In diesem Blogbeitrag werden Sie anhand von 5 ausgewählten Beispielen die bewährten Verfahren für Smartphone-Landingpages untersuchen und herausfinden, worauf es bei mobilen Landingpages ankommt, um eine perfekt optimierte Seite für Ihr Produkt oder Ihre Dienstleistung zu erstellen.
Einfache, traditionelle Landing Pages reichen im Smartphone-Zeitalter nicht mehr aus. Um Ihr Publikum zu erreichen und erfolgreich zu konvertieren, benötigen Sie eine mobile Landing Page, die entsprechend optimiert ist, um eine hervorragende Nutzererfahrung zu gewährleisten.
Ja, die Zeit ist gekommen – Telefone sind nicht mehr nur Kommunikationsmittel, auch wenn die Entwicklung schon seit einiger Zeit andauert. Wir nutzen Smartphones zum täglichen Scrollen von SM, zum Einkaufen und zur Suche nach Dienstleistungen, aber wie ist der globale Markt, einschließlich Ihres Unternehmens, auf die bereits eingetretenen Veränderungen vorbereitet?
Ein guter Anfang sind die 4 Tipps zur Erstellung einer mobilfreundlichen Landing Page:
- Halten Sie den Inhalt kurz.
- Optimieren Sie Layout und Grafiken für mobile Geräte.
- Verwenden Sie starke CTAs.
- Optimieren Sie die Ladezeit.
Bevor Sie sich für eine der mobilen Landingpage-Vorlagen aus der Bibliothek unseres Tools entscheiden, sollten Sie sich die folgenden Beispiele für mobile Landingpages ansehen und weitere Informationen lesen, um sich Anregungen für Ihre Arbeit zu holen:
Was ist ein Mobile Landing page?
Eine mobile Landing Page ist eine einzelne Webseite, die speziell für die optimale Anzeige und Interaktion auf mobilen Geräten entwickelt wurde. Sie ist also Ihre Geheimwaffe für ein beeindruckendes Nutzererlebnis auf Handys und Tablets. Wie jede andere Art von Landing Page ist auch die mobile Landing Page ein gezielter Einstiegspunkt für Nutzer, der oft an Marketingkampagnen oder spezifische Inhalte gebunden ist.
Zu den 5 wesentlichen Merkmalen einer mobilen Landing Page gehören:
- Atemberaubendes Design mit einem Layout, das auf verschiedene mobile Bildschirmgrößen zugeschnitten ist und ein nahtloses Nutzererlebnis gewährleistet
- Wesentliche Inhalte werden komprimiert, um die Aufmerksamkeit des Nutzers schnell zu gewinnen
- Unwiderstehlicher CTA, der Besucher anzieht und sie zum Handeln auffordert
- Flash-Speed-Laden, optimiert für schnelle Ladezeiten
- Vereinfachte Formulare, optimiert für kleinere Bildschirme
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Warum brauche ich ein Mobiltelefon Landing page?
Sie brauchen eine mobile Landing Page , um Ihr Zielpublikum zu erreichen, das hauptsächlich mobile Geräte nutzt. Jede Marketingkampagne, die von SM-Anzeigen ausgeht, generiert Traffic von mobilen Nutzern, und diese benötigen UX und Klarheit auf der Ebene des SM-Scrollens. Indem Sie Ihre Botschaft auf die Bedürfnisse der Zielgruppe abstimmen, erhöhen Sie die Wahrscheinlichkeit, hohe Konversionsraten zu erzielen, erheblich.
Die Optimierung für mobile Endgeräte ist unverzichtbar, um ein nahtloses und problemloses Erlebnis zu gewährleisten. Im Gegensatz zu Desktop-Landingpages, die umfangreicher und für größere Bildschirme konzipiert sind, legen mobile Nutzer Wert auf schnelle Aktionen ohne langes Nachdenken.
Daher muss eine mobile Landing Page ein responsives Design, eine optimierte Ladegeschwindigkeit, klare und ansprechende Inhalte und eine einfache Navigation aufweisen.
Wie erstelle ich einen mobilen Landing page?
Der einfachste Weg, eine Landing Page für mobile Geräte zu erstellen, ist die Verwendung eines Tools mit mobilen Optimierungsfunktionen. Mobile Landing Pages unterscheiden sich jedoch von herkömmlichen Seiten, daher sollten Sie sich auf 3 grundlegende Dinge konzentrieren:
1. Erstellen Sie einprägsame Überschriften und prägnante Inhalte.
Stellen Sie sicher, dass Ihre mobile Landing Page klar und attraktiv genug ist, um die Aufmerksamkeit Ihrer Zielgruppe in wenigen Sekunden zu gewinnen. Soziale Medien und Kurzvideoplattformen haben das Nutzerverhalten nachhaltig verändert – Sie haben buchstäblich nur Sekunden, um Ihre Besucher anzusprechen und sie für Ihr Produkt zu begeistern.
2. Kürzen Sie Ihre Landing Page oder platzieren Sie das Wesentliche ganz oben
Anstatt lange Geschichten zu verfassen, die Ihr Unternehmen beschreiben, sollten Sie eine Aufzählung der Vorteile erstellen, diese zweimal lesen und auf das Wesentliche reduzieren. Platzieren Sie diese Informationen oben auf einer mobilen Landing Page, fügen Sie eine klare, starke CTA hinzu und verschönern Sie sie mit einprägsamen Bildern, die für Mobilgeräte geeignet sind.
3. Schnelles Laden gewährleisten
Nutzen Sie Optimierungstools, um die Ladezeit auf ein Minimum zu verkürzen. Nur so können Sie das Publikum unter den Smartphone-Nutzern erreichen – keiner von ihnen wird länger als 2 Sekunden warten, um Ihr Angebot zu sehen. Wenn es nicht rechtzeitig geladen wird, werden sie eine andere Marke suchen.
Laut der Analyse von Think with Google ist es am besten, die Ladegeschwindigkeit unter 3 Sekunden zu halten, und die beste Option ist, die Ladezeit auf ca. 1 Sekunde zu senken. Eine weitere Analyse zeigt, dass bei einer Ladezeit von 5 Sekunden die Absprungwahrscheinlichkeit um 90 % steigt.
Eine Desktop-Landingpage reicht nicht aus, wenn Sie die Zielgruppe erreichen und Konversionen erzielen wollen. Selbst wenn sie auf mobilen Geräten irgendwie geladen wird und der Nutzer sich Zeit nimmt, darauf zu warten, führt eine schlechte Navigation, die nicht auf kleinere Bildschirme zugeschnitten ist, nur zu Abbrüchen.
5 Beispiele der besten mobilen Landing pages
Werfen Sie einen Blick auf die 5 Beispiele der besten mobilen Landing Pages, die mit Landingi erstellt wurden. Sie zeigen, wie sich die mobile Responsivität auf die UX auswirkt und die Conversions erhöht.
1. Orange County Chirurgische Fachärzte
Orange County Surgical Specialists bietet parodontale Hilfe an – ihre von Landingi erstellte mobile Landing Page sollte die wesentlichen Dienstleistungen zeigen, die sie Patienten anbieten, und für Zahnfleischtransplantationen werben.
Ein einfaches und geradliniges Design mit allen notwendigen Informationen am oberen Rand der Seite, eine gut gestaltete CTA-Schaltfläche und ein einfaches Formular garantieren ein nahtloses Erlebnis für die Besucher und ermutigen sie, Fachleute um Hilfe zu bitten.

