Les landing pages WordPress sont faciles à créer grâce aux plugins et aux thèmes flexibles de la plateforme, ce qui permet aux utilisateurs de construire des pages professionnelles à fort taux de conversion sans avoir de connaissances approfondies en matière de codage. Les éléments essentiels sont le multimédia, les formulaires et des boutons d’appel à l’action clairs. Selon Pavel Ciorici, “en juillet 2024, 43,4 % de tous les sites web dans le monde utiliseront WordPress” Cette domination du marché souligne son efficacité non seulement pour les blogs et les sites web d’entreprise, mais aussi pour la création d’un landing page à fort impact qui génère des conversions.
L’exploration de huit sites WordPress exceptionnels révèle à quel point la diversité des designs contribue à leur efficacité. Par exemple, Fellow.app démontre la puissance d’une mise en page épurée, tandis que You Floral utilise l’urgence pour inciter à l’action, les deux utilisant efficacement les visuels et les CTA.
Voici la liste des 8 exemples que nous allons analyser :
- Fellow.app: Une présentation propre et professionnelle avec une proposition de valeur claire et un design adapté.
- Vous arborez: une offre urgente avec des visuels de haute qualité et des CTA convaincants.
- Natalia Nietupska: Conception captivante pour la participation à la recherche sur le commerce électronique.
- YogaRenew: Design moderne pour la formation en ligne des professeurs de yoga.
- Université environnementale Unity: Visuellement attrayant et informatif pour les programmes éducatifs.
- Diététicien en direct: Connexion personnelle grâce à des images de haute qualité et des titres clairs.
- Simpplr: Conception professionnelle d’un logiciel de communication interne.
- Fontaine: Disposition équilibrée mettant l’accent sur l’intégration rapide des travailleurs de première ligne.
L’utilisation des options de personnalisation de WordPress et l’optimisation continue en fonction du comportement des utilisateurs permettent de créer des landing pages captivantes et efficaces. Les plugins les plus connus pour la création de ces pages sont Elementor, Beaver Builder, Divi et Landingi, qui offrent des interfaces de type “glisser-déposer” et divers modèles. Les entreprises peuvent facilement créer des landing pages dans WordPress en s’inspirant d’exemples réussis. Poursuivez votre lecture pour obtenir des informations détaillées et des conseils pratiques !
Qu’est-ce que Landing page dans WordPress ?
Une landing page dans WordPress est une page web autonome créée spécifiquement pour une campagne de marketing ou de publicité. Elle est conçue pour convertir les visiteurs en clients potentiels en se concentrant sur un seul objectif, comme la collecte d’adresses électroniques, la promotion d’un produit ou l’offre d’un essai gratuit. Contrairement aux autres pages d’un site web, une landing page n’a généralement pas de menu de navigation, ce qui permet de minimiser les distractions et de guider le visiteur vers l’action souhaitée.
Les landing pages WordPress sont particulièrement efficaces en raison de la flexibilité de la plateforme et d’une vaste gamme de plugins et de thèmes. Ces outils permettent aux utilisateurs de créer facilement des pages professionnelles à fort taux de conversion sans avoir besoin de connaissances approfondies en matière de codage. Avec WordPress, vous pouvez intégrer des éléments multimédias, des formulaires et d’autres éléments pour créer une landing page attrayante et convaincante.
La création d’un landing page dans WordPress implique la sélection d’un thème ou d’un modèle approprié, l’ajout d’un contenu pertinent et l’incorporation de boutons d’appel à l’action (CTA). L’objectif est de fournir des informations claires et concises qui incitent les visiteurs à accomplir l’action souhaitée, améliorant ainsi l’efficacité de vos efforts de marketing.
8 WordPress Landing page Exemples
Les exemples de landing pages WordPress bien conçus peuvent être une source d’inspiration précieuse pour la création de vos propres pages à fort taux de conversion. En tirant parti de la vaste gamme de thèmes, de plugins et d’options de personnalisation disponibles dans WordPress, les entreprises peuvent concevoir des landing pages qui non seulement captivent les visiteurs, mais les incitent également à entreprendre les actions souhaitées. Que votre objectif soit de recueillir des prospects, de promouvoir des produits ou d’encourager les inscriptions, WordPress fournit les outils nécessaires pour créer des landing page efficaces.
Dans cette section, nous allons explorer huit landing pages WordPress exemplaires, issus de différents secteurs d’activité. Chaque exemple présente des éléments de conception et des stratégies uniques qui contribuent à leur succès. Qu’il s’agisse de mises en page visuellement étonnantes ou de boutons d’appel à l’action convaincants, ces pages donnent un aperçu des meilleures pratiques pour atteindre des taux de conversion optimaux.
1. Fellow.app
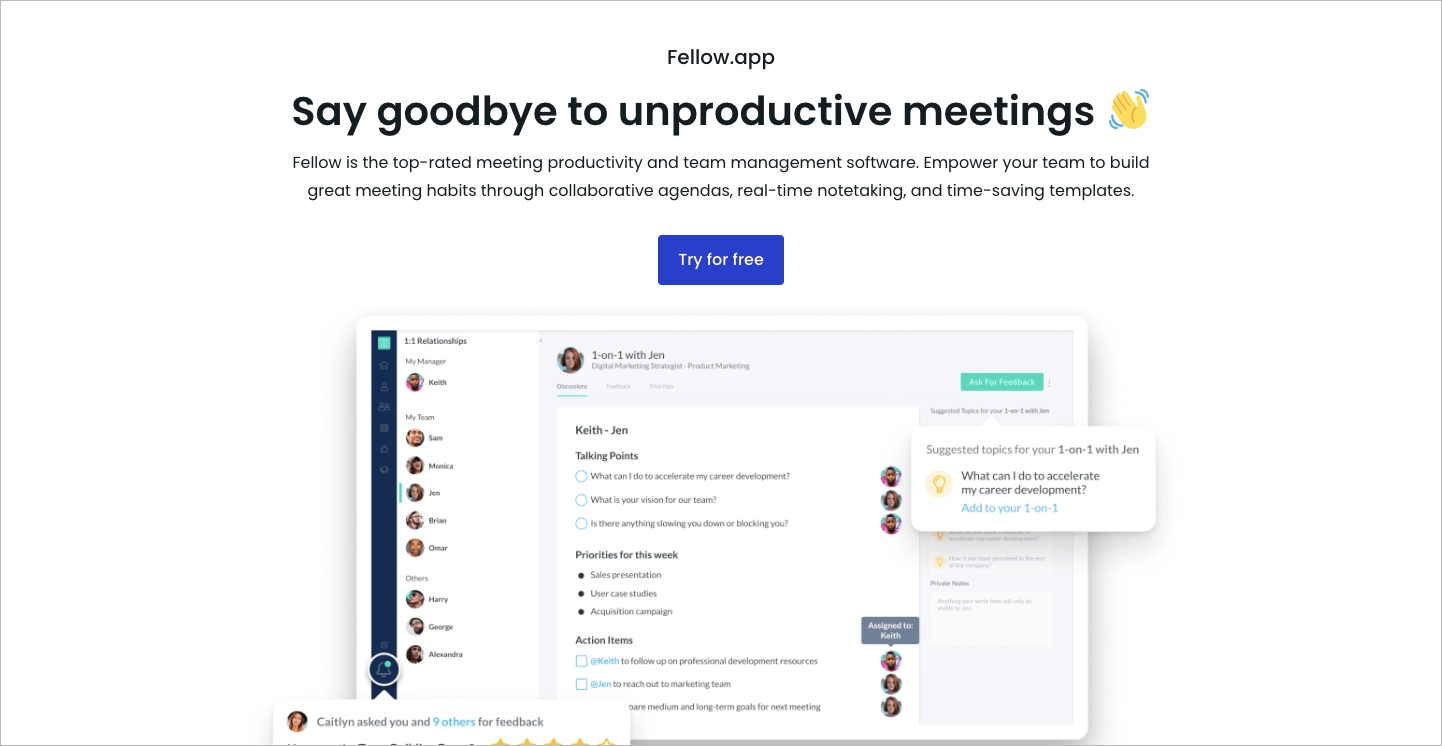
Le site Fellow.app landing page est un excellent exemple d’un site WordPress bien conçu. La page est dédiée à la promotion des fonctionnalités de l’application pour la création d’agendas de réunions collaboratives, le suivi des actions, et plus encore. Elle capte l’attention des visiteurs avec une mise en page propre et professionnelle qui met l’accent sur la proposition de valeur de l’application. Des éléments clés tels que des titres en gras, un texte clair et concis et des images de haute qualité communiquent efficacement les avantages de l’utilisation de Fellow.app.
