Una página de inicio de portafolio es el espacio digital para mostrar tus talentos profesionales y trabajos creativos. Sirve como punto de entrada para que clientes y colaboradores potenciales vean por primera vez la amplitud y profundidad de tus habilidades. Este espacio es el lugar donde causarás una primera impresión convincente, permitiendo a los visitantes explorar más a fondo tu trabajo y comprobar que tus conocimientos se ajustan a sus necesidades.
Este artículo revela los intrincados elementos que elevan las páginas de aterrizaje de portafolios de meramente funcionales a excepcionalmente atractivas. Te guiaremos a través de los ejemplos más destacados de páginas de aterrizaje de portafolios, cada una seleccionada por su destreza a la hora de narrar la trayectoria profesional y el conjunto de habilidades del individuo de una manera que resuene profundamente con su público objetivo.
Descubra el secreto para convertir a los visitantes en ávidas consultas con nuestras refinadas estrategias. Empieza con estos 5 consejos esenciales para crear la página de aterrizaje de tu portafolio:
- Garantice un diseño que muestre su trabajo de la mejor manera posible, reflejando su identidad personal o de marca,
- Implemente CTA claros y orientados a la acción,
- Incorpore reseñas y avales profesionales para aumentar la confianza y la autenticidad,
- Equilibre imágenes atractivas con textos concisos e impactantes,
- Dé prioridad a una experiencia fluida y con capacidad de respuesta en todos los dispositivos.
Sumérjase en los mejores ejemplos de páginas de aterrizaje de portafolios, comprenda qué los distingue y cómo puede inspirarse en estos ejemplos para construir su página de aterrizaje de portafolios personal que no sólo destaque sus logros profesionales, sino que también establezca contactos significativos e impulse el crecimiento de su carrera.
- Britlyn Simone Floral
- David M. Schwarz Arquitectos
- Diseño de Dana Osborne
- Emerse Design
- Duhon
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
¿Qué es una página de aterrizaje de portafolio?
Una página de aterrizaje de portafolio es una página web especializada diseñada para mostrareltrabajo, las habilidades y la experienciade una personao empresa de forma convincente y organizada. Actúa como un portafolio digital accesible a clientes potenciales, empleadores o colaboradores interesados en revisar el trabajo y posiblemente entablar relaciones profesionales. Este tipo de página de aterrizaje es especialmente frecuente entre creativos, autónomos y profesionales que buscan mostrar sus proyectos, diseños, obras de arte o casos prácticos en un formato visualmente atractivo y de fácil navegación.
A diferencia de una página de inicio tradicional, una página de aterrizaje de portafolio se centra en un único propósito: presentar muestras de trabajo e información profesional relevante para convencer a los visitantes de la capacidad e idoneidad del propietario para futuros proyectos o empleos. Es una herramienta crucial para causar una buena primera impresión, destacar los puntos fuertes de una empresa y diferenciarse de la competencia. Una página de aterrizaje de portafolio bien elaborada muestra lo mejor del trabajo de cada uno y ofrece una instantánea de la narrativa profesional, la ética y el enfoque de los posibles proyectos de la persona o empresa.
Las páginas de aterrizaje de portafolios son un punto de contacto fundamental para que los profesionales comuniquen su marca, la calidad de su trabajo y su trayectoria profesional a un público en línea. Están meticulosamente diseñadas para atraer a los visitantes, transmitir profesionalidad y convertir el interés en consultas, colaboraciones u oportunidades de trabajo.
¿Cómo puedo crear una página de destino con mi cartera?
Para crear una página de destino que le servirá de portafolio, defina su objetivo y céntrese en su público objetivo, cree un diseño que muestre sus talentos, añada elementos de prueba social y cree un fuerte botón CTA que dirija a los visitantes a completar la acción. Consulte la guía de 9 pasos que aparece a continuación y aplique estas instrucciones para crear una página de aterrizaje de portafolio profesional.
1. Defina su objetivo y su público destinatario
En primer lugar, defina su objetivo y su público destinatario. Aclare el objetivo principal de su página de aterrizaje de portafolio, ya sea mostrar su trabajo, atraer a clientes potenciales o destacar sus habilidades para oportunidades de empleo. Comprender las necesidades y preferencias de su público objetivo es crucial para adaptar el contenido y el diseño de su página de destino a sus expectativas.
2. Seleccione una plataforma y una plantilla
En segundo lugar, selecciona una plataforma que ofrezca flexibilidad, facilidad de uso y opciones de diseño que se ajusten a tus preferencias estéticas. Muchos creadores de páginas, como Landingi, ofrecen plantillas diseñadas específicamente para sitios de portafolio, lo que facilita empezar con un diseño de aspecto profesional que puedes personalizar. Elija la herramienta que admita galerías de imágenes de alta calidad y ofrezca plantillas personalizables.
3. Muestre su mejor trabajo
En tercer lugar, muestre sus mejores trabajos: la página de inicio de su portafolio debe destacar sus mejores proyectos o trabajos. Presente su trabajo con cuidado, seleccionando piezas que muestren sus habilidades y la diversidad de sus capacidades. Opta por imágenes de alta calidad y considera la posibilidad de integrar elementos interactivos como deslizadores o galerías para atraer a los visitantes.
4. Elabore contenidos atractivos
En cuarto lugar, elabore contenidos que enganchen. Incluye una narración breve pero narrativa que complemente tus imágenes. Preséntese, describa su estilo fotográfico y explique claramente cómo pueden beneficiarse los clientes de sus servicios. Utilice títulos atractivos, viñetas y párrafos cortos para que el contenido sea fácil de escanear.
5. Incluir una CTA fuerte
En quinto lugar, incluya una CTA sólida. Guíe a sus visitantes hacia la acción que desea que realicen con botones de CTA claros y convincentes. Ya sea para ponerse en contacto con usted, ver más trabajos, descargar su currículum o reservar una consulta, sus CTA deben ser fáciles de encontrar y lo suficientemente atractivos como para fomentar la participación.
6. Añadir testimonios y reseñas
En sexto lugar, añada testimonios y reseñas. Incluir pruebas sociales en forma de opiniones de antiguos clientes o colegas satisfechos puede aumentar enormemente su credibilidad. Los comentarios positivos generan confianza y dan a los posibles clientes o empleadores una idea de la experiencia y satisfacción que otros han tenido con tu trabajo.
Según un estudio de BrightLocal, el 91% de las personas de entre 18 y 34 años confían tanto en las reseñas en línea como en las recomendaciones personales. Esto significa que añadir reseñas puede reforzar tu marca y aumentar la tasa de conversión.