Eine mobile Landing Page ähnelt einer Desktop-Seite, unterscheidet sich aber in der Benutzererfahrung und bietet eine auf mobile Geräte zugeschnittene Benutzerfreundlichkeit und Transparenz.
Lernen Sie von diesem Beispiel einer mobilen Landing Page:
- Übersichtliches Layout
- Konzentrierte Inhalte mit dem Wesentlichen an der Spitze
- Gut gestaltete CTAs
- Optimiertes Bildmaterial
Verbesserungsbereiche für diese mobile Version:
- Geschwindigkeitsindex 4,6 sec – die Seite lädt schnell, aber der allgemeine Geschwindigkeitsindex könnte verbessert werden
- Zu langer Inhalt – einige Blöcke sind in der mobilen Version unnötig
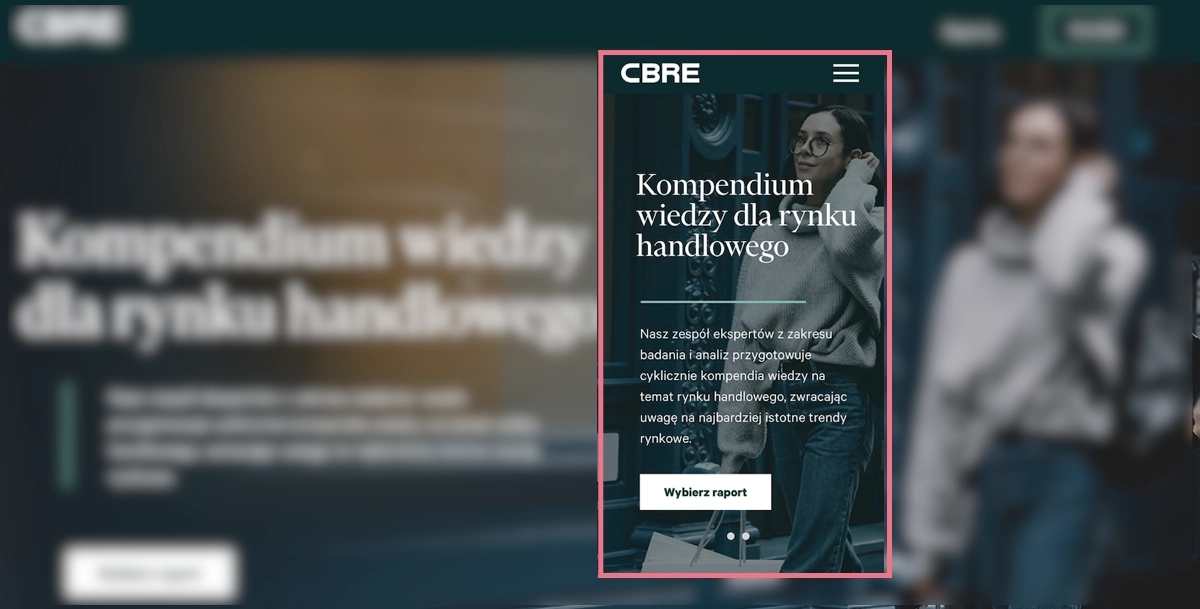
2. CBRE Polen
CBRE Poland ist eine polnische Niederlassung von Beratungsdiensten für Gewerbeimmobilien. Ihre mobile Landing Page wurde mit dem besten Landing Page Builder – Landingi – erstellt, um Einzelhandelsberichte für ihre Zielgruppe zu liefern.
Das Layout entspricht einer Desktop-Landing-Page, aber das Design ist für mobile Geräte optimiert, mit einer einspaltigen Gliederung, gut platzierten starken CTAs und verkürzten Inhalten.

Das mobile Design umfasst hochwertige Grafiken und gewährleistet gleichzeitig eine hervorragende Navigation, um die Lesbarkeit zu verbessern und hohe Konversionsraten zu erzielen.
Lernen Sie von diesem Beispiel einer mobilen Landing Page:
- Klare, alternative CTAs
- Hochwertiges Bildmaterial inklusive
- Maximal fokussierter Inhalt
- Einfaches Opt-in-Formular
Verbesserungsbereiche für diese mobile Version:
- Fehlen wichtiger Informationen zu den Vorteilen an der Spitze
- Geschwindigkeitsindex – auch wenn die Ladezeit nicht allzu hoch ist, hätten einige Elemente dieser mobilen Landing Page besser optimiert werden können
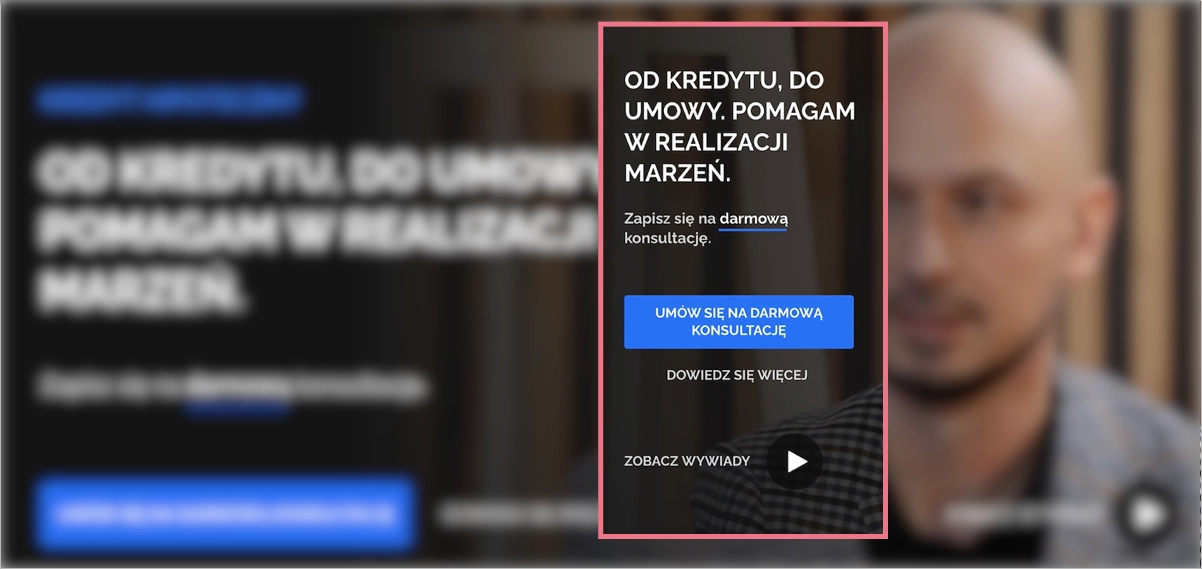
3. Kreditsachverständiger
Das nächste Beispiel ist eine Landing Page, die Kreditberatungsdienste für Privatpersonen und Unternehmen anbietet. Mit Landingi hat der Inhaber eine Landing Page, auch für Mobiltelefone, erstellt, auf der er die Besucher auffordert, einen Anruf zu tätigen und um Hilfe bei der Auswahl der besten Kreditoption zu bitten.
Eine mobile Landing Page mit verkürztem Inhalt, einschließlich wesentlicher und einprägsamer Überschriften, klarer CTAs und Videoinhalte, ist auf mobile Nutzer zugeschnitten, die eine reibungslose Navigation wünschen.