 Fellow app landing page dans WordPress” class=”wp-image-79237″/>
Fellow app landing page dans WordPress” class=”wp-image-79237″/>L’une des caractéristiques les plus remarquables de cette landing page est sa conception réactive. Elle garantit une expérience transparente sur différents appareils, des ordinateurs de bureau aux smartphones. En outre, la page intègre des appels à l’action (CTA) convaincants qui encouragent les visiteurs à essayer l’application ou à en savoir plus sur ses fonctionnalités. L’utilisation de la preuve sociale, y compris les témoignages et les badges de confiance, renforce la crédibilité auprès des utilisateurs potentiels.
Les principaux enseignements à tirer de cet exemple :
- Une mise en page propre et professionnelle : Veille à ce que le contenu soit visuellement attrayant et facile à lire.
- Des boutons CTA bien visibles et convaincants : Les boutons CTA encouragent les utilisateurs à passer à l’action avec des boutons simples mais efficaces tels que “Essayez gratuitement” et “Commencez”. Il est également utile de placer les CTA à plusieurs endroits.
- Captures d’écran de l’application : Une représentation authentique du produit promu favorise la confiance et l’engagement. En outre, elle présente efficacement les fonctionnalités de l’application.
- Conception réactive : Offre une expérience transparente sur tous les appareils, garantissant l’accessibilité à tous les utilisateurs.
- Preuve sociale : Renforce la confiance et la crédibilité par le biais de témoignages, de certifications et de badges de confiance.
Domaines d’amélioration :
- Optimisation pour les mobiles : Bien que la page soit réactive, une optimisation plus poussée des performances pour les utilisateurs mobiles pourrait améliorer les temps de chargement et l’expérience globale de l’utilisateur sur des écrans plus petits.
- Pas de formulaire : La page landing page de Fellow.app est une page de clic sans formulaire. Pour améliorer l’engagement des utilisateurs, une opportunité de conversion secondaire pourrait être ajoutée, telle qu’une fenêtre contextuelle invitant les utilisateurs à s’inscrire à une lettre d’information ou à recevoir un livre électronique gratuit en échange de leurs coordonnées.
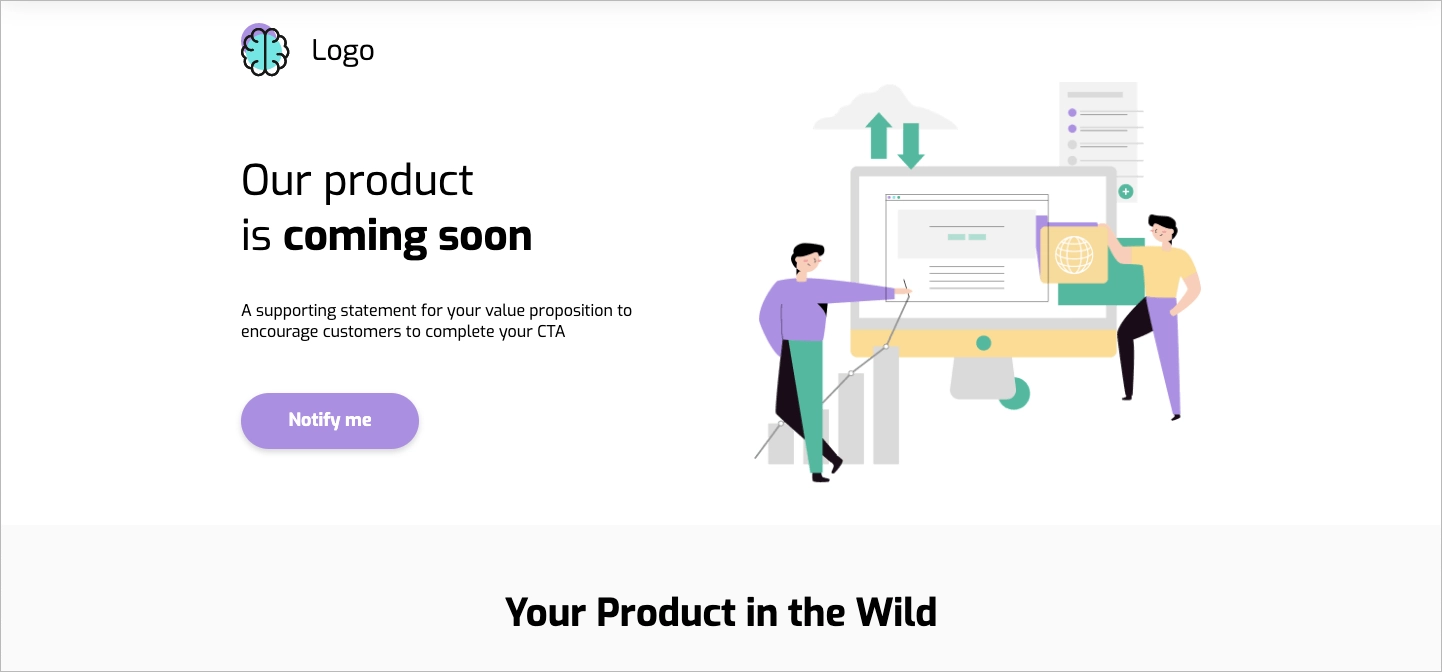
Créez une landing page similaire en utilisant le modèle Saas coming soon pour guider vos visiteurs dans l’entonnoir de vente.
 2. Vous Floralisez
2. Vous Floralisez
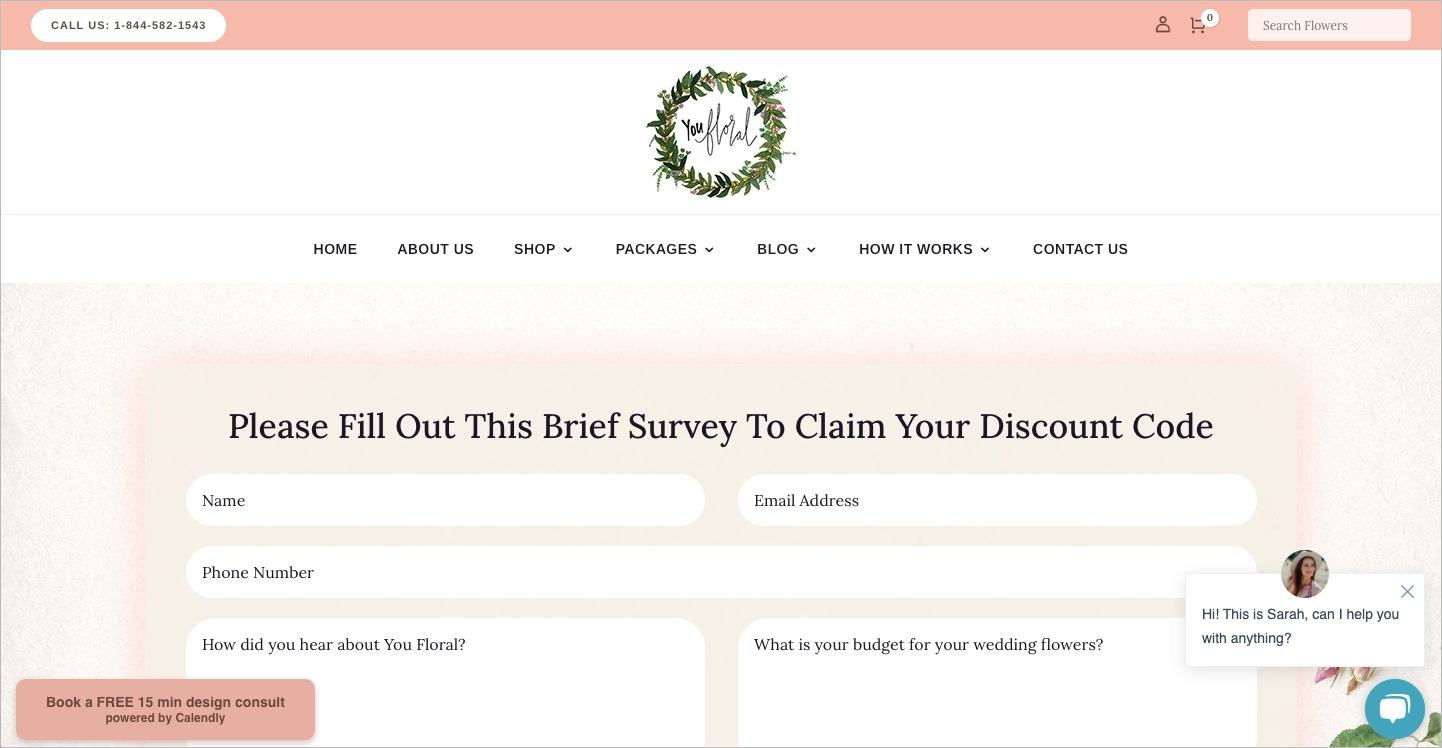
La page You Floral landing page est un exemple de page WordPress landing page présentant efficacement une offre promotionnelle. La page est conçue pour mettre en avant une réduction de 50% sur les fleurs de mariage, ciblant spécifiquement les clients potentiels à la recherche de solutions rentables pour leur journée spéciale. Le titre est clair et concis, attirant immédiatement l’attention du visiteur avec l’offre. Le reste de la page consiste principalement en un formulaire qui maintient l’attention des visiteurs sur l’offre et leur indique clairement qu’ils doivent le remplir.