7. Optimizar para SEO
En séptimo lugar, optimiza la página de aterrizaje de tu portafolio para SEO para asegurarte de que se puede encontrar. Utilice palabras clave relevantes en el contenido, optimice el tamaño de las imágenes y las etiquetas alt, y estructure el sitio con una navegación clara y lógica. Esto puede ayudar a mejorar la clasificación de su sitio en los motores de búsqueda y atraer más tráfico orgánico.
8. Garantizar la capacidad de respuesta móvil
Con el creciente uso de dispositivos móviles para acceder a la web, es esencial que la página de aterrizaje de tu portafolio sea compatible con dispositivos móviles. Un diseño responsivo se adapta a distintos tamaños de pantalla y ofrece una experiencia fluida a todos los visitantes.
El 86% de las principales páginas de destino están optimizadas para móviles, según las estadísticas de Website Builder Expert. Dado que el 56 % del tráfico proviene de móviles, es importante garantizar la capacidad de respuesta móvil para lograr los mejores resultados de conversión.
9. Actualice regularmente sus contenidos
En noveno lugar, actualice regularmente su contenido. Mantenga actualizada su página de inicio añadiendo regularmente nuevos proyectos, actualizando sus habilidades y revisando su biografía o currículum. De este modo, tu portafolio seguirá siendo relevante y demostrarás que estás activo y progresando en tu campo.
Si eliges las herramientas adecuadas y sigues esta guía de 9 pasos, podrás crear una página de aterrizaje de portafolio que muestre eficazmente tus talentos, atraiga a tu público objetivo y te ayude a alcanzar tus objetivos profesionales.
5 mejores ejemplos de páginas de destino con portafolio
Los 5 mejores ejemplos de páginas de aterrizaje de portafolios que se muestran a continuación pueden ser una gran inspiración y una valiosa lección. Descubra cómo utilizar los conocimientos teóricos para crear una página de portafolio personal que convierta. Comprueba los puntos clave y descubre los puntos fuertes y las áreas de mejora de estos ejemplos, encuentra la plantilla de portafolio perfecta y empieza a crear tu propia página de aterrizaje para captar nuevos clientes.
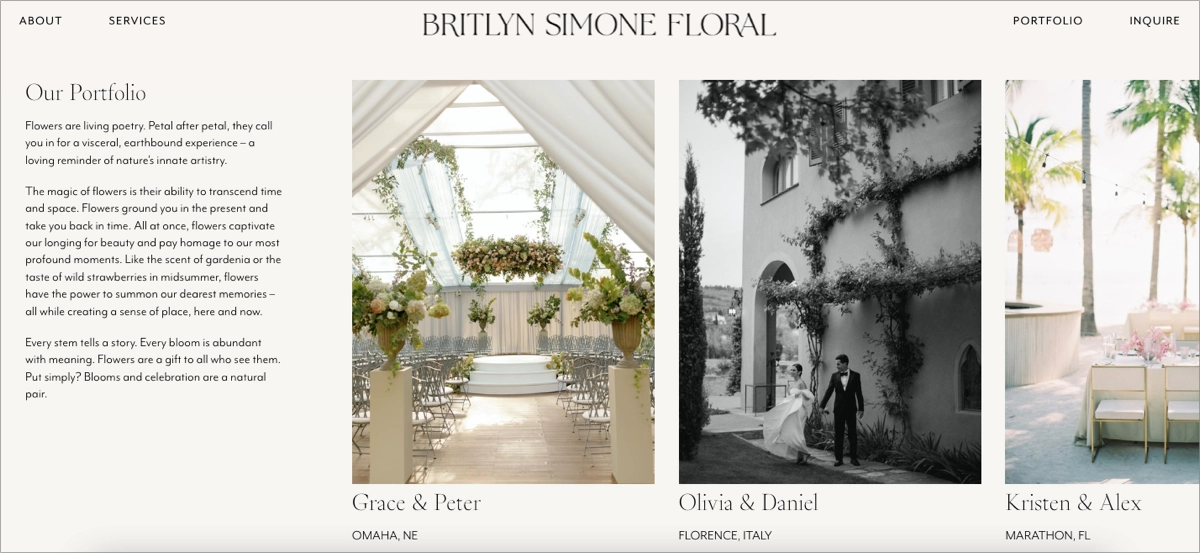
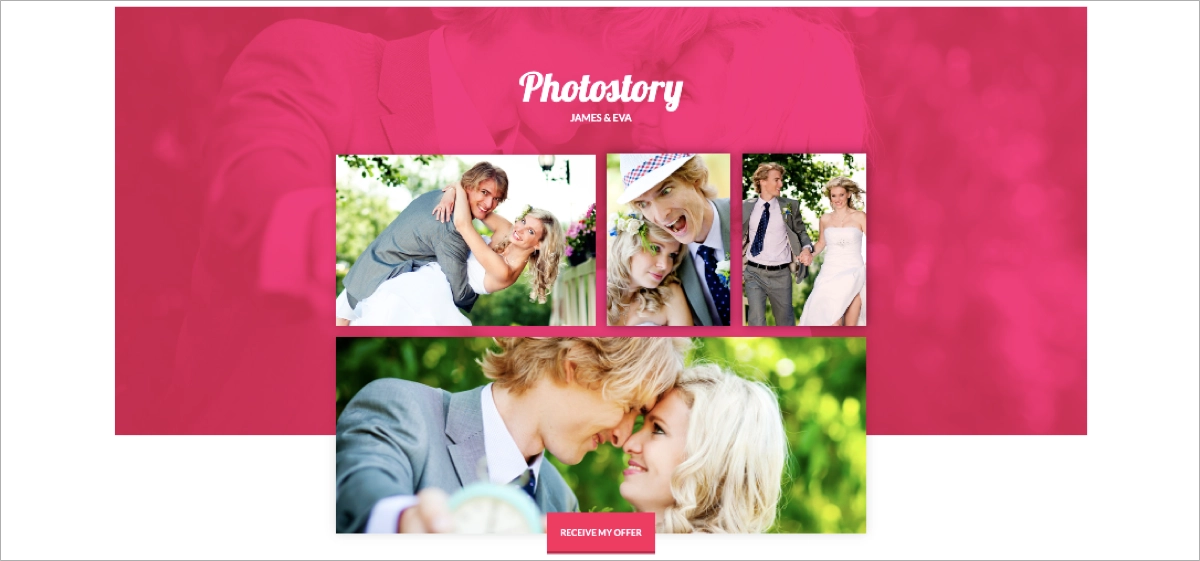
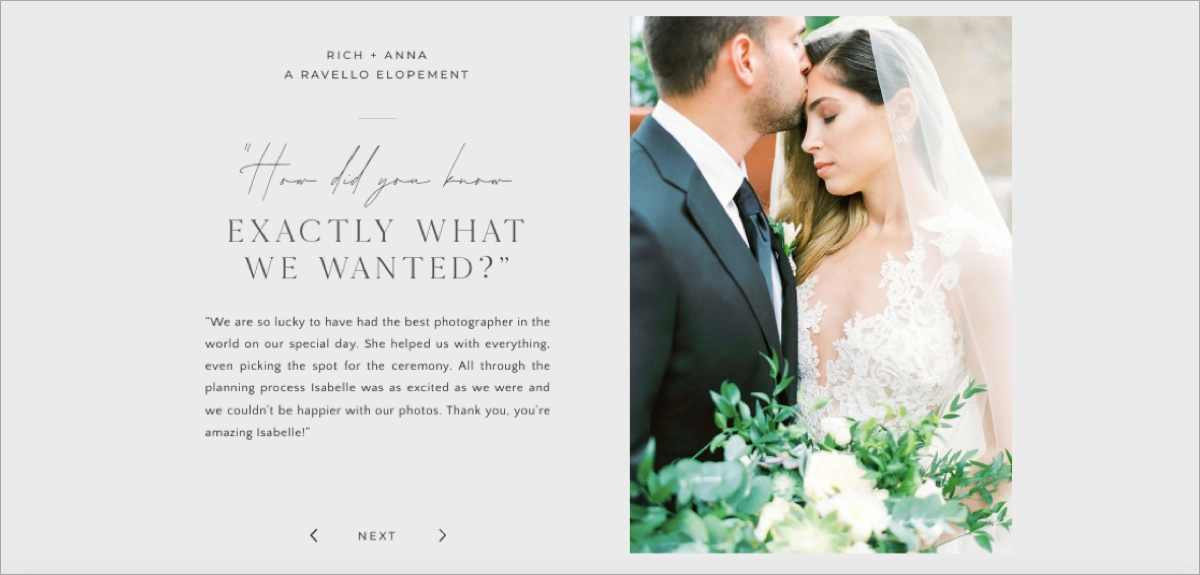
1. Britlyn Simone Floral
