Jak stworzyć landing page aplikacji, która przyciąga i konwertuje? W tym wpisie pokażemy szereg wzorcowych przykładów landing page’y aplikacji mobilnych i doradzimy jak stworzyć tego rodzaju stronę samodzielnie tak, aby nie tylko dobrze się prezentowała, ale i przynosiła pożądane konwersje.
Według statystyk Growth Marketing Pro z 2024 r., współczynnik odrzuceń dla landing page’y wynosi zazwyczaj od 41% do aż 55%. Poniżej postaramy się podsunąć Ci sporo praktycznych instrukcji i porad, dzięki którym Twoje landing page’e będą miały większe szanse na uzyskanie lepszych wyników. Zobaczysz także kilka szablonów landing page’y dla aplikacji, które możesz potraktować jako punkt wyjścia dla Twoich projektów.
Na zachętę garść podstawowych wskazówek:
- Używaj ciekawych, ale równocześnie przekonujących nagłówków, angażującego copy i elemntów graficznych przykuwających uwagę.
- Wstaw linki umożliwiające pobranie aplikacji i przycisk CTA prowadzący do sklepu z aplikacjami (appstore’a).
- Pamiętaj o spójnym brandingu i przejrzystości Twojej komunikacji.
- Zoptymalizuj landing page pod kątem urządzeń mobilnych i przeprowadź testy A/B.
- Zwiększ szybkość ładowania strony.
Poniżej znajdziesz listę brandów (firm), których landing page’e aplikakcji weźmiemy pod lupę w dalszej części tekstu. Oto one:
A teraz, do dzieła!
Wykorzystaj Smart Sekcje do inteligentnej pracy nad wieloma landing page’ami jednocześnie i zapomnij o żmudnych, ręcznych poprawkach! Prosty sposób na zarządzanie zmianami zbiorczymi.
Czym jest landing page aplikacji?
Landing page aplikacji to dedykowana, samodzielna strona internetowa zaprojektowana specjalnie w celu promowania aplikacji mobilnej (niekiedy także: dostarczająca niezbędnych informacji jej użytkownikom). Jak podkreśla Neil Patel, ekspert ds. marketingu cyfrowego, landing page aplikacji ma na celu przekonanie odwiedzających do pobrania lub zakupu aplikacji.
Landing page’e tego typu są zaprojektowane tak, by w przystępny sposób podkreślać funkcje i zalety aplikacji. Ich najważniejsze zadanie sprowadza się do wzbudzania zaciekawienia i zainteresowania wśród użytkowników, co finalnie powinno przełożyć się na zakup (/pobranie) aplikacji. Aby tak się stało, landingi page’e, o których mowa, dostarczają zwykle niezbędnych informacji o funkcjach aplikacji, jej możliwych zastosowaniach, a także wartościach związanych z jej użyciem. Wszystko to ma za zadanie pchnąć użytkownika na wyższy szczebel ścieżki zakupowej.
Zoptymalizowany pod kątem oczekiwanej konwersji landing page aplikacji mobilnej płynnie łączy kluczowe elementy, takie jak
- jasna i zrozumiała komunikacja,
- przekonujące wezwania do działania (CTA),
- dowód społeczny (recenzje, opinie i feedback użytkowników),
- intuicyjna nawigacja,
- angażująca szata graficzna (layout, wykorzystanie zdjęć, filmów, itd.).
Dodatkowo, niezwykle istotne jest zapewnienie szybkiego ładowania tego typu strony, szczególnie na urzędaniach mobilnych. Wykorzystanie odpowiedniego kreatora landing page’y może w tym punkcie okazać się kluczowe.
Dlaczego potrzebujesz landing page’a aplikacji?
Landing page aplikacji to potężne narzędzie w strategii marketingowej stojącego za nią brandu, które znacząco pomaga w pozyskiwaniu użytkowników i penetracji rynku. Głównym celem tworzenia strony aplikacji mobilnej jest konwersja odwiedzających w jej użytkowników. Środkami prowadzącymi do niej jest dostarczanie informacji o samej aplikacji, jak i o szczegółach dotyczących jej funkcji, co może oddziaływać na motywacje użytkowników i zachęcać ich do decyzji o pobraniu (zakupie) aplikacji.
Landing page aplikacji mobilnej to poniekąd centralny punkt marketingowej opowieści zbudowanej wokół aplikacji, z którego wyłania się jej całościowy obraz i wizerunek. Współtworzy on odpowiednią estetykę, kontekst funkcjonowania, eksponuje mocne strony i funkcjonalności, pokazuje przewagi, z zamiarem przekonania użytkowników, iż oferowany produkt stanowi dokładnie to, czego szukają. Wszystko to przekłada się zwykle na wyższą skutecnzość w porównaniu z rozproszonym marketingiem, ale też marketingiem prowadzonym za pomocą tradycyjnej strony internetowej (a nie landing page’a).
Landing page aplikacji odgrywa także istotną rolę w:
- budowaniu ekscytacji związanej z premierą,
- edukowaniu potencjalnych użytkowników,
- tworzeniu listy potencjalnie zainteresowanych,
- personalizacji pod konkretne segmenty użytkowników,
- wspieraniu marketingu na wszystkich szczeblach lejka,
- budowaniu listy mailingowej,
- angażowaniu potencjalnych klientów (użytkowników) w social mediach.
Co więcej, landing page’e aplikacji dostarczają bezcennych informacji do optymalizacji procesu promocji i marketingu produktu. Sam pomiar współczynnika konwersji w postaci liczby pobrań danej aplikacji lub związanych z nią materiałów wiele mówi o tym jak odbiorcy docelowi postrzegają produkt w danej chwili.
Dobrze zaprojektowany landing page dla aplikacji może:
- poprawić pozycję aplikacji i fraz z nią związanych w wynikach wyszukiwania, przynosząc więcej ruchu (potencjalni klienci),
- być kanałem komunikacji Twojej marki, jej wartości i celów, a także dystrybucji i promocji jej wizerunku,
- budować zaufanie i podsycać zainteresowanie produkten i marką,
- wywrzeć trwałe wrażenie na grupie docelowej,
- zainicjować dyskurs aplikacji, np. na forach i grupach internetowych (w drodze marketingu szeptanego).
Profesjonalny landing page może przesądzić o sukcesie Twojej aplikacji, zwiększając zaangażowanie użytkowników i przynosząc więcej pobrań, a tym samym, przyczyniając się do osiągnięcia celów biznesowych.
Jak zbudować landing page aplikacji?
Aby zbudować landing page dla swojej aplikacji mobilnej, zacznij od wybrania kreatora landing page’y, który pozwala na zbudowanie atrakcyjnego landing page’a z potencjałem pod konwersje. Następnie upewnij się, że umieściłeś na nim 5 kluczowych elementów:
- Przyciągający uwagę nagłówek
- Angażujące grafiki
- Wyraźne wezwanie do działania (CTA)
- Przekonujące i zwięzłe copy
- Dowód społeczny
1. Przyciągający uwagę nagłówek
Po pierwsze, przygotuj wpadający w oko nagłówek – jako najbardziej widoczny element landing page’a aplikacji, ma on kluczowe znaczenie. To ten element, który decyduje zazwyczaj o pierwszym wrażeniu użytkownika. Nagłówek powinien jasno i bezpośrednio odnosić się do potrzeb odwiedzającego i pokazywać, w jaki sposób aplikacja może je zaspokoić. Tworząc nagłówek, skup się na korzyściach, jakie aplikacja przynosi użytkownikowi, a nie na Twojej firmie lub jej sukcesach. Celem jest wzbudzenie zainteresowania użytkownika Twoją aplikacją.
2. Angażujące grafiki
Po drugie, warto stworzyć atrakcyjny design z ciekawymi grafikami – odgrywją one ważną rolę na landing page’ach aplikacji. Wysokiej jakości zdjęcia i filmy prezentujące interfejs i funkcjonalność aplikacji mogą w znacznym stopniu wpłynąć na decyzję użytkownika o jej pobraniu. Zapoznaj się z krótkimi wskazówkami jak uzyskać taki efekt:
- Używaj wysokiej jakości grafik, wideo, ikon, wizualizacji itd., które demonstrują możliwości, nawigację i funkcje aplikacji.
- Dołącz filmy, demo lub referencje, aby zwiększyć zaangażowanie.
- Upewnij się, że Twoja strona informuje o korzyściach i wartościach związanych z korzystaniem aplikacji.
Elementy wizualne upraszczają złożone informacje, ułatwiając odwiedzającym zrozumienie różnych funkcjonalności i zalet aplikacji. Włączenie elementów interaktywnych połączonych w pewną wizualną opowieść może sprawić, że landing page będzie bardziej angażujący i na dłużej zapadnie w pamięć. Zwiększa tym samym szanse powrotu użytkownika na stronę i dokonania konwersji.
Ciekawostka: Według statystyk HubSpota, umieszczenie materiałów wideo na landing page’u może zwiększyć współczynnik konwersji o 86%.
3. Jednoznaczne wezwanie do działania (CTA)
Po trzecie, zaprojektuj wyraźne i jednoznaczne CTA – w pewnym sensie jest to serce Twojego landing page’a, ponieważ to właśnie ono zachęca użytkowników do wykonania najwazniejszej akcji, czyli pobrania aplikacji. CTA musi być dobrze przemyślane i umieszczone w widocznym miejscu, aby przyciągać uwagę. Oferowanie wielu ścieżek konwersji, takich jak bezpośrednie linki do sklepów z aplikacjami lub opcja kodu QR, odpowiada z kolei na różne preferencje użytkowników i ułatwia proces pobierania.
Dodatkowo, podkreślenie wartości, jaką użytkownik zyskuje, działając zgodnie z CTA, zwiększa jego motywację do pobrania aplikacji i prowadzi do wyższego poziomu konwersji. Ważne, aby wartość ta (czyli, innymi słowy, pewna korzyść) była możliwie natychmiastowa – im szybciej ją otrzyma (w swoim przekonaniu) tym większa szansa, że skonwertuje.
4. Przekonujące i zwięzłe copy
Po czwarte, twórz możliwie zwięzłe copy – jako kolejny kluczowy element landing page’a, powinno ono podkreślać, w jaki sposób Twoja aplikacja poprawia doświadczenia użytkowników, koncentrując się na konkretnych i wymiernych korzyściach. Jasny i zwięzły tekst może poprawić zrozumienie i wzmocnić przekaz.
Podstawowe copy powinno rozwijać propozycję wartości i wyszczególniać konkretne korzyści wynikające z używania aplikacji (np. w punktach, z wykorzystaniem podkreśleń, pogrubień, ikonek, itd.). Celem jest przekonanie użytkownika, że aplikacja jest rozwiązaniem, którego szukał.
5. Dowód społeczny
Po piąte, dodaj elementy dowodu społecznego – w dobie przesycenia przestrzeni internetowej niezliczonymi informacjami (również fałszywymi…) dowód społeczny działa jako kluczowy instrument budowania zaufania i wiarygodności. Uwzględnienie rekomendacji osób trzecich (niezwiązanych z Twoim brandem) na landing page’u aplikacji może znacząco i pozytywnie wpłynąć na potencjalnych użytkowników. Dodanie opinii i recenzji klientów, zwłaszcza od rozpoznawalnych osób lub firm, zazwyczaj błyskawicznie podnosi poziom konwersji.
Ciekawostka: Zgodnie z raportem Growth Marketing Pro, 90% klientów wierzy w recenzje i referencje przeczytane na landing page’ach.
Potwierdzenia jakości Twojego produktu od wpływowych osób i wzmianki w mediach działają jako wyjątkowo skuteczna forma dowodu społecznego. Prezentowanie logo Twoich największych klientów i nagród branżowych działa jak certyfikat poświadczający, że rozwiązanie jest sprawdzone i uznane. Z drugiej strony, mnogość użytkowników polecających produkt, wyskakujące powiadomienia o dokonanych właśnie zakupach czy komunikacja dotycąca partnerstw z innymi znanymi graczami na rynku, często wystarczy do przekonania wahających się do dokonania konwersji.
8 najlepszych przykładów landing page’y aplikacji
Podczas gdy zrozumienie teorii stojącej za skutecznymi landing page’ami aplikacji jest niezbędne, zbadanie rzeczywistych przykładów może dostarczyć wiedzy praktycznej, gotowej do szybkiego zastosowania. Zapoznaj się z ośmioma ciekawymi realizacjami, które dobrze wcielają w życie omówioną wyżej teorię.
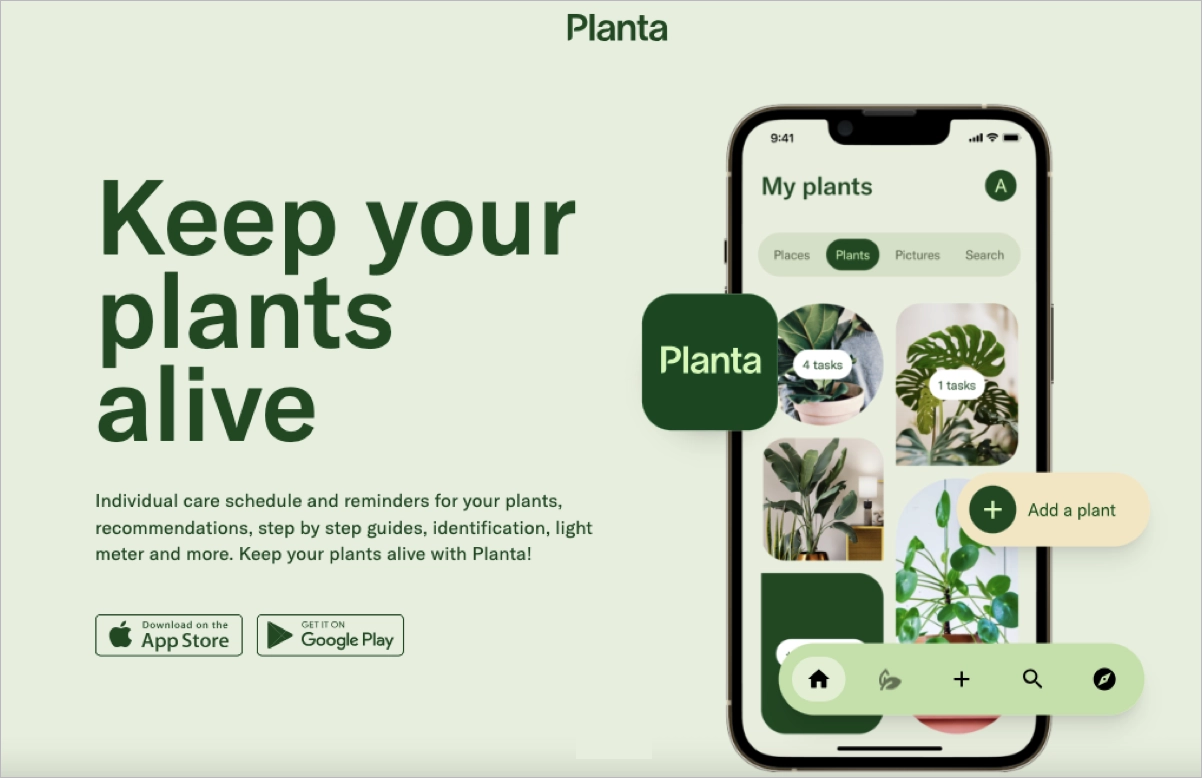
1. Planta
Planta to kompleksowa aplikacja do pielęgnacji roślin zaprojektowana, aby pomóc użytkownikom w utrzymaniu ich w jak najlepszej kondycji. Kluczowe funkcje obejmują inteligentne przypomnienia o pielęgnacji, identyfikację roślin, mierniki światła i tzw. Dr. Planta (porady jak podratować zaniedbane rośliny).
Ich landing page aplikacji mobilnej składa się z chwytliwego nagłówka i dobrze zaprojektowanego układu z wysokiej jakości animacjami i grafikami nawiązującymi do identyfikacji wizualnej marki, a także do głównego tematu aplikacji – roślin. Zwięzły, ale atrakcyjny tekst prowadzi do alternatywnych przycisków CTA, kierując potencjalnych klientów do strony pobierania.

