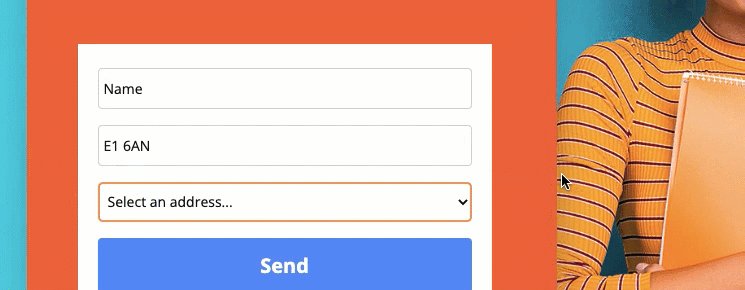
Postcoder is a hosted API for address lookup and form validation. It is a tool that returns reliable UK address suggestions based on a UK postcode, improving the customer experience. This guide will walk you through integrating Postcoder with Landingi, so you can let landing page visitors select the correct address from the drop-down menu in your form.

Get your API key from Postcoder
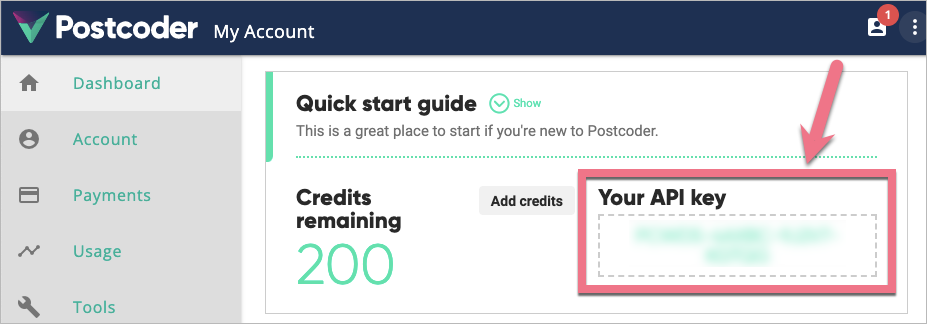
1. Log in to your Postcoder account.
2. Go to Dashboard and copy the API key.

Install the API key in Landingi
1. Log in to your Landingi account and navigate to your landing page Dashboard.
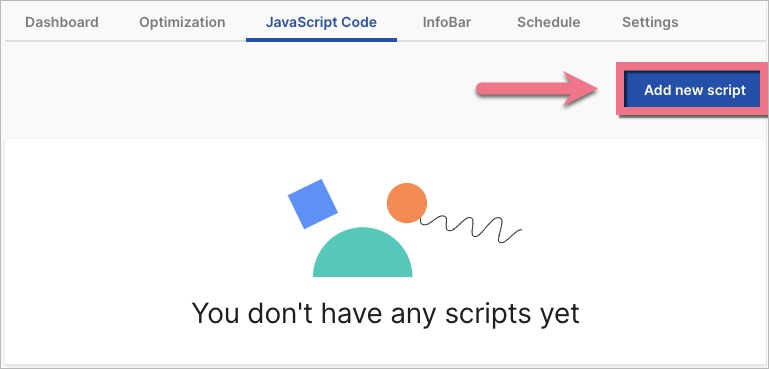
2. In the JavaScript Code tab, click Add new script.

