WordPress landing pages ist mit den flexiblen Plugins und Themes der Plattform leicht zu erstellen und ermöglicht es den Nutzern, ohne umfangreiche Programmierkenntnisse professionelle Seiten mit hoher Konversionsrate zu erstellen. Zu den wesentlichen Elementen gehören Multimedia, Formulare und klare Call-to-Action-Schaltflächen. Laut Pavel Ciorici werden im Juli 2024 bemerkenswerte 43,4 % aller Websites weltweit mit WordPress erstellt” – eine Marktdominanz, die unterstreicht, dass WordPress nicht nur für Blogs und Unternehmenswebsites geeignet ist, sondern vor allem für die Erstellung von Websites mit hohem Nutzwert, die zu mehr Konversionen führen.
Die Untersuchung von acht herausragenden WordPress landing pages zeigt, wie unterschiedliche Designs zu ihrer Wirksamkeit beitragen. Fellow.app zum Beispiel demonstriert die Macht eines sauberen Layouts, während You Floral die Dringlichkeit nutzt, um zum Handeln anzuregen, wobei beide effektiv visuelle Elemente und CTAs einsetzen.
Hier ist eine Liste mit 8 Beispielen, die wir analysieren werden:
- Fellow.app: Sauberes, professionelles Layout mit klarem Nutzenversprechen und responsivem Design.
- You Floral: Dringlichkeitsangebot mit hochwertigem Bildmaterial und überzeugenden CTAs.
- Natalia Nietupska: Fesselndes Design für die Teilnahme an der E-Commerce-Forschung.
- YogaRenew: Modernes Design für die Online-Yogalehrerausbildung.
- Unity Environmental University: Visuell ansprechend und informativ für Bildungsprogramme.
- Diätassistentin Live: Persönlicher Kontakt durch hochwertige Bilder und klare Überschriften.
- Simpplr: Professionelles Design für die Präsentation interner Kommunikationssoftware.
- Springbrunnen: Ausgewogenes Layout mit Schwerpunkt auf schnellem Onboarding von Frontline-Mitarbeitern.
Die Nutzung der Anpassungsmöglichkeiten von WordPress und die kontinuierliche Optimierung auf der Grundlage des Nutzerverhaltens helfen bei der Erstellung fesselnder und effektiver landing pages. Bemerkenswerte Plugins für die Erstellung dieser Seiten sind Elementor, Beaver Builder, Divi und Landingi, die Drag-and-Drop-Schnittstellen und verschiedene Vorlagen bieten. Unternehmen können landing pages in WordPress leicht erstellen, indem sie sich von erfolgreichen Beispielen inspirieren lassen. Lesen Sie weiter, um detaillierte Einblicke und umsetzbare Tipps zu erhalten!
Was ist Landing page in WordPress?
Ein landing page in WordPress ist eine eigenständige Webseite, die speziell für eine Marketing- oder Werbekampagne erstellt wird. Sie dient dazu, Besucher in Leads umzuwandeln, indem sie sich auf ein einziges Ziel konzentriert, z. B. das Sammeln von E-Mail-Adressen, das Bewerben eines Produkts oder das Anbieten einer kostenlosen Testversion. Im Gegensatz zu anderen Seiten auf einer Website hat eine landing page in der Regel kein Navigationsmenü, was dazu beiträgt, die Ablenkung zu minimieren und den Besucher zur gewünschten Aktion zu führen.
WordPress landing pages ist aufgrund der Flexibilität der Plattform und der großen Auswahl an Plugins und Themes besonders effektiv. Diese Tools ermöglichen es den Nutzern, auf einfache Weise professionelle Seiten mit hoher Konversionsrate zu erstellen, ohne dass sie über umfangreiche Programmierkenntnisse verfügen müssen. Mit WordPress können Sie Multimedia, Formulare und andere Elemente integrieren, um eine ansprechende und überzeugende landing page zu erstellen.
Die Erstellung eines landing page in WordPress umfasst die Auswahl eines geeigneten Themas oder einer Vorlage, das Hinzufügen relevanter Inhalte und die Einbindung von Call-to-Action-Schaltflächen (CTA). Ziel ist es, klare, prägnante Informationen bereitzustellen, die die Besucher dazu bringen, die gewünschte Aktion auszuführen, und so die Wirksamkeit Ihrer Marketingmaßnahmen zu erhöhen.
8 WordPress Landing page Beispiele
Beispiele gut gestalteter WordPress landing pages können als wertvolle Inspiration für die Erstellung Ihrer eigenen Seiten mit hoher Konversionsrate dienen. Durch die Nutzung der umfangreichen Palette an Themes, Plugins und Anpassungsoptionen, die in WordPress zur Verfügung stehen, können Unternehmen landing pages entwerfen, die Besucher nicht nur fesseln, sondern sie auch dazu bringen, die gewünschten Aktionen durchzuführen. Ganz gleich, ob Ihr Ziel darin besteht, Leads zu sammeln, für Produkte zu werben oder Anmeldungen zu fördern, WordPress bietet die notwendigen Werkzeuge, um effektive landing pages zu erstellen.
In diesem Abschnitt werden wir acht beispielhafte WordPress landing pages aus verschiedenen Branchen untersuchen. Jedes Beispiel zeigt einzigartige Designelemente und Strategien, die zu ihrem Erfolg beitragen. Von visuell beeindruckenden Layouts bis hin zu überzeugenden Call-to-Action-Buttons bieten diese Seiten einen Einblick in Best Practices zur Erzielung optimaler Konversionsraten.
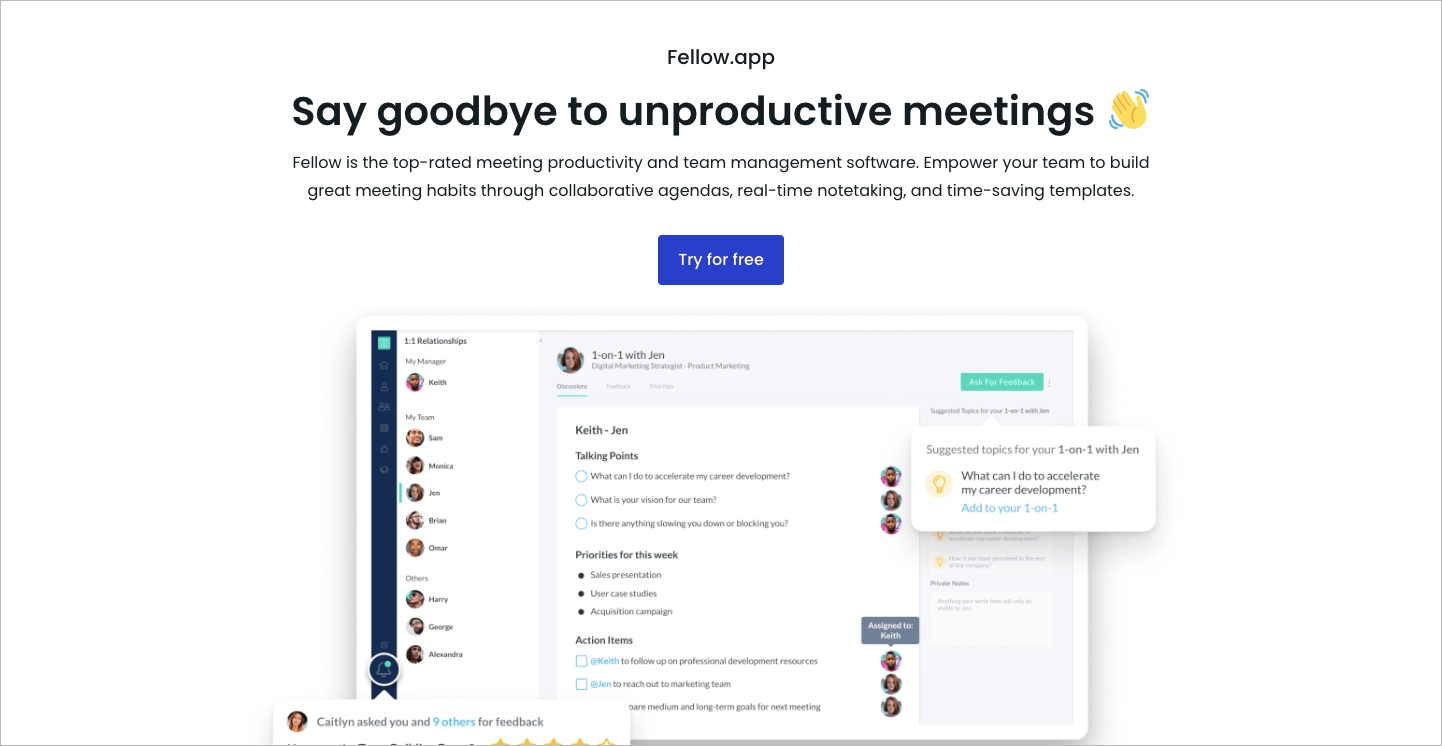
1. Fellow.app
Die Fellow.app landing page ist ein hervorragendes Beispiel für ein gut gestaltetes WordPress landing page. Die Seite ist darauf ausgerichtet, die Funktionen der App für die Erstellung kollaborativer Besprechungspläne, die Verfolgung von Aktionspunkten und mehr zu bewerben. Sie fesselt die Aufmerksamkeit der Besucher mit einem sauberen, professionellen Layout, das das Wertangebot der App hervorhebt. Schlüsselelemente wie fettgedruckte Überschriften, klare und prägnante Texte und hochwertige Bilder vermitteln effektiv die Vorteile der Nutzung von Fellow.app.