Tym, co jednak najbardziej wyróżnia omawianą stronę jest przejrzystość: zrzuty ekranu z aplikacji przedstawiające wszystkie zalety rozwiązania oraz sekcja dowodu społecznego z recenzjami klientów i ocenami sklepu z aplikacjami. Od razu wiadomo, czego można się spodziewać.
Kaśżdego landing page’a można ulepszyć np. dodając elementy interaktywne, takie jak film demonstracyjny (tzw. “demo”) lub moduł testowania części funkcjonalności, który pozwala użytkownikom poczuć (i poznać) jak w praktyce aplikacja działa.

Jeśli chcesz osiągnąć podobny efekt, użyj szablonu z biblioteki Landingi i skorzystaj z intuicyjnego edytora, aby dostosować wzór pod swoje potrzeby.
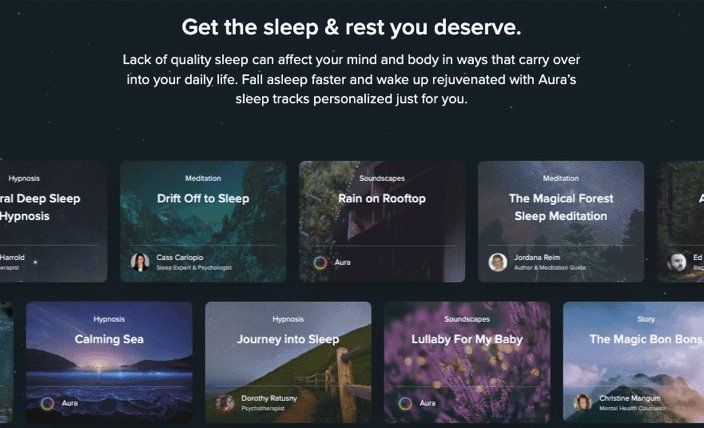
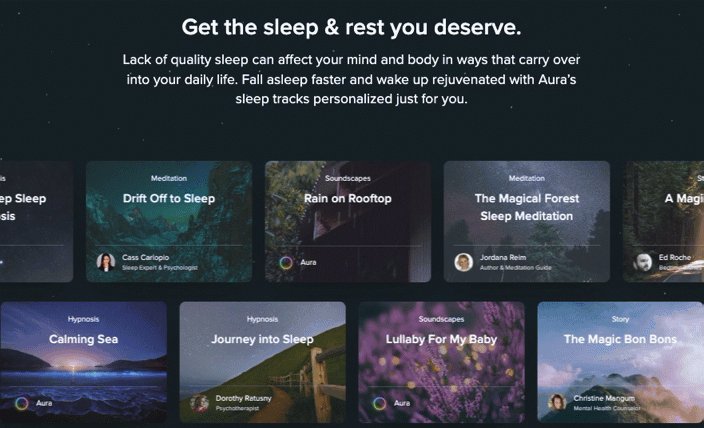
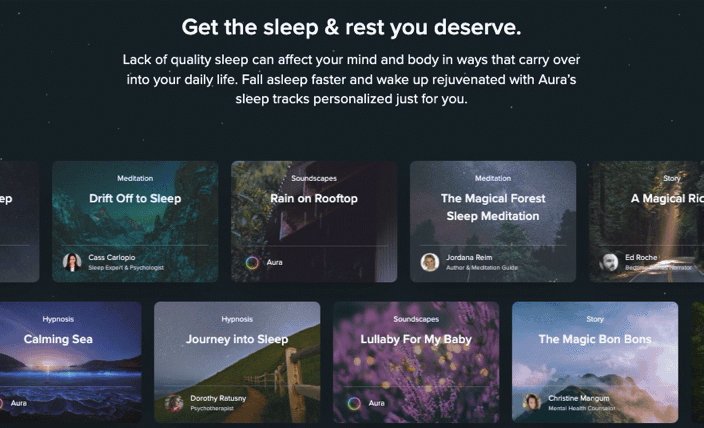
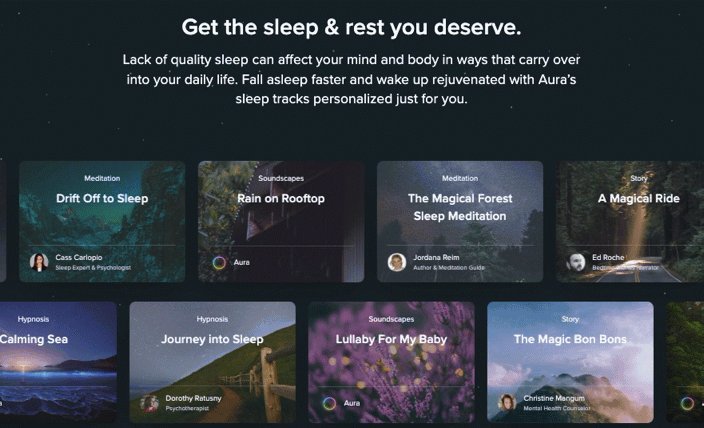
2. Aura Health
Aplikacja Aura Health to kompleksowa aplikacja zapewniająca dobre samopoczucie psychiczne, która oferuje szeroki zakres funkcji poprawiających zdrowie emocjonalne, uważność i sen. Dzięki obszernej bibliotece tysięcy utworów oraz dostępności trybu medytacji, sesji coachingu życiowego, opowiadań i pejzaży dźwiękowych, a także interaktywnych pomocy w zasypianiu, treści dla dzieci i wskazówek terapeutycznych, zaspokaja ona różnorodne potrzeby.
Landing page aplikacji skutecznie prezentuje szeroką gamę dostępnych funkcji. Najważniejsza z nich, funkcja personalizacji podkreśla unikalną wartość Aura Health, jaką jest dostosowanie treści do konkretnego użytkownika, co wyróżnia ją na rynku aplikacji wellness. Recenzje użytkowników oraz wzmianki o wyróżnieniach i nagrodach, takich jak “Best of Apps by Apple”, zwiększają wiarygodność brandu stojącego za aplikacją.

Kolejnym atutem landing page’a aplikacji Aura jest jego atrakcyjny design. Strona wykorzystuje ciekawe elementy wizualne i ma czytelny layout, dzięki czemu jest wciągająca i łatwa w nawigacji. Interaktywne sekcje sprawiają, że jest też przyjemna dla użytkowników i zachęca ich do podjęcia pożądanych działań (dalsze eksplorowanie w drodze do konwersji).
Jeśli chodzi o potencjalne ulepszenia, omawiany landing page mógłby składać się z bardziej szczegółowych opisów działania każdej funkcji i korzyści z niej płynących. Można by również poprawić wezwania do działania, a szczególnie ich pozycję tak, aby były bardziej widoczne.

