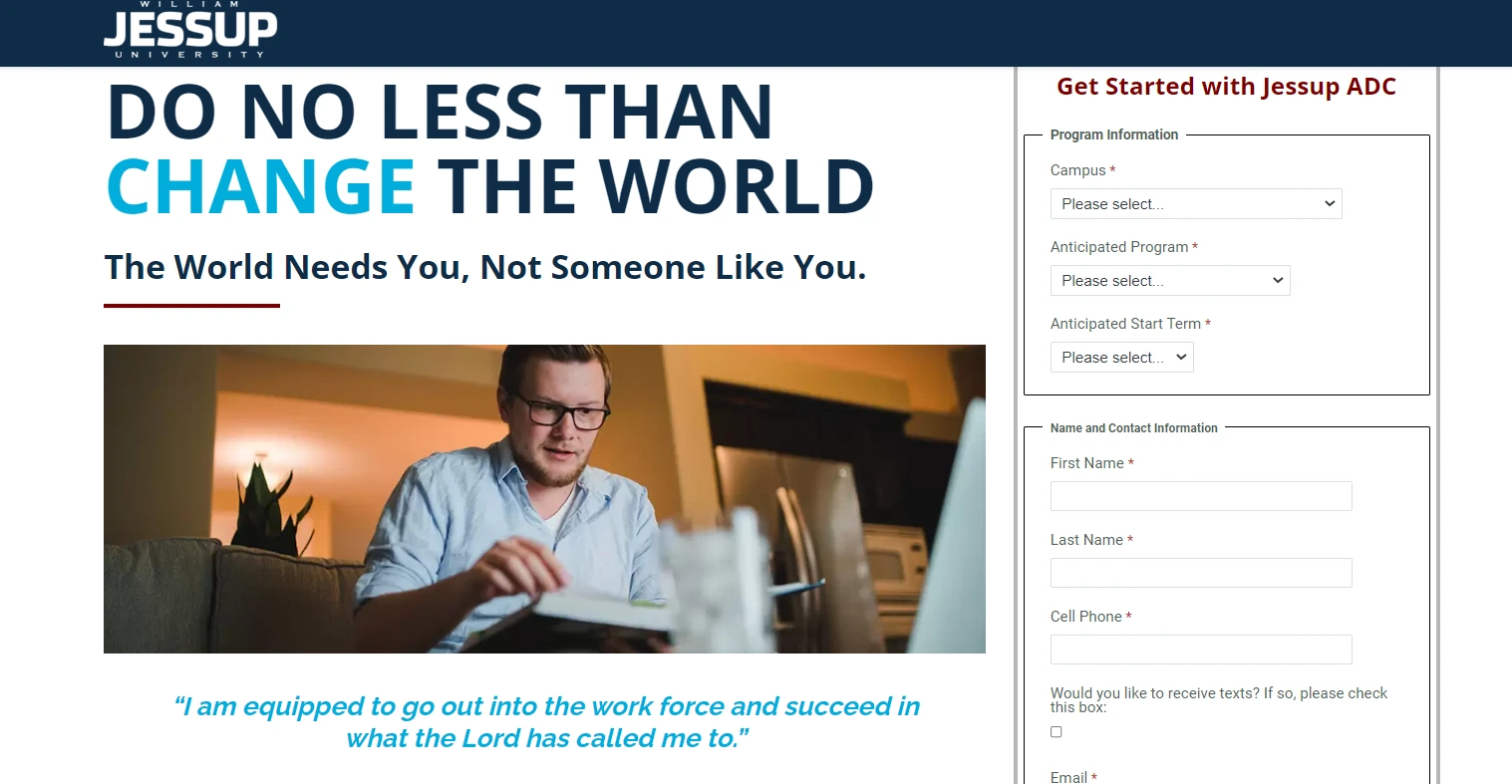
15. William Jessup University

Zobacz cały landing page: Jessup
Warte uwagi:
- Sekcja wprowadzająca skupiona na funkcji perswazyjnej.
- Biała przestrzeń efektywnie wykorzystana do podziału treści i poprawy czytelności.