 Vous avez fleuri landing page dans WordPress” class=”wp-image-79242″/>
Vous avez fleuri landing page dans WordPress” class=”wp-image-79242″/>La mise en page est esthétiquement agréable, utilisant des images de haute qualité de belles compositions florales qui attirent le public cible. L’utilisation de couleurs pastel et de polices de caractères élégantes ajoute à l’attrait visuel général, créant un sentiment de luxe et de qualité. Le bouton d’appel à l’action est très visible et présente clairement la proposition de valeur.
Les principaux enseignements à tirer de cet exemple :
- Utilisation efficace d’un texte CTA : Mentionner la réduction de 50 % dans le texte du CTA est un excellent moyen d’encourager les utilisateurs à compléter l’action et à cliquer sur le bouton.
- Des visuels de haute qualité : Des couleurs cohérentes et des images florales en arrière-plan renforcent l’attrait et la qualité du produit.
- Un objectif clair : cette landing page ne comporte qu’une seule section, de sorte que son objectif est clair et ciblé.
Domaines d’amélioration :
- Trop de distractions : La page a un objectif clair, mais il y a des distractions qui peuvent détourner l’attention des visiteurs. Ces distractions comprennent une fenêtre de discussion, une invitation supplémentaire à prendre rendez-vous pour une consultation, ainsi qu’une barre supérieure et un menu de navigation couvrant une grande partie de la page.
- Absence de preuve sociale : Cette landing page gagnerait beaucoup à inclure des témoignages d’anciens clients satisfaits.
3. Natalia Nietupska
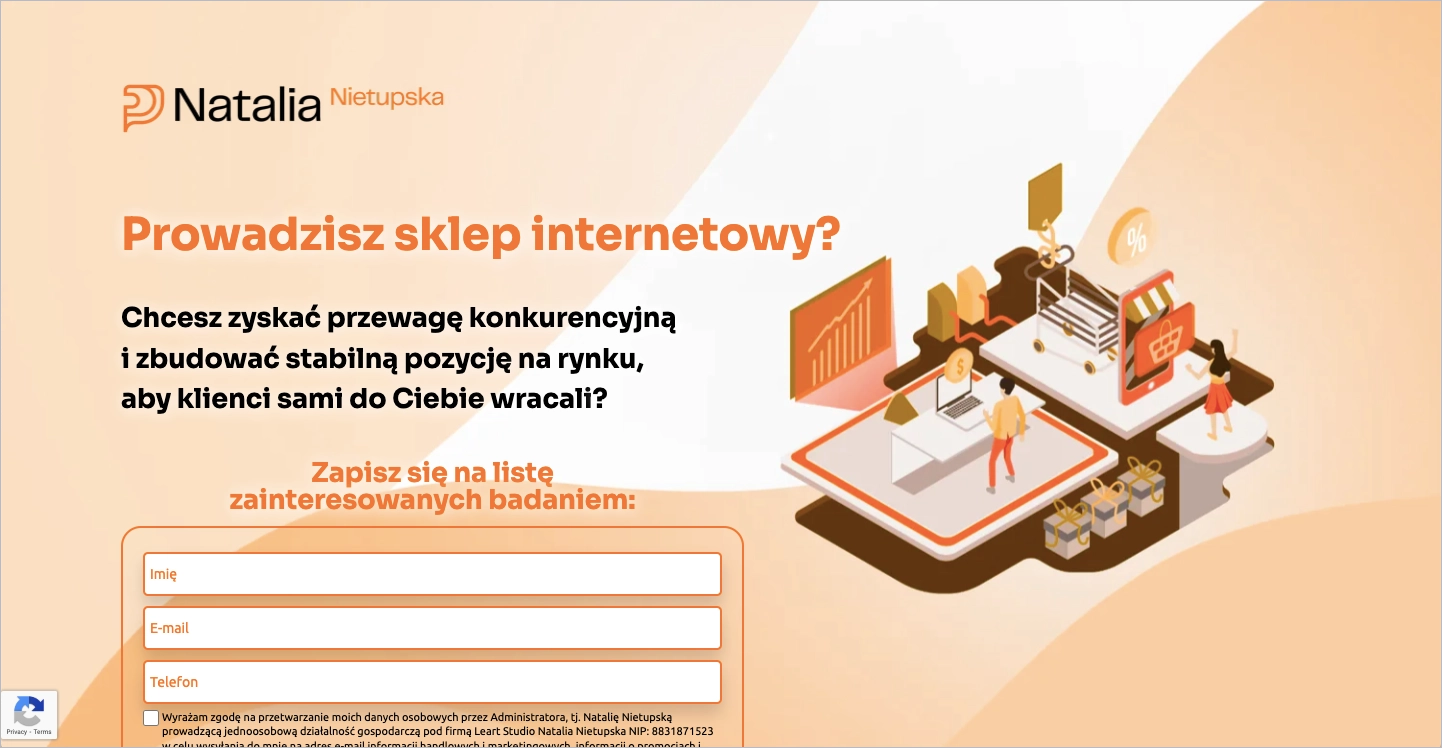
Le site WordPress landing page conçu par Natalia Nietupska illustre une stratégie efficace pour capter l’intérêt des utilisateurs et stimuler l’engagement dans le secteur du commerce électronique et de l’expérience client (CX). La page est visuellement attrayante et bien organisée, avec un call-to-action (CTA) proéminent qui invite les utilisateurs à participer à la plus grande étude de marché sur le commerce électronique en Pologne. Le CTA est mis en valeur par un texte convaincant qui souligne les avantages de la participation, tels que l’acquisition d’un avantage concurrentiel et l’établissement d’une position forte sur le marché.
 Nietupska landing page publié dans WordPress” class=”wp-image-79247″/>
Nietupska landing page publié dans WordPress” class=”wp-image-79247″/>Le landing page utilise un design propre et professionnel, avec des images de haute qualité et une palette de couleurs cohérente qui s’aligne sur l’image de marque. L’utilisation d’images préchargées et prioritaires garantit une expérience utilisateur fluide et rapide, ce qui est essentiel pour retenir l’attention des visiteurs. La page comprend également un formulaire à remplir, ce qui permet aux visiteurs de s’inscrire et de participer à l’étude. La mise en page est intuitive, avec des sections claires qui guident l’utilisateur à travers le contenu de manière transparente. En outre, la page contient des preuves sociales en affichant des logos de marques connues et des témoignages, ce qui renforce la crédibilité et la confiance des visiteurs.