Stwórz atrakcyjny landing page aplikacji za pomocą szablonu z biblioteki Landingi – dostosuj układ, wybierz dodatkowe widżety i dołącz wizualizacje swojej aplikacji, aby osiągnąć cele konwersji.
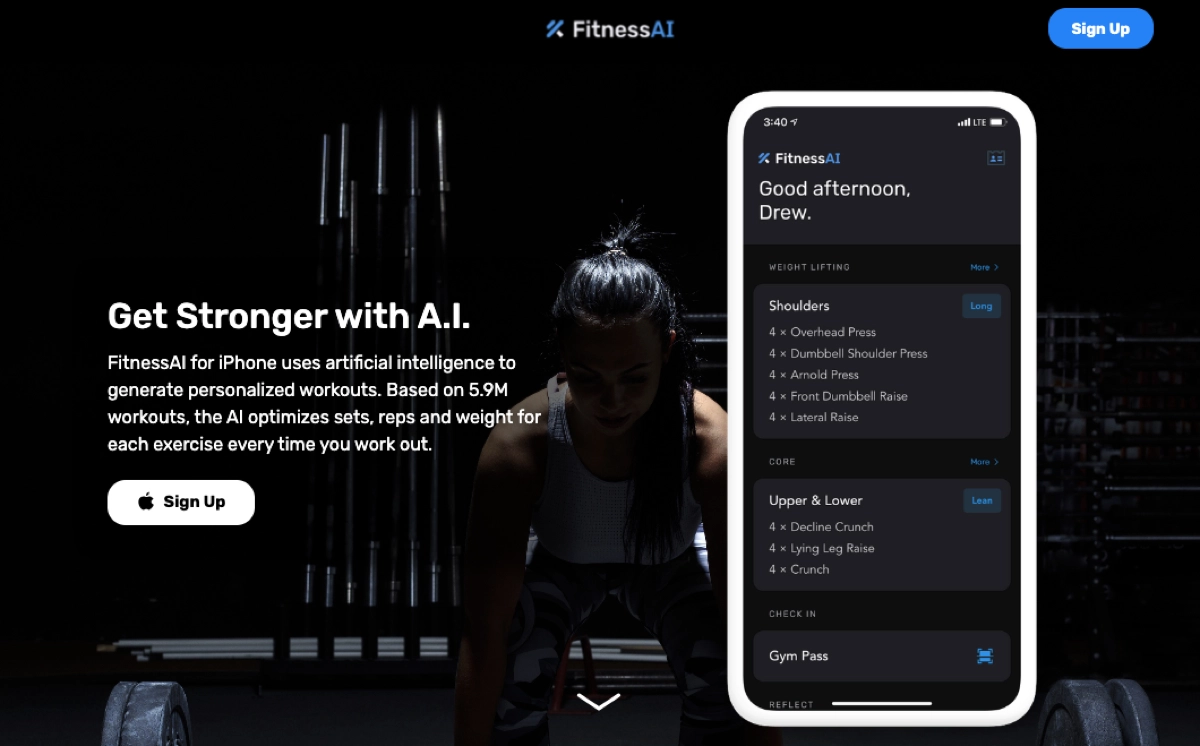
3. FitnessAI
Aplikacja FitnessAI to zaawansowane narzędzie fitness, które wykorzystuje sztuczną inteligencję do dostarczania spersonalizowanych procedur treningowych. Została zaprojektowana specjalnie dla użytkowników iPhone’a i opiera się na danych z ponad 5,9 miliona treningów zarejestrowanych przez ponad 40 000 osób podnoszących ciężary. Aplikacja doskonale radzi sobie z dostosowywaniem zestawów, powtórzeń i ciężarów dla każdego ćwiczenia, dopasowując się do postępów użytkownika i historii treningów.
Strategia FitnessAI bazuje na podejściu opartym na danych: nacisk na wykorzystanie informacji z 5,9 miliona treningów do zasilania algorytmu sztucznej inteligencji to chęć pokazania unikalnej wartości produktu, którą jest fakt, że algorytm aplikacji został napisany w oparciu o rzeczywiste rezultaty uzyskane z bardzo dużej i reprezentatywnej próby. Tę część komunikacji równoważą informacje dotyczące prostoty użytkowania skierowane do użytkowników obawiających się skomplikowanej nawigacji i braku zrozumienia działania i celów licznych funkcji.

Landing page FitnessAI zawiera jasną propozycję wartości i w prosty sposób przedstawia zalety aplikacji, ułatwiając odwiedzającym zrozumienie oferty. Uwzględnienie pozytywnych recenzji z App Store stanowi społeczny dowód jakości, a użycie angażujących wizualizacji w połączeniu z czytelnym i jasnym układem strony poprawia UX.
Jedynie CTA mogłoby zyskać na korektach. Wydaje się, że mogłoby ono zostać lepiej umieszczone i zaprojektowane tak, by jeszcze bardziej się wyróżniać, aby od razu było wiadomo co jest centralnym punktem landing page’a.

Sprawdź galerię szablonów Landingi, zarejestruj się i zmień swój pomysł na landing page aplikacji mobilnej w rzeczywistość dzięki przyjaznemu dla użytkownika edytorowi. Przeprowadzaj testy A/B i korzystaj z funkcji Smart Sections, aby uprościć proces tworzenia wariantów.
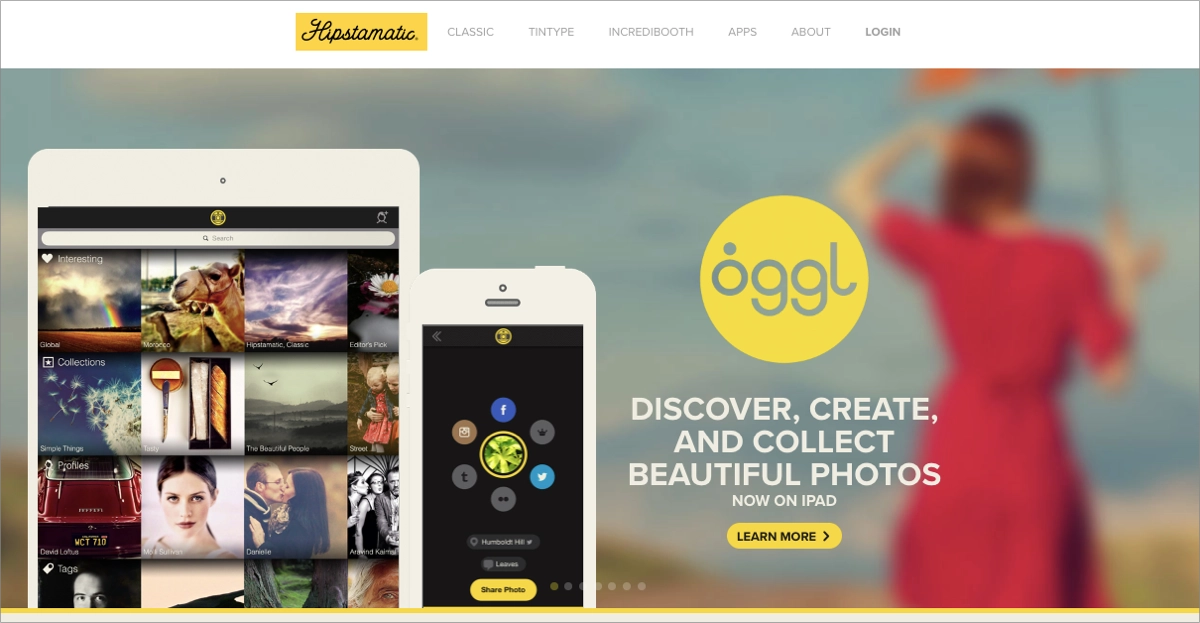
4. Oggl (od Hipstamatic)
Oggl (od Hipstamatic) to aplikacja fotograficzna, która zapewnia użytkownikom dostęp do platformy służącej do odkrywania, przechwytywania i selekcjonowania zachwycających obrazów. Pozwala na świeże spojrzenie na efekty fotograficzne Hipstamatic i łączy użytkowników z ogólnoświatową siecią fotografów. Aplikacja kładzie nacisk na podejście do robienia zdjęć z wykorzystsaniem najróżniejszych trybów, filtrów, efektów itd. Dodatkowe funkcje obejmują tryb SurfMode do transmisji pokazów slajdów na żywo oraz opcję udostępniania zdjęć na różnych platformach mediów społecznościowych.
Landing page aplikacji wykorzystuje angażujące elementy wizualne, które skutecznie prezentują możliwości aplikacji i efekty fotograficzne. Kolejną mocną stronę stanowią szczegółowe opisy funkcji i narracja osnuta wokół budowania kreatywnej społeczności – przemawia to do użytkowników zainteresowanych możliwością nawiazązania kontaktu, wymiany myśli i współpracy z innymi fotografami.

