Klaviyo jest systemem do automatyzacji marketingu stworzonym dla e-commerce w celu zarządzania komunikacją e-mail z klientami oraz maksymalizowania przychodów z tego kanału. Z tej instrukcji dowiesz się, w jaki sposób zintegrować z nią swój landing page.
Możesz połączyć swój landing page z Klaviyo na dwa sposoby:
- używając kodu JavaScript, aby zaimplementować na landing page’u pop-upy stworzone w Klaviyo lub
- używając integracji z Zapierem, aby przesyłać leady zdobyte na landing page’u do Twoich list subskrypcyjnych w Klaviyo.
Dodaj kod JavaScript, aby zaimplementować pop-up
Pobierz kod z Klaviyo
1. Zaloguj się na swoje konto w Klaviyo.
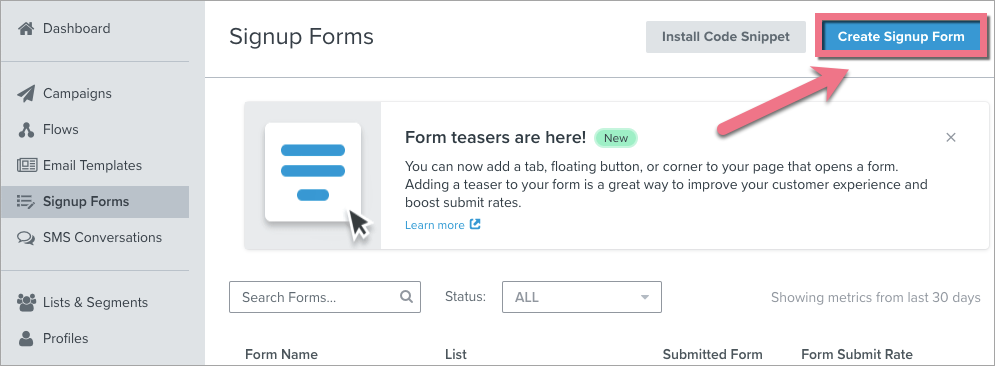
2. Z panelu po lewej stronie wybierz Signup Forms.

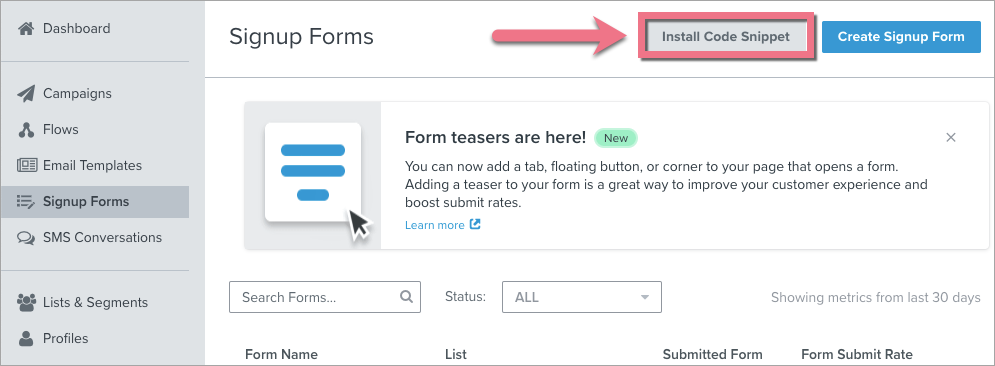
3. Kliknij Install Code Snippet.

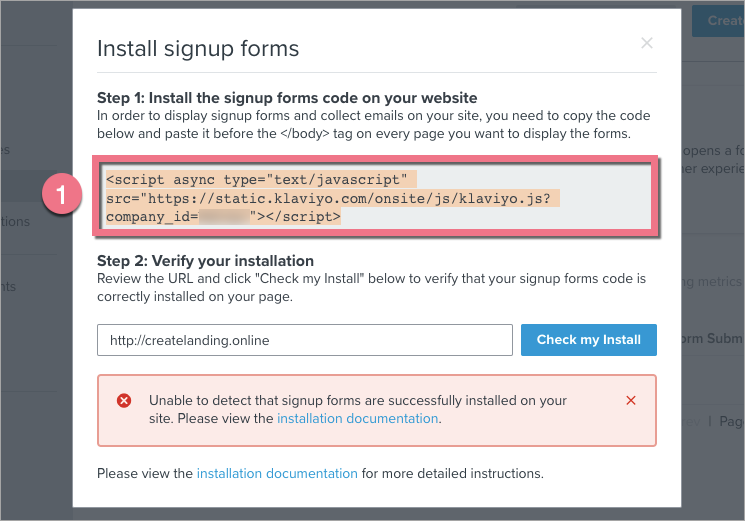
4. Skopiuj (1) kod.