Les principaux enseignements à tirer de cet exemple :
- Un titre convaincant : L’utilisation de questions dans un titre et une description complémentaire est un excellent moyen d’intéresser les visiteurs à l’offre.
- Une conception professionnelle et des images de haute qualité : Une mise en page et une conception claires, bien pensées et cohérentes renforcent la crédibilité et l’attrait visuel, garantissant aux visiteurs une expérience intuitive et homogène.
- Éléments de preuve sociale : L’intégration de logos de partenaires, de sponsors et de membres, ainsi que de témoignages de professionnels respectés du secteur, contribue à instaurer la confiance et l’authenticité.
- Vidéo et animations : L’intégration d’éléments interactifs rend le contenu plus attrayant.
Domaines d’amélioration :
- Amélioration de la fenêtre contextuelle : L’utilisation d’une fenêtre contextuelle est un excellent moyen de stimuler les microconversions. Toutefois, le contenu de la pop-up doit être différent de celui de la landing page et peut inciter les visiteurs à s’inscrire à une lettre d’information ou à télécharger du contenu gratuit en échange de leurs coordonnées.
- CTA : Les boutons CTA seraient plus visibles s’ils étaient d’une couleur contrastante et placés à d’autres endroits. En outre, le premier CTA n’est pas visible au départ car il est couvert par le pli.
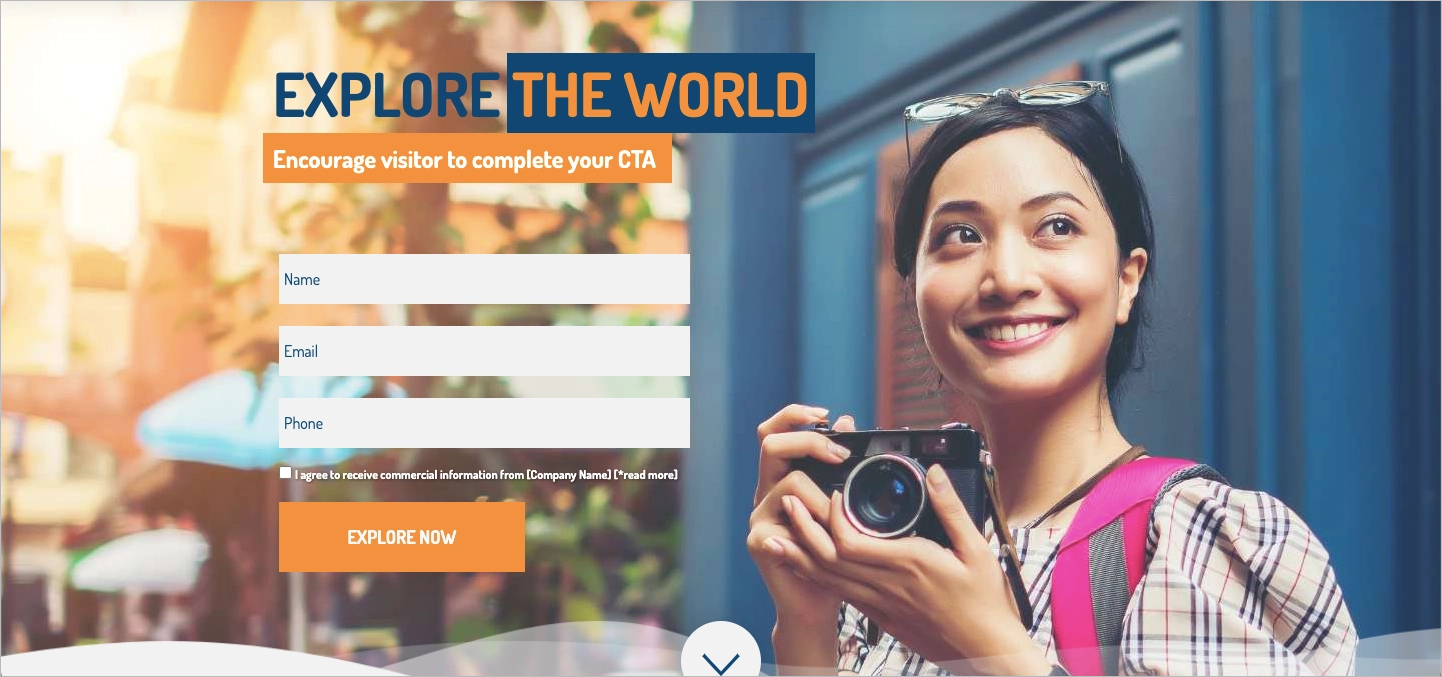
Utilisez le modèle Explore the World, personnalisez les couleurs, les visuels et le texte en fonction de votre marque et intégrez cette landing page dans votre stratégie de capture de prospects.
 4. YogaRenew
4. YogaRenew
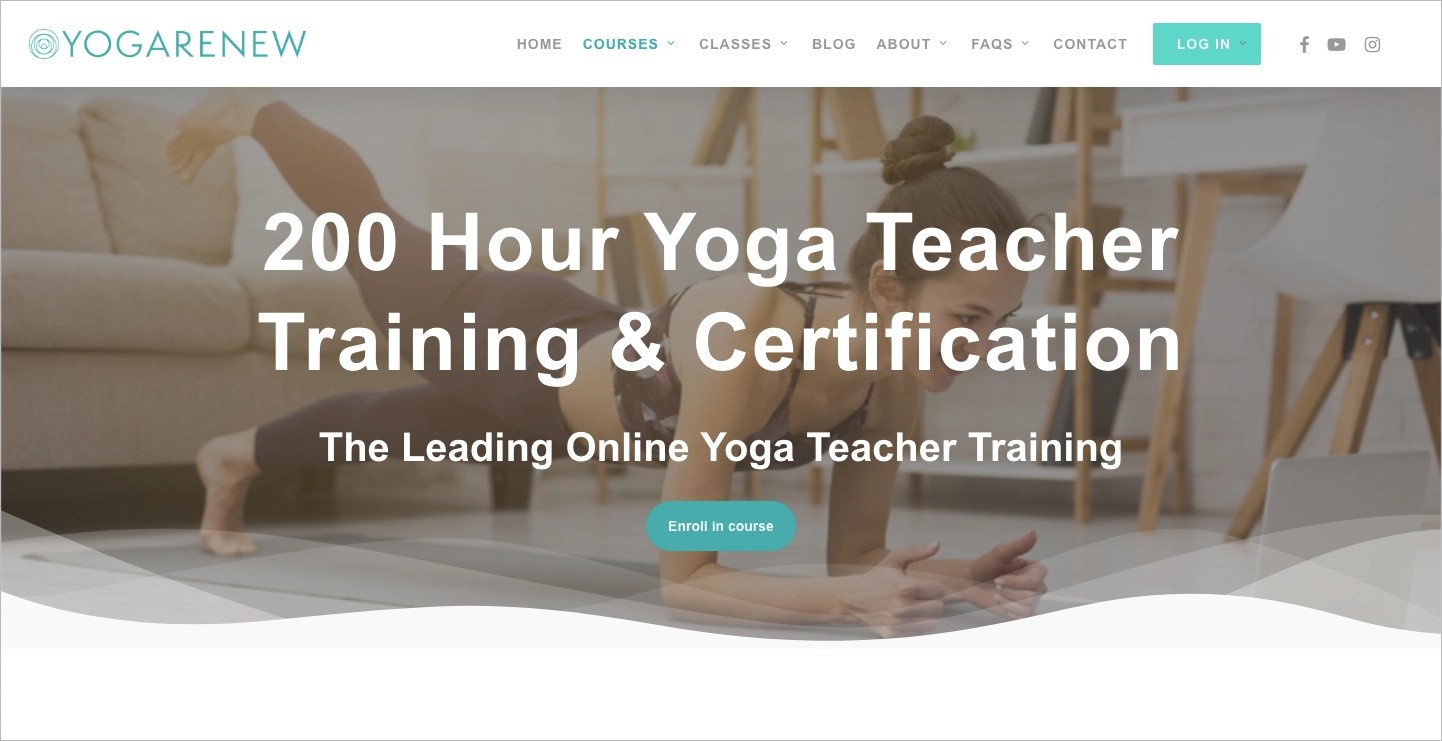
La page de YogaRenew pour la “Formation de professeur de yoga en ligne de 200 heures” est un excellent exemple d’une landing page WordPress bien conçue. Elle est conçue pour guider les visiteurs de manière transparente à travers le processus d’apprentissage et d’inscription au cours de formation de professeur de yoga en ligne. La page combine efficacement l’attrait visuel et les éléments fonctionnels pour garantir un taux de conversion élevé.
