Smartlook is a tool that tracks user behavior on websites and mobile apps. This guide will walk you through integrating Smartlook with Landingi so you can analyze landing page data in this platform.
Get your tracking code from Smartlook
1. Log in to your Smartlook account.
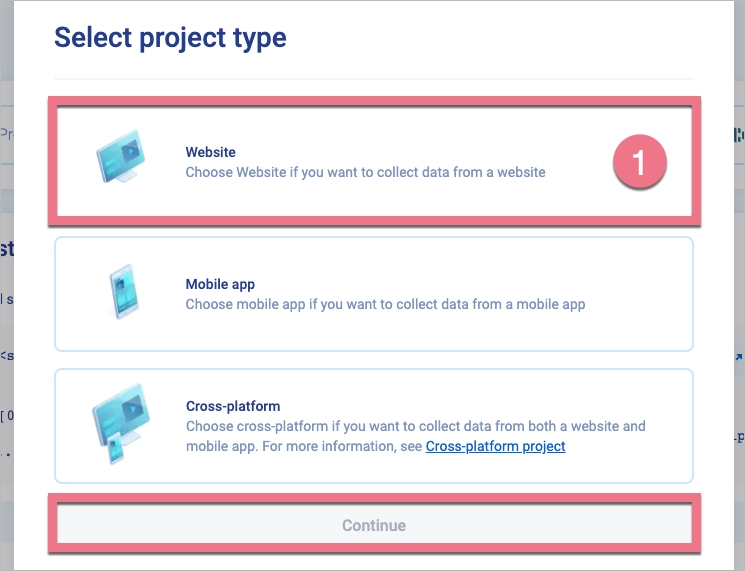
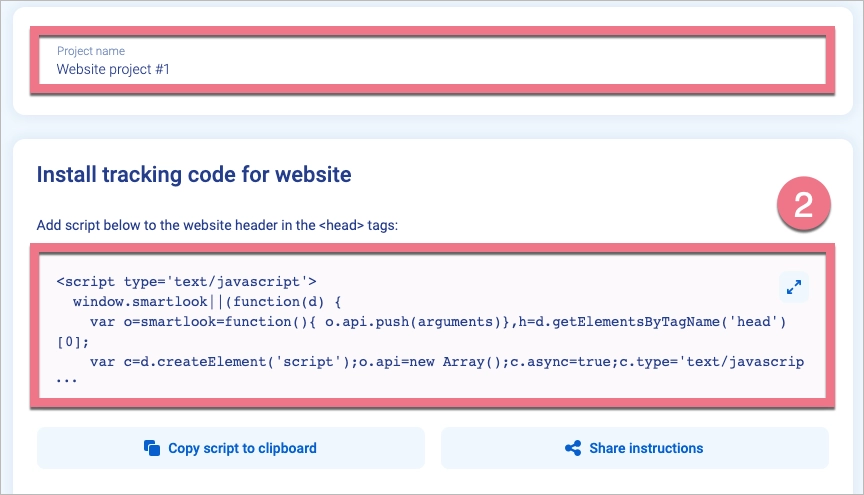
2. If you have just created Smartlook account and this is your first project, choose Website (1) as your project type. You will be asked to name your project. Then you can copy your tracking code (2) right away.


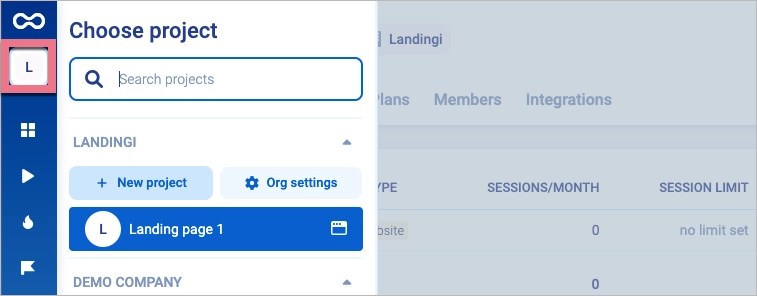
3. If this is not your first time in Smartlook, click on your profile icon in the upper-left corner. Select your project or create a new one.

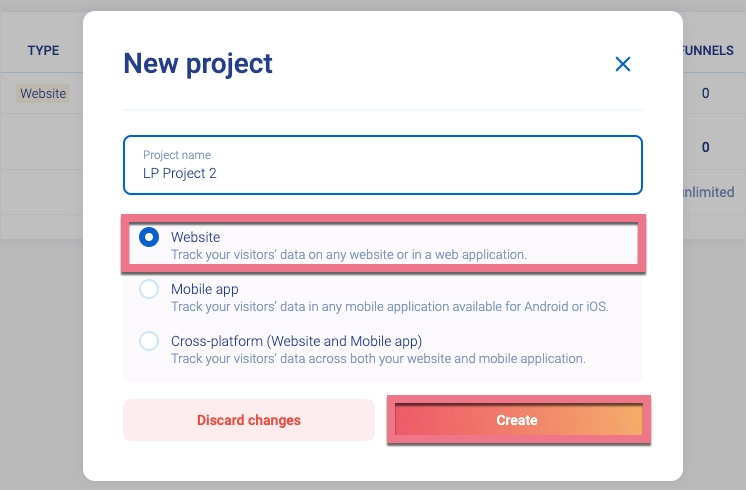
4. Name a new project, select Website type, and click Create.