Landing page Jessup wykorzystuje symbole zdobytych nagród i akredytacji, aby budować zaufanie wśród odwiedzających i udowodnić swoją wiarygodność. Stronę można by ulepszyć poprzez skrócenie formularza i poprawienie spójności z resztą projektu. Warto też dodać opinie byłych studentów.
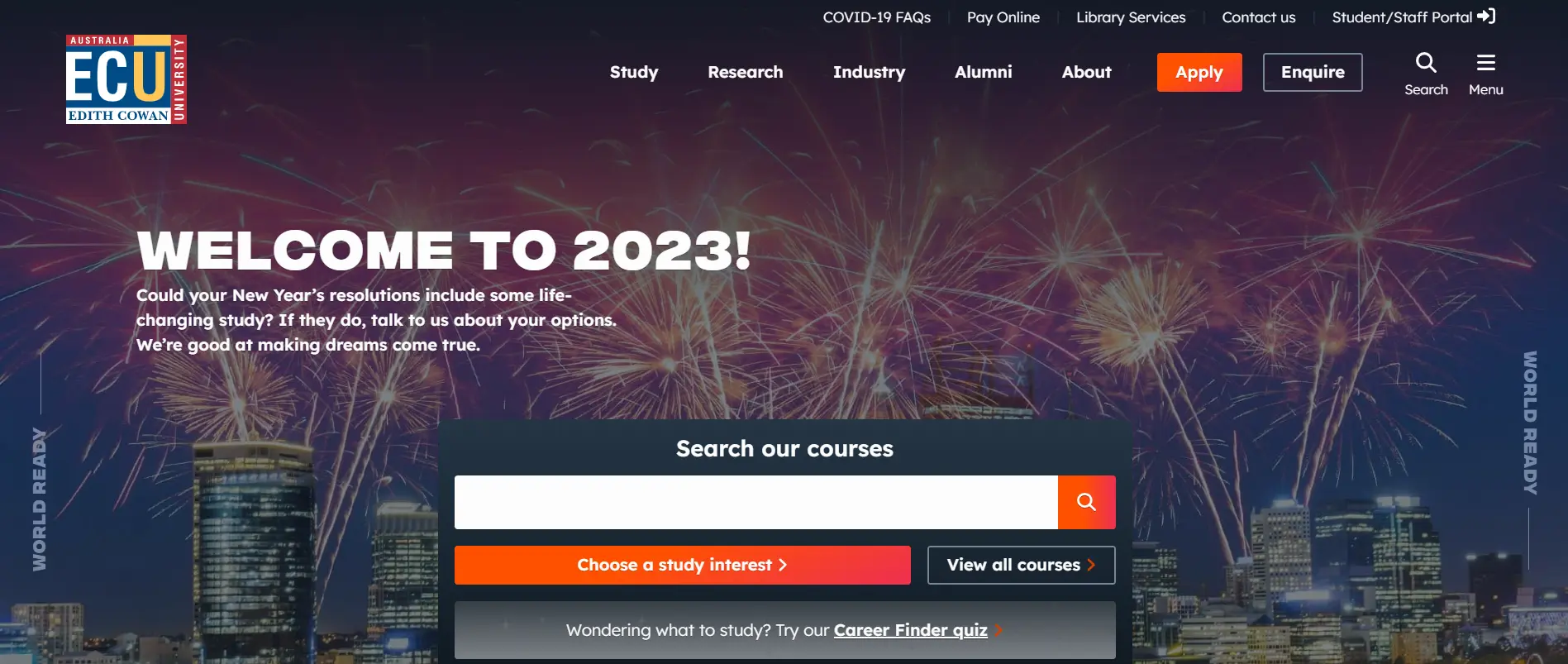
16. Edith Cowan University

Zobacz cały landing page: ECU
Warte uwagi:
- Strona docelowa zawiera dobrze widoczny pasek wyszukiwania ułatwiający odnajdywanie informacji.
- Widget chatu na żywo pozwala na szybką komunikację student-konsultant.