3. Copy the code:
<script>
var api_key = "POSTCODER_API";
var dropdownField = 'address_select';
var postcodeField = 'postcode';
var buildingField = 'building';
var street1Field = 'street1';
var towncityField = 'towncity';
var countyField = 'county';
$(document).ready(function() {
$('select[name="' + dropdownField + '"]').parent().hide();
var errorBlock = $("<div></div>", {id: "error_row", text: "",});
$('input[name="' + postcodeField + '"]').after(errorBlock);
$('input[name="' + postcodeField + '"]').change(function(e)
{
errorString = '';
var postcodeRegExp = new RegExp(/^([A-Z]{1,2})([0-9][0-9A-Z]?)\s*([0-9])([A-Z]{2})$/, 'i');
var postcodeVal = $.trim($('input[name="' + postcodeField + '"]').val());
$('select[name="' + dropdownField + '"]').empty();
$('select[name="' + dropdownField + '"]').parent().hide()
if (postcodeVal == '')
{
errorString = 'Postcode is required';
}
else if (!postcodeRegExp.test(postcodeVal))
{
errorString = postcodeVal + "' is not a valid UK postcode";
}
if (errorString != '')
{
errorBlock.show();
errorBlock.html(errorString);
select_address(null);
}
else
{
errorBlock.hide();
errorBlock.html("");
$('select[name="' + dropdownField + '"]').parent().show();
address_search(postcodeField, dropdownField);
}
});
});
function address_search(input_element, address_select, page)
{
$('select[name="' + address_select +'"]').empty();
var page = page || 0;
var address = $.trim($('input[name="' + input_element + '"]').val());
if (address != "")
{
// Remove any previous validation results
if (page == 0) $('select[name="' + address_select +'"]').empty();
// Create a loading message
var loading_html = $("<div></div>", {id: "address_loading", text: "Searching addresses...",});
$('input[name="' + input_element + '"]').after(loading_html);
// Country hard coded to GB for this example
var country_code = "GB";
// Create the URL to API including API key and encoded search term
var address_url = "https://ws.postcoder.com/pcw/" + api_key + "/address/" + country_code + "/" + encodeURIComponent(address) + "?lines=2&page=" + page;
// Call the API
$.ajax({url: address_url,}).done(function(data)
{
//$("#address_loading").remove();
// For only one result, simply populate the fields, rather than asking the user to select from list
if (data.length == 10000)
{
select_address(data[0]);
}
else if (data.length >= 1)
{
$('select[name="' + address_select +'"]').on("change", function(event)
{
if (event.target.value === "moreValues")
{
// Here we handle a request for more addresses
// (if more than 100 were returned from the search)
// More details on that later
address_search(input_element, address_select, data[data.length - 1].nextpage);
}
else
{
select_address(data[event.target.value]);
}
});
// Fill it with <option>s
for (var i = 0; i < data.length; i++)
{
// Add a placeholder if first option
if (i === 0)
{
var address_option = $("<option value=''>Select an address...</option>");
$('select[name="' + address_select +'"]').append(address_option);
}
var address_option = $("<option value='" + i + "'>" + data[i].summaryline + "</option>");
$('select[name="' + address_select +'"]').append(address_option);
}
var last_index = data.length - 1;
if (data[last_index].morevalues)
{
// Create another select option and add some context to text, using totalresults element
var show_more_option = $("<option value='moreValues'>" + data[last_index].totalresults + " addresses found, click to show next 100</option>");
$('select[name="' + address_select +'"]').append(show_more_option);
}
}
else
{
loading_html.text("No addresses found");
}
})
.fail(function(error)
{
loading_html.text("Error occurred");
});
}
else
{
loading_html.remove();
}
}
function select_address(address)
{
if (address != null)
{
// Populate fields
$('[name="'+ buildingField +'"]').val(address.addressline1);
$('[name="'+ street1Field +'"]').val(address.addressline2);
$('[name="'+ towncityField +'"]').val(address.posttown);
$('[name="'+ countyField +'"]').val(address.county);
}
else
{
$('[name="'+ buildingField +'"]').val("");
$('[name="'+ street1Field +'"]').val("");
$('[name="'+ towncityField +'"]').val("");
$('[name="'+ countyField +'"]').val("");
}
}
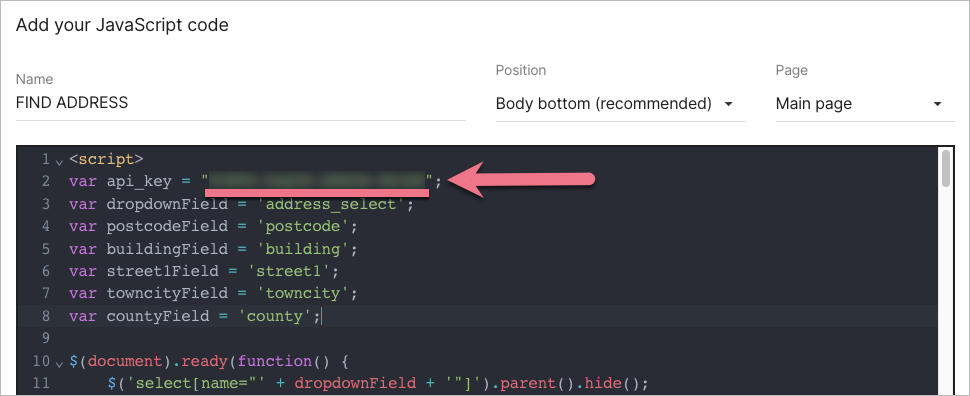
</script>4. Paste the code in the content field. Name the script and choose the Body bottom position on the Main Page.
In the second verse, change POSTCODER_API to your API Key.