Eine Landing Page, die Antworten auf Probleme in einem wichtigen Bereich des Lebens gibt, benötigt etwas mehr Informationsinhalte als eine einfache Produktseite – was spezifische Designlösungen erfordert. Eine davon ist die Verwendung von Videoinhalten, um die Seitenlänge zu verkürzen und Antworten auf die Sorgen zu geben, die bei den Nutzern auftreten können.
Lernen Sie von diesem Beispiel einer mobilen Landing Page:
- Vielfalt der Inhaltstypen
- Einfache Navigation
- Optimiertes Bildmaterial
- Starke, wiederholte CTAs
- Gut durchdachte Inhaltsstruktur
Verbesserungsbereiche für diese mobile Version:
- Fehlende Sticky Bars – es könnte die Navigation vereinfachen und die Konversionsrate erhöhen, wenn die CTAs auf längeren mobilen Landing Pages sichtbar bleiben würden.
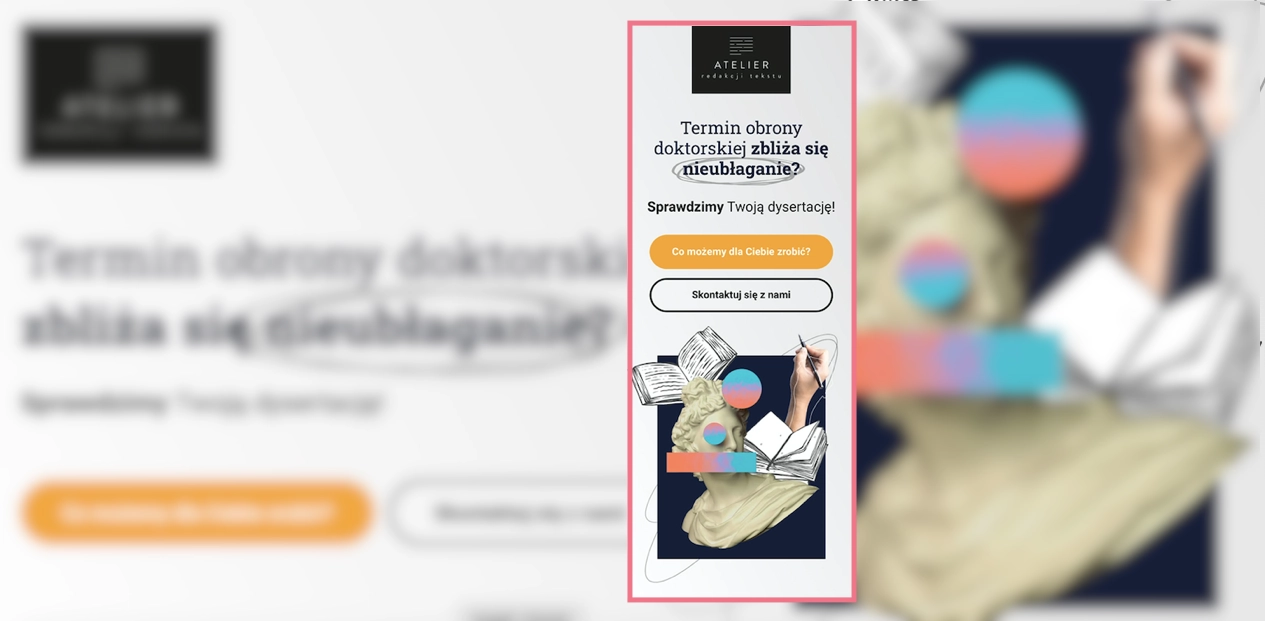
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu ist ein polnisches Unternehmen, das Korrekturlesen und Textkorrekturen anbietet. Mit Landingi haben sie eine mobile Landing Page erstellt, die Dienstleistungen für Studenten bewirbt.
Dieses Projekt zeigt eine professionelle Optimierung für Mobilgeräte, bei der die Navigation im Vordergrund steht, alle wichtigen Informationen zu kurzen Inhalten am oberen Rand verdichtet sind und das Design der Desktop-Version entspricht.

Die für mobile Landing Pages charakteristische Schaltfläche “Jetzt anrufen” erscheint neben einem einfachen Opt-in-Formular als Alternative zum Hinterlassen einer E-Mail-Adresse. Dies ist eine der besten Ideen zur Steigerung der Konversionen auf mobilen Geräten – eine solche Schaltfläche in der Desktop-Version hinzuzufügen, ist sinnlos. Für Smartphone-Nutzer vereinfacht es jedoch den Weg zur gewünschten Aktion: Anstatt die Telefonnummer zu kopieren, können sie einfach auf die Schaltfläche klicken, um den Anruf zu starten.
Lernen Sie von diesem Beispiel einer mobilen Landing Page:
- Inklusive Schaltfläche “Jetzt anrufen
- Geschwindigkeitsindex 3,4 Sekunden
- Ausgezeichnete Navigation
- Inhalt mit Essentials
- Optimierte hochwertige Grafiken
Verbesserungsbereiche für diese mobile Version:
- Verkürzung der Bewertungsbox – sie könnte z. B. in ein Karussell umgewandelt werden, um die Seitenlänge zu verkürzen
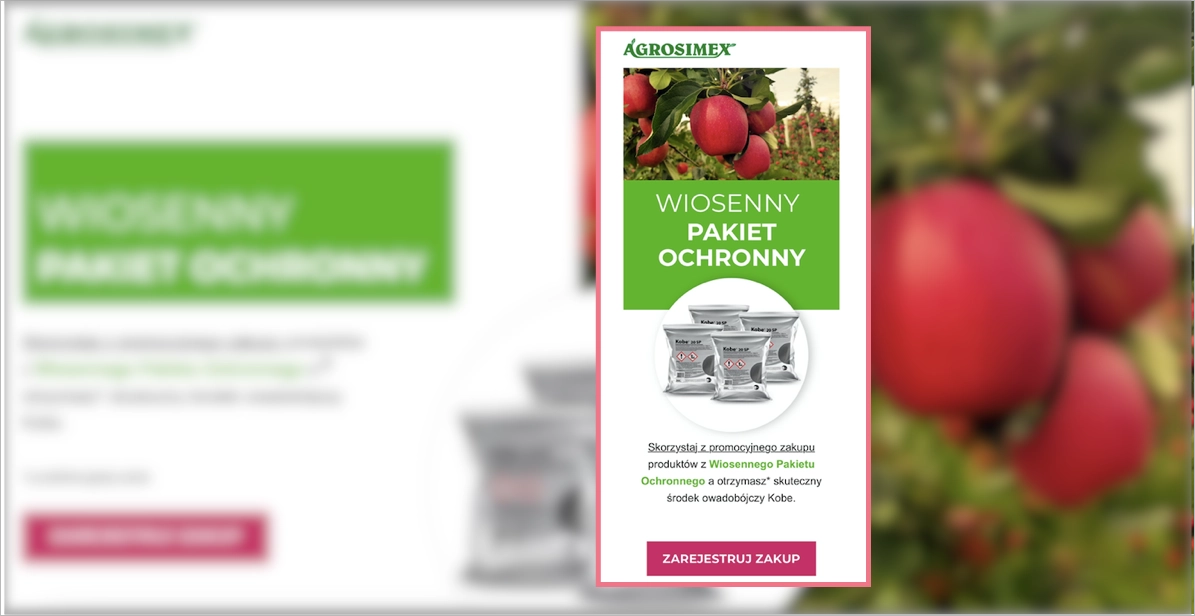
5. Agrosimex
Agrosimex ist ein Unternehmen, das Pflanzenschutzmittel für Obstbauern anbietet. Sie haben Landingi genutzt und eine Landing Page erstellt, auch in der mobilen Version, um ihre Marketingkampagne für Kunden durchzuführen und Produkte in einem günstigen Paket anzubieten.