Landing page stworzony dla Edith Cowan University skutecznie wykorzystuje efekty wizualne oraz opisy zdobytych nagród i osiągnięć, aby przyciagnąć uwagę i zbudować zaufanie wśród odbiorców. Strona docelowa dobrze radzi sobie z dużą ilością informacji – rozlokowanie ich w sekcjach zapobiega efektowi przytłoczenia. Dla poprawy doświadczenia użytkowników warto byłoby umieścić na landing page’u także opinie studentów i wideo oprowadzające po kamusie lub salach wykładowych.
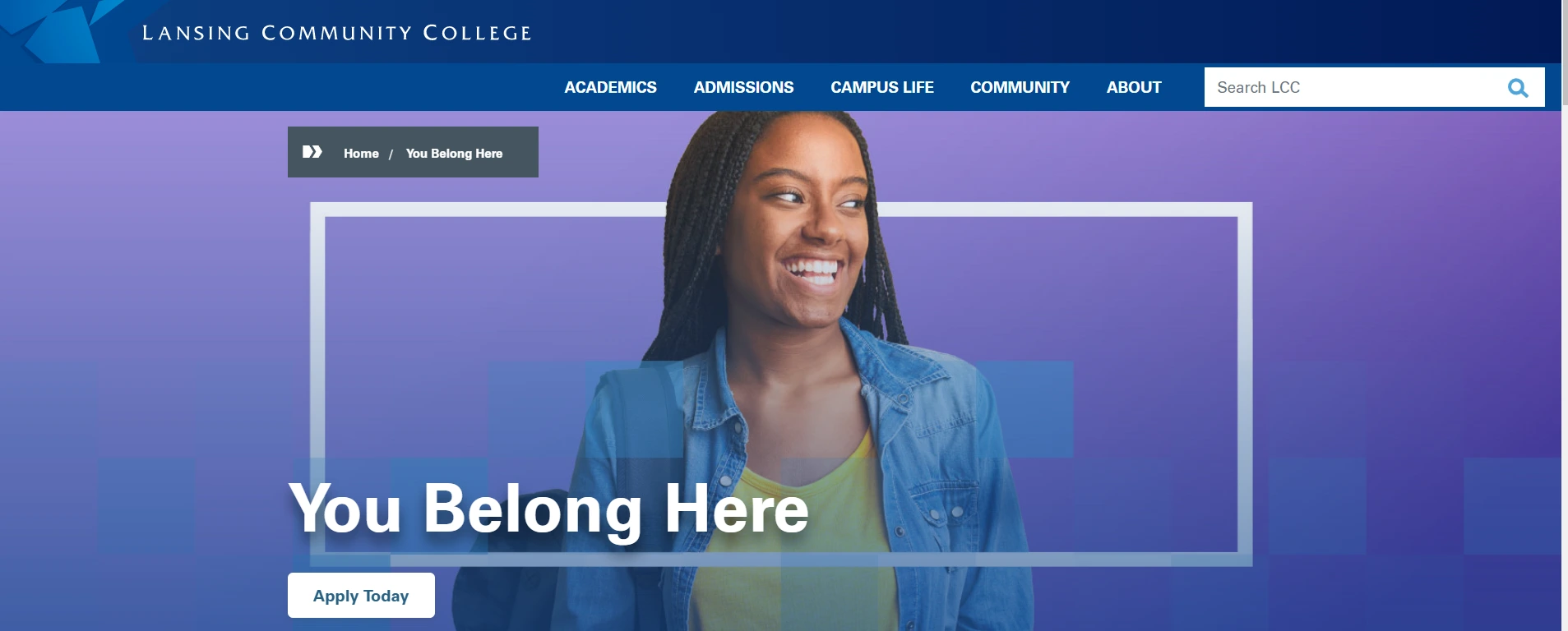
17. Lansing Community College

Zobacz cały Landing Page: LCC
Warte uwagi:
- Sekcja powitalna landing page’a wyróżnia się żywymi kolorami i efektownym designem.
- Przyjrzysty i minimalistyczny układ strony ułatwia użytkownikom odnalezienie informacji, których poszukują.