5. Nie zamykaj tego okna.
Zainstaluj kod w Landingi
1. Zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
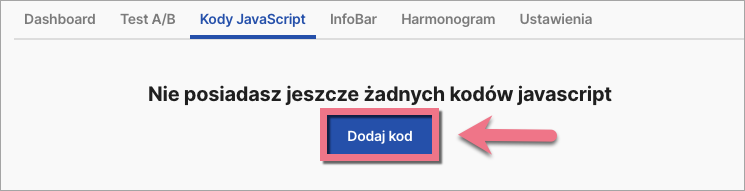
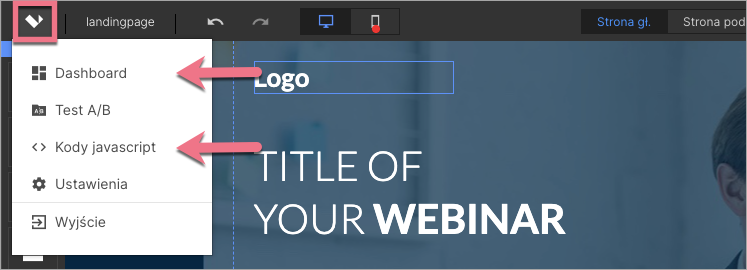
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.

Do Dashboardu i kodów JavaScript możesz przejść także z edytora:

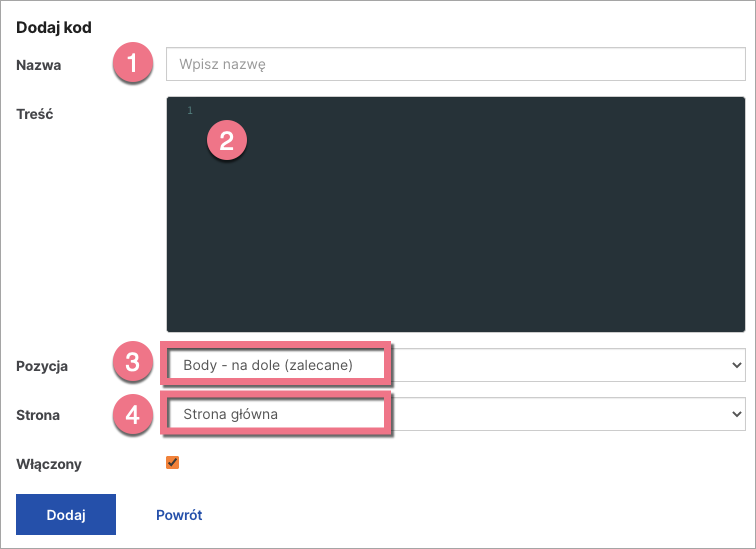
3. Nadaj Nazwę (1) i wklej kod w pole Treść (2). Wybierz pozycję Body – na dole (3) na Stronie głównej (4). Zapisz, klikając Dodaj.

4. Przejdź do edytora landing page’a i kliknij Dodaj własny CSS w Ustawieniach strony.

W trakcie edycji do Ustawień strony wrócisz, klikając na strzałkę:

5. Skopiuj poniższy kod:
.needsclick {
z-index: 999999 !important
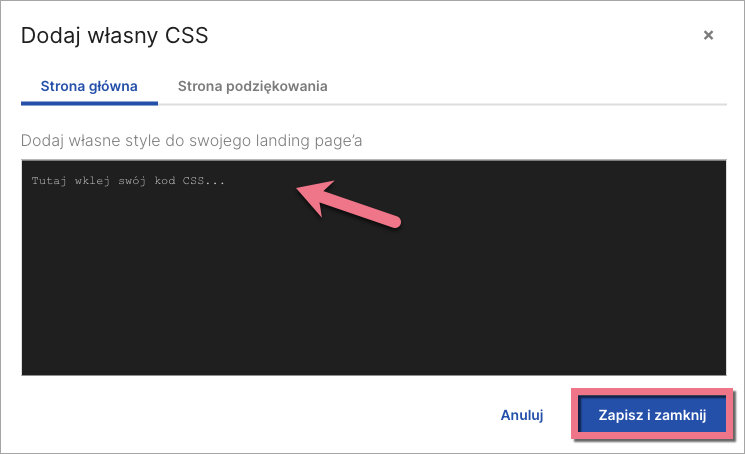
}6. Wklej kod w oknie Dodaj własny CSS. Następnie Zapisz i zamknij.