La página de aterrizaje del portafolio de Britlyn Simone Floral causa una gran primera impresión a los visitantes, mostrando los mejores proyectos con imágenes de alta calidad. El contenido escrito, breve pero conciso, invita a los visitantes a descubrir el mundo de los arreglos florales para bodas. La navegación horizontal hace que la página parezca un álbum de fotos clásico. Cada proyecto de trabajo creativo se muestra con un azulejo de imagen del tema principal, firmado con los nombres de la novia y el novio, y una localización donde se realizó el proyecto.

Esta página de aterrizaje de floristería también incluye una sección de contacto con un número de teléfono y una dirección de correo electrónico en la parte inferior y botones de redes sociales, que permiten a los visitantes sumergirse en el mundo de la floristería en los canales de SM. El botón de solicitud de información, situado en una estratégica esquina superior derecha, lleva a un formulario claro, complementado con testimonios de clientes satisfechos.
Lo que hay que aprender de este ejemplo:
- Diseño claro con navegación horizontal,
- Imágenes de alta calidad,
- Contenidos concisos y narrativos,
- Datos de contacto,
- Botones de redes sociales,
- Formulario de consulta claro.
Áreas de mejora:
- Vídeos: la página podría incluir vídeos cortos, por ejemplo, del proyecto entre bastidores, para mostrar el proceso creativo y la energía del florista. Podría atraer más a los visitantes y, en última instancia, aumentar las tasas de conversión.
Elige una plantilla de Fotografía de bodas para crear tu propia página de aterrizaje de portafolio y personalízala fácilmente con Landingi: ¡muestra tu estilo único y anima a los visitantes a ponerse en contacto contigo!

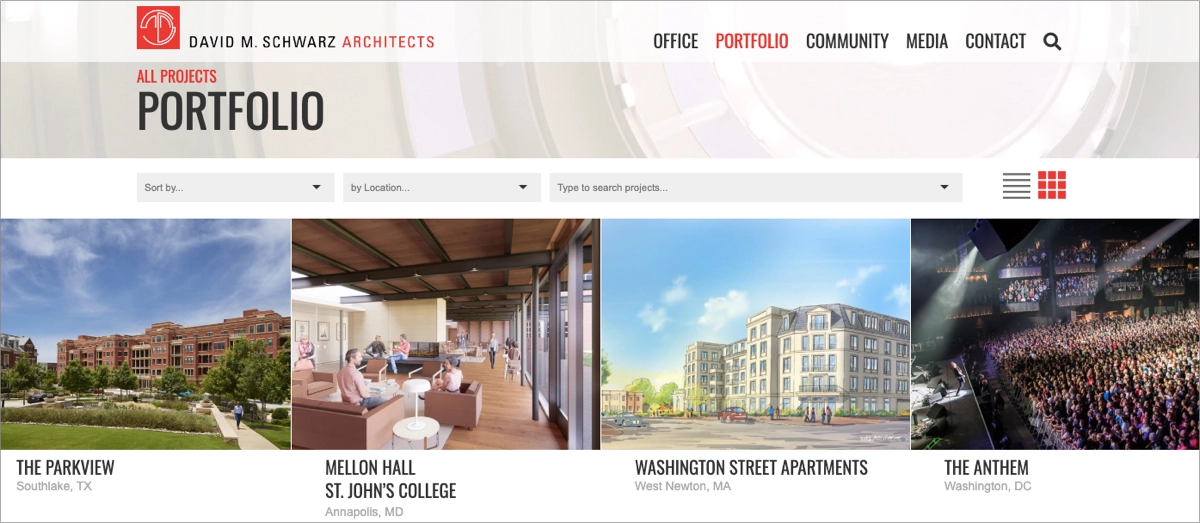
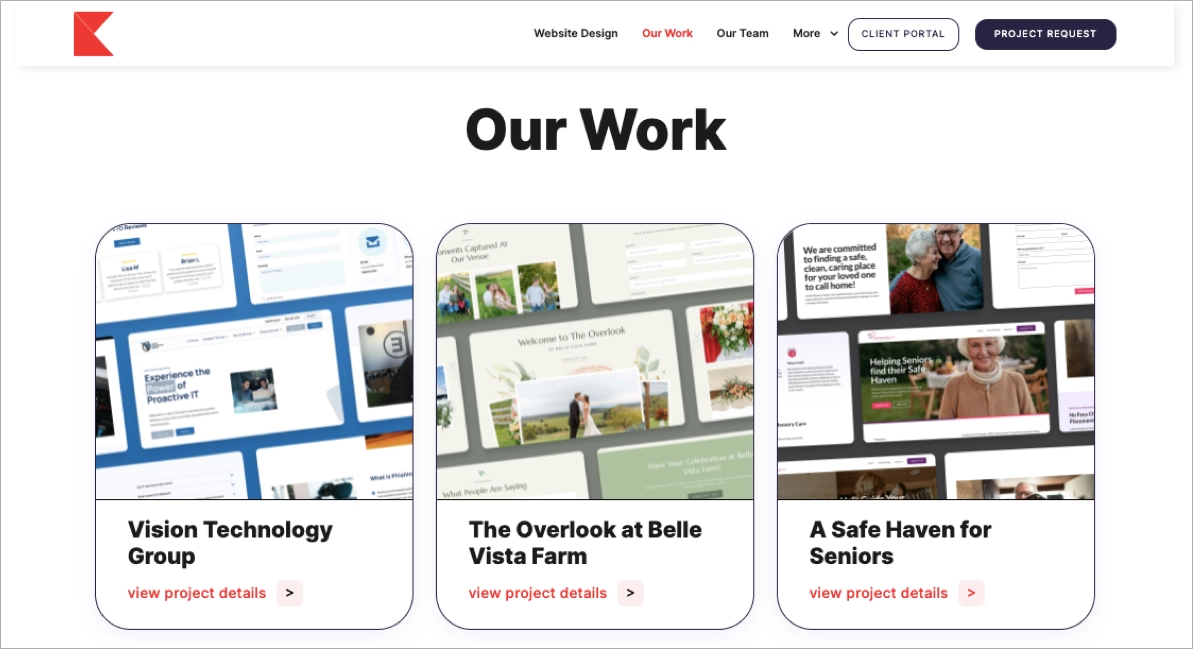
2. David M. Schwarz Arquitectos
La página de aterrizaje de la cartera de David M. Schwarz Architects muestra los proyectos arquitectónicos de la empresa. Un diseño bien pensado con imágenes de alta calidad anima a los visitantes a conocer mejor el trabajo de la empresa. Este extenso portafolio tiene un aspecto estupendo y no abruma a los visitantes, gracias a la elección de imágenes en miniatura que presentan cada proyecto en lugar de imágenes a tamaño completo. Los títulos cortos y el efecto de resaltado invitan a hacer clic para obtener más información sobre cada proyecto.