 Gemeinsame Anwendung landing page in WordPress” class=”wp-image-79237″/>
Gemeinsame Anwendung landing page in WordPress” class=”wp-image-79237″/>Eine der herausragenden Eigenschaften dieses landing page ist sein responsives Design. Es gewährleistet ein nahtloses Erlebnis auf verschiedenen Geräten, von Desktops bis zu Smartphones. Darüber hinaus enthält die Seite überzeugende Handlungsaufforderungen (CTAs), die die Besucher dazu ermutigen, die App auszuprobieren oder mehr über ihre Funktionen zu erfahren. Die Verwendung von Social Proof, einschließlich Testimonials und Trust Badges, erhöht die Glaubwürdigkeit bei potenziellen Nutzern.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Sauberes und professionelles Layout: Stellt sicher, dass der Inhalt visuell ansprechend und leicht zu lesen ist.
- Auffällige und überzeugende CTAs: CTA-Schaltflächen ermutigen die Nutzer zum Handeln mit einfachen, aber effektiven “Kostenlos ausprobieren” und “Loslegen”. Es ist auch von Vorteil, CTAs an mehreren Stellen zu platzieren.
- Screenshots aus der App: Eine authentische Darstellung des beworbenen Produkts fördert das Vertrauen und das Engagement. Außerdem werden so die Funktionen der App effektiv präsentiert.
- Reaktionsfähiges Design: Sorgt für ein nahtloses Erlebnis auf allen Geräten und gewährleistet die Zugänglichkeit für alle Nutzer.
- Sozialer Beweis: Schafft Vertrauen und Glaubwürdigkeit durch Zeugnisse, Zertifizierungen und Vertrauensabzeichen.
Verbesserungsbereiche:
- Mobile Optimierung: Die Seite ist zwar responsive, aber eine weitere Optimierung der Leistung für mobile Nutzer könnte die Ladezeiten und das allgemeine Nutzererlebnis auf kleineren Bildschirmen verbessern.
- Kein Formular: Die Seite landing page von Fellow.app ist eine Click-Through-Seite ohne Formular. Um das Engagement der Nutzer zu verbessern, könnte eine sekundäre Konversionsmöglichkeit hinzugefügt werden, z. B. ein Pop-up, das die Nutzer auffordert, sich für einen Newsletter anzumelden oder ein kostenloses E-Book im Austausch für ihre Kontaktdaten zu erhalten.
Erstellen Sie ein ähnliches landing page unter Verwendung der Vorlage “Saas coming soon”, um Ihre Besucher durch den Verkaufstrichter zu führen.
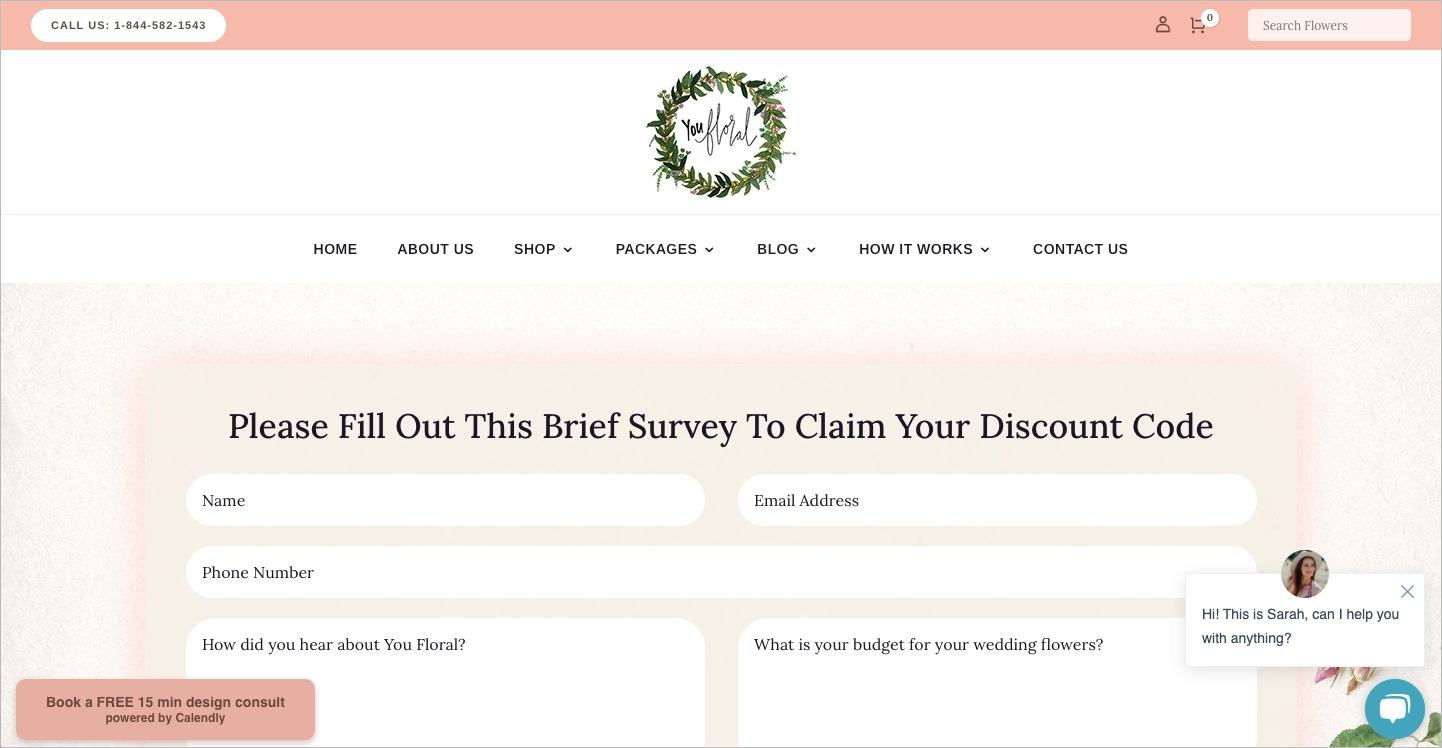
 2. Sie Floral
2. Sie Floral
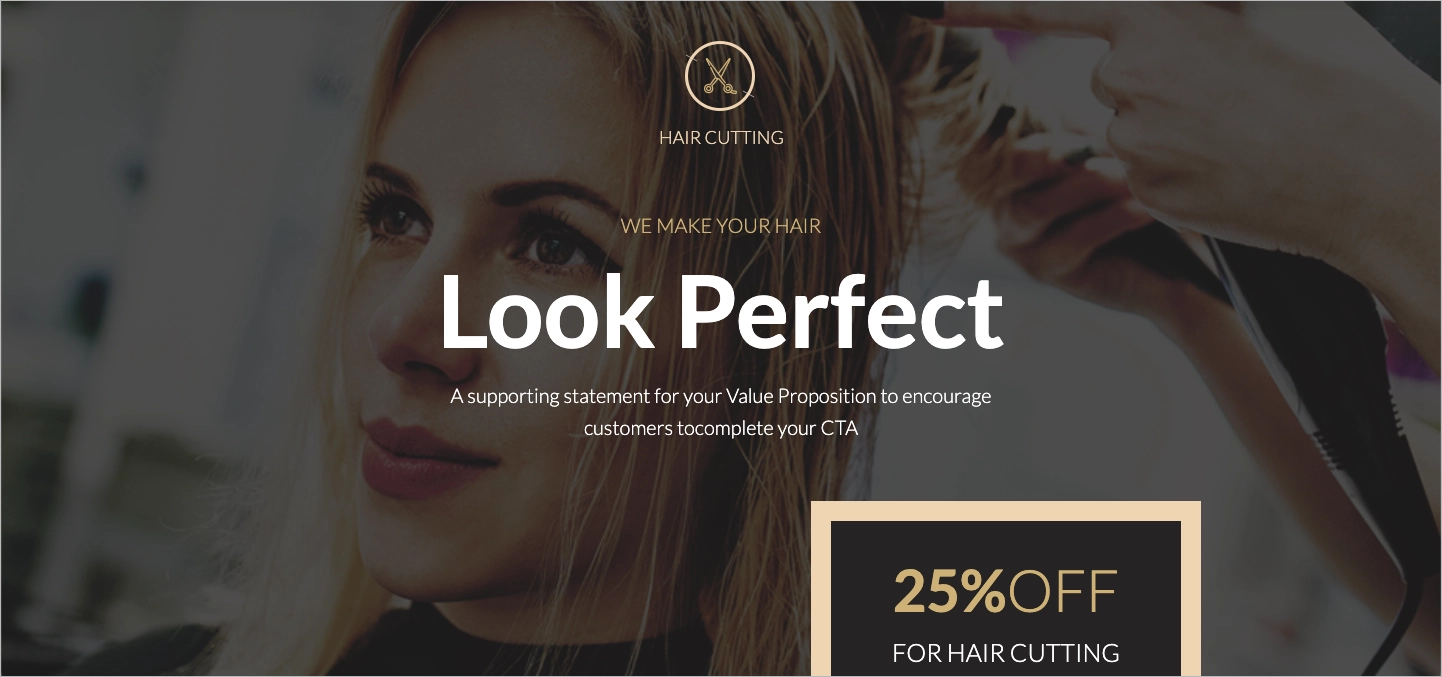
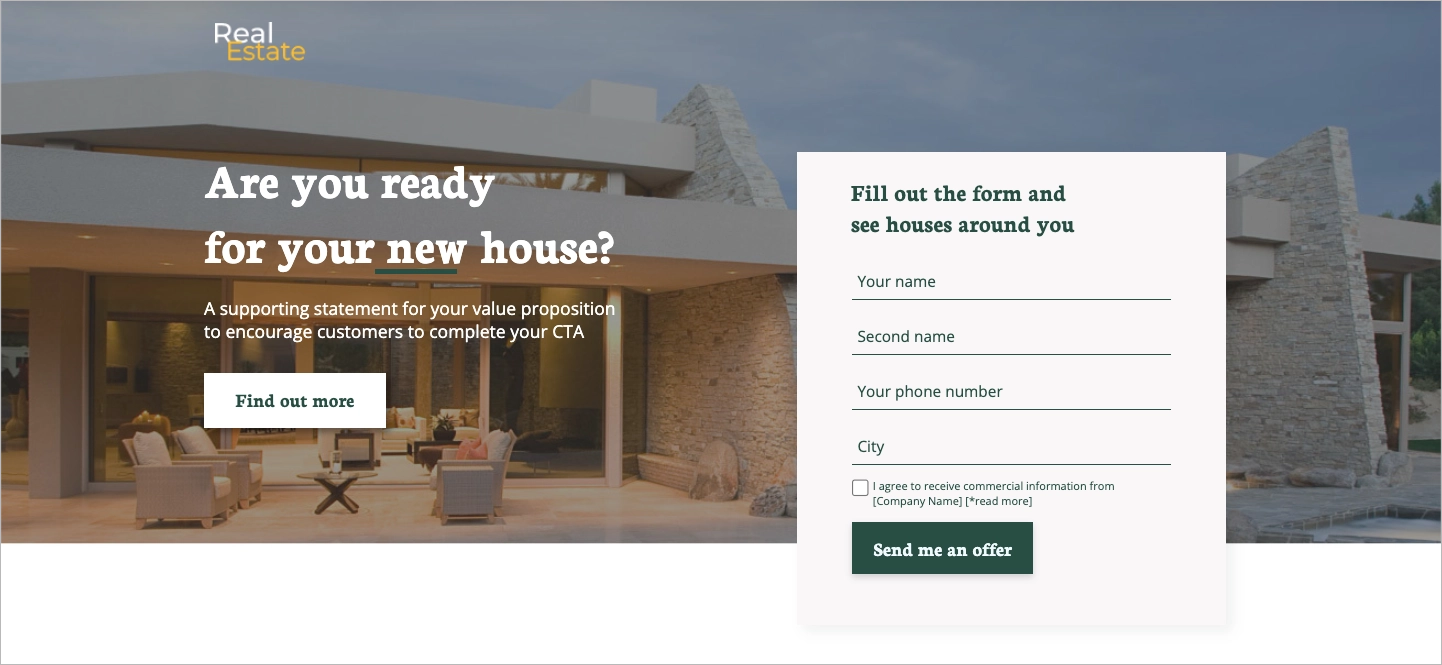
Die You Floral landing page dient als ein beispielhaftes WordPress landing page, das ein Werbeangebot effektiv präsentiert. Die Seite ist so gestaltet, dass sie einen Rabatt von 50 % auf Hochzeitsblumen hervorhebt und sich speziell an potenzielle Kunden richtet, die nach kostengünstigen Lösungen für ihren besonderen Tag suchen. Die Überschrift ist klar und prägnant und weckt sofort die Aufmerksamkeit des Besuchers auf das Angebot. Der Rest der Seite besteht hauptsächlich aus einem Formular, das die Aufmerksamkeit der Besucher auf das Angebot lenkt und ihnen klar vermittelt, dass sie es ausfüllen sollen.
