You can place a WhatsApp chat widget on your landing page, which will allow better communication with potential customers. In this guide, you will learn how to place a WhatsApp chat widget on your landing page using Tochat.be.

NOTE: Using Tochat.be requires a fee. Alternatively, you can integrate with Elfsight to use their WhatsApp Chat widget for free, available for up to 200 views.
Get the code from Tochat.be
1. Register at Tochat.be.
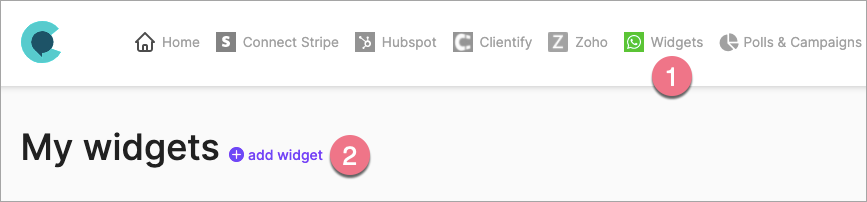
2. On the home page, after logging in, go to the Widgets (1) tab and then click Add widget (2).
If your widget and agents are already set up, go to step 6.

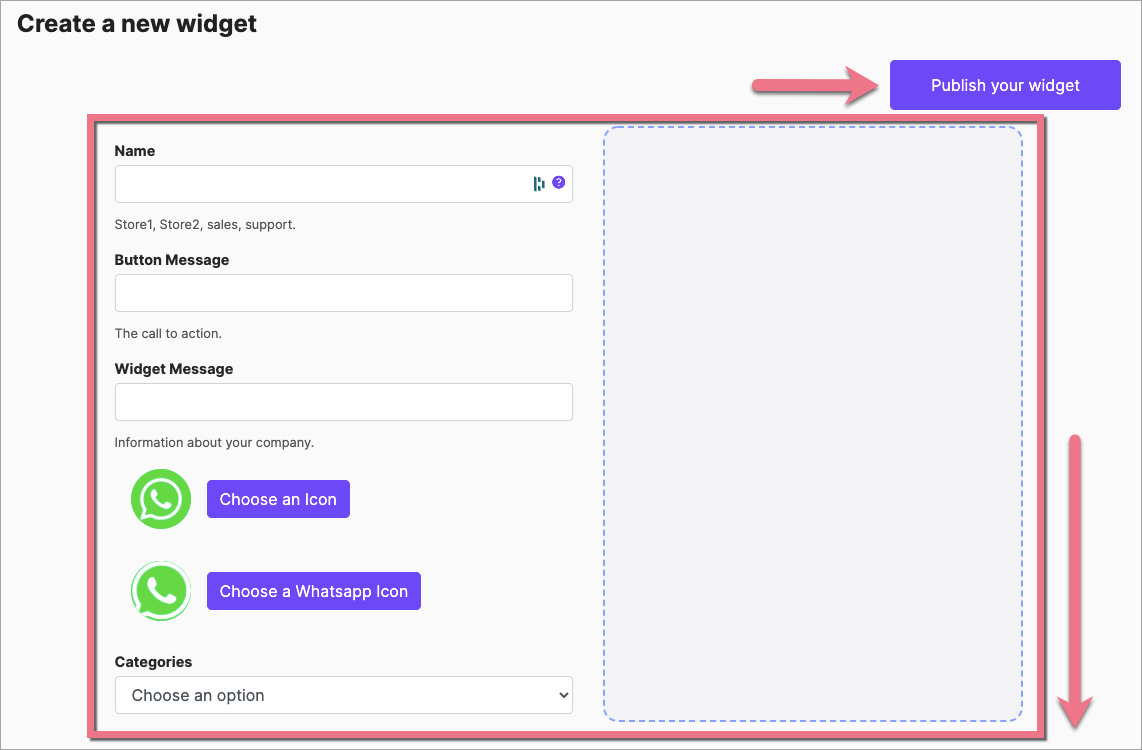
3. On the Create a new widget page, complete the required fields and decide how your icon will look (more fields can be found after scrolling down), and then click Publish your widget.

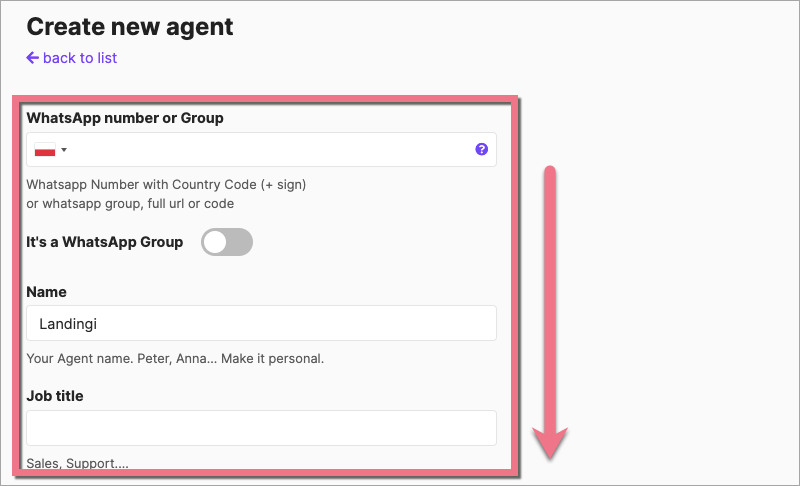
4. On the next page, Create new agent, complete the fields with your new agent’s data (more fields can be found after scrolling down).