La página también incluye datos de contacto, con la dirección completa de la empresa, la dirección de correo electrónico y la opción “Llame ahora”. En la parte inferior de esta página de aterrizaje de cartera, los visitantes también pueden encontrar botones de redes sociales, que les permiten seguir los canales de SM de la empresa y encontrar más información inspiradora.
Lo que hay que aprender de este ejemplo:
- Diseño claro,
- Cartera amplia y bien diseñada,
- Imágenes de alta calidad,
- Botones de redes sociales,
- Información de contacto,
- Botón “Llamar ahora”.
Áreas de mejora:
- CTA: la página debe incluir un botón CTA destacado con un mensaje directo, como “Contacte con nosotros”, que lleve a un formulario de consulta claro para aumentar las tasas de conversión.
Para promocionar su portafolio de forma atractiva y convertir eficazmente a los visitantes ocasionales en nuevos clientes, elija la plantilla Arquitectura de la galería de Landingi y personalícela sin esfuerzo con su sencillo editor.

3. Diseño de Dana Osborne
La página de aterrizaje del portafolio de Dana Osborne Design es un ejemplo perfecto de cómo crear un sitio de portafolio que genere conversiones. Las ilustraciones en miniatura crean un escaparate visualmente atractivo de los mejores trabajos del diseñador, atrayendo a los visitantes para que realicen la acción deseada. Una narrativa concisa es una gran introducción que explica el enfoque individual de cada proyecto.

La página también incluye testimonios de clientes anteriores. Esta página de aterrizaje está estratégicamente diseñada para que los visitantes se centren en completar la llamada a la acción y ponerse en contacto con el diseñador. En la parte inferior, los visitantes pueden encontrar botones de redes sociales y datos de contacto, como el número de teléfono y la dirección de correo electrónico del diseñador.
Lo que hay que aprender de este ejemplo:
- Diseño sencillo,
- Una sección principal que llame la atención,
- Contenidos escritos concisos y atractivos,
- Imágenes de alta calidad,
- CTA claro,
- Sección de contacto,
- Botones de redes sociales.
Áreas de mejora:
- Capacidad de respuesta para móviles: la página debe estar diseñada para mejorar la capacidad de respuesta y el rendimiento con el fin de reducir las tasas de rebote y maximizar la conversión.
Elija una plantilla que le permita promocionar su trabajo de forma eficaz y cree una página de aterrizaje de portafolio que convierta – ¡con Landingi la personalización es cuestión de minutos!