 Du blühst landing page in WordPress” class=”wp-image-79242″/>
Du blühst landing page in WordPress” class=”wp-image-79242″/>Das Seitenlayout ist ästhetisch ansprechend und verwendet hochwertige Bilder von schönen Blumenarrangements, die die Zielgruppe ansprechen. Die Verwendung von Pastellfarben und eleganten Schriftarten trägt zum visuellen Gesamteindruck bei und schafft ein Gefühl von Luxus und Qualität. Der Call-to-Action (CTA)-Button ist gut sichtbar und stellt das Nutzenversprechen klar dar.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Wirksame Verwendung eines CTA-Textes: Die Erwähnung des 50 %-Rabatts in der CTA-Kopie ist eine gute Möglichkeit, die Nutzer dazu zu bewegen, die Aktion auszuführen und auf die Schaltfläche zu klicken.
- Hochwertiges Bildmaterial: Stetige Farben und florale Bilder im Hintergrund erhöhen die Attraktivität und vermitteln die Qualität des Produkts.
- Ein klares Ziel: Dieser landing page hat nur einen Abschnitt, so dass sein Zweck klar und konzentriert ist.
Verbesserungsbereiche:
- Zu viele Ablenkungen: Die Seite hat ein klares Ziel, aber es gibt Ablenkungen, die die Aufmerksamkeit der Besucher ablenken können. Zu diesen Ablenkungen gehören ein Chat-Fenster, eine zusätzliche Aufforderung, eine Beratung zu buchen, sowie eine obere Leiste und ein Navigationsmenü, die einen großen Teil der Seite einnehmen.
- Fehlender sozialer Beweis: Dieser landing page würde sehr davon profitieren, Zeugnisse von früheren zufriedenen Kunden einzubeziehen.
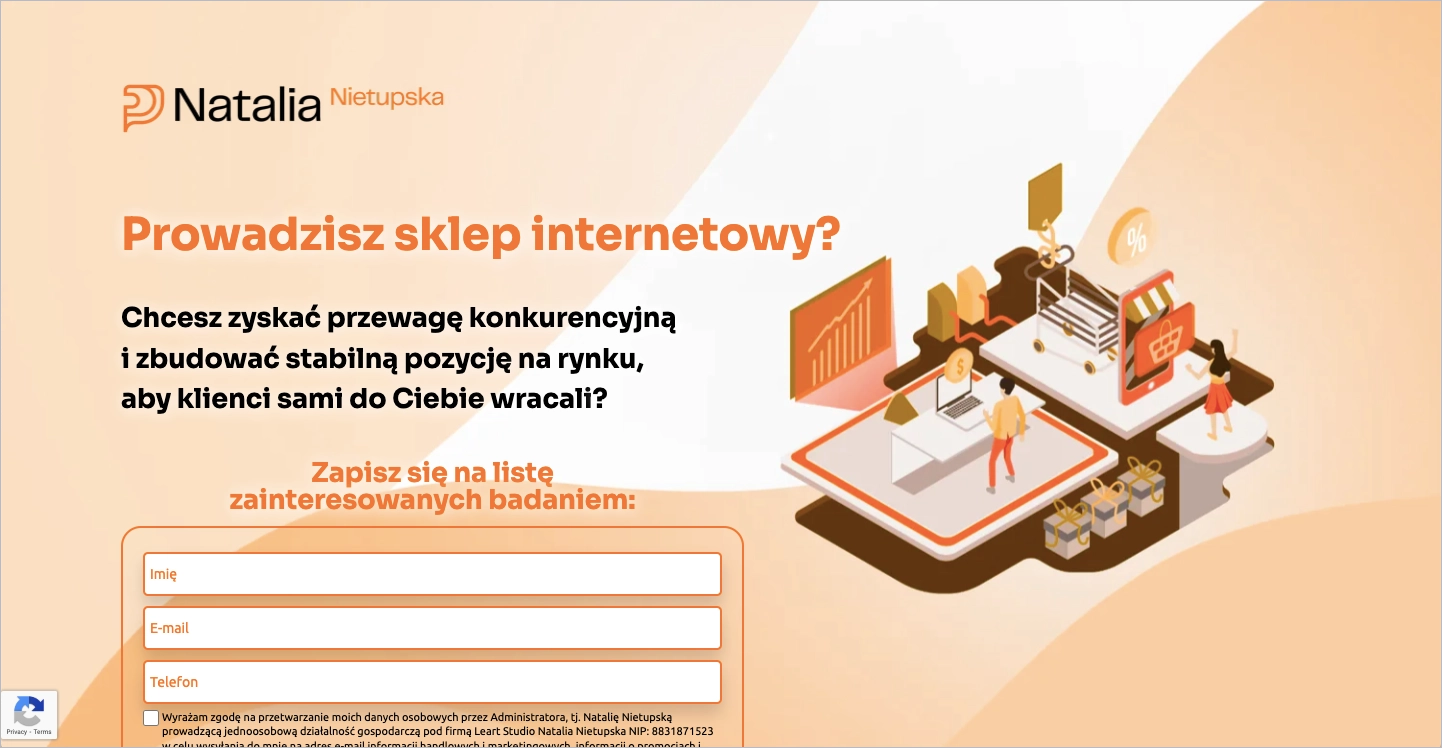
3. Natalia Nietupska
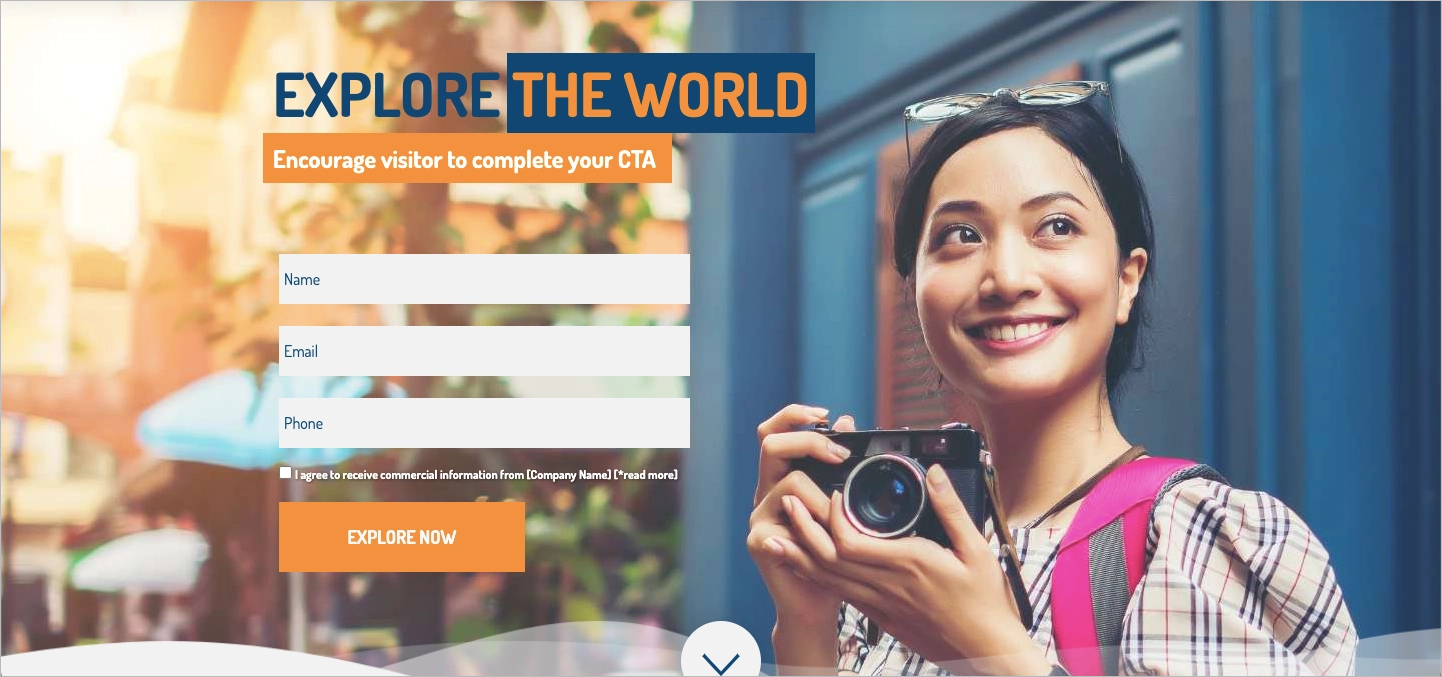
Die von Natalia Nietupska gestaltete WordPress-Seite landing page ist ein Beispiel für eine effektive Strategie, um das Interesse der Nutzer zu wecken und ihr Engagement im Bereich E-Commerce und Customer Experience (CX) zu fördern. Die Seite ist visuell ansprechend und gut organisiert, mit einem prominenten Call-to-Action (CTA), der die Nutzer zur Teilnahme an der größten E-Commerce-Marktforschung in Polen einlädt. Der CTA wird durch einen aussagekräftigen Text unterstrichen, der die Vorteile einer Teilnahme hervorhebt, wie z. B. einen Wettbewerbsvorteil zu erlangen und eine starke Marktposition aufzubauen.
 Nietupska landing page veröffentlicht in WordPress” class=”wp-image-79247″/>