Jasno określone korzyści z członkostwa i prosty cennik zapewniają przejrzystość i mogą pomóc w podjęciu decyzji. Interaktywne elementy i wysoka responsywność na urządzeniach mobilnych sprawiają, że ów landing page działa perfekcyjnie zarówno w wersji desktopowej, jak i na smartfonach, tabletach, itd.
Pole do poprawy? Strona zyskałaby na włączeniu kilku recenzji zawierajacych nie tylko oceny, ale i opis doświadczeń aktualnych użytkowników. W ten sposób aplikacja otrzymałaby brakujący komponent społecznego uznania, które zwykle skutecznie przemawia do potencjalnych klientów.

Ten szablon od Landingi może być świetną bazą dla landing page’a aplikacji mobilnej – zmień kolory, dodaj grafiki lub filmy i zaimplementuj linki do pobrania, aby skutecznie promować własny produkt.
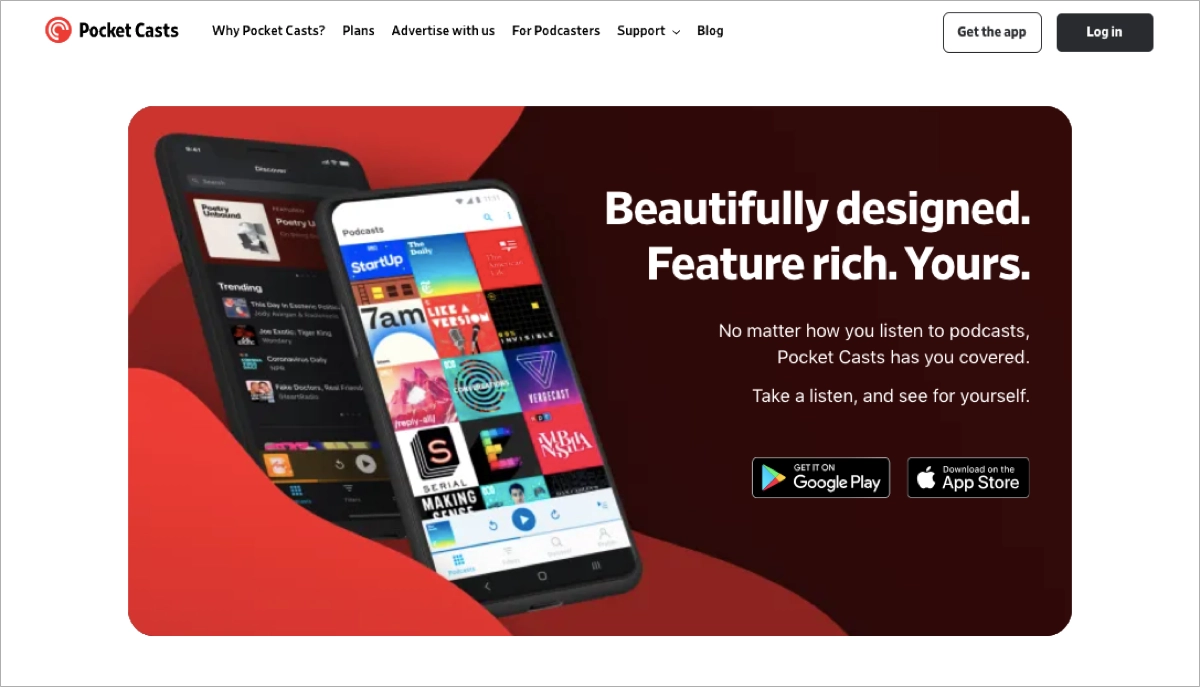
5. Pocket Casts
Pocket Casts, dostępny na iOS i Androida, oferuje doskonałą jakość podcastów dzięki takim funkcjom jak dostosowywana prędkość odtwarzania, aktywowanie bądź redukcja ciszy i łatwe wyszukiwanie. Bezpłatna aplikacja umożliwia personalizację motywów i synchronizację między urządzeniami, a Pocket Casts Plus zapewnia dostęp do wersji na komputery stacjonarne, przechowywanie w chmurze i nie tylko.
Dobrze zaprojektowany landing page dostarcza szczegółowych informacji o funkcjach, ułatwiając użytkownikom zrozumienie idei aplikacji jak i jej możliwości. Odwiedzających przyciąga również doskonały layout, ciekawe i angażujące grafiki, a także intuicyjny układ strony, który przekłada się na prostą i szybką nawigację.

Przyciski CTA prowadzą do Google Play lub Apple App Store, co – dzięki odpowiedniej pozycji i wykorzystaniu znanego motywu – jest oczywiste od pierwszego momentu. Wzmianka o dostępności rozwiązania na wielu urządzeniach i platformach wskazuje unikalną wartość, którą firma kusi potencjalnych klientów. Dzięki podkreśleniu darmowej wersji aplikacji, w poczet jej użytkowników mogą także trafić osoby początkowo niezainterersowane zakupem. Z czasem, jeżeli aplikacja spełni ich oczekiwania, mogą oni zdecydować się na zakup wersji płatnej. Landing page zawiera także komunikację perswazyjną, której osią jest wizja rozwoju marki w oparciu o opinie klientów, w szczególności zaś komunikowane w nich potrzeby.
Co można by poprawić? Dodanie interaktywnych elementów, takich jak filmy demonstracyjne, może zwiększyć zaangażowanie użytkowników. Pozytywny efekt przyniosłoby też z pewnością uwzględnienie recenzji lub ocen ze sklepów z aplikacjami. Może to zwiększyć zaufanie do oprogramowania.