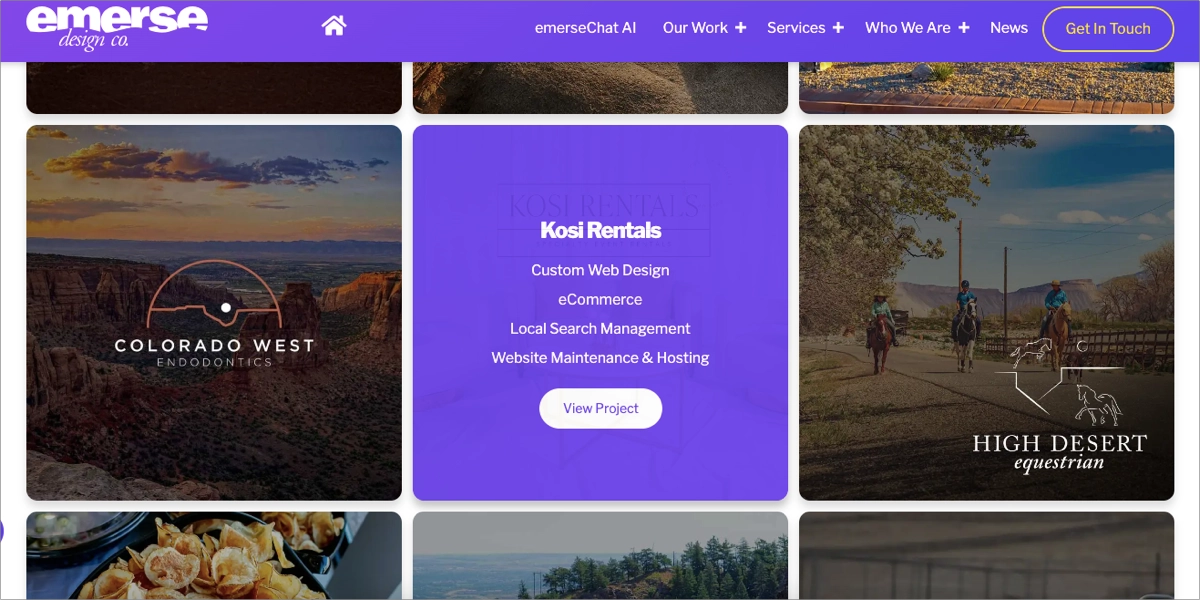
4. Emerse Design
La página de aterrizaje de la cartera de Emerse Design da la bienvenida a los visitantes con su tema de color morado inteligentemente elegido, que indica creatividad e innovación. El equipo de diseñadores muestra sus cualificaciones y trabaja de forma eficiente con una sección de portafolio clara y bien diseñada. Las baldosas con imágenes impresionantes y los logotipos de clientes o socios, tras pasar el cursor sobre ellos, resaltan con el color del tema y muestran el tipo de proyecto con un destacado botón CTA que invita a los visitantes a ver los detalles del proyecto.

La página está diseñada con un diseño claro, que incluye el formulario de suscripción al boletín, información de la empresa con datos de contacto, como un número de teléfono con la opción “Llamar ahora”, dirección de correo electrónico y localización. En el pie de página, los visitantes también pueden encontrar botones de redes sociales que llevan a los canales de la empresa donde los seguidores pueden saber más sobre su trabajo y estar al día de los últimos proyectos.
Lo que hay que aprender de este ejemplo:
- Diseño de página envolvente,
- Atractivos efectos visuales y animaciones,
- Portafolio con detalles e imágenes de los proyectos,
- Contenido escrito mínimo,
- Datos de contacto,
- Formulario de suscripción al boletín,
- Botón CTA destacado,
- Enlaces a redes sociales.
Áreas de mejora:
- Vídeos: la página puede incluir algunos vídeos cortos que muestren, por ejemplo, la filosofía de la empresa para aumentar la participación de los visitantes y, en última instancia, las conversiones.
Para transformar sus ideas en una página de aterrizaje de portafolio real y de alta conversión, considere contratar a los expertos en diseño de href> de Landingi – ¡confíe en profesionales que impulsarán eficientemente su visibilidad en línea!
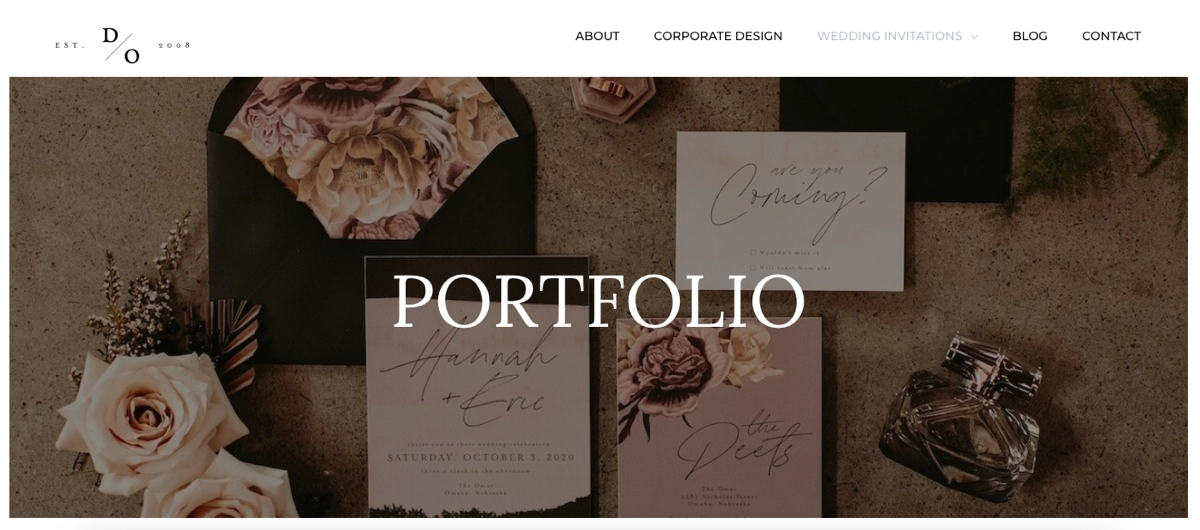
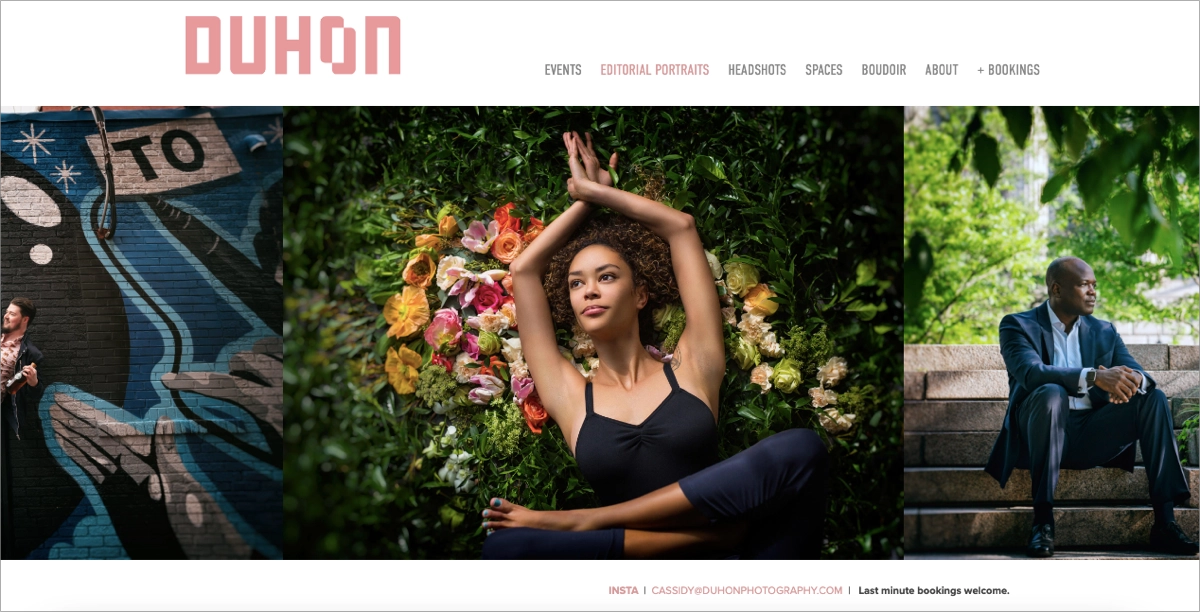
5. Duhon
La página de aterrizaje Duhon para el trabajo de un fotógrafo es otra magnífica página de portafolio, esta vez centrada en mostrar instantáneas fotográficas. Como página de destino minimalista basada en un diseño sencillo, es muy intuitiva y atractiva. El portafolio incluye imágenes de alta resolución en una galería con navegación horizontal agrupada temáticamente en pestañas separadas, lo que simplifica la búsqueda del área en la que puedan estar interesados los clientes potenciales.