Landing page LCC przyciąga atrakcyjnym wyglądem, przejrzystym układem i praktycznym paskiem wyszukiwania. Profesjonalny charakter wraz z dostępem do przydatnych materiałów tworzy pozywną, godną zaufania stronę. Mogłaby być jeszcze lepsza z bardziej widocznymi CTA i opiniami uczniów.

Zbuduj landing page’a spełniającego te wytyczne z szablonem od Landingi: English School
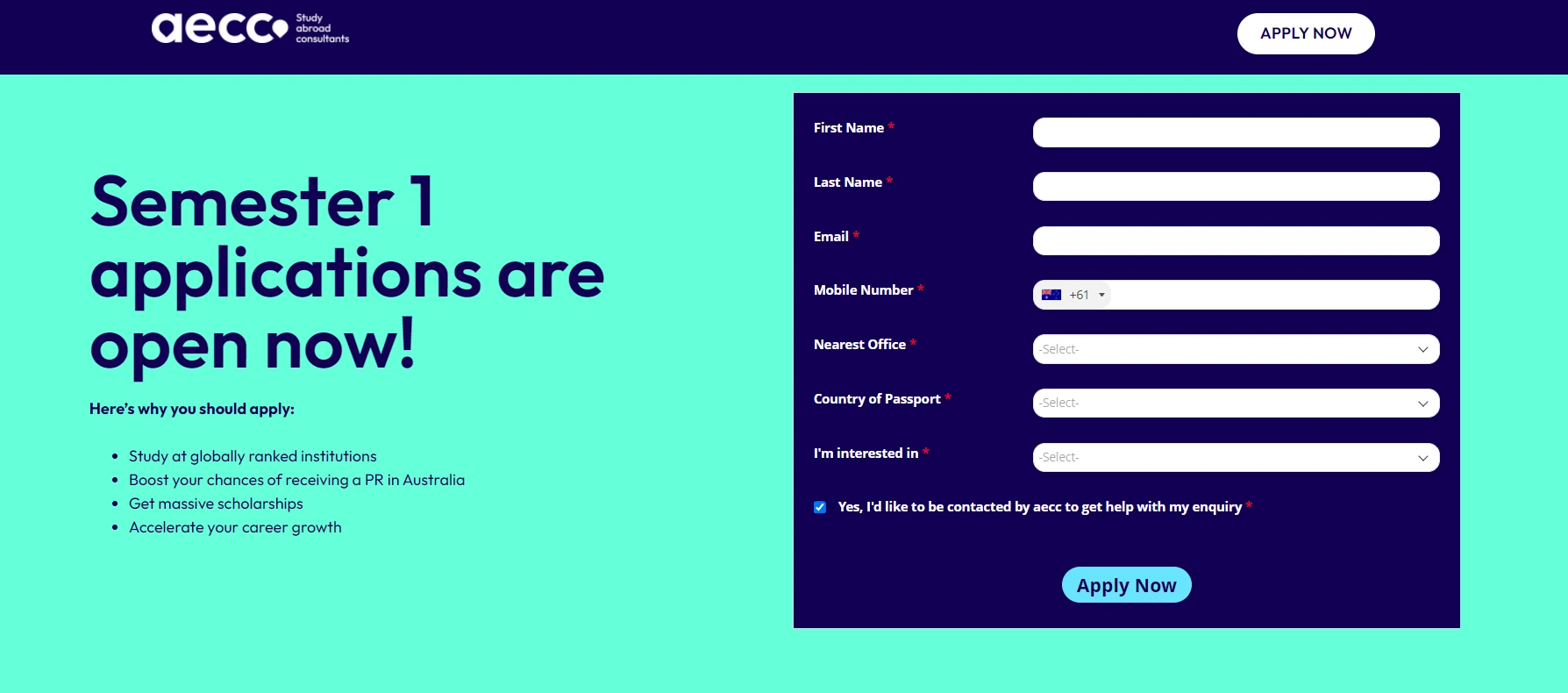
18. AECC

Zobacz cały landing page: AECC
Warte uwagi:
- Prosty, klarowny projekt z bezpośrednim copy w pierwszej sekcji strony docelowej.
- Dobra optymalizacja pod kątem urządzeń mobilnych.