Die mobile Landing Page von Agrosimex zeigt, dass ein einfaches Design, das sich auf ein Produkt konzentriert, kurze Inhalte und eine gute Navigation unerlässlich sind. Nutzer, die diese Seite besuchen, haben keine Zweifel daran, was sie tun müssen, um das Produkt zu bekommen.

Eine mobile Landing Page für Großhandelsprodukte zielt auf bestimmte Kundensegmente ab, daher ist der Inhalt auf ein Minimum gekürzt, was für eine bestimmte Zielgruppe ausreichend ist. Die Strategie konzentriert sich auf Call-to-Action-Schaltflächen und eine klare Navigation.
Lernen Sie von diesem Beispiel einer mobilen Landing Page:
- Starke CTAs
- Verdichteter Inhalt
- Hochwertige Produktvisualisierung
- Leichte Navigation
Verbesserungsbereiche für diese mobile Version:
- Sichtbare Kaufformulare – die Art der Landing Page bedingt, dass die Schritte zum Kauf eines Produkts minimiert werden, aber das Formular könnte unter einem Button versteckt werden, um die Seitenlänge zu verkürzen
Get 111 Landing Page Examples—The Ultimate Guide for FREE
7 Mobile Landing page Bewährte Praktiken
Die Erstellung einer mobilen Landing Page hat nur einen Zweck – mobile Nutzer, die Ihr Produkt oder Ihre Dienstleistung entdeckt haben, anzusprechen und sie zu der gewünschten Aktion zu bewegen. Wenn Sie die von den SM-Giganten diktierten Gewohnheiten der mobilen Nutzer verstehen, wissen Sie, dass Ihr magisches Werkzeug UX ist.
Um hochkonvertierende mobile Landing Pages zu erstellen, sollten Sie die folgenden 7 Ratschläge beherzigen:
- Halten Sie das Design einfach,
- Fügen Sie prägnante Inhalte hinzu,
- Verwenden Sie starke CTAs,
- Legen Sie eine einfache Navigation fest,
- Optimieren Sie das Bildmaterial,
- Verwenden Sie eine Schaltfläche “Jetzt anrufen”,