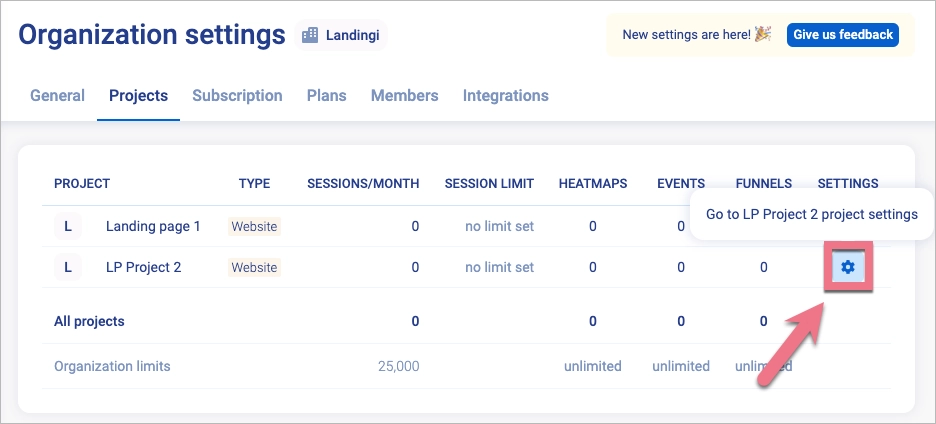
5. Click the gear icon next to your project to enter its settings.

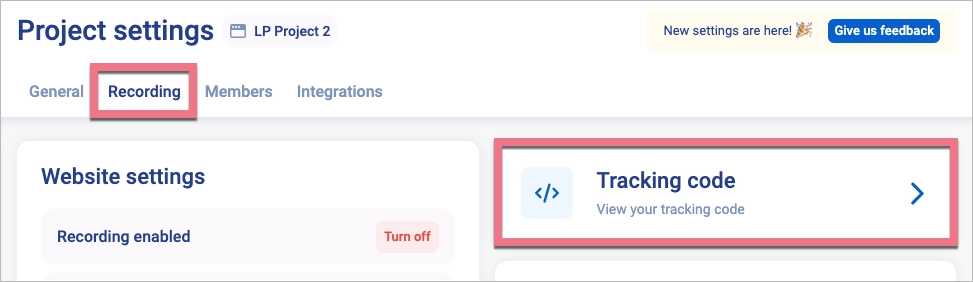
6. In the Recording tab, click Tracking code.

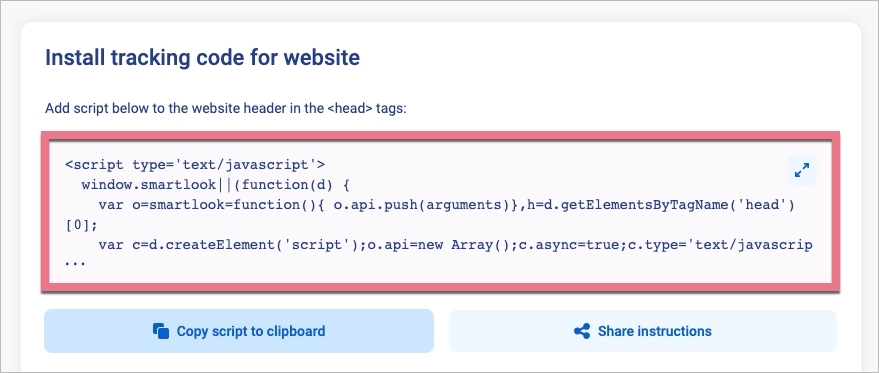
7. Copy your code.

