With Zoho Meeting, you can conduct meetings and webinars, allowing participants to view the conference online. In this guide, you will learn how to integrate it with the landing page created in Landingi easily.
Get your code from Zoho Meeting
1. Log in to your Zoho Meeting account.
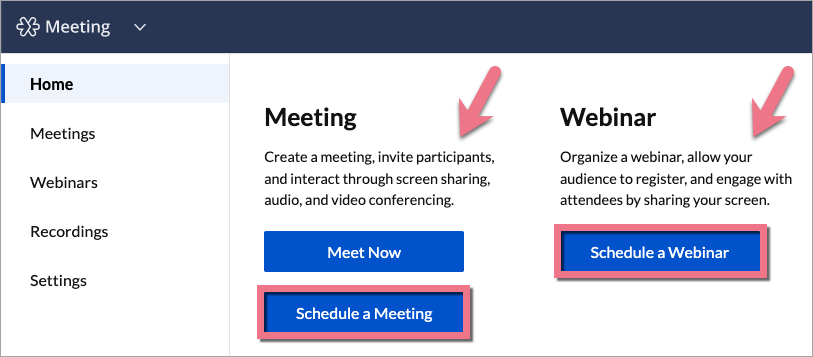
2. In the Home tab, select a meeting or webinar by clicking Schedule a Meeting or Schedule a Webinar.

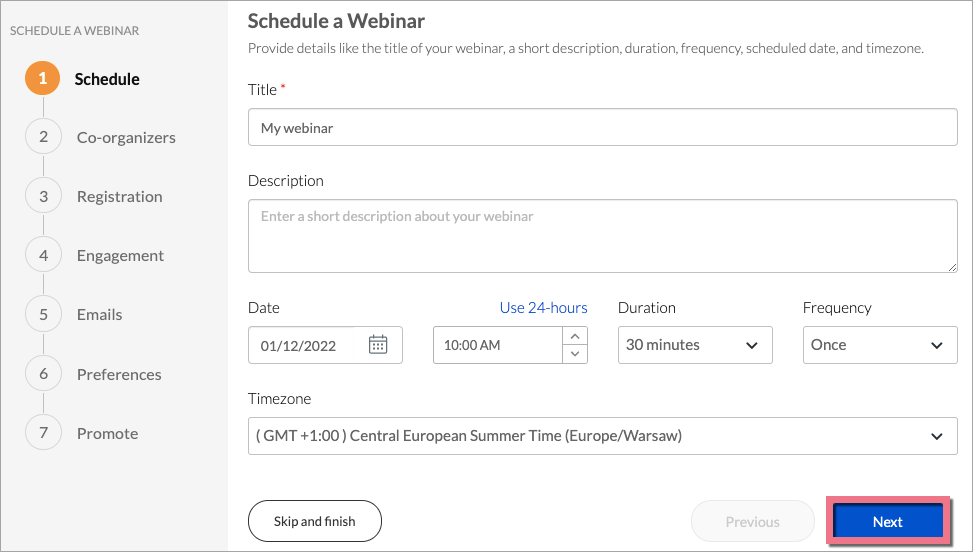
3. If you choose a webinar, fill in the fields and click Next to go through scheduling a webinar.

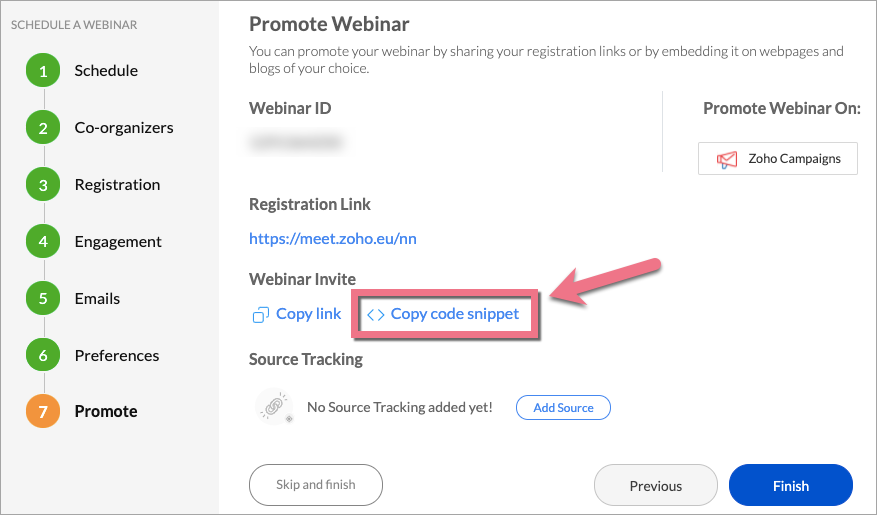
4. In the Promote step, click Copy code snippet.