AECC stowrzył landing page’a z przejrzystym designem, w krórym znalazło się miejsce na wyróżnienie stypendiów, opinii uczniów oraz wielu przycisków CTA. Zredukowanie liczby pól w formularzu (dla zmiejszenia wymaganego zaangażowania) i dodanie sekcji ze społecznym dowodem słuszności poprawiłoby wyniki strony.

Stwórz podobną stronę o prostym designie z szablonem Simple Sale Page
19. Guildford Grammar School

Zobacz cały landing page: GGS
Warte uwagi:
- Oryginalny układ przewijający stronę horyzontalnie.
- Zbiór zachwycających grafik, animacji i treści, które opowiadają historię Guildford Grammar School.
Strona docelowa GGS wyróżnia się unikalnym projektem i dobrą optymalizacją pod kątem urządzeń mobilnych. Aby ją ulepszyć, warto byłoby poprawić copy w pierwszej sekcji na bardziej intrygujące. Animacje mogłyby też działać sprawniej, by skrócić czas ładowania strony.
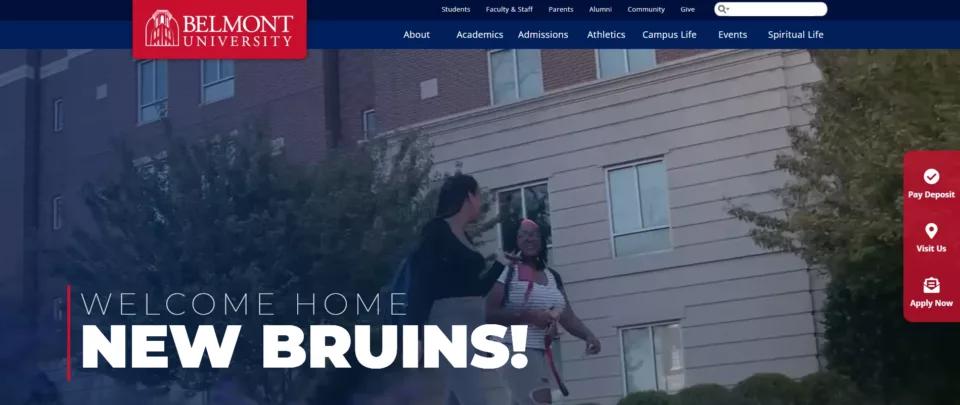
20. Belmont University
Zobacz cały landing page: Belmont
Warte uwagi:
- Wideo w tle sekcji otwierającej od razu przyciąga uwagę odwiedzającego.
- Jasno określone przeznaczenie każdej sekcji tworzy funkcjonalny i przystępny landing page edukacyjny.
Landing page Belmont University wzbudza zainteresowanie atrakcyjnym wyglądem, płynnymi animacjami i fantastycznym społecznym dowodem słuszności. Nowoczesny i przyjazny design tworzy łatwą w obsłudze stronę docelową. Jej wyniki konwersji można by poprawić przez dodanie więcej przycisków call-to-action oraz opinii studentów.