Install the code in Landingi
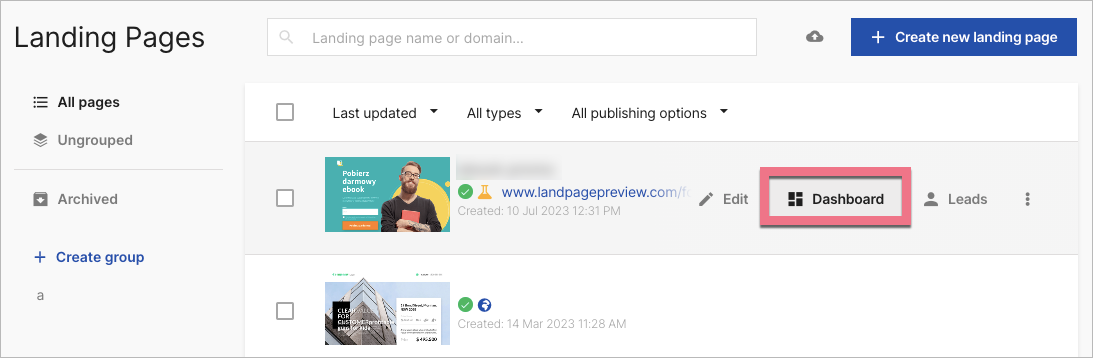
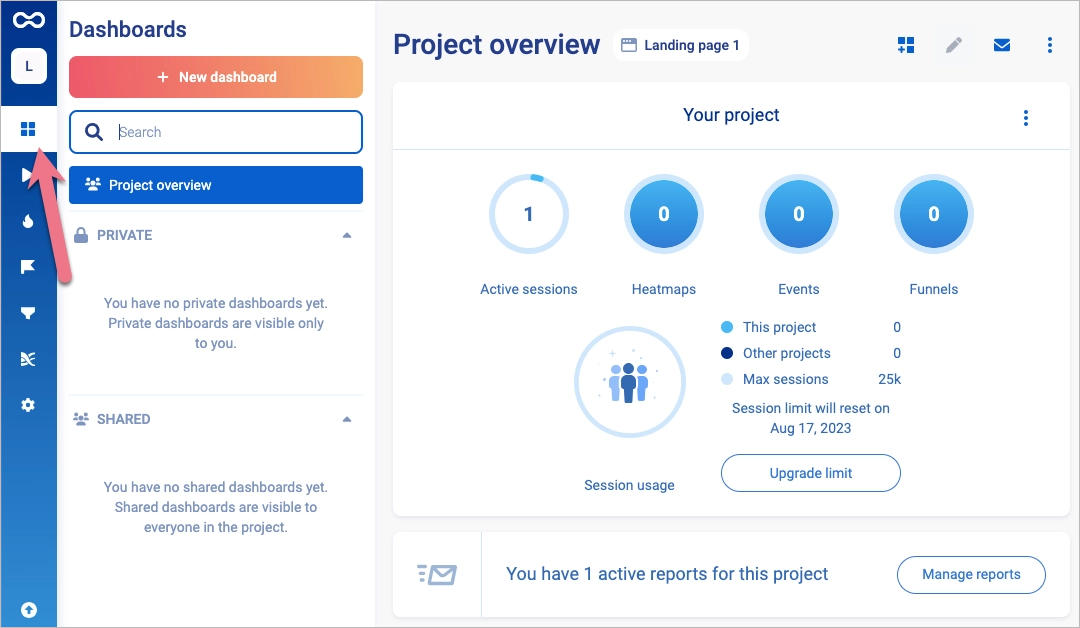
1. Log in to your Landingi account and navigate to your landing page’s Dashboard.

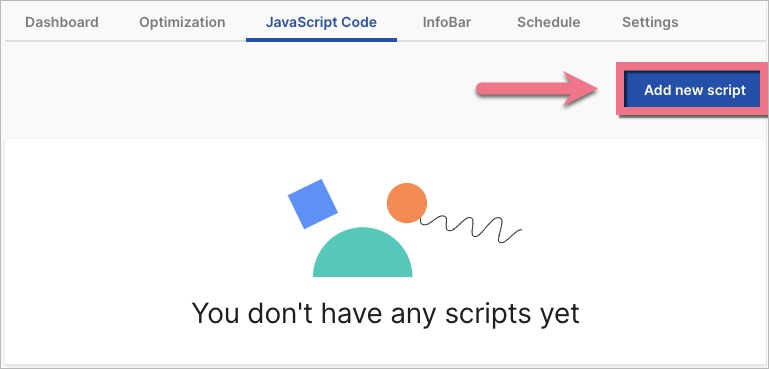
2. In the JavaScript Code tab, click Add new script.

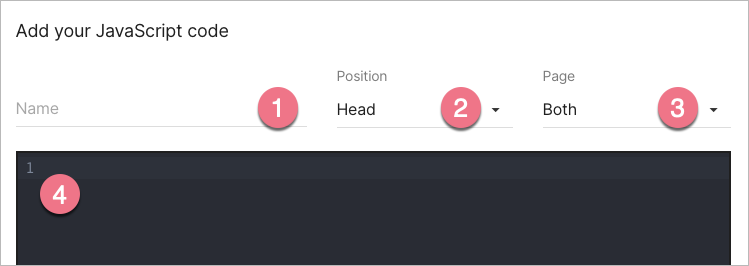
3. Name (1) your script and choose the Head (2) position on Both (3) pages. Paste your code (4) in the content field.
Save changes.

4. Go to your landing page and fill out the form to test the integration.
5. Check your Smartlook dashboard to ensure that the data is being transferred correctly.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.