- Optimieren Sie den Geschwindigkeitsindex.
Lesen Sie die folgenden kurzen Erklärungen und Beispiele, um ein tieferes Verständnis für die sieben Säulen zu erlangen, die für die Erstellung von mobilen Landing Pages, die zu hohen Konversionen führen, entscheidend sind:
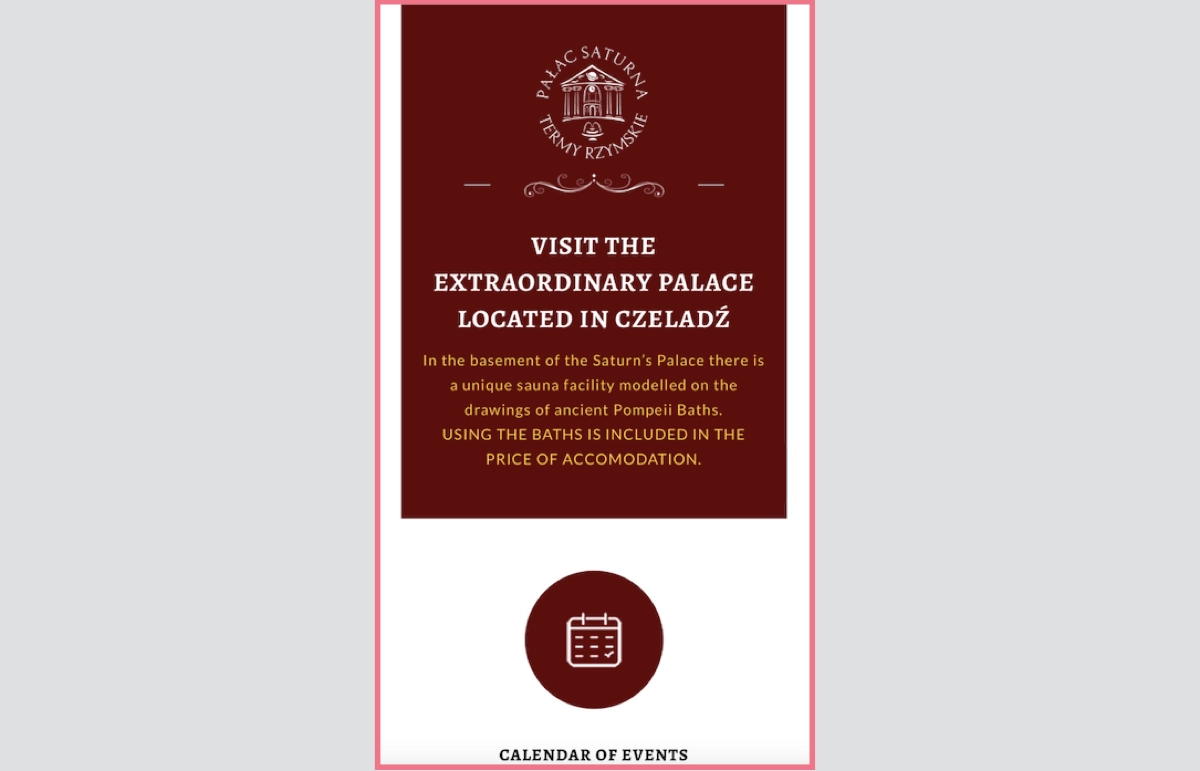
#1 Halten Sie das Design einfach
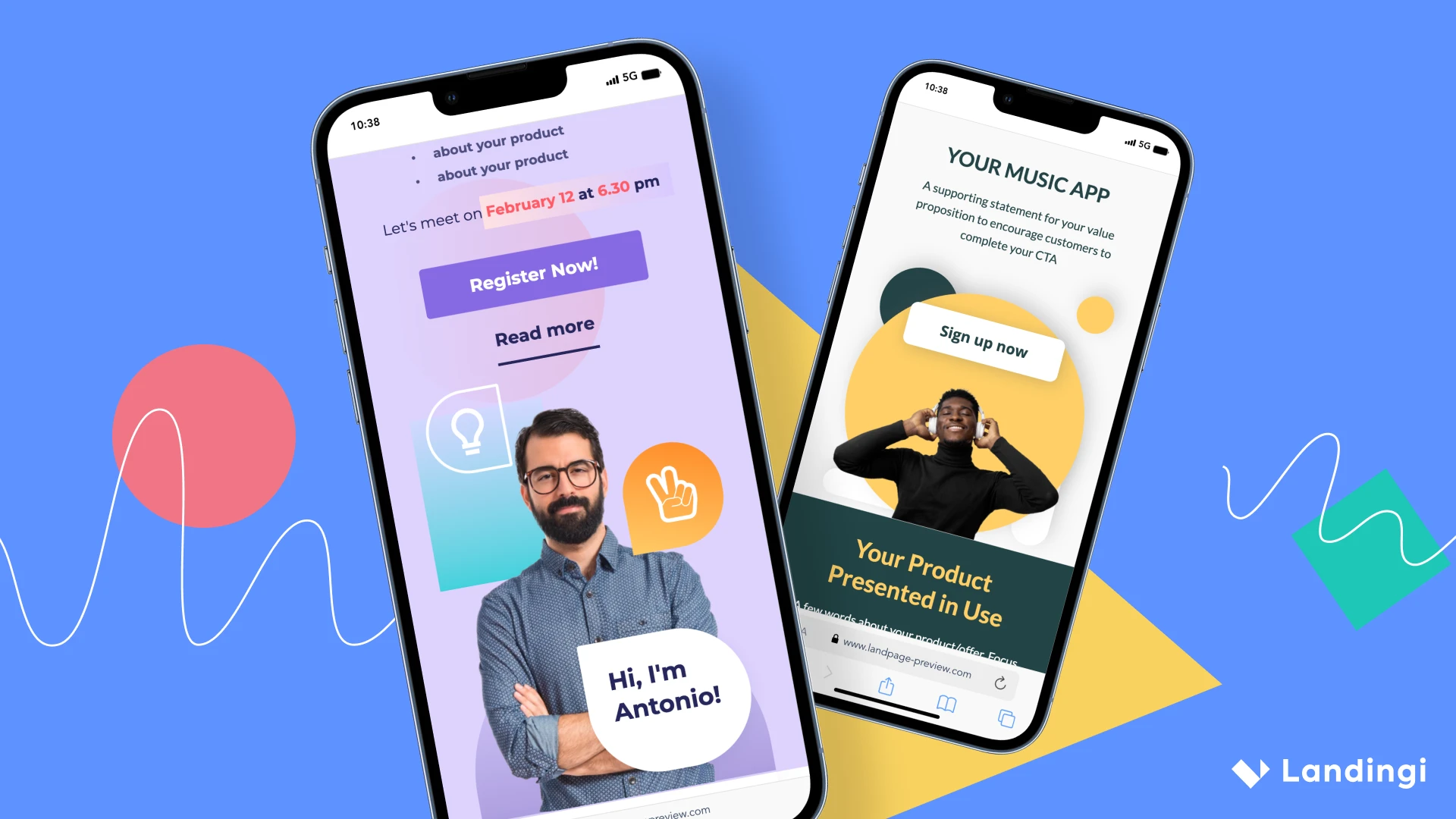
Wählen Sie zunächst die Farben Ihrer Marke, legen Sie das Logo fest und halten Sie das Layout mit Formen oder Schriftarten einfach. Werfen Sie einen kurzen Blick auf das folgende Beispiel:

Eine einzige Farbe, sich wiederholende Formen und ein deutlicheres Logo machen die Landing Page klar und dennoch attraktiv für mobile Nutzer. Ein einfaches Design verhindert Ablenkungen bei den Nutzern und führt sie direkt zu den CTAs.
Das obige Beispiel zeigt die Perfektion in diesem Bereich – wie Sie sehen, ist es unmöglich, die Kalenderschaltfläche zu übersehen, und Sie können sicher sein, dass die nächsten Schritte auf die gleiche ablenkungsfreie Weise angezeigt werden.
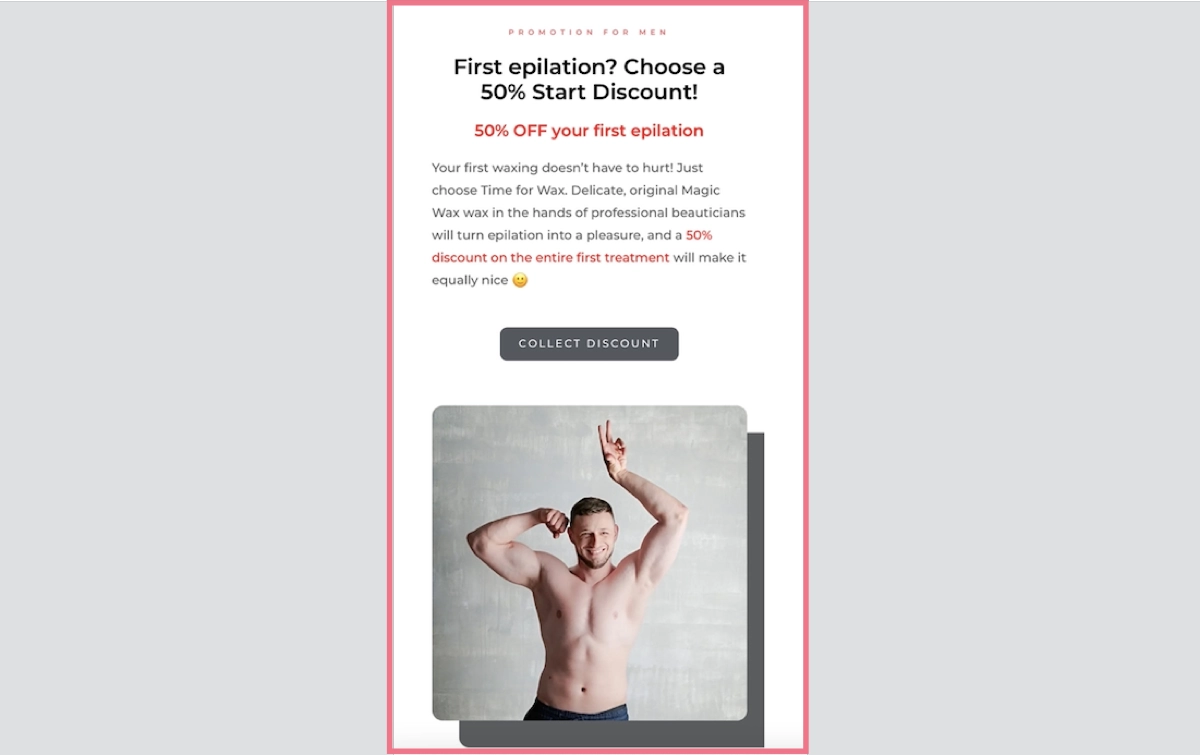
#2 Prägnante Inhalte hinzufügen
Zweitens: Erreichen Sie die Aufmerksamkeit der Nutzer mit einprägsamen Überschriften und fügen Sie wichtige Informationen über Ihr Produkt oder Ihre Dienstleistung oben auf Ihrer mobilen Landing Page ein. Halten Sie sie kurz und prägnant genug, um sich auf den Zweck zu konzentrieren: Besucher dazu zu bringen, die gewünschte Aktion durchzuführen.
Lernen Sie aus dem folgenden Beispiel:

Sie können einige gute Praktiken erkennen, angefangen von einer fesselnden Überschrift mit einem Angebot, über kurze, aber inspirierende Inhalte bis hin zu einer CTA-Schaltfläche, die mit einem Bild versehen ist, das die Schaltfläche hervorhebt.