Nietupska landing page veröffentlicht in WordPress” class=”wp-image-79247″/>Die Website landing page zeichnet sich durch ein sauberes und professionelles Design mit hochwertigen Bildern und einem einheitlichen Farbschema aus, das auf das Branding abgestimmt ist. Die Verwendung von vorgeladenen Bildern mit hoher Priorität sorgt für ein reibungsloses und schnelles Laden, was entscheidend ist, um die Aufmerksamkeit der Besucher zu erhalten. Die Seite enthält auch ein Formular zum Ausfüllen, das es den Besuchern leicht macht, sich anzumelden und an der Studie teilzunehmen. Das Layout ist intuitiv, mit klaren Abschnitten, die den Benutzer nahtlos durch den Inhalt führen. Darüber hinaus enthält die Seite Social Proof durch die Anzeige von Logos bekannter Marken und Testimonials, was die Glaubwürdigkeit und das Vertrauen der Besucher stärkt.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Überzeugende Überschrift: Die Verwendung von Fragen in einer Überschrift und einer unterstützenden Beschreibung ist ein guter Weg, um Besucher für das Angebot zu interessieren.
- Professionelles Design und hochwertige Bilder: Ein klares, gut durchdachtes und kohärentes Layout und Design erhöhen die Glaubwürdigkeit und die visuelle Attraktivität und gewährleisten ein intuitives und nahtloses Erlebnis für die Besucher.
- Elemente des sozialen Nachweises: Die Einbindung von Logos von Partnern, Sponsoren und Mitgliedern sowie Aussagen von angesehenen Branchenexperten schaffen Vertrauen und Authentizität.
- Video und Animationen: Die Einbindung interaktiver Elemente macht den Inhalt ansprechender.
Verbesserungsbereiche:
- Verbessertes Pop-up: Die Verwendung eines Pop-ups ist eine gute Möglichkeit, die Mikrokonversionen zu steigern. Der Inhalt des Pop-ups sollte sich jedoch vom landing page unterscheiden und könnte die Besucher auffordern, sich für einen Newsletter anzumelden oder im Austausch für ihre Kontaktdaten kostenlose Inhalte herunterzuladen.
- CTAs: Die CTA-Schaltflächen wären auffälliger, wenn sie in einer kontrastierenden Farbe und an zusätzlichen Stellen platziert wären. Außerdem ist die erste CTA-Schaltfläche anfangs nicht sichtbar, da sie vom Falz verdeckt ist.
Verwenden Sie die Vorlage “Explore the World”, passen Sie Farben, Bildmaterial und Text an Ihre Marke an, und integrieren Sie diesen landing page in Ihre Lead-Capture-Strategie.
 4. YogaRenew
4. YogaRenew
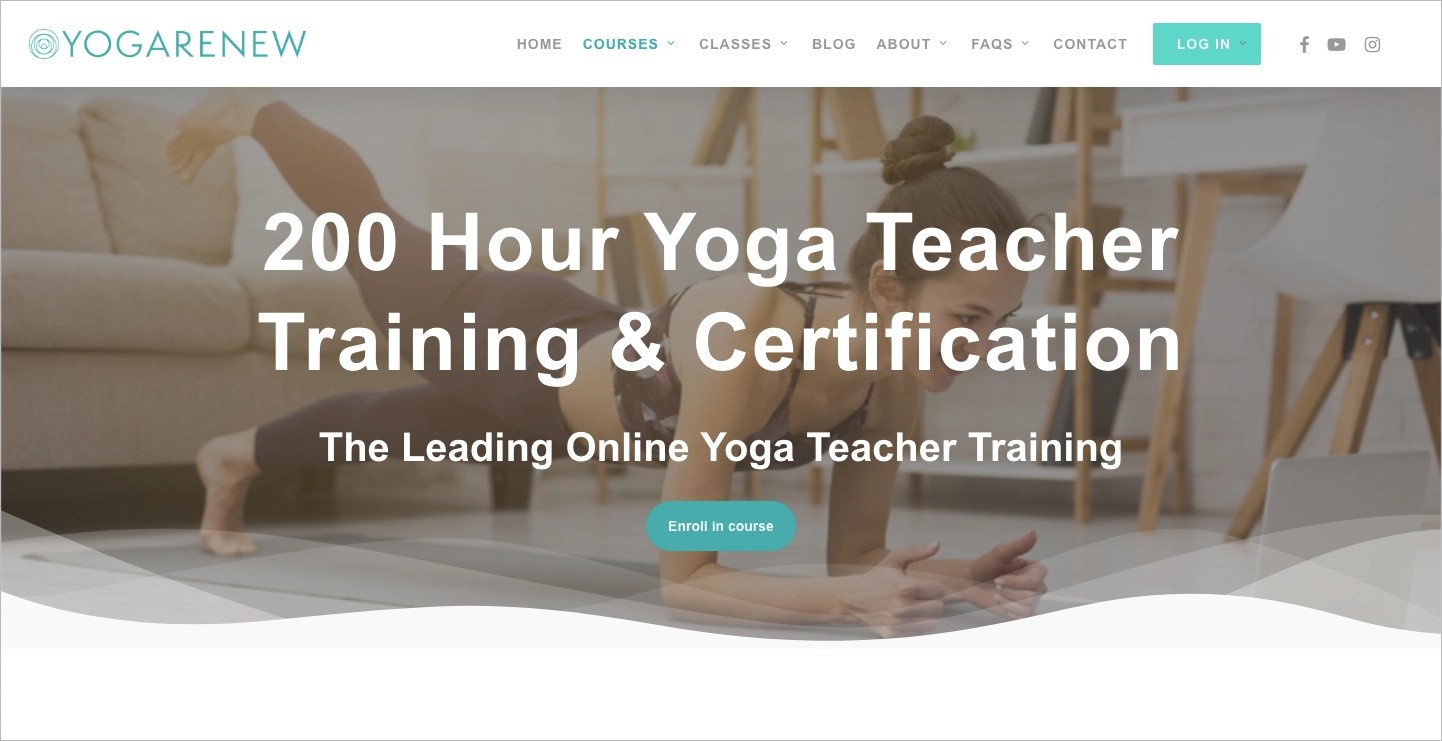
Die YogaRenew-Seite für die “200-Stunden-Online-Yogalehrerausbildung” ist ein hervorragendes Beispiel für eine gut gestaltete WordPress-Seite landing page. Sie ist so gestaltet, dass sie Besucher nahtlos durch den Prozess des Lernens über und der Anmeldung zu der Online-Yogalehrerausbildung führt. Die Seite kombiniert effektiv visuelle Attraktivität mit funktionalen Elementen, um eine hohe Konversionsrate zu gewährleisten.