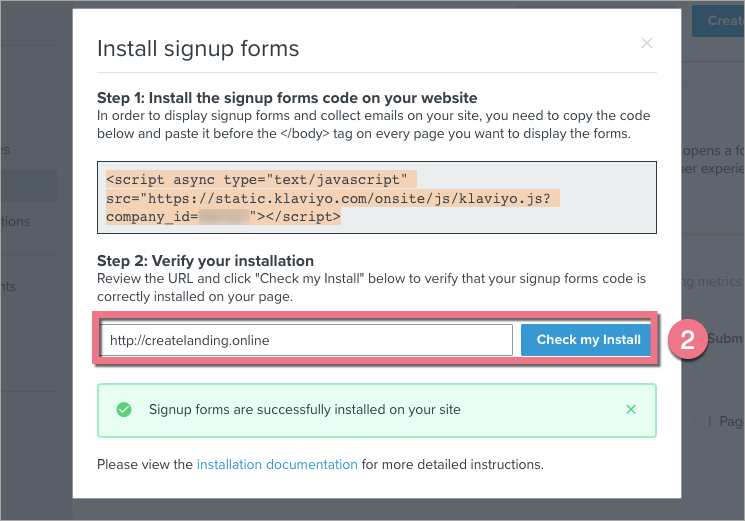
7. Wróć do Klaviyo. Wpisz adres swojego landing page’a i kliknij Check my Install (2). Jeżeli integracja została zainstalowana poprawnie, zobaczysz potwierdzenie.

8. Możesz teraz stworzyć pop-up, który po publikacji zostanie automatycznie zaimplementowany na landing page’u. Kliknij Create Signup Form, by przejść do edycji.

9. Opublikuj landing page’a i sprawdź, czy wszystko wyświetla się prawidłowo.

Połącz Klaviyo przez Zapiera, aby przesyłać leady
Łącząc landing page’a z Klaviyo za pomocą Zapiera, umożliwisz przesyłanie danych leadów prosto do Twoich list subskrypcyjnych w Klaviyo. Przejdź do platformy Zapier, by połączyć Landingi i Klaviyo.
Jeżeli Twoje konto w Landingi jeszcze nie jest połączone z Zapierem, przejdź do instrukcji o integracji z Zapierem i postępuj według wskazówek.
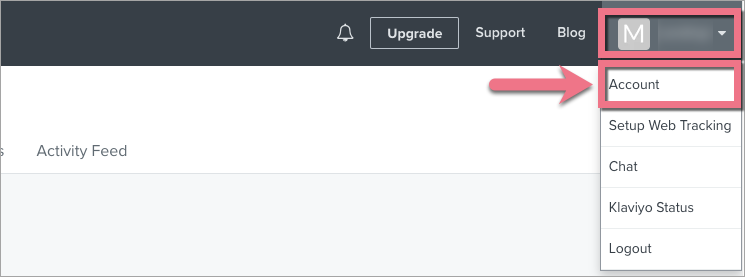
Podczas łączenia Klaviyo i platformy Landingi, będziesz potrzebować klucze API z Klaviyo. Aby je znaleźć, kliknij w ikonę swojego profilu i wybierz Account z listy rozwijanej.

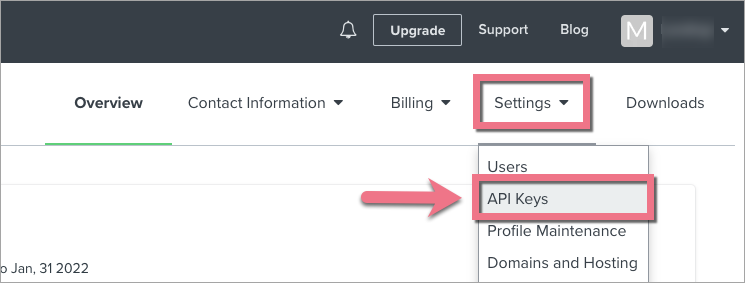
Następnie przejdź do zakładki Settings i kliknij API Keys. Skopiuj potrzebne klucze.

Zobacz wszystkie nasze integracje w Katalogu Integracji, aby poznać narzędzia, z którymi możesz połączyć Landingi.