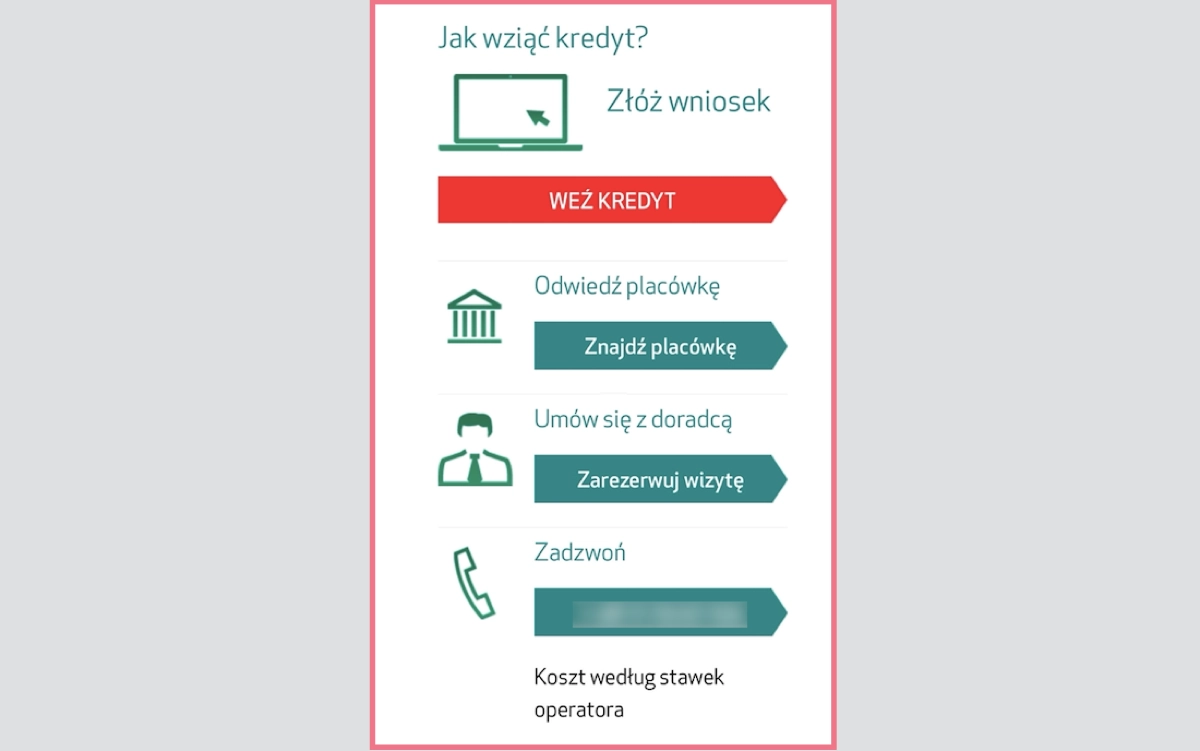
#3 Starke CTAs verwenden
Gut sichtbare und kontrastierende CTAs mit gut gestalteten Botschaften machen den Zauber aus. Verwenden Sie alternative Schaltflächen, um Aktionen zu trennen, und wählen Sie die richtigen Farben, um die wesentliche CTA hervorzuheben. Machen Sie eine Auswahl für mobile Nutzer sichtbar und lassen Sie die Konversion wachsen.
Sehen Sie sich das folgende Beispiel an:

Das Beispiel zeigt, wie Sie alternative CTAs auf Ihrer mobilen Landing Page implementieren können, wobei die Hauptschaltfläche weiterhin sichtbar bleibt. Es lässt keinen Raum für Zweifel; die Besucher wissen genau, was sie entsprechend ihrer Absichten tun müssen.
Dennoch, Side-Conversions machen nicht das Geschäft, so dass für diesen Zweck gibt es eine Haupt-CTA-Taste auf der Oberseite, die nicht mit seiner hervorragenden Größe und Farbe verpasst werden kann.
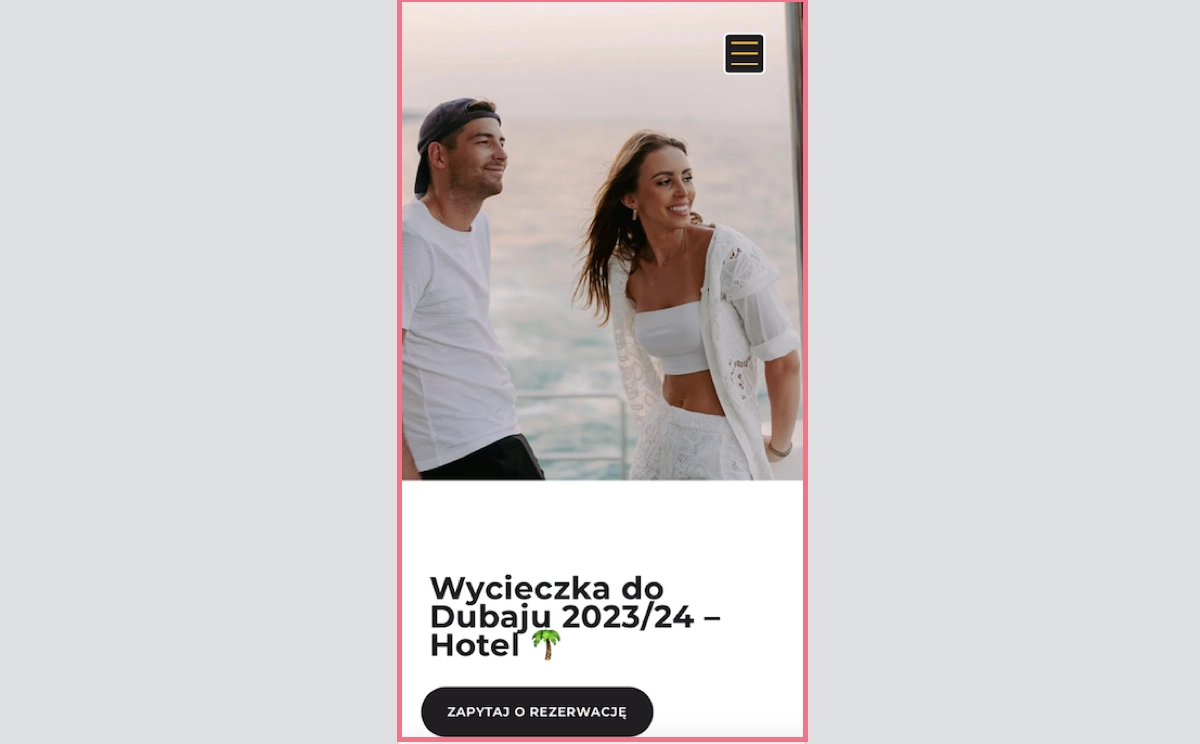
#4 Eine einfache Navigation einstellen
Geben Sie sich Mühe und vereinfachen Sie die Navigation auf Ihrer mobilen Landing Page, vor allem, wenn es sich um eine längere Seite handelt. Fügen Sie ein klebriges Navigationsmenü, Schaltflächen, die nach oben führen, und wiederholte CTAs hinzu. Diese Praktiken wirken sich auf die Nutzererfahrung aus und vereinfachen die Aktionen. Denken Sie daran: Je einfacher die Navigation, desto besser für die Konversionen.
Lernen Sie aus dem folgenden Beispiel:

Wenn Sie sich den Screenshot ansehen, können Sie Klarheit erkennen. Es geht mit einem einfachen CTA und einem Navigationsmenü in der oberen rechten Ecke einer Seite einher. Es gibt keine Möglichkeit, sich zu “verirren”, so dass die Nutzer höchstwahrscheinlich auf die Schaltfläche klicken oder nach anderen Optionen suchen würden.