5. Save the changes.
Configure your form
1. Go to the editor of your landing page.
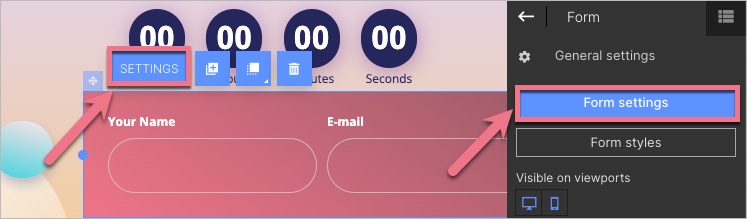
2. Click the form and go to its settings.

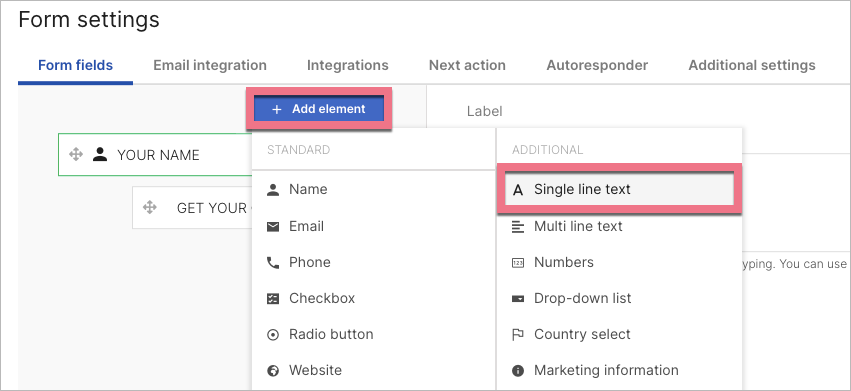
3. Add a new element: Single line text – it will be a postcode field.

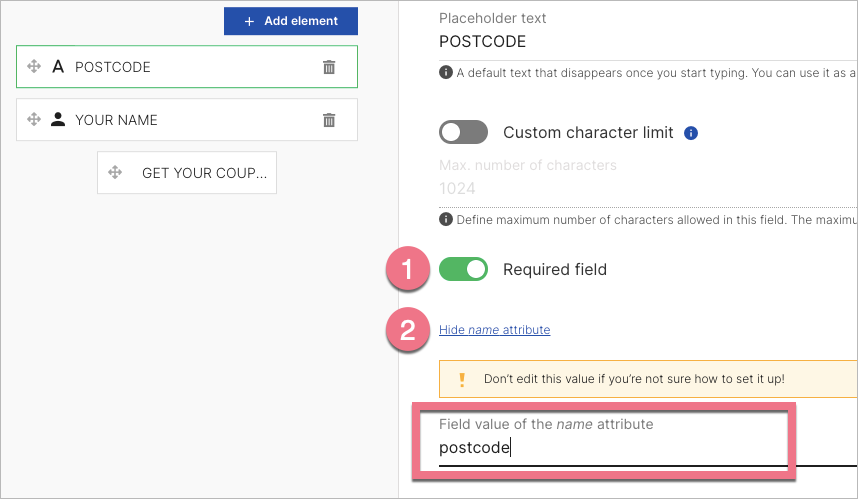
4. Mark it as a Required field (1). Click Show name attribute (2) and enter a new value: postcode.