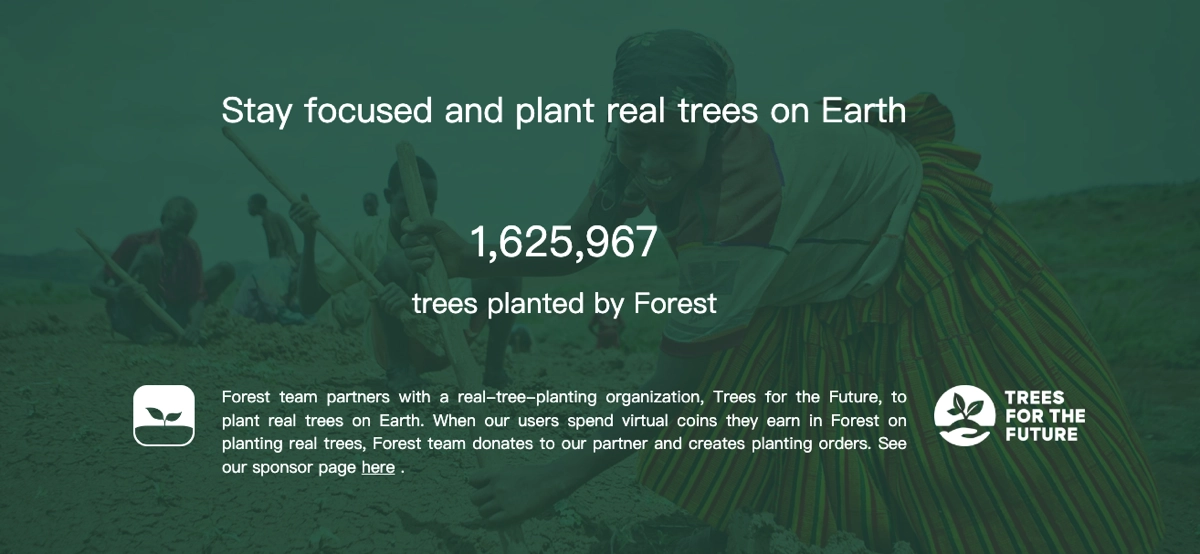
6. Forest
Aplikacja Forest to wyjątkowe narzędzie zwiększające produktywność, które pomaga użytkownikom skupić się na zadaniach poprzez sadzenie wirtualnych drzew. Gdy ludzie koncentrują się na swojej pracy i unikają korzystania z telefonu, aplikacja… sadzi drzewa, a te z czasem rosną. Jeśli jednak użytkownik opuści aplikację, aby sprawdzić media społecznościowe lub wykonać inne rozpraszające czynności, rosnące drzewo usycha. Firma stojąca za aplikacją Forest współpracuje z organizacjami zajmującymi się sadzeniem prawdziwych drzew, umożliwiając użytkownikom właśnie to, czyli… sadzenie rzeczywistych drzew za zarobione wirtualne monety.
Landing page aplikacji od pierwszego momentu cieszy wzrok, a przy tym cechuje sie “czystym” i minimalistycznym designem. Dookoła panuje porzadek, dzięki czemu nawigacja jest prosta i nic nie rozprasza naszej uwagi. Wykorzystanie angażujących grafik i animacji potęguje uwagę użytkownika, by skierować ję we właściwą stronę: na funkcje samej aplikacji.

Mocną stroną landing page’a jest ekspozycja unikalnej propozycji wartości aplikacji – wykorzystanie produktywności jako środka przyczyniającego się do zrównoważonego rozwoju środowiska.
Strona mogłaby jednak zyskać na bardziej widocznych CTA. Chociaż zawiera ona linki do sklepów z aplikacjami do pobrania, ich graficzna aranżacja stwarza pole do poprawy. Gdyby jeszcze bardziej odcinały się od tła, przyciągałyby wzrok użytkownika od razu po wejściu na stronę.

Skorzystaj z szablonu landing page’a aplikacji mobilnej od Landingi, aby stworzyć angażujący design o wysokiej konwersji.
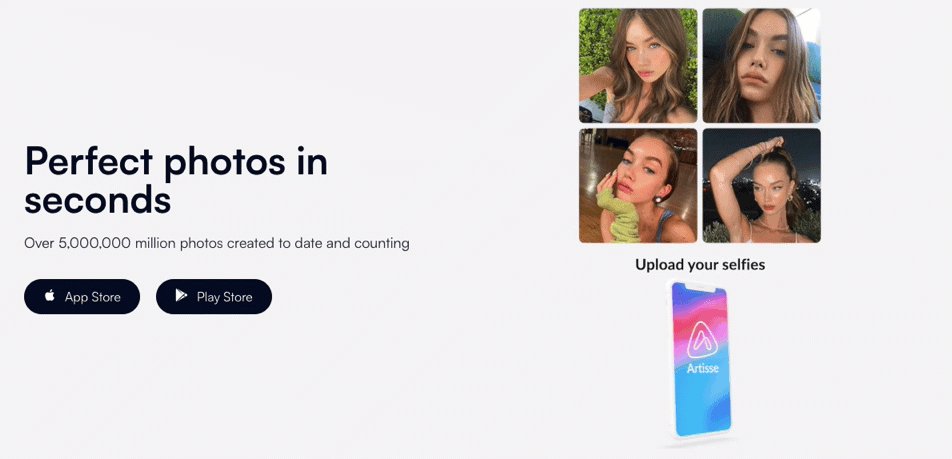
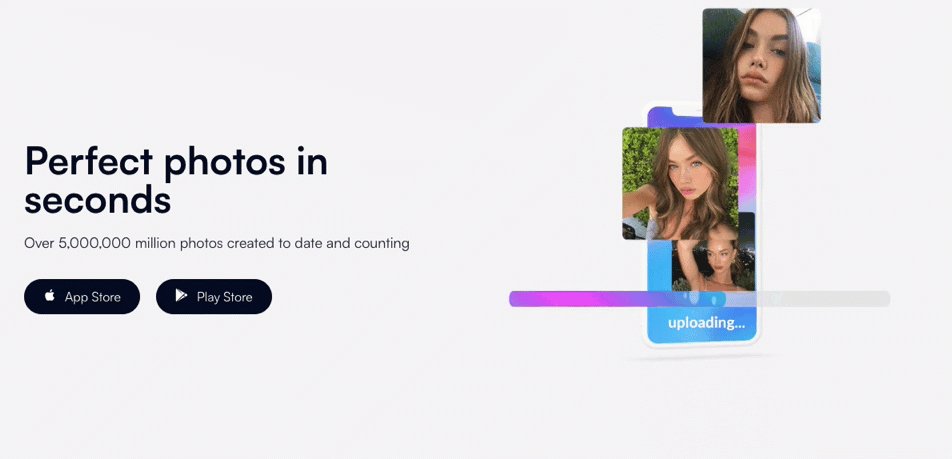
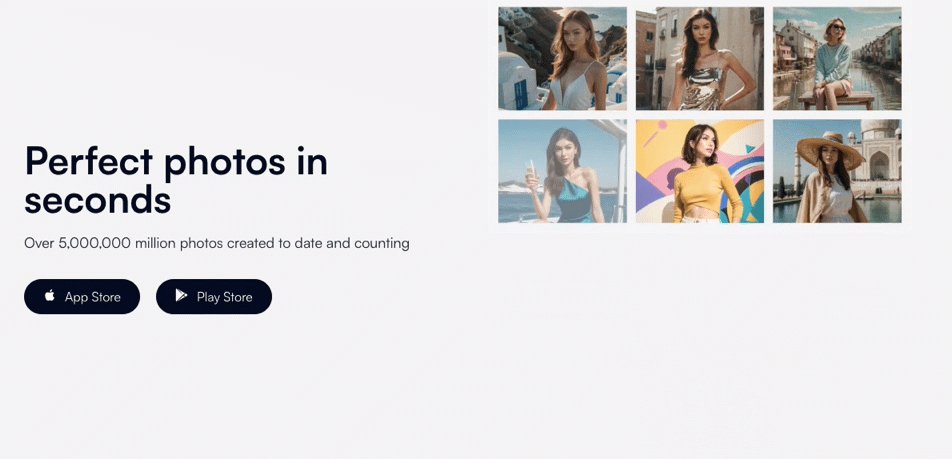
7. Artisse
Artisse to innowacyjna aplikacja, która wykorzystuje moc sztucznej inteligencji, aby zmienić sposób, w jaki artyści i projektanci podchodzą do swojego rzemiosła. Odwiedzając landing page Artisse, wita nas elegancki, nowoczesny design, który skutecznie komunikuje unikalną propozycję wartości aplikacji: wzmocnienie kreatywności dzięki sztucznej inteligencji.
Landing page ma przejrzystą, minimalistyczną estetykę, co nie przeszkadza w przemyceniu podstawowej komunikacji dotyczącej kreatywności. Mimo prostoty, strona prezentuje się wybornie. Angażuje przy tym użytkowników za pomocą elementów wizualnych takich jak zrzuty ekranu i filmy demo eksponujące możliwości aplikacji i wynikające z nich korzyści dla grupy docelowej.