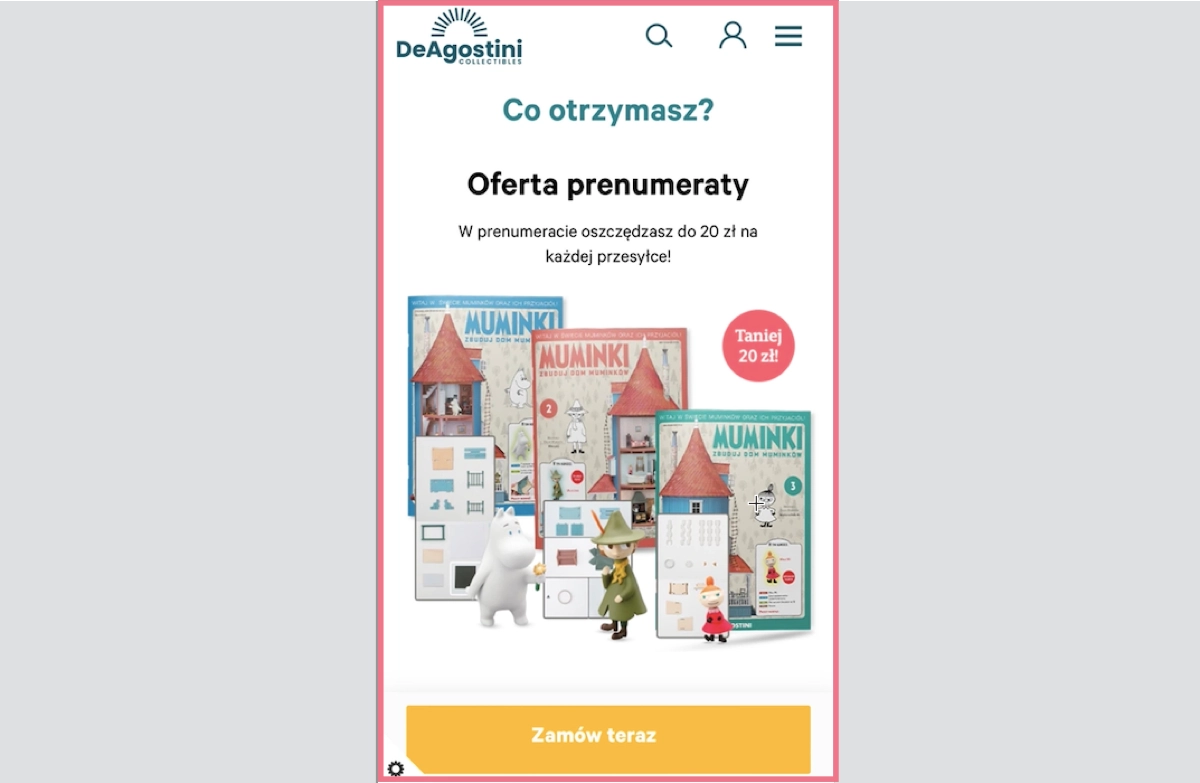
#5 Visuals optimieren:
Optimieren Sie das Bildmaterial für mobile Endgeräte – verringern Sie die Anzahl der Bilder, stellen Sie sicher, dass sienicht zu groß sind, und passen Sie sie gut in das Design der mobilen Landing Page ein. Das Bildmaterial ist ein Schwachpunkt – wenn es nicht optimiert ist, wirkt es sich negativ auf die Ladegeschwindigkeit aus, die der wichtigste Faktor für gut funktionierende mobile Landing Pages ist.
Optimieren heißt aber nicht eliminieren. Das Visuelle ist immer noch eines der wichtigsten Elemente, die das Nutzererlebnis beeinflussen. Es geht darum, ein Gleichgewicht zwischen schönen Grafiken und Ladegeschwindigkeit zu finden, und dabei kann die Landing-Page-Plattform mit dem Landing-Page-Builder helfen, der Ihr Design automatisch für mobile Geräte optimiert.
Schauen Sie sich das folgende Beispiel an:

Die visuelle Darstellung von Titelseiten und Kollektionsartikeln ist für die mobile Landing Page, auf der ein Abonnement angeboten wird, von entscheidender Bedeutung, aber die Grafiken, auch wenn sie von hoher Qualität sind, verlängern die Ladezeit nicht, da sie nicht auf die richtige Größe optimiert wurden.
#6 Verwenden Sie einen “Jetzt anrufen”-Button
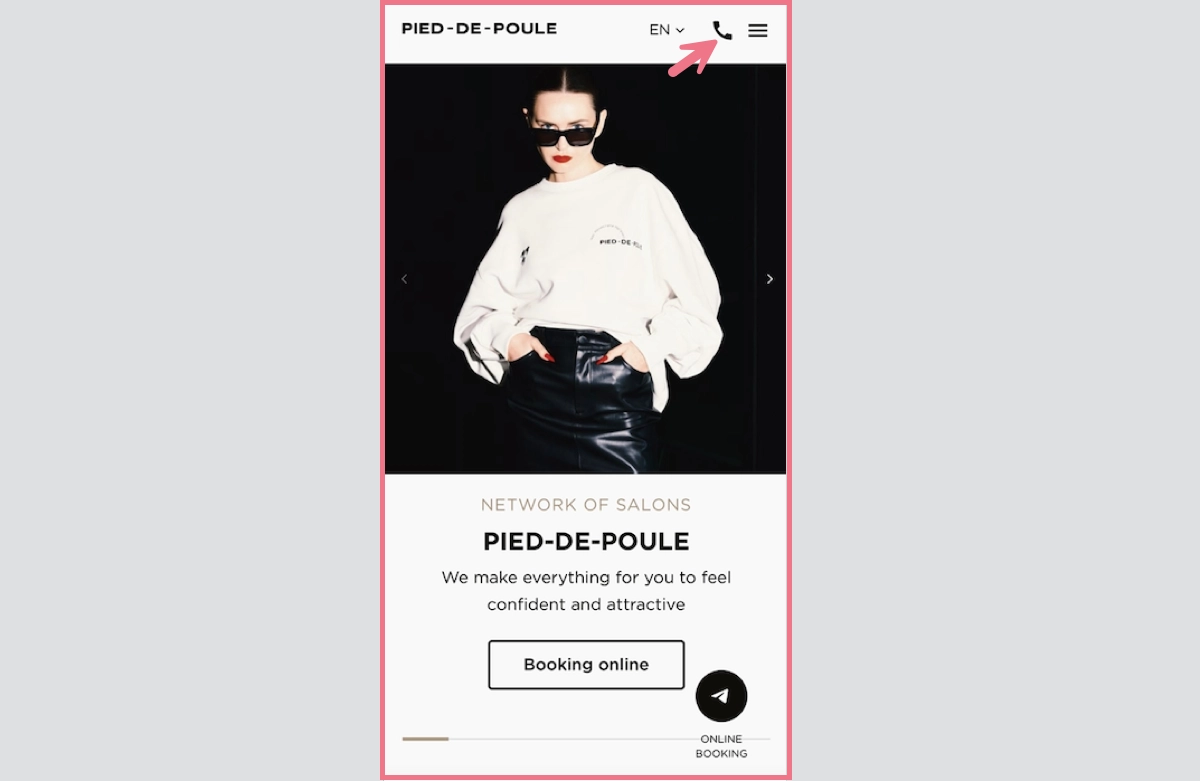
Denken Sie bei der Erstellung Ihrer mobilen Landing Page daran, charakteristische Schaltflächen wie “Jetzt anrufen” oder “Navigieren” zu verwenden, um Aktionen für Smartphone-Nutzer zu vereinfachen. Mit diesen kleinen Zusätzen können Besucher mühelos einen Anruf tätigen, indem sie eine einzige Schaltfläche wählen, anstatt die Nummer zu kopieren – und ähnlich startet die Schaltfläche “Navigieren” die Navigation durch Karten-Apps, ohne die Adresse zu kopieren.