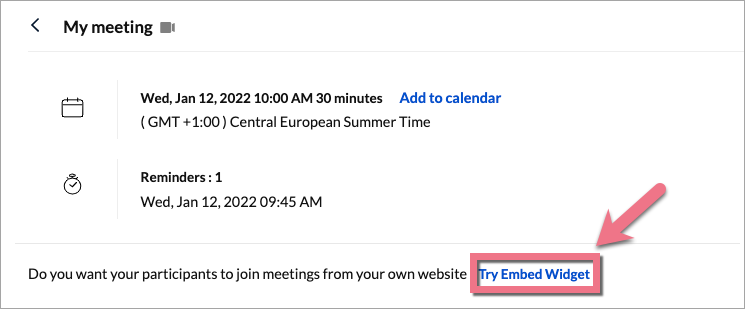
If you choose a meeting, in the last step, click Try Embed Widget.

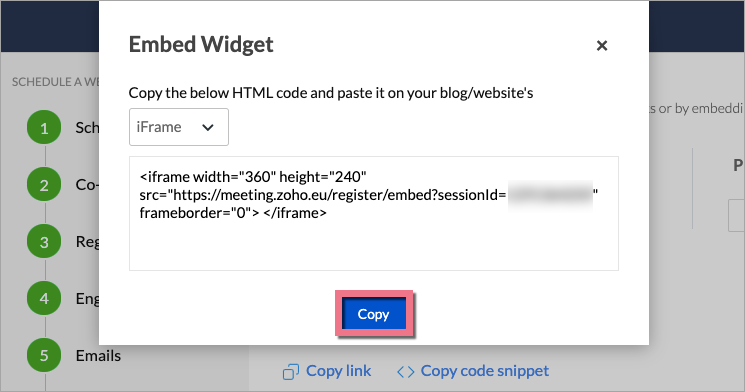
5. Copy the code.

Install the code in Landingi
1. Log in to your Landing account and go to the editor of your landing page.
2. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

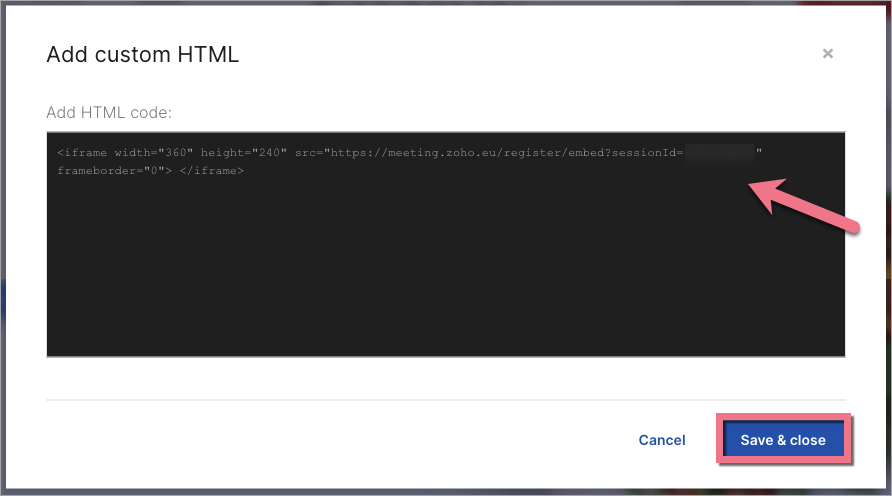
3. Double-click on the widget. Paste the code in the Add HTML code field. Then Save & close.

4. Publish your landing page.
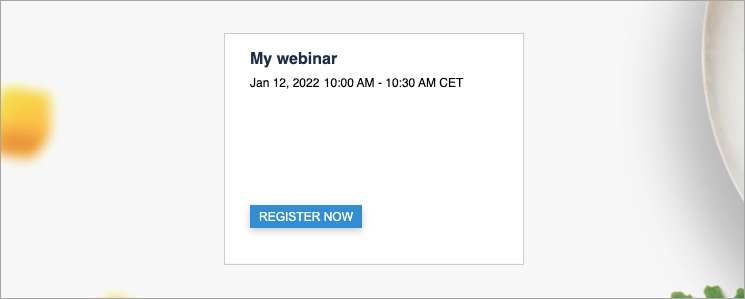
5. Check if the Zoho Meeting widget displays correctly. If needed, go back to the editor and change the position of the HTML widget.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.