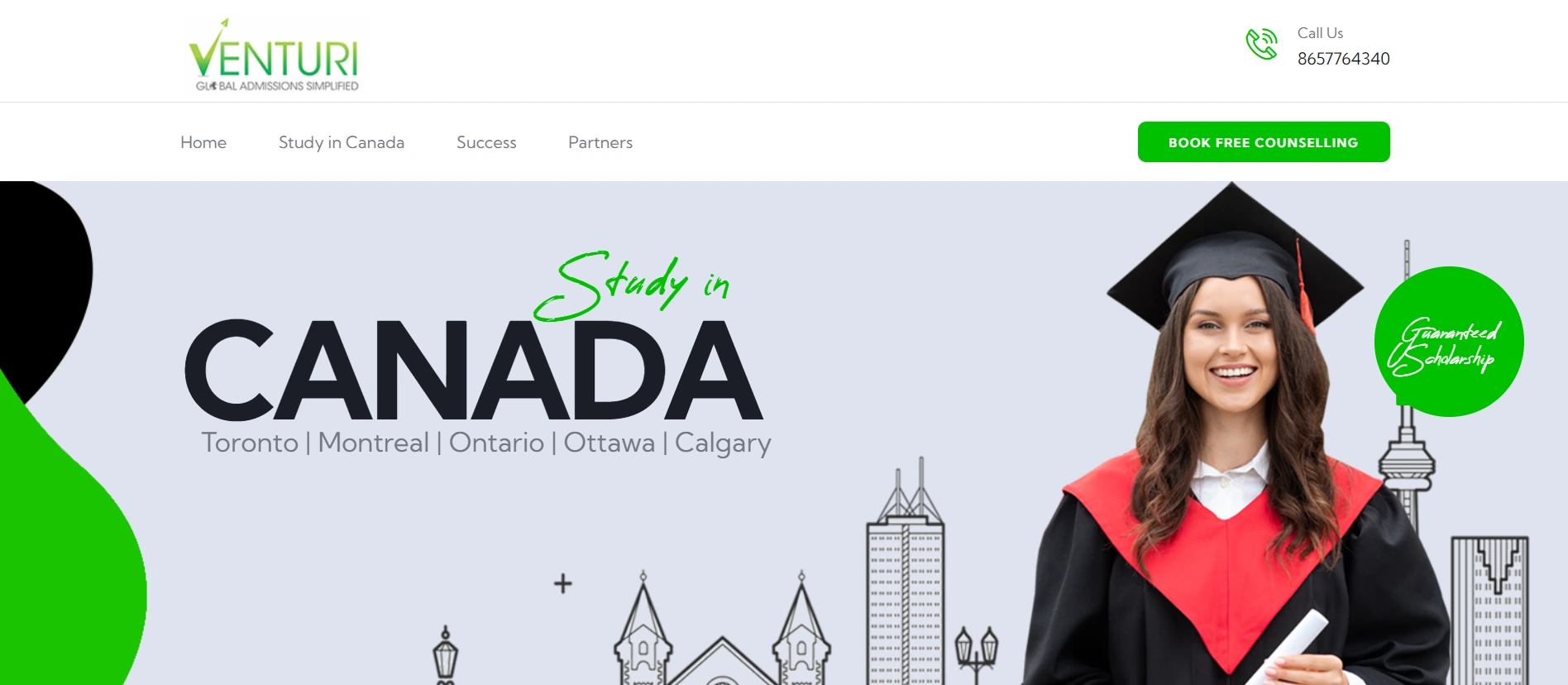
21. Venturi

Zobacz cały landing page: Venturi
Warte uwagi:
- Wykorzystanie animacji tworzy dynamiczną stronę.
- Sekcja w formie mini bloga omawiająca korzyści ze studiowania w Kanadzie.
Dobrze przemyślane doświadczenie użytkownika oraz skuteczne udowadnianie korzyści ze studiowania w Kanadzie to wyróżniki landing page’a Venturi. Dla poprawienia konwersji stronę docelową warto byłoby wzbogacić o bardziej trafne przyciski CTA po odpowiednich sekcjach.