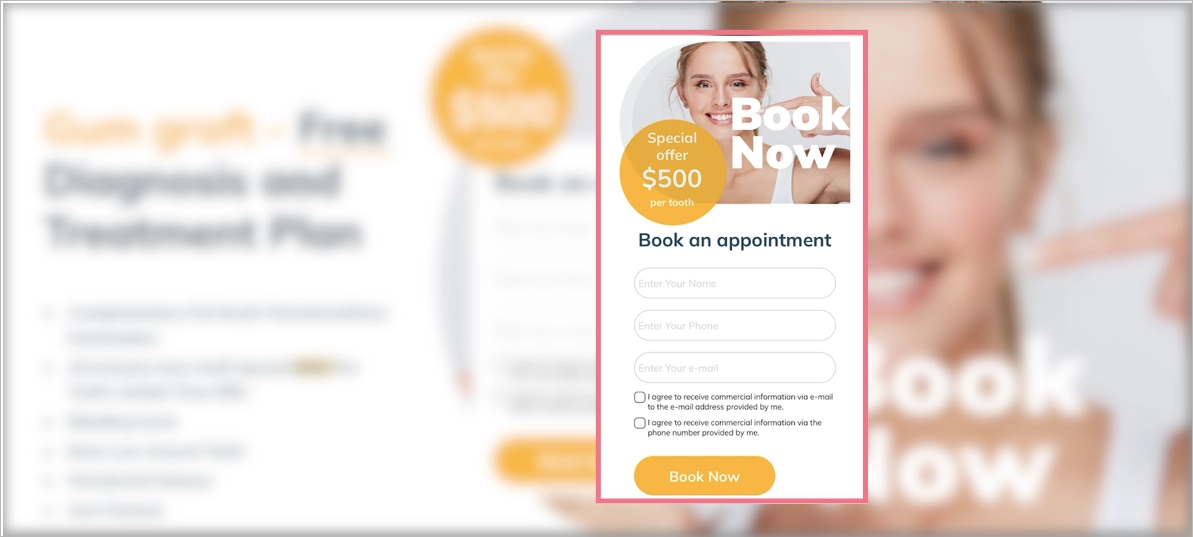
Es ist wichtig, das Potenzial mobiler Landing Pages zu nutzen, um dem Nutzer den Weg zu erleichtern. Sehen Sie sich das folgende Beispiel an:

Die mobile Landing Page des Friseurs enthält eine Schaltfläche “Jetzt anrufen”, um die Kontaktaufnahme zu vereinfachen. Auch wenn der Hauptzweck darin besteht, Besucher dazu zu bewegen, auf die Schaltfläche “Online buchen” zu klicken, benötigen manche Kunden eine Beratung, bevor sie sich für einen Termin entscheiden.
Die Schaltfläche “Jetzt anrufen” sollte auf den mobilen Landing Pages jedes Dienstes vorhanden sein, obwohl sie für Produktseiten nicht notwendig ist.
#7 Optimieren Sie den Geschwindigkeitsindex
Denken Sie daran, dass der Geschwindigkeitsindex der Faktor ist, der Ihre Landing Page perfekt für mobile Geräte macht. Mit responsivem Design, komprimierten Grafiken und minimiertem Code können Sie bessere Ergebnisse erzielen.
Hinweis: Laut einer Studie von Marketing Dive wird die Geduld der Nutzer bereits bei einer Verzögerung von 2 Sekunden auf die Probe gestellt. 53 % der mobilen Besucher brechen eine Seite ab, wenn sie nicht innerhalb von 3 Sekunden geladen wird.
Es ist eine gute Praxis, spezielle Tools zu verwenden, um die Schlüsselfaktoren des Geschwindigkeitsindex zu messen, z. B. Google PageSpeed Insights. Die Lösung ist einfach und benutzerfreundlich. Es genügt, die URL Ihrer Seite zu kopieren und einzufügen, um die Analyse zu starten.
Was ist bei der Erstellung mobiler Landing pages zu vermeiden?
Vermeiden Sie bei der Erstellung einer mobilen Landing Page 8 Fallstricke, die sich negativ auf Ihre mobile Landing Page auswirken:
- Übermäßiger Inhalt,
- Komplexe Navigation,
- Langsame Ladezeiten,
- Nicht-mobilfreundliche Formulare,
- Unoptimiertes Bildmaterial,
- Mangel an Tests,
- Unklarer Aufruf zum Handeln (CTA),
- Ignorieren der Analytik.
Die Erstellung einer mobilen Version Ihrer Landing Page ist eine hervorragende Chance für Ihr Unternehmen, also machen Sie keine häufigen Fehler, die Sie vom Erfolg abhalten können.
Wie kann ich meinen Landing page mobilfreundlich gestalten?
Um Ihre Landing Page mobilfreundlich zu gestalten, sollten Sie die in diesem Blogbeitrag beschriebenen Best Practices anwenden, die oben genannten 8 häufigsten Fehler vermeiden und bei der regelmäßigen Optimierung an die Analyse denken.
Um Ihren Aufwand zu minimieren, sollten Sie den Landing Page Builder ausprobieren, der Funktionen zur Optimierung für Mobilgeräte bietet, die Ihr Design automatisch an verschiedene Geräte anpassen.
Haben mobile Apps Landing pages?
Mobile Apps selbst haben keine Landing Pages, aber ihre Werbe- und Marketingmaßnahmen können Landing Pages beinhalten, um potenzielle Nutzer anzusprechen und zu informieren.
Mobile Apps werden in der Regel über App-Store-Verzeichnisse, wie z. B. den Apple App Store, vorgestellt. Diese Auflistungen fungieren als eine Art Landing Page mit wichtigen Details wie App-Beschreibungen, Screenshots, Nutzerbewertungen und Optionen für Download und Installation.
Bestimmte mobile Apps können jedoch spezielle Werbe- oder Marketing-Landingpages außerhalb der App-Stores nutzen. In diesem Fall dienen die Landing Pages dazu, die Aufmerksamkeit zu erhöhen, zusätzliche Informationen bereitzustellen und die Nutzer zum Herunterladen oder zur Anmeldung zu motivieren, bevor sie zur Installation in den App Store geleitet werden.
Wie lang sollte ein Handy Landing page sein?
Die mobile Landing Page sollte so kurz wie möglich sein und einprägsame Überschriften, kurze, aber inspirierende Inhalte und starke CTAs enthalten. Die ideale Länge für eine mobile Landing Page hängt jedoch von den Zielen der Seite ab, so dass sich die Produkt-Landing Page von der Service-Landing Page unterscheidet usw.
Als allgemeine Richtlinie gilt jedoch, dass mobile Landing Pages oft effektiver sind, wenn sie prägnant sind. Normalerweise ist die mobile Version einer Landing Page viel kürzer als die traditionelle Desktop-Version.
Um die besten Ergebnisse zu erzielen, sollten Sie versuchen, Ihre Seite maximal zu verkürzen und nur notwendige Informationen mit großartigen CTAs und einprägsamen Grafiken hinzufügen.