 Yoga landing page bauen in WordPress” class=”wp-image-79232″/>
Yoga landing page bauen in WordPress” class=”wp-image-79232″/>Der landing page zeichnet sich durch ein klares und modernes Design mit einer ausgewogenen Verwendung von Farben, Leerraum und hochwertigen Bildern aus, was ihn optisch ansprechend und einfach zu navigieren macht. Die wichtigsten Informationen, wie die Vorteile des Kurses, die Struktur und die Erfahrungsberichte, werden an prominenter Stelle angezeigt, um sicherzustellen, dass die Besucher den Wert der Schulung schnell erkennen können. Die Verwendung einer klaren und überzeugenden CTA-Schaltfläche (Call-to-Action), die die Besucher zur Anmeldung auffordert, ist strategisch platziert, um die Konversionsrate zu maximieren.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Visuelle Attraktivität: Die Seite hat ein modernes und klares Design mit hochwertigen Bildern und einem ausgewogenen Farbschema, das mit der Identität der Marke übereinstimmt.
- Klare CTA: Eine auffällige und überzeugende CTA-Schaltfläche leitet die Besucher zur Anmeldung für den Kurs und erhöht das Konversionspotenzial der Seite.
- Hierarchie der Informationen: Die wichtigsten Informationen über den Kurs, einschließlich der Vorteile, der Struktur und der Erfahrungsberichte, sind logisch aufgebaut und werden an prominenter Stelle angezeigt, um das Verständnis und die Entscheidungsfindung der Besucher zu erleichtern.
- SEO-Optimierung: Meta-Tags und Beschreibungen werden effektiv genutzt, um die Sichtbarkeit in Suchmaschinen zu verbessern.
Verbesserungsbereiche:
- Mehr CTAs: Das Hinzufügen von mehr CTA-Schaltflächen könnte mehr Möglichkeiten zur Konversion schaffen.
- Länge der Seite: Die landing page hat viele Abschnitte, aber nur wenige Besucher werden sie wahrscheinlich alle durchblättern. Das Entfernen einiger Abschnitte könnte hilfreich sein.
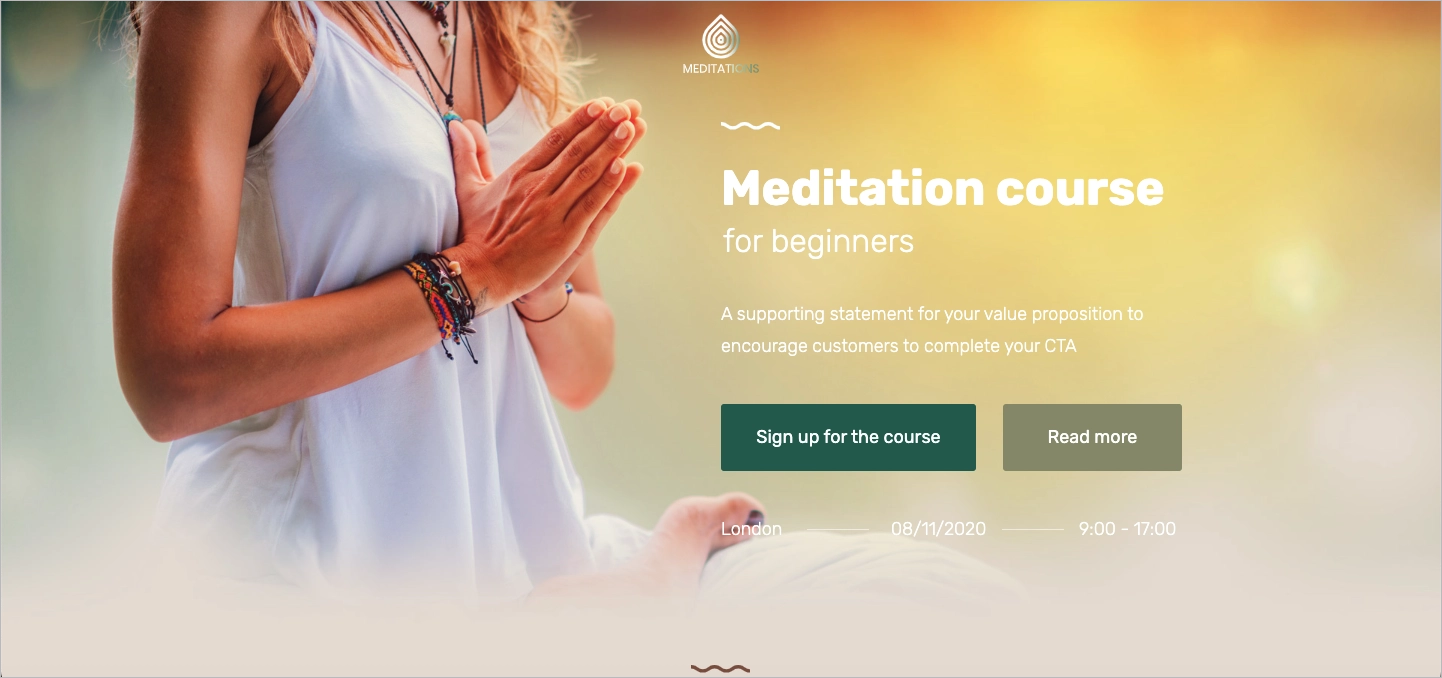
Passen Sie die Vorlage für Meditationskurse an Ihre Anforderungen an und stellen Sie Ihre Dienstleistungen, Kurse und Schulungsprogramme effektiv dar.

