On your landing page, you can create an image gallery that will be displayed when you click on one of the images in the gallery. The user can use arrows on both sides to view images assigned to the same gallery.
The images added to the image gallery can be located anywhere on the landing page, although we recommend grouping them in the same section. When you click on images that are not assigned to a gallery, they will be displayed as a default gallery.

Default gallery
1. On the left side of the editor, find the Image widget, then drag and drop it into the active area of your landing page.
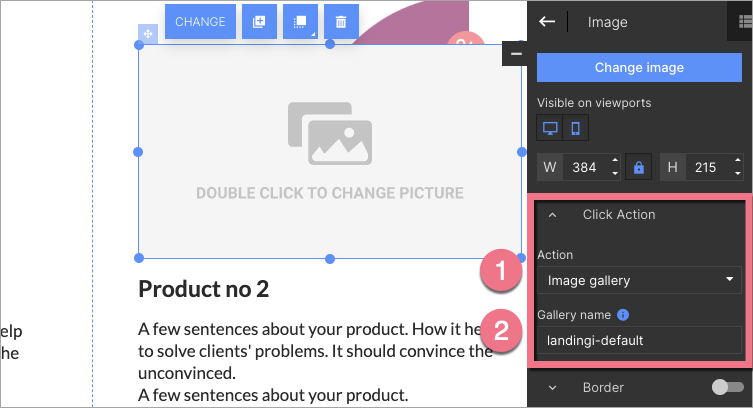
2. Click on the Image widget – a toolbar will appear on the right side of the editor. Find the Click Action tab and choose Image gallery (1). The selected image will be assigned to a gallery automatically named landingi-default (2).

3. Add more images the same way, assigning them to the default gallery.
New gallery
If you want to create several galleries on one landing page, you can easily do so by naming individual galleries.
1. Drag and drop new Image widget into the active area of your landing page.
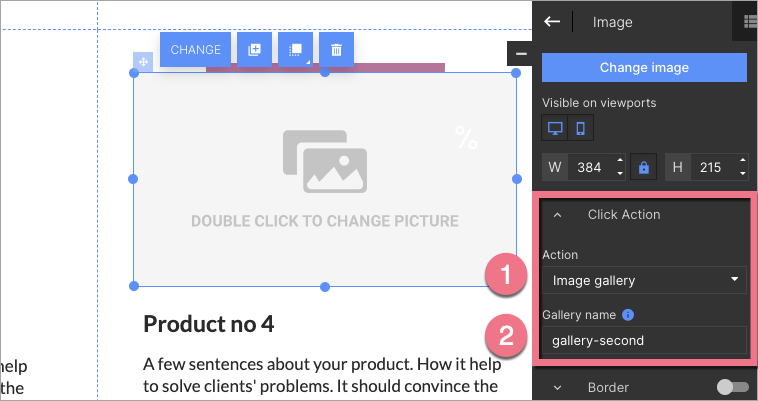
2. Go to the Click Action tab and choose Image gallery (1). Type a name (e.g. gallery-second) in the Gallery name field (2).

3. Now, you can add more images and assign them to the selected gallery by entering the gallery name in the toolbar or in the widget Settings. You have to type the gallery name yourself each time.
4. Publish your landing page and check if the gallery is displayed correctly.
If you need a link or size of an original image uploaded to a gallery, check this guide.
Hiding images
You can hide some of your images if you want only the first one to be seen and trigger the gallery.
1. Add all your images, following above-mentioned instructions. Remember to assign them to the right galleries.
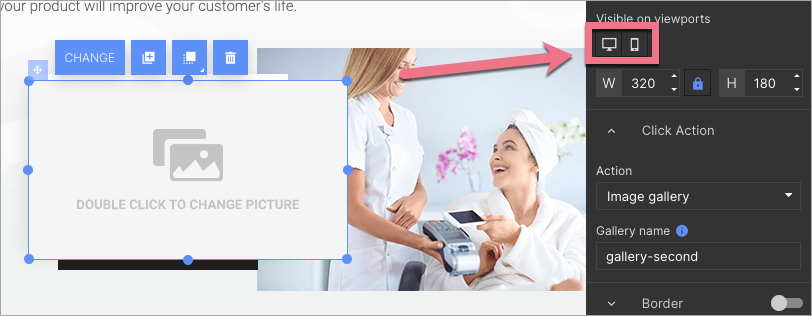
2. In a toolbar on the right side of the editor, change the visibility of the widget. Turn it off for both desktop and mobile views. Images won’t be visible in the editor nor on your landing page, but users will be able to browse them in a gallery.

3. Publish your landing page and check if the gallery is displayed correctly.