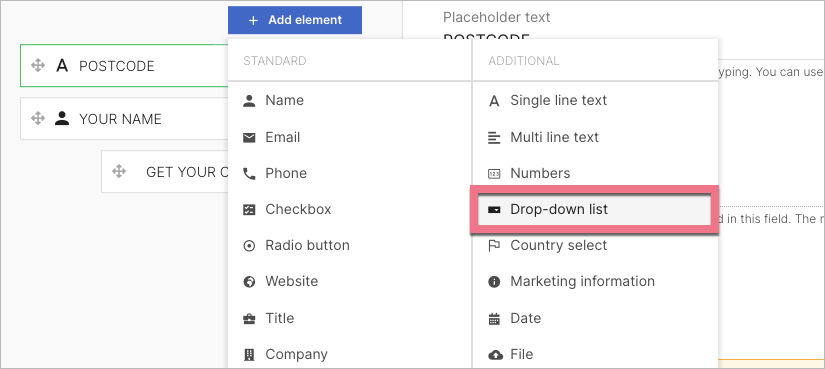
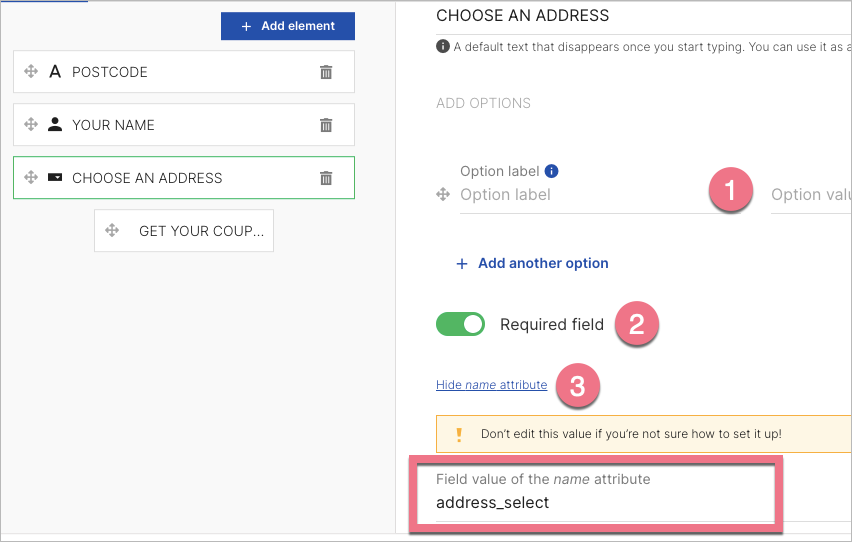
5. Add another element: Drop-down list – it will be an address list.

6. Leave the option label empty (1). Mark it as a Required field (2). Click Show name attribute (3) and enter a new value: address_select.

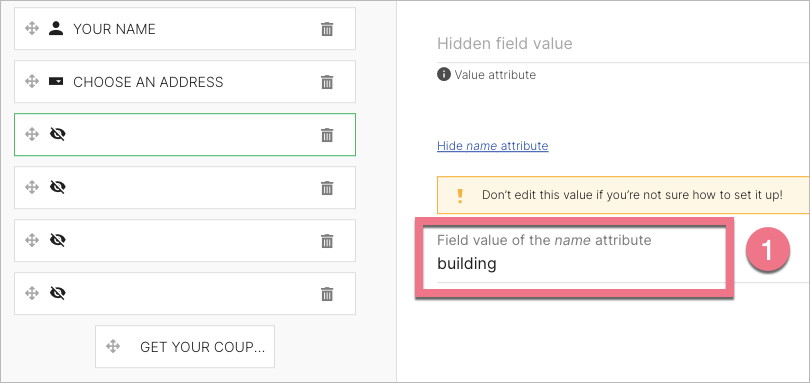
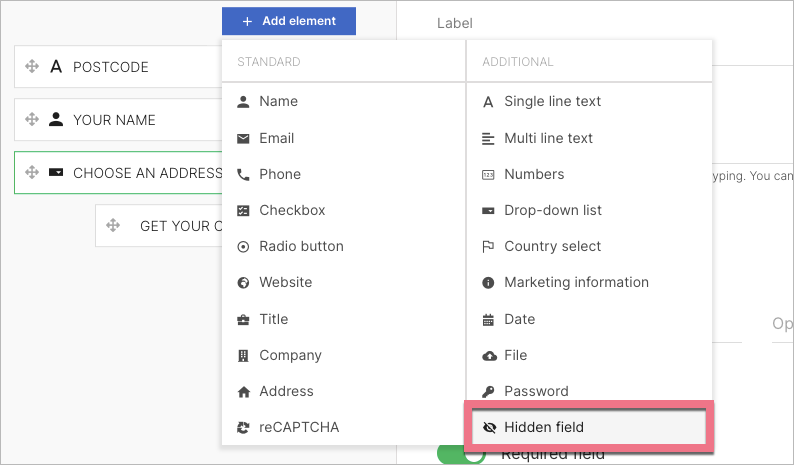
7. Add four hidden fields.