5. Unity Environmental University
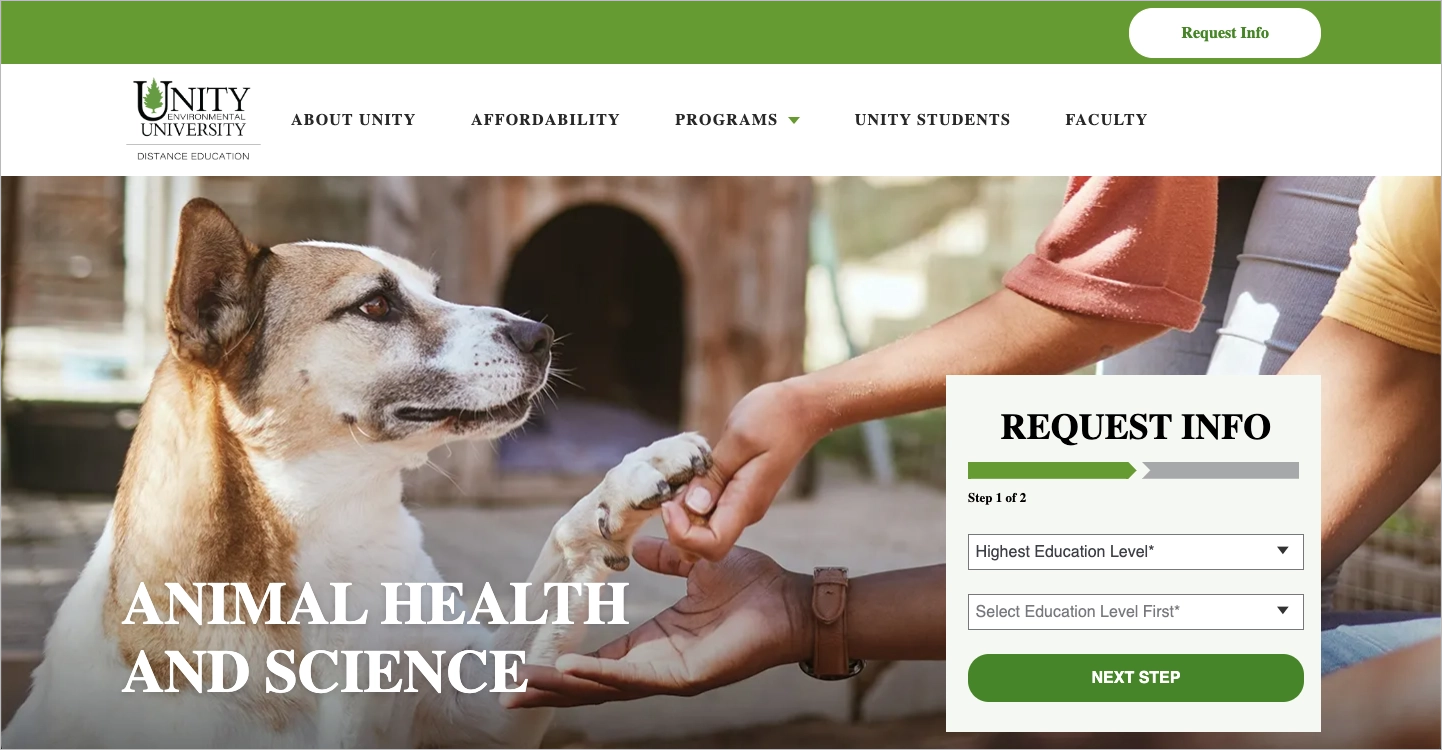
Die Seite der Unity Environmental University ist ein hervorragendes Beispiel für eine WordPress landing page, insbesondere für Bildungseinrichtungen. Die Seite bietet umfassende Informationen über die Programme für Tiergesundheit und -wissenschaft und gewährleistet gleichzeitig eine nahtlose Benutzererfahrung.
 WordPress landing page Beispiel” class=”wp-image-79227″/>
WordPress landing page Beispiel” class=”wp-image-79227″/>Die landing page verfügt über einen optisch ansprechenden Heldenbereich mit einem großen Hintergrundbild und fettgedrucktem Text in Großbuchstaben, der die Aufmerksamkeit des Besuchers sofort auf sich zieht. Das Navigationsmenü ist gut organisiert und ermöglicht einen einfachen Zugang zu verschiedenen Abschnitten wie “Über die Universität”, “Erschwinglichkeit” und “Programme”, die für Studieninteressierte wichtig sind. Das Farbschema, das von Grüntönen dominiert wird, vermittelt ein Umweltthema, das mit der Mission der Universität übereinstimmt. Darüber hinaus ist das Formular für Informationsanfragen gut sichtbar platziert, so dass die Besucher sich leicht über Programme informieren können.
Zu den wichtigsten Erkenntnissen aus diesem landing page gehören:
- Zweistufiges Formular: Die Aufteilung eines Formulars in zwei Schritte verringert den Aufwand und die Reibung und erhöht die Wahrscheinlichkeit, dass das Formular ausgefüllt wird.
- Fesselnder Heldenteil: Mit einem großen Bild und klarem, fettgedrucktem Text erregt die Heldenrubrik sofort Aufmerksamkeit.
- Auffällige Aufforderung zum Handeln: Die CTA-Schaltfläche wird auf der gesamten Seite wiederholt, auch in der oberen Leiste. Das Formular für die Informationsanfrage ist leicht zugänglich und fördert das Engagement der Besucher.
- Einheitliches Farbschema: Die grünen Farbtöne stehen im Einklang mit dem ökologischen Schwerpunkt der Universität.
Verbesserungsbereiche:
- Verbessertes Formular: Das Formular wäre effektiver bei der Erfassung von Leads, wenn im ersten Schritt eine E-Mail-Adresse abgefragt würde. Außerdem würde das Formular von einer Zwischenüberschrift profitieren, die das Angebot erklärt.
6. Diätassistentin Live
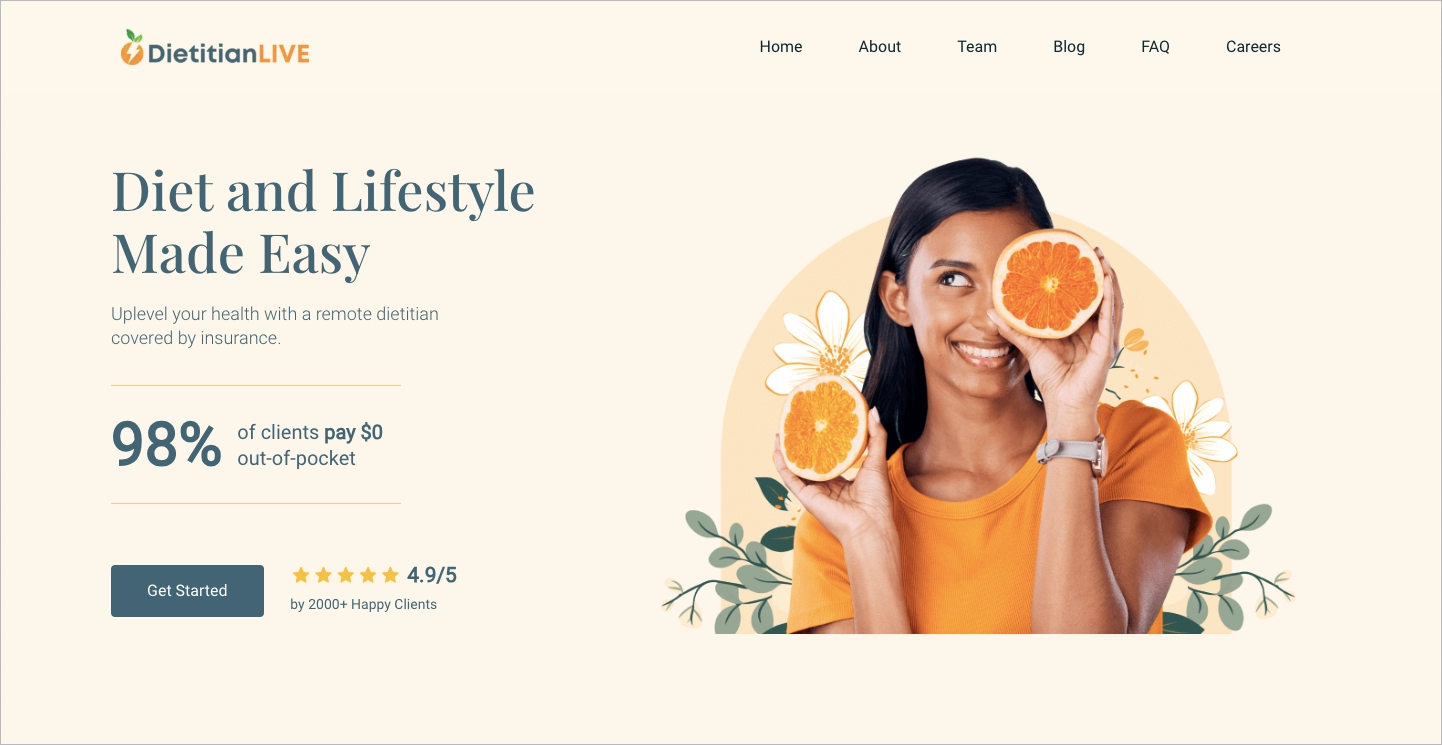
Dietitian Live ist ein hervorragendes Beispiel für ein WordPress landing page, das personalisierte Dienstleistungen für Ernährungsberater anbietet. Die landing page ist gut strukturiert und visuell ansprechend, was entscheidend ist, um Besucher zu fesseln und sie zu ermutigen, die angebotenen Dienstleistungen zu erkunden. Die Seite beginnt mit einer klaren und prägnanten Überschrift, “Ernährung und Lebensstil leicht gemacht”, die sofort das Wertversprechen vermittelt. Daran schließt sich eine Unterüberschrift an, die den Hauptvorteil hervorhebt: Ferndiätassistenten werden von der Versicherung übernommen, so dass 98 % der Kunden keine Kosten zu tragen haben. Diese kosteneffektive Botschaft wird wahrscheinlich ein breites Publikum ansprechen.
 Diätassistent landing page Beispiel in WordPress” class=”wp-image-79222″/>
Diätassistent landing page Beispiel in WordPress” class=”wp-image-79222″/>Die Designelemente der Seite sind sauber und modern, mit einem einheitlichen Farbschema und professionellen Schriftarten, die mit der Markenidentität übereinstimmen. Hochwertige Bilder werden strategisch eingesetzt, um eine persönliche Verbindung zu schaffen und zu betonen, dass Essen persönlich und einzigartig ist. Die Call-to-Action-Buttons sind gut sichtbar platziert und leiten die Nutzer zur Buchung eines Beratungsgesprächs an.
Die wichtigsten Erkenntnisse aus diesem Beispiel:
- Klarer und aussagekräftiger Hauptteil: Die Überschrift kommuniziert sofort den wichtigsten Service und Nutzen. Vertrauenssignale neben der Schaltfläche tragen zur Vertrauensbildung bei.