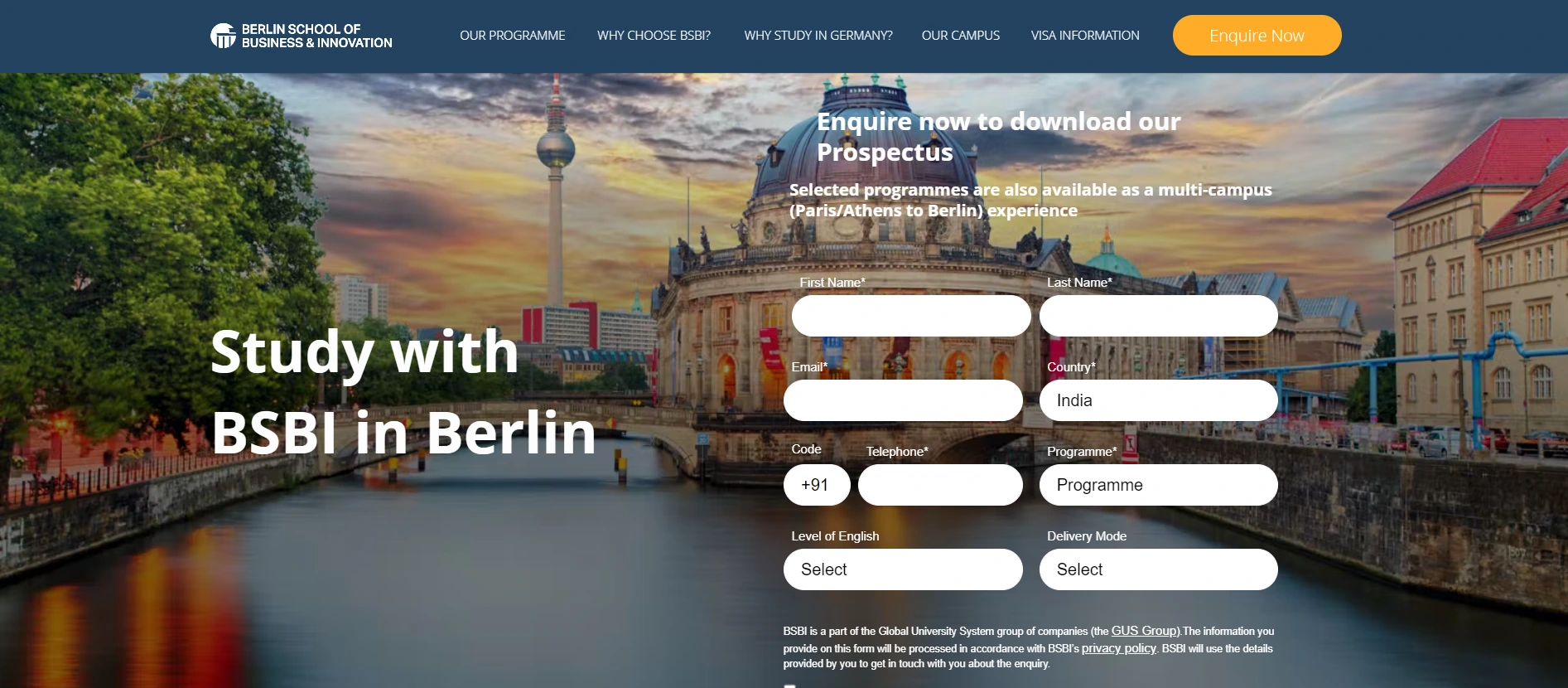
22. Berlin School of Business & Innovation

Zobacz cały landing page: BSBI
Warte uwagi:
- Zwiększenie interaktywności i zaangażowania odwiedzających dzięki wykorzystaniu animacji.
- Sprytne użycie psychologii kolorów dla stworzenia atmosfery zaufania i ekscytacji.
Berlin School of Business & Innovation na landing page’u wykorzystuje animacje, przejrzyste sekcje oraz testimoniale, aby stworzyć stronę, która wciągnie użytkownika. Poruszanie się po niej jest łatwe i prowadzi prosto do przedstawionej propozycji, nakłaniając do podjęcia działania. Więcej przycisków CTA oraz informacji o ofercie specjalnej poprawiłoby wyniki strony docelowej.
Landing page’e promujące kursy lub instytucje zbudujesz w Landingi
Landing page to narzędzie, dzieki któremu możesz skutecznie promować kursy edukacyjne lub instytucje. Szkoleniowe strony docelowe dzięki nastawieniu na zwiększanie konwersji efektywnie pozyskują nowych studentów.
Landingi to platforma, która oferuje wszystko to, czego potrzebujesz, aby łatwo tworzyć wyjątkowe landing page’e edukacyjne lub kursowe, nawet jeśli nie posiadasz żadnej wiedzy o kodowaniu. Nasz edytor “drag-and-drop”, proste opcje publikacji, duplikacja stron jednym kliknięcem, testy A/B, sekcje inteligentne i mnogość integracji to funkcjonalności optymalizujące i konwertujące odwiedzających w uczestników szkoleń i kursów.
Landingi możesz wypróbować za darmo i bez żadnych zobowiązań. Zacznij tworzyć landing page’e edukacyjne i kursowe już dziś.