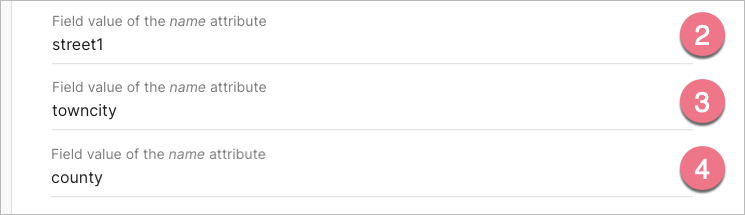
8. For every hidden field, leave a field value empty. Change the values of the name attributes: (1) building, (2) street1, (3) towncity, (4) county.

9. Save the changes and publish your landing page.
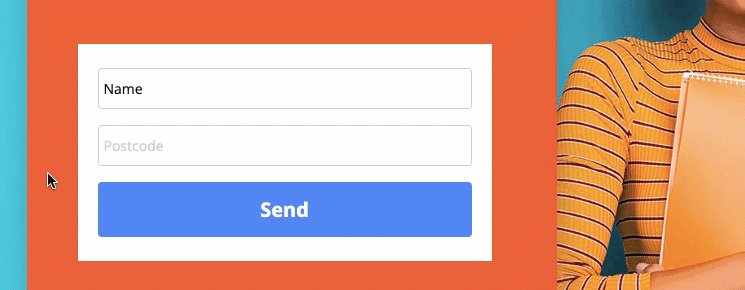
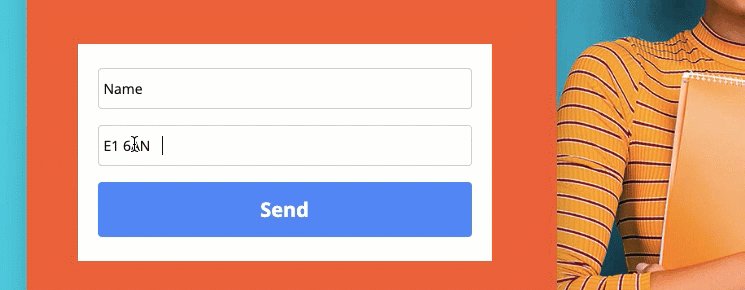
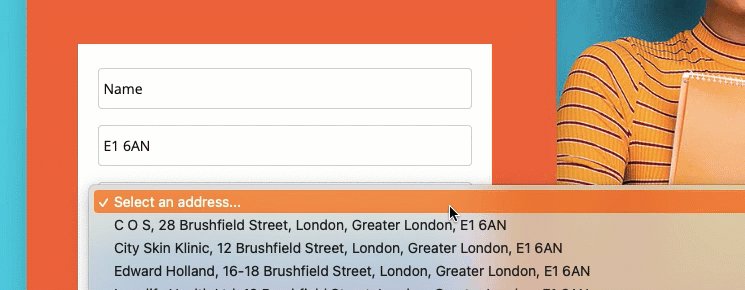
Check if your form works correctly.
Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.