 Yoga landing page construire dans WordPress” class=”wp-image-79232″/>
Yoga landing page construire dans WordPress” class=”wp-image-79232″/>La landing page présente un design épuré et moderne avec une utilisation équilibrée des couleurs, des espaces blancs et des images de haute qualité, ce qui la rend visuellement attrayante et facile à naviguer. Les informations clés, telles que les avantages du cours, sa structure et les témoignages, sont affichées en évidence, ce qui permet aux visiteurs de comprendre rapidement la valeur de la formation. L’utilisation d’un bouton d’appel à l’action (CTA) clair et convaincant, qui encourage les visiteurs à s’inscrire, est stratégiquement placée pour maximiser les conversions.
Les principaux enseignements à tirer de cet exemple :
- L’attrait visuel : La page utilise un design moderne et épuré, avec des images de haute qualité et une palette de couleurs équilibrée qui s’aligne sur l’identité de la marque.
- Un CTA clair : Un bouton CTA bien visible et convaincant guide les visiteurs vers l’inscription au cours, améliorant ainsi le potentiel de conversion de la page.
- Hiérarchie de l’information : Les principaux détails concernant le cours, notamment les avantages, la structure et les témoignages, sont organisés de manière logique et mis en évidence, ce qui aide le visiteur à comprendre et à prendre des décisions.
- Optimisation du référencement : Les balises méta et les descriptions sont utilisées efficacement pour améliorer la visibilité sur les moteurs de recherche.
Domaines d’amélioration :
- Plus de CTA : L’ajout de boutons CTA peut créer plus d’opportunités de conversion.
- Longueur de la page : La page landing page comporte de nombreuses sections, mais seuls quelques visiteurs sont susceptibles de les parcourir toutes. La suppression de certaines sections pourrait s’avérer utile.
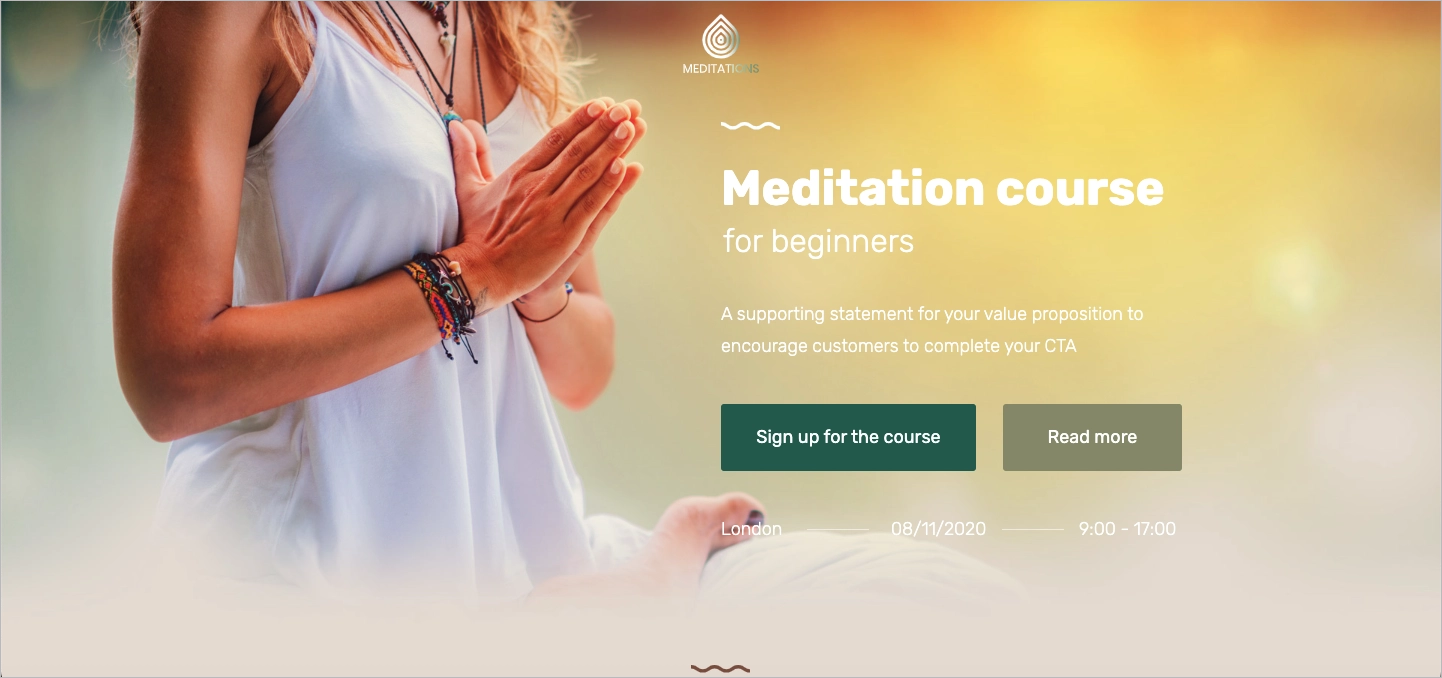
Adaptez le modèle Cours de méditation à vos besoins et présentez efficacement vos services, cours et programmes de formation.

5. Université environnementale Unity
La page de l’université environnementale Unity est un excellent exemple de site WordPress, en particulier pour les établissements d’enseignement. La page fournit des informations complètes sur les programmes de santé et de sciences animales tout en garantissant une expérience utilisateur transparente.