El pie de página incluye un enlace a Instagram, que permite a los visitantes seguir el canal del fotógrafo y encontrar más muestras de imágenes, y una dirección de correo electrónico que permite un contacto inmediato. La sencilla nota que informa de que se aceptan reservas de última hora anima a los visitantes a enviar una solicitud. La barra de navegación incluye una sección “Acerca de” y opciones de reserva ampliadas.
Lo que hay que aprender de este ejemplo:
- Diseño sencillo y minimalista,
- Sin contenido escrito,
- Muestras de imágenes inmersivas,
- Enlaces a redes sociales,
- Datos de contacto.
Áreas de mejora:
- CTA: aunque la página sea visualmente atractiva y fomente la participación del usuario, la falta de un botón CTA claro puede afectar negativamente a las conversiones.
No se olvide de la plantilla Presentación de empresa de fotógrafos, que aparece después de rellenar un formulario de contacto. Es una gran idea para fomentar el compromiso de los clientes en cada fase de la venta y fidelizarlos.

3 Mejores prácticas para páginas de aterrizaje de portfolios
Para crear una página de aterrizaje fotográfica excepcional, incorpore las 4 mejores prácticas que le permitirán atraer clientes, sumergir a los visitantes en su viaje fotográfico y lograr tasas de conversión extraordinarias. Estas prácticas están diseñadas para mejorar la eficacia de tu página de aterrizaje y convertir a los visitantes ocasionales en clientes o seguidores entusiastas.
#1 Incluir el botón CTA destacado
La primera práctica recomendada para una página de aterrizaje fotográfica es incluir un botón CTA destacado. Debe ser visible pero no abrumar, así que utiliza colores que destaquen del diseño general de la página y se alineen con la identidad visual de tu marca, o prueba con el color inverso. Tenga en cuenta la psicología del color para adaptar el diseño del botón al perfil de su público objetivo y a sus expectativas. Por ejemplo, el morado indica innovación y creatividad, mientras que el amarillo significa alegría.
Eche un vistazo al siguiente ejemplo:

Su botón CTA debe colocarse en secciones estratégicas: la esquina superior derecha funciona mejor, pero el botón debe aparecer en una sección principal y en la parte inferior de su página de destino para obtener los mejores resultados. Utilice mensajes directos y personalizados para indicar a los visitantes lo que deben hacer a continuación y animarles a pasar a la acción. No se olvide de la capacidad de respuesta en móviles: el botón CTA en la vista móvil debe ocupar casi todo el ancho para garantizar una experiencia fluida.
El70% de los sitios web de pequeñas empresas B2B carecen de un botón CTA, según las estadísticas de Small Business Trends. Por eso sus sitios no tienen éxito: el botón CTA es crucial para las conversiones.
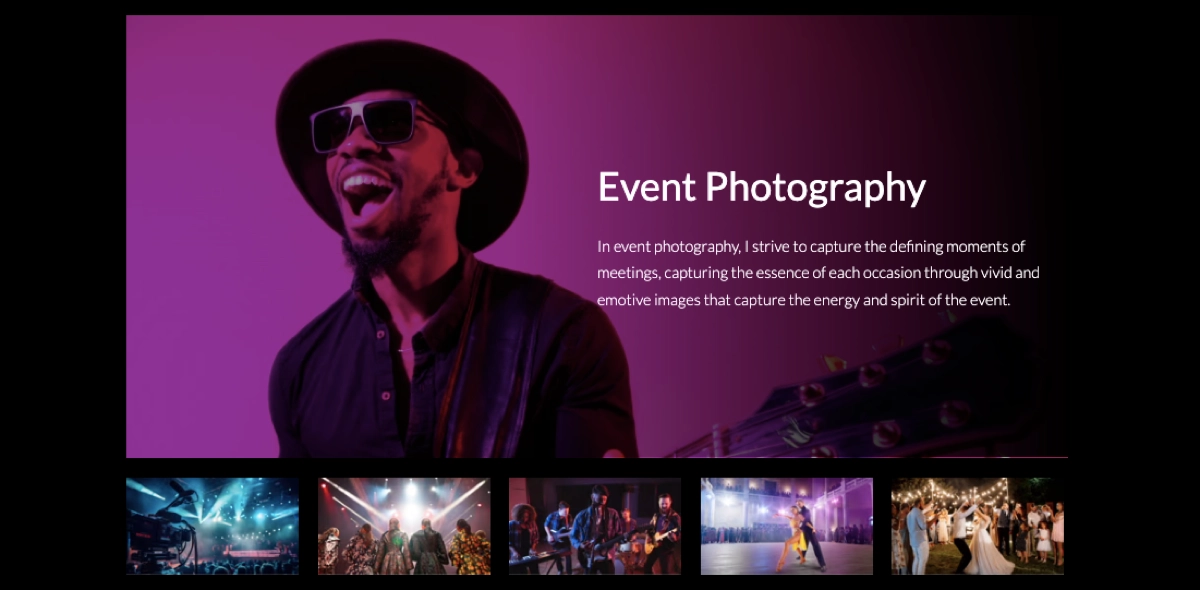
#2 Utilizar miniaturas clicables
La segunda mejor práctica para una página de aterrizaje de portafolio es incluir miniaturas clicables de sus proyectos. Incorporar miniaturas en las que se pueda hacer clic es una estrategia excelente a la hora de diseñar la página de destino de su portafolio, ya que le permite mostrar más sin abrumar a los visitantes con un diseño extenso y largo. Los visitantes pueden ver muestras con breves descripciones y elegir qué detalles del proyecto quieren consultar.