Na całej stronie użyto bardzo konkretnego, zwięzłego copy, dzięki czemu odwiedzający mogą szybko zrozumieć cel aplikacji, bez efektu przytłoczenia technicznym żargonem czy ścianą tekstu. Wyraźne CTA jest strategicznie umieszczone w górnej części strony, zachęcając użytkowników do wypróbowania lub zakupu aplikacji natychmiast po wejściu na stronę. Kolejny ważny element to referencje realnych użytkowników i przytoczone wzmianki o produkcie z renomowanych źródeł, co pomaga zbudować wokół niego niezbędne zaufanie i aurę jakości.
Chociaż prezentowany landing page jest świetnie skonstruowanty i atrakcyjny, nieco brakuje na nim baedziej szczegółowych informacji o funkcjonalności aplikacji dla użytkowników, którzy szukają dogłębnego zrozumienia przed podjęciem decyzji. Ponadto korzyści płynące z używania aplikacji mogłyby być bardziej wyeksponowane wraz z podkreśleniem, że zaspokajają one konkretne potrzeby, np. poprzez pokazanie rezultatów, jakie uzyskują obecni użytkownicy.

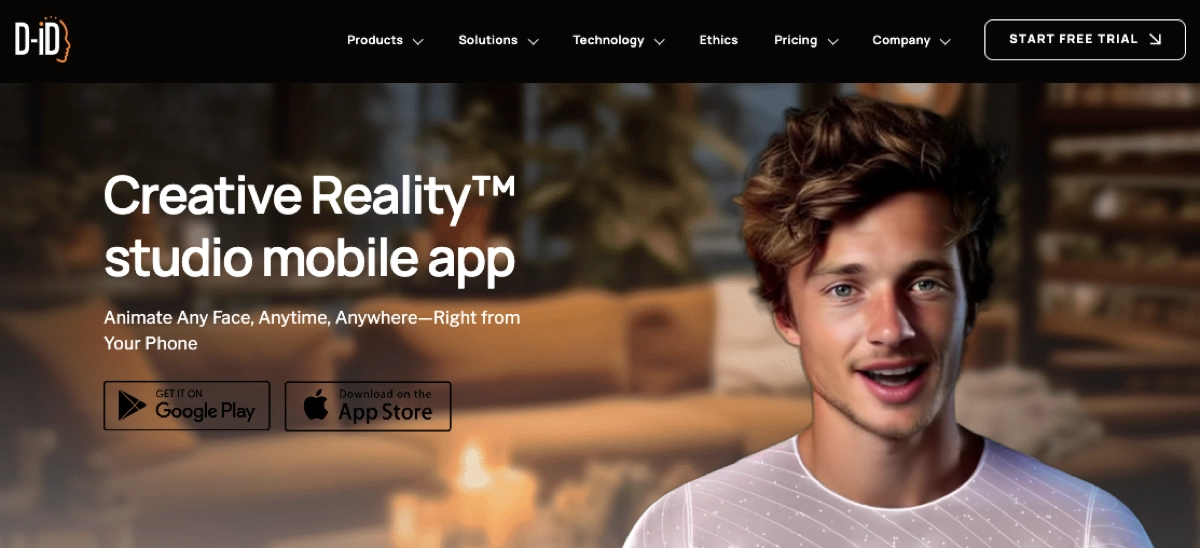
8. D-ID
D-ID to nowa aplikacja oferująca innowacyjną platformę do tworzenia fotorealistycznych i animowanych treści przy użyciu sztucznej inteligencji i technologii głębokiego uczenia się. Dzięki D-ID użytkownicy mogą generować realistyczne cyfrowe persony i animacje, co z pewnością świetnie sprawdzi się w marketingu, edukacji i rozrywce.
Strona aplikacji skutecznie prezentuje zastosowaną w produkcie najnowocześniejszą technologię, a czyni to przez wysokiej jakości wizualizacje i wykorzystanie interaktywnych demo. Design jdst elegancki i futurystyczny, co współgra z innowacyjnym charakterem aplikacji. Kluczowym atutem jest bezpłatny link do wersji próbnej, który pozwala odwiedzającym doświadczyć technologii z pierwszej ręki, znacznie zwiększając zaangażowanie i prawdopodobieństwo konwersji.

Użycie jasnego i zwięzłego tekstu błyskawicznie informuje odwiedzających o tym, jak działa aplikacja, nie przytłaczając ich technicznym żargonem. Uwzględnienie studiów przypadku i referencji zapewnia dowód społeczny i buduje wiarygodność, a ekspozycja kluczowych partnerstw i klientów znanych w branży, którzy korzystają z rozwiązania D-ID, zwiększa zaufanie.
Ten landing page aplikacji można jednak udoskonalić dostarczając bardziej szczegółowych informacji o funkcjach i korzyściach aplikacji, aby generować leady wśród użytkowników, którzy trafiając na witrynę jeszcze niewiele wiedzą o samym produkcie, a niekiedy nawet o kontekście jego funkcjonowania.

Zmień szablon w konwertujący landing page dla swojej aplikacji mobilnej – użyj Landingi i dostosuj nagłówki oraz copy bez wysiłku dzięki wbudowanym rozwiązaniom opartym na sztucznej inteligencji, postaw na wyraziste CTA i skutecznie promuj swój produkt.
4 najlepsze praktyki dla landing page’y aplikacji
Twój nowy landing page aplikacji może być przydatnym narzędziem generowania konwersji – zanim jednak zaczniesz nad nim pracować, warto zapoznać się z kilkoma podstawowymi wskazówkami:
- Po pierwsze, nigdy nie lekceważ znaczenia testów A/B. Mają one kluczowe znaczenie dla optymalizacji każdego landing page’a, ponieważ pomagają odkryć cenne informacje na temat preferencji użytkowników i ich motywacji do podejmowania działań.
- Po drugie, priorytetowo potraktuj kwestię dostępności dla użytkownika (np. upewnij się, że wszystkie elementy strony da się łatwo aktywować za pomocą dotknięcia palcem konkretnego punktu na ekranie urządzenia mobilnego); ma to kluczowe znaczenie dla wysokiej konwersji landing page’a.
- Wreszcie, zachowaj spójności komunikacji i wizerunku marki poprzez używanie tych samych lub podobnych kodów i zasobów na landing page’u i w interfejsie aplikacji. Buduje to jednoznaczny obraz Twojego produltu i zwiększa zaufanie użytkowników, a przez to podnosi poziom konwersji.
Stworzenie landing page’a aplikacji o wysokiej konwersji to nie kwestia przypadku, lecz raczej efekt wielu przemyślanych decyzji i starannego wykonania. Atrakcyjny design powinien iść w parze z krótkim opisem aplikacji, zawierającym koniecznie informacje o problemach użytkowników (grupy docelowej), które ona rozwiązuje.
Poniżej przedstawiamy 4 dobre praktyki dotyczące landing page’y aplikacji wraz ze szczegółowymi wyjaśnieniami.
1. Design przyjazny dla urzadzeń mobilnych
Design przyjazny dla urządzeń mobilnych nie jest luksusem, ale koniecznością, szczególnie dziś, w cyfrowej rzeczywistości, gdzie telefony czy tablety coraz częściej stają się podstawowym kanałem dostępu do Interneu, zajmując miejsce komputerów stacjonarnych. Większość aplikacji jest tworzona na urządzenia mobilne, więc nie ma sensu prowadzić strategii marketingowej kierowanej tylko do użytkowników “desktopowych”.
Design przyjazdny dla urządzeń mobilnych to coś więcej, niż tylko design z nimi kompatybilny! Sprawia on, że strona:
- szybko się ładuje
- jest łatwa w nawigacji
- zapewnia pozytywne doświadczenia użytkownika
- dostosowuje się do różnych rozmiarów ekranu
Ulepszony czas ładowania dla urządzeń mobilnych to często też lepsze rankingi w wyszukiwarkach. W połączeniu z najlepszymi zasadami projektowania responsywnego, dedykowanego dla treści eksplorowanych w dużej mierze za pomocą smartfonów czy tabletów, działa to jak magnes na użytkowników mobilnych, mających często ograniczoną cierpliwość do wolno ładujących się stron internetowych (a te ciągle pozostają w większości…). Ponadto, projektowanie mobilne sprawia, że użytkownik (potencjalny klient) czuje się bardziej zaopiekowany, co przekłada się na wyższe zaufanie do marki. Szanse, że skonwertuje idą więc w górę.