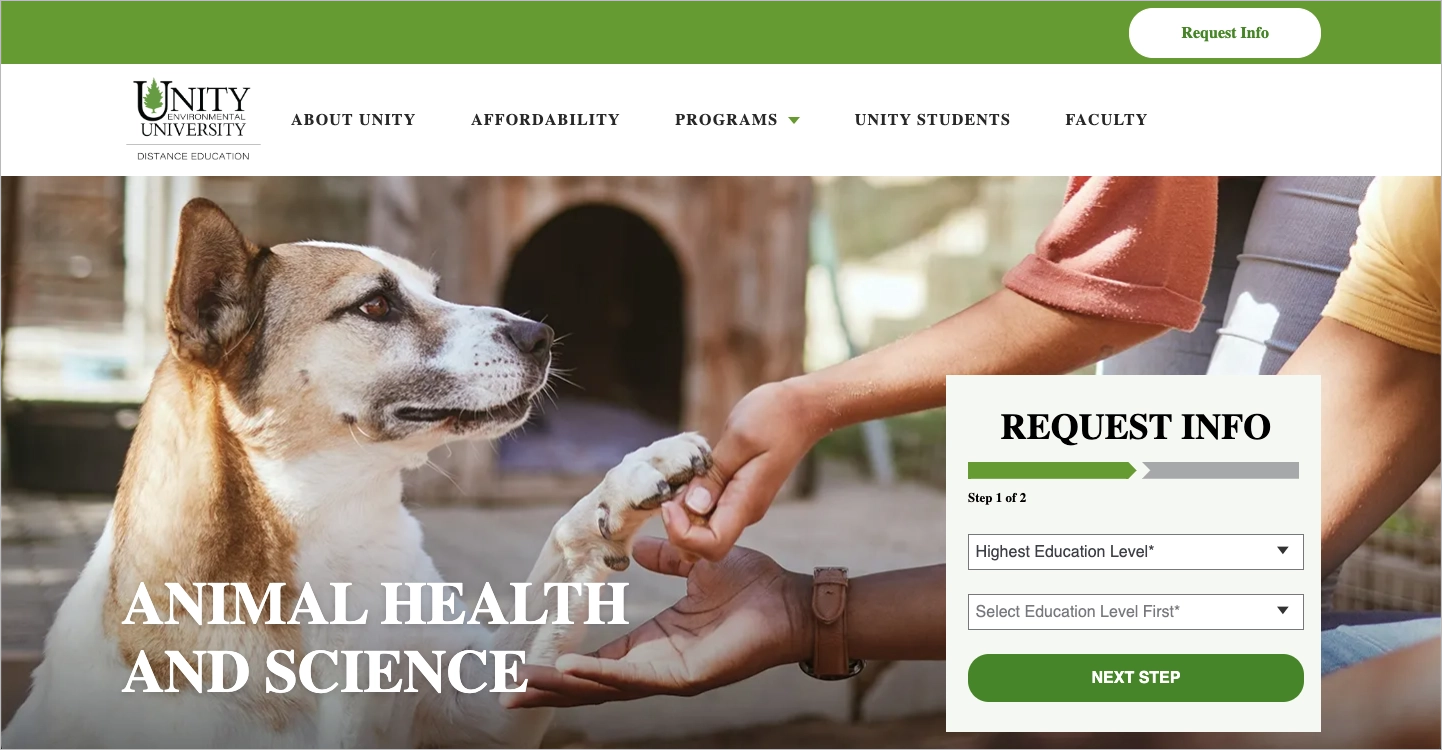
 WordPress landing page exemple” class=”wp-image-79227″/>
WordPress landing page exemple” class=”wp-image-79227″/>La landing page présente une section héroïque visuellement attrayante avec une grande image de fond et un texte en gras et en majuscules pour attirer immédiatement l’attention du visiteur. Le menu de navigation est bien organisé et permet d’accéder facilement à diverses sections telles que “À propos de l’université”, “Prix abordables” et “Programmes”, qui sont cruciales pour les futurs étudiants. La palette de couleurs, dominée par des nuances de vert, véhicule un thème environnemental conforme à la mission de l’université. En outre, le formulaire de demande d’informations est bien mis en évidence, ce qui permet aux visiteurs de se renseigner facilement sur les programmes.
Les principaux enseignements de cette landing page sont les suivants :
- Formulaire en deux étapes : La division d’un formulaire en deux étapes réduit les efforts et les frictions, ce qui augmente la probabilité de remplir le formulaire.
- Une section “héros” attrayante : La section “héros” attire immédiatement l’attention grâce à une grande image et à un texte clair et gras.
- Appel à l’action bien visible : Le bouton CTA est répété tout au long de la page, y compris dans la barre supérieure. Le formulaire de demande d’informations est facilement accessible, ce qui encourage l’engagement des visiteurs.
- Un schéma de couleurs cohérent : Les teintes vertes correspondent à l’orientation environnementale de l’université.
Domaines d’amélioration :
- Formulaire amélioré : Le formulaire serait plus efficace pour capturer des prospects s’il demandait une adresse électronique dans la première étape. En outre, le formulaire gagnerait à comporter un sous-titre expliquant l’offre.
6. Diététicien en direct
Dietitian Live est un excellent exemple d’un site WordPress conçu pour offrir des services personnalisés de diététique. La landing page est bien structurée et visuellement attrayante, ce qui est essentiel pour attirer les visiteurs et les encourager à explorer les services proposés. La page commence par un titre clair et concis, “Diet and Lifestyle Made Easy”, qui communique immédiatement la proposition de valeur. Ce titre est suivi d’un sous-titre qui met en évidence le principal avantage : les services de diététique à distance sont couverts par l’assurance, ce qui garantit que 98 % des clients ne paient rien de leur poche. Ce message rentable est susceptible d’attirer un large public.
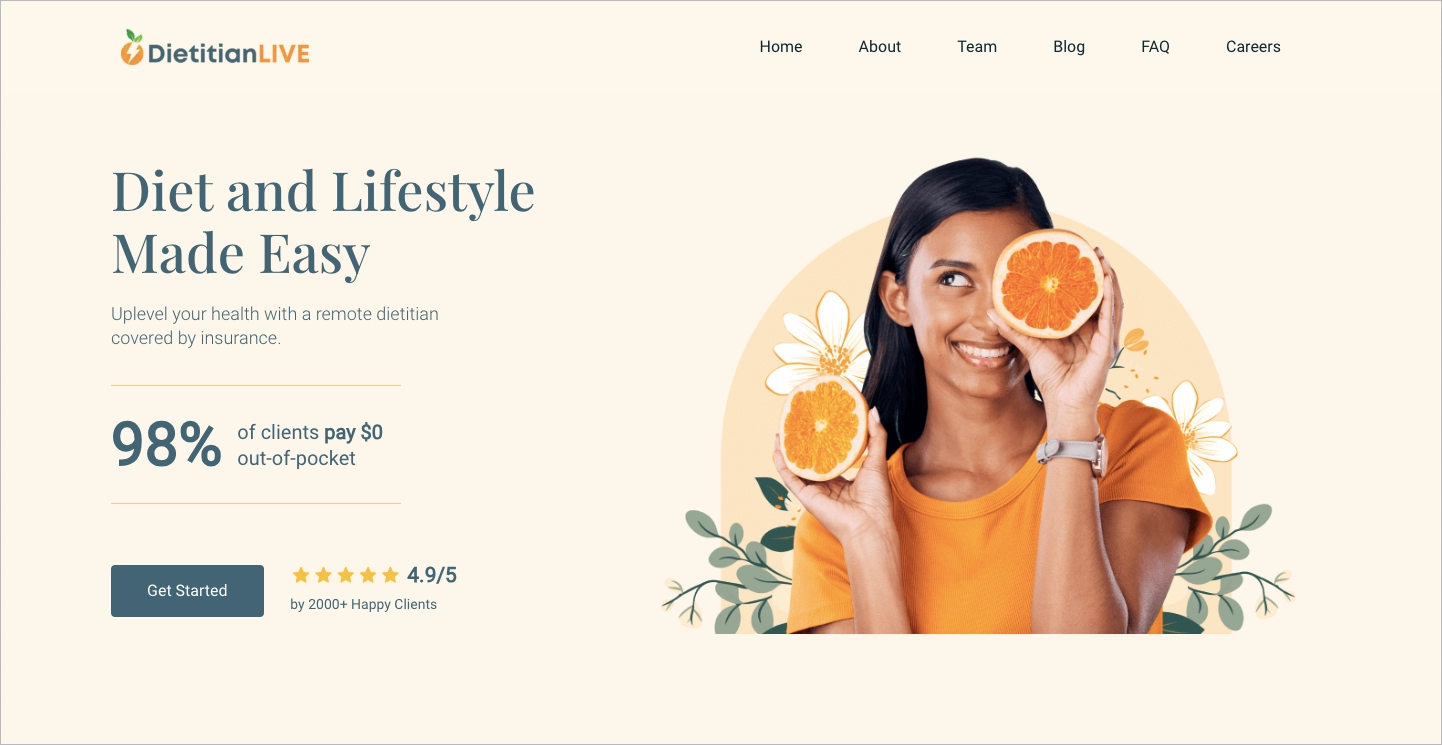
 Diététicien landing page exemple dans WordPress” class=”wp-image-79222″/>
Diététicien landing page exemple dans WordPress” class=”wp-image-79222″/>Les éléments de conception de la page sont propres et modernes, utilisant une palette de couleurs cohérente et des polices de caractères professionnelles qui s’alignent sur l’identité de la marque. Des images de haute qualité sont utilisées stratégiquement pour créer un lien personnel, soulignant que la nourriture est personnelle et unique. Les boutons d’appel à l’action sont placés en évidence et visuellement distincts, guidant les utilisateurs vers la réservation d’une consultation.