- Professionelles und sauberes Layout: Das Design verbessert die visuelle Attraktivität und das Nutzererlebnis. Hochwertige Bilder schaffen eine persönliche Verbindung zum Publikum.
- Wirksame CTA-Schaltflächen: Mehrere Schaltflächen leiten die Nutzer zu den gewünschten Aktionen an.
- FAQ-Bereich: Die Beantwortung allgemeiner Fragen wird von potenziellen Kunden, die Dienstleistungen von Ernährungsberatern in Anspruch nehmen möchten, sehr geschätzt.
Verbesserungsbereiche:
- Mikro-Konvertierung: Da es sich bei landing page um eine formlose Klickseite handelt, könnte die Interaktion des Nutzers durch die Einbindung einer sekundären Konversionsmöglichkeit gesteigert werden, z. B. durch ein Pop-up, das ein Newsletter-Abonnement oder einen kostenlosen Essensplan für die Kontaktinformationen anbietet.
Verwenden Sie die Vorlage Voucher landing page, um eine professionelle und ansprechende Online-Präsenz zu erstellen.
 7. Simpplr
7. Simpplr
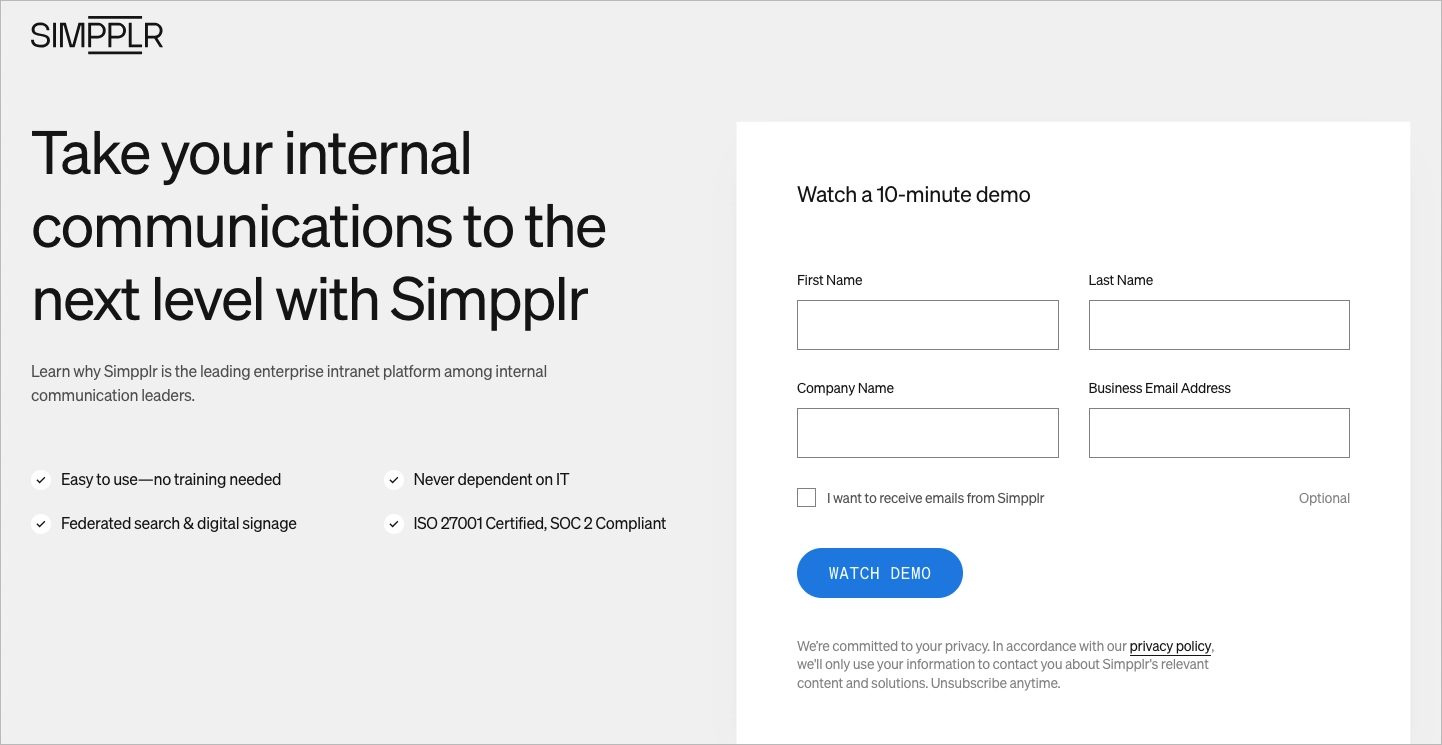
Der landing page für Simpplr präsentiert sein Angebot effektiv durch eine Mischung aus professionellem Design, klaren Botschaften und strategischen Elementen, die darauf abzielen, Besucher zu fesseln und zu überzeugen. Die Seite beginnt mit einer aussagekräftigen Überschrift: “Bringen Sie Ihre interne Kommunikation mit Simpplr auf die nächste Stufe”, und gibt damit sofort den Ton für das Wertversprechen an. Ein Untertitel unterstreicht dies, indem er Simpplr als die führende Intranet-Plattform für interne Kommunikation positioniert, was die Glaubwürdigkeit erhöht und potenzielle Kunden anspricht.
 Einfaches WordPress landing page Beispiel mit Formular” class=”wp-image-79217″/>
Einfaches WordPress landing page Beispiel mit Formular” class=”wp-image-79217″/>Das Design ist sauber und modern, mit einem auffälligen Call-to-Action (CTA), der die Nutzer auffordert, sich die Demo anzusehen. Diese CTA wird durch ein Formular unterstützt, das Kontaktinformationen abfragt. Die Abfrage von Vorname, Nachname, Firmenname und geschäftlicher E-Mail-Adresse am ersten Kontaktpunkt könnte jedoch übertrieben sein. Darüber hinaus enthält die Seite Abschnitte, in denen die Auszeichnungen der Plattform hervorgehoben werden, wie z. B. die Ernennung zu einem der führenden Anbieter in The Forrester Wave™ und Gartner® Magic Quadrant™, was die Autorität und Vertrauenswürdigkeit der Plattform weiter erhöht.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klares Nutzenversprechen: In der Überschrift und im Untertitel werden die Vorteile der Nutzung von Simpplr klar dargelegt.
- Starkes visuelles Design: Die Verwendung moderner, schlichter Bilder und eines professionellen Layouts erhöht die allgemeine Attraktivität.
- Die Glaubwürdigkeit wird erhöht: Die Präsentation von Auszeichnungen und Anerkennungen schafft Vertrauen bei potenziellen Kunden.
Verbesserungsbereiche:
- Formularfelder: Eine Verkürzung des Formulars könnte die Reibung verringern und die Konversionsrate erhöhen.
- Sekundäre CTA: Sekundäre CTAs wie “Lesen Sie den Bericht” öffnen eine neue Seite in derselben Registerkarte, was dazu führt, dass Besucher den landing page möglicherweise für immer verlassen.