Jeśli zaprojektujesz swojego landing page’a w kreatorze landing page’y, na przykład Landingi, możesz bez wysiłku stworzyć wersję mobilną. Topowe platformy są wyposażone w funkcję automatycznego generowania widoku dostosowanego do urządzeń mobilnych, choć oczywiście możesz go również dostosować lub wykreować od A do Z na własną rękę.
2. Spójny branding
Branding najlepiej rozwija się dzięki spójności. Utrzymanie spójnego wyglądu i stylu we wszystkich materiałach marketingowych wzmacnia tożsamość wizualną marki i zapewnia natychmiastową rozpoznawalność na landing page’ach. Ujednolicone podejście do brandu na wszystkich platformach sprawia, że użytkownicy łatwiej go zapamiętują i nabierają do niego zaufania.

Zharmonizowany układ strony, struktura treści, typografia, schematy kolorów i obrazy zapewniają spójne doświadczenie marki na różnych landing page’ach. Regularne audyty i aktualizacje są jednak niezbędne, aby nadążyć za jej ewolucją wynikającą m.in. z dynamiki zmian rynkowych. Spójny branding sprawia, że użytkownik czuje sie zaznajomiony z marką i wie, czego może spodziewać się po jej produktach, co ostatecznie może podnieść zaangażowanie i współczynniki konwersji.
3. Testy A/B
Testy A/B służą jako kompas kierujący designem landing page’a aplikacji w kierunku zwiększenia konwersji. Polegają one na porównywaniu dwóch wersji tej samej strony, w których zmienia się jeden element, aby wyłonić tę przynoszącą więcej konwersji.
Zmienne powszechnie testowane w testach A/B obejmują:
- Nagłówki
- CTA
- Copy
- Obrazy
- Długość i konstrukcję formularzy
- Liczniki czasu odliczania
- Elementy dowodu społecznego
- Sekcje z cenami
- Całkowitą długość strony
Ważne, aby uzyskać w testach A/B wyniki, które są statystycznie istotne. Pomoże w tym odpowiedni czas trwania i powtarzalność testów w połączeniu z odpowiednią wielkością próby. Nie można też testować zbyt wielu zmiennych jednocześnie.
Korzystanie z wielofunkcyjnych platform zapewniających kreatory landing page’y z wbudowanymi funkcjami optymalizacji, takich jak Landingi, może pomóc w przeprowadzeniu testu A/B na landing page’u aplikacji i ułatwić analizę wyników poprzedzającą wdrożenie najlepszego rozwiązania.

4. Podejście nastawione na użytkownika
Projektowanie landing page’a aplikacji powinno uwzględniać nie tylko zaplanowaną komunikację marki i produktu, ale także treści i doświadczenia, których szukają sami użytkownicy. Zorientowany na użytkownika projekt landing page’a aplikacji powinien zawierać przejrzystą nawigację oraz klikalne przyciski i etykiety, które wspomagają interakcje użytkownika z witryną, czyniąc ją możliwie jak najbardziej intuicyjną.

Kolejny istotny element to tworzenie emocjonalnej więzi z użytkownikami, co można osiągnąć za pomocą kreatywnej komunikacji tekstowej i wizualnej.
Z drugiej strony, umieszczenie informacji kontaktowych w widocznym miejscu pokazuje, że użytkownik w każdej chwili może uzyskać wsparcie lub dodatkowe informacje, co podwyższa jego zaufanie.
Uproszczenie layoutu pozwala uniknąć wizualnego chaosu, a tym samym skupia uwagę użytkownika na kluczowych elementach, zwłaszcza na sercu landing page’a, czyli CTA. W ten sposób zwiększa też użyteczność strony.
Czego unikać tworząc landing page aplikacji?
Tworząc landing page aplikacji, wystrzegaj się 9 poniższych błędów:
- Przeładowanie informacjami – unikaj zaśmiecania strony zbyt dużą ilością tekstu lub obrazów, które mogą przytłoczyć odwiedzających.
- Złożona nawigacja – upewnij się, że nawigacja jest intuicyjna i przyjazna dla użytkownika; skomplikowana nawigacja może prowadzić do pogorszenia doświadczeń użytkownika.
- Niejasne CTA – sprawdź, czy CTA są widoczne i dobrze wyodrębnione z tła; brakujące lub niejasne CTA może negatywnie wpływać na współczynnik konwersji.
- Ignorowanie optymalizacji mobilnej – ponieważ wielu użytkowników korzysta z witryn internetowych za pośrednictwem smartfonów, strona nieprzyjazna dla urządzeń mobilnych może pozbawić Cię znacznej części odbiorców.
- Niespójny branding – upewnij się, że landing page aplikacji jest zgodny z identyfikacją wizualną marki pod względem kolorów, czcionek i komunikatów, aby zapewnić spójne wrażenia użytkownika.
- Brak opinii użytkowników – pominięcie recenzji i opinii użytkowników może zmniejszyć wiarygodność i zaufanie do aplikacji.
- Niska prędkość ładowania – może to frustrować użytkowników i zwiększać współczynnik odrzuceń (natychmiastowe opuszczanie strony).
- Brak prezentacji kluczowych funkcji – źle wyeksponowane (lub niewyeksponowane) unikalne funkcje i korzyści aplikacji to droga do utraty zainteresowania ze strony potencjalnych użytkowników.
- Ignorowanie analiz – brak pogłębionej i skrupulatnej analizy zachowań użytkowników na stronie za pomocą profesjonalnych nie pozwoli zoptymalizować strony pod konwersje.
Pomimo najlepszych intencji, podczas procesu projektowania landing page’a aplikacji mogą pojawić się problemy, więc aby uzyskać najlepsze wyniki, stwórz listę kontrolną i upewnij się, że błędy wymienione powyżej nie zrujnują twoich wysiłków.
Wnioski
Skuteczny landing page aplikacji to potężne narzędzie pozwalające efektywnie zaprezentować funkcje, korzyści i wartości aplikacji, zwiększając liczbę pobrań, zakupów i ogólną świadomość marki.
Dzięki kilku przykładom landing page’y aplikacji szczegółowo przeanalizowanym w tym artykule, zebrałeś kluczowe informacje, które pomogą Ci stworzyć własną stronę tego typu. Zarejestruj się w Landingi, aby wybrać najlepszy szablon i skorzystaj z intuicyjnego edytora drag-and-drop, aby zmienić swoje pomysły w rzeczywistość. Przeprowadzaj testy A/B, ulepszaj UX dzięki danym dostarczanym przez EventTrackera i sukcesywnie zwiększaj konwersje!
Pamiętaj, że landing page aplikacji to coś więcej niż tylko narzędzie promocyjne – to dźwignia rozwoju Twojego brandu.