Eche un vistazo al siguiente ejemplo:

Sin embargo, es fundamental tener en cuenta la experiencia del usuario junto con esta función. Utilizar miniaturas en las que se pueda hacer clic va más allá de mejorar el atractivo visual; se trata de garantizar que la página se cargue rápidamente y ofrezca una experiencia fluida a los usuarios móviles.
#3 Añadir prueba social
La tercera práctica recomendada para una página de aterrizaje de portafolio es añadir pruebas sociales en forma de testimonios de clientes anteriores, valoraciones de plataformas populares, reseñas de socios y menciones en los medios de comunicación. También puedes añadir logotipos de socios e insignias de premios para destacar la calidad de tu servicio.
Eche un vistazo al siguiente ejemplo:

La implementación de pruebas sociales ofrece a tus visitantes pruebas sólidas de que tu servicio es la mejor opción. Los elementos de prueba social generan credibilidad y confianza entre los visitantes ocasionales, lo que influye psicológicamente en su proceso de toma de decisiones, por lo que puedes esperar mayores tasas de conversión: los estudios de casos de HubSpot demuestran que las empresas que incorporan testimonios en sus sitios web experimentan un aumento del 34 % en las tasas de conversión.
Los datos muestran que alrededor del 33% de los clientes leen opiniones en línea cuando buscan un negocio local, según las estadísticas de BrightLocal.
¿Cómo puedo optimizar la página de destino de mi cartera para aumentar las tasas de conversión?
Para optimizar la página de aterrizaje de su portafolio para obtener mayores tasas de conversión, agilice la navegación, céntrese en una propuesta de valor sólida, utilice palabras clave relevantes, recuerde la capacidad de respuesta móvil y la velocidad de carga de la página, y experimente regularmente con varias versiones de la página. Conozca las 7 estrategias clave e incorpórelas para mejorar la eficacia de su página de aterrizaje de portafolio:
1. Optimizar la navegación
En primer lugar, optimice la navegación: asegúrese de que su página de aterrizaje sea fácil de navegar, con un diseño claro e intuitivo. Los visitantes deben encontrar fácilmente lo que buscan, ya sea tu portafolio, la sección “Acerca de” o la información de contacto. Una navegación simplificada reduce las tasas de rebote y mantiene el interés de los clientes potenciales.
2. Hacer hincapié en una propuesta de valor sólida
En segundo lugar, haga hincapié en una propuesta de valor sólida: su página de aterrizaje debe articular claramente lo que le hace único y por qué un cliente o empleador potencial debería elegirle a usted en lugar de a otros. Esta propuesta de valor debe figurar en un lugar destacado y resumir sus habilidades, experiencia y las ventajas de trabajar con usted.
3. Optimizar para SEO
En tercer lugar, optimice su página de inicio de portafolio para SEO: incorpore palabras clave relevantes en el título, los encabezados y el contenido de su página para mejorar su clasificación en los motores de búsqueda. Esto aumenta la visibilidad de la página de destino de su portafolio para los clientes potenciales que buscan sus habilidades o servicios. Tenga en cuenta los principios del SEO local para aumentar la visibilidad de su página en los resultados de búsqueda locales.
4. Implementar el diseño responsivo
En cuarto lugar, aplique un diseño adaptable: la página de aterrizaje de su portafolio debe mostrarse perfectamente en distintos tamaños de pantalla. La capacidad de respuesta de la página garantiza una experiencia positiva para todos los visitantes, independientemente de cómo accedan al sitio.
5. Utilizar CTA claros
En quinto lugar, utilice CTA claros: cada sección de la página de destino de su cartera debe guiar a los visitantes hacia una acción deseada. Asegúrese de que sus CTA sean claros, convincentes y fáciles de encontrar. Utilice mensajes directos y personalizados e indique urgencia para conseguir los mejores resultados.
6. Realizar pruebas A/B
En sexto lugar, realice pruebas A/B con regularidad: experimente con distintas versiones de la página de destino de su cartera para ver qué funciona mejor. No deje lugar a conjeturas y pruebe variaciones de sus titulares, CTA, imágenes y otros elementos para optimizar las tasas de conversión basándose en datos reales. Puede realizar fácilmente un seguimiento del comportamiento del usuario con la herramienta adecuada, como Landingi con su función EventTracker, para recopilar información esencial para una mayor optimización.
7. Optimizar la velocidad de carga de la página
En séptimo lugar, optimice la velocidad de carga de la página: es fundamental para mantener el interés de los visitantes. Optimiza el tamaño de las imágenes, aprovecha la caché del navegador y minimiza el uso de scripts pesados para asegurarte de que tu página de destino se carga rápidamente.
8. Proporcionar múltiples opciones de contacto
En octavo lugar, ofrezca múltiples opciones de contacto en la página de aterrizaje de su cartera. Ofrezca a sus clientes potenciales varias formas de ponerse en contacto con usted, como un formulario de contacto, una dirección de correo electrónico, un número de teléfono y enlaces a redes sociales. Facilitar el contacto a los visitantes aumenta las posibilidades de conversión.
Al poner en práctica estas estrategias, puede crear una página de aterrizaje de portafolio más convincente y eficaz que muestre su trabajo y convierta a los visitantes en clientes o colaboradores.
¿Cuáles son los elementos clave de una página de destino eficaz?
Una página de destino de portafolio eficaz incluye elementos clave, como imágenes atractivas, una propuesta de valor sólida con una atractiva presentación del portafolio y pruebas sociales, todo ello diseñado para dirigir la atención de los visitantes a una CTA convincente. Una página de destino bien estructurada combina a la perfección la estética con la funcionalidad, actuando como una poderosa herramienta para mostrar su trabajo, habilidades y logros profesionales. Echa un vistazo a la descripción detallada de los elementos esenciales de la página de aterrizaje de la cartera a continuación:
#1 Diseño visual atractivo
El primer elemento clave de una página de inicio de portafolio es un diseño visual atractivo. Establece el tono de todo tu portafolio y debe estar en consonancia con tu filosofía y estilo de trabajo. Utiliza imágenes de alta calidad, una combinación de colores coherente y una tipografía que refleje tu identidad personal o de marca. El diseño debe ser limpio y profesional, para que su trabajo destaque.