5. Click Update at the bottom of the page.

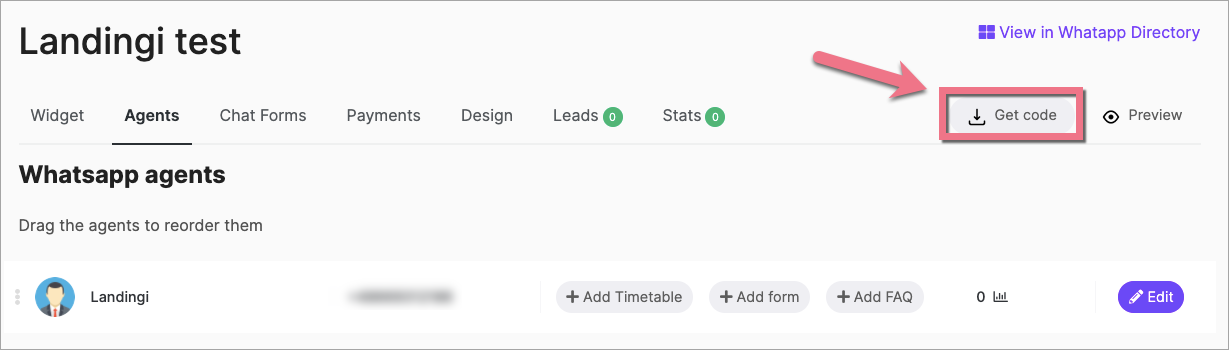
6. Click Get code.

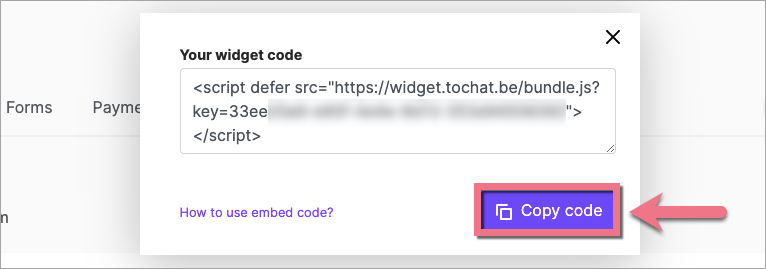
7. Copy the code.

Install the code in Landingi
1. Log in to the Landingi platform, then go to the Dashboard of your landing page.
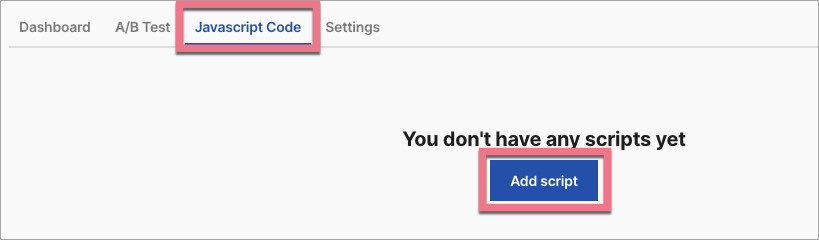
2. Go to the JavaScript Code tab and click Add script.

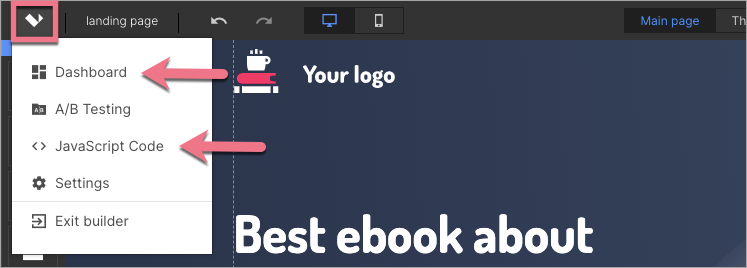
You can enter the JavaScript Code tab also directly from the editor:

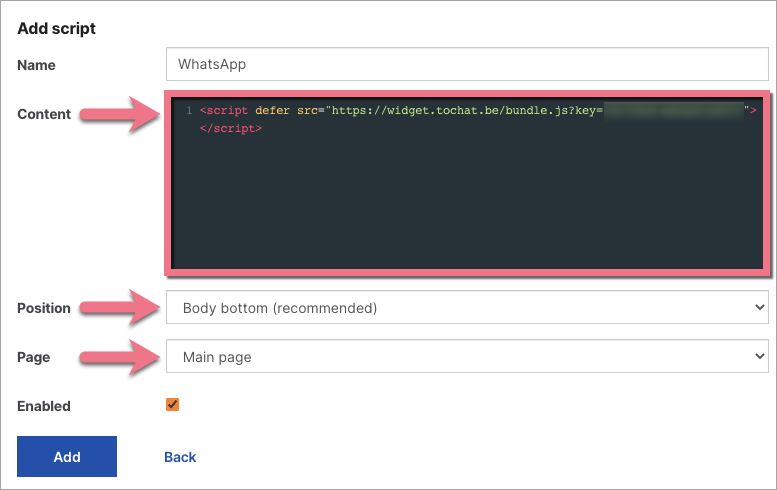
3. Name the script and paste the copied code in the Content field. Choose Body bottom position and Main page. Save by clicking Add.

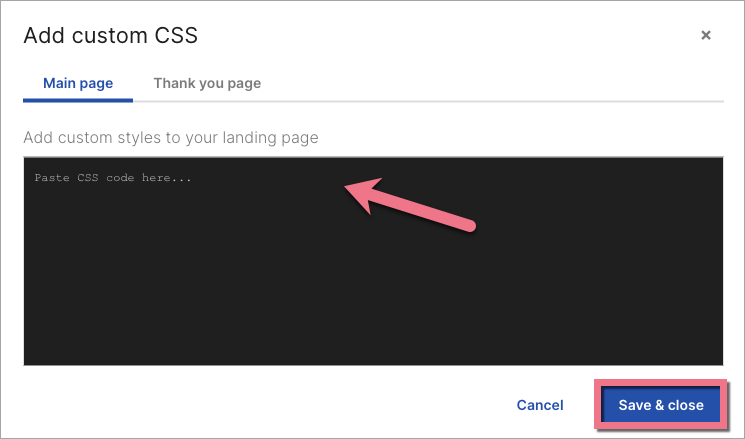
3. Now go to the editor of the landing page. Navigate to Page Settings and click Add custom CSS.

When editing, you can go back to Page Settings by clicking the arrow:

4. Paste the code indicated below.
.chatwith {
z-index: 999999 !important
}
5. Click Save & close.
Publish your landing page and check if the WhatsApp widget works correctly.
Click to chat link
With the click-to-chat feature, you can redirect your landing page users to your WhatsApp chat without making them share their phone number.
1. Create your link: use https://wa.me/’number’ and change ‘number’ to your full phone number in international format.
IMPORTANT: Omit any zeroes, brackets, or dashes in the phone number in international format.
Example: https://wa.me/48123123123
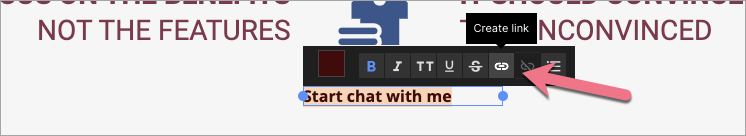
2. In the landing page editor, select the text, which will be your chat link, and click the hyperlink icon.

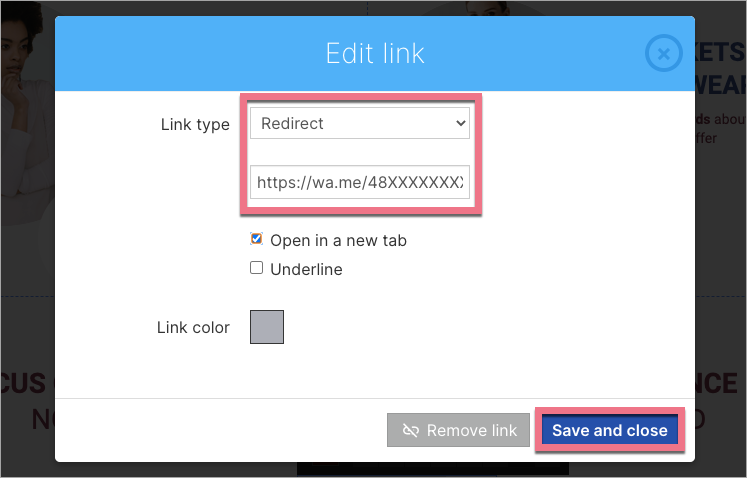
3. Choose Redirect and paste the link to your chat. Save and close and publish your landing page.

4. You can also add a pre-filled message that will automatically appear in a chat’s text field.
Use https://wa.me/phonenumber?text=urlencodedtext and change phonenumber to a full phone number in international format and urlencodedtext to an URL-encoded pre-filled message. Add the link as described above.
Example: https://wa.me/48123123123?text=I’d%20like%20to%20buy
NOTE: Each word in the URL-encoded pre-filled message should be separated with %20.
5. At the end, do not forget to check if your link works correctly.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.