Les principaux enseignements à tirer de cet exemple :
- Une section “héros” claire et percutante : Le titre communique immédiatement le service et l’avantage principaux. Les signaux de confiance situés à côté du bouton contribuent à instaurer la confiance.
- Une mise en page professionnelle et épurée : La conception améliore l’attrait visuel et l’expérience de l’utilisateur. Des images de haute qualité permettent d’établir un lien personnel avec le public.
- Boutons CTA efficaces : Plusieurs boutons guident les utilisateurs vers les actions souhaitées.
- Section FAQ : Répondre aux questions les plus courantes est très apprécié par les clients potentiels qui recherchent les services d’un diététicien.
Domaines d’amélioration :
- Microconversion : La page landing page, qui n’est qu’un simple clic, pourrait stimuler l’interaction de l’utilisateur en incorporant une possibilité de conversion secondaire, comme une fenêtre contextuelle offrant un abonnement à la lettre d’information ou un repas gratuit en échange des coordonnées de l’utilisateur.
Utilisez le modèle Voucher landing page pour établir une présence en ligne professionnelle et attrayante.
 7. Simpplr
7. Simpplr
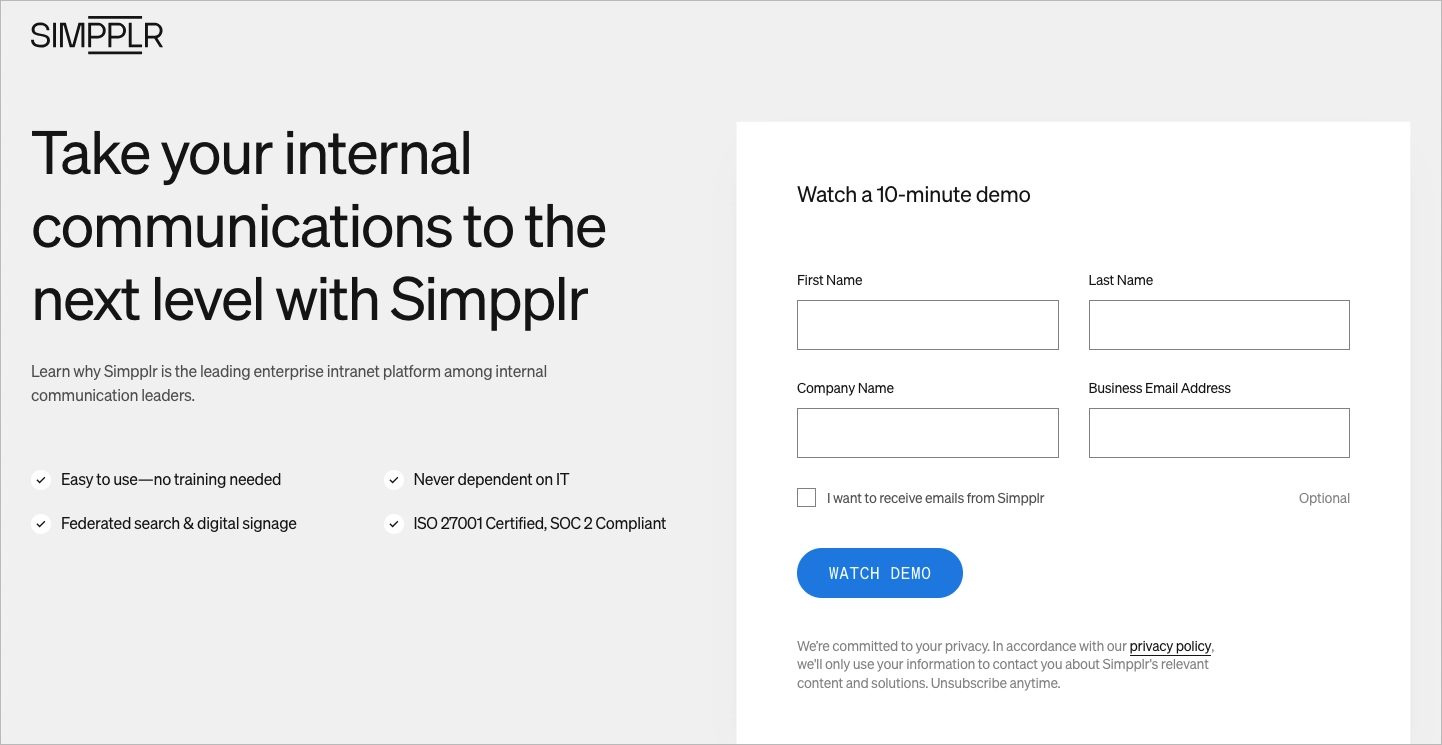
La landing page de Simpplr présente efficacement son offre grâce à un mélange de design professionnel, de messages clairs et d’éléments stratégiques visant à attirer et à convertir les visiteurs. La page s’ouvre sur un titre fort, “Passez à la vitesse supérieure en matière de communication interne avec Simpplr”, qui donne immédiatement le ton de sa proposition de valeur. Un sous-titre renforce cette proposition en positionnant Simpplr comme la première plateforme intranet d’entreprise parmi les responsables de la communication interne, ce qui ajoute de la crédibilité et attire les clients potentiels.
 Exemple simple de WordPress landing page avec formulaire” class=”wp-image-79217″/>
Exemple simple de WordPress landing page avec formulaire” class=”wp-image-79217″/>La conception est propre et moderne, avec un appel à l’action (CTA) bien visible invitant les utilisateurs à “Regarder la démo”. Cet appel à l’action est accompagné d’un formulaire qui demande des informations de contact. Toutefois, il peut être excessif de demander le prénom, le nom, le nom de la société et l’adresse électronique de l’entreprise dès le premier point de contact. En outre, la page comporte des sections mettant en avant les accolades de la plateforme, comme le fait d’avoir été nommée leader dans The Forrester Wave™ et Gartner® Magic Quadrant™, ce qui renforce encore son autorité et sa fiabilité.
Les principaux enseignements à tirer de cet exemple :
- Proposition de valeur claire : Le titre et le sous-titre expriment clairement les avantages de l’utilisation de Simpplr.
- Une conception visuelle forte : L’utilisation de visuels modernes et simples et d’une mise en page professionnelle renforce l’attrait général.
- Renforcement de la crédibilité : La mise en valeur des prix et des reconnaissances permet d’instaurer un climat de confiance avec les clients potentiels.
Domaines d’amélioration :
- Champs de formulaire : Raccourcir le formulaire pourrait réduire les frictions et augmenter les conversions.
- CTA secondaire : Les CTA secondaires “Lire le rapport” ouvrent une nouvelle page dans le même onglet, ce qui incite les visiteurs à quitter définitivement la landing page.
8. Fontaine
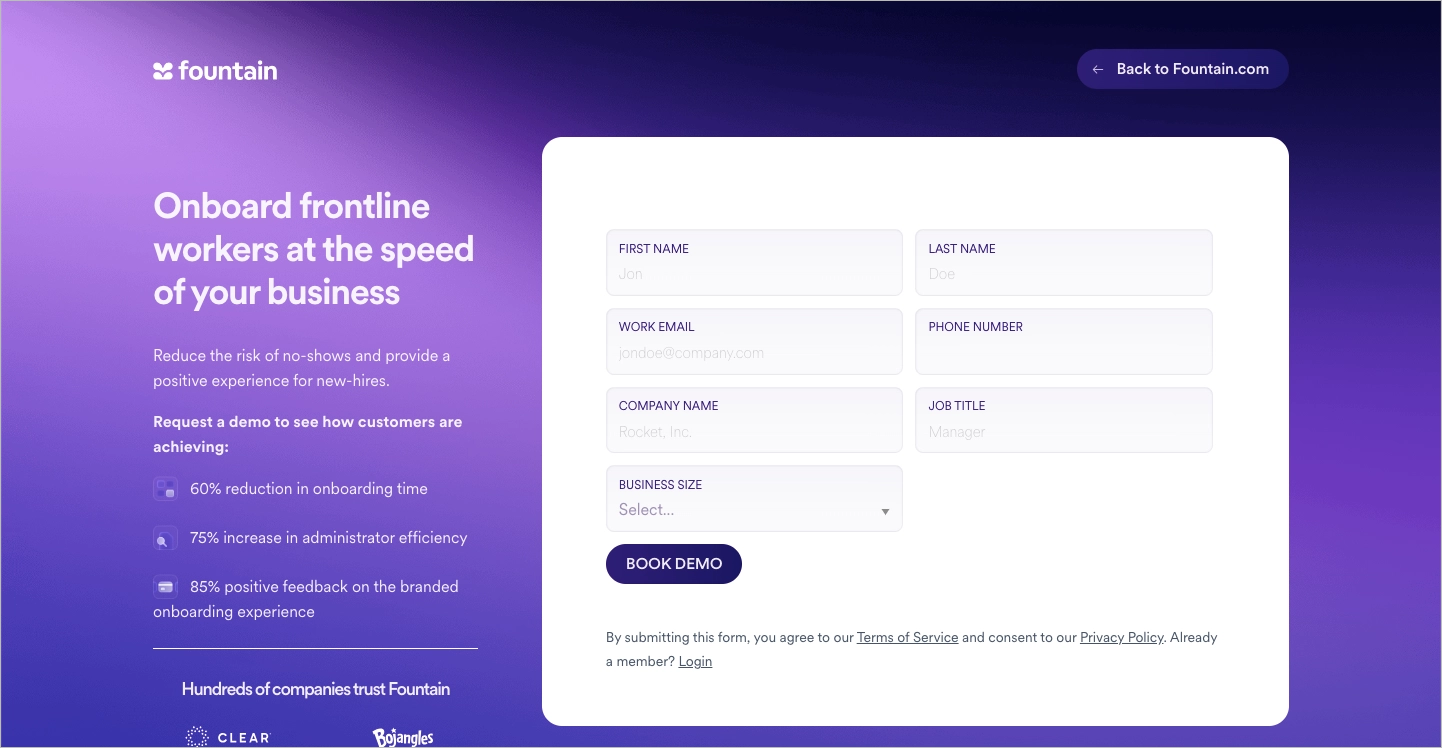
The Fountain landing page est un site WordPress exemplaire conçu pour capter des prospects et promouvoir efficacement ses services. La page présente un design épuré et moderne, et met l’accent sur l’intégration rapide et efficace des travailleurs de première ligne. L’utilisation de titres stratégiques, tels que “Onboarder les travailleurs de première ligne à la vitesse de votre entreprise”, communique immédiatement la proposition de valeur clé. La page met également en évidence des avantages significatifs grâce à des statistiques telles que “60% de réduction du temps d’intégration”, “75% d’augmentation de l’efficacité de l’administrateur” et “85% de retours positifs sur l’expérience d’intégration de la marque”, qui permettent d’établir la confiance et la crédibilité auprès des clients potentiels.
 Fontaine landing page avec formulaire publiée sur WordPress” class=”wp-image-79212″/>
Fontaine landing page avec formulaire publiée sur WordPress” class=”wp-image-79212″/>En outre, la page utilise une disposition en deux colonnes, la colonne de gauche présentant un contenu convaincant et les logos des clients pour établir la confiance, tandis que la colonne de droite contient un formulaire de demande de démonstration. Cette disposition garantit une présentation équilibrée et esthétique. L’appel à l’action (CTA) est clair et bien visible, encourageant les visiteurs à “réserver une démonstration” pour voir comment les solutions de Fountain peuvent bénéficier à leur entreprise. L’inclusion de logos de clients tels que Clear, Bojangles, Gopuff et autres renforce encore la crédibilité et l’adoption généralisée des services de Fountain.
Les principaux enseignements à tirer de cet exemple :
- Proposition de valeur claire : Le titre et le contenu qui l’accompagne communiquent immédiatement les principaux avantages.
- Utilisation efficace des statistiques : La mise en évidence des principales améliorations des performances renforce la crédibilité.
- Une mise en page équilibrée : Une conception en deux colonnes qui est à la fois visuellement attrayante et fonctionnelle.
- CTA bien visible : Encourage les visiteurs à agir immédiatement.
Domaines d’amélioration :
- Simplification du formulaire : Le formulaire pourrait être simplifié afin de réduire les frictions pour l’utilisateur.
- Manque d’images : La landing page gagnerait à ajouter des captures d’écran du logiciel ou d’autres éléments visuels présentant l’offre.
Utilisez un modèle de page de vente pour créer une landing page qui encourage efficacement les visiteurs à remplir le formulaire.

Quel est le meilleur plugin WordPress Landing page ?
Les meilleurs plugins WordPress landing page sont Elementor, Beaver Builder, Divi et Landingi. Ces plugins offrent des interfaces de type “glisser-déposer”, ce qui facilite la création de landing pages d’aspect professionnel sans avoir besoin de coder. Ils sont fournis avec une variété de modèles et d’éléments préconçus qui peuvent être personnalisés pour correspondre à votre marque et aux objectifs de votre campagne.
Elementor est particulièrement populaire en raison de sa vaste bibliothèque de widgets et de modèles, qui permet un haut degré de personnalisation. Beaver Builder est connu pour son interface conviviale et ses performances robustes. Divi, quant à lui, offre un large éventail d’options de conception et est très flexible, ce qui le rend adapté à la création de landing pages complexes.
Le plugin Landingi se distingue en proposant des solutions complètes landing page adaptées aux professionnels du marketing. Il propose un éditeur intuitif par glisser-déposer, plus de 400 modèles et de puissantes options d’intégration avec divers outils de marketing. La plateforme offre également des solutions pour rationaliser et optimiser la création de landing page, telles que Smart Sections, A/B testing, AI Assistant, et pop-up builder. Landingi est donc un excellent choix pour ceux qui cherchent à créer efficacement des landing pages à fort taux de conversion.
WordPress a-t-il des modèles Landing page ?
Oui, WordPress offre une large gamme de modèles de landing page à travers ses thèmes et ses plugins de construction de pages. Ces modèles sont conçus pour répondre à différents secteurs et objectifs, et constituent un point de départ solide pour créer des landing page efficaces. Vous trouverez des modèles pour la génération de prospects, la promotion de produits, l’inscription à des événements, etc.
Des thèmes comme Astra, GeneratePress et OceanWP comprennent des modèles intégrés pour les landing pages, qui peuvent être personnalisés à l’aide du Customizer de WordPress ou d’un plugin de construction de pages. En outre, des plugins comme Elementor, Beaver Builder, Landingi et Divi fournissent leurs propres bibliothèques de modèles, qui peuvent être facilement importés et modifiés pour répondre à vos besoins.
Trouver les meilleurs modèles Landing page pour WordPress
Créer des landing pages efficaces dans WordPress n’a jamais été aussi facile, grâce à la variété des outils et des modèles disponibles. Les exemples que nous avons analysés montrent comment une landing pages bien conçue peut communiquer efficacement la proposition de valeur d’un produit, instaurer la confiance et guider les visiteurs vers l’action souhaitée.
Pour créer des landing pages WordPress réussies, il est important de se concentrer sur une proposition de valeur claire et convaincante, d’utiliser des visuels de haute qualité avec un design propre et professionnel, et d’incorporer des preuves sociales et des témoignages. Il est également essentiel de veiller à ce que votre page soit adaptée aux mobiles et d’utiliser des appels à l’action clairs et stratégiquement placés. Il est utile de mettre en évidence les principales caractéristiques et les avantages, ainsi que les intégrations et la compatibilité avec d’autres outils.
Lorsque vous créez des landing pages efficaces pour votre site WordPress, pensez à explorer les modèles exceptionnels disponibles dans Landingi. Ces modèles sont conçus dans un souci d’optimisation, afin que vous puissiez facilement adapter vos pages aux comportements de vos utilisateurs et aux données de conversion. N’oubliez pas que les landing pages réussis nécessitent des tests et une optimisation continus, alors explorez les fonctionnalités de Landingi pendant un essai gratuit de 14 jours et consultez la bibliothèque de modèles pour trouver des idées pour vos propres landing pages réussis.