#2 Propuesta de valor sólida
El segundo elemento clave de una página de aterrizaje de portafolio es una propuesta de valor sólida. Su página de destino debe transmitir inmediatamente a los visitantes su propuesta de valor única. Esta declaración sucinta destaca lo que usted ofrece, su experiencia y lo que le diferencia de sus competidores. Colocarla en un lugar destacado garantiza que los clientes potenciales comprendan sus puntos fuertes desde el principio.
#3 Escaparate de alta calidad
El tercer elemento clave de una página de aterrizaje de portafolio es un escaparate de portafolio de alta calidad. Como pieza central de tu página de destino, debe mostrar tus mejores trabajos. Opte por una selección cuidada que demuestre la amplitud y profundidad de sus habilidades y experiencia. Incluir estudios de casos o descripciones detalladas de proyectos puede ilustrar mejor tu proceso y los resultados obtenidos.
#4 CTA convincente
El cuarto elemento clave de una página de aterrizaje de portafolio es una CTA convincente. Las CTA eficaces guían a los visitantes hacia acciones específicas, como ponerse en contacto con usted, ver más trabajos o solicitar un presupuesto. Las CTA deben ser claras, orientadas a la acción y colocadas estratégicamente para llamar la atención sin sobrecargar el diseño general.
#5 Prueba social
El quinto elemento clave de una página de aterrizaje de portafolio es la prueba social. Incluir testimonios, logotipos de clientes o menciones en la prensa puede aumentar su credibilidad. Los comentarios positivos de antiguos clientes o el reconocimiento de fuentes reputadas demuestran tus habilidades y profesionalidad.
#6 Información de contacto
El sexto elemento clave de una página de aterrizaje de portafolio es la información de contacto. Facilite a los clientes potenciales el contacto con usted proporcionando datos de contacto precisos y accesibles. Opciones como un formulario de contacto, una dirección de correo electrónico, un número de teléfono y enlaces a perfiles de redes sociales fomentan la comunicación y facilitan que los visitantes se pongan en contacto contigo.
#7 Formulario de contacto claro
El séptimo elemento clave de una página de aterrizaje de portafolio es un formulario de contacto claro. Su página de aterrizaje de portafolio está incompleta sin un formulario de consulta, pero concéntrese en su funcionalidad al crear uno. Sólo debe requerir la información esencial, como el nombre y la dirección de correo electrónico. El diseño del formulario debe alinearse con el diseño general de la página, y los campos del formulario deben reducirse al mínimo para lograr las mejores tasas de conversión.
Cuando se integran cuidadosamente en la página de aterrizaje de tu portafolio, estos elementos crean una presencia digital convincente que muestra eficazmente tu trabajo, comunica tu valor y atrae a tu público objetivo.
¿Cuál es el mejor constructor de páginas de aterrizaje para carteras?
El mejor creador de páginas de aterrizaje para fotografía es Landingi, una plataforma meticulosamente diseñada para satisfacer las necesidades específicas de las personas que desean mostrar sus diversos proyectos y habilidades y, al mismo tiempo, captar el interés de posibles clientes o empleadores. Landingi se distingue por sus herramientas de creación de páginas de aterrizaje fáciles de usar y una amplia gama de funciones de marketing digital, y es la opción a la que acuden tanto los talentos emergentes deseosos de establecer una cartera en línea convincente como los profesionales experimentados que buscan ampliar su huella digital.
Landingi sienta las bases para su escaparate profesional con una rica biblioteca de plantillas de página, cada una cuidadosamente diseñada para enfatizar el alcance de su portafolio y atraer a su audiencia de manera efectiva. Estas plantillas están optimizadas para mejorar la interacción de los visitantes y la conversión de clientes potenciales, lo que le permite concentrarse en personalizar los detalles de diseño y llenar su página con el trabajo impresionante que mejor represente sus capacidades y se dirija directamente al público deseado.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
Más allá de la mera creación de páginas, Landingi ofrece un conjunto de funcionalidades que convierten su página de aterrizaje en un centro de portafolio interactivo. La función de pruebas A/B de la plataforma permite refinar meticulosamente la página experimentando con diferentes diseños y disposiciones de contenido para identificar la presentación más impactante para su audiencia.
Herramientas como EventTracker ofrecen información valiosa sobre cómo los visitantes interactúan con su página, ofreciendo orientación basada en datos sobre la optimización de su cartera para el máximo compromiso. Además, Landingi te equipa con AI Assistance, diversos formularios, ventanas emergentes y widgets, todos diseñados para mejorar la visibilidad de tu página en los motores de búsqueda, superar las expectativas de los visitantes y cultivar clientes potenciales que apoyen el crecimiento de tu carrera.
Con Landingi, los profesionales creativos adquieren un completo conjunto de herramientas que fusiona capacidades de diseño sencillas con sofisticadas funciones de optimización. Este equilibrio hace que Landingi no sólo sea accesible para aquellos con un presupuesto limitado, sino también una plataforma robusta para implementar tácticas avanzadas de marketing digital. En consecuencia, Landingi es la opción más destacada entre los creadores de páginas de aterrizaje de portafolios, ya que combina a la perfección la facilidad de uso con la profundidad de funcionalidad necesaria para destacar en cualquier ámbito empresarial creativo.
Crear una página de aterrizaje de cartera en Landingi
Una página de aterrizaje de portafolio bien construida es un conducto fundamental para conectar a los creativos con su posible público o empleadores. Dado que la esencia de tu trabajo y tu talento requiere un escenario que hable por sí solo a través de su presentación, la página de destino de tu portafolio debe mostrar la diversidad y la habilidad de tus proyectos y evocar la pasión y la dedicación que hay detrás de tu oficio.
Sin embargo, el viaje no termina con la creación de una página visualmente atractiva; la verdadera magia reside en su optimización continua. Aplicando estrategias de optimización, puedes crear un portafolio digital que refleje la profundidad de tu identidad profesional y atraiga activamente y transforme a los visitantes en entusiastas defensores o colaboradores potenciales.
Equipado con las herramientas adecuadas y los conocimientos fundamentales, inspirado por ejemplos de páginas de aterrizaje de portafolios, comience a crear su página de aterrizaje de portafolios perfecta hoy mismo: pruebe Landingi ahora y comience la transformación de una página convencional en un escaparate dinámico que convierta.