8. Brunnen
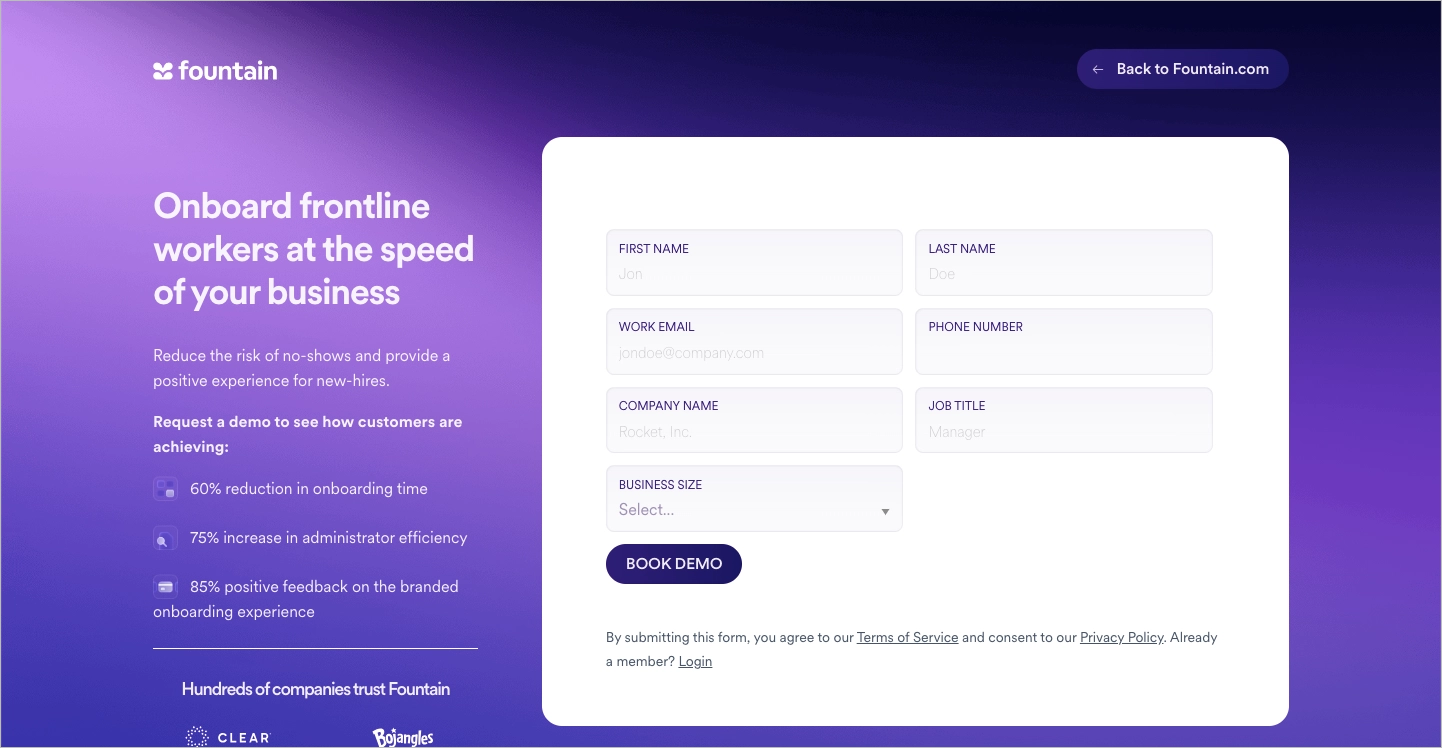
The Fountain landing page ist ein beispielhaftes WordPress landing page, das entwickelt wurde, um Leads zu erfassen und seine Dienstleistungen effektiv zu bewerben. Die Seite zeichnet sich durch ein sauberes und modernes Design aus, wobei der Schwerpunkt auf dem schnellen und effizienten Onboarding von Frontline-Mitarbeitern liegt. Die Verwendung strategischer Überschriften wie “Onboarding frontline workers at the speed of your business” vermittelt sofort das zentrale Nutzenversprechen. Die Seite hebt auch die bedeutenden Vorteile durch Statistiken wie “60 % kürzere Einarbeitungszeit”, “75 % mehr Effizienz für die Administratoren” und “85 % positives Feedback zum Onboarding-Erlebnis” hervor, die dazu dienen, Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufzubauen.
 Springbrunnen landing page mit Formular auf WordPress veröffentlicht” class=”wp-image-79212″/>
Springbrunnen landing page mit Formular auf WordPress veröffentlicht” class=”wp-image-79212″/>Darüber hinaus ist die Seite zweispaltig aufgebaut, wobei die linke Spalte überzeugende Inhalte und Kundenlogos enthält, um Vertrauen zu schaffen, während die rechte Spalte ein Formular zur Anforderung einer Demo enthält. Dieses Layout sorgt für eine ausgewogene und ästhetisch ansprechende Präsentation. Der Call-to-Action (CTA) ist klar und deutlich und fordert die Besucher auf, eine Demo zu buchen, um zu sehen, wie die Lösungen von Fountain ihrem Unternehmen nutzen können. Die Einbeziehung von Kundenlogos wie Clear, Bojangles, Gopuff und anderen unterstreicht die Glaubwürdigkeit und die breite Akzeptanz der Fountain-Dienste.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klares Nutzenversprechen: Die Überschrift und der begleitende Inhalt vermitteln sofort die wichtigsten Vorteile.
- Effektiver Einsatz von Statistiken: Die Hervorhebung der wichtigsten Leistungsverbesserungen erhöht die Glaubwürdigkeit.
- Ausgewogenes Layout: Ein zweispaltiges Design, das sowohl visuell ansprechend als auch funktional ist.
- Auffällige CTA: Ermutigt die Besucher zum sofortigen Handeln.
Verbesserungsbereiche:
- Vereinfachung des Formulars: Das Formular könnte vereinfacht werden, um die Reibung für den Nutzer zu verringern.
- Fehlende Bilder: Der landing page würde davon profitieren, wenn er Screenshots von der Software oder andere visuelle Darstellungen hinzufügen würde, die das Angebot präsentieren.
Verwenden Sie eine Vorlage für eine Verkaufsseite, um einen landing page zu erstellen, der die Besucher wirksam dazu ermutigt, das Formular auszufüllen.

Was ist das beste WordPress Landing page Plugin?
Die besten WordPress-Plugins landing page sind Elementor, Beaver Builder, Divi und Landingi. Diese Plugins bieten Drag-and-Drop-Schnittstellen, mit denen Sie ganz einfach professionell aussehende landing pages erstellen können, ohne selbst programmieren zu müssen. Sie verfügen über eine Vielzahl von vorgefertigten Vorlagen und Elementen, die an Ihre Marke und Kampagnenziele angepasst werden können.
Elementor ist besonders beliebt wegen seiner umfangreichen Bibliothek von Widgets und Vorlagen, die ein hohes Maß an Anpassung ermöglichen. Beaver Builder ist für seine benutzerfreundliche Oberfläche und robuste Leistung bekannt. Divi hingegen bietet eine breite Palette an Designoptionen und ist sehr flexibel, wodurch es sich für die Erstellung komplexer Websites eignet.
Landingi plugin zeichnet sich durch umfassende landing page Lösungen aus, die auf Marketingfachleute zugeschnitten sind. Es verfügt über einen intuitiven Drag-and-Drop-Editor, über 400 Vorlagen und leistungsstarke Integrationsmöglichkeiten mit verschiedenen Marketing-Tools. Die Plattform bietet auch Lösungen zur Rationalisierung und Optimierung der landing page Erstellung, wie z.B. Smart Sections, A/B-Tests, AI-Assistent und Pop-up-Builder. Das macht Landingi zu einer ausgezeichneten Wahl für alle, die effizient hochkonvertierende landing pages erstellen möchten.
Verfügt WordPress über Landing page Templates?
Ja, WordPress bietet mit seinen Themes und Page-Builder-Plugins eine große Auswahl an landing page-Vorlagen. Diese Vorlagen sind für verschiedene Branchen und Ziele konzipiert und bieten einen soliden Ausgangspunkt für die Erstellung effektiver landing pages. Sie finden Vorlagen für die Lead-Generierung, Produktwerbung, Veranstaltungsregistrierung und vieles mehr.
Themes wie Astra, GeneratePress und OceanWP enthalten integrierte Vorlagen für landing pages, die mit dem WordPress Customizer oder einem Page Builder Plugin angepasst werden können. Darüber hinaus bieten Plugins wie Elementor, Beaver Builder, Landingi und Divi ihre eigenen Bibliotheken mit Vorlagen, die einfach importiert und an Ihre Bedürfnisse angepasst werden können.
Finden Sie die besten Landing page Templates für WordPress
Die Erstellung effektiver landing pages in WordPress war noch nie so einfach wie heute, dank der Vielzahl der verfügbaren Tools und Vorlagen. Die Beispiele, die wir analysiert haben, zeigen, wie eine gut gestaltete landing pages das Wertversprechen eines Produkts effektiv kommunizieren, Vertrauen aufbauen und Besucher zu einer gewünschten Handlung führen kann.
Bei der Erstellung erfolgreicher WordPress landing pages ist es wichtig, sich auf ein klares und überzeugendes Wertangebot zu konzentrieren, hochwertiges Bildmaterial mit einem sauberen, professionellen Design zu verwenden und Social Proof und Testimonials einzubinden. Entscheidend ist auch, dass Ihre Seite für Mobilgeräte geeignet ist, und dass Sie strategisch platzierte, klare Handlungsaufforderungen verwenden. Es ist von Vorteil, die wichtigsten Funktionen und Vorteile hervorzuheben und Integrationen und Kompatibilität mit anderen Tools zu präsentieren.
Wenn Sie effektive landing pages für Ihre WordPress-Website erstellen möchten, sollten Sie die außergewöhnlichen Vorlagen von Landingi in Betracht ziehen. Diese Vorlagen wurden mit Blick auf die Optimierung entwickelt, sodass Sie Ihre Seiten leicht an das Verhalten Ihrer Nutzer und die Erkenntnisse aus den Konversionsdaten anpassen können. Denken Sie daran, dass erfolgreiche landing pages kontinuierliches Testen und Optimieren erfordern. Erkunden Sie daher die Funktionen von Landingi während einer 14-tägigen kostenlosen Testphase und sehen Sie sich die Vorlagenbibliothek an, um Ideen für Ihre eigenen erfolgreichen landing pages zu erhalten.

Related articles
-
-
-

HubSpot Marketing HUB Recht HubSpot Marketing HUB HubSpot Marketing HUB Kanzlei HubSpot Marketing HUB HubSpot Marketing HUB Landing HubSpot Marketing HUB HubSpot Marketing HUB Seite HubSpot Marketing HUB : HubSpot Marketing HUB Definition HubSpot Marketing HUB , HubSpot Marketing HUB Wie HubSpot Marketing HUB HubSpot Marketing HUB zu HubSpot Marketing HUB HubSpot Marketing HUB erstellen HubSpot Marketing HUB & HubSpot Marketing HUB 5 HubSpot Marketing HUB HubSpot Marketing HUB Beispiele HubSpot